Document360 fournit une liste des polices d’en-tête courantes utilisées dans la documentation. Cependant, vous pouvez configurer la police d’en-tête de votre choix dans la base de connaissances. Obtenez les détails de la police et ajoutez le lien de la police à la section d’en-tête en HTML personnalisé. Ensuite, ajoutez les détails de la famille de polices dans le CSS personnalisé.
À titre de cas d’utilisation, consultez la solution ci-dessous pour configurer une police Google dans Document360.
Solution
Les trois étapes ci-dessous sont impliquées dans la configuration de la police Google souhaitée dans Document360 :
Étape 1 : Obtenez les détails du code de police Google
Étape 2 : Ajouter le code en HTML personnalisé
Étape 3 : Ajouter le code dans un CSS personnalisé
Obtenir les détails du code de police Google
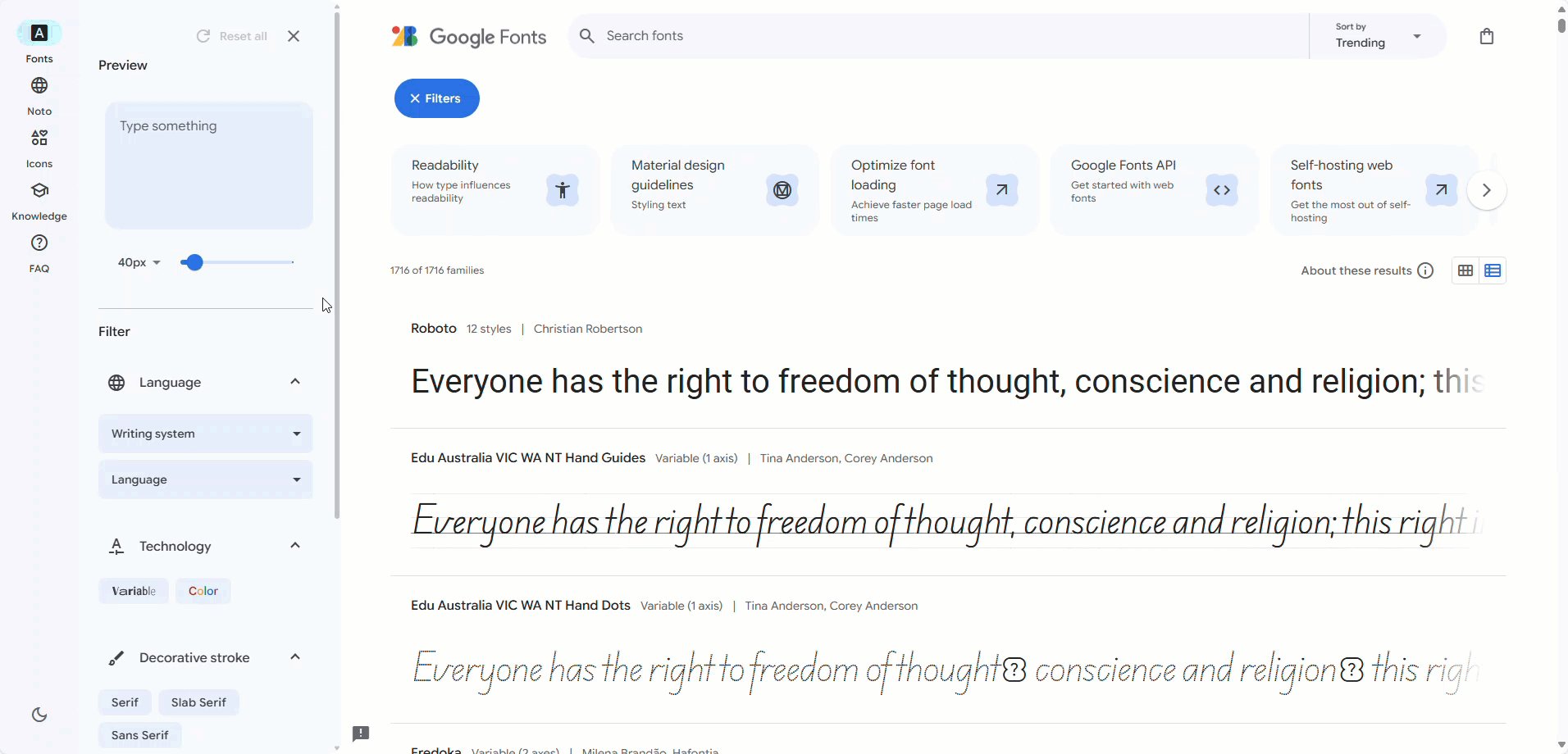
Accédez à la page Web des polices Google .
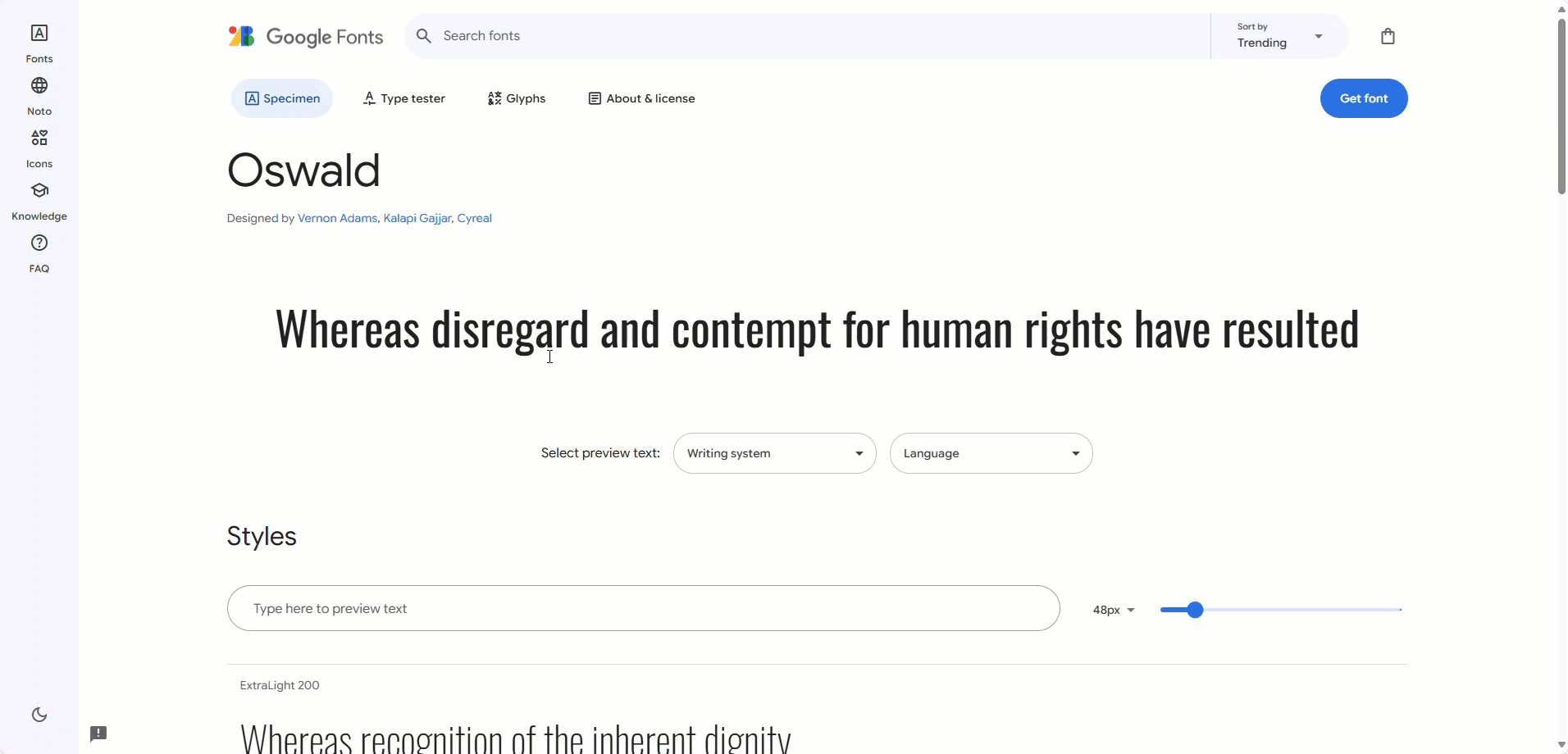
Sélectionnez la police souhaitée et la page de police s’affiche avec les styles disponibles.
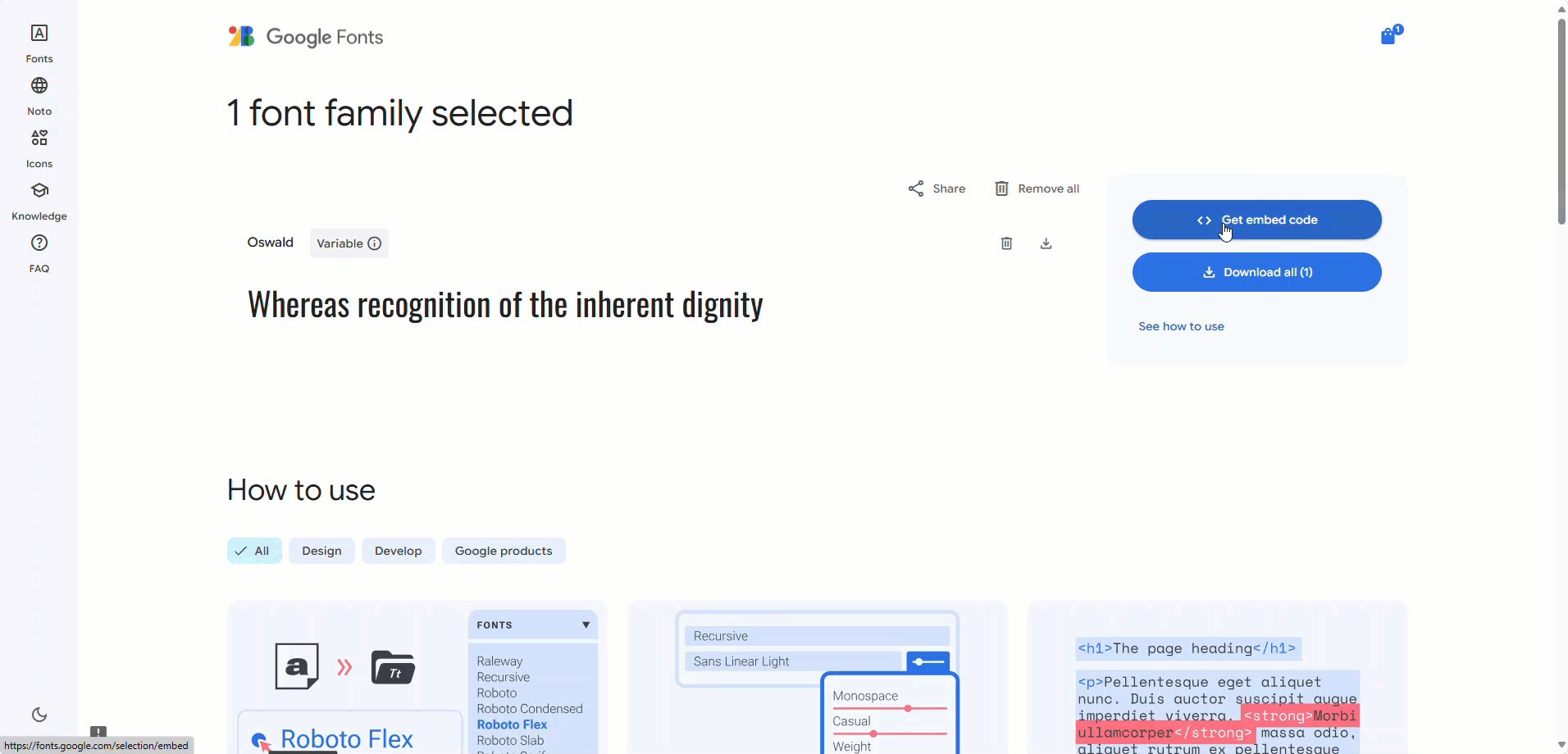
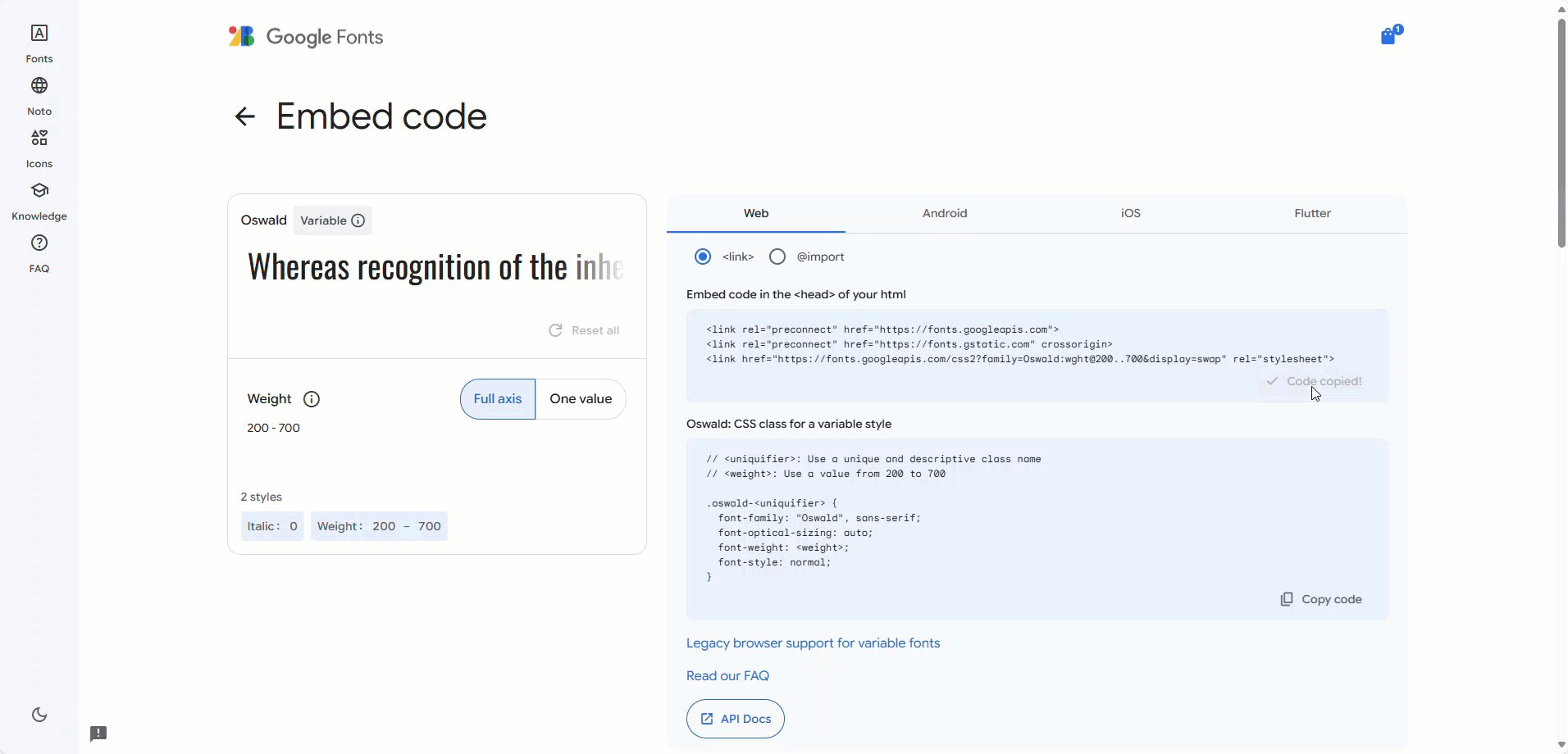
Dans le coin supérieur droit, cliquez sur Obtenir la police et sélectionnez Obtenir le code d’intégration.
Dans la section Web , vous trouverez le code d’intégration spécifique à la police que vous avez choisie.
Cliquez sur Copier le code pour copier le code et revenir à Document360.

Ajouter le code en HTML personnalisé
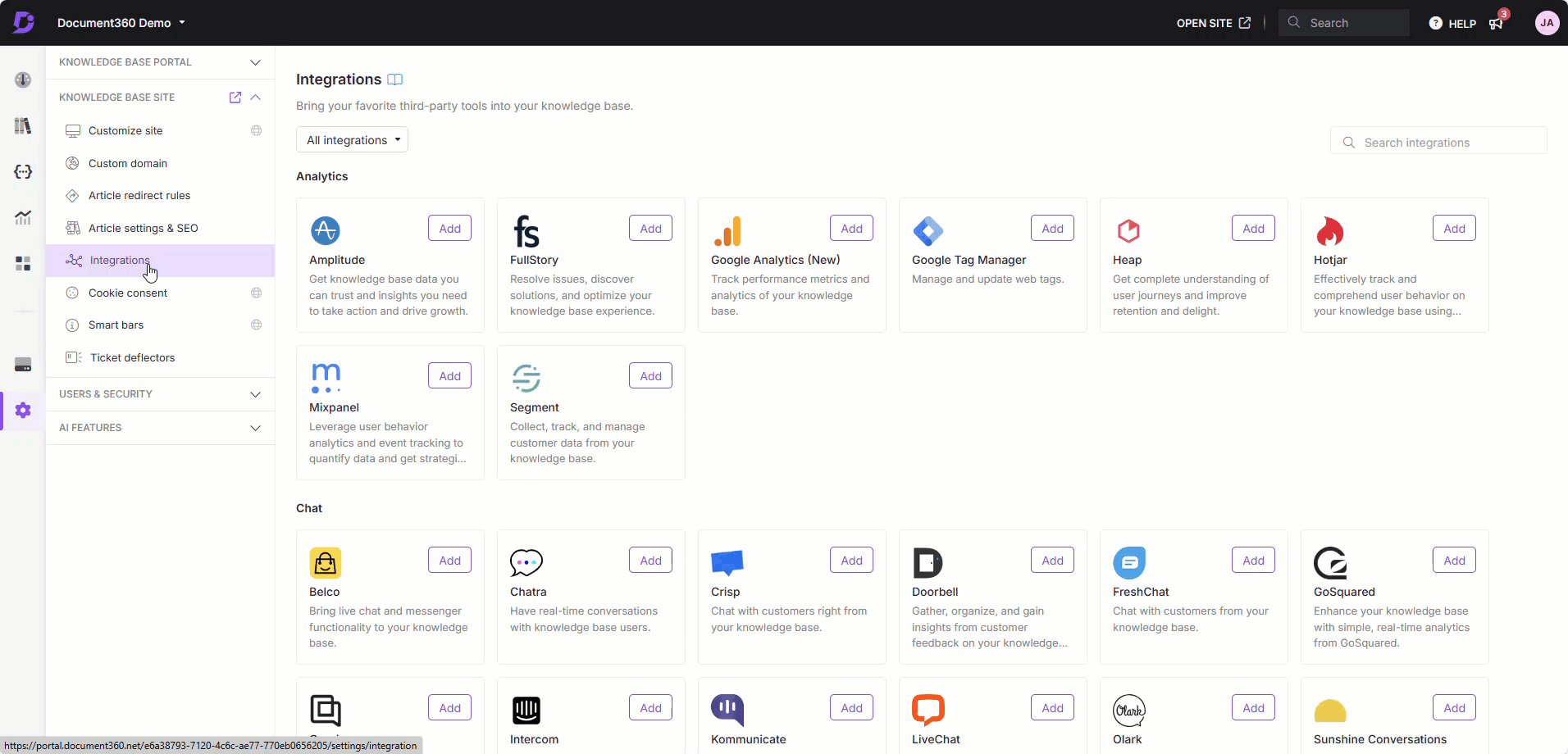
Dans le portail Document360, accédez à Paramètres > site Base de connaissances > Intégrations.
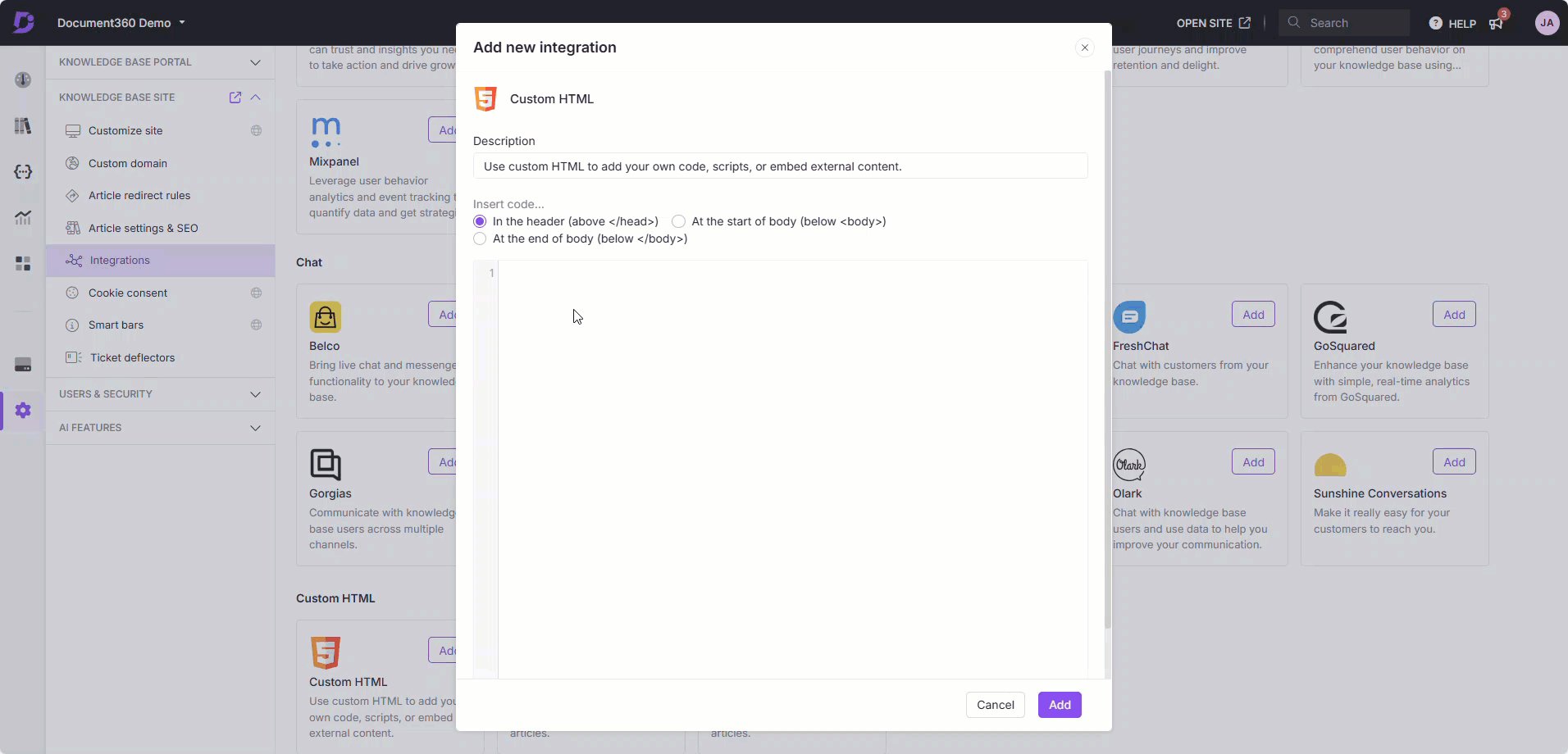
Accédez à HTML personnalisé et cliquez sur Ajouter. Sélectionnez l’option
Header (above </head>)par défaut.Collez le lien dans la section En-tête copiée à l’étape 5.
Une fois cela fait, cliquez sur Ajouter.

Ajouter le code dans un CSS personnalisé
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
L’onglet CSS personnalisé est la sélection par défaut. Cliquez sur le bouton Ajouter des extraits de code .
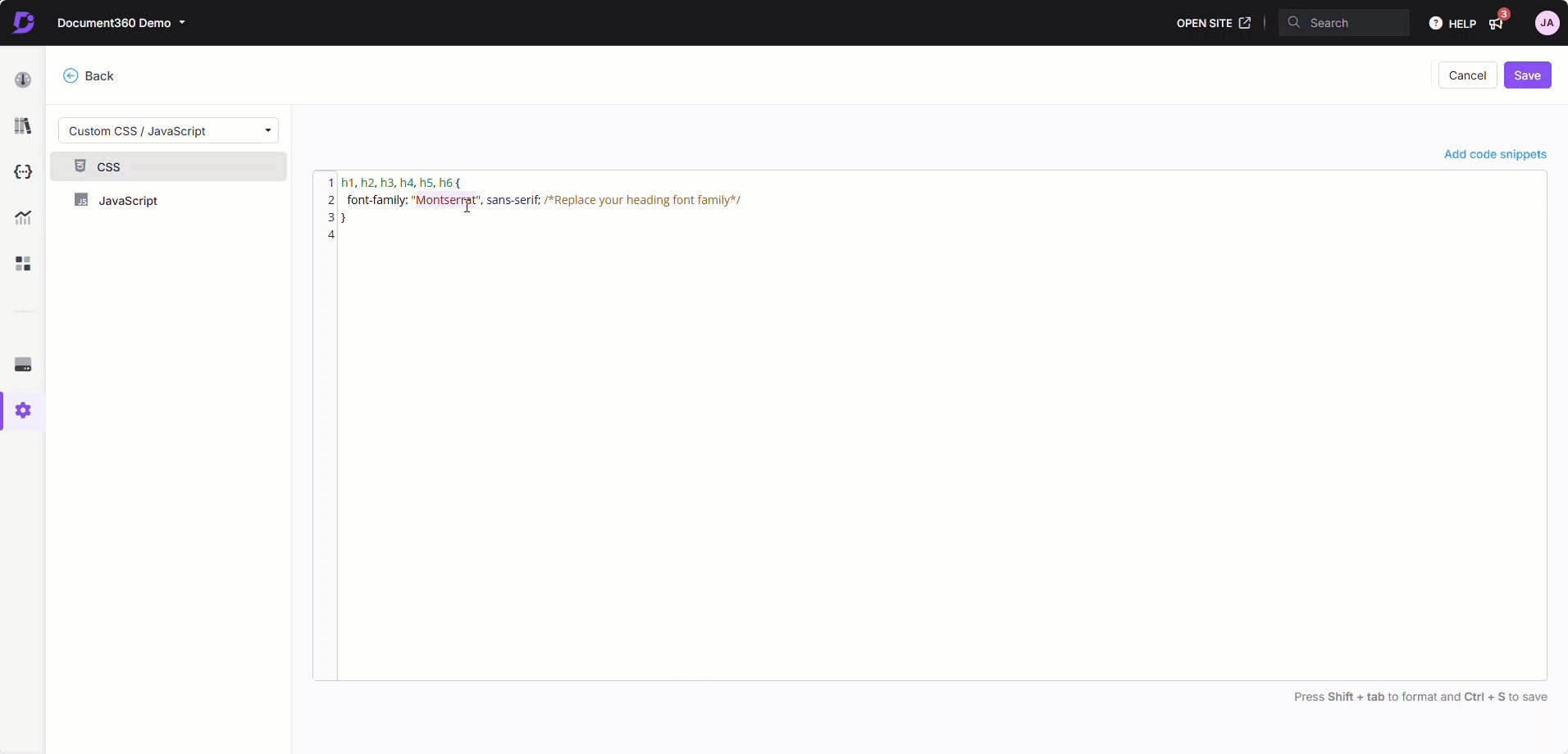
Sélectionnez l’option Modifier la police de l’en-tête et le code ci-dessous apparaît.
body {
font-family: "Source Sans Pro", sans-serif; /*Replace your body font family*/
color: #222222; /*Font color*/
}Remplacez le
font-family: "Source Sans Pro", sans-serif;par les détails de la police copiés à l’étape 5. (règles CSS pour spécifier les familles)Ajoutez la couleur de police souhaitée.
Cliquez sur Enregistrer.

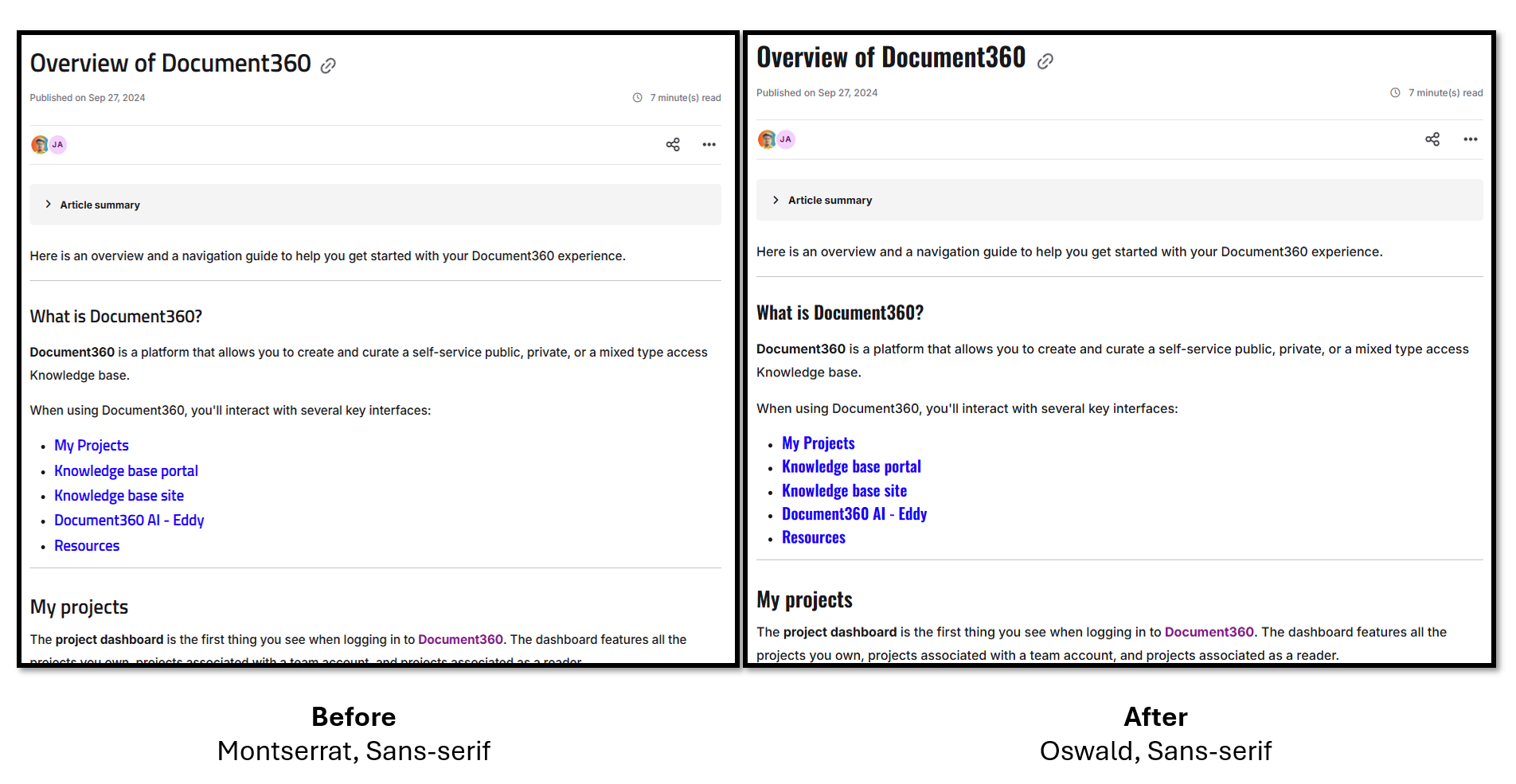
Résultat