Trechos de CSS
Um snippet é um pedaço de código reutilizável, e um snippet CSS "CSS (Cascading Style Sheets) + Snippet" é um conjunto de utilitários e exemplos interativos para CSS3. Ele ajuda a criar os modelos de layout usados com frequência.
Por que os snippets CSS são usados?
CSS Snippets, ou qualquer snippet de código, são usados para economizar tempo no desenvolvimento.
Exemplo de um snippet CSS
.shadow {
box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
}O snippet CSS acima pode fazer com que suas bordas e imagens se destaquem em sua página.
Etapas para personalizar o CSS no site da base de dados de conhecimento do Document360 usando snippets de CSS
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.
No painel de navegação esquerdo, clique na guia CSS.
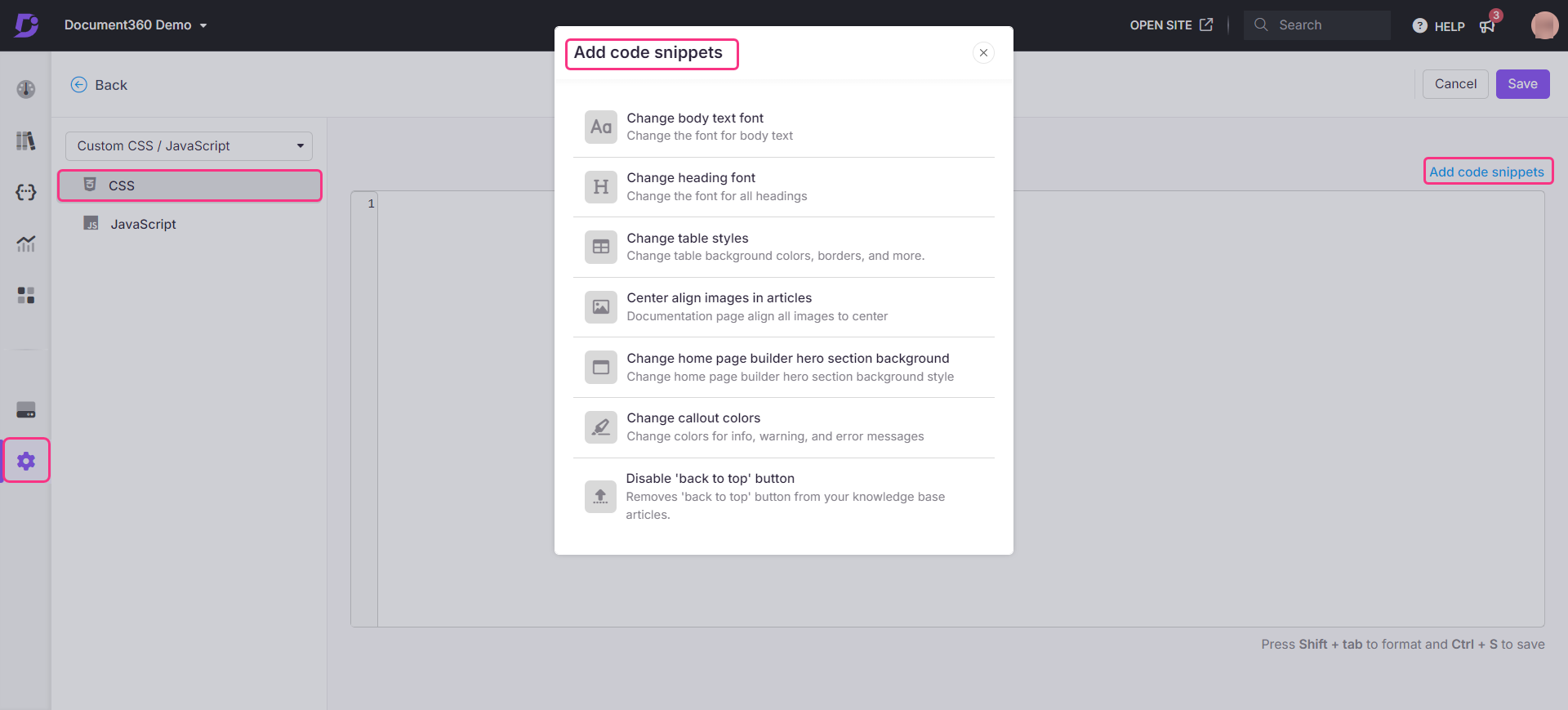
Clique em Adicionar snippets de código no canto superior direito do espaço de código.
Uma janela de folha é exibida, pré-carregada com sete snippets básicos que você pode usar para personalizar seu site de base de conhecimento, a saber,
Alterar a fonte do corpo do texto
Alterar fonte do título
Alterar estilos de tabela
Centralizar imagens de alinhamento em artigos
Alterar o plano de fundo da seção do herói do construtor da página inicial
Alterar cores do texto explicativo
Desativar o botão 'voltar ao topo'

NOTA
Você também pode usar outros snippets além do snippet CSS personalizado pré-carregado.
Por exemplo, se você precisar fazer modificações em suas imagens e bordas, poderá usar o snippet abaixo dentro do bloco de código.
.shadow { box-shadow: 0px 5px 5px rgba(0,0,0,0.4); -moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4); -webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
Clique no botão Ctrl + S ou Salvar no canto superior direito para salvar as alterações.

