Planes de apoyo a Tabs en el Advanced WYSIWYG editor
Planes que admiten esta función: Professional Business Enterprise
La función Tabs en el Editor WYSIWYG avanzado ayuda a los escritores a organizar el contenido relacionado en pestañas separadas dentro de un solo artículo. Esto ayuda a presentar información larga o compleja de forma clara y estructurada. Los lectores pueden encontrar rápidamente el contenido que necesitan sin tener que desplazarse por páginas largas, lo que mejora su experiencia.
Creación de pestañas
Para crear pestañas en el artículo:
Navegue hasta el artículo deseado en el editor WYSIWYG avanzado.
Escriba el comando
/tabsBarra diagonal y pulse Intro.Aparecerá una estructura de pestañas predeterminada con dos pestañas en el artículo.

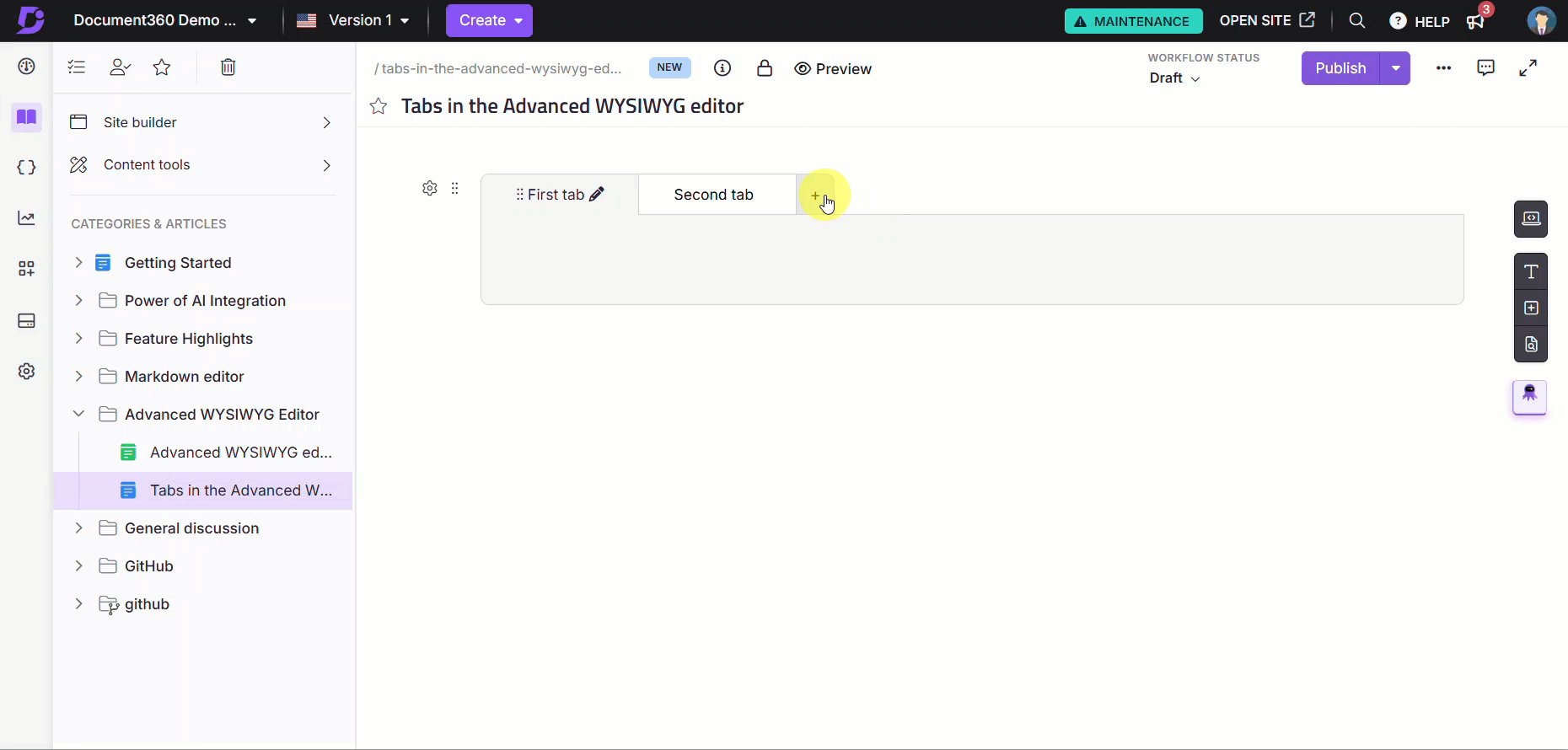
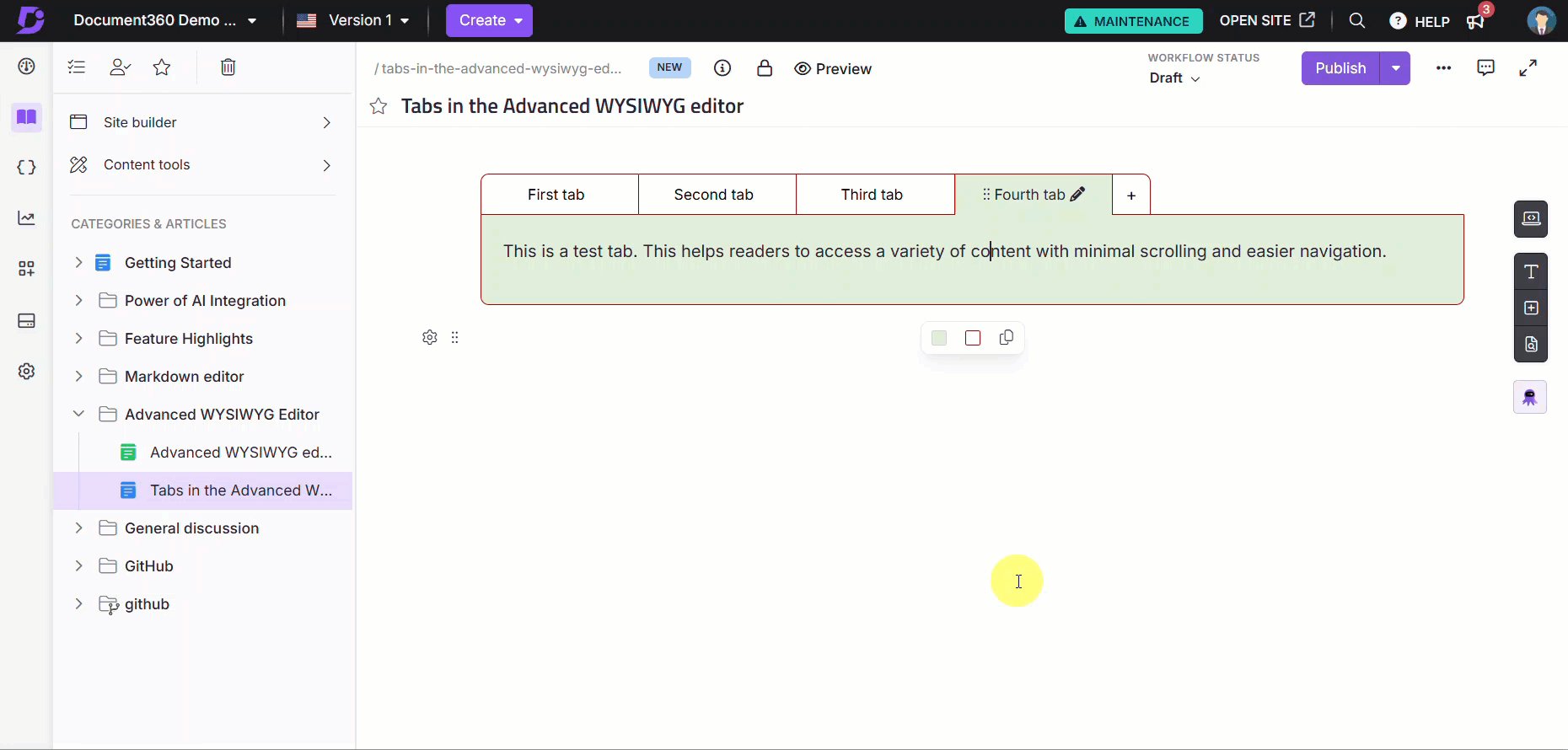
Adición de pestañas adicionales
Para agregar pestañas adicionales en una estructura de pestañas existente,
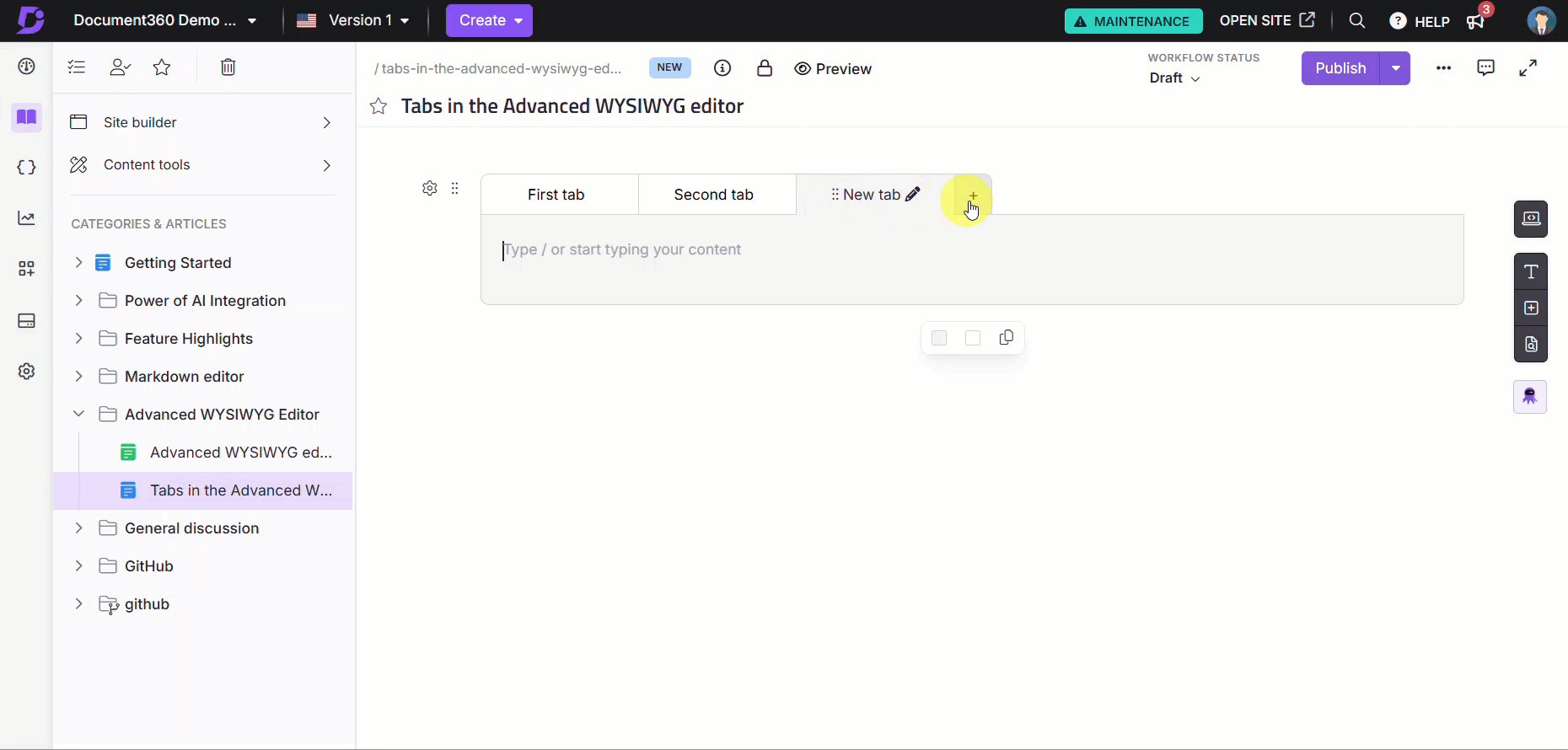
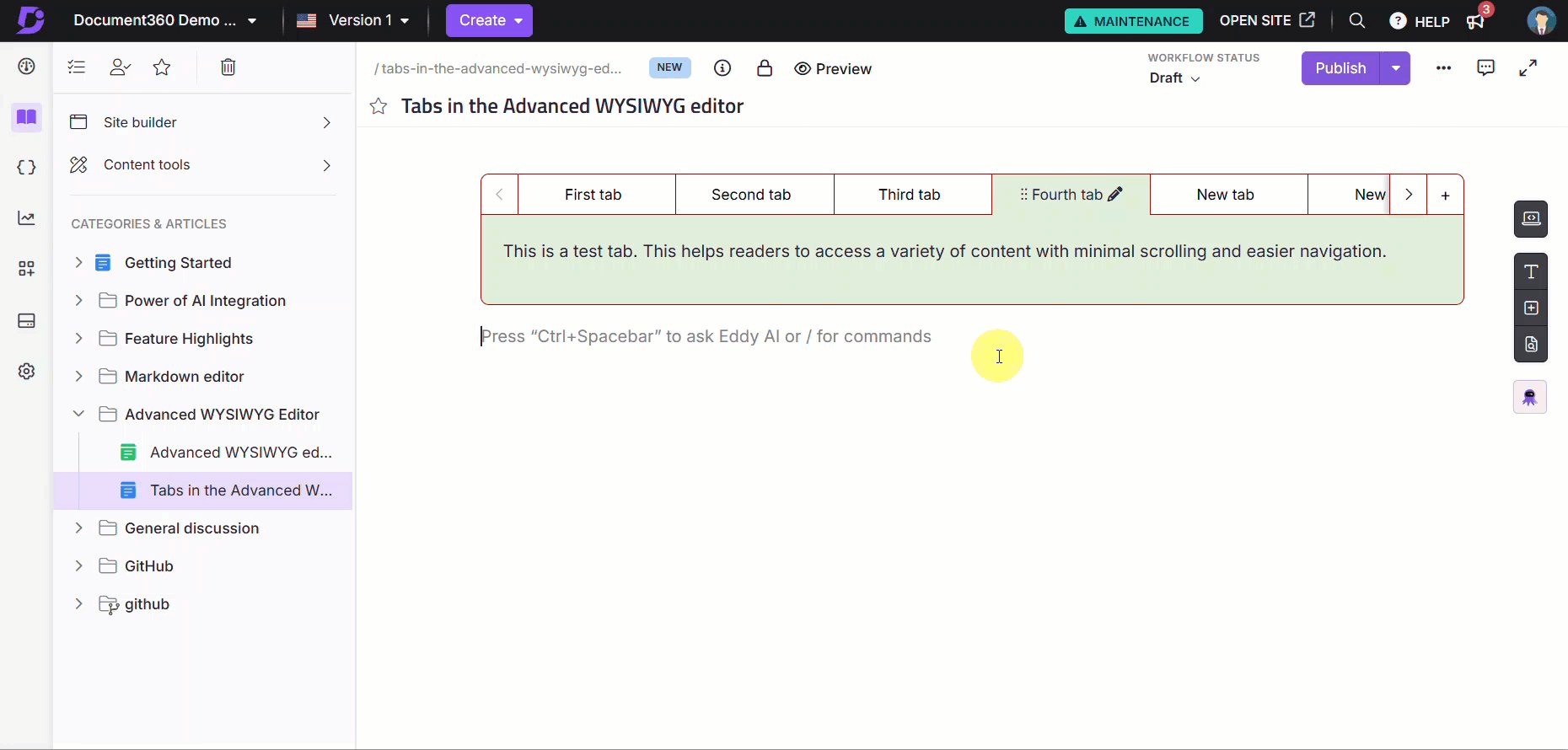
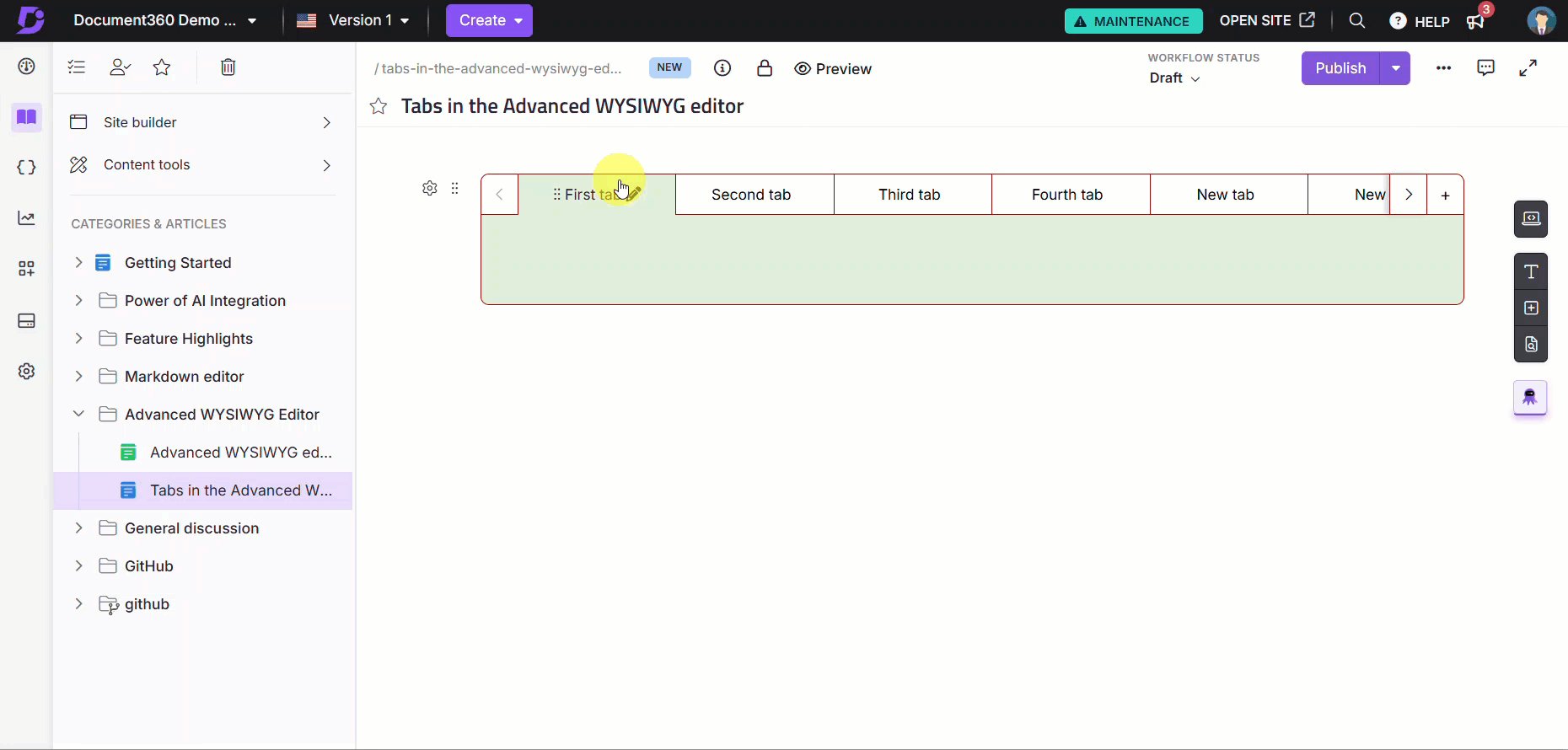
Coloque el cursor sobre la barra de pestañas y haga clic en el botón + para agregar una nueva pestaña.
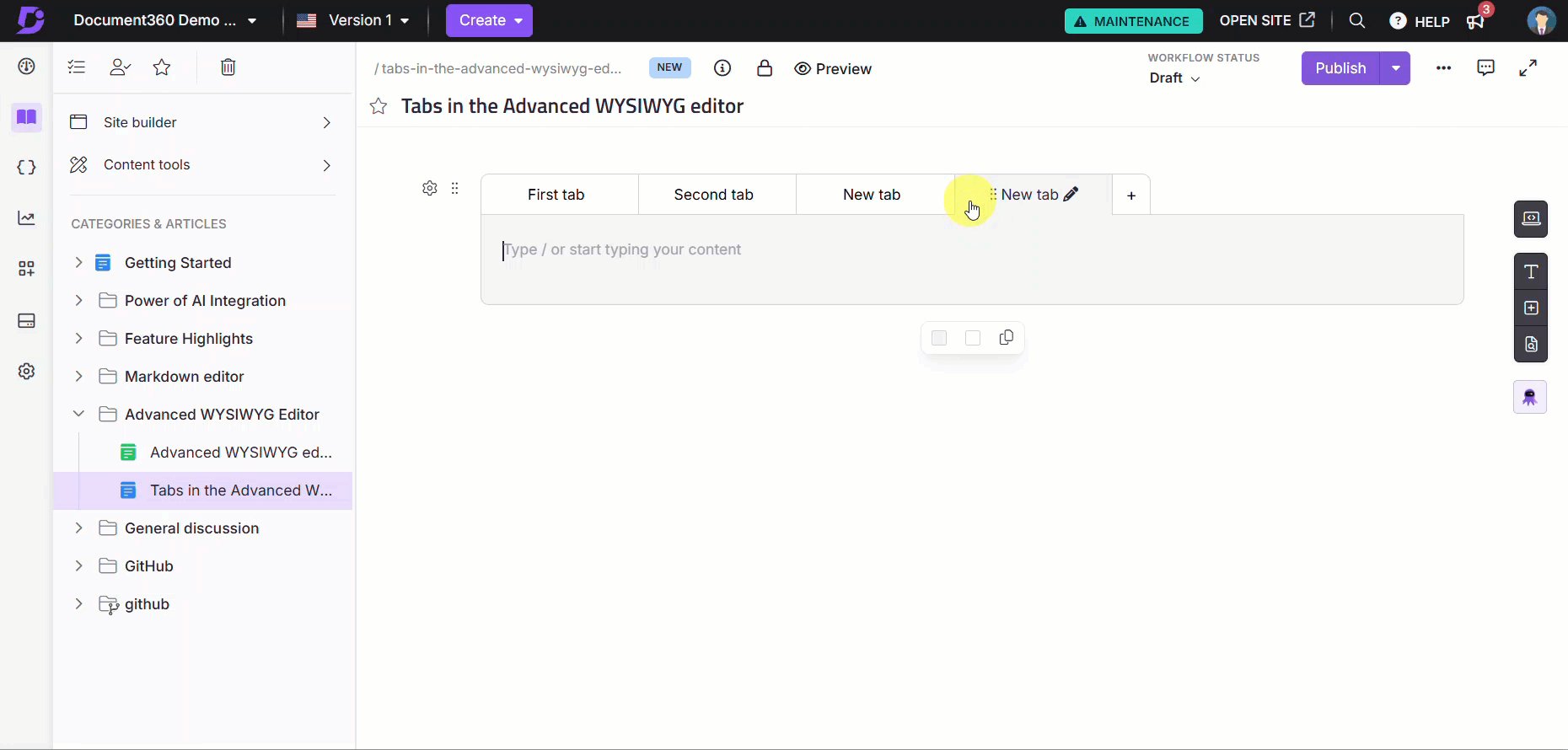
Introduzca un título para la nueva pestaña (hasta 50 caracteres).
Repita el proceso según sea necesario para crear varias pestañas.

NOTA
La función de pestañas requiere un mínimo de dos pestañas para funcionar.
Se puede crear un máximo de 10 pestañas dentro de una sola estructura de pestañas.
Elementos admitidos dentro de pestañas
Puede agregar los siguientes elementos al contenido de su pestaña,
Escritor de IA de Eddy: Genera contenido impulsado por IA directamente en tus pestañas.
Formato de texto: use encabezados (H2, H3, H4), listas de viñetas, listas numeradas y listas de verificación.
Imágenes y vídeos: inserta, cambia el tamaño y gestiona imágenes o vídeos.
Tablas: Agregue y personalice filas y columnas.
Hipervínculos: Inserte y formatee enlaces para facilitar la navegación.
Llamadas y notas privadas: agregue llamadas o notas privadas que solo sean visibles para usuarios específicos.
Bloques de código y código en línea: muestra fragmentos de código o código en línea para referencias técnicas.
Variables y fragmentos: reutilice el contenido en pestañas mediante fragmentos y variables.
Términos del glosario: agregue términos con definiciones visibles al pasar el cursor o hacer clic.
Otras mejoras: Usa emojis, divisores, acordeones y ecuaciones LaTeX.
Pestañas de edición
Duplicación de pestañas
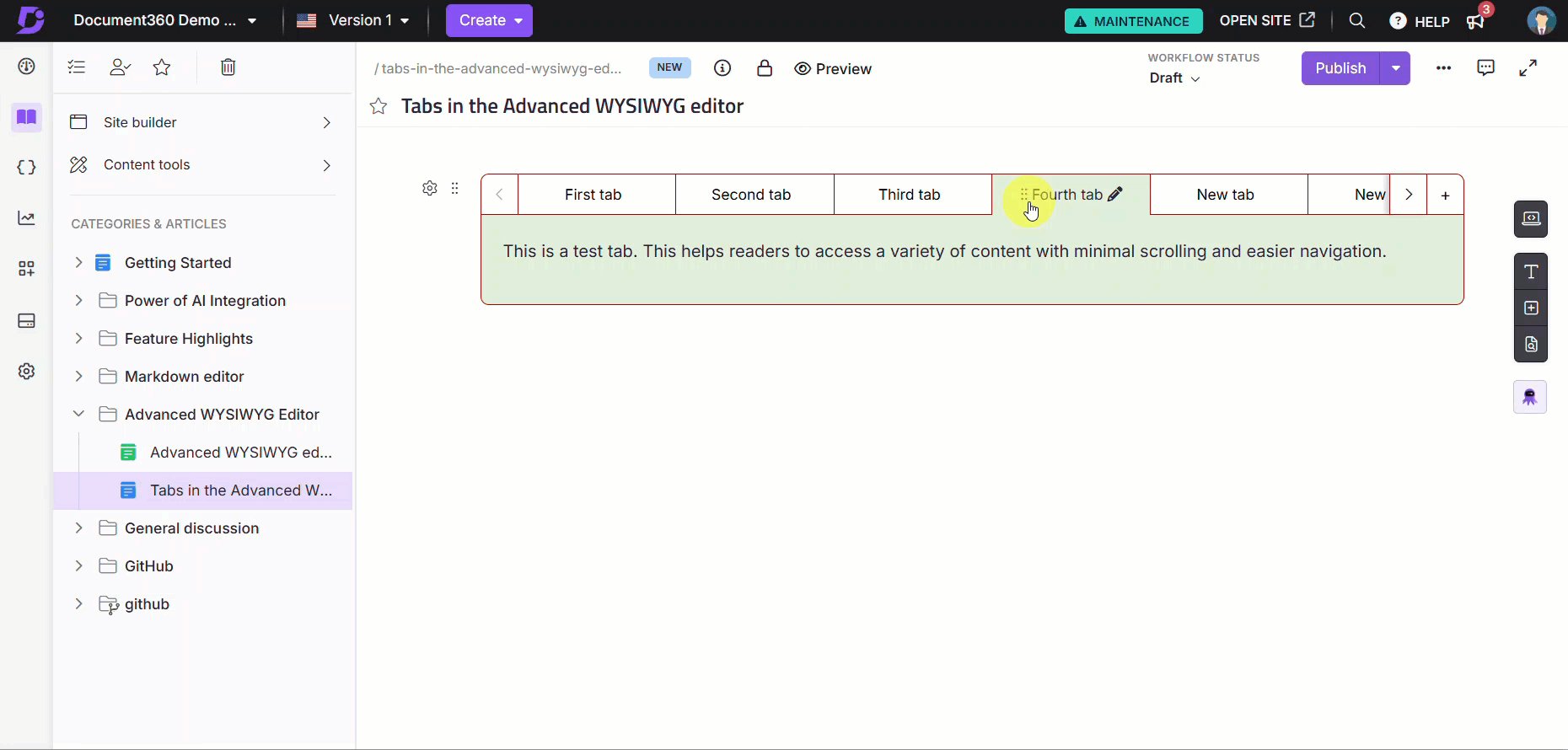
Para duplicar una pestaña,
Haga clic en el icono Editar () junto al nombre de la pestaña.
Haga clic en la opción de pestaña Duplicar en el menú que aparece.
Aparecerá una nueva pestaña junto a la pestaña original, con el mismo título, contenido y color. Puede editar la pestaña duplicada según sea necesario.
Cambiar los nombres de las pestañas
Para cambiar el nombre de una pestaña,
Haga clic en el icono Editar () junto al nombre de la pestaña.
Coloque el cursor sobre la opción Cambiar nombre de pestaña en el menú que aparece.
Introduzca el nuevo nombre (hasta 50 caracteres) en el campo Cambiar nombre de la pestaña . El nombre de la pestaña actualizado se reflejará automáticamente en la pestaña.
Eliminación de pestañas
Para eliminar una pestaña,
Haga clic en el icono Editar () junto al nombre de la pestaña.
Haga clic en la opción de pestaña Eliminar en el menú que aparece.
Al hacer clic en esta opción, se eliminará la pestaña inmediatamente. Las pestañas eliminadas se pueden restaurar usando la opción Deshacer (Ctrl + Z) en el editor.
NOTA
Si su bloque de contenido contiene solo dos pestañas, no puede eliminar ninguna de ellas.

Personalización de pestañas
Cambiar el fondo de la pestaña y el color del borde
Para cambiar el color de fondo/borde de una pestaña,
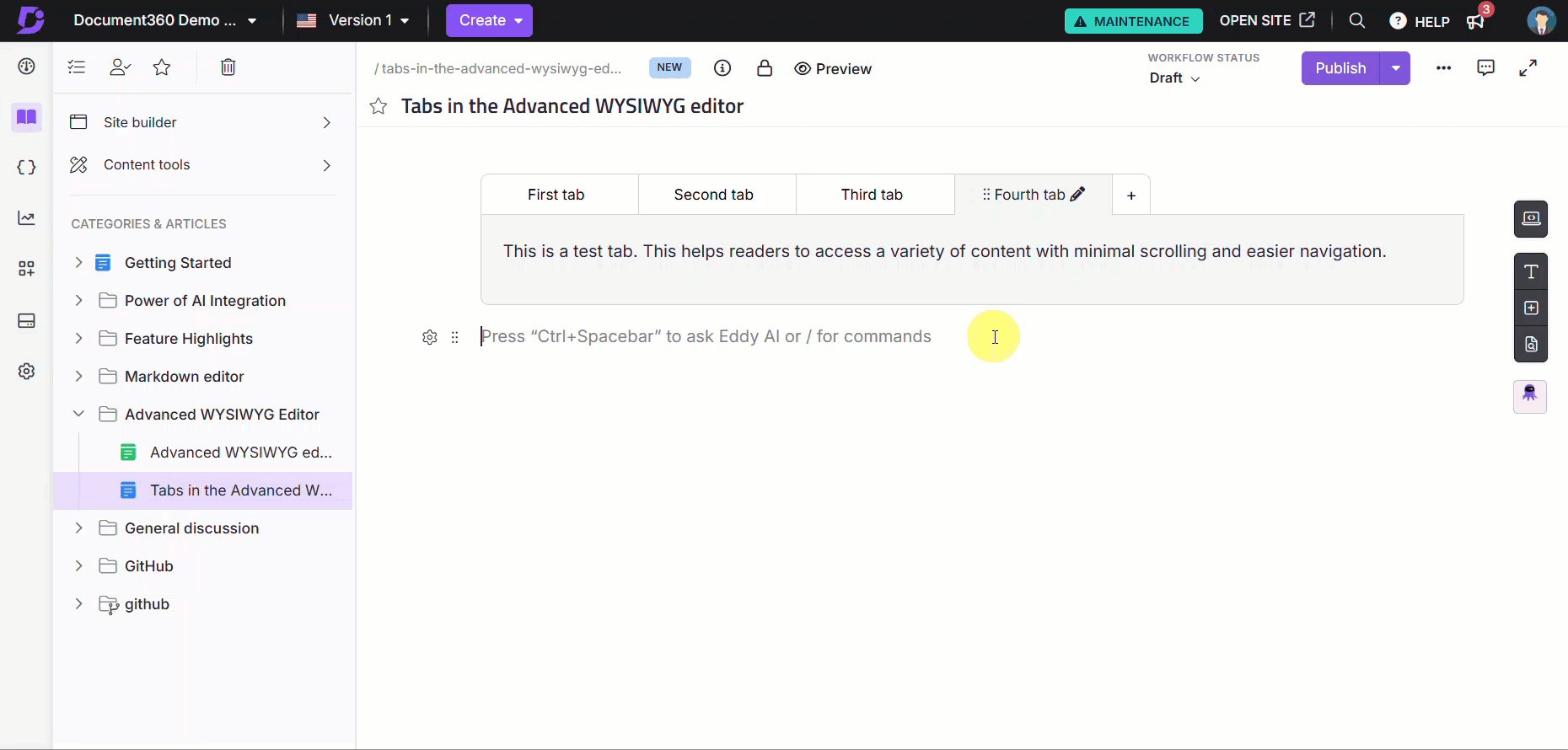
Seleccione el bloque de contenido de la pestaña para acceder a las opciones de personalización de la pestaña.
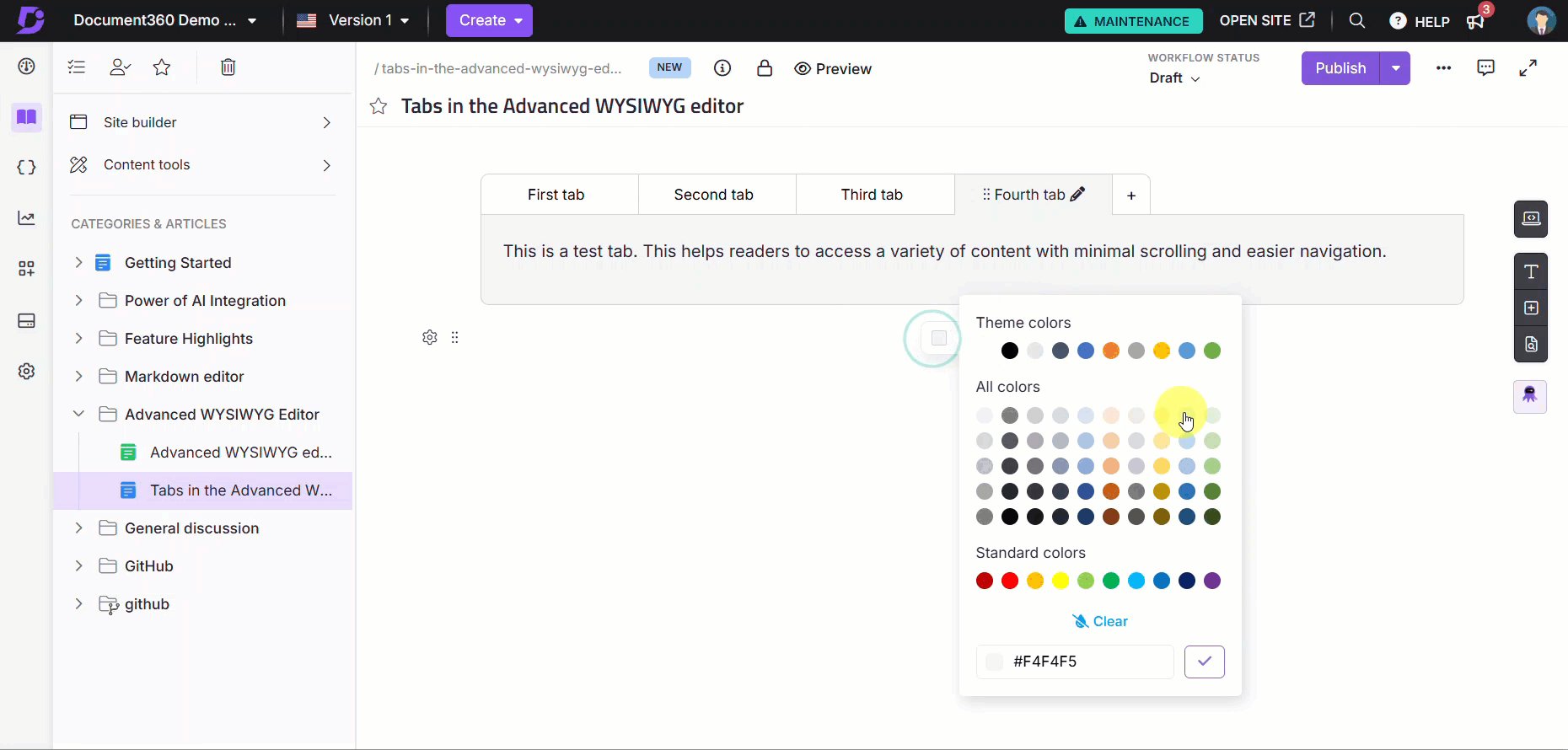
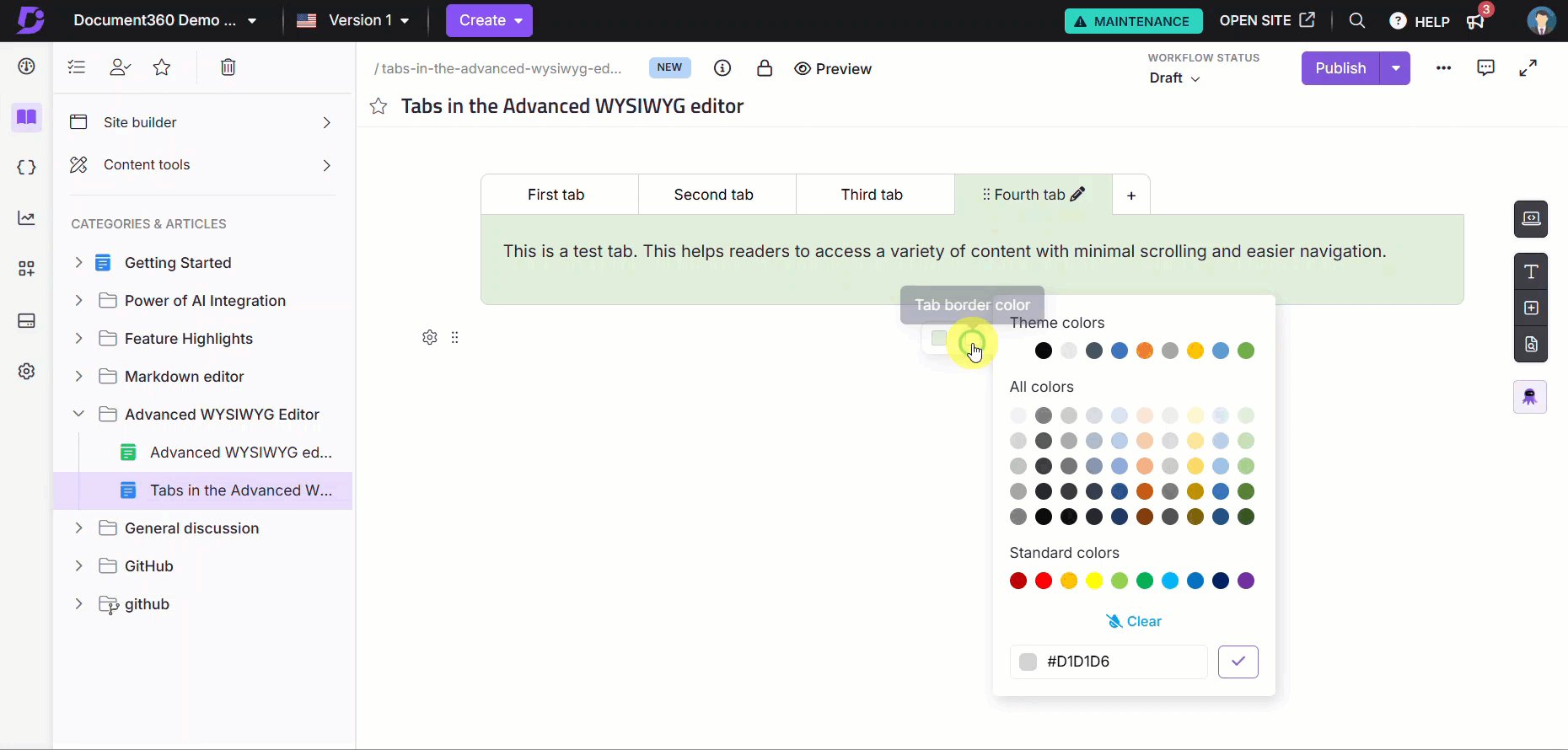
Haga clic en Color de fondo de la pestaña o Color del borde de la pestaña en las opciones de personalización.
Utilice el selector de color para seleccionar un color de fondo o de borde. Puedes elegir entre:
Colores preestablecidos
Valores HEXADECIMALES
Valores RGB
Haga clic en Borrar en el color seleccionado para eliminar cualquier color de fondo o borde aplicado a la pestaña.
NOTA
El fondo o el color del borde seleccionado se aplicará a todo el bloque de contenido de la pestaña. No es posible aplicar diferentes colores de fondo o borde a pestañas individuales.

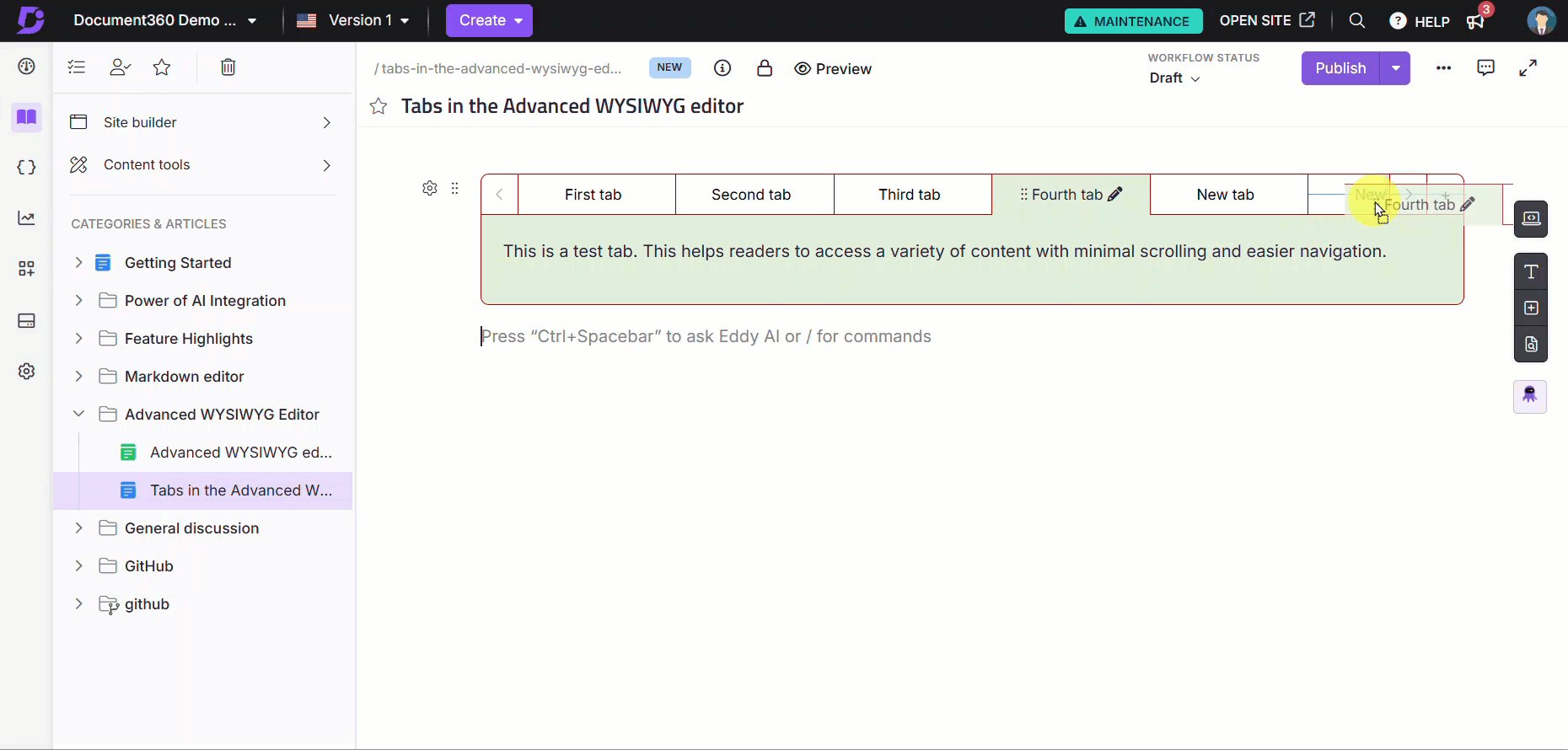
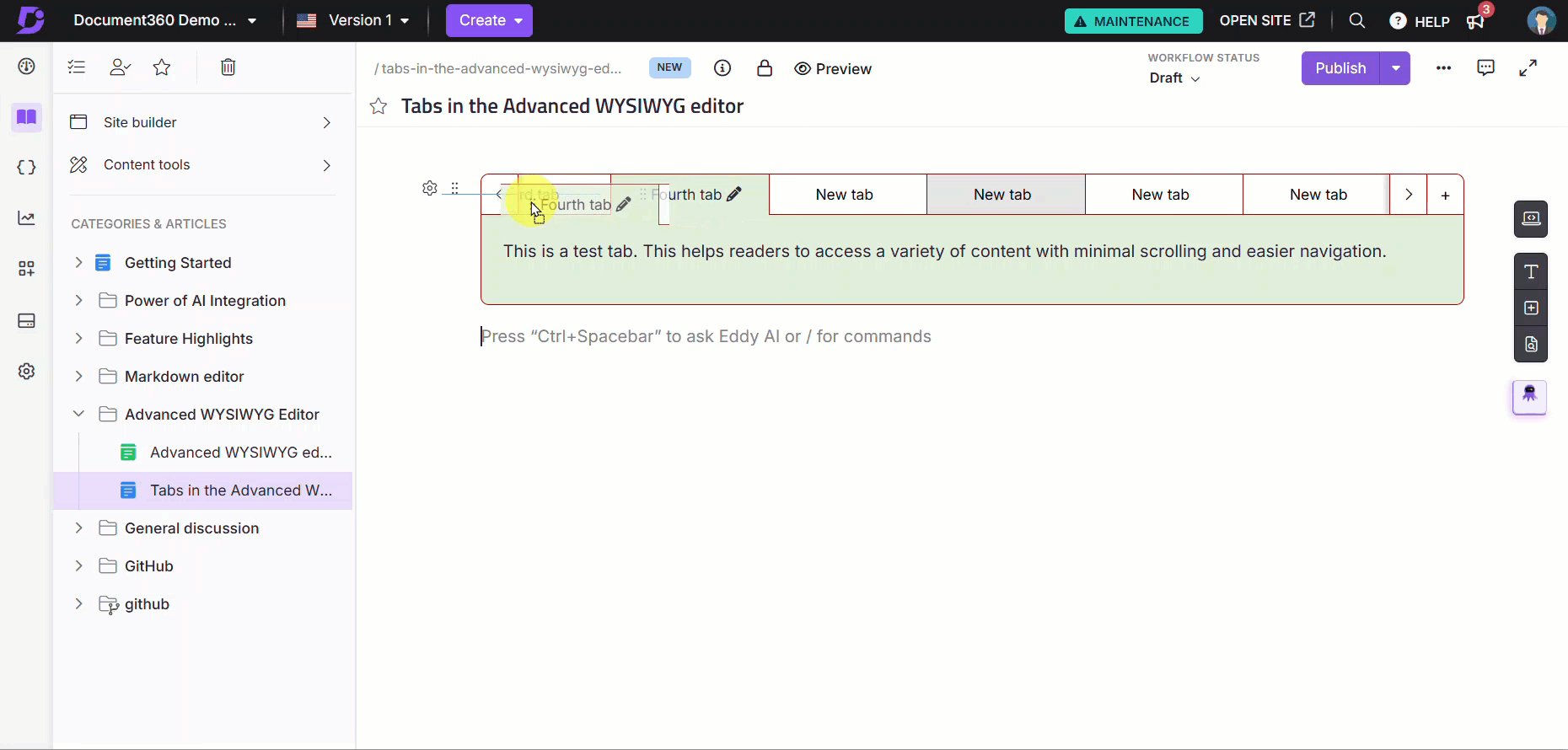
Mover pestañas
Para reorganizar el orden de las pestañas en el artículo,
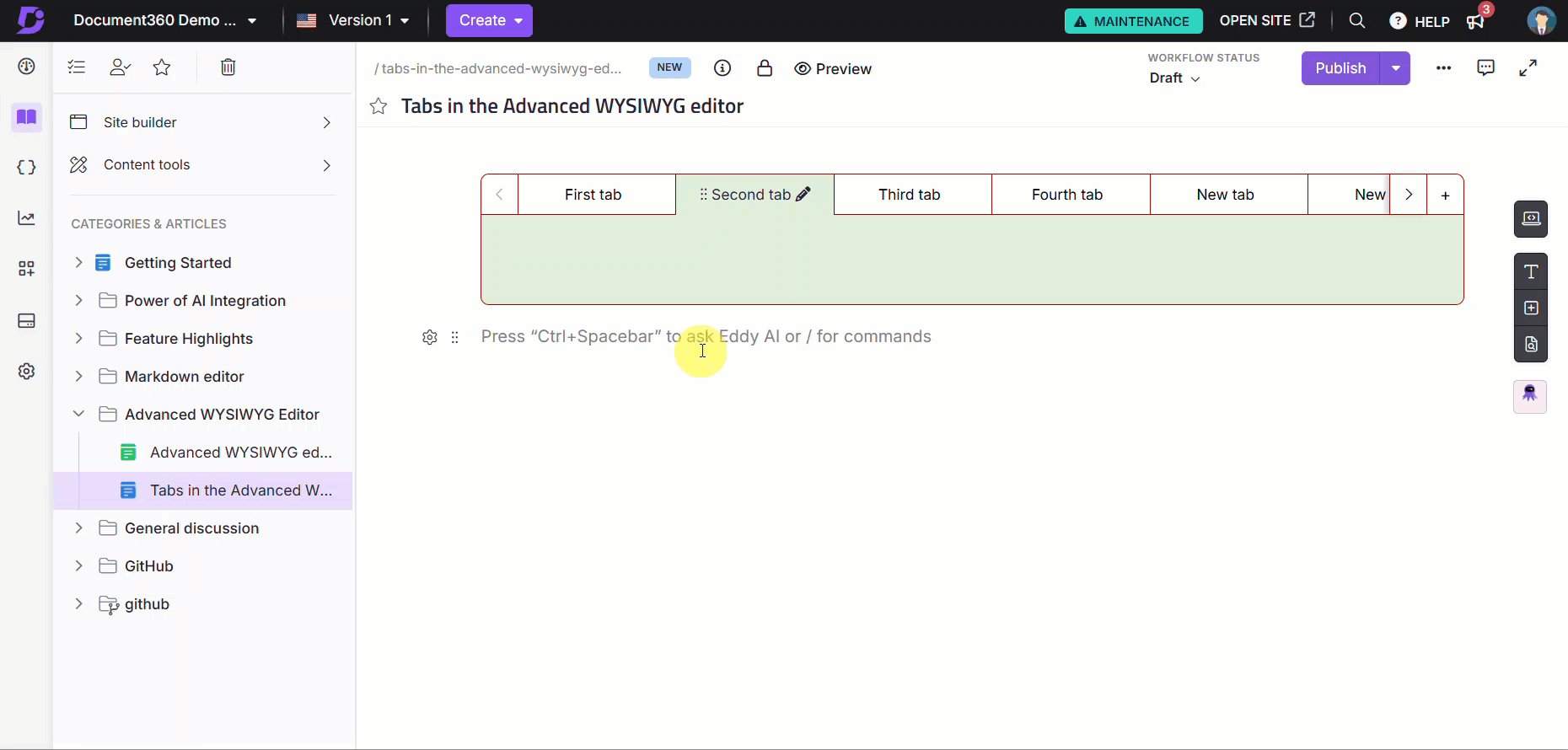
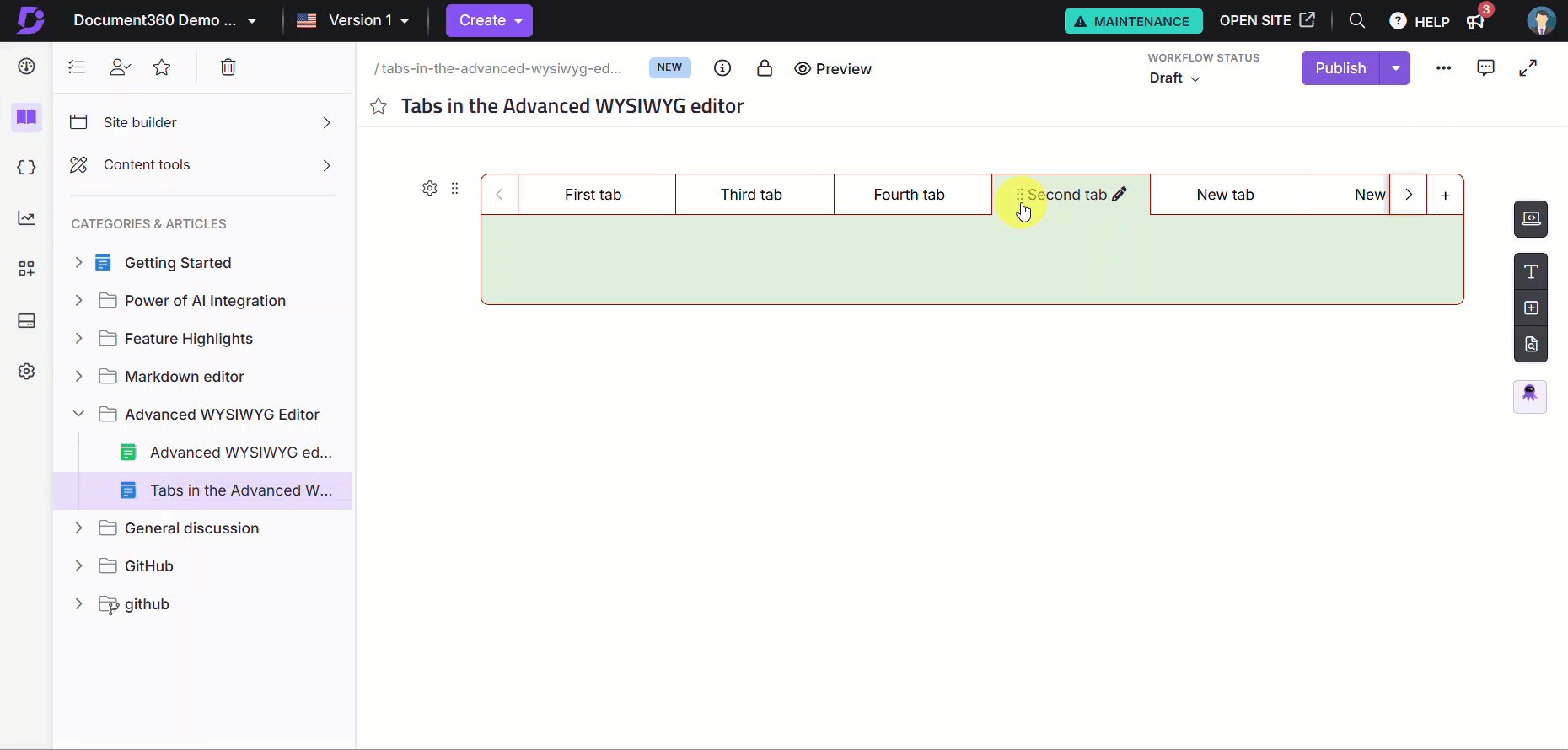
Busque la pestaña en la lista de pestañas en la sección Pestañas en el editor.
Coloca el cursor sobre el icono de arrastre de seis puntos a la izquierda del nombre de la pestaña.
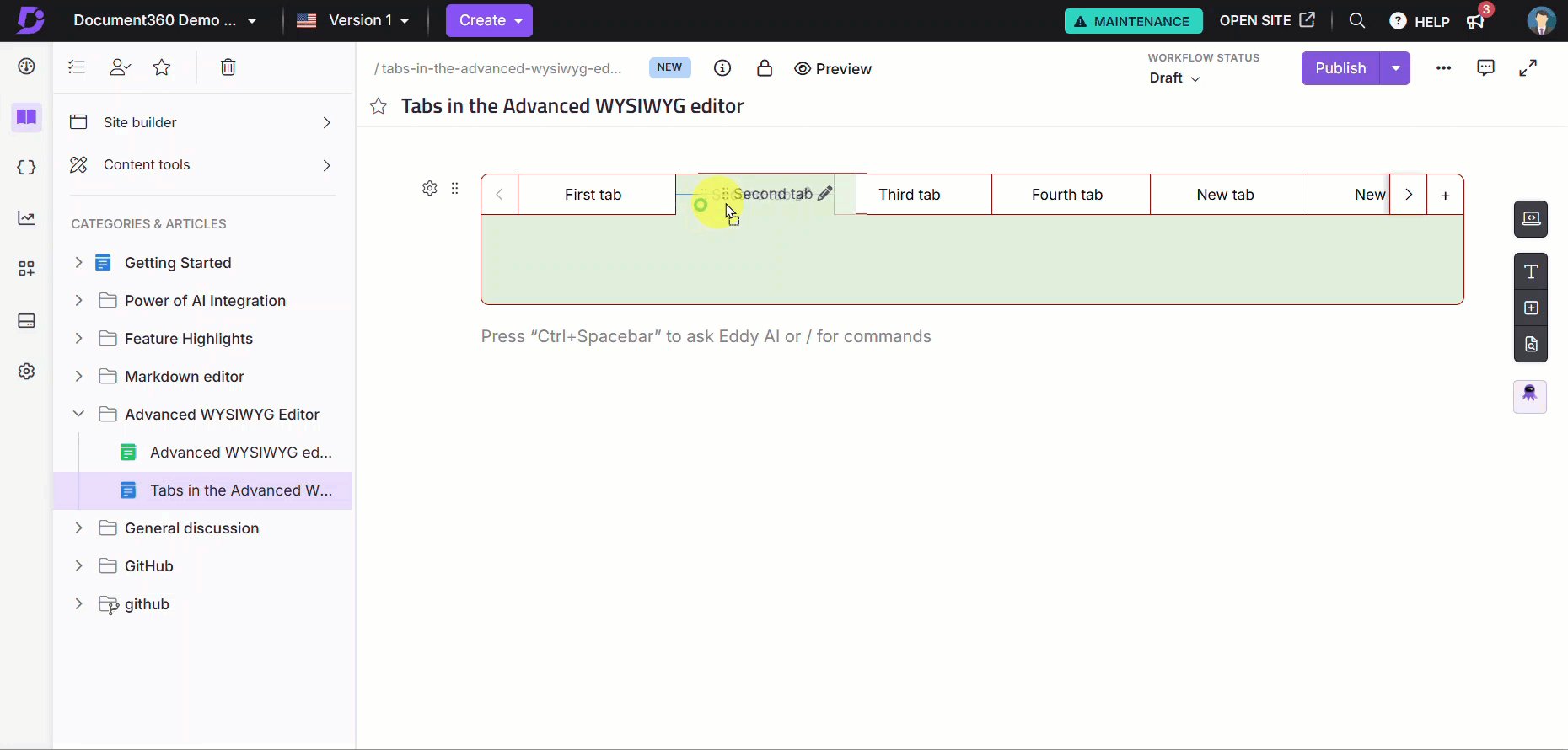
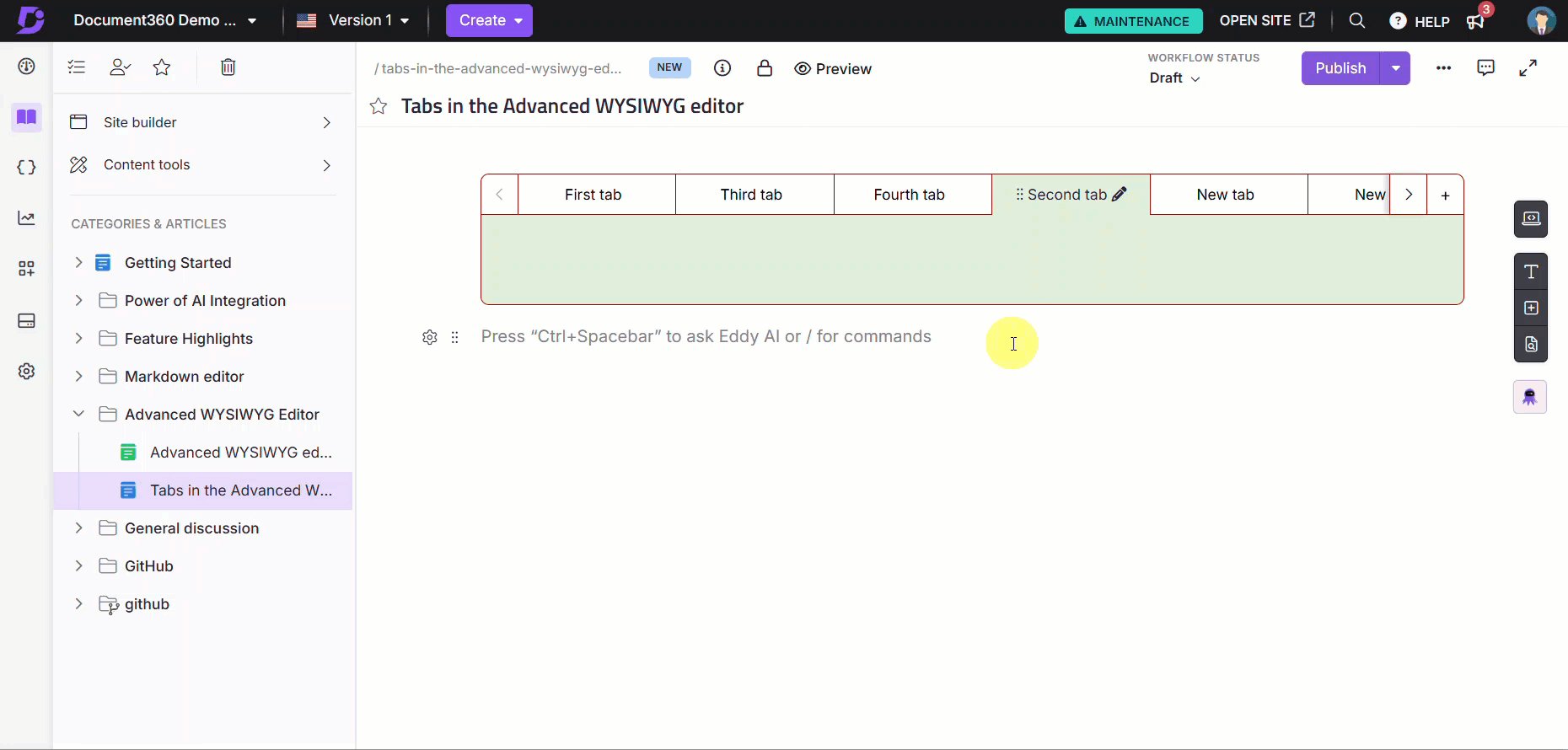
Haga clic en el icono de arrastre, manténgalo presionado y mueva la pestaña a la posición deseada.
Suelte el cursor para soltar la pestaña en la nueva ubicación.
Consideraciones al mover pestañas
Tenga en cuenta los siguientes consejos cuando trabaje con varias pestañas para garantizar una navegación y una ubicación fluidas:
Desplazamiento mientras se mueven pestañas: Si la lista de pestañas se extiende más allá del área visible, arrastre la pestaña hacia el área gris oscuro cerca de la flecha derecha o izquierda para desplazarse y acceder a las secciones ocultas.

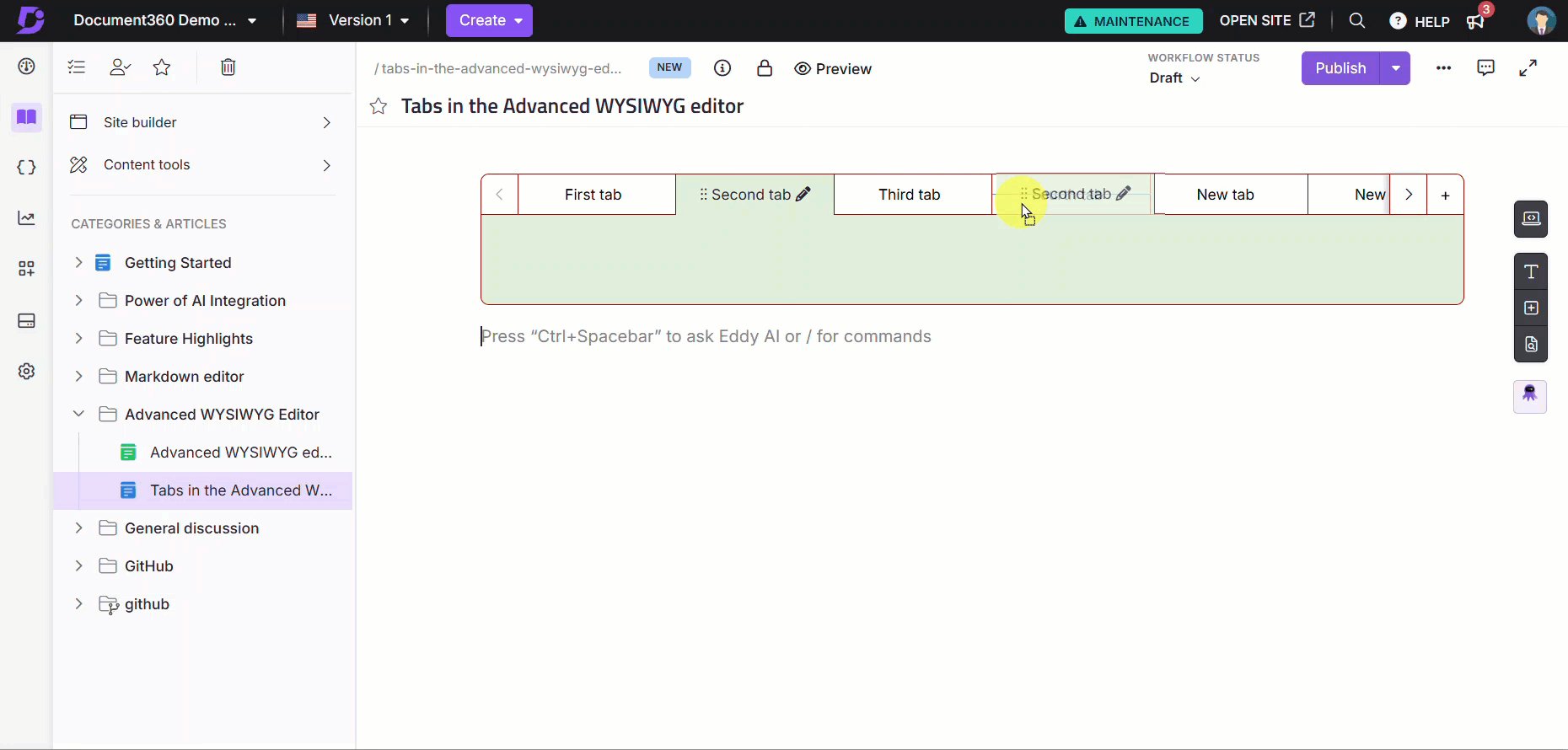
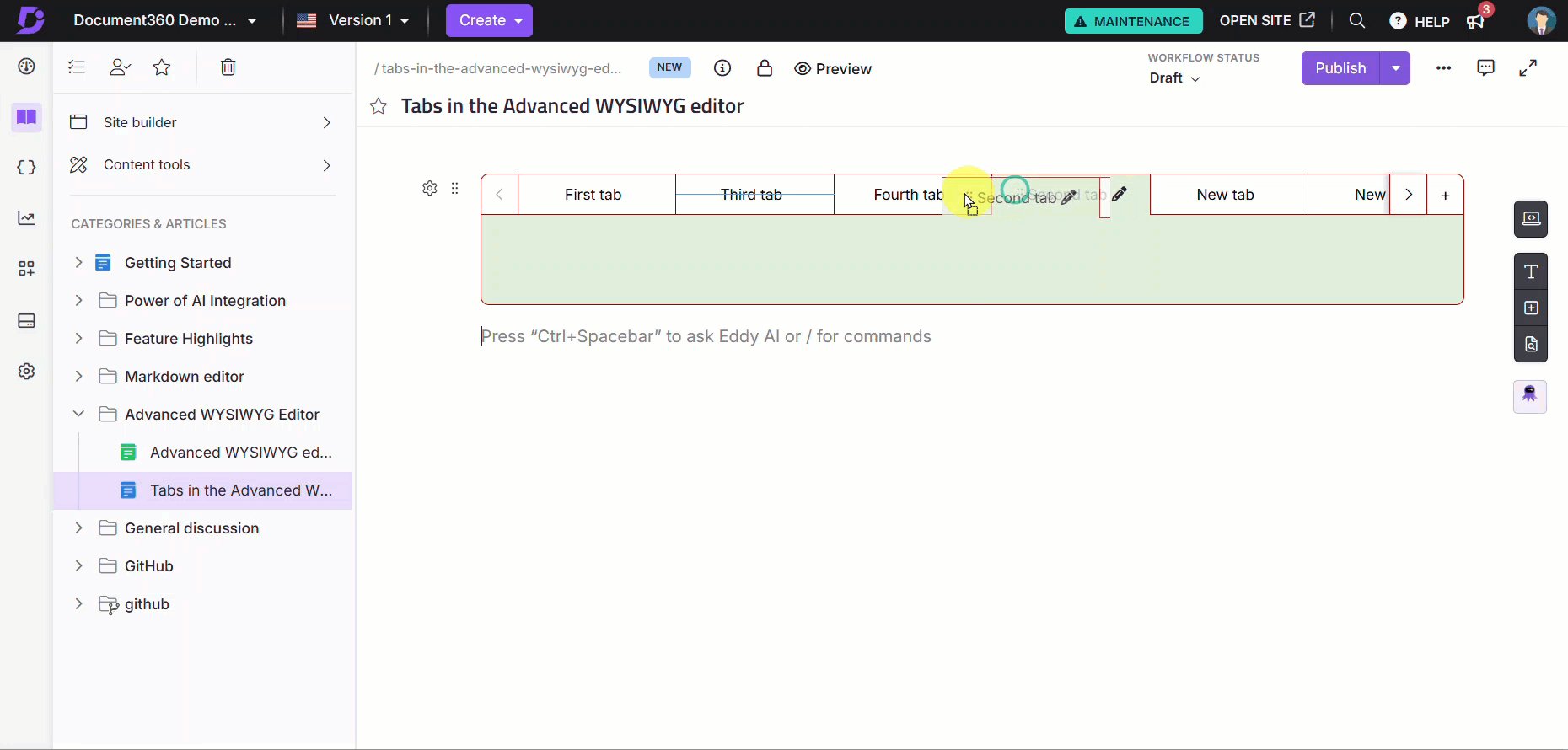
Mover una pestaña a la derecha: Arrastre la pestaña hasta que aparezca una línea azul en el centro de la posición de la pestaña de destino. Al soltar la pestaña aquí, se reemplazará la pestaña de destino y la lista se realineará automáticamente.

Mover una pestaña a la izquierda: Arrastre la pestaña hasta que aparezca la línea azul en el centro de la pestaña inmediatamente a la izquierda de la posición deseada. Esto asegura que la pestaña esté colocada correctamente.

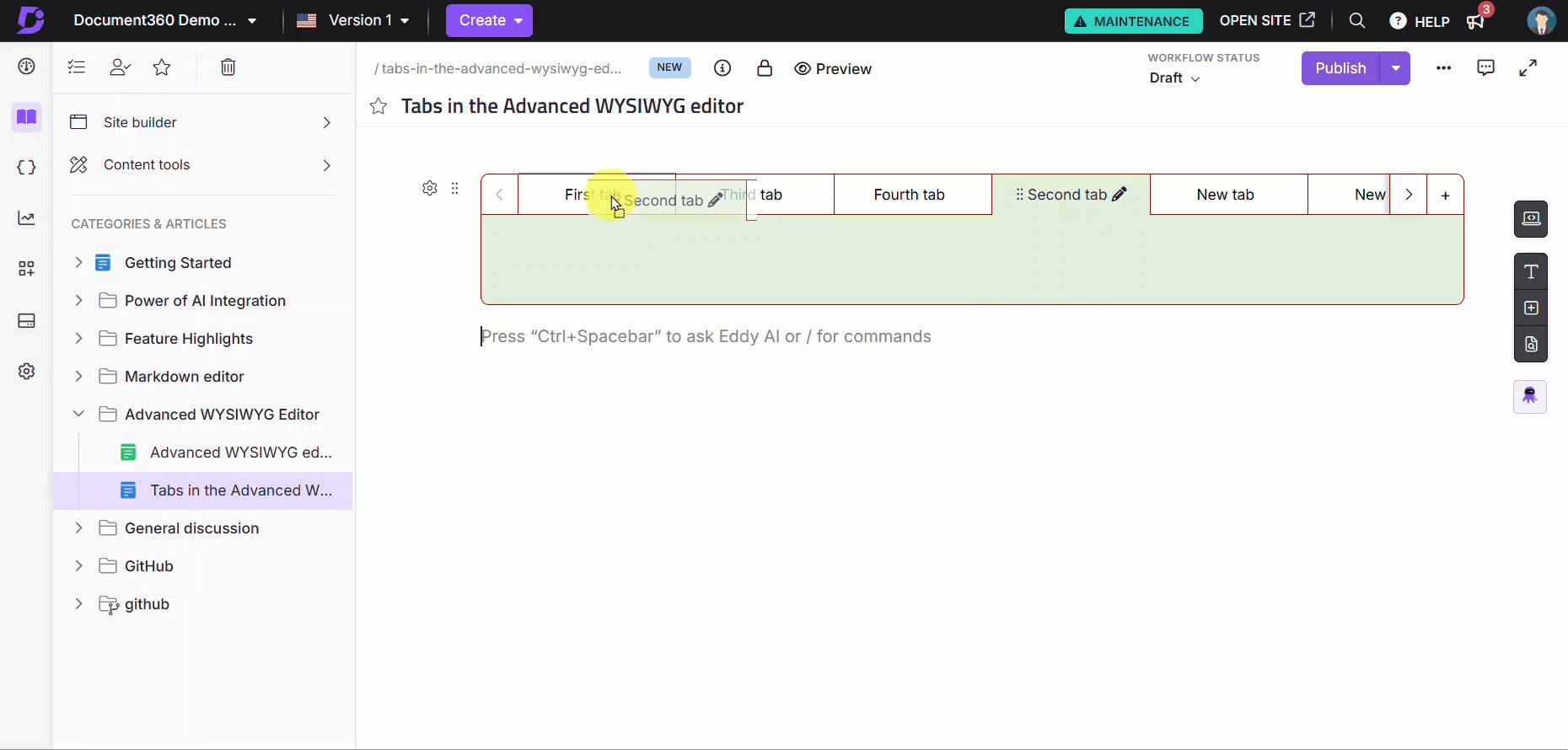
Mover una pestaña a la primera posición: Para colocar una pestaña al principio de la lista, arrástrela cerca de la primera pestaña. Mantén presionado hasta que aparezca una línea azul en la parte superior de la primera pestaña, luego suéltalo.

NOTA
Para un mejor control, arrastre las pestañas lentamente y realice pequeños ajustes para evitar reemplazos accidentales.
Visualización de pestañas en el sitio de la base de conocimientos
Puede ver las pestañas en el sitio de la base de conocimientos exactamente como están configuradas en el editor:
Puede cambiar entre pestañas sin necesidad de actualizar la página.
Los colores, los títulos y los diseños de las pestañas aparecerán igual en el sitio de la base de conocimientos, los widgets y las extensiones.
Las pestañas funcionan a la perfección en los dispositivos móviles, lo que le permite cambiar entre ellas como lo haría en una computadora.
Si exporta un artículo con pestañas como PDF, el contenido de las pestañas aparecerá secuencialmente y el título de cada pestaña se mostrará como un encabezado.
Pruebe esta función
Explore esta función con una demostración interactiva a continuación y vea cómo funciona en tiempo real.
Preguntas frecuentes
¿Puedo crear pestañas dentro de otra pestaña?
No, las pestañas anidadas no son compatibles. No se pueden crear pestañas dentro de otras pestañas. Esto garantiza que el diseño y la funcionalidad del editor permanezcan coherentes.
¿Puedo incluir encabezados de pestañas en la tabla de contenido?
No, los encabezados dentro de las pestañas no se incluirán en la tabla de contenido del sitio de la base de conocimientos.
¿Puedo agregar saltos de página dentro de una pestaña?
No, la opción de salto de página está deshabilitada dentro de las pestañas para conservar el diseño y la estructura del contenido.
¿Puedo usar pestañas dentro de otros componentes del editor?
No, las pestañas no se pueden crear dentro de ciertos controles del editor, como tablas, acordeones o llamadas. Esta restricción garantiza la funcionalidad adecuada y la coherencia del diseño.