Planes que admiten esta función: Professional Business Enterprise
El estilo de tabla es un elemento importante en Document360 o en cualquier vía posible para crear un diseño enriquecido para un documento. Document360 tiene mejores opciones de diseño para tablas y elementos de tabla.
Organizar la información en una disposición específica, generalmente con filas y columnas, puede ayudar a comprender las estructuras complejas de los datos.
Aplicar estilo a las tablas mediante fragmentos de código CSS en Document360
Para diseñar las tablas usando fragmentos de CSS,
Vaya a Configuración () en la barra de navegación izquierda del portal de la base de conocimientos.
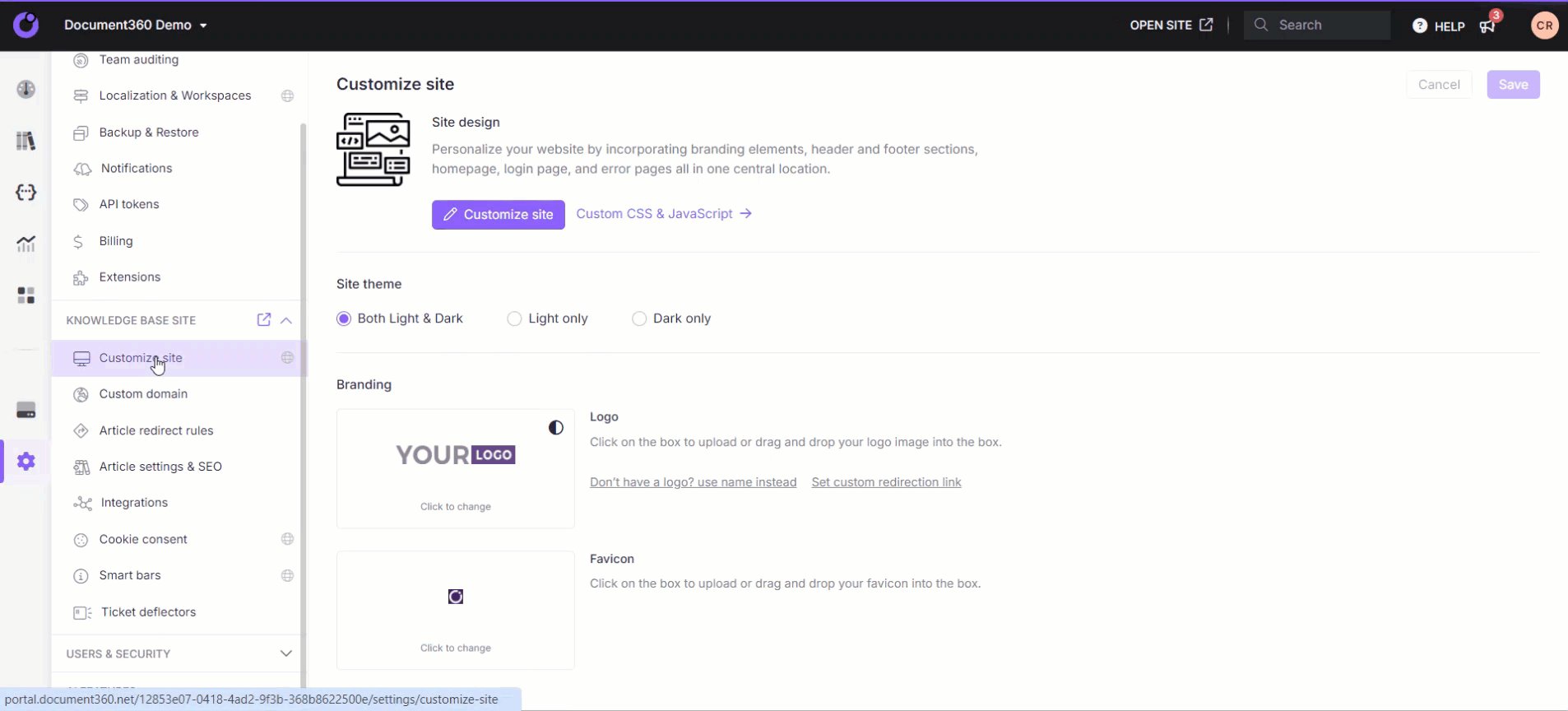
En el panel de navegación izquierdo, vaya a Sitio de la base de conocimientos > Personalizar el sitio > CSS y JavaScript personalizados.
En el panel de navegación izquierdo, haga clic en la pestaña CSS.
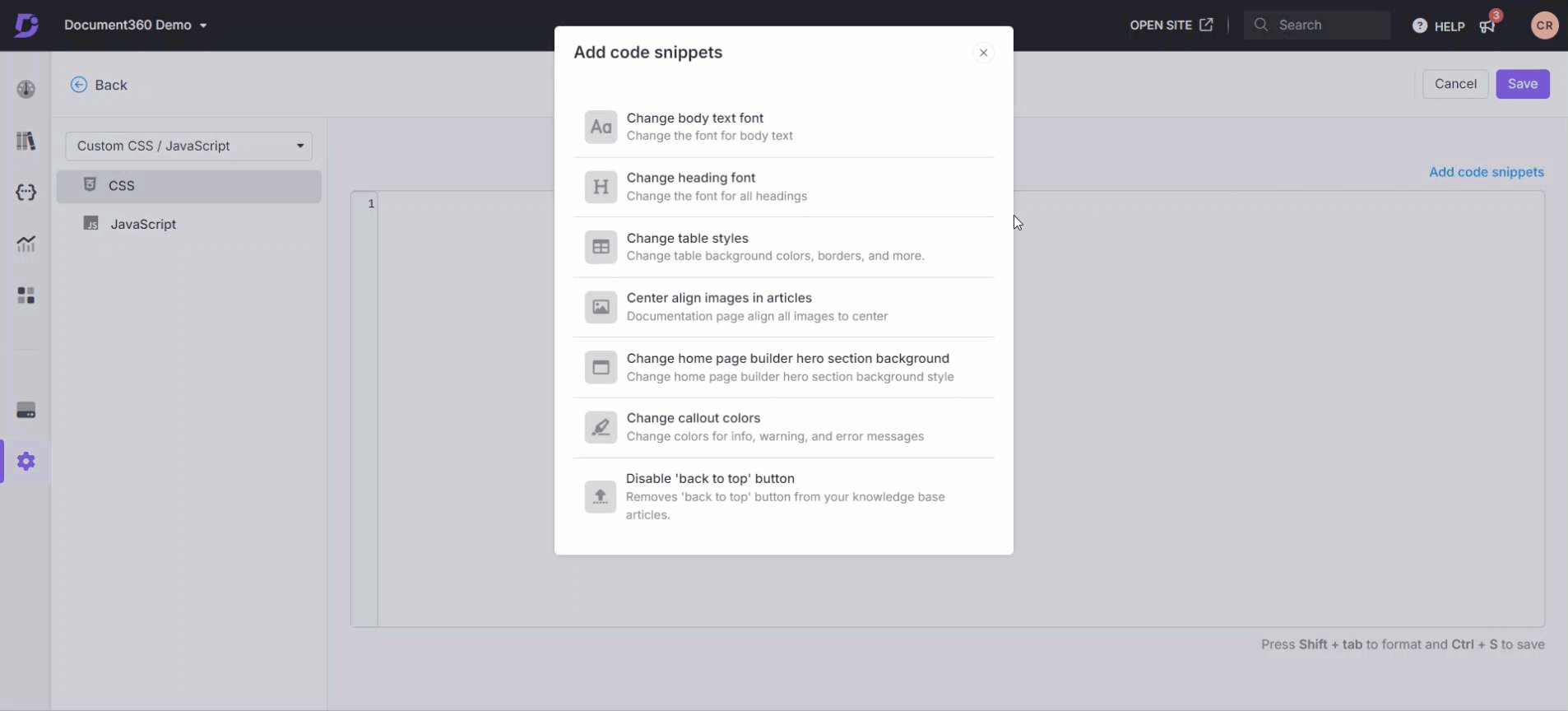
Haga clic en Agregar fragmentos de código en la parte superior derecha del espacio de código.
Aparece un panel, precargado con siete fragmentos básicos que puede usar para personalizar el sitio de la base de conocimientos.
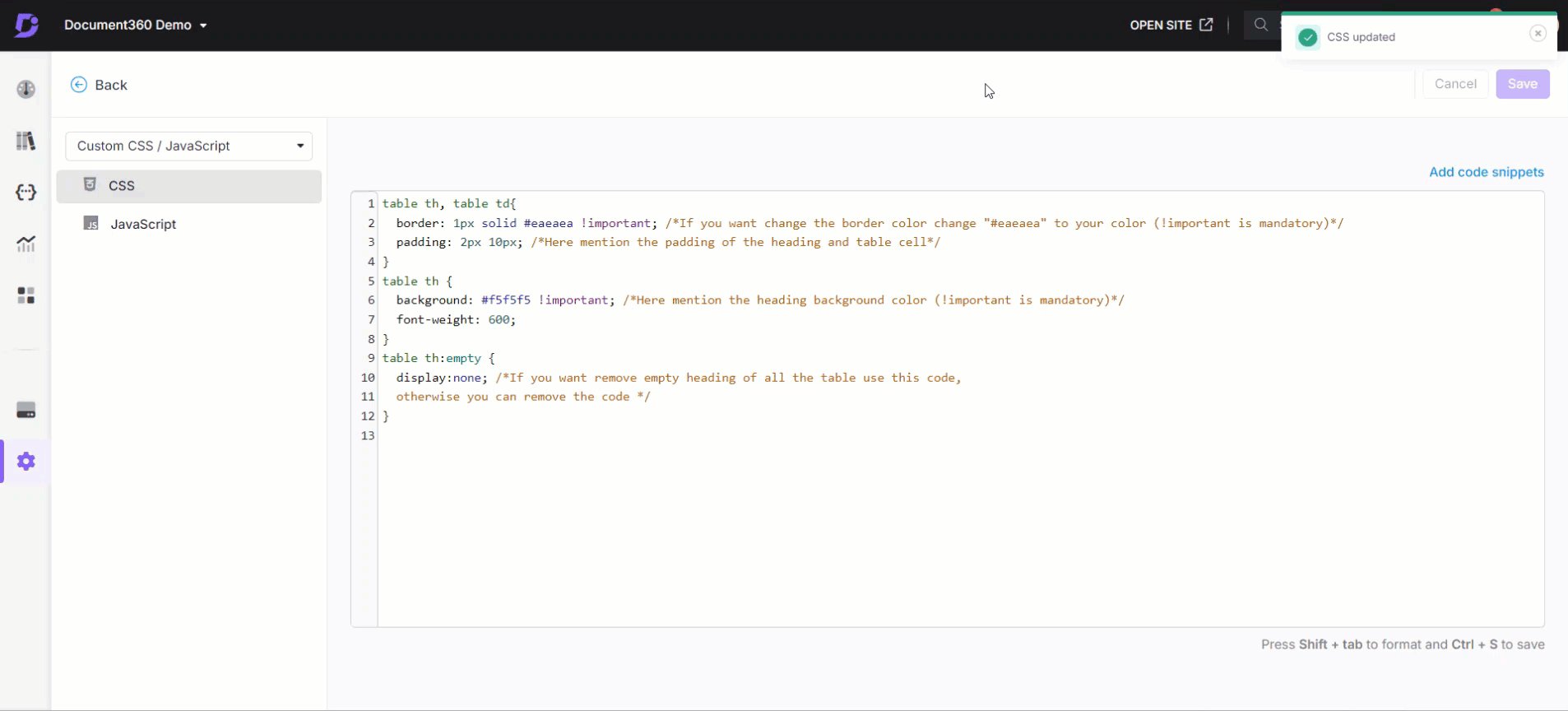
Haz clic en Cambiar estilos de tabla (el fragmento aparece en el bloque de código CSS personalizado).
Haga clic en Ctrl+S o Guardar en la parte superior derecha para guardar el cambio.

Agregar CSS personalizado
También puede agregar un estilo CSS personalizado a su tabla, además del fragmento predeterminado proporcionado.
Por ejemplo
table th, table td{
border: 1px solid #67cfbf;
padding: 2px 10px;
}
table th {
background: #fcf8c0;
font-weight: 600;
}
table th:empty {
display:none;
}
tbody tr:nth-child(odd) {
background-color: #f2f2f2;
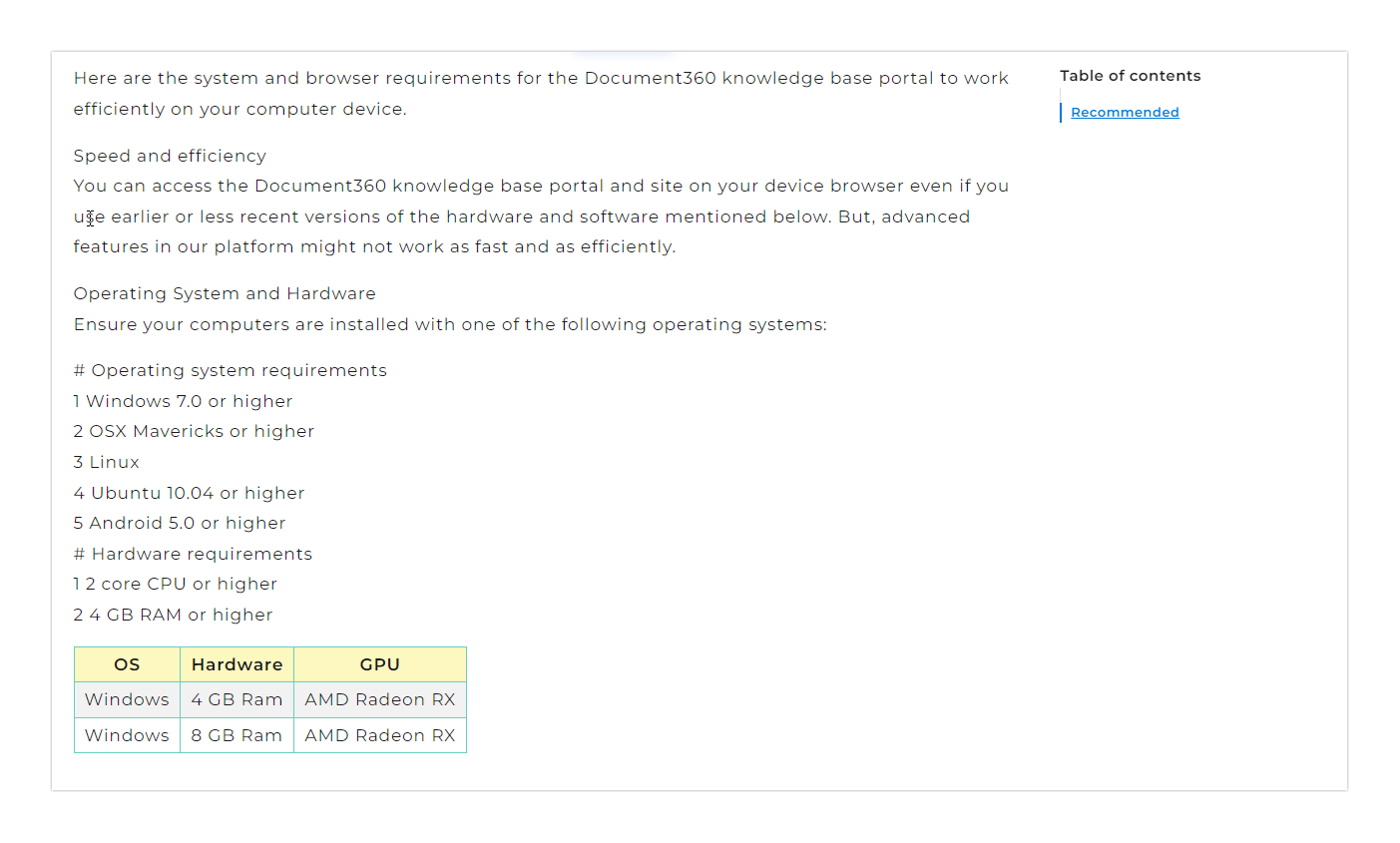
}Si ingresa este código CSS personalizado en el espacio de código en la pestaña CSS , su salida aparecerá de la siguiente manera:
Preguntas más frecuentes
¿Cómo puedo eliminar cuadrículas o bordes de tablas en Document360?
Para eliminar bordes o cuadrículas de tabla, siga estos pasos:
Vaya a Configuración () en la barra de navegación izquierda del portal de Knowledge Base.
En el panel de navegación izquierdo, vaya a Sitio de la base de conocimientos > Personalizar el sitio > CSS y JavaScript personalizados.
En la pestaña CSS , pegue el siguiente código:
.no-border-table table tr,
.no-border-table table th,
.no-border-table table td {
border: none;
}Aquí, el nombre de la clase es no-border-table. Puede personalizar el código en función del nombre de clase que prefiera.
NOTA
Asegúrese de que los nombres de clase en su HTML (
no-border-table) coincidan exactamente con los nombres de clase que definió en su CSS. De lo contrario, no se aplicará el diseño. Mencione si se deben realizar cambios específicos para Markdown o Advanced WYSIWYG.