Lorsque l’option Mettre en évidence les mots-clés de recherche correspondants dans les articles est activée, les mots-clés de recherche dans les articles sont automatiquement mis en surbrillance. Par défaut, la couleur de surbrillance est jaune. Vous avez la possibilité de personnaliser cette couleur selon vos préférences. Les étapes suivantes vous permettront de modifier la couleur de surbrillance des mots-clés de recherche dans les articles, applicable aux modes clair et sombre.
Solution
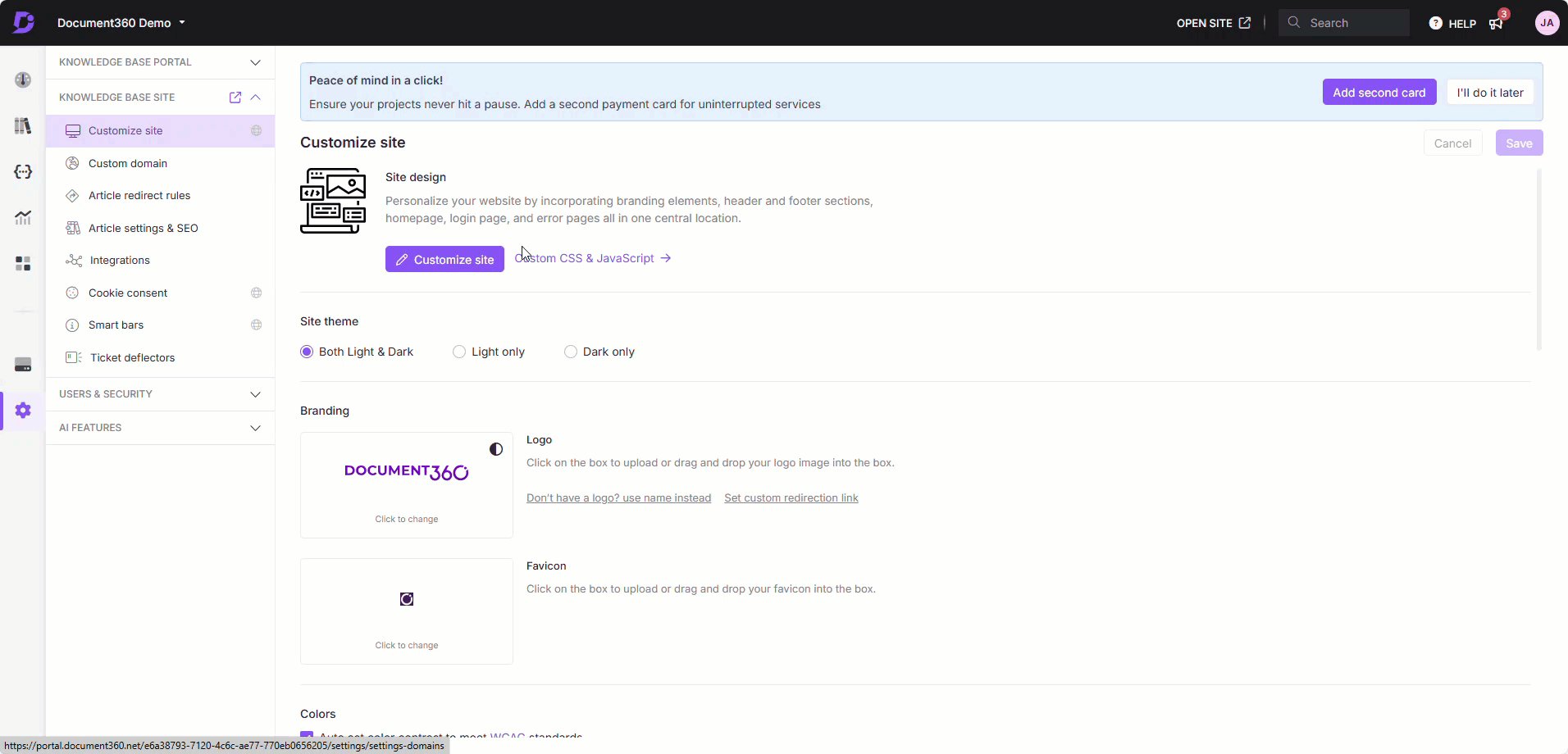
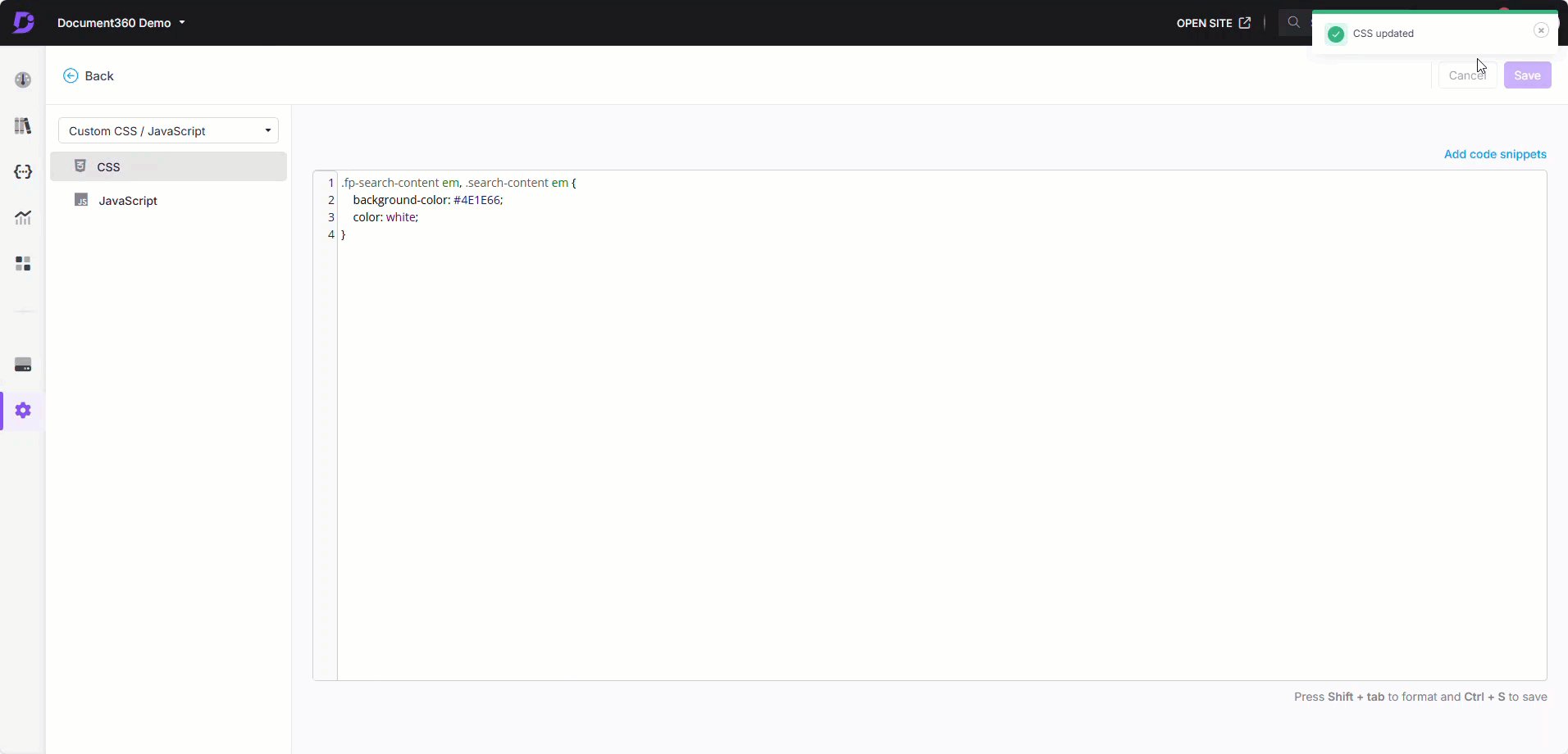
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
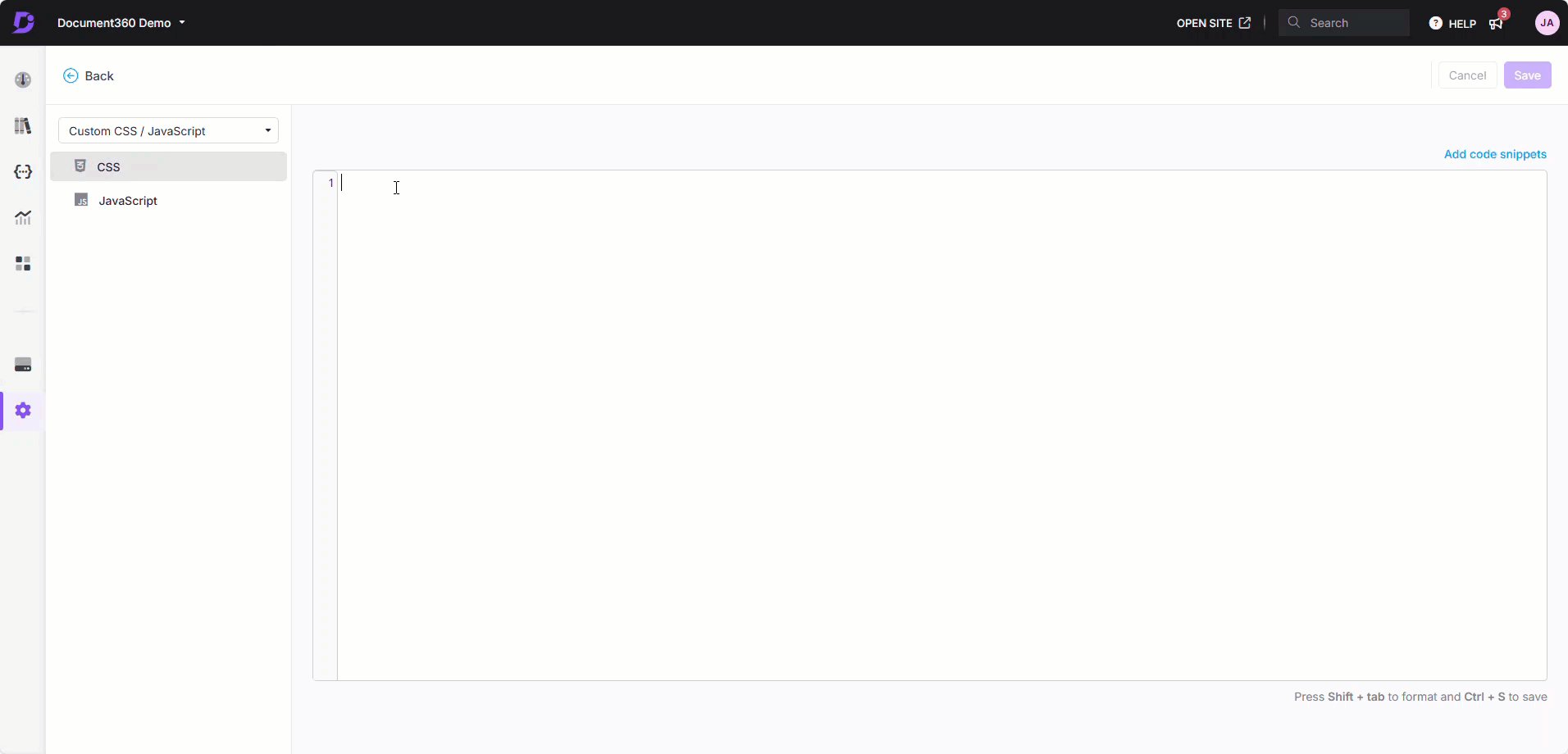
Collez l’extrait de code CSS ci-dessous dans l’onglet CSS .
Pour le site de la base de connaissances 1.0,
mark {
background-color: green;
color: white;
}Pour le site KB 2.0,
.fp-search-content em, .search-content em {
background-color: #4E1E66;
color: white;
}Mettez à jour la couleur souhaitée dans l’extrait ci-dessus.
Dans les exemples d’extraits ci-dessus, les couleurs verte et violette sont utilisées avec une police blanche. Vous pouvez le personnaliser avec la couleur de votre choix.
Cliquez sur Enregistrer.

Résultat
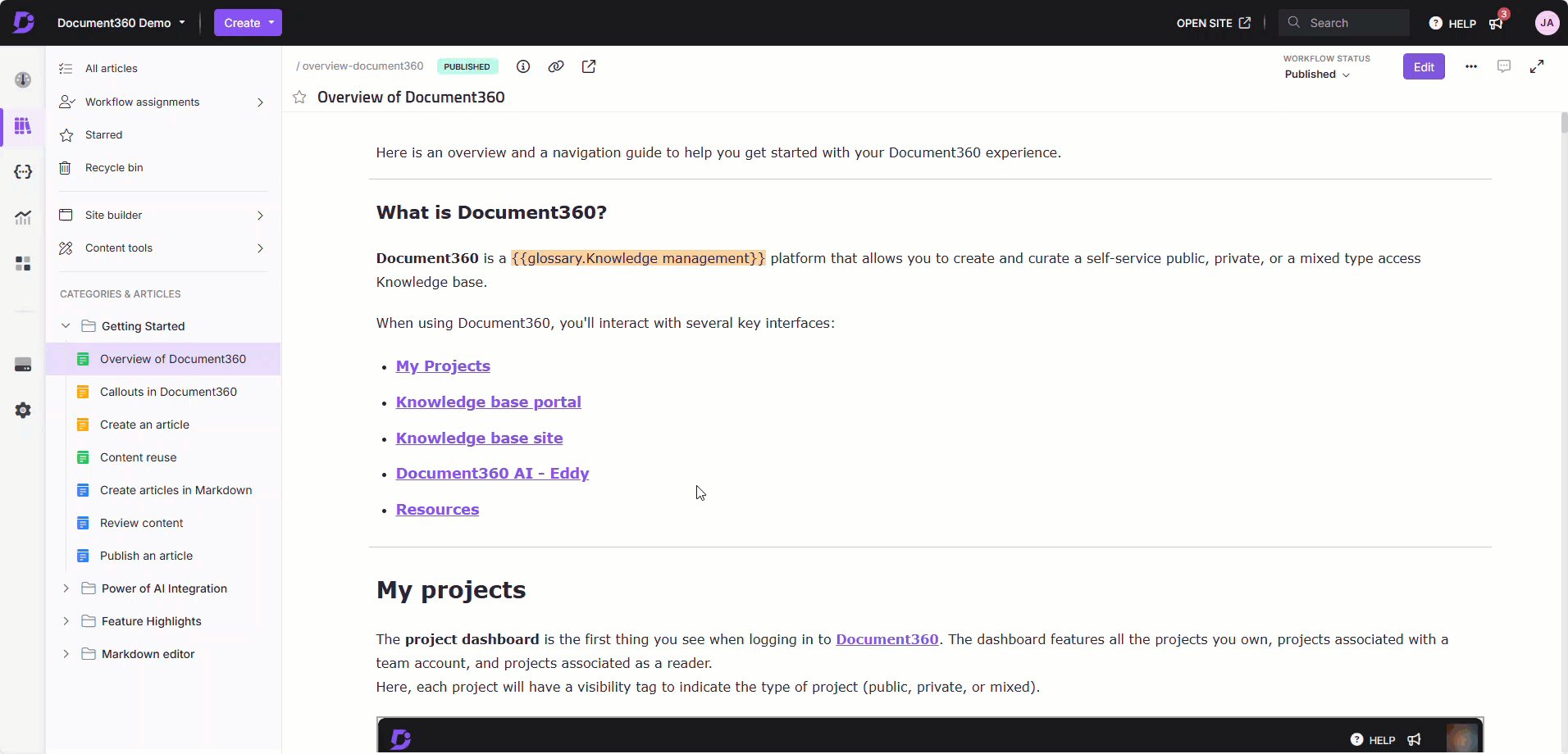
Avant
Police mise en évidence avec les couleurs standard proposées par Document360 (avant personnalisation).

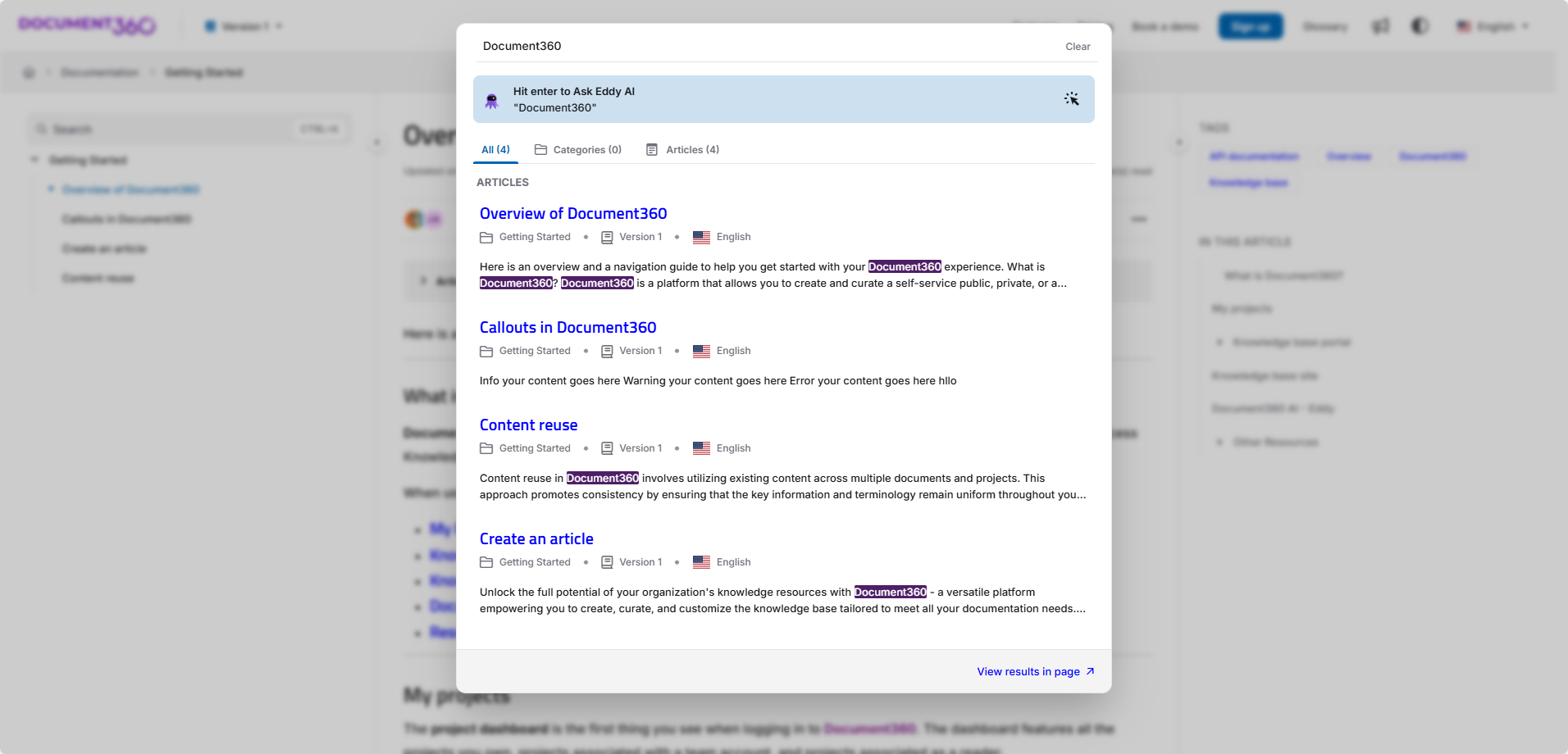
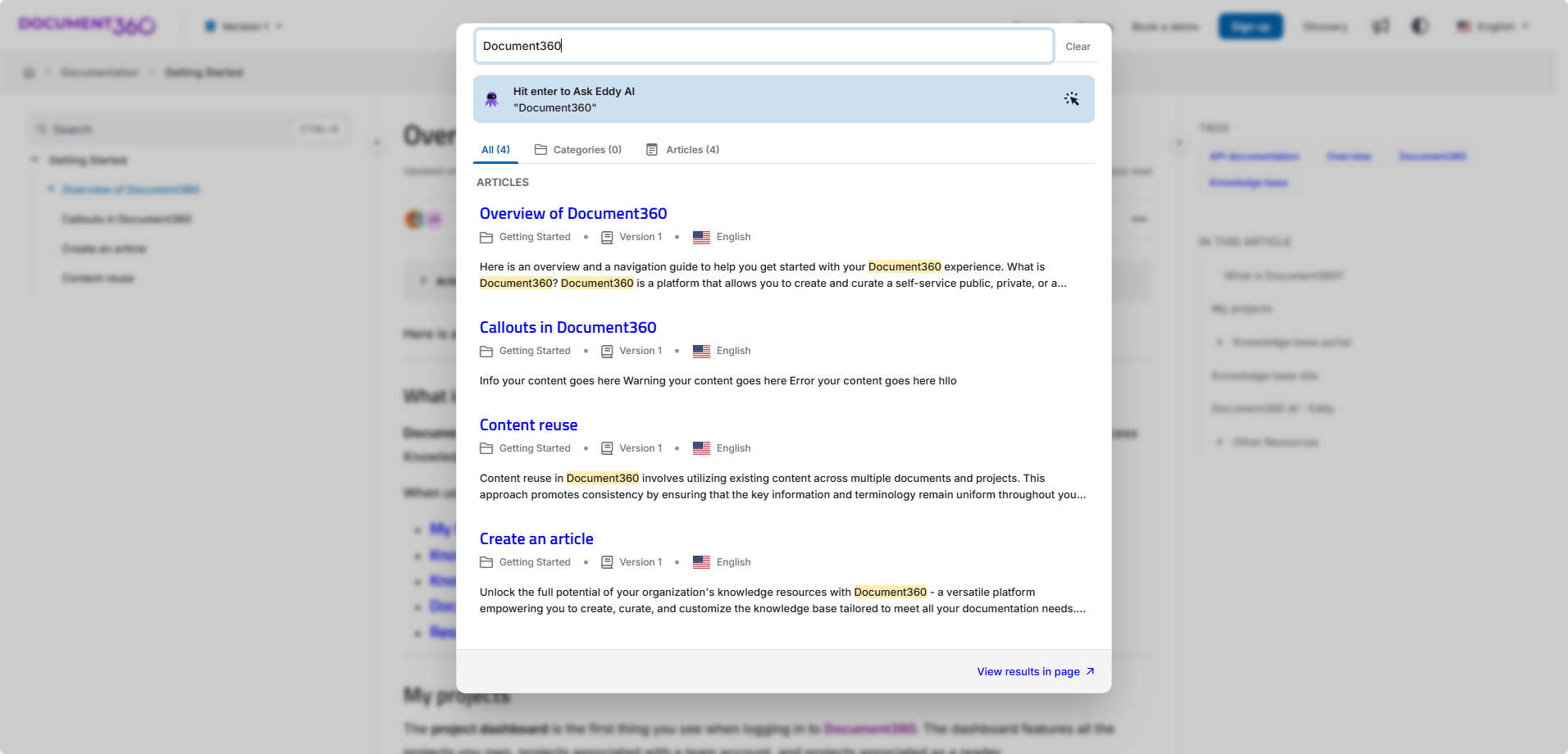
Après
Police en surbrillance après la personnalisation avec la couleur #4E1E66 d’arrière-plan et la couleur whitede la police.