Plans prenant en charge l’utilisation de CSS et JS personnalisés dans le site de la base de connaissances
Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
La couleur des boutons de retour en bas de l’article reste grise lorsque vous ne les survolez pas. Vous souhaitez modifier et personnaliser la couleur par défaut des boutons de rétroaction. Procédez comme suit pour configurer la couleur par défaut des boutons de retour.
Solution
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
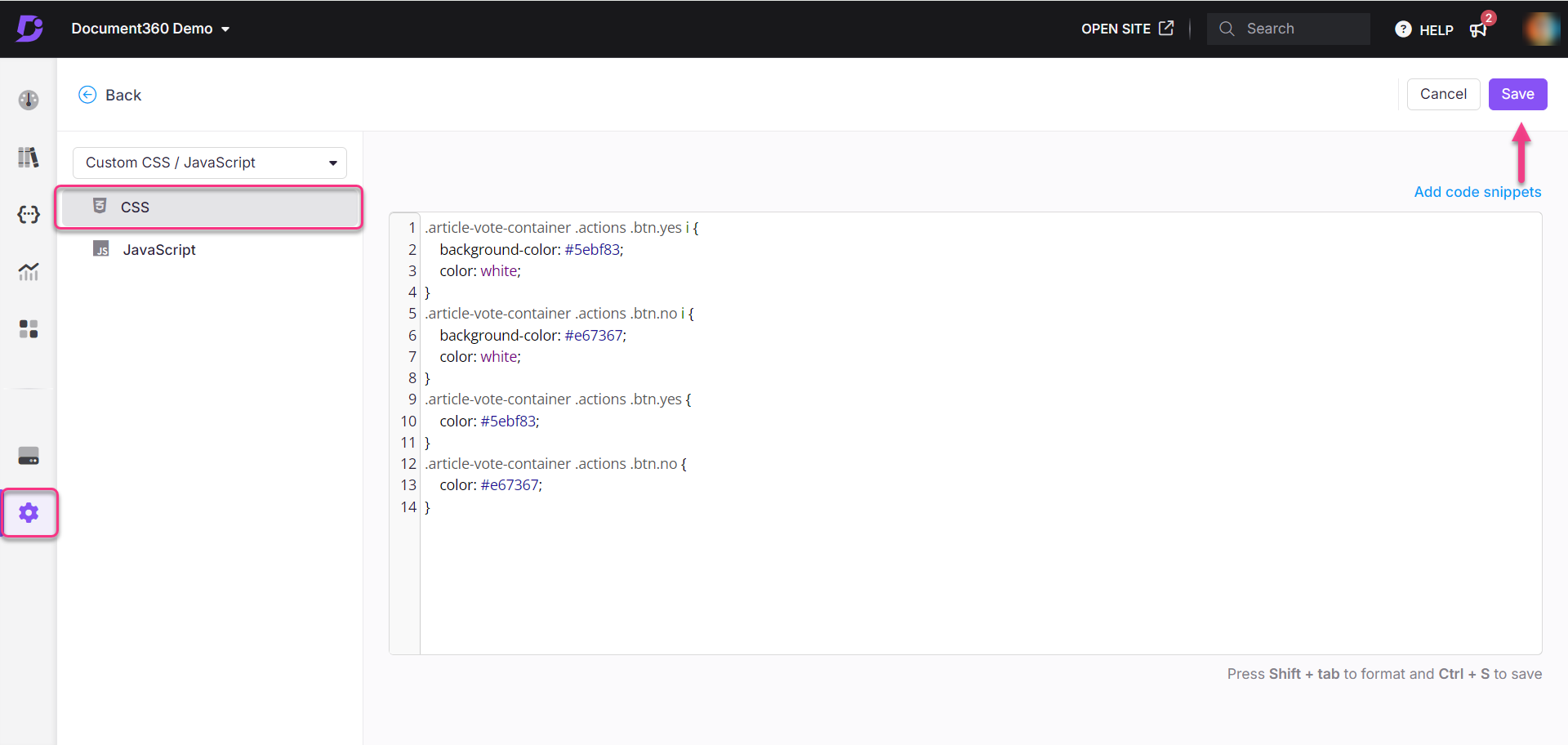
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS et collez l’extrait de code CSS suivant :
.article-vote-container .actions .btn.yes i {
background-color: #5ebf83;
color: white;
}
.article-vote-container .actions .btn.no i {
background-color: #e67367;
color: white;
}
.article-vote-container .actions .btn.yes {
color: #5ebf83;
}
.article-vote-container .actions .btn.no {
color: #e67367;
}NOTE
.btn.yes i - Couleur d’arrière-plan du bouton « Oui » (pouce levé).
.btn.yes i - Couleur du mot « Oui ».
.btn.no i couleur d’arrière-plan - Couleur d’arrière-plan du bouton « Non » (pouce vers le bas).
.btn.no - Couleur du mot « Non ».
color - Couleur de la bordure du bouton.
.article-feedback-action{
button[aria-label="Yes"]{
background-color: #5ebf83;
color: white;
}
button[aria-label="No"]{
background-color: #e67367;
color: white;
}
}Mettez à jour les codes de couleur selon vos besoins.
Cliquez sur Enregistrer.

Résultat
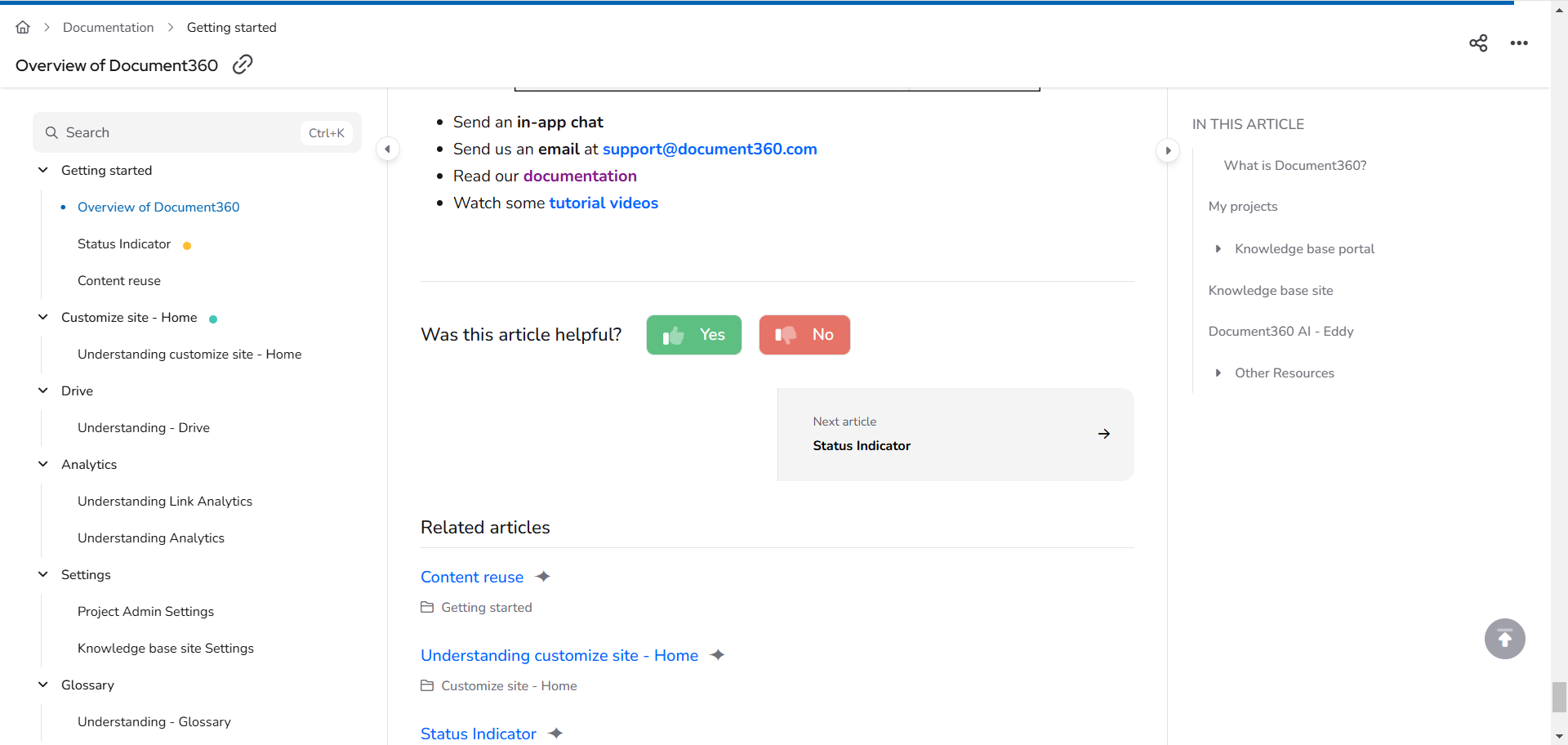
Avant
La couleur des boutons de retour apparaît grise lorsque vous ne les survolez pas.

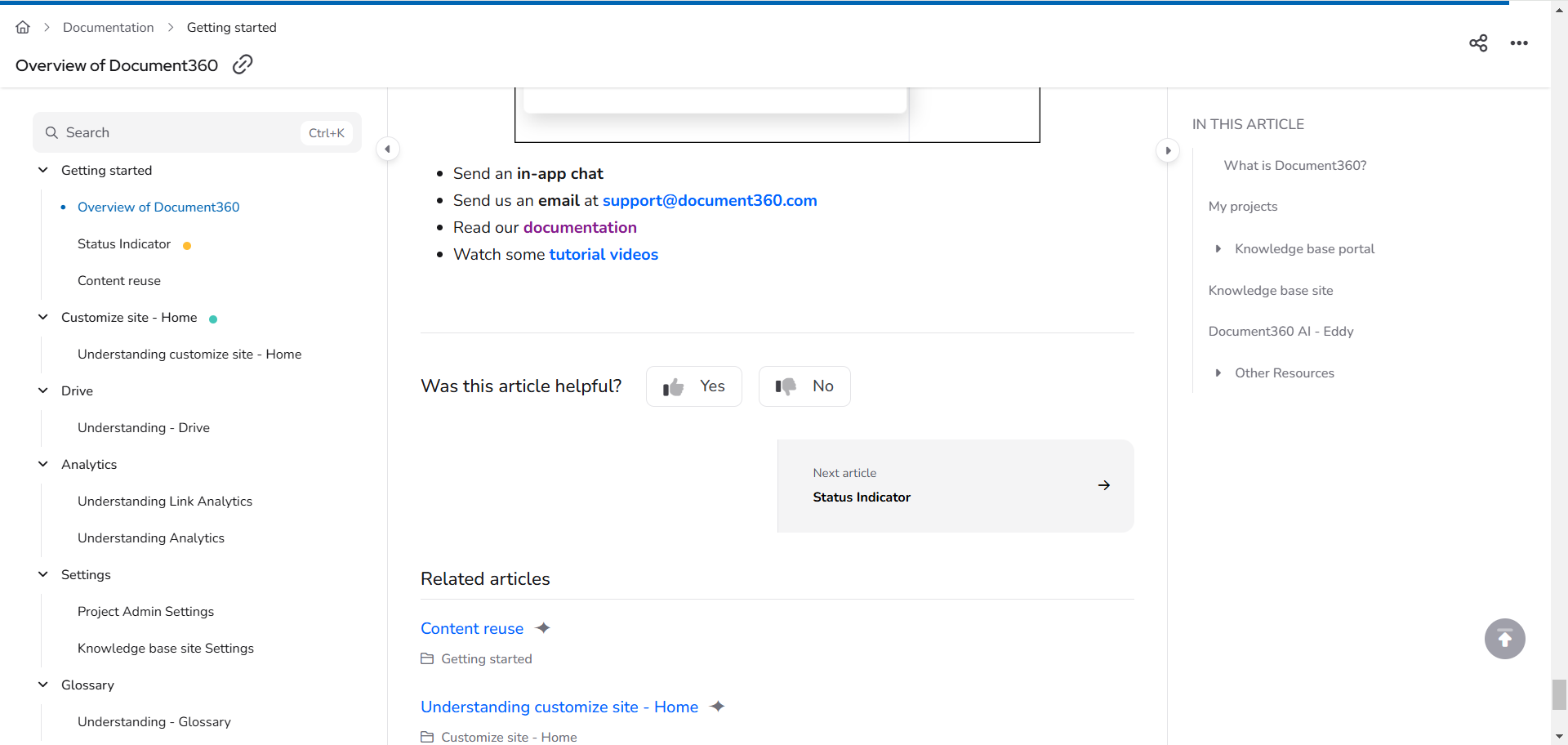
Après
Après avoir appliqué le code CSS fourni, les boutons de retour s’afficheront dans la couleur spécifiée.