Planes que admiten esta función: Professional Business Enterprise
Si quieres alinear verticalmente el contenido de la tabla con la parte superior de tu base de conocimientos, sigue los pasos siguientes para lograrlo fácilmente usando una solución CSS personalizada.
Solución
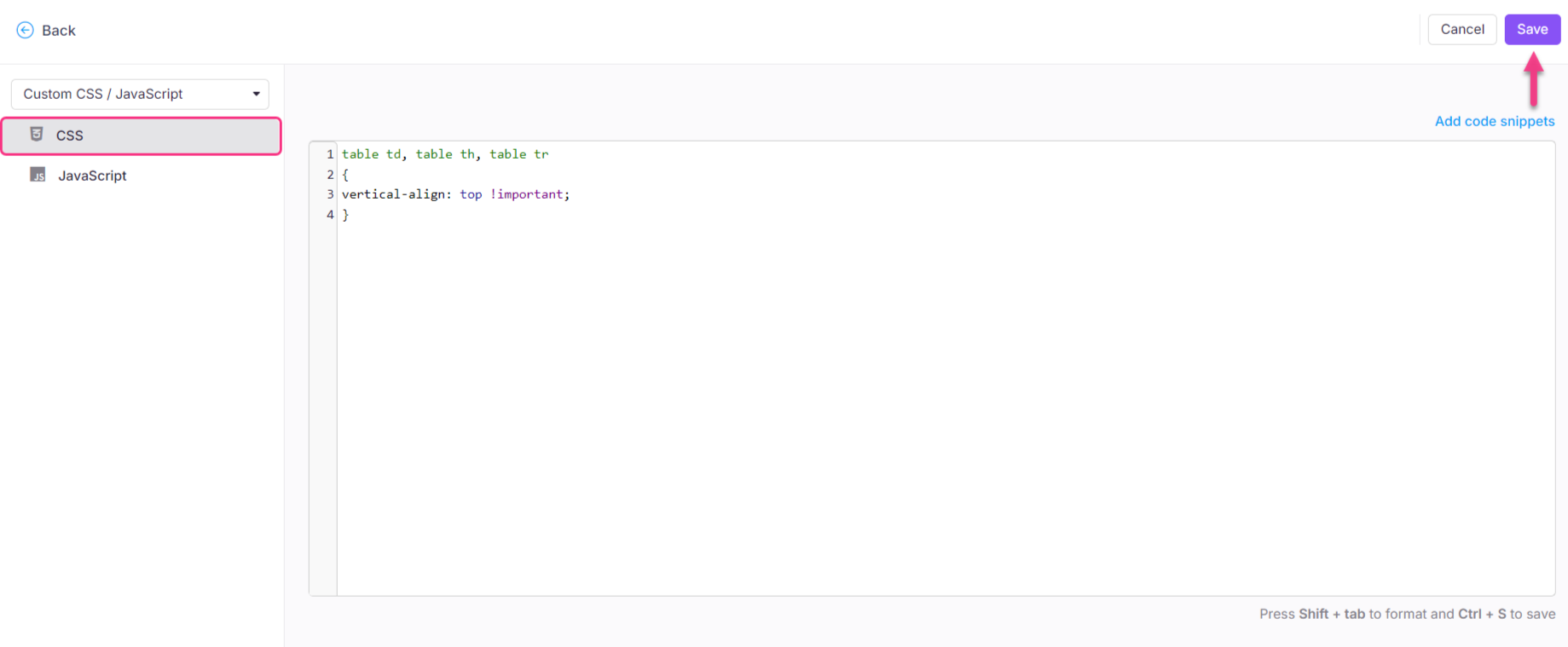
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.

Desde el panel de navegación izquierdo, haz clic en la pestaña CSS y pega el siguiente fragmento de CSS:
table td, table th, table tr
{
vertical-align: top !important;
}Actualiza la alineación según sea necesario. En este ejemplo, el contenido se configura para alinearse verticalmente en la parte superior.
Haz clic en Guardar.

Resultado
Antes
Por defecto, la tabla aparece como se indica a continuación.

Después
Tras actualizar el CSS personalizado, la tabla aparece a continuación.
