Extraits CSS
Un snippet est un morceau de code réutilisable, et un CSS Snippet « CSS (Cascading Style Sheets) + Snippet » est un ensemble d’utilitaires et d’exemples interactifs pour CSS3. Il permet de créer les modèles de mise en page fréquemment utilisés.
Pourquoi les extraits CSS sont-ils utilisés ?
Les extraits CSS, ou tout autre extrait de code, sont utilisés pour gagner du temps lors du développement.
Exemple d’un snippet CSS
.shadow {
box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
}L’extrait CSS ci-dessus peut faire ressortir vos bordures et vos images sur votre page.
Étapes de personnalisation de CSS dans le site de la base de connaissances Document360 à l’aide d’extraits de code CSS
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS .
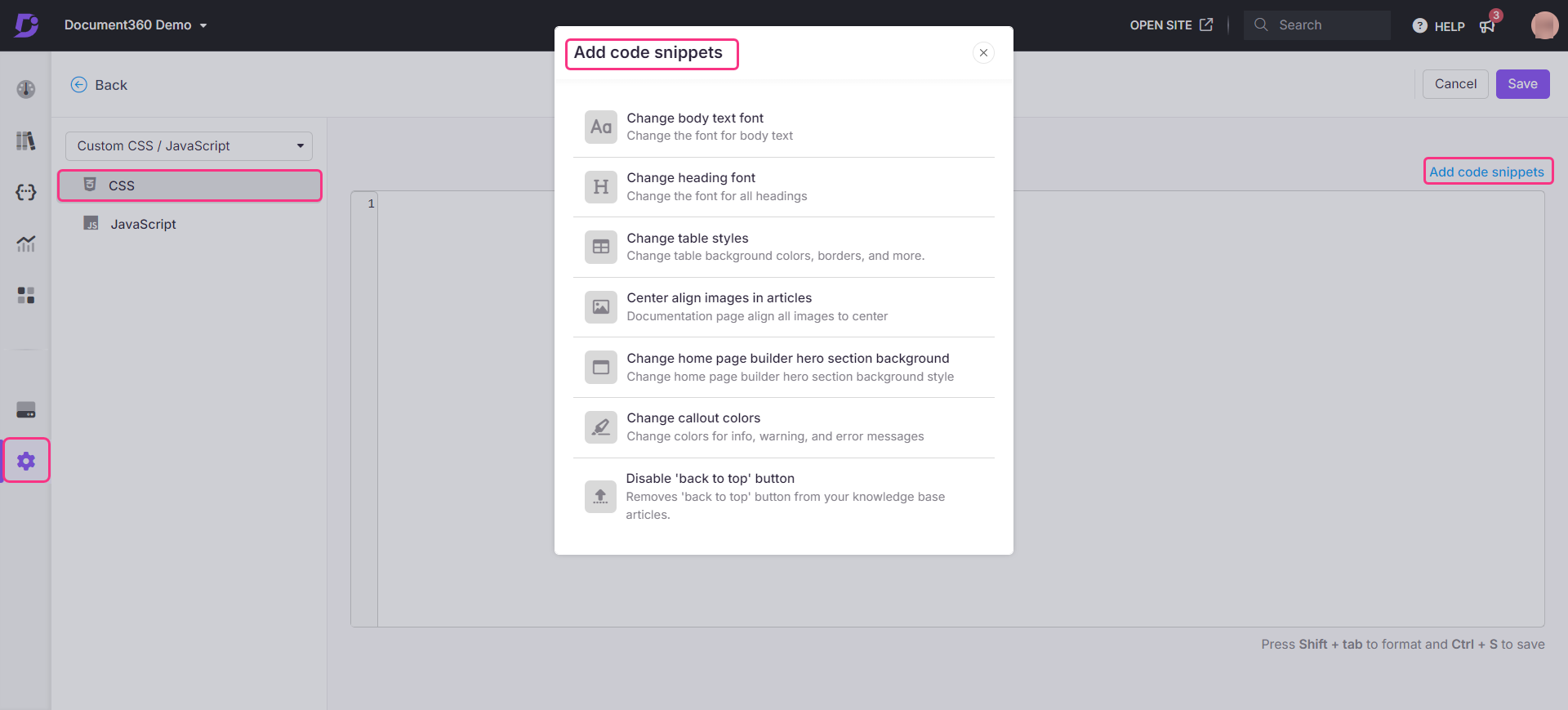
Cliquez sur Ajouter des extraits de code en haut à droite de l’espace de code.
Une fenêtre de lame apparaît, préchargée avec sept extraits de code de base que vous pouvez utiliser pour personnaliser votre site de base de connaissances, à savoir :
Modifier la police du corps du texte
Modifier la police de l’en-tête
Modifier les styles de table
Centrer les images dans les articles
Changer l’arrière-plan de la section héros du constructeur de page d’accueil
Modifier les couleurs de la légende
Désactiver le bouton « retour en haut »

NOTE
Vous pouvez également utiliser d’autres extraits de code que l’extrait de code CSS personnalisé préchargé.
Par exemple, si vous devez apporter des modifications à vos images et à vos bordures, vous pouvez utiliser l’extrait ci-dessous à l’intérieur de votre bloc de code.
.shadow { box-shadow: 0px 5px 5px rgba(0,0,0,0.4); -moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4); -webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
Cliquez sur Ctrl + S ou sur le bouton Enregistrer en haut à droite pour enregistrer les modifications.

