Si vous souhaitez aligner verticalement le contenu du tableau en haut de votre base de connaissances, suivez les étapes ci-dessous pour y parvenir facilement à l’aide d’une solution CSS personnalisée.
Solution
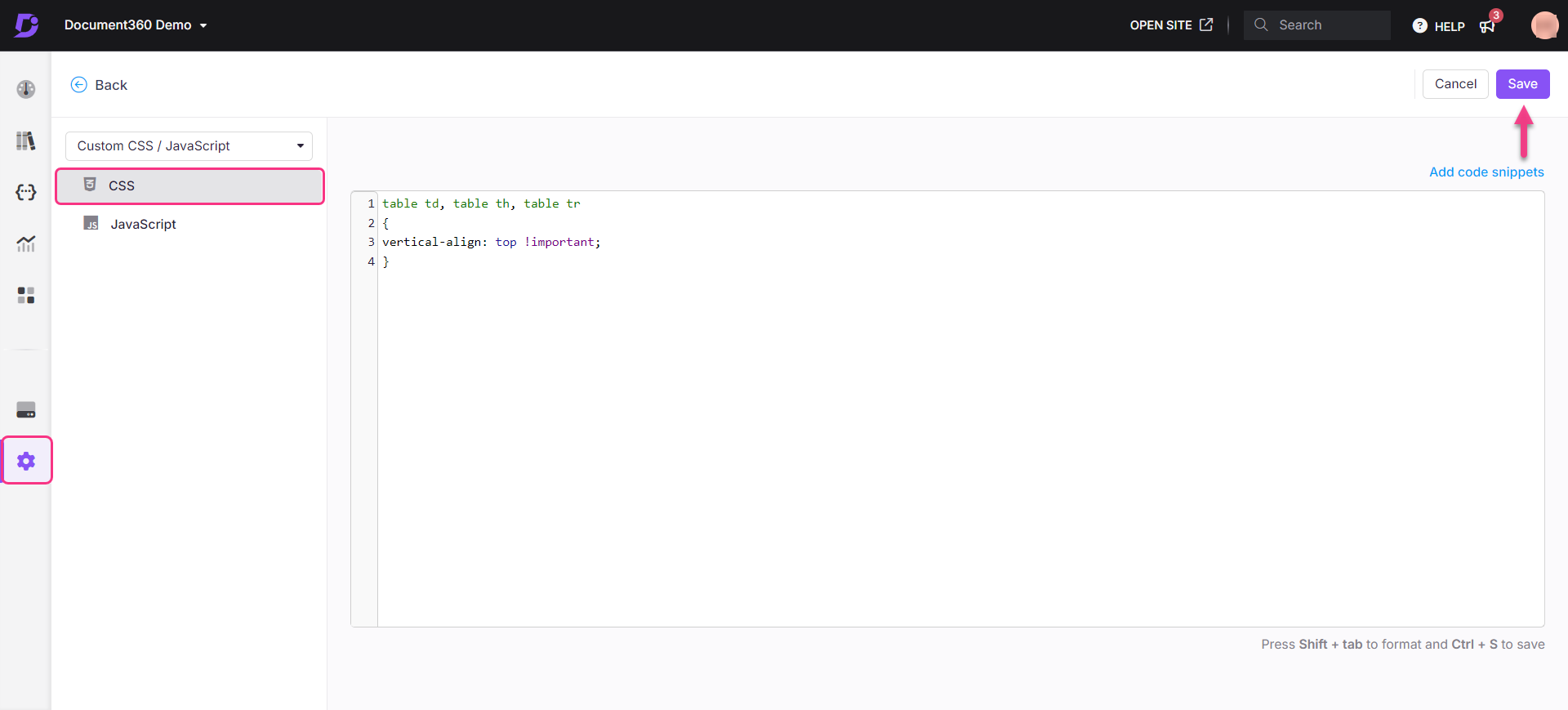
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS et collez l’extrait de code CSS suivant :
table td, table th, table tr
{
vertical-align: top !important;
}Mettez à jour l’alignement si nécessaire. Dans cet exemple, le contenu est configuré pour s’aligner verticalement en haut.
Cliquez sur Enregistrer.

Résultat
Avant
Par défaut, le tableau s’affiche comme ci-dessous.

Après
Après la mise à jour du CSS personnalisé, le tableau s’affiche comme ci-dessous.
