Plans supporting this feature: Professional Business Enterprise
O YouTube Shorts pode ser incorporado em suas páginas ou artigos usando uma solução simples em iframe em HTML. Embora o YouTube ainda não ofereça uma opção de incorporação direta para Shorts, você ainda pode exibi-los modificando a URL do vídeo e inserindo-a em um iframe.
Esse método garante que o conteúdo do Shorts apareça limpo dentro do layout, com controle sobre dimensões e estilo.
Cole o código a seguir no seu editor e substitua o campo mencionado abaixo.
- URL do vídeo
- O tamanho ideal para um vídeo de Shorts é 315px x 560px, mas você pode mudar o tamanho do quadro conforme sua necessidade. Garanta que a proporção de aspecto seja mantida.
- Borda de quadro em pixels (px)
Código iFrame
<iframe width="315" height="560"
src="https://www.youtube.com/embed/<Shorts_video_code>"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
Passos a seguir
-
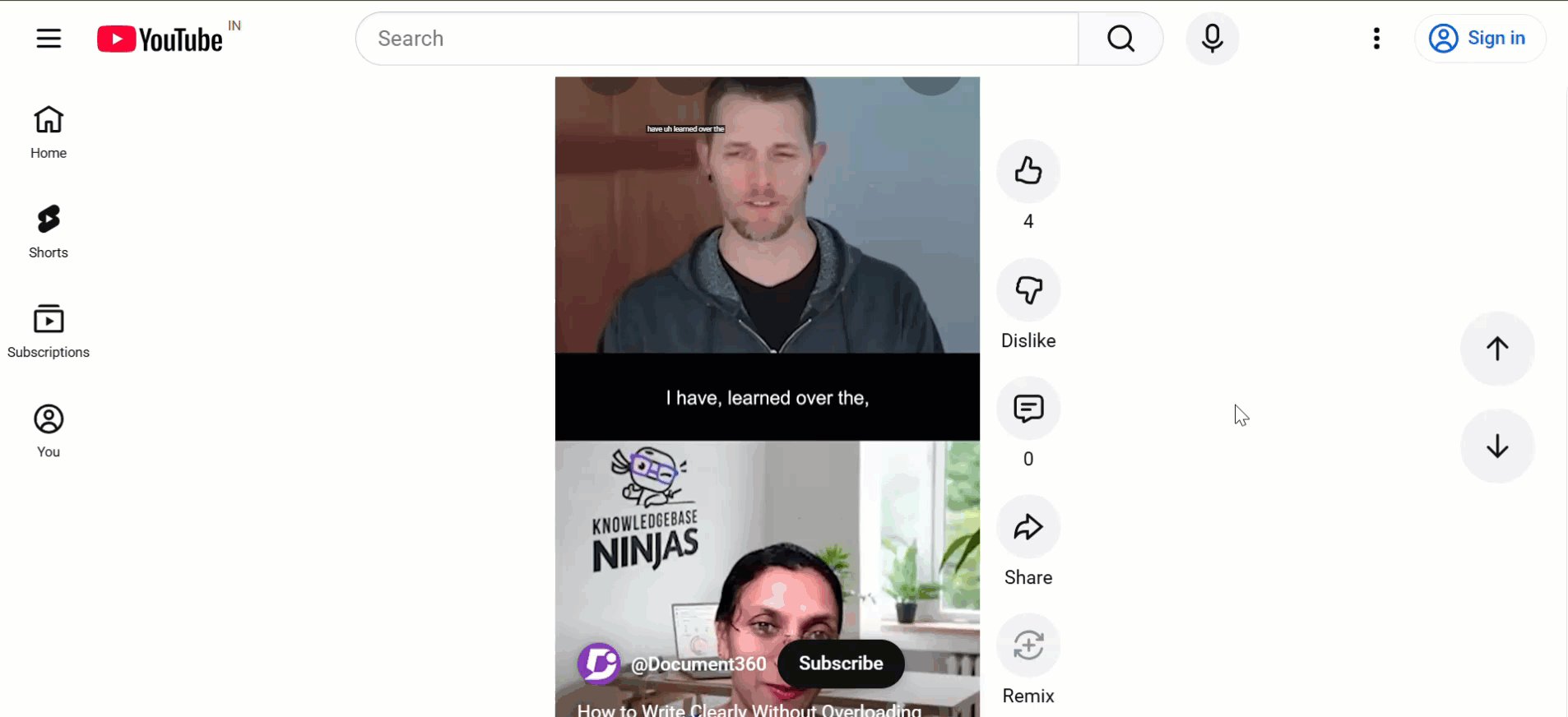
Vá ao YouTube e clique no vídeo desejado do Shorts.
-
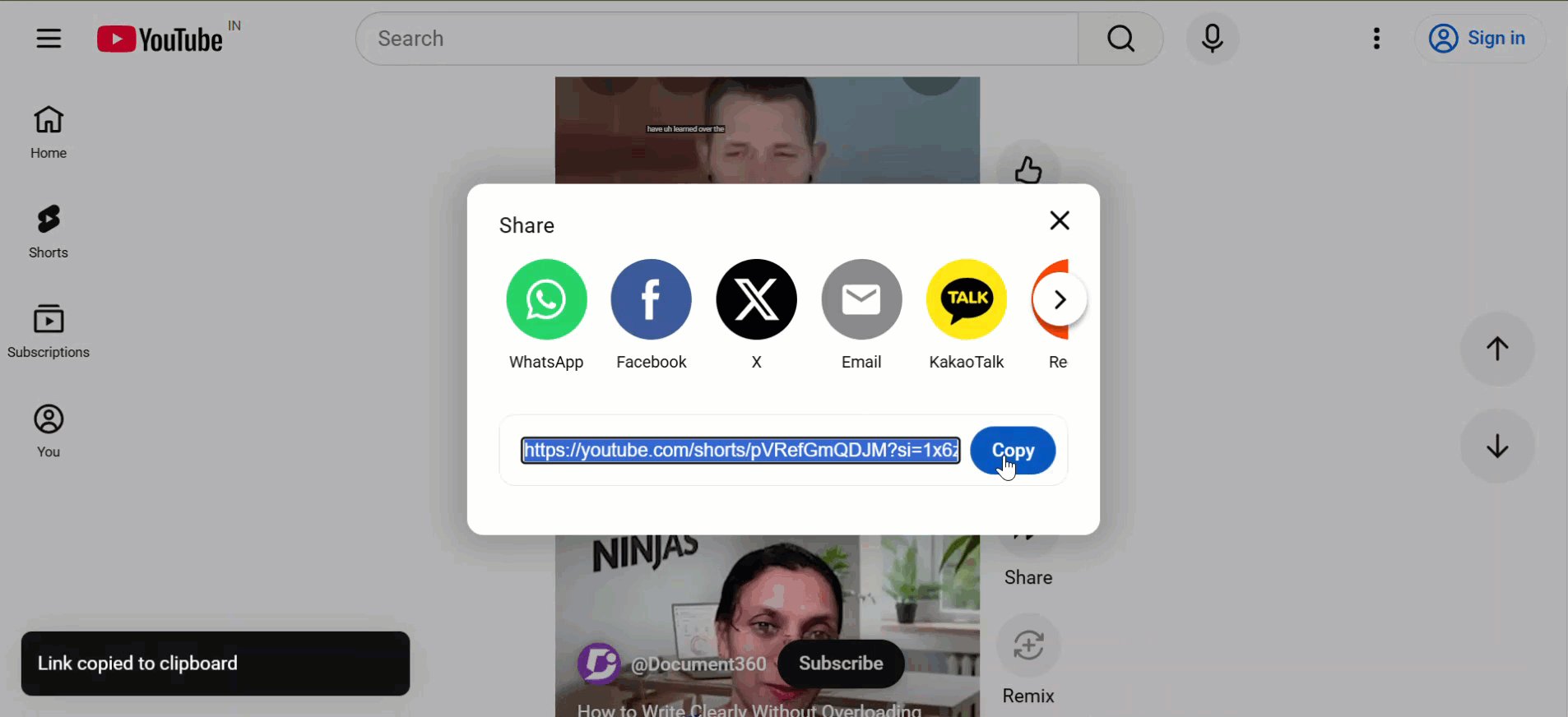
Copie o link do vídeo encontrado na barra de endereços do seu navegador.
(ou)
Clique em Compartilhar > Cópia. -
Cole o link do vídeo copiado no código iFrame mencionado acima.
-
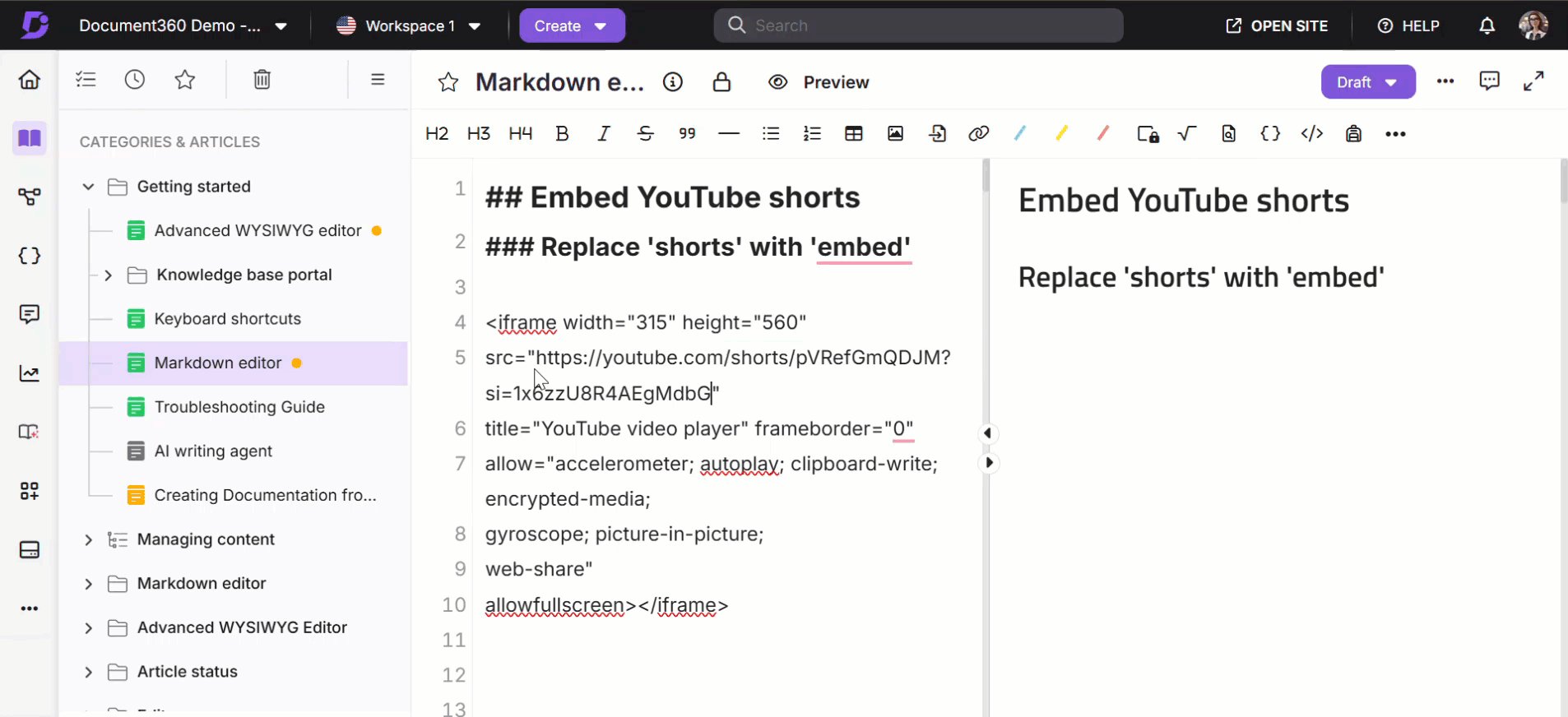
Substitua o
/shorts/com/embed/na URL do vídeo.
Atualmente, o YouTube não oferece uma opção de embedding direto para Shorts. Para incorporar um Short, basta substituir "shorts" por "embed" na URL do vídeo após colar.

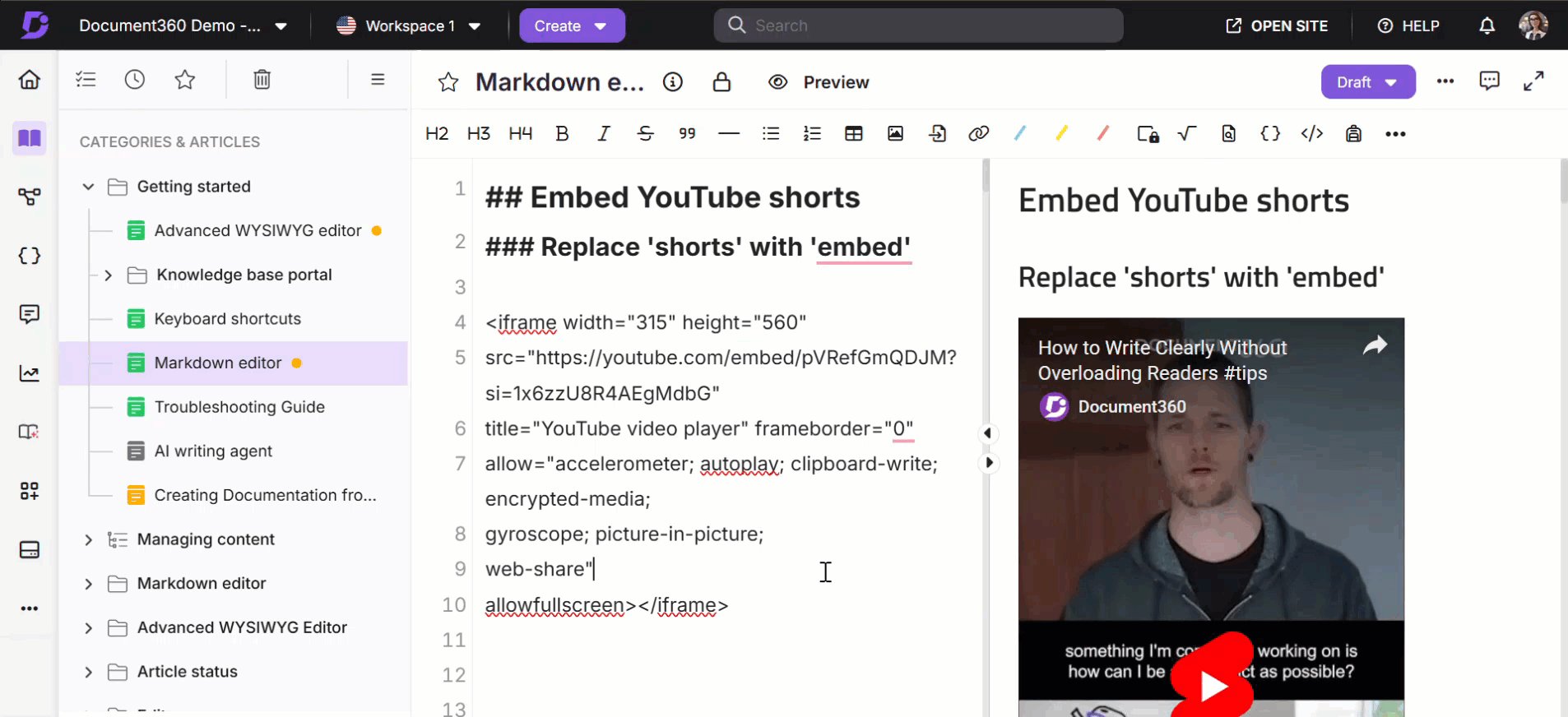
- O vídeo Shorts agora está incorporado na sua página ou artigo.
Visualização de código
<iframe width="315" height="560"
src="https://www.youtube.com/embed/pVRefGmQDJM"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media;
gyroscope; picture-in-picture;
web-share"
allowfullscreen></iframe>