Le style de police du corps est essentiel dans Document360 ou dans tout autre moyen possible de créer du contenu net et requis par le lecteur. Grâce à la fonction CSS et JavaScript personnalisés de Document360, les utilisateurs peuvent obtenir le style de police et l’apparence générale de la base de connaissances souhaités.
Configuration du style de police du corps à l’aide de CSS et JavaScript personnalisés
Suivez les étapes ci-dessous pour modifier le style de police du corps dans Document360 à l’aide d’extraits CSS.
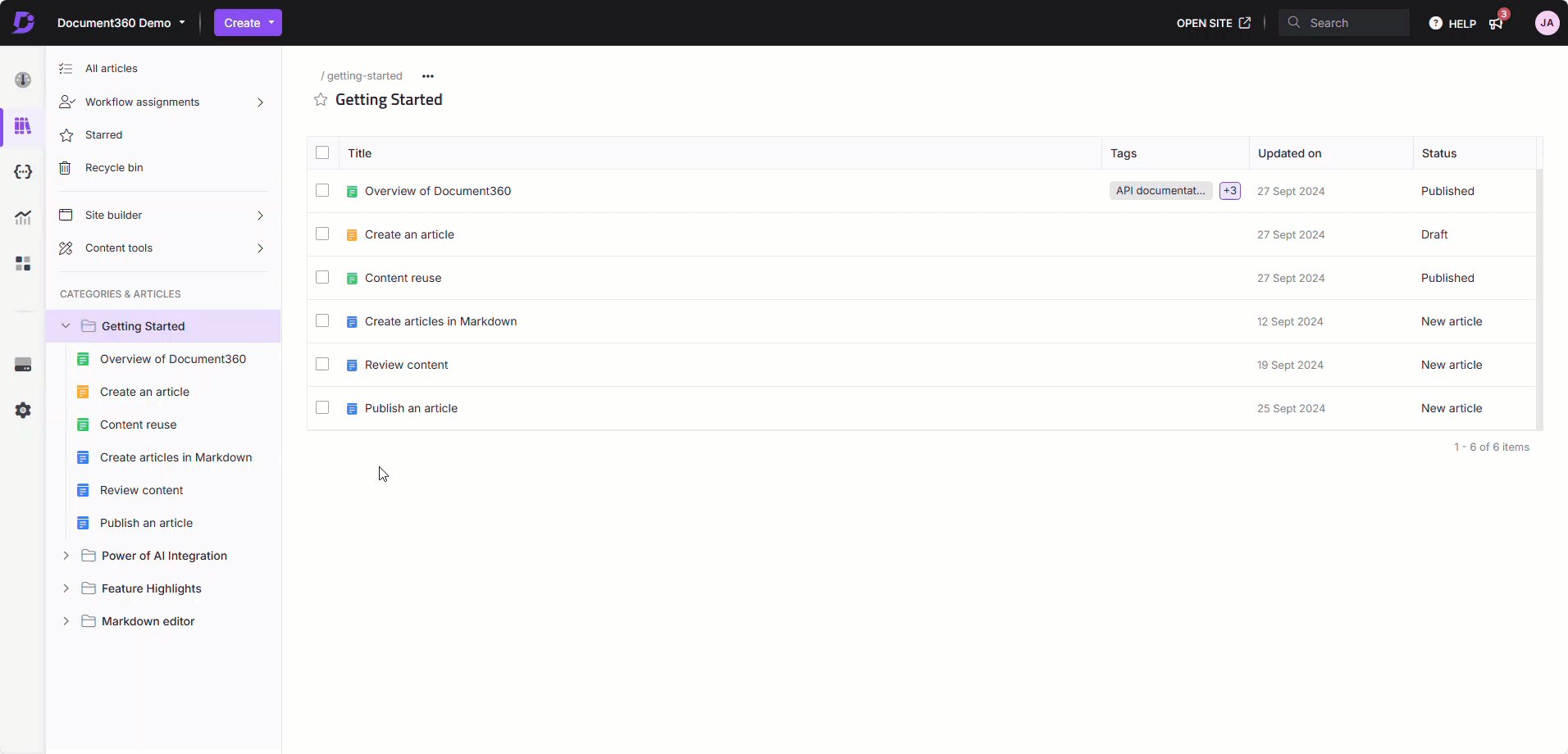
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Cliquez sur l’onglet CSS personnalisé , puis sur le bouton Ajouter des extraits de code en haut à droite.
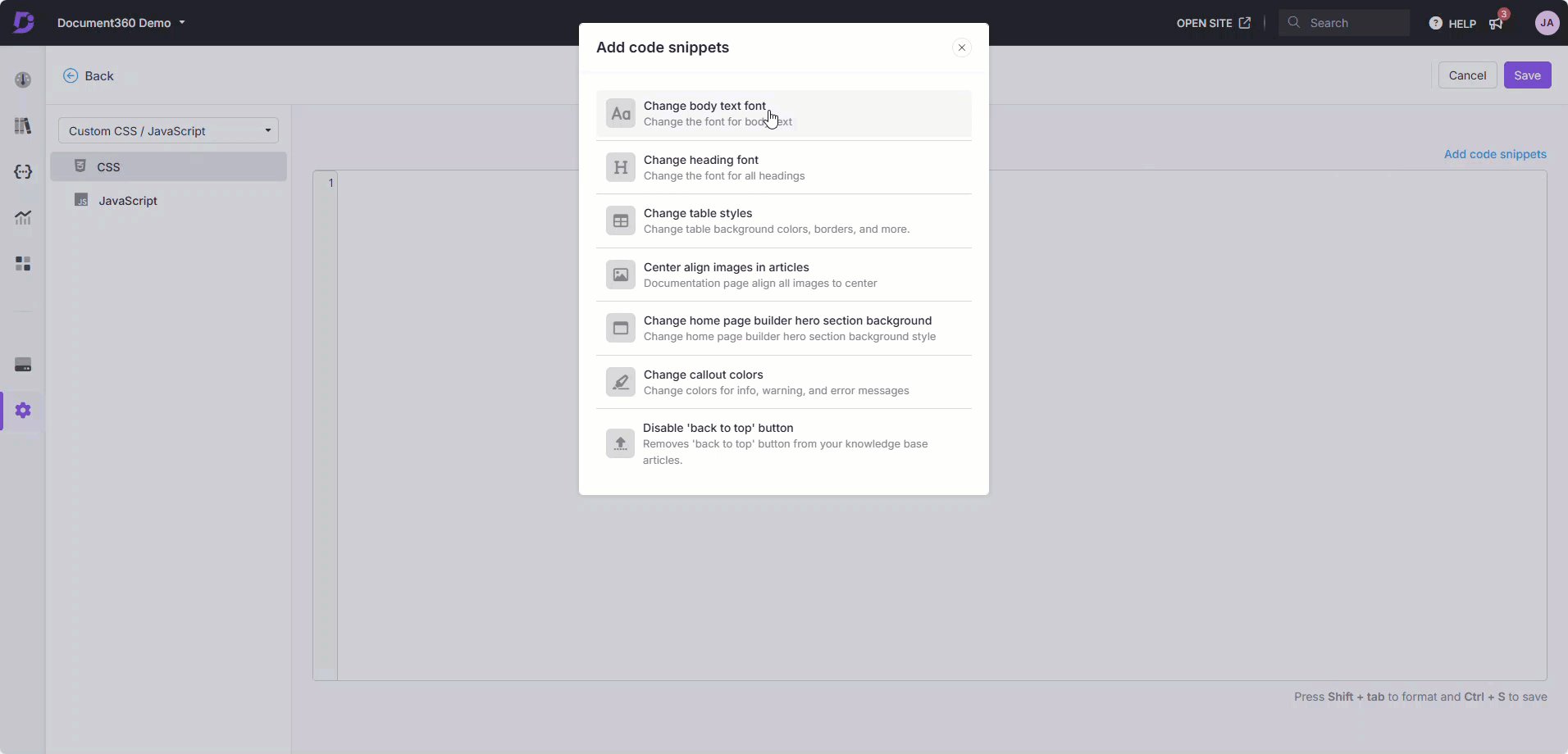
Une fenêtre s’affiche, préchargée avec sept extraits de code de base que vous pouvez utiliser pour personnaliser votre site de base de connaissances.
Cliquez sur Modifier la police du corps du texte. L’extrait sera ajouté à votre bloc de code CSS personnalisé.
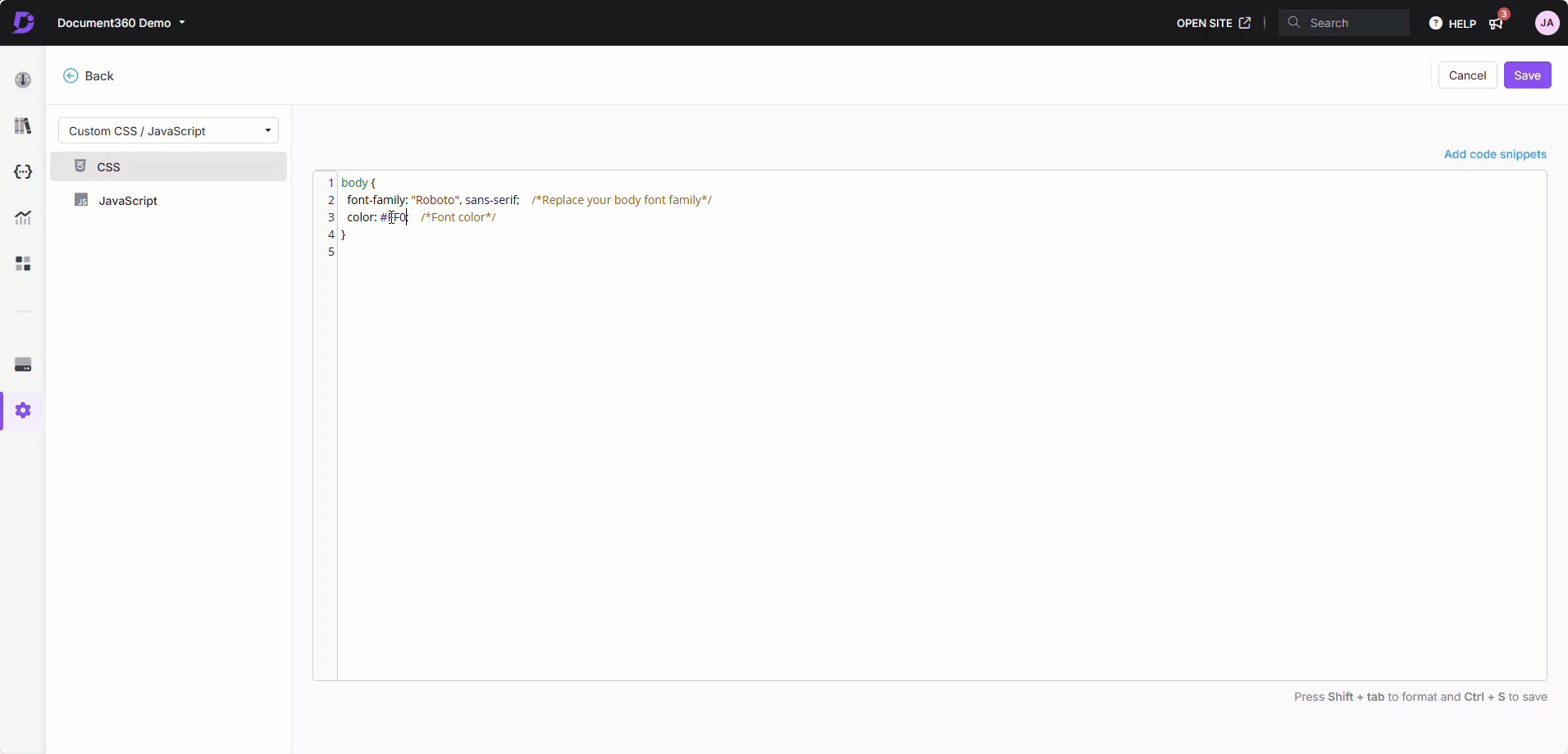
Apportez les modifications requises au code.
Cliquez sur Enregistrer ou appuyez sur Ctrl+S pour enregistrer les modifications.
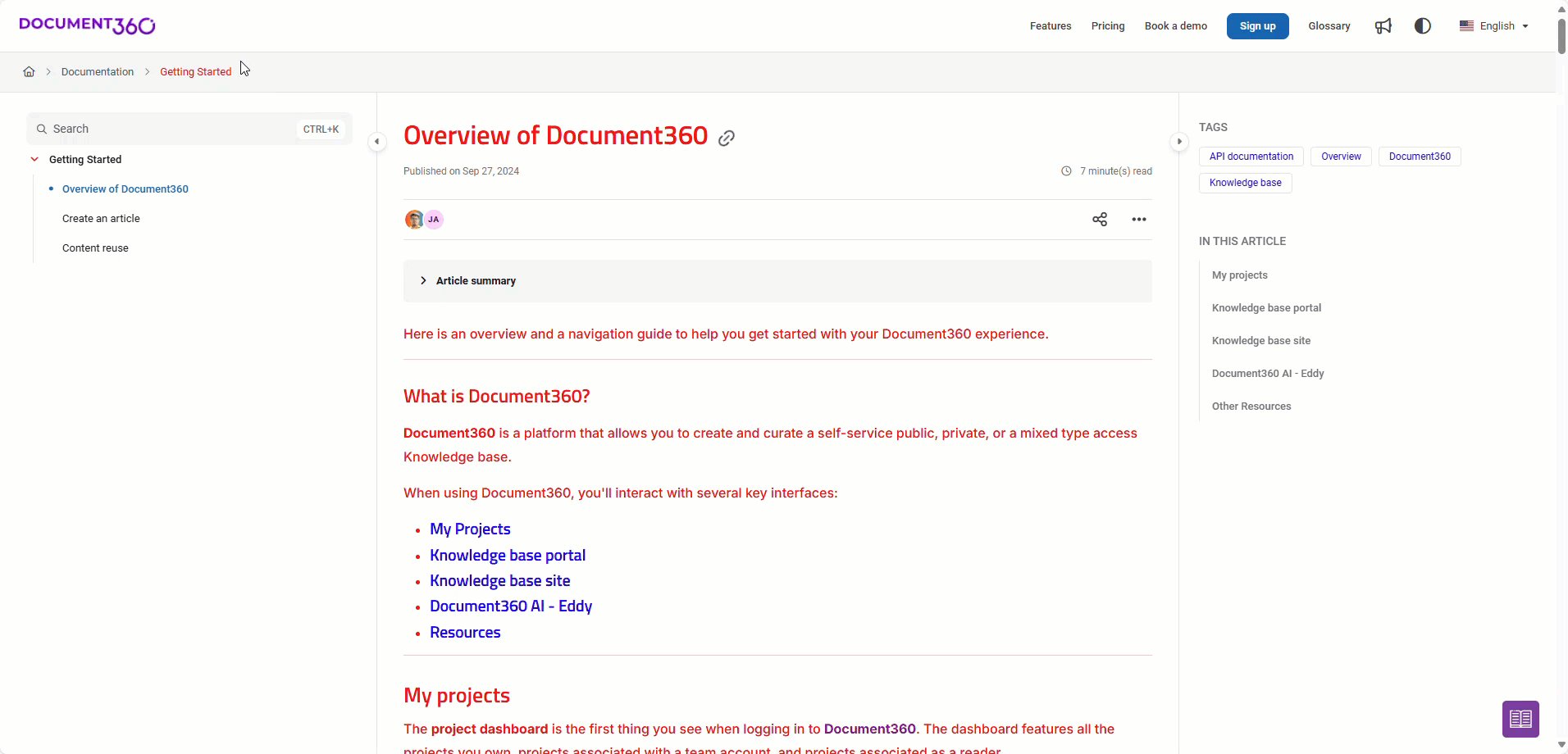
Par exemple, si vous souhaitez changer le style de police du corps en ROBOTO avec la couleur rouge, vous pouvez le modifier dans le code de l’extrait. Suivez l’image GIF explicative ajoutée ci-dessous.
Un GIF explicatif sur la modification du style de police du corps

NOTE
Nunito est le style de police utilisé par défaut. Vous pouvez modifier le style et la couleur de la police personnalisée dans l’extrait de police du corps, et la modification s’applique à l’ensemble de la base de connaissances.