Planos que suportam este recurso: Professional Business Enterprise
Quando você tem códigos longos dentro dos blocos de código, o bloco de código consome mais espaço e aumenta o comprimento do artigo. É bom ter uma barra de rolagem vertical para os blocos de código quando o tamanho deles aumenta mais do que um pixel específico. Confira a solução abaixo para implementar isso no seu site de base de conhecimento.
Solução
Para aplicar a barra de rolagem vertical em artigos específicos dentro dos projetos KB Site 1.0
Adicione a tag abaixo no seu artigo para a qual você quer uma barra de rolagem nos blocos de código.
<div class="scroll">
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.

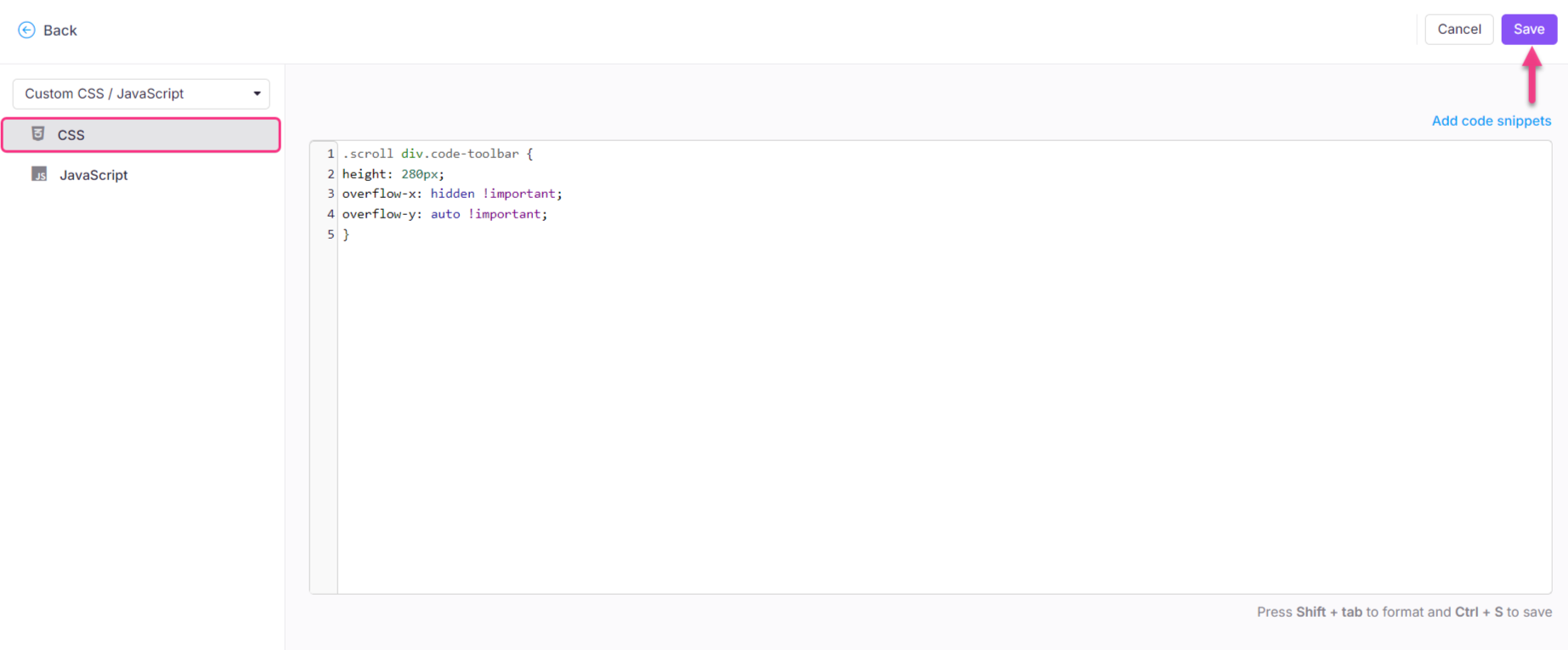
No painel de navegação à esquerda, clique na aba CSS e cole o seguinte trecho de CSS:
.scroll div.code-toolbar { height: 280px; overflow-x: hidden !important; overflow-y: auto !important; }
Insira o tamanho desejado do pixel.
Clique em Salvar no canto superior direito.

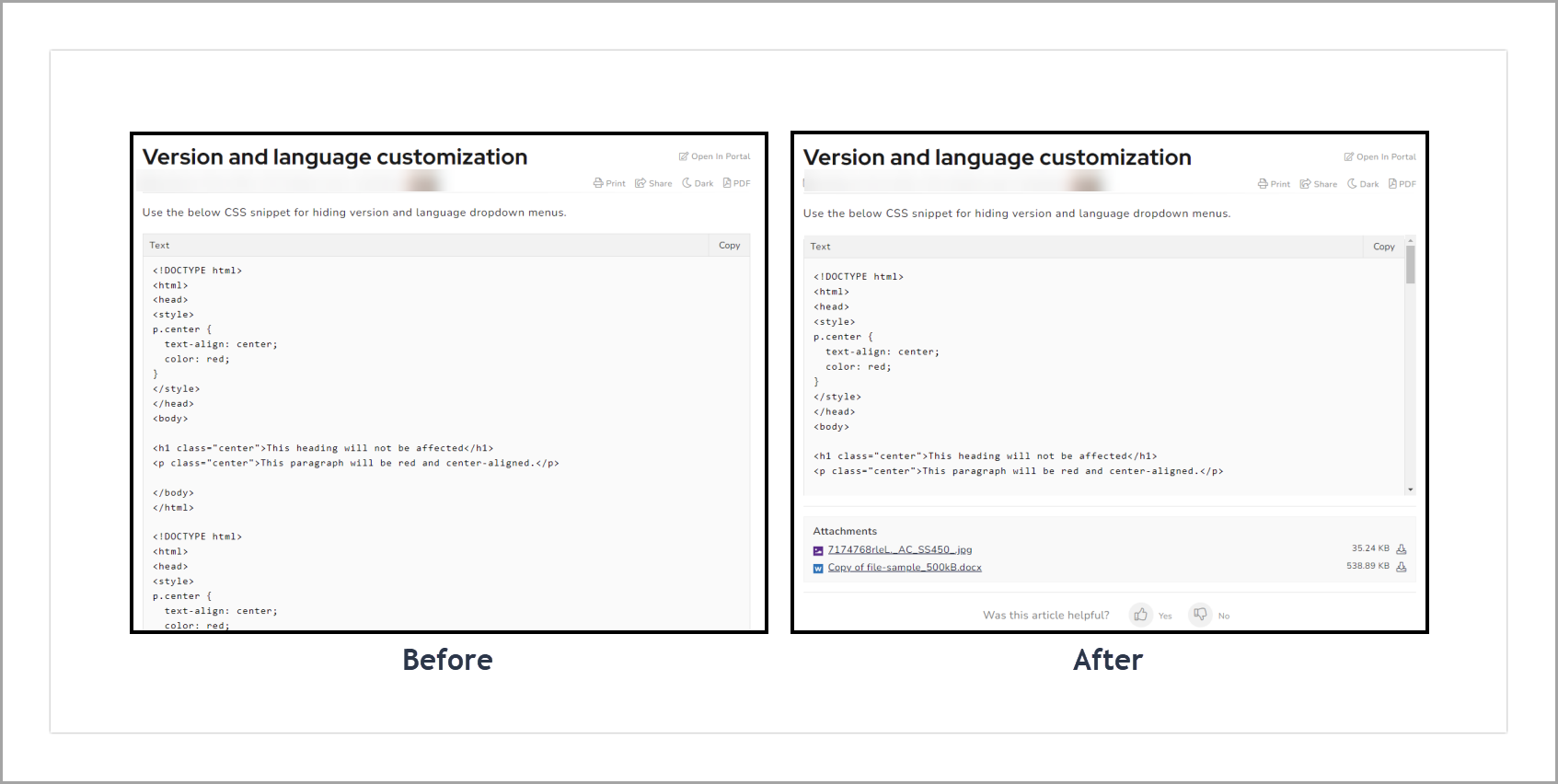
Desfecho

Para aplicar a barra de rolagem vertical em todos os artigos
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.
No painel de navegação à esquerda, clique na aba CSS e cole o seguinte trecho de CSS:
.code-toolbar pre {
max-height: 300px;
}article .code-toolbar {
height: 280px;
overflow-x: hidden !important;
overflow-y: auto !important;
}Insira o tamanho desejado do pixel.
Clique em Salvar.
NOTA
Quando você usa o trecho acima, o ícone superior da barra de rolagem vertical no bloco de código ficaria oculto.
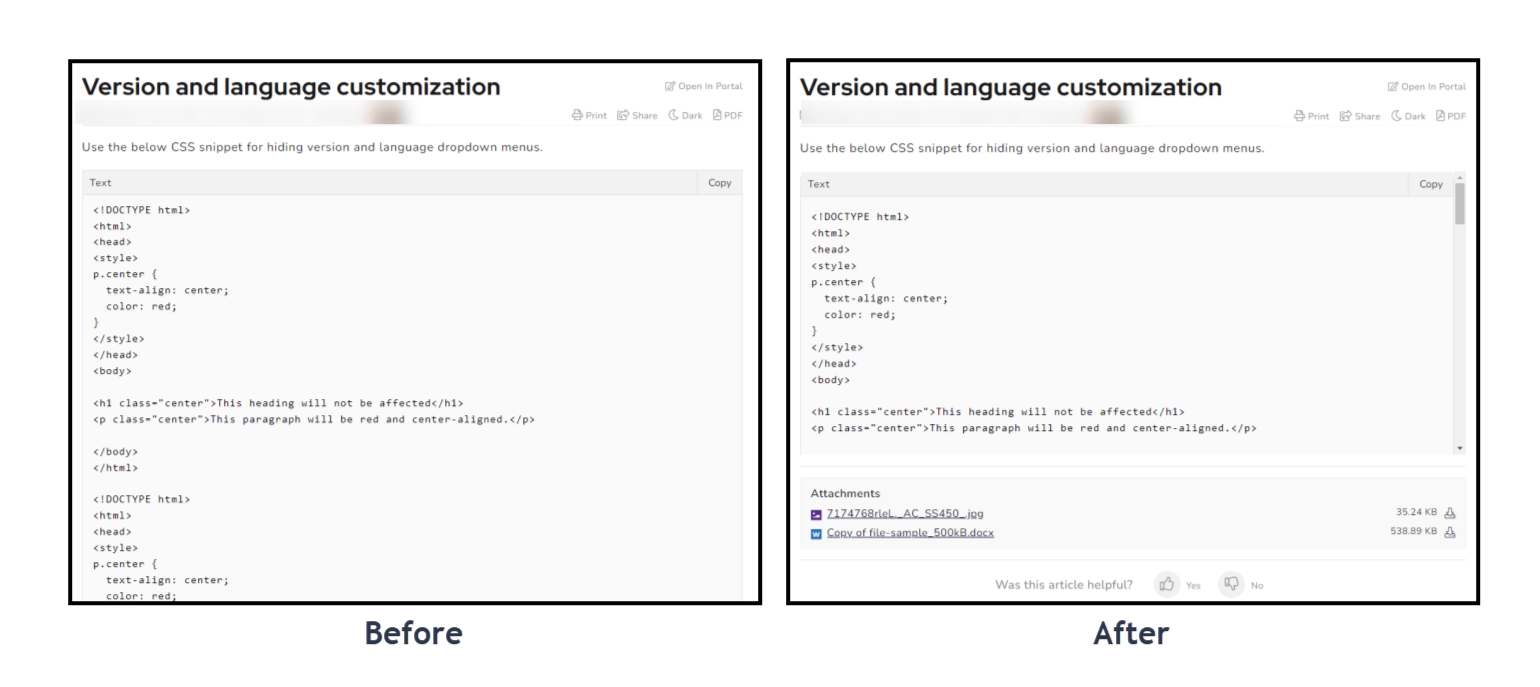
Desfecho