Les polices d’en-tête sont le capitaine du contenu principal, car elles guident le lecteur à travers l’introduction du contenu principal. Ils sont généralement volumineux et généralement considérés comme le texte ayant le plus d’impact dans le contenu.
Toutes ces choses primordiales rendent le choix du bon style de police d’en-tête plus important lorsque vous mettez votre contenu en ligne.
Les polices d’en-tête sont généralement les <H1>balises , <H2>, <H3>et <H4> les balises que vous utilisez principalement pour vos titres et en-têtes.
NOTE
La police d’en-tête la plus courante pour la documentation technique est sans empattement. Document360 fournit cette police et la liberté de personnaliser les polices d’en-tête selon vos préférences.
Comment changer le style de police de l’en-tête dans Document360 ?
Utilisation de CSS personnalisé
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Cliquez sur l’onglet CSS personnalisé , puis sur le bouton Ajouter des extraits de code .
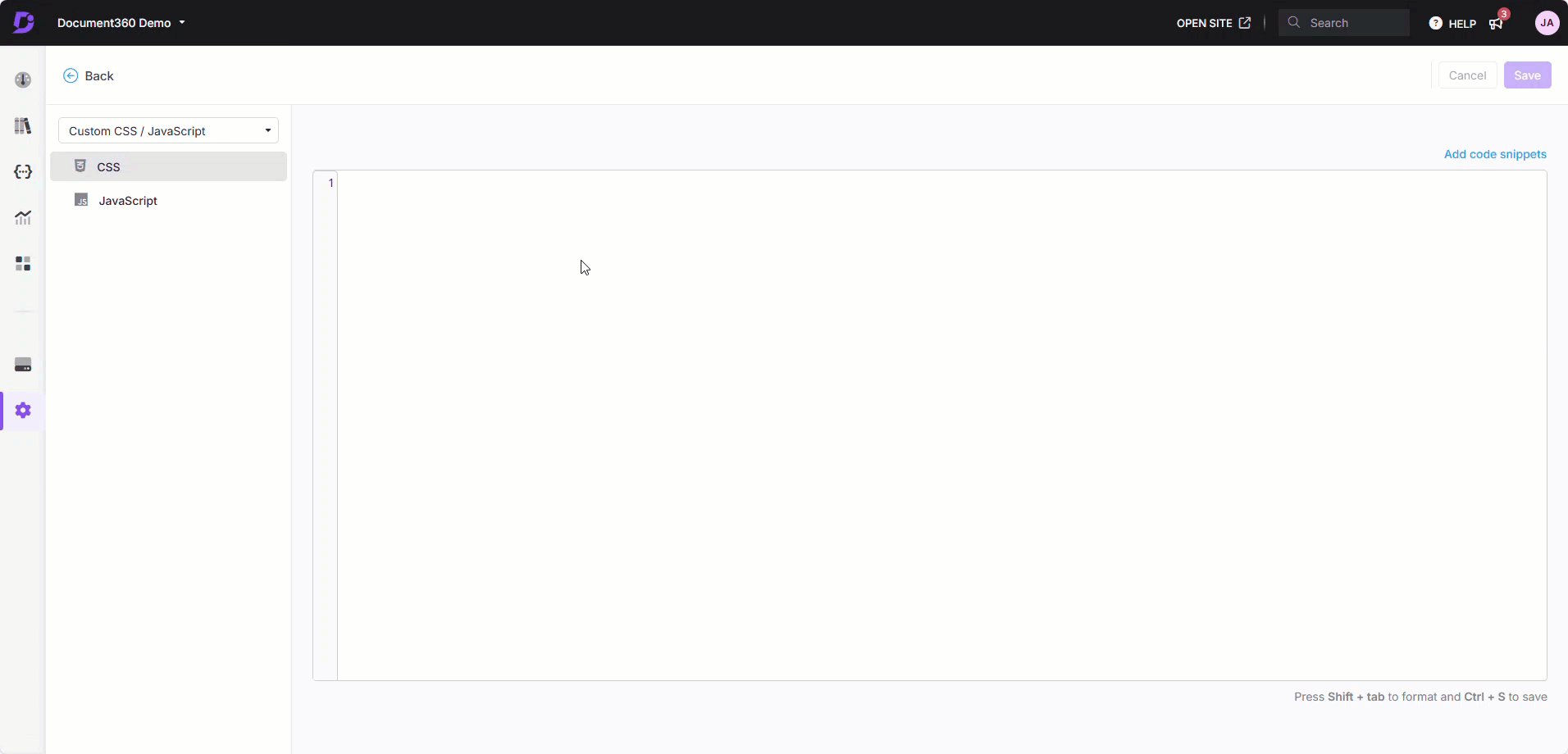
Une fenêtre s’affiche, préchargée avec sept extraits de code de base que vous pouvez utiliser pour personnaliser votre site de base de connaissances.
Cliquez sur Modifier la police de l’en-tête. L’extrait sera ajouté à votre bloc de code CSS personnalisé.
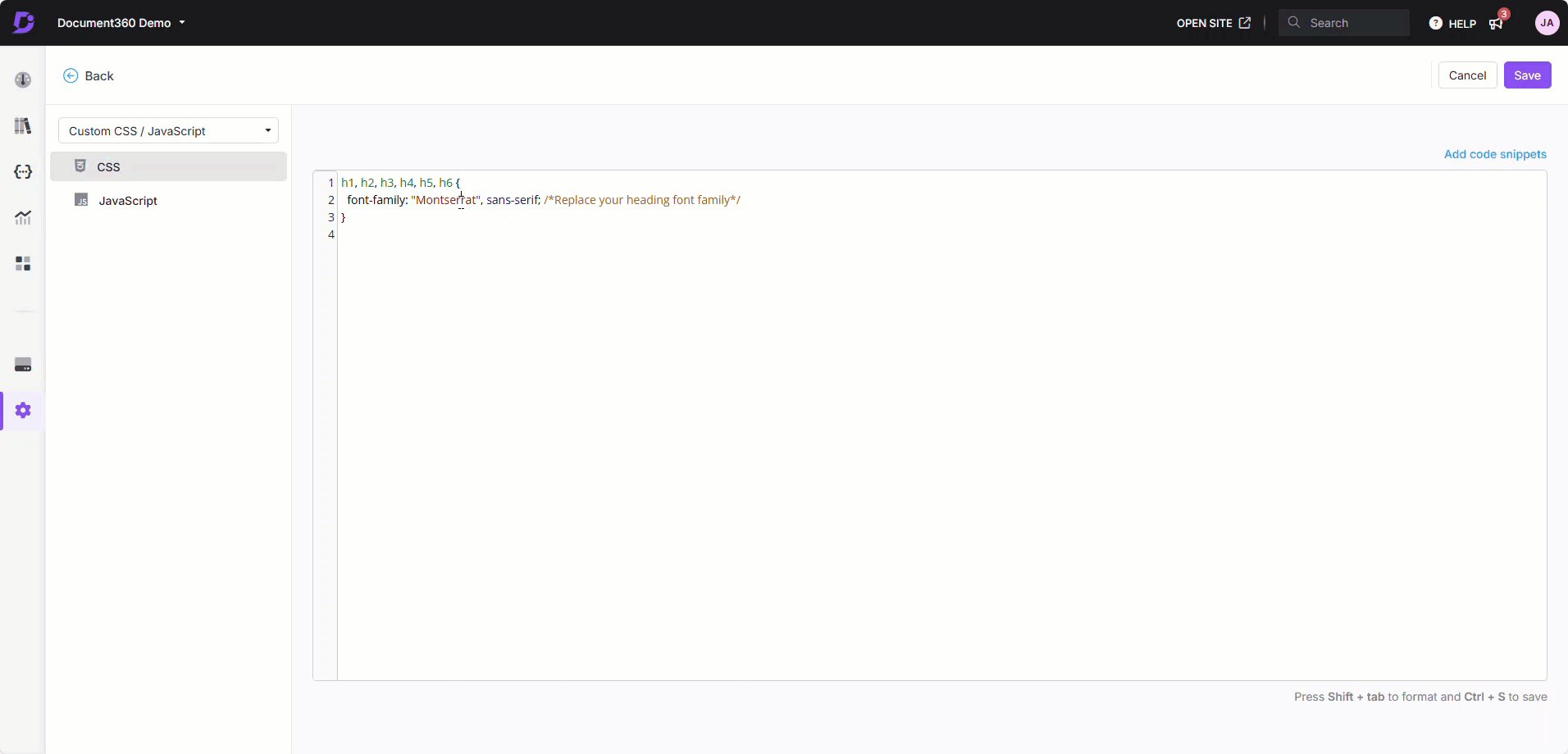
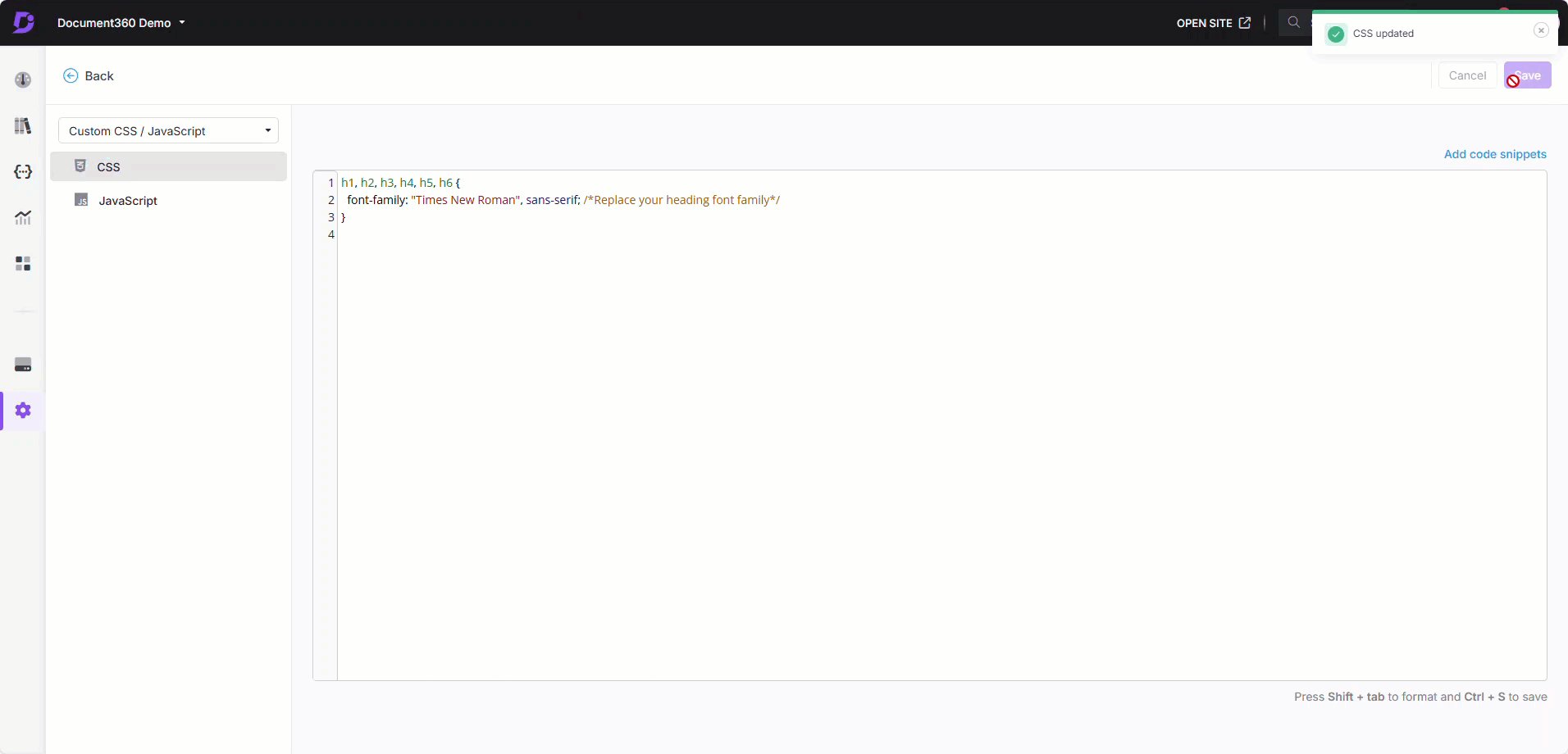
Apportez les modifications requises au code.
Cliquez sur Enregistrer ou appuyez sur Ctrl+S pour enregistrer les modifications.

NOTE
Montserrat est le style de police d’en-tête par défaut pour toutes les <H> balises. Vous pouvez modifier le style et la couleur de police personnalisés dans l’extrait de code de style de police d’en-tête. Cela sera appliqué à l’ensemble de la base de connaissances.