Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
Le style de tableau est un élément important dans Document360 ou dans toute autre voie possible pour créer une mise en page de conception riche pour un document. Document360 offre de meilleures options de mise en page pour les tableaux et les éléments de tableau.
L’organisation des informations dans un arrangement spécifique, généralement avec des lignes et des colonnes, peut aider à comprendre les structures complexes des données.
Stylisez les tableaux à l’aide d’extraits CSS dans Document360
Pour styliser les tableaux à l’aide d’extraits CSS,
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
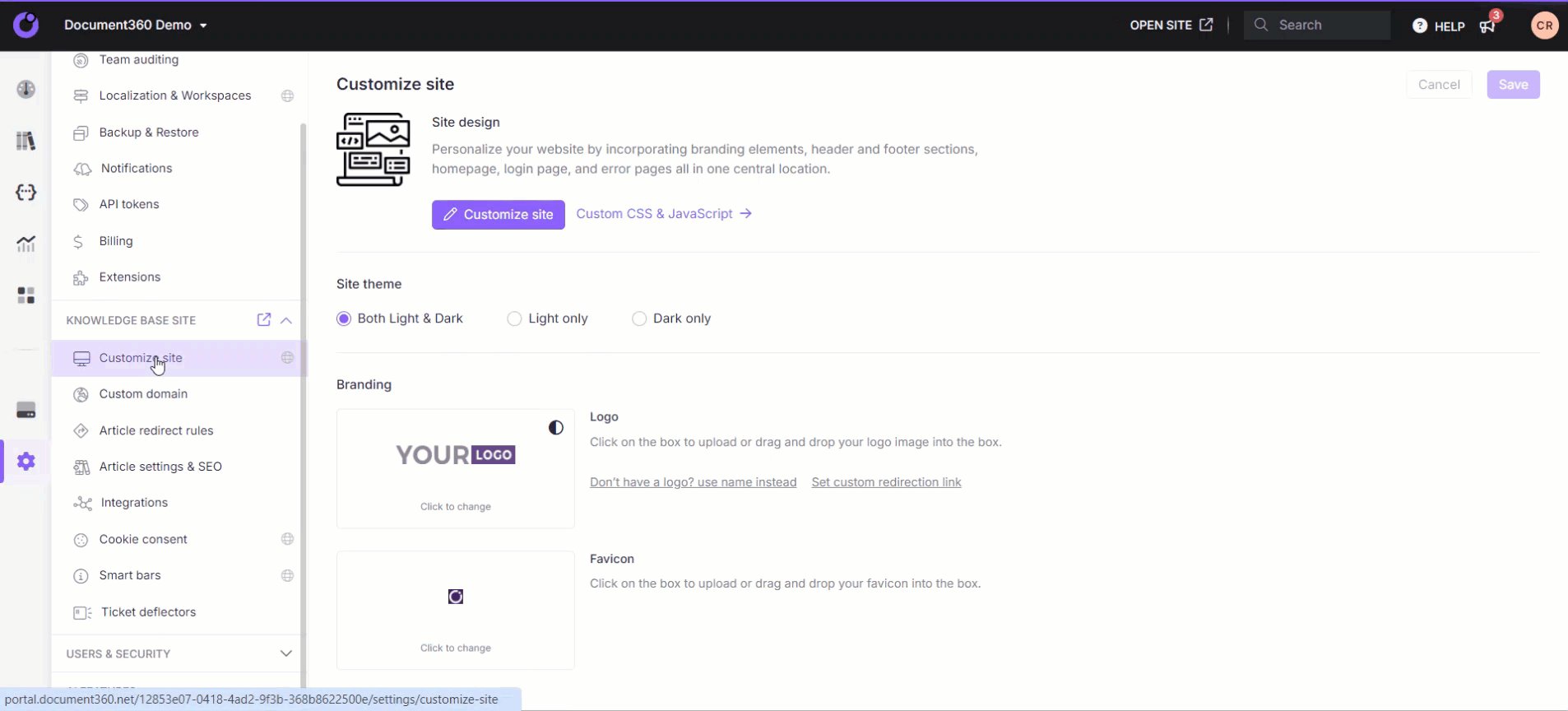
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site > Custom CSS & JavaScript .
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS .
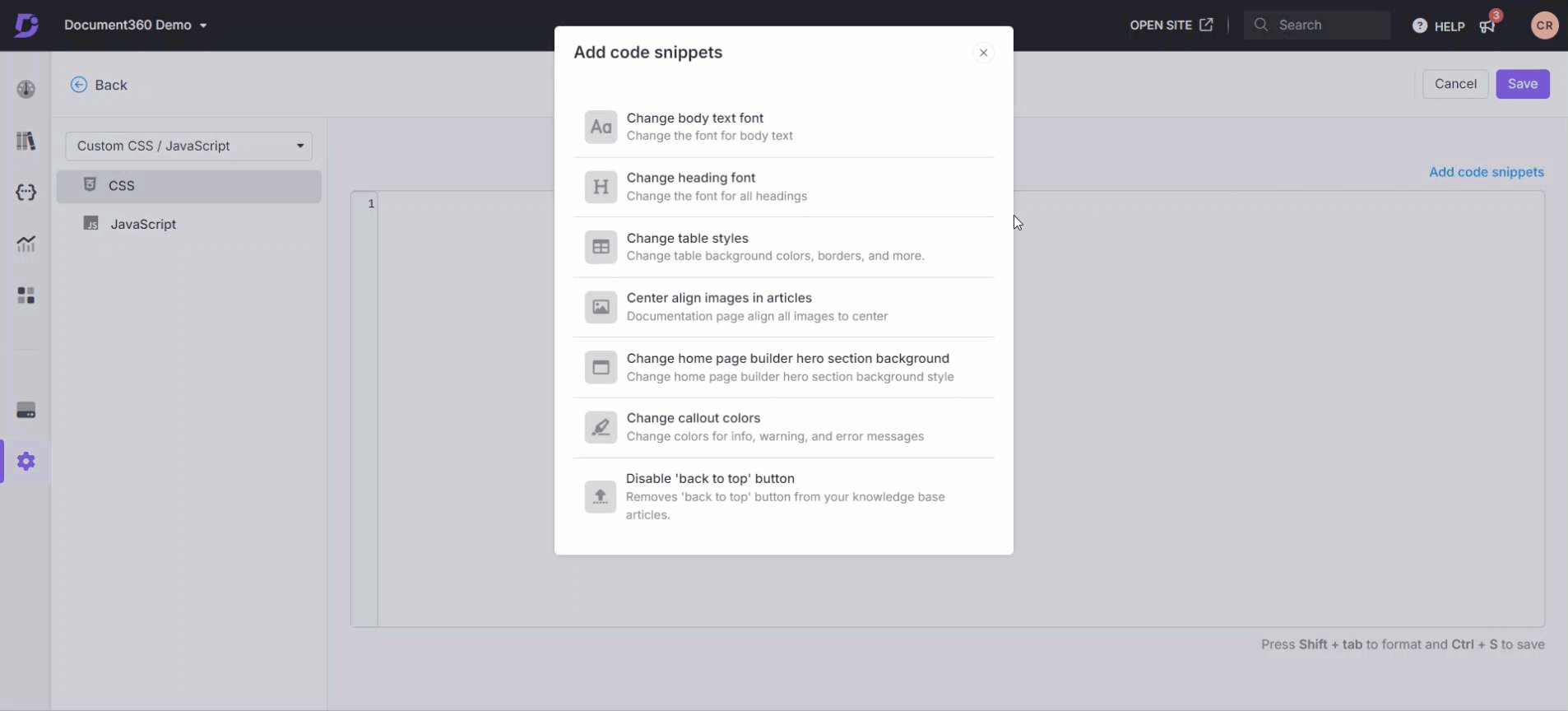
Cliquez sur Ajouter des extraits de code en haut à droite de l’espace de code.
Un panneau s’affiche, préchargé avec sept extraits de code de base que vous pouvez utiliser pour personnaliser le site de votre base de connaissances.
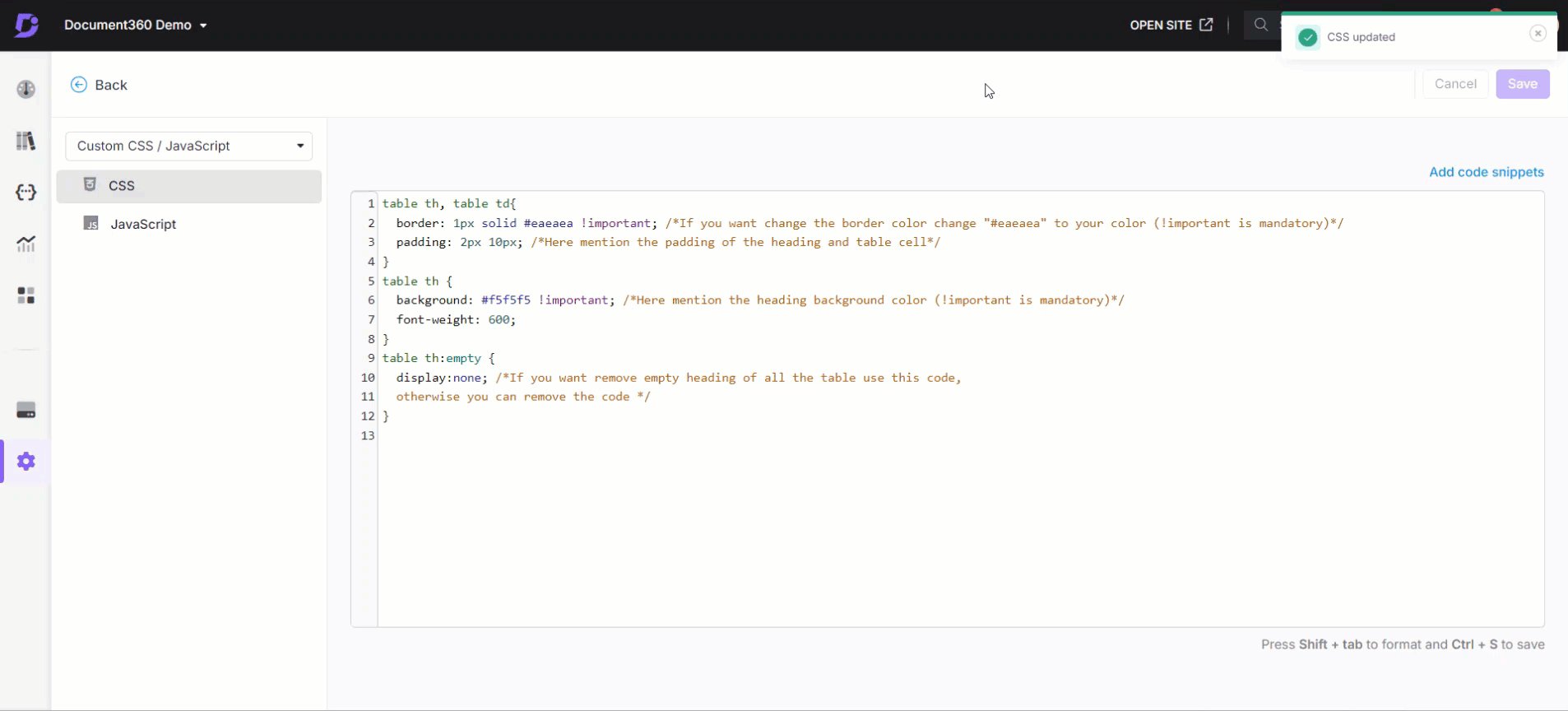
Cliquez sur Modifier les styles de tableau (l’extrait de code apparaît dans le bloc de code CSS personnalisé).
Cliquez sur Ctrl+S ou Enregistrer en haut à droite pour enregistrer la modification.

Ajout de CSS personnalisé
Vous pouvez également ajouter un style CSS personnalisé à votre tableau, en plus de l’extrait par défaut fourni.
Par exemple
table th, table td{
border: 1px solid #67cfbf;
padding: 2px 10px;
}
table th {
background: #fcf8c0;
font-weight: 600;
}
table th:empty {
display:none;
}
tbody tr:nth-child(odd) {
background-color: #f2f2f2;
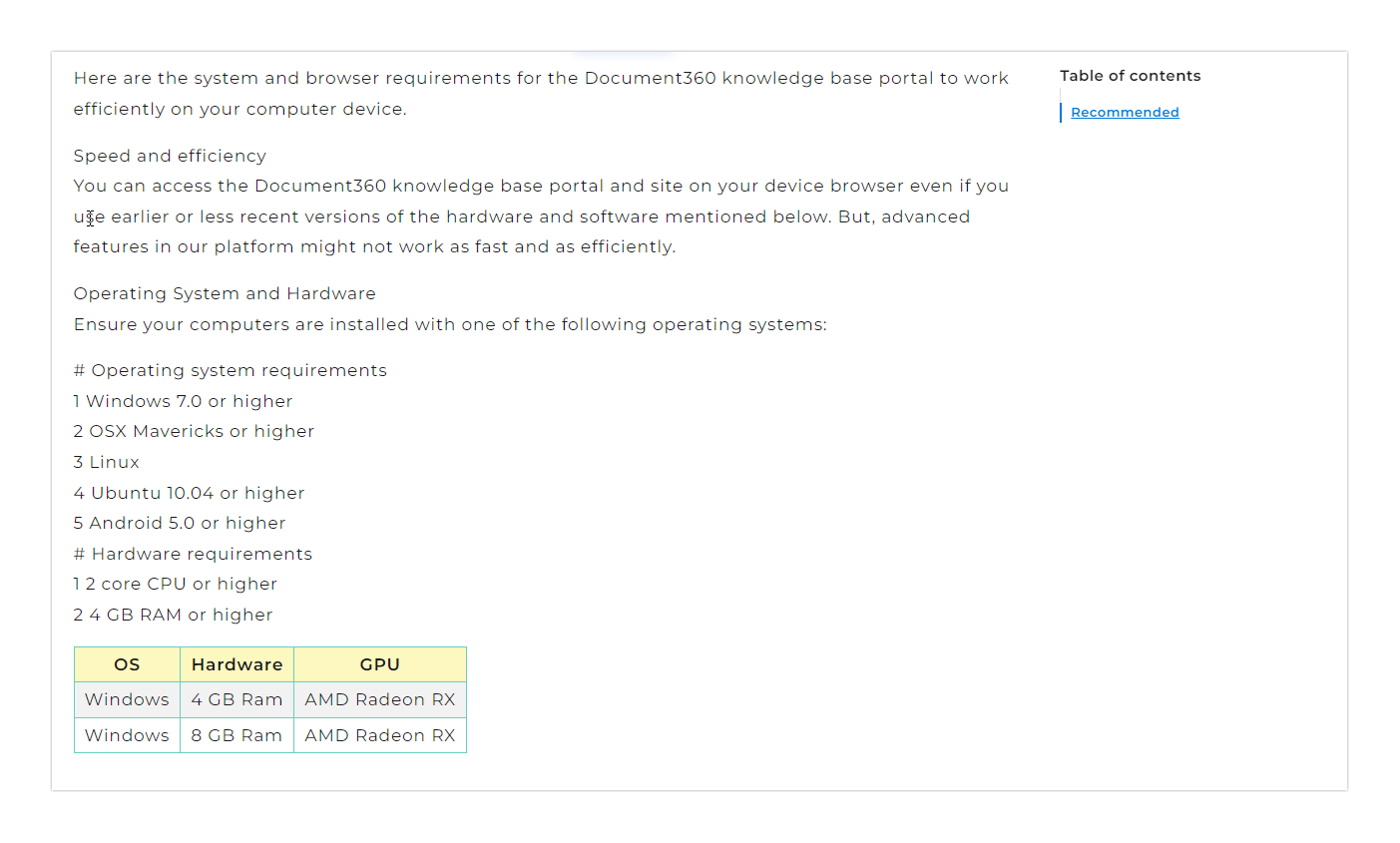
}Si vous saisissez ce code CSS personnalisé dans l’espace de code de l’onglet CSS , votre sortie s’affiche comme suit :
FAQ
Comment puis-je supprimer des grilles de tableau ou des bordures dans Document360 ?
Pour supprimer des bordures de tableau ou des grilles, procédez comme suit :
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site > Custom CSS & JavaScript .
Dans l’onglet CSS , collez le code suivant :
.no-border-table table tr,
.no-border-table table th,
.no-border-table table td {
border: none;
}Ici, le nom de la classe est no-border-table. Vous pouvez personnaliser le code en fonction du nom de votre classe préférée.
NOTE
Assurez-vous que les noms de classe dans votre HTML (
no-border-table) correspondent exactement aux noms de classe que vous avez définis dans votre CSS. Sinon, la mise en page ne sera pas appliquée. Indiquez si des modifications spécifiques à Markdown ou Advanced WYSIWYG doivent être apportées.