Document360 fournit une liste des polices standard utilisées dans la documentation. Cependant, vous pouvez configurer la police de votre choix dans la base de connaissances. Obtenez les détails de la police et ajoutez le lien de la police à la section d’en-tête en HTML personnalisé. Ensuite, ajoutez les détails de la famille de polices dans le CSS personnalisé.
À titre de cas d’utilisation, consultez la solution ci-dessous pour configurer une police Google dans Document360.
Solution
Les trois étapes ci-dessous sont impliquées dans la configuration de la police Google souhaitée dans Document360 :
Étape 1 : Obtenez les détails du code de police Google
Étape 2 : Ajouter le code en HTML personnalisé
Étape 3 : Ajouter le code dans un CSS personnalisé
NOTE
Vous pouvez également configurer des polices personnalisées autres que les polices Google à l’aide du code HTML et CSS approprié.
Obtenir les détails du code de police Google
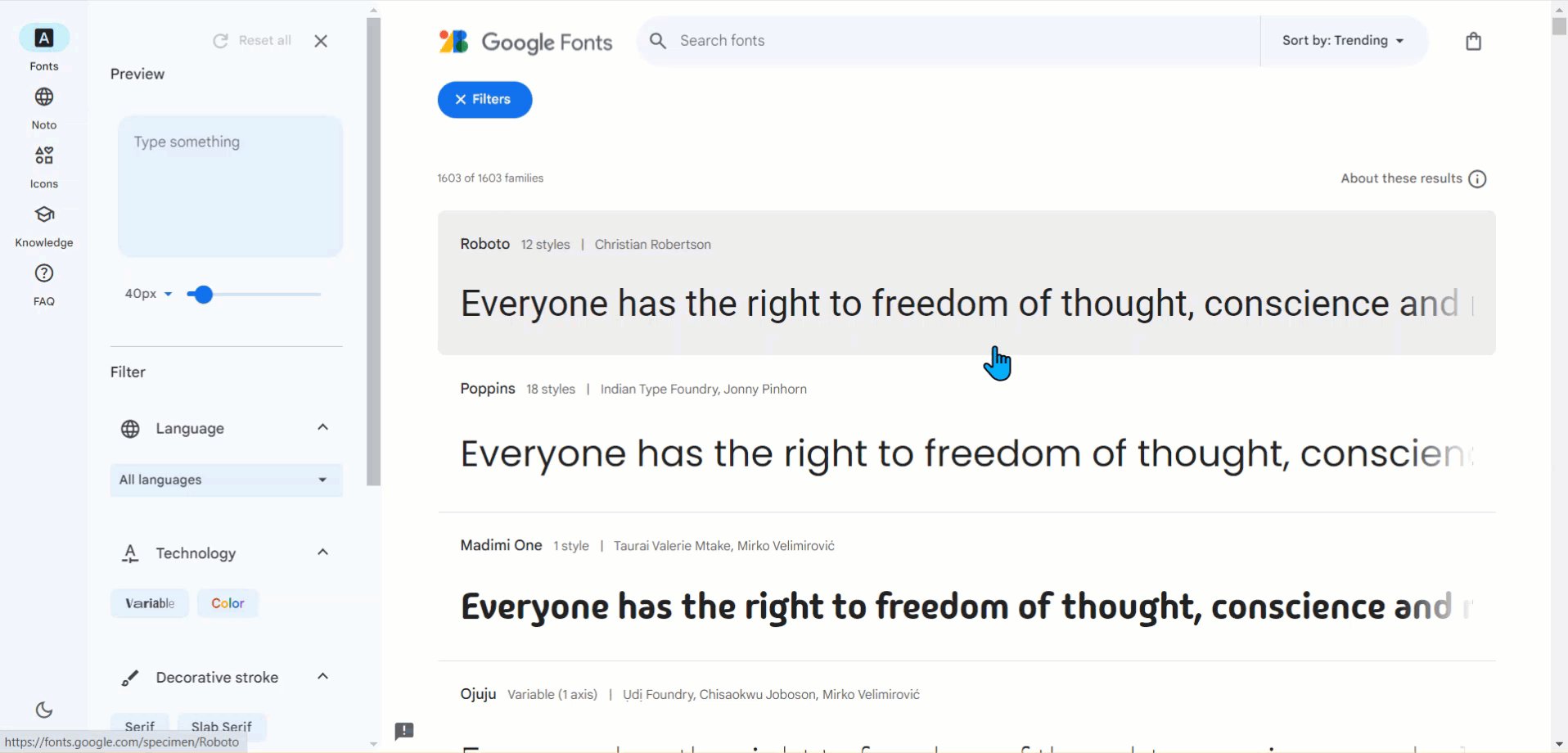
Accédez à la page Web des polices Google .

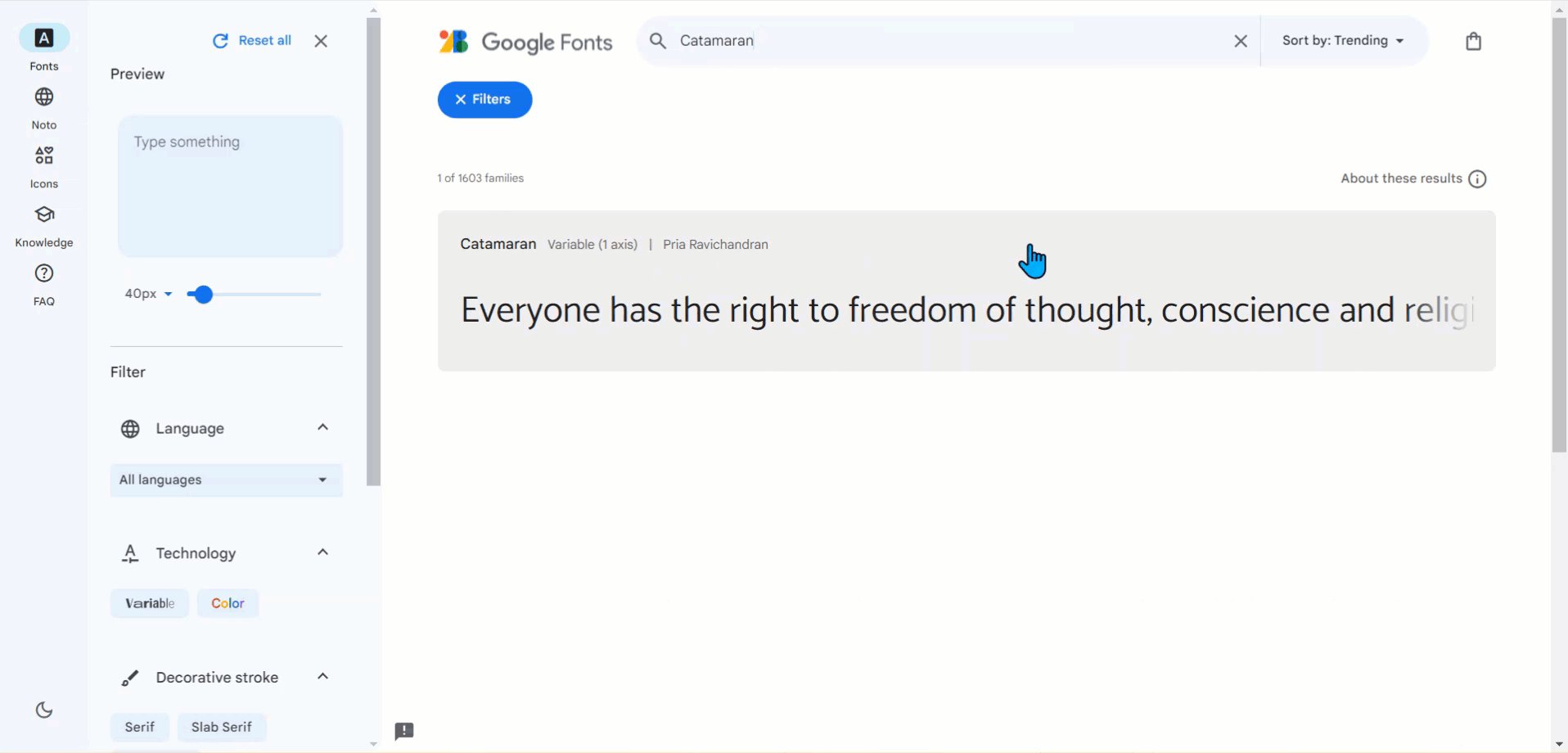
Sélectionnez la police souhaitée et la page de police s’affiche avec les styles disponibles.
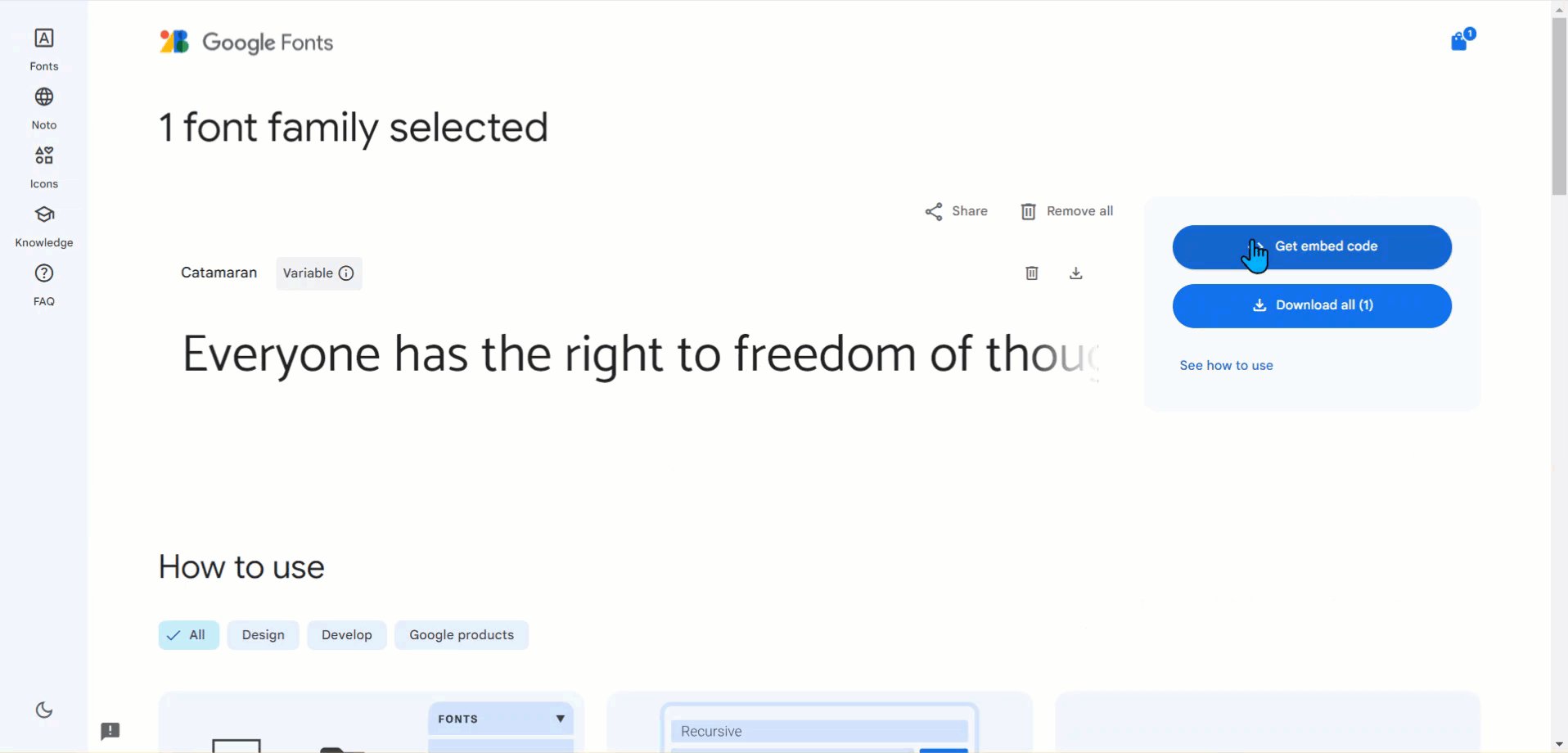
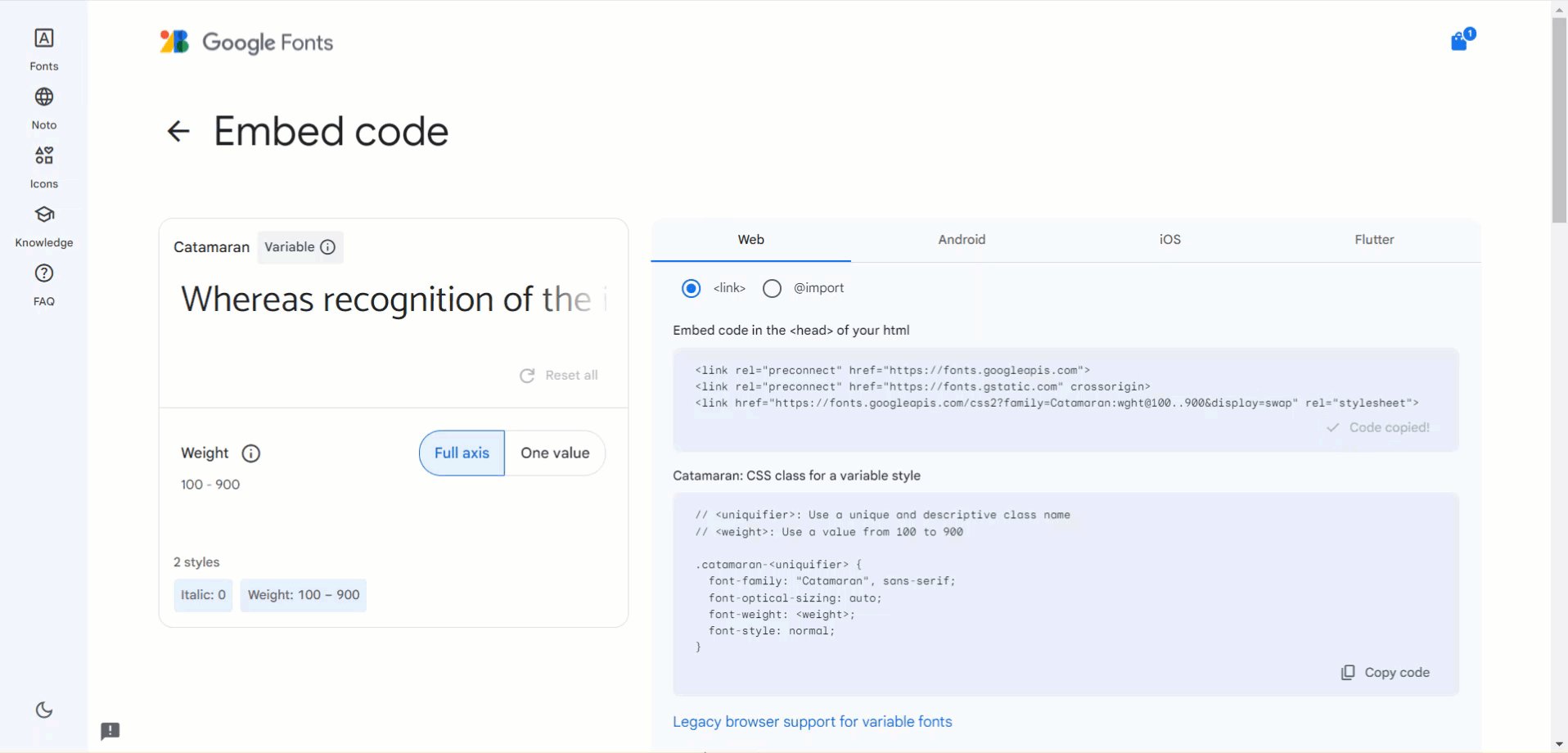
Dans le coin supérieur droit, cliquez sur Obtenir la police et sélectionnez Obtenir le code d’intégration.
Dans la section Web , vous trouverez le code d’intégration spécifique à la police que vous avez choisie.
Copiez le code et retournez à Document360.
Ajouter le code en HTML personnalisé

Dans le portail Document360, accédez à Paramètres > site de la base de connaissances > Intégrations.
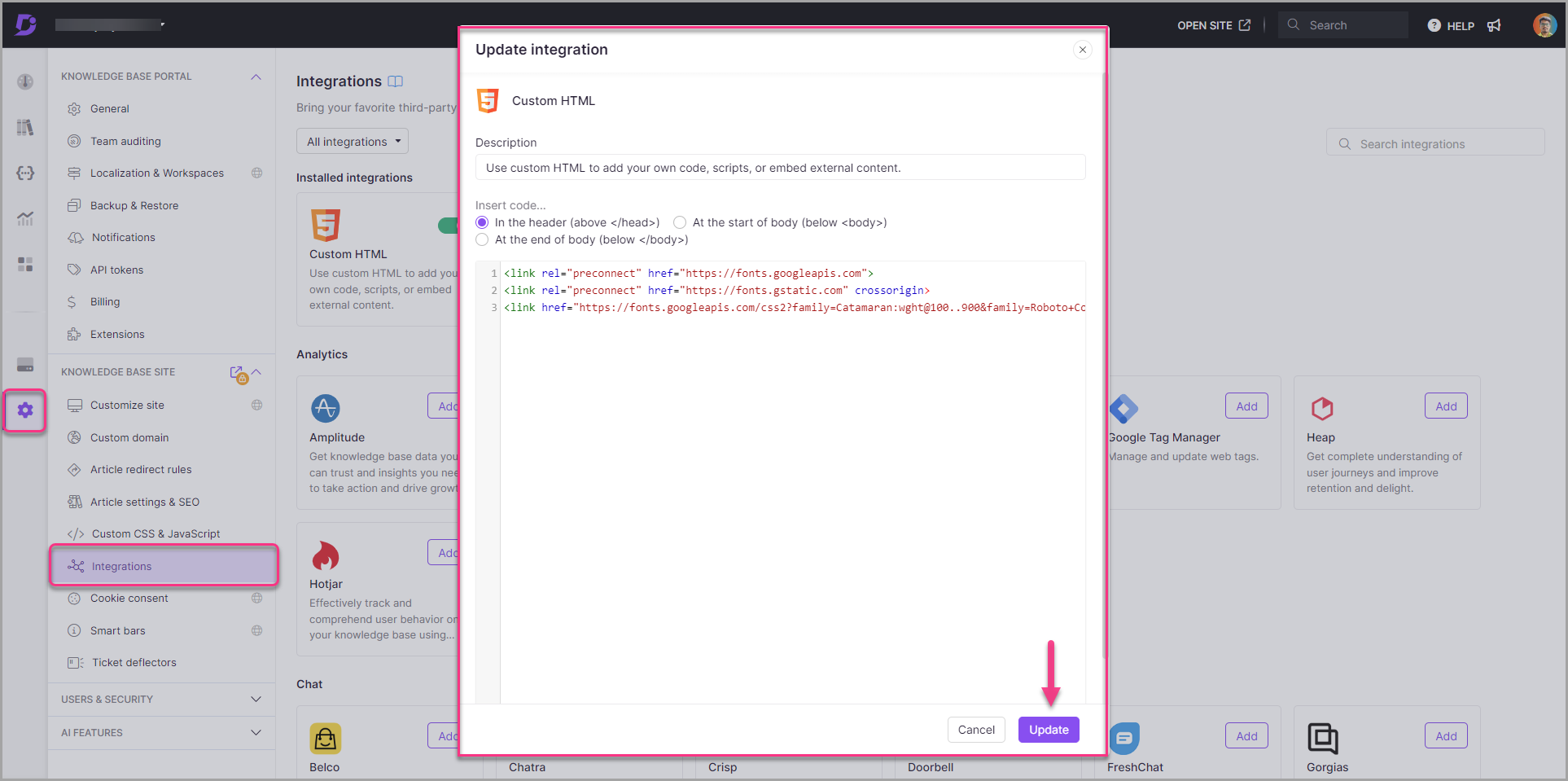
Accédez à HTML personnalisé et cliquez sur Ajouter.
Sélectionnez l’option
Header (above </head>)qui sera la sélection par défaut.Collez le lien dans la section En-tête copiée à l’étape 5.
Une fois cela fait, cliquez sur Ajouter.
Ajouter le code dans un CSS personnalisé

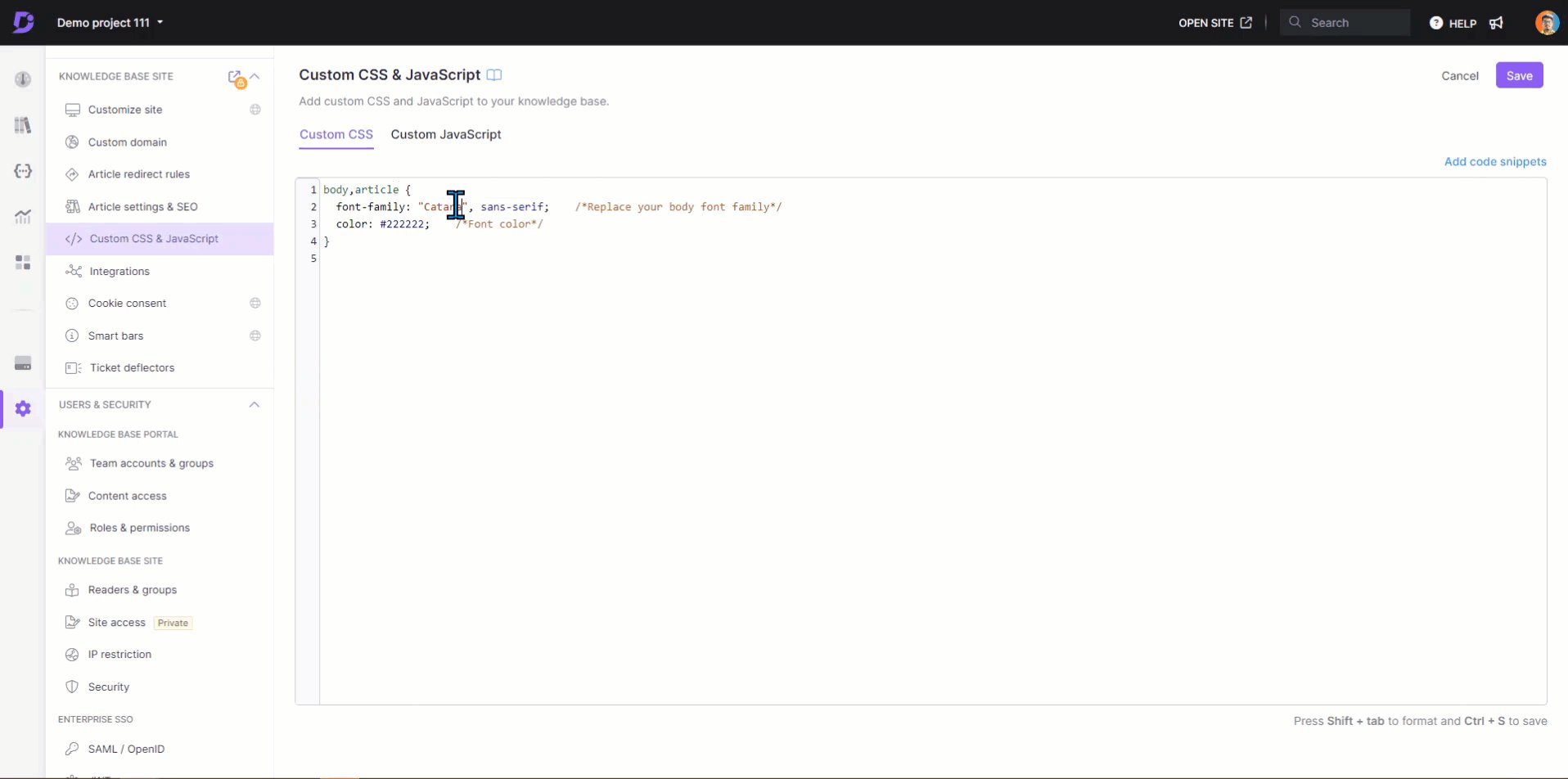
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
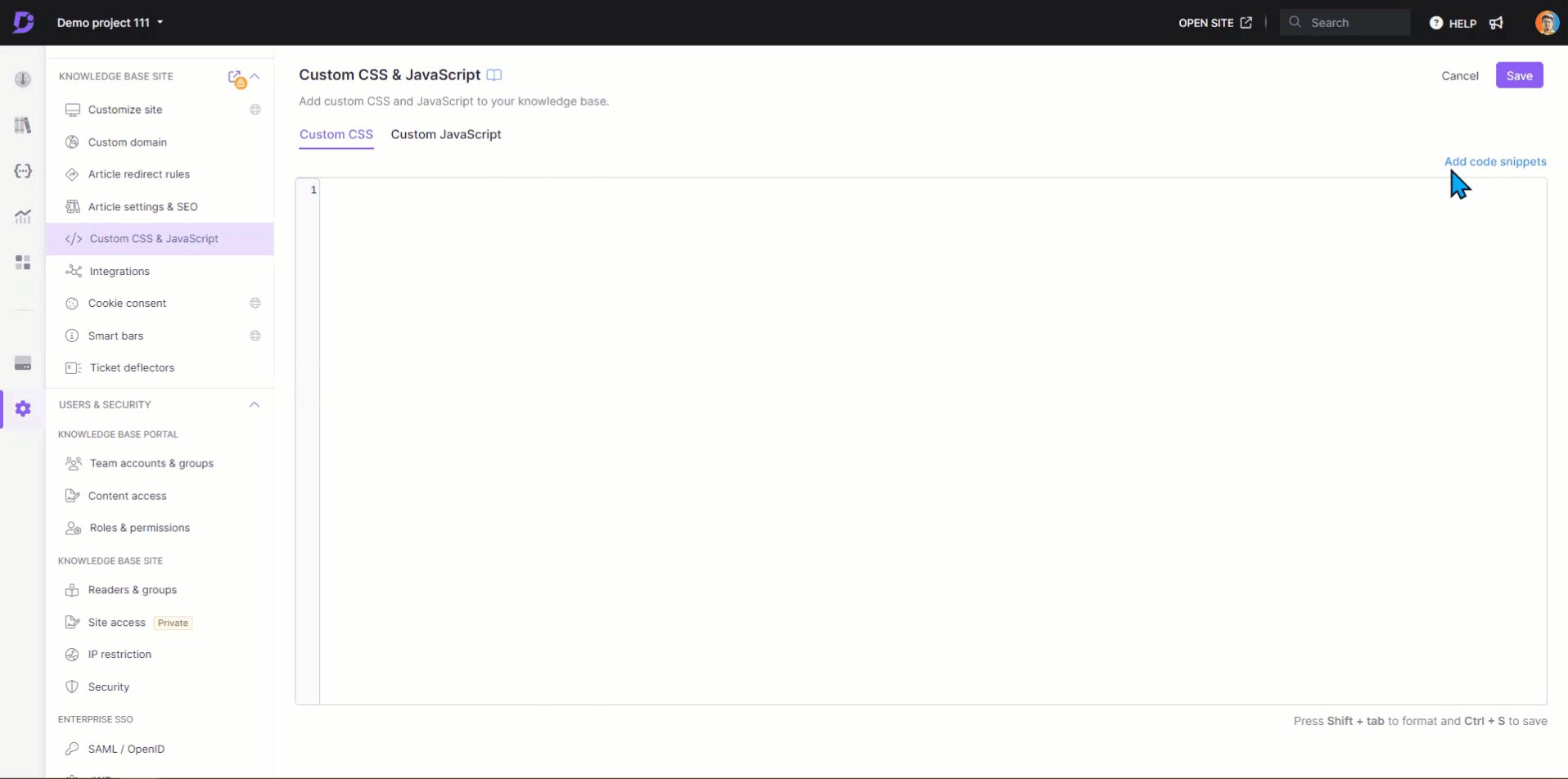
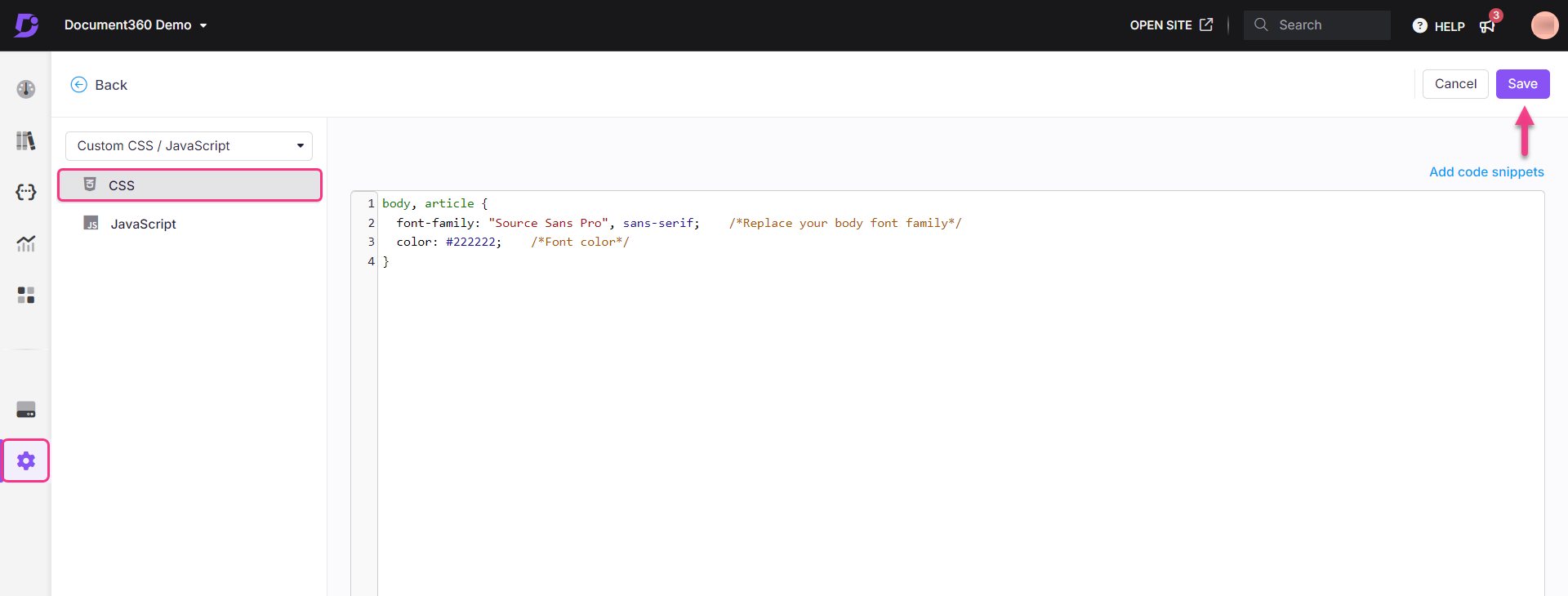
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS .
Cliquez sur Ajouter des extraits de code en haut à droite de l’espace de code.
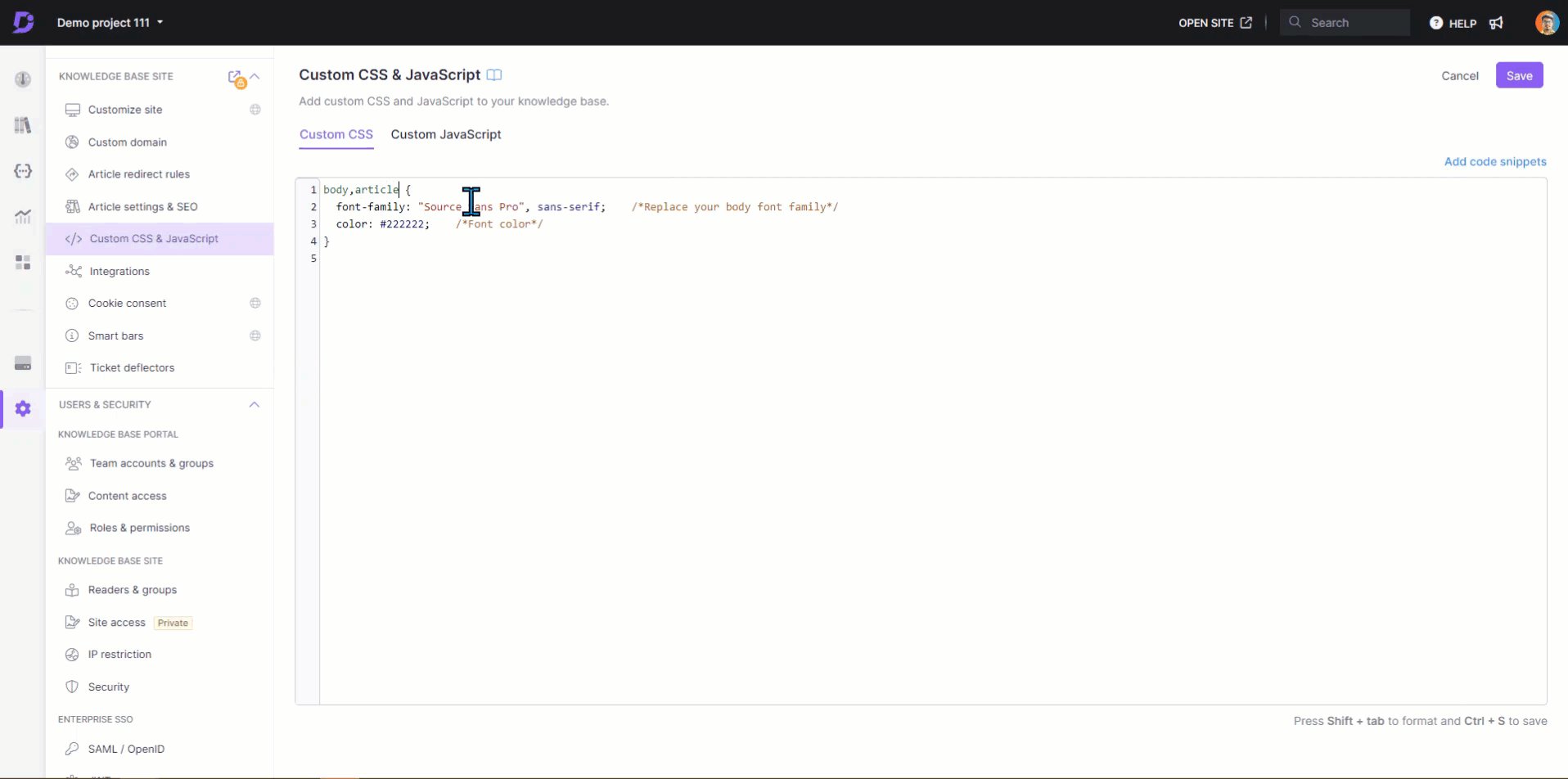
Sélectionnez l’option Modifier la police du corps du texte et le code ci-dessous apparaît.
body, article {
font-family: "Source Sans Pro", sans-serif; /*Replace your body font family*/
color: #222222; /*Font color*/
}En plus du sélecteur de corps , incluez le sélecteur d’article dans l’extrait de code fourni.
Remplacez le
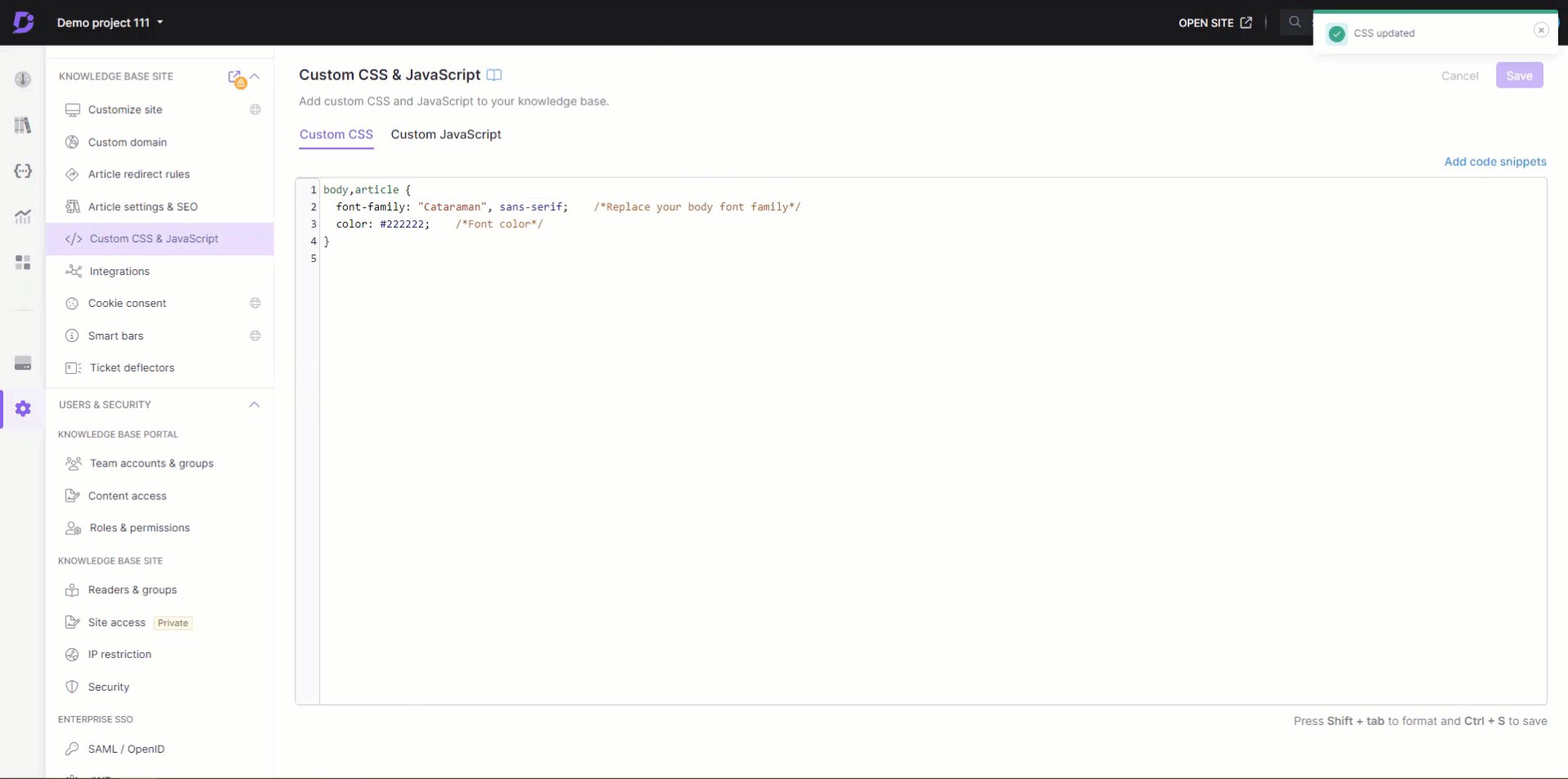
font-family: "Source Sans Pro", sans-serif;par les détails de la police copiés à l’étape 5. (règles CSS pour spécifier les familles).Ajoutez la couleur de police souhaitée.
Cliquez sur Enregistrer en haut à droite.

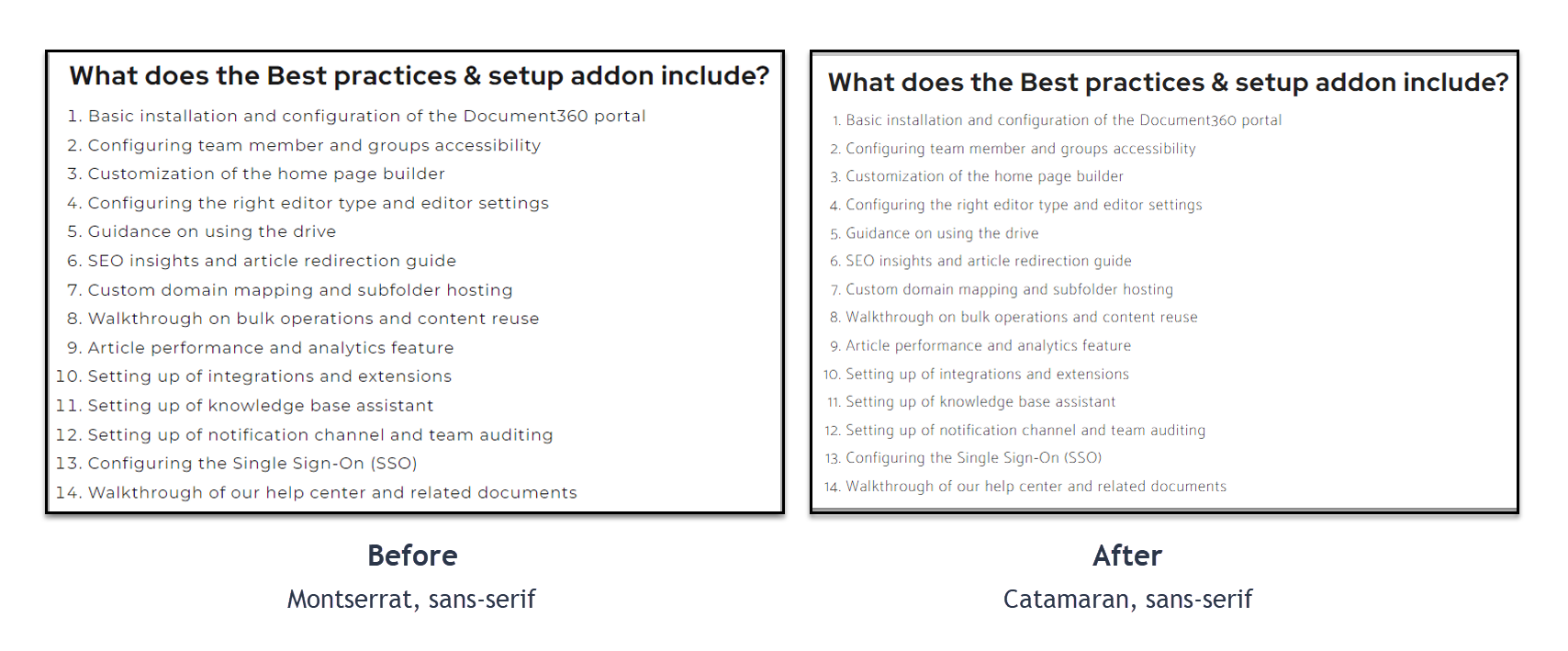
Résultat