Planes que admiten esta función: Professional Business Enterprise
La ordenación es una gran opción cuando añades artefactos de datos en la tabla. Sigue la siguiente solución para tener una opción de ordenación para todas las tablas de tu base de conocimientos.
Solución
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.

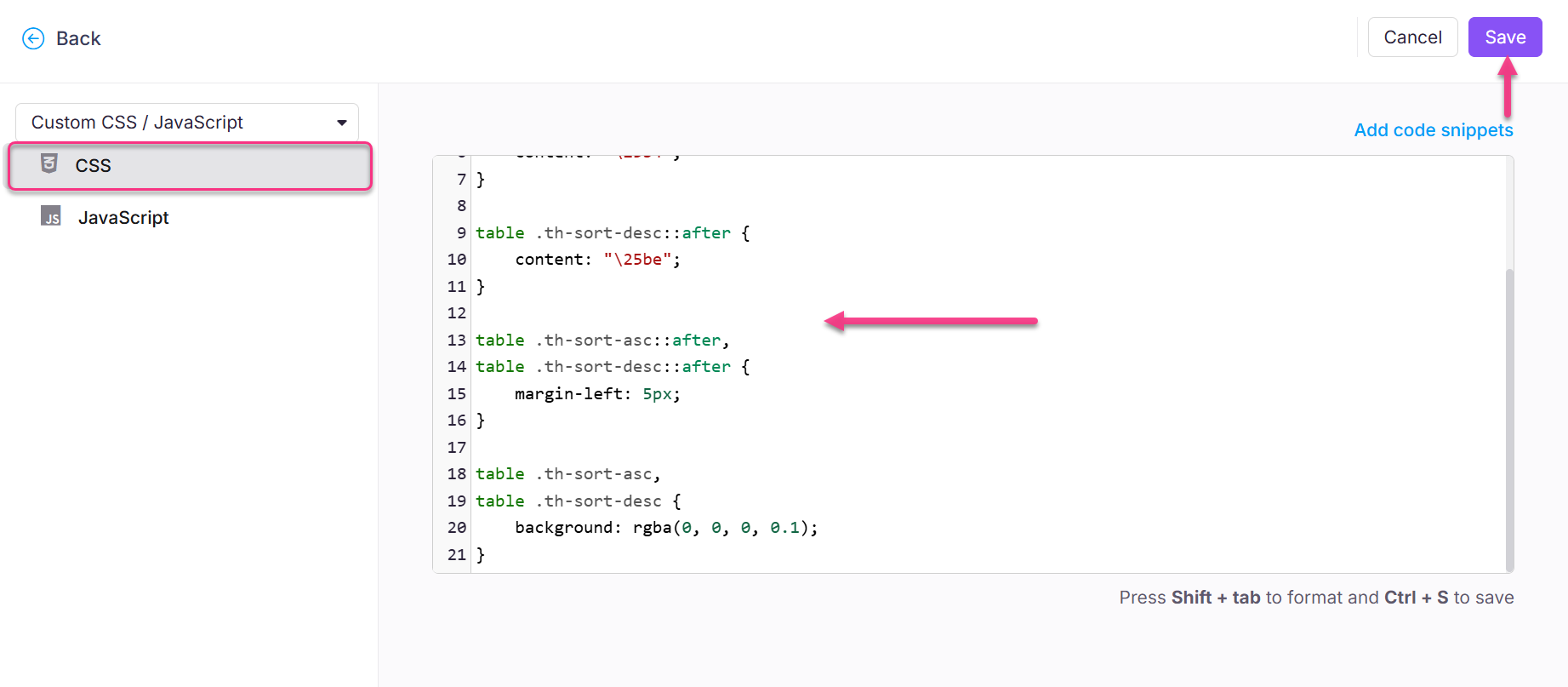
Desde el panel de navegación izquierdo, haz clic en la pestaña CSS y pega el siguiente fragmento de CSS:
table th {
cursor: pointer;
}
table .th-sort-asc::after {
content: "\25b4";
}
table .th-sort-desc::after {
content: "\25be";
}
table .th-sort-asc::after,
table .th-sort-desc::after {
margin-left: 5px;
}
table .th-sort-asc,
table .th-sort-desc {
background: rgba(0, 0, 0, 0.1);
}
Haz clic en Guardar.
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.
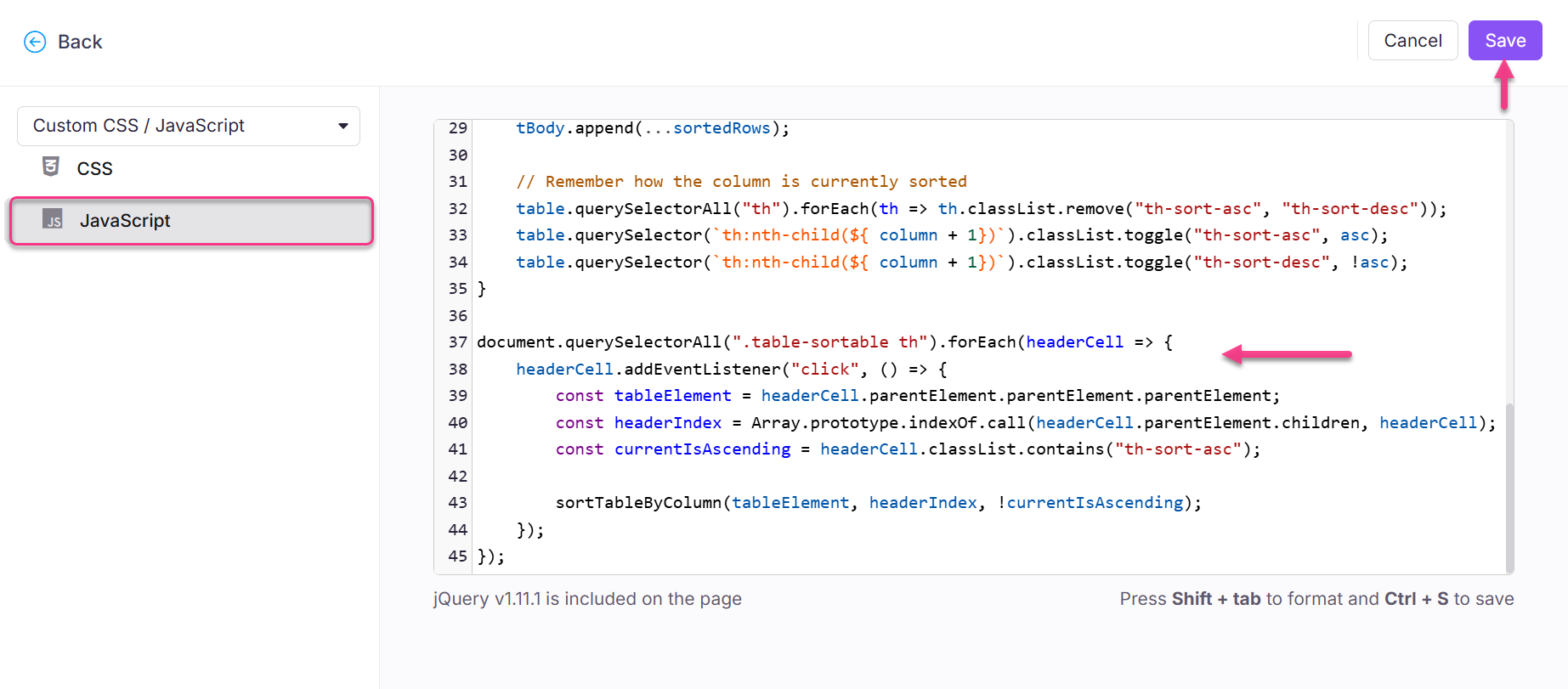
Desde el panel de navegación izquierdo haz clic en JavaScript.
Pega el siguiente fragmento de código:
$( "table" ).addClass("table-sortable");
/**
* Sorts a HTML table.
*
* @param {HTMLTableElement} table The table to sort
* @param {number} column The index of the column to sort
* @param {boolean} asc Determines if the sorting will be in ascending
*/
function sortTableByColumn(table, column, asc = true) {
const dirModifier = asc ? 1 : -1;
const tBody = table.tBodies[0];
const rows = Array.from(tBody.querySelectorAll("tr"));
// Sort each row
const sortedRows = rows.sort((a, b) => {
const aColText = a.querySelector(`td:nth-child(${ column + 1 })`).textContent.trim();
const bColText = b.querySelector(`td:nth-child(${ column + 1 })`).textContent.trim();
return aColText > bColText ? (1 * dirModifier) : (-1 * dirModifier);
});
// Remove all existing TRs from the table
while (tBody.firstChild) {
tBody.removeChild(tBody.firstChild);
}
// Re-add the newly sorted rows
tBody.append(...sortedRows);
// Remember how the column is currently sorted
table.querySelectorAll("th").forEach(th => th.classList.remove("th-sort-asc", "th-sort-desc"));
table.querySelector(`th:nth-child(${ column + 1})`).classList.toggle("th-sort-asc", asc);
table.querySelector(`th:nth-child(${ column + 1})`).classList.toggle("th-sort-desc", !asc);
}
document.querySelectorAll(".table-sortable th").forEach(headerCell => {
headerCell.addEventListener("click", () => {
const tableElement = headerCell.parentElement.parentElement.parentElement;
const headerIndex = Array.prototype.indexOf.call(headerCell.parentElement.children, headerCell);
const currentIsAscending = headerCell.classList.contains("th-sort-asc");
sortTableByColumn(tableElement, headerIndex, !currentIsAscending);
});
});Haz clic en Guardar.

NOTA
Para ordenar la columna de la tabla, el lector debe hacer clic en la cabecera de la columna y se aplica la ordenación. El icono de ordenación en la cabecera de la columna muestra el tipo de ordenamiento (ascendente o descendente).
Resultado