Vous pouvez modifier la couleur de la légende en mode sombre. Suivez la solution de contournement ci-dessous pour changer la couleur de la légende en mode sombre.
Solution
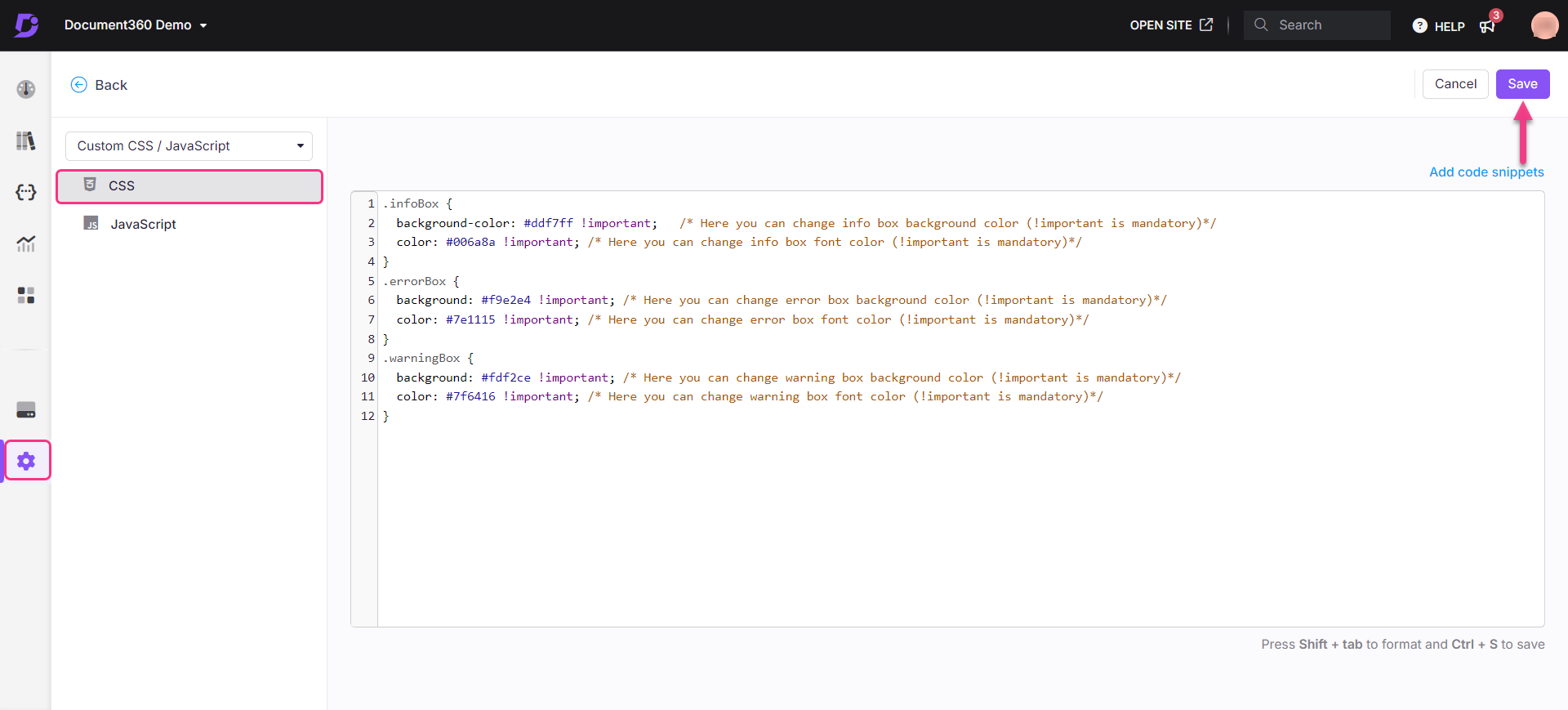
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS et collez l’extrait de code CSS suivant :
.infoBox { background-color: #ddf7ff !important; /* Here you can change info box background color (!important is mandatory)*/ color: #006a8a !important; /* Here you can change info box font color (!important is mandatory)*/ } .errorBox { background: #f9e2e4 !important; /* Here you can change error box background color (!important is mandatory)*/ color: #7e1115 !important; /* Here you can change error box font color (!important is mandatory)*/ } .warningBox { background: #fdf2ce !important; /* Here you can change warning box background color (!important is mandatory)*/ color: #7f6416 !important; /* Here you can change warning box font color (!important is mandatory)*/ }Mettez à jour la couleur souhaitée pour les légendes.
NOTE
couleur > Couleur du texte
background-color > Couleur de la boîte de légende
Cliquez sur Enregistrer.