Lorsque vous avez un pied de page détaillé, il n’apparaît mieux que sur les grands écrans. Dans ce cas, le pied de page ne serait pas attrayant sur les petits écrans. Par conséquent, vous souhaiteriez supprimer le pied de page de la base de connaissances dans la vue mobile pour une meilleure expérience de lecture.
NOTE
Cela ne s’applique qu’au pied de page personnalisé. Pour plus d’informations, consultez l’article sur Custom footer.
Solution
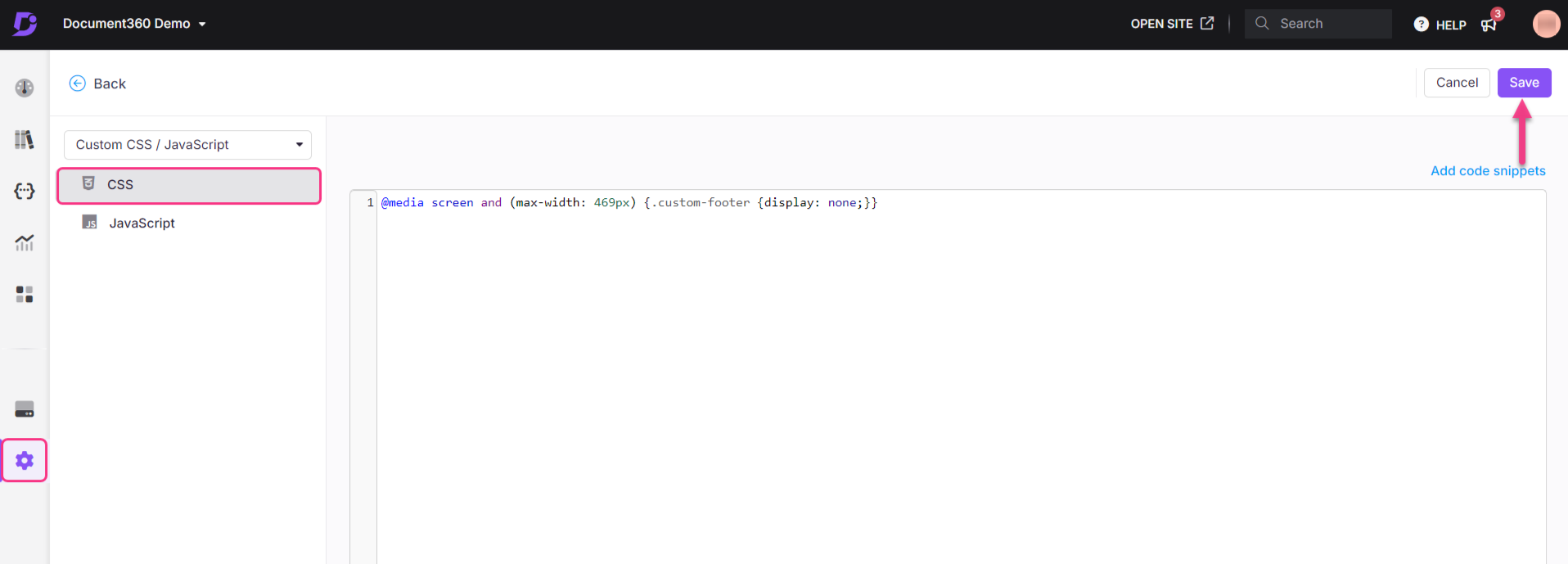
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS et collez l’extrait de code CSS suivant :
@media screen and (max-width: 469px) {.custom-footer {display: none;}}
Cliquez sur Enregistrer en haut à droite.