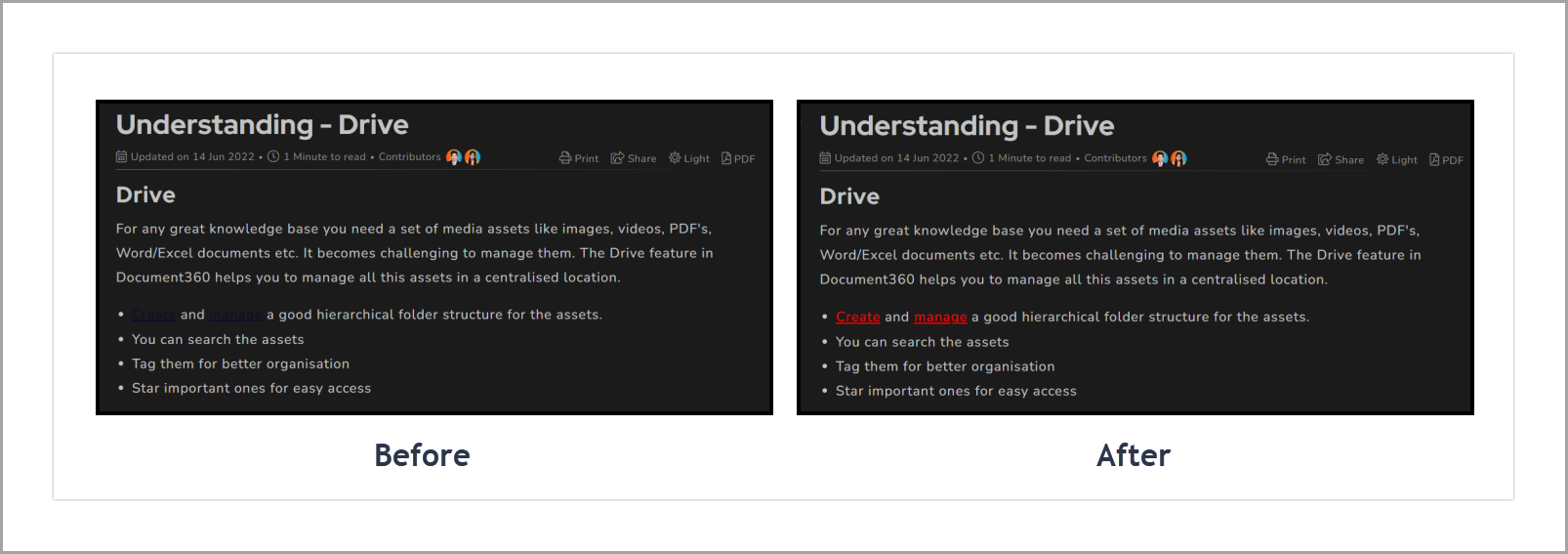
Lors de l’utilisation d’une couleur primaire foncée et de l’affichage du site de la base de connaissances en mode sombre, les liens hypertexte peuvent apparaître partiellement visibles. La couleur primaire reste cohérente dans les modes Clair et Sombre. Pour résoudre ce problème, envisagez de modifier la couleur du lien hypertexte.
Solution
Vous pouvez modifier la couleur des liens hypertexte en mode sombre. Cela permet d’éviter les hyperliens partiellement visibles dans ce mode.
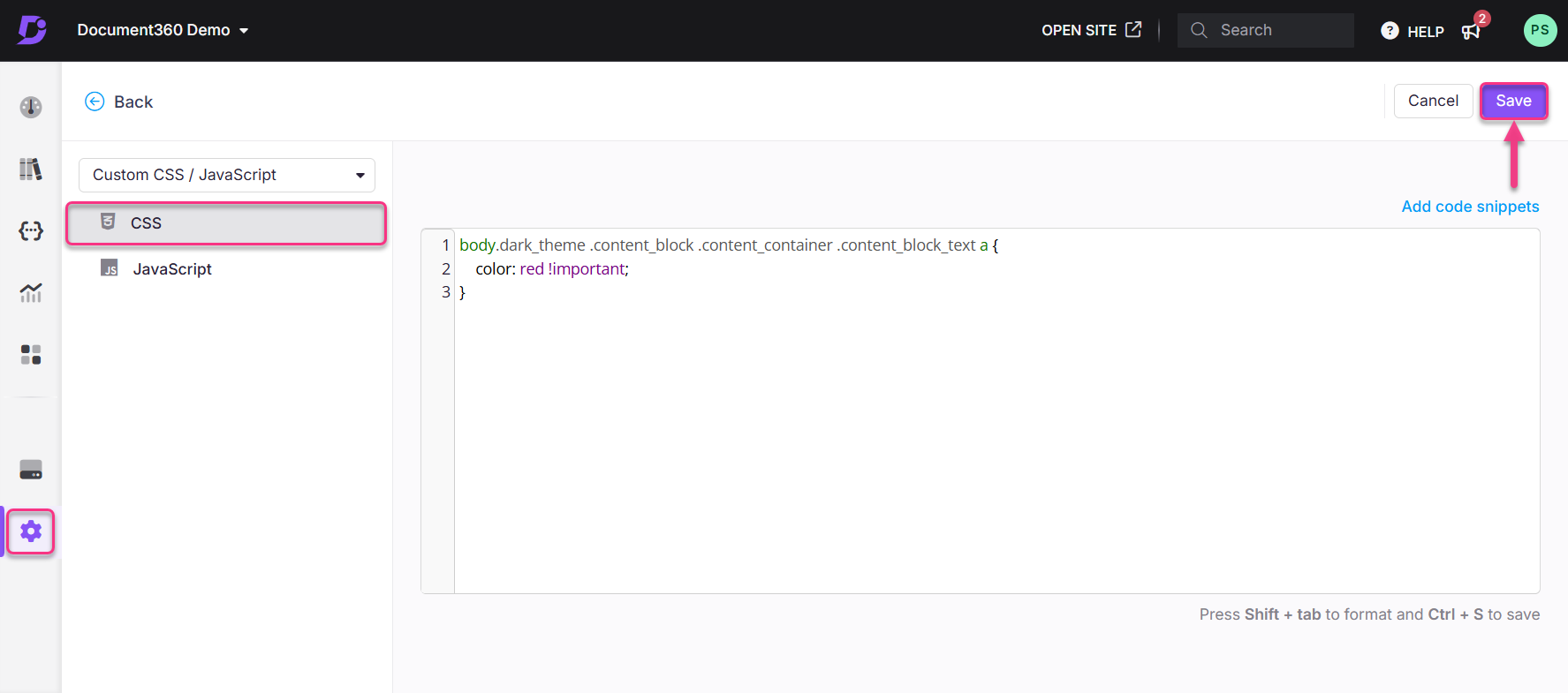
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS et collez l’extrait de code CSS suivant :
body.dark_theme .content_block .content_container .content_block_text a {color: red !important;}Mettez à jour la couleur souhaitée dans l’extrait ci-dessus.
Dans l’exemple d’extrait ci-dessus, il est rouge. Vous pouvez le personnaliser avec la couleur de votre choix.
Cliquez sur Enregistrer.

Résultat