Plans prenant en charge la personnalisation du texte dans les articles
Plans supporting this feature: Professional Business Enterprise
Markdown n’a pas de moyen intégré de personnaliser la taille de la police, les couleurs et l’espacement. Vous pouvez utiliser les balises HTML fournies dans cet article comme solution de contournement pour obtenir cet effet.
Personnalisation de la couleur du texte
Pour modifier la couleur d’un texte dans l’éditeur Markdown,
Accédez à l’article souhaité dans le Knowledge base portal.
Utilisez l’extrait de code HTML ci-dessous :
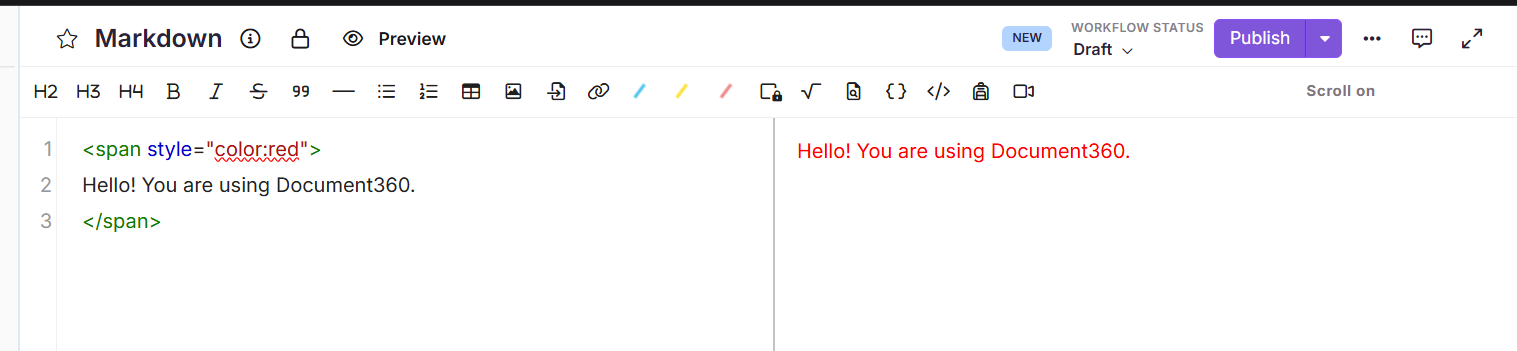
<span style="color:red">
Text content
</span>NOTE
La
<span>balise est un élément HTML et l’attributstyleest utilisé pour appliquer du CSS en ligne pour le style, dans ce cas, en définissant la couleur du texte sur rouge. Markdown ne prend pas en charge nativement les styles en ligne personnalisés (comme la couleur du texte) sans extensions.
Remplacez « Contenu du texte » par le texte de votre choix.
Remplacez la couleur selon vos besoins.
Résultat

Personnalisation de la taille du texte
Pour modifier la taille d’un texte dans l’éditeur Markdown, procédez comme suit :
Naviguez jusqu’à l’article souhaité dans le Knowledge base portal.
Utilisez l’extrait de code ci-dessous :
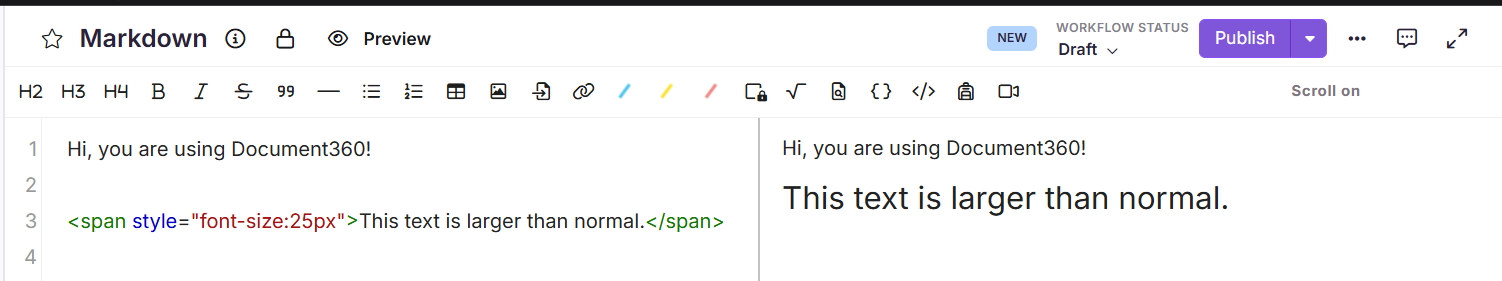
<span style="font-size:18px">
This text is larger than normal.
</span>Remplacez « Ce texte est plus grand que la normale » par le texte de votre choix.
Remplacez la taille de la police selon vos besoins.
Résultat

Personnalisation du remplissage et de l’arrière-plan du texte
Pour définir le remplissage et l’arrière-plan du texte, procédez comme suit :
Accédez à l’article souhaité dans le Knowledge base portal.
Utilisez l’extrait de code ci-dessous :
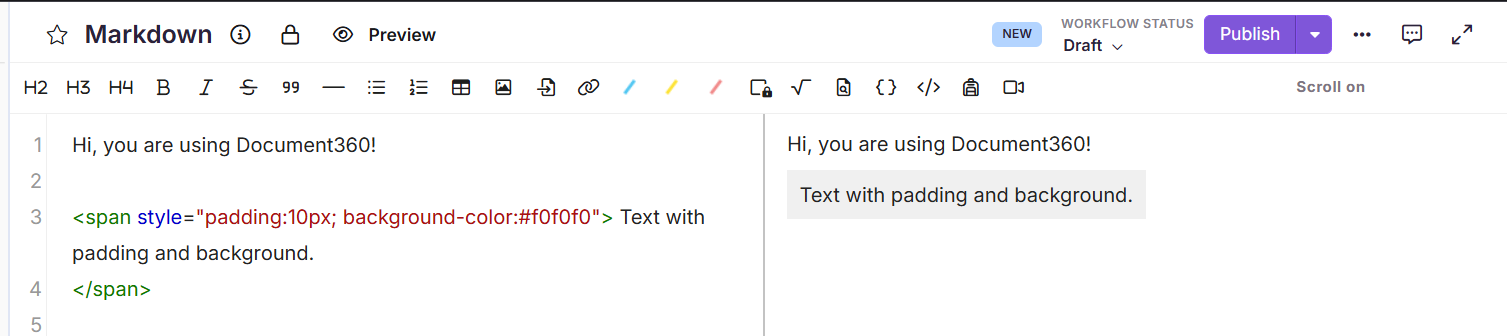
<span style="padding:10px;background-color:#f0f0f0">
Text with padding and background.
</span>Remplacez « Texte avec remplissage et arrière-plan » par le texte de votre choix.
Remplacez le pixel de remplissage et la couleur d’arrière-plan selon vos besoins.
Résultat