Pläne, die Codeblöcke unterstützen
Plans supporting this feature: Professional Business Enterprise
Document360 verwendet Prism.js für die Syntaxhervorhebung und unterstützt verschiedene Programmiersprachen in Codeblöcken, darunter:
HTML
C#
Java
JavaScript (Englisch)
XML
JSON-Datei
CSS
SQL
Python
Abschlag
PHP
PowerShell
Text
Eine vollständige Liste der unterstützten Sprachen finden Sie in der Dokumentation zu Prism's Supported languages.
Erstellen von Codeblöcken im Markdown-Editor
Im Markdown -Editor gibt es zwei Methoden zum Erstellen von abgeschirmten Codeblöcken:
Verwenden Sie dreifache Backticks
```vor und nach dem Codeausschnitt.
Zum Beispiel:
'''Scharf
[Ihr Code-Schnipsel]
```
Verwenden Sie die Tastenkombination
Ctrl+Shift+Poder klicken Sie in der Formatierungssymbolleiste auf das Symbol Codeblock einfügen ().

Erstellen von Codeblöcken im WYSIWYG-Editor (HTML)
Um Codeblöcke im WYSIWYG-Editor (HTML) zu erstellen, führen Sie die folgenden Schritte aus:
Navigieren Sie im WYSIWYG-Editor zum gewünschten Artikel.
Klicken Sie auf das Symbol Codeblock (), um ein Fenster zu öffnen.
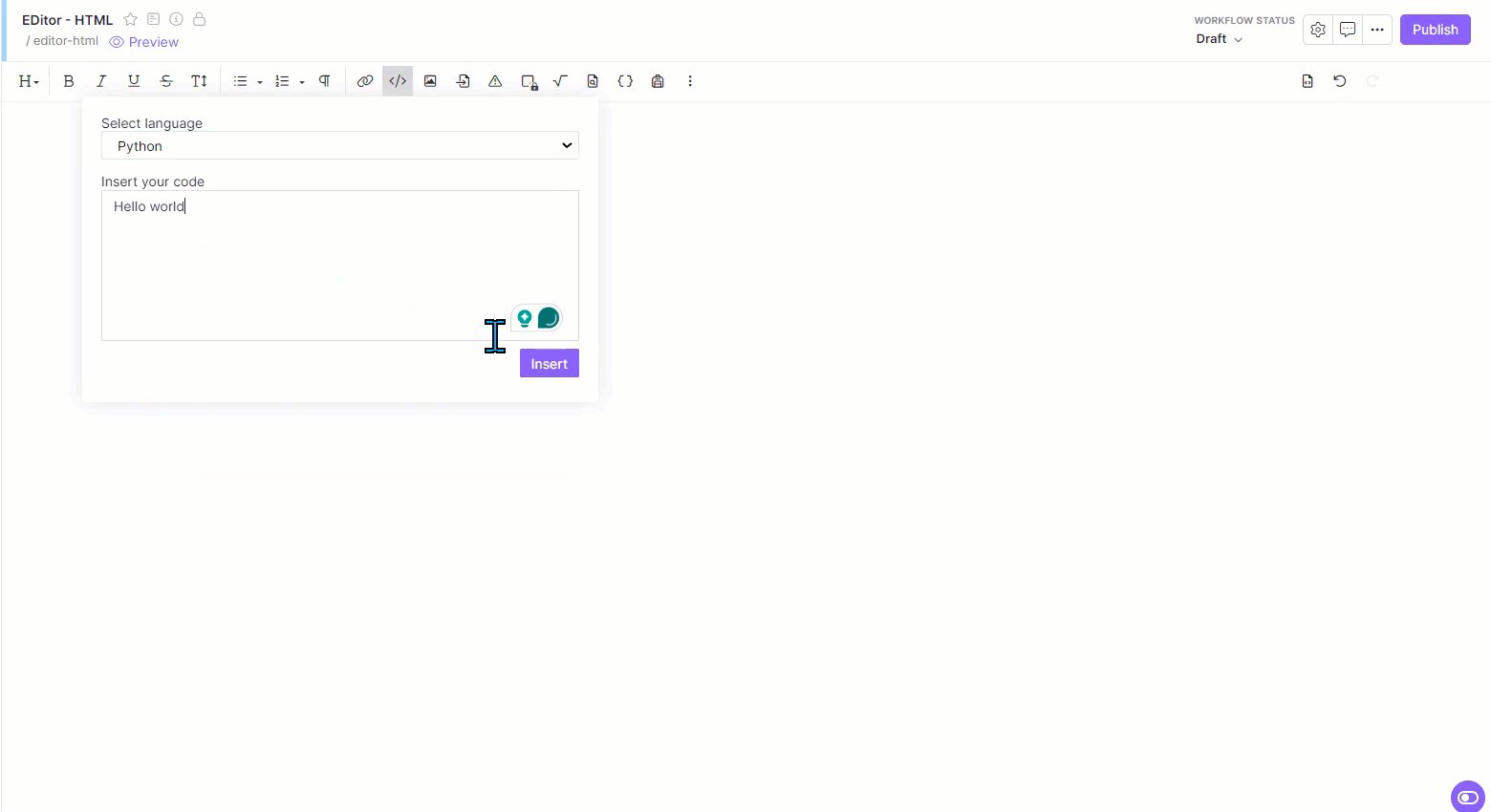
Wählen Sie die gewünschte Sprache aus dem Dropdown-Menü aus.
Geben Sie Ihren Code in das Feld Code einfügen ein.
Klicken Sie auf Einfügen , um den Codeblock zu Ihrem Artikel hinzuzufügen.
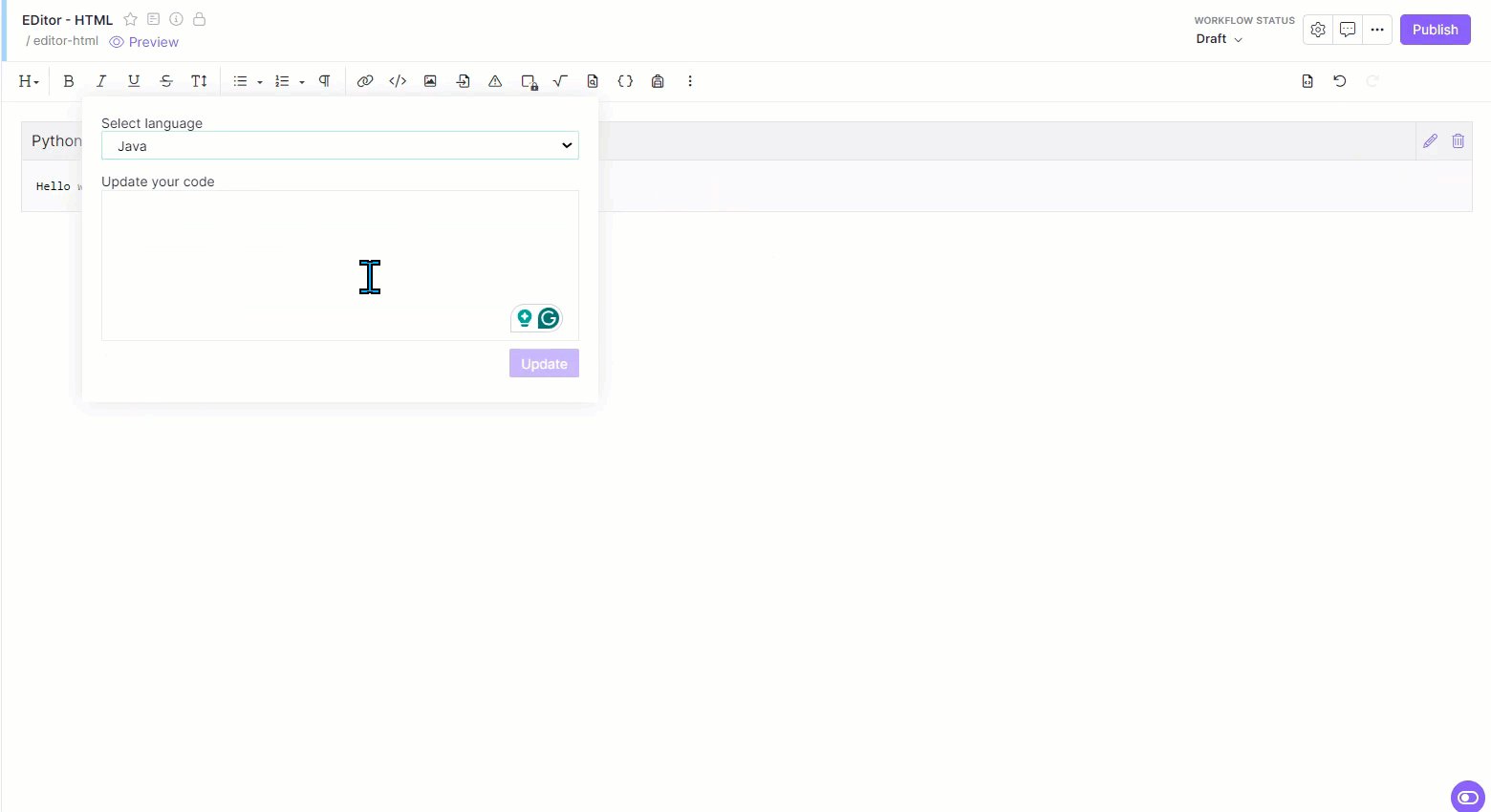
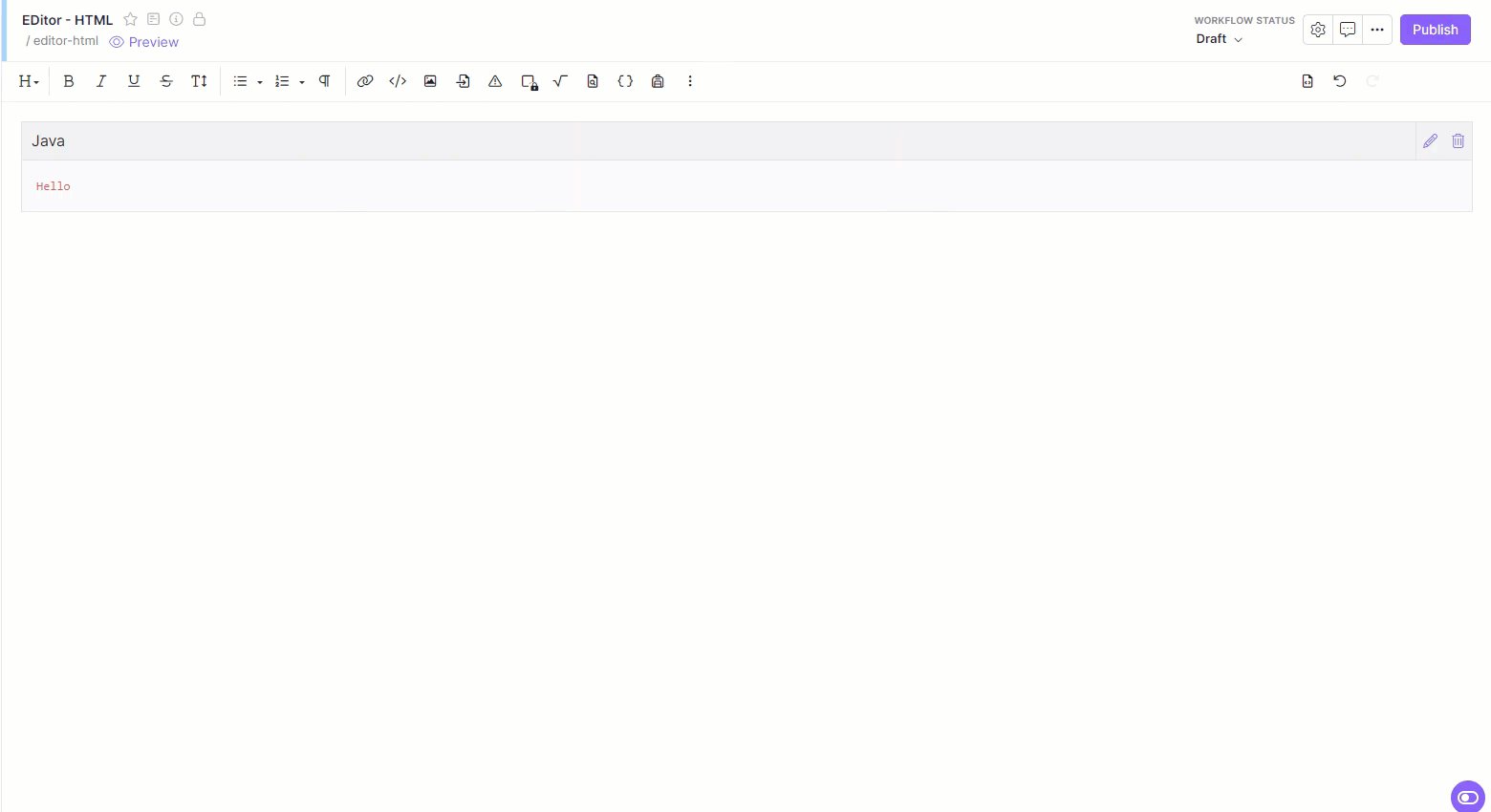
Um einen Codeblock zu bearbeiten, klicken Sie auf das Symbol Bearbeiten () auf der rechten Seite des Codeblocks.
Um einen Codeblock zu löschen, klicken Sie auf das Symbol Löschen () auf der rechten Seite des Codeblocks.

Erstellen von Codeblöcken im erweiterten WYSIWYG-Editor
Um einen Codeblock im erweiterten WYSIWYG-Editor zu erstellen, führen Sie die folgenden Schritte aus:
Navigieren Sie im erweiterten WYSIWYG-Editor zum gewünschten Artikel.
Sie können Codeblöcke auf drei Arten erstellen:
Klicken Sie auf das Symbol Codeblock () im Menü Schnelleinfügung . Das Menü Schnelleinfügung wird nur angezeigt, wenn der Block leer ist.
Geben Sie drei Backticks
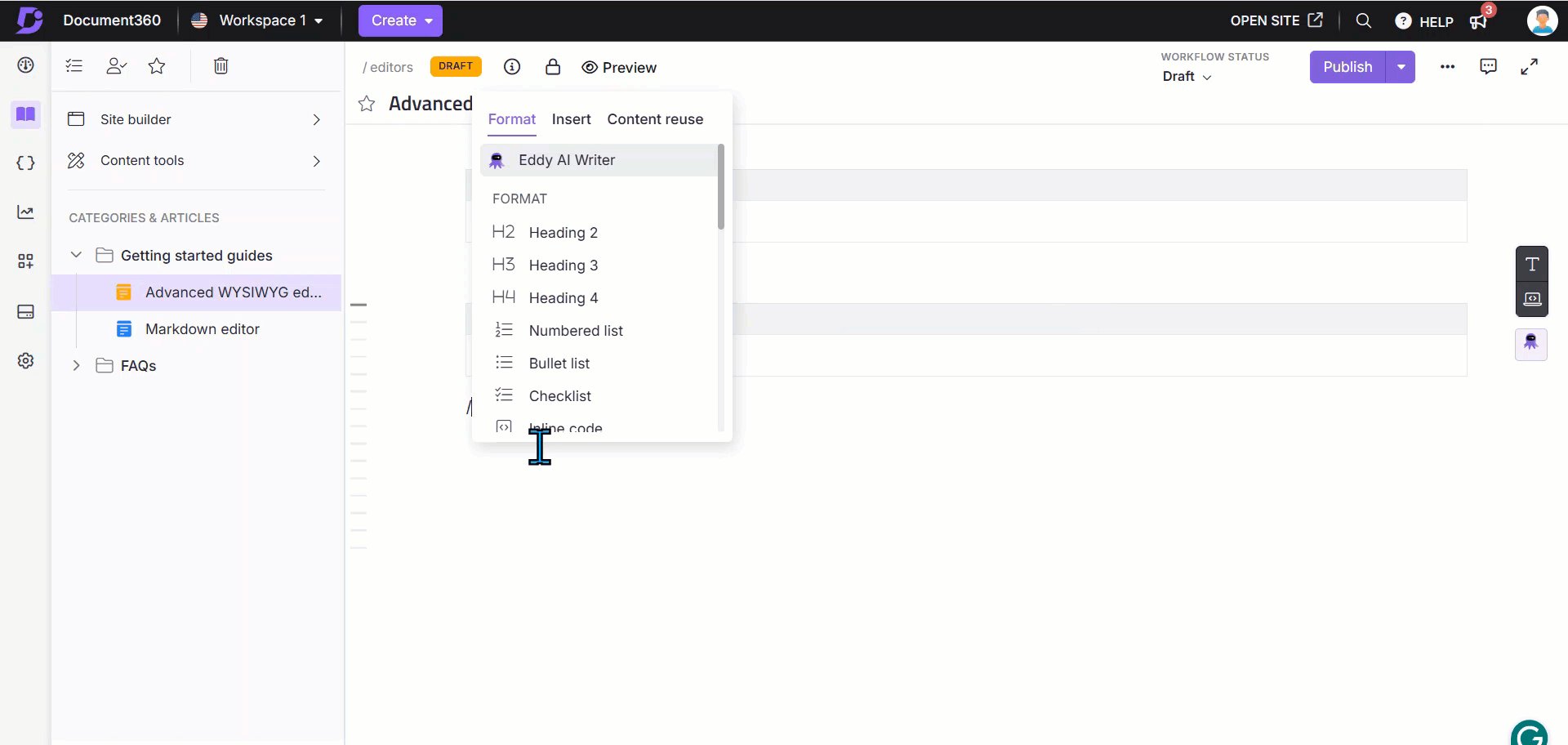
```ein und drücken Sie die Eingabetaste.Verwenden Sie den Schrägstrich-Befehl
/code block, und drücken Sie die Eingabetaste.
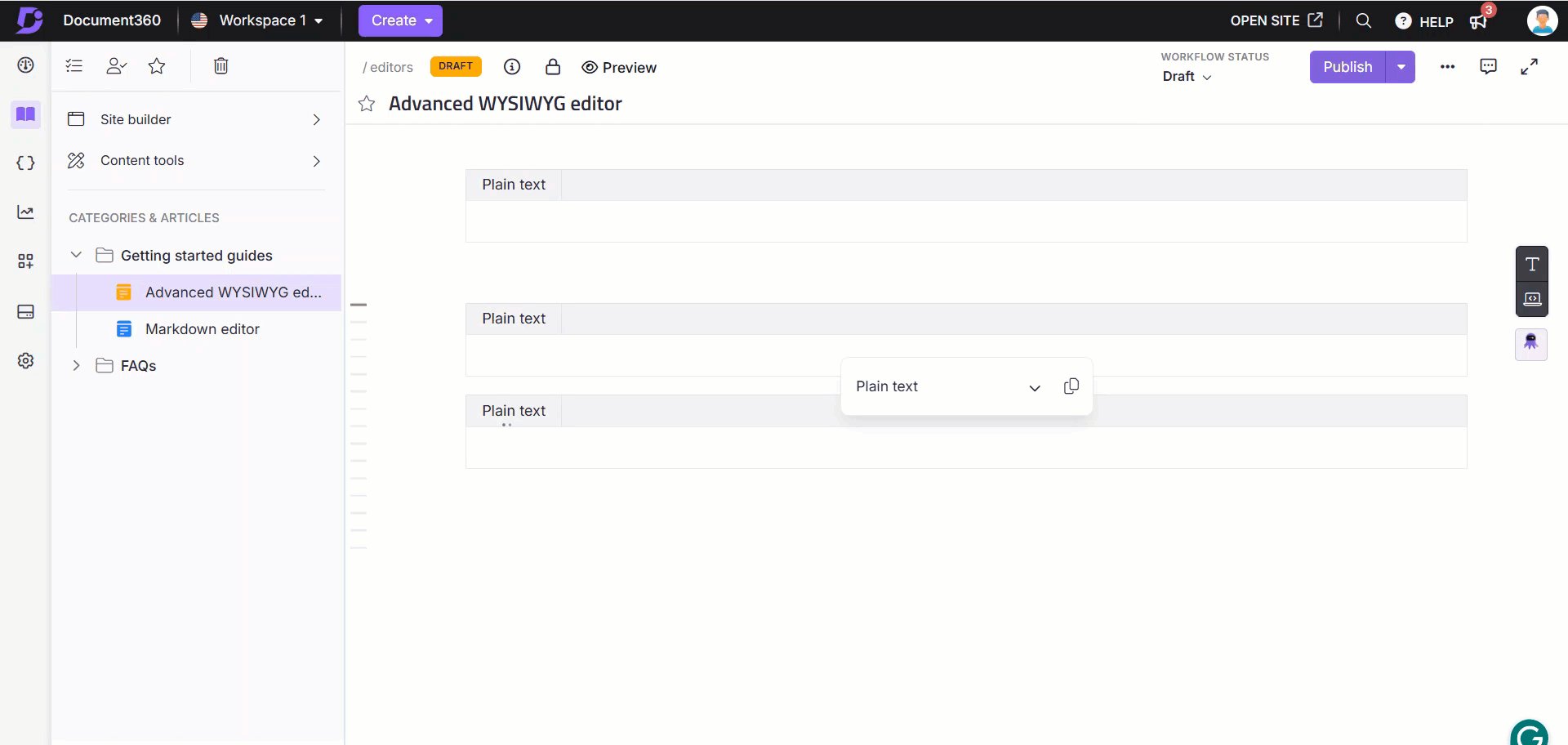
Klicken Sie auf den erstellten Codeblock, es erscheint ein schwebendes Menü.
Wählen Sie die gewünschte Überschrift aus.
Klicken Sie auf das Symbol Kopieren (), um den Code zu kopieren.
Klicken Sie auf das Symbol Löschen (), um den Codeblock zu löschen.
Geben Sie den eingerückten Code innerhalb des Codeblocks ein.

Sprach-Shortcodes
C: c
C++: CPP, C++
C#: csharp
CSS: CSS
CoffeeScript: coffeescript
HTML-Datei: html
JSON: json
Java: java
JavaScript: javascript, js
Ziel-C: Ziel-c, obj-c, objc
Objective-C++: objc++
PHP: php
Perl: perl, pl
Python 3: python3, py3
Python: python, py
Rubin: Rubin, RB
Snobol: Snobol
XML-Datei: xml
Benutzerdefinierte Sprache
Wenn die gewünschte Sprache nicht verfügbar ist, können Sie einen Codeblock für die benutzerdefinierte Sprache erstellen.
Im Markdown-Editor: Fügen Sie nach dem Einfügen des Codeblocks einen Titel hinzu, indem Sie den gewünschten Text nach den anfänglichen Backticks eingeben:
```HTML
Hello world
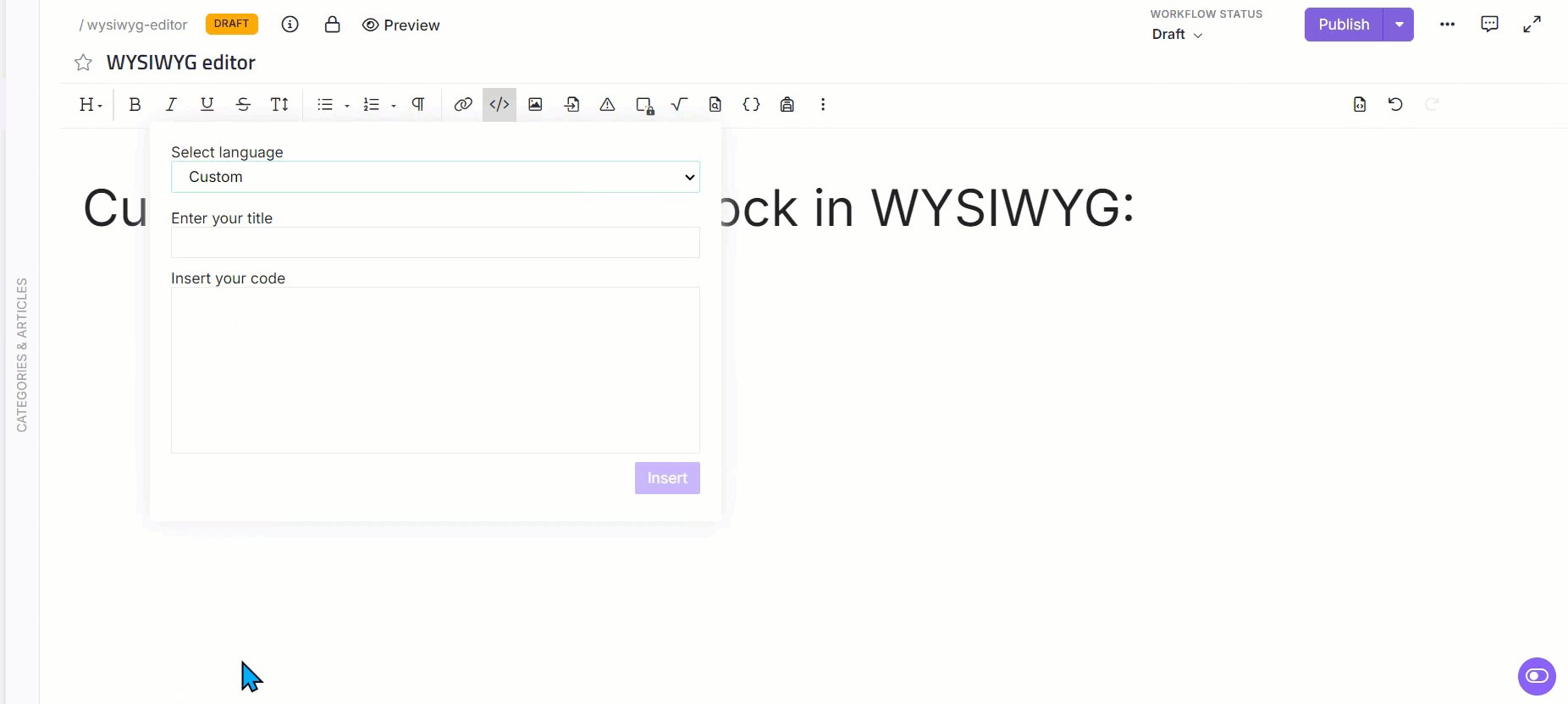
```Im WYSIWYG-Editor: Wählen Sie in der Dropdown-Liste Sprache auswählen die Option Benutzerdefiniert aus und geben Sie den gewünschten Titel in das Feld Titel eingeben ein.
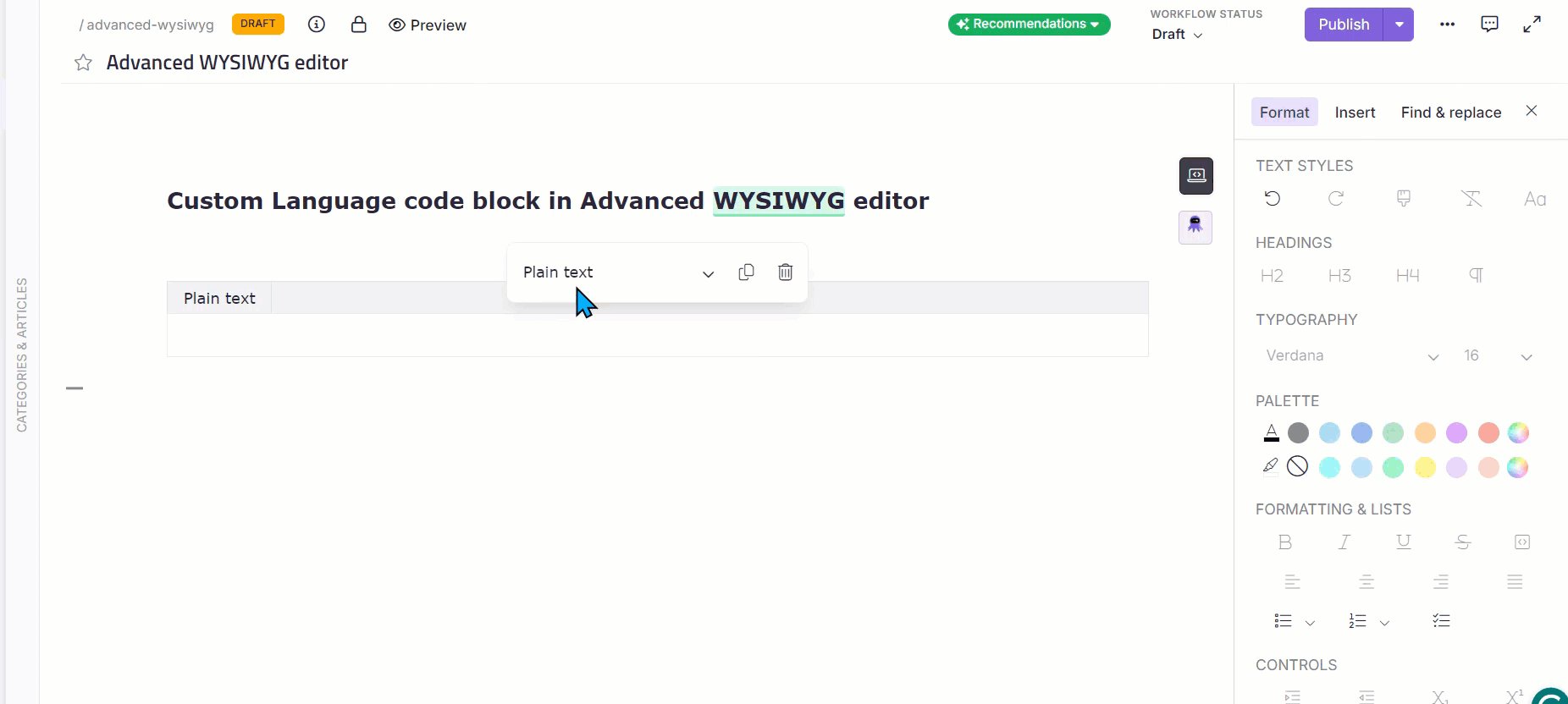
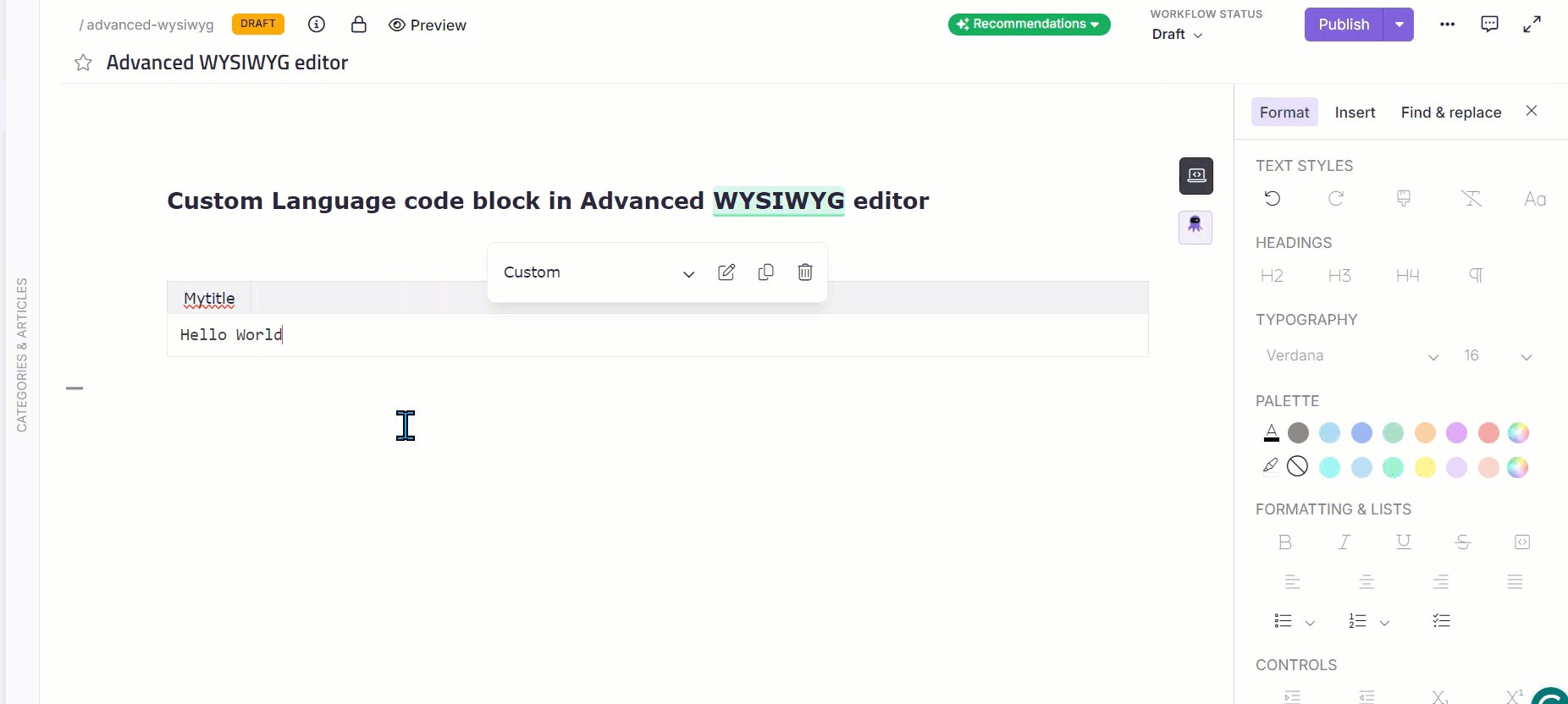
Im erweiterten WYSIWYG-Editor: Verwenden Sie die Suchleiste in der Dropdown-Liste, um Benutzerdefiniert auszuwählen, klicken Sie dann auf das Symbol Bearbeiten (), um Ihren Titel einzugeben, und klicken Sie auf Aktualisieren.

Einzug und Codeblöcke
Jeder Text, der um mindestens vier Leerzeichen eingerückt ist, wird als Codeblock behandelt. Diese Methode ist nützlich für längere Codeausschnitte, enthält jedoch keine Syntaxhervorhebung.
Der folgende Codeblock wird mit Einzügen anstelle von Backticks erstellt.
def test():
logging.error('Test failed')Beispiele für Codeblöcke
Die folgenden Codeblöcke werden in verschiedenen Programmiersprachen erstellt, darunter C#, JavaScript, XML, JSON, PowerShell und Ruby, um Syntax und Funktionalität dynamisch zu veranschaulichen.
C#-Block
using System;
namespace HelloWorld
{
class Hello
{
static void Main()
{
Console.WriteLine("Hello World!");
// Keep the console window open in debug mode.
Console.WriteLine("Press any key to exit.");
Console.ReadKey();
}
}
}Javascript-Block
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
export $initHighlight;XML-Block
<book id="bk101">
<author>Gambardella, Matthew</author>
<title>XML Developer's Guide</title>
<genre>Computer</genre>
<price>44.95</price>
<publish_date>2000-10-01</publish_date>
<description>An in-depth look at creating applications
with XML.</description>
</book>JSON-Block
{
"one": 2,
"three": {
"point_1": "point_2",
"point_3": 3.4
},
"list": [
"one",
"two",
"three"
]
}
PowerShell-Block
$user = Read-Host "Enter Username"
$pass = Read-Host "Enter Password" -AsSecureStringRubin-Block
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_htmlHäufig gestellte Fragen
Welche Programmiersprachen werden für die Syntaxhervorhebung in Codeblöcken unterstützt?
Document360 unterstützt die Syntaxhervorhebung für Sprachen wie HTML, C#, Java, JavaScript, XML, JSON, CSS, SQL, Python, Markdown, PHP, PowerShell und Text.
Wie rücke ich den Inhalt in einem Codeblock mit mehreren Zeilen ein?
Fügen Sie zum Einzug manuell Leerzeichen am Anfang jeder Zeile ein, an der Sie den Einzug wünschen. Wenn Sie Code einfügen, verwenden Sie die Tastenkombination Ctrl + Shift + V , um die Formatierung beizubehalten.
Wie kann ich einen Codeblock im Markdown-Editor erstellen?
Sie können einen Codeblock im Markdown-Editor erstellen, indem Sie dreifache Backticks ``` vor und nach dem Codeausschnitt verwenden oder die Tastenkombination Ctrl+Shift+P.
Ist es möglich, einen benutzerdefinierten Sprachcodeblock zu erstellen?
Ja, wählen Sie Benutzerdefiniert aus dem Dropdown-Menü "Sprache" aus und geben Sie dann den gewünschten Titel ein.