Plans prenant en charge l’utilisation de CSS et JS personnalisés dans le site de la base de connaissances
Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
Vous pouvez personnaliser la couleur de survol des options d’en-tête en haut de l’article en fonction de vos préférences. Suivez les étapes ci-dessous pour personnaliser vos options d’en-tête tout en les survolant.
Solution
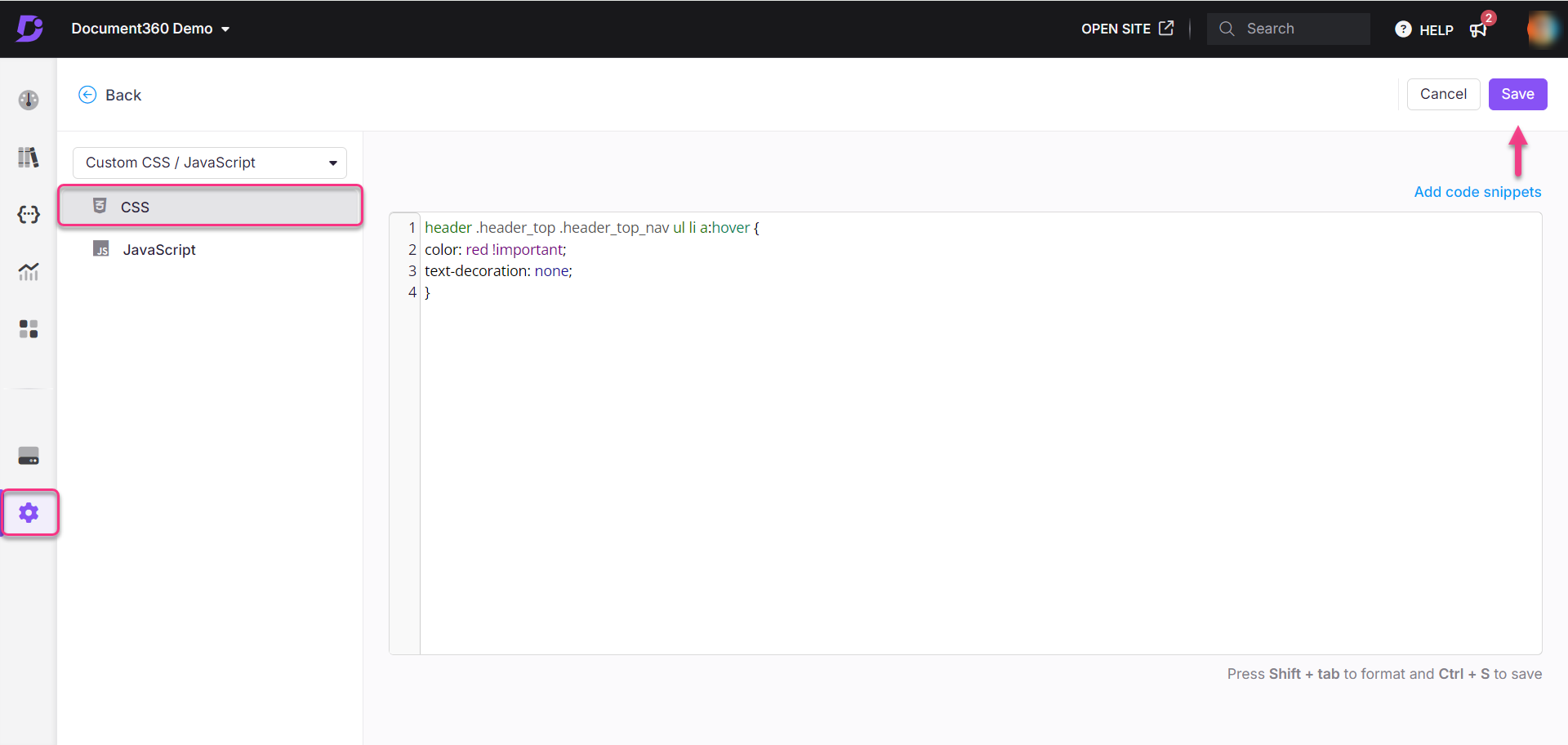
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS et collez l’extrait de code CSS suivant :
header .header_top .header_top_nav ul li a:hover {
color: red !important;
text-decoration: none;
}a[role="menuitem"]:hover {
color: red !important;
text-decoration: none;
}Mettez à jour la couleur du survol selon vos besoins.
Cliquez sur Enregistrer.

Résultat
Avant
Lorsque vous survolez les options du menu d’en-tête, il n’y a pas de changement de couleur.

Après
Lorsque vous passez la souris sur les options du menu d’en-tête, la couleur passe au rouge. Cela améliorera l’expérience utilisateur.