Planes que admiten esta función: Professional Business Enterprise
Las plantillas de PDF (anteriormente "Plantillas de diseño") definen el diseño, el estilo y el formato de texto del PDF, listos para exportar. Las plantillas ayudan a mantener la coherencia de la marca para los diferentes PDF generados. Las plantillas PDF se eligen junto con otras configuraciones cuando la cuenta de equipo inicia una nueva exportación a PDF.
Las cuentas de equipo pueden elegir la plantilla del sistema existente (predeterminada) o crear una nueva.
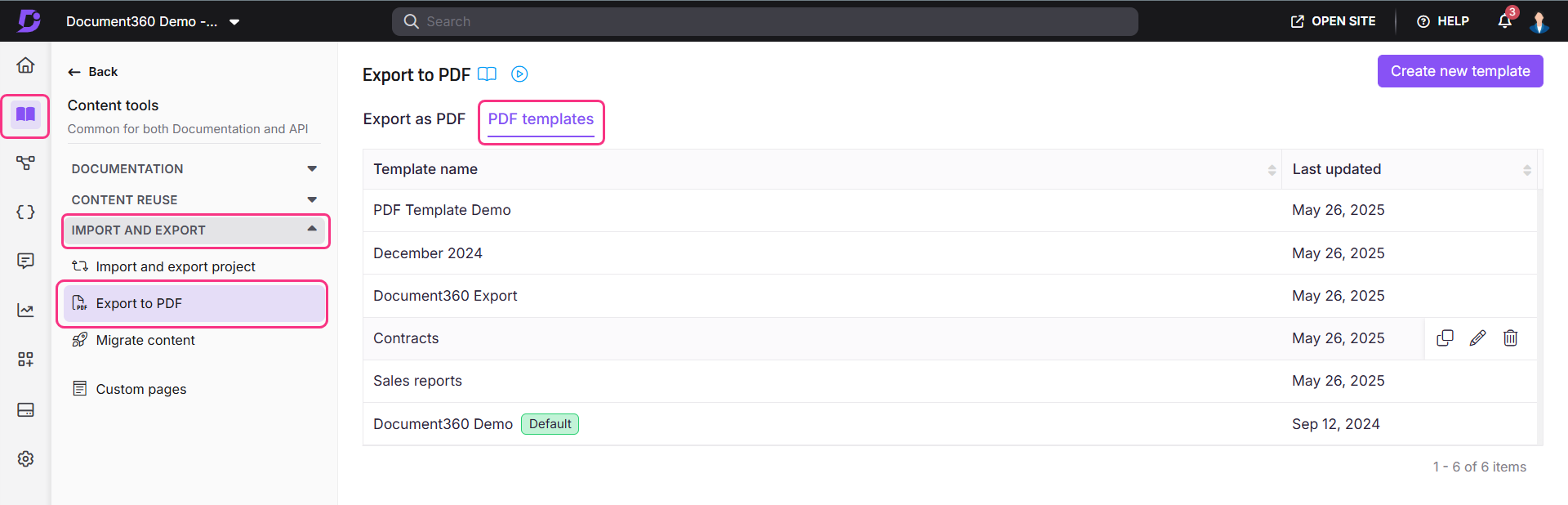
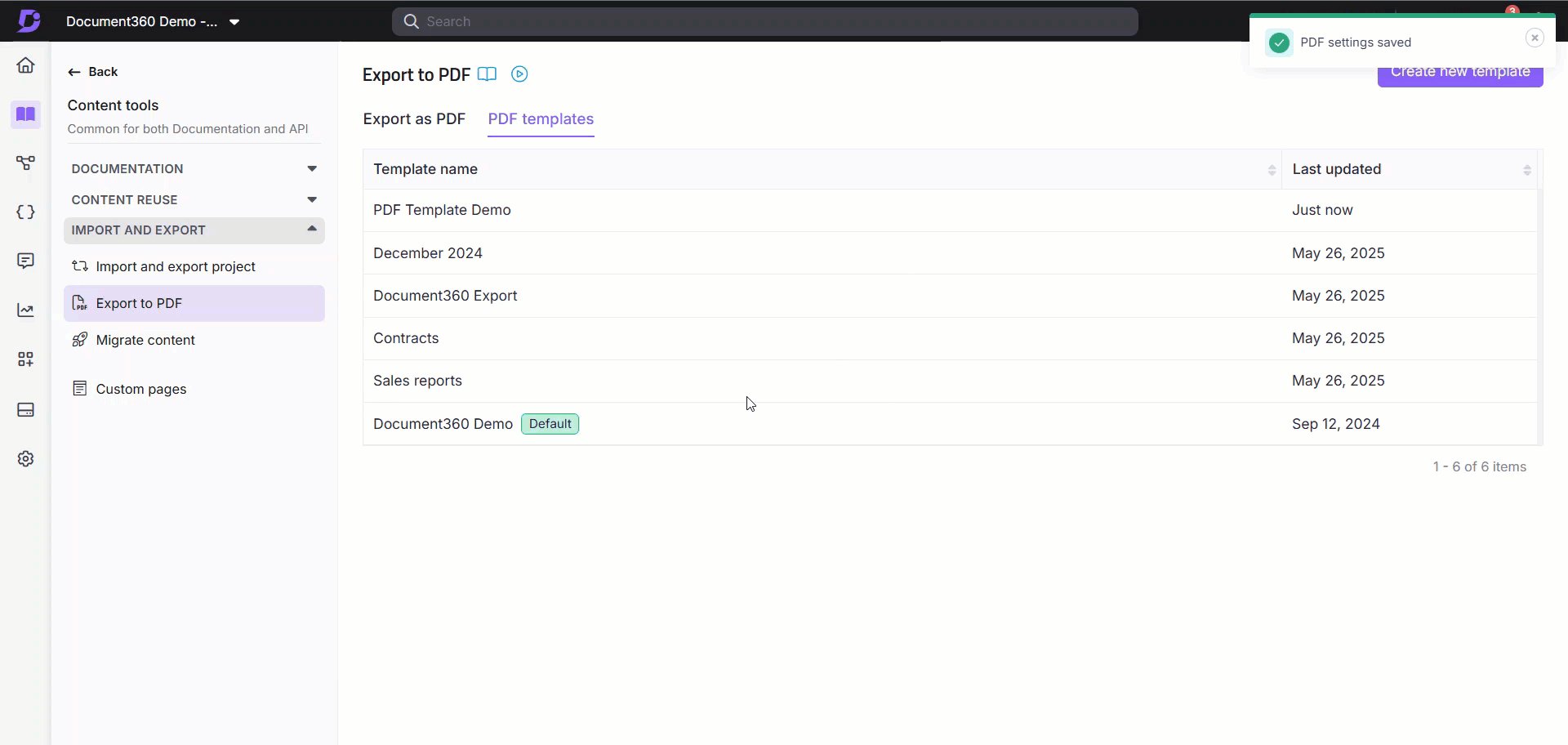
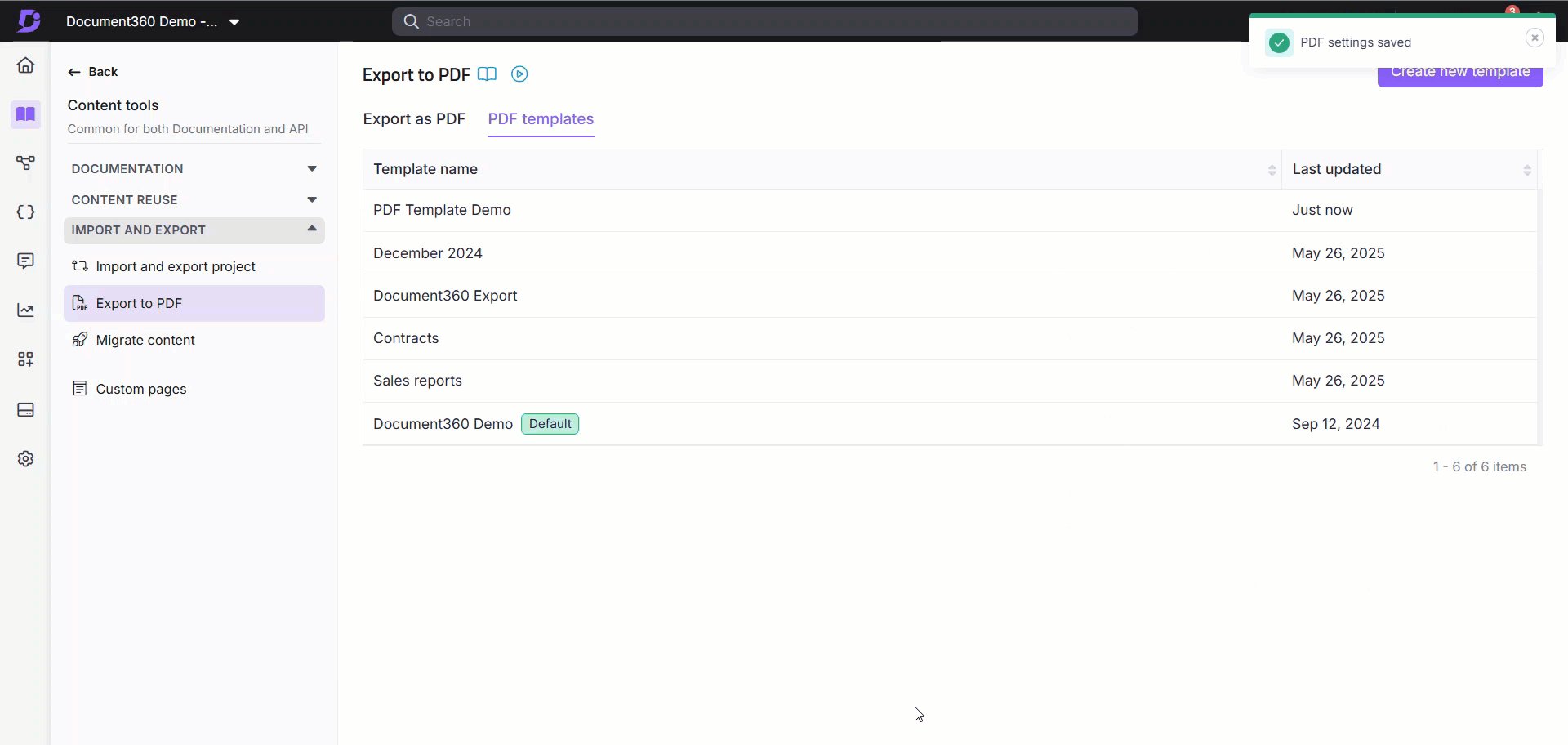
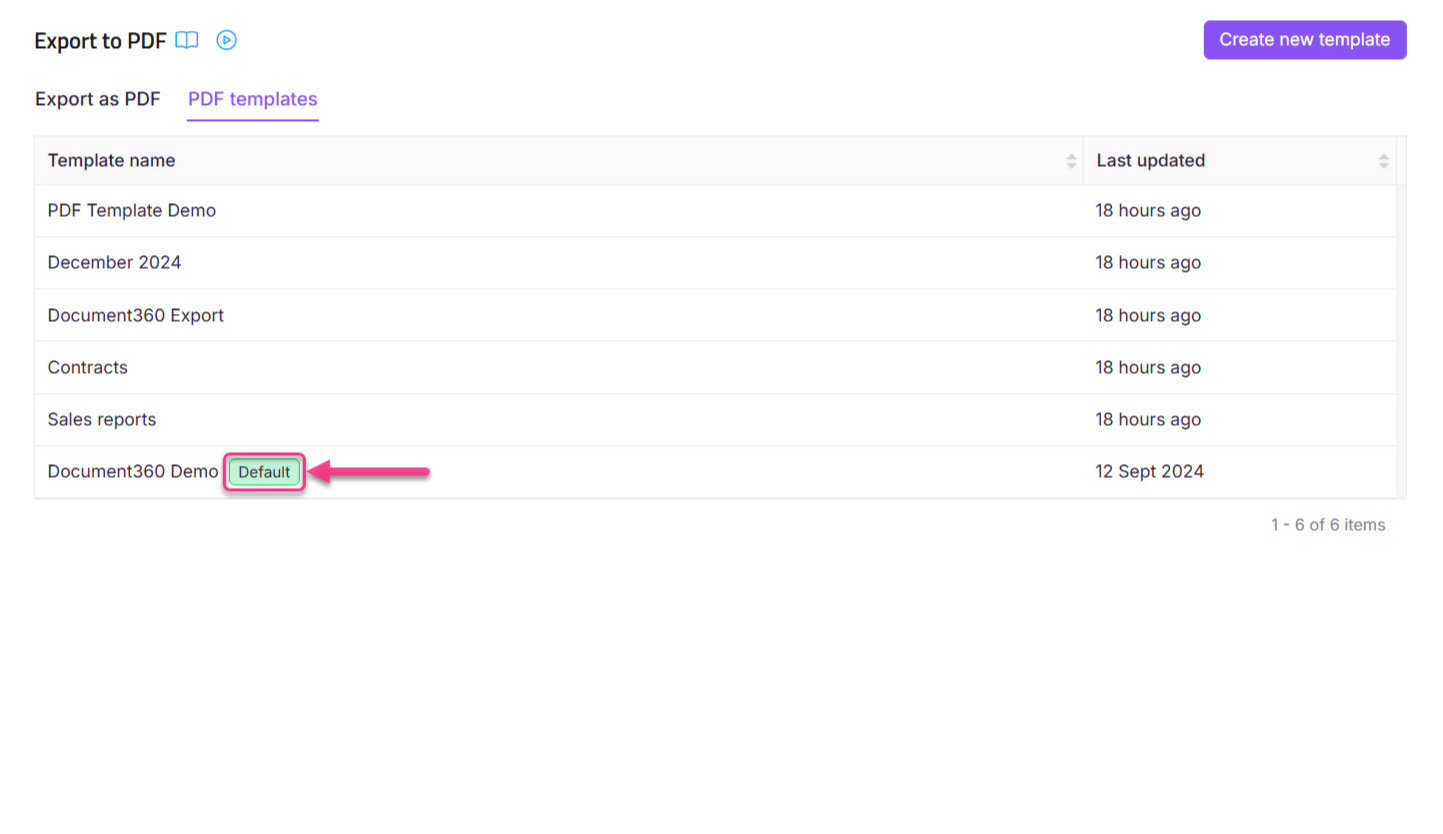
Página de descripción general de plantillas PDF
Puede acceder a las plantillas PDF en el Knowledge base portal. Vaya a Documentación () > Herramientas de contenido > Importar y exportar > Exportar a PDF y seleccione la pestaña Plantillas PDF en la parte superior.
Puede ver una lista de plantillas PDF disponibles, incluidas las plantillas del sistema y las plantillas personalizadas. La lista muestra el nombre de la plantilla y la fecha y hora de la última modificación, que se pueden ordenar en orden ascendente o descendente.
Puede agregar y administrar todas las plantillas PDF desde esta página.

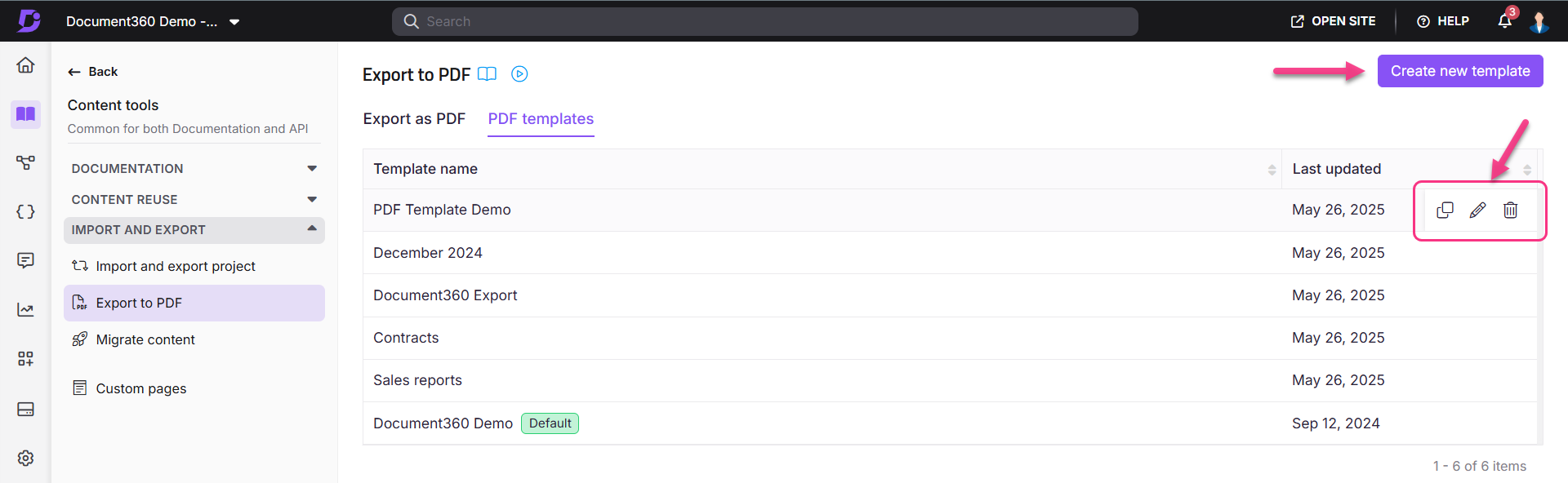
Acciones de plantilla en la página de descripción general
Puede administrar plantillas PDF en la página de descripción general mediante las siguientes acciones. Los controles individuales son visibles al pasar el cursor sobre una plantilla:
Clonar (): duplicar una plantilla. Al hacer clic en el botón Clonar , se abre la página de configuración de la plantilla PDF, con "Clonar" agregado al nombre de la plantilla original. Realice los cambios necesarios y haga clic en Guardar.
Editar (): Modifica la configuración de una plantilla existente. Después de realizar cambios, haga clic en Guardar. Utilice el botón Atrás para volver a la página de información general.
Eliminar (): Elimina una plantilla de la lista. Aparece un mensaje de confirmación; haga clic en Sí para continuar.
NOTA
No puede eliminar la plantilla predeterminada. Si solo existe una plantilla, se trata como la plantilla predeterminada y no se puede eliminar.
Crear nueva plantilla: Haga clic en el botón Crear nueva plantilla en la parte superior de la página para diseñar y agregar nuevas plantillas PDF a la lista.

Crear una nueva plantilla PDF
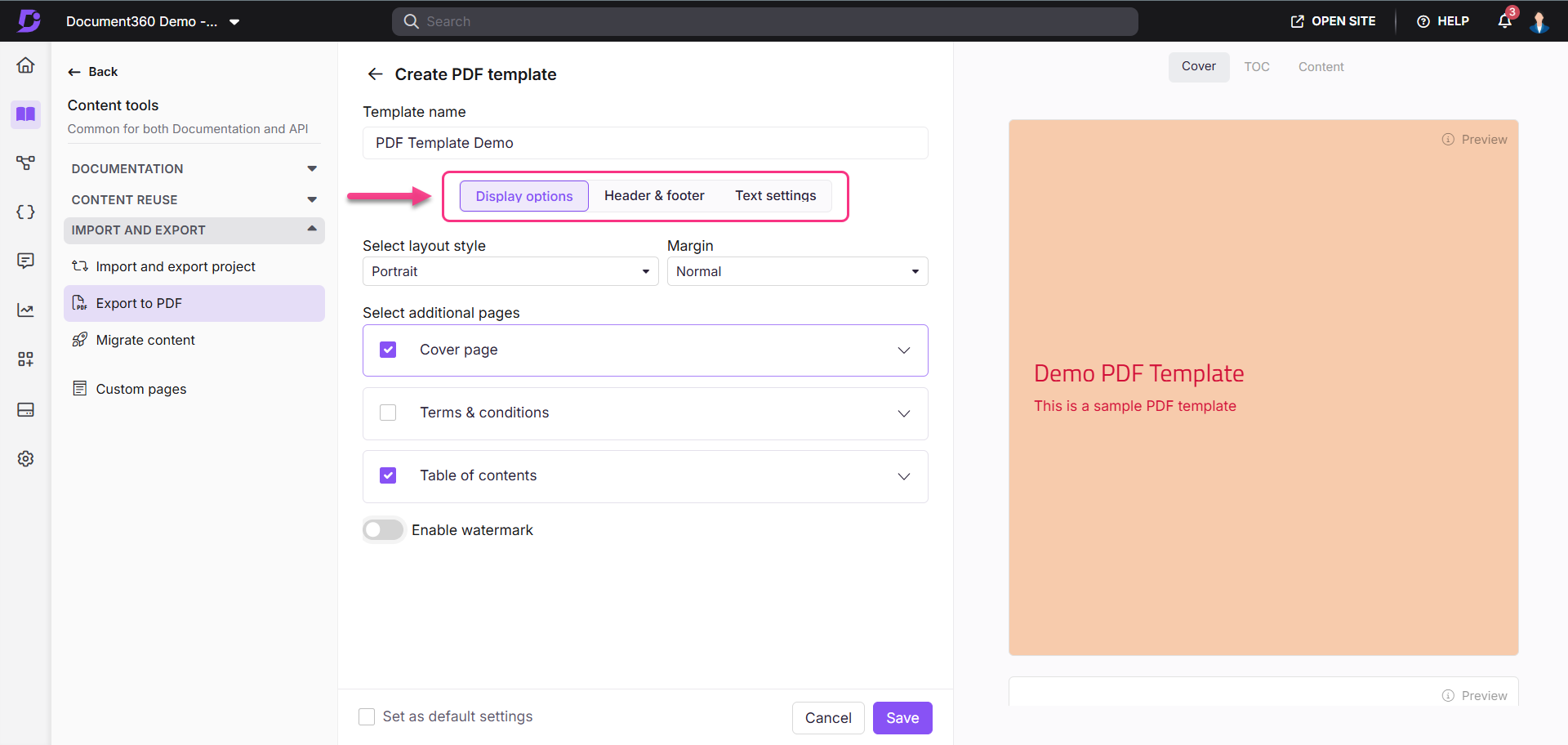
Para crear una nueva plantilla PDF, vaya a la página Exportar a PDF y haga clic en Crear nueva plantilla en la parte superior. Aparece el panel Nueva plantilla PDF . Introduzca un nombre único para la plantilla (obligatorio).
Máximo de 250 caracteres.
Permitido: letras, números, espacios y caracteres especiales (
-,_).
En el panel Nueva plantilla PDF, hay 3 pestañas:
Opciones de visualización: Configure el diseño, los márgenes y las páginas adicionales.
Encabezado y pie de página: Personalice las imágenes del encabezado, el texto del pie de página y los números de página.
Configuración de texto: Defina estilos y colores de fuente para encabezados y párrafos.

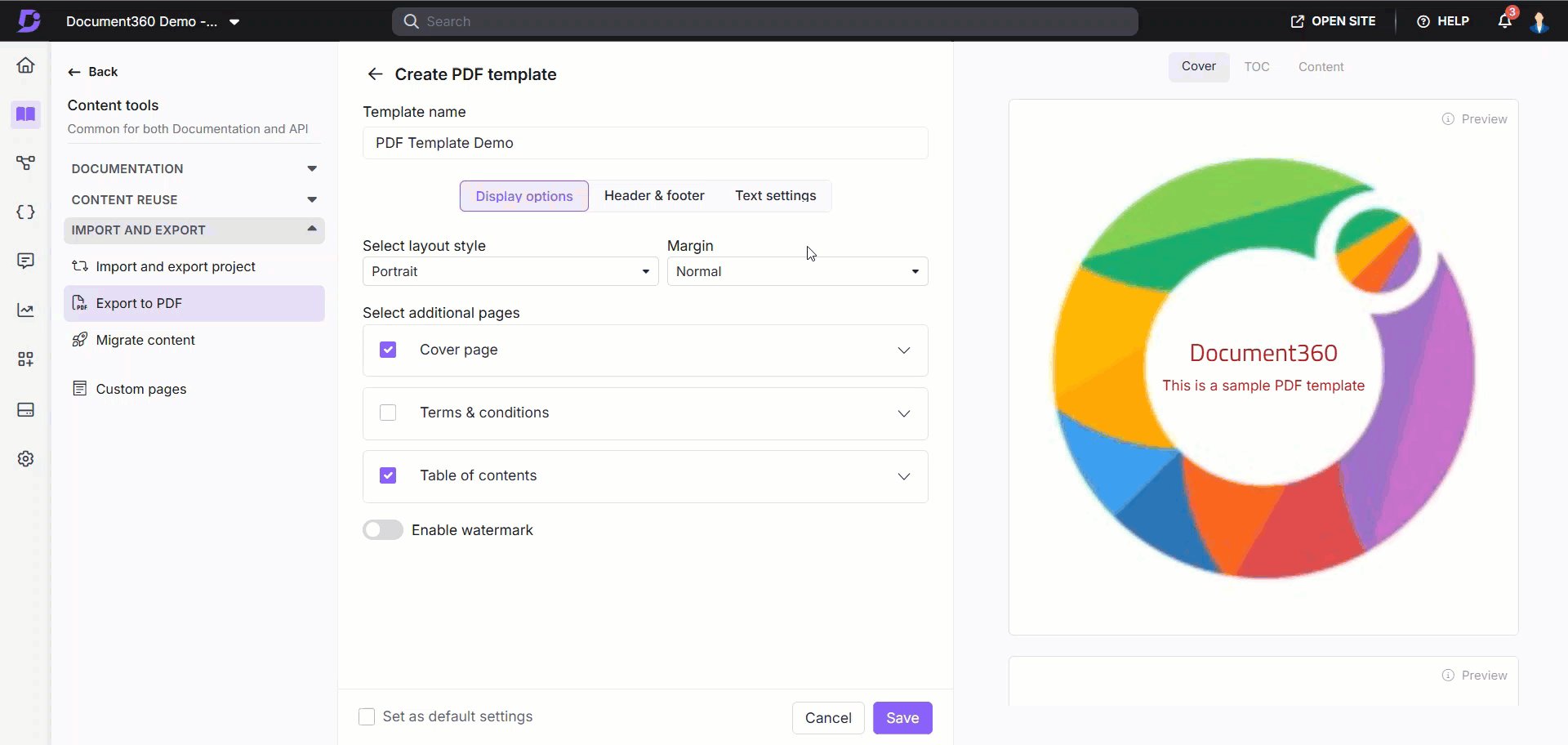
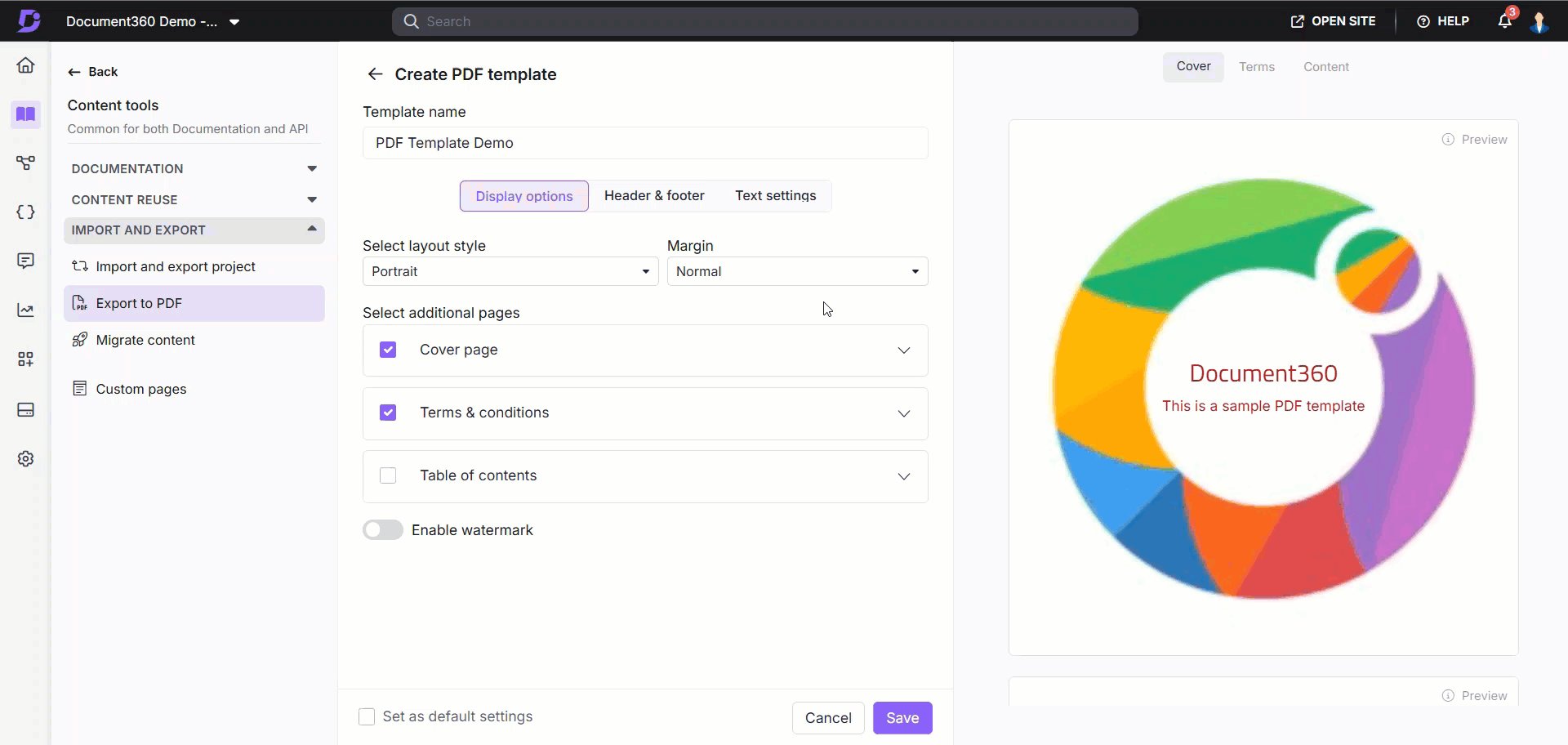
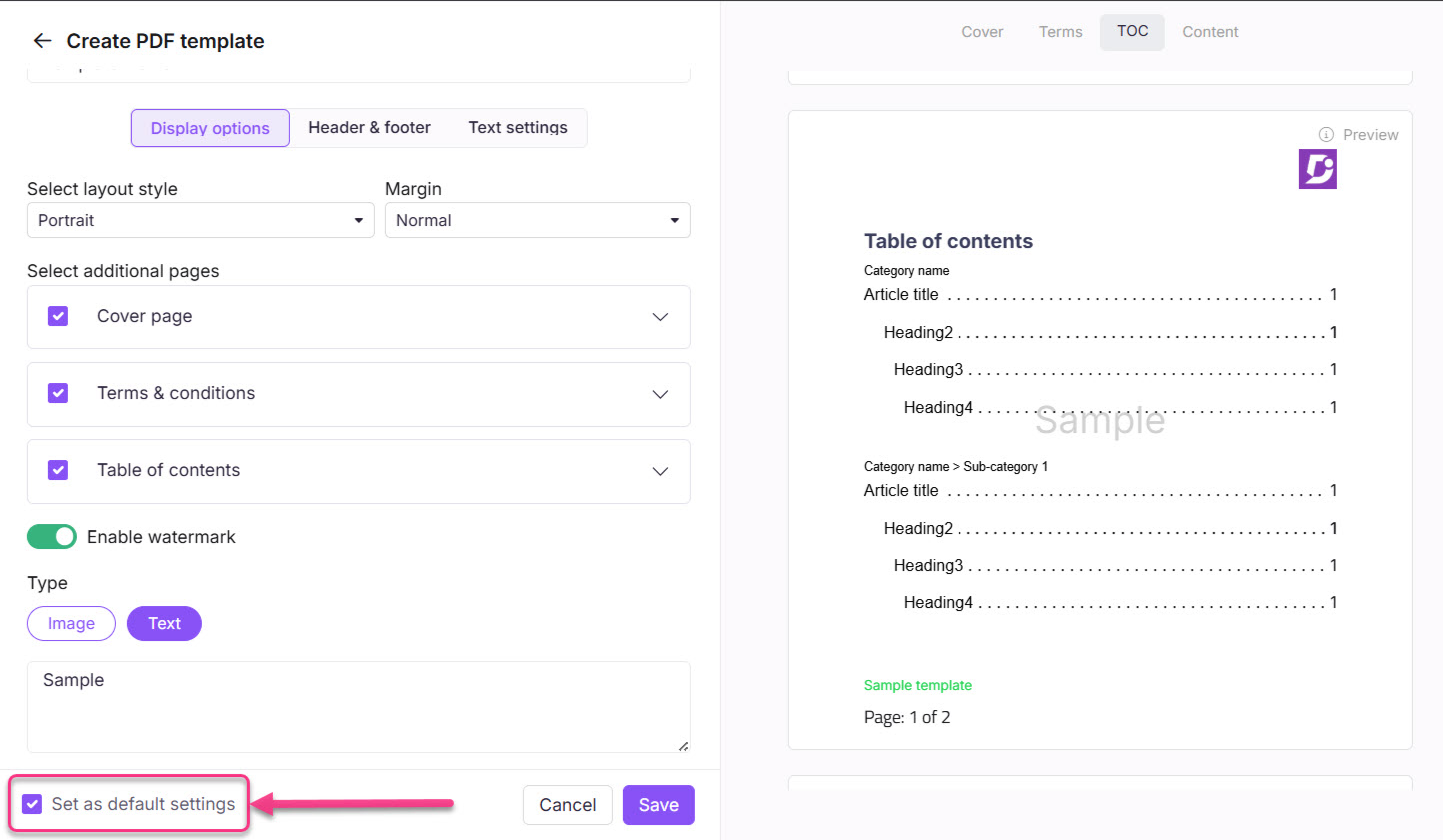
Opciones de diseño
Estilo de diseño
Seleccione la orientación de la página:
Retrato (alto > ancho).
Paisaje (alto < ancho).
Márgenes
Elija entre márgenes predefinidos o establezca márgenes personalizados (de 10 a 80 píxeles):
Normal: Arriba: 50 px, Abajo: 50 px, Izquierda: 60 px, Derecha: 60 px.
Moderado: Arriba: 30 px, Abajo: 30 px, Izquierda: 40 px, Derecha: 40 px.
Estrecho: Arriba: 10 px, Abajo: 10 px, Izquierda: 15 px, Derecha: 15 px.
Ancho: Arriba: 70 px, Abajo: 70 px, Izquierda: 80 px, Derecha: 80 px.
Portada
Active el botón de alternancia Habilitar portada para incluir una portada. Puede obtener una vista previa del diseño a la derecha.
Introduzca un título opcional (hasta 15 caracteres).
Añade una descripción (hasta 500 caracteres).
En el campo Color de fuente , use el selector de color o escriba un código hexadecimal para establecer el color de fuente del título y la descripción.
Sube una imagen de logotipo. Elige entre tamaños estándar (Pequeño: 100 px, Mediano: 150 px, Grande: 200 px) o establece un tamaño personalizado (20–300 px).
Color de fondo: seleccione un color de fondo para la portada.
Imagen de fondo: haga clic para cargar una imagen de fondo para la portada. Una vez cargada, introduzca un valor porcentual (ejemplo: 50%) en el campo Opacidad de la imagen para especificar el nivel de transparencia de la imagen de fondo.
Expanda el menú desplegable Diseño para establecer la alineación del texto de descripción y la posición del logotipo:
Alineación de texto:
Horizontal:
Izquierda
Centro
Derecha
Vertical
Arriba
Medio
Fondo
Posición del logotipo:
Horizontal
Izquierda
Centro
Derecha
Vertical
Arriba
Medio
Fondo
Colocación
Texto anterior
Texto a continuación
NOTA
La opción Ubicación del logotipo solo aparece cuando la alineación vertical del texto de descripción y el logotipo es la misma.

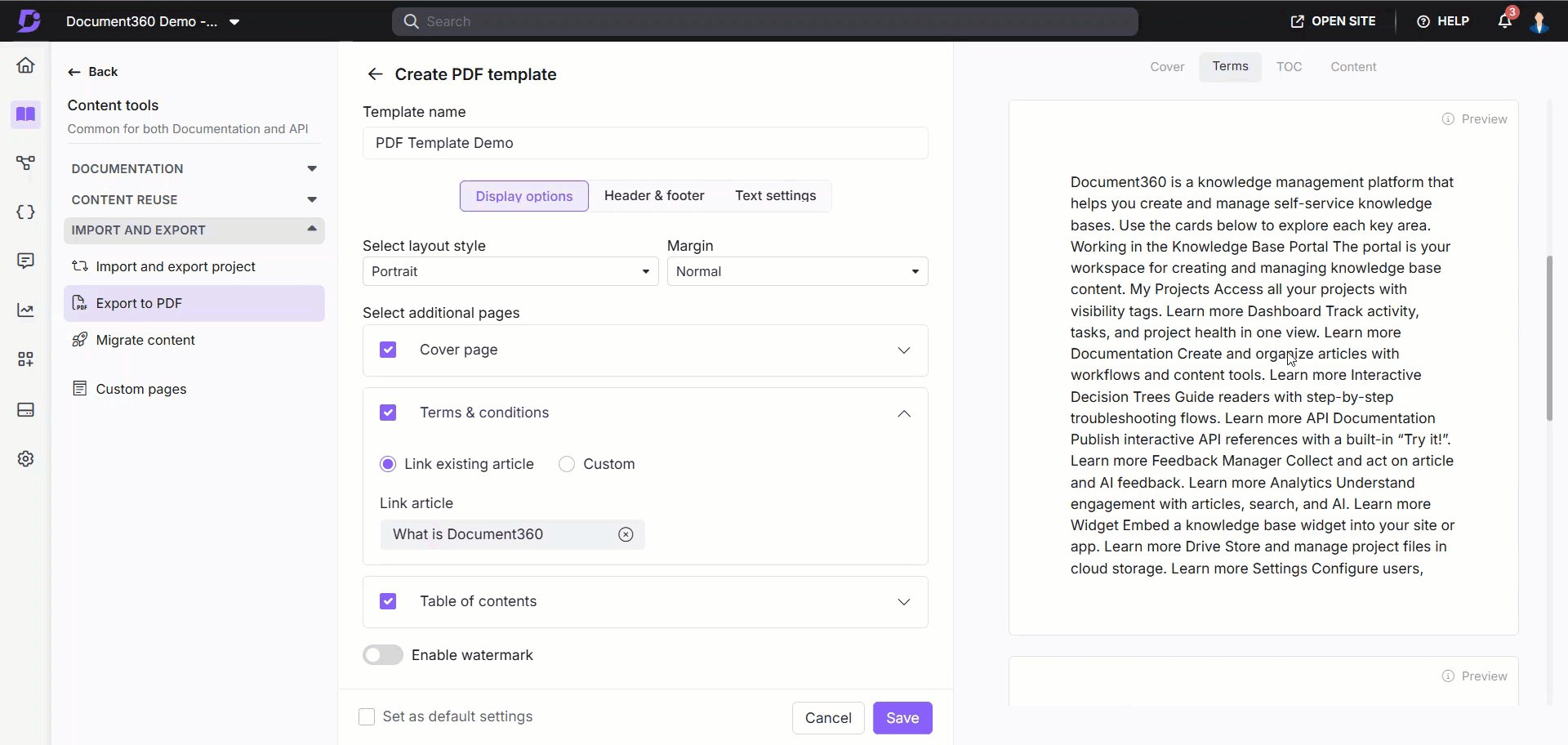
Términos y condiciones
Habilite la sección Términos y condiciones para incluir un artículo o texto personalizado en el PDF exportado.
Vincular un artículo existente: seleccione un artículo para incluirlo de forma predeterminada.
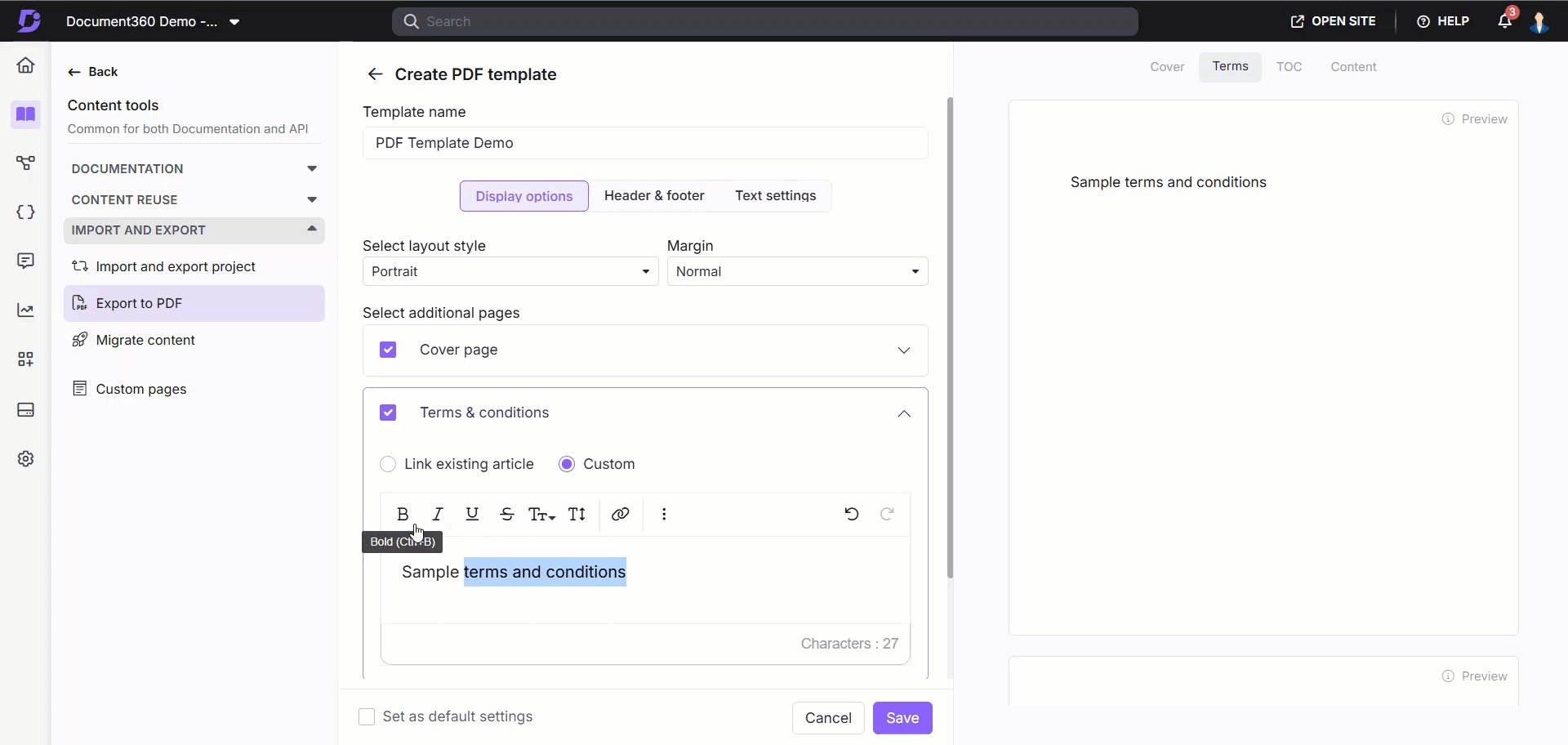
Texto personalizado: use opciones de formato para agregar texto, vínculos, números y caracteres especiales.

NOTA
No hay límites de caracteres para esta sección.
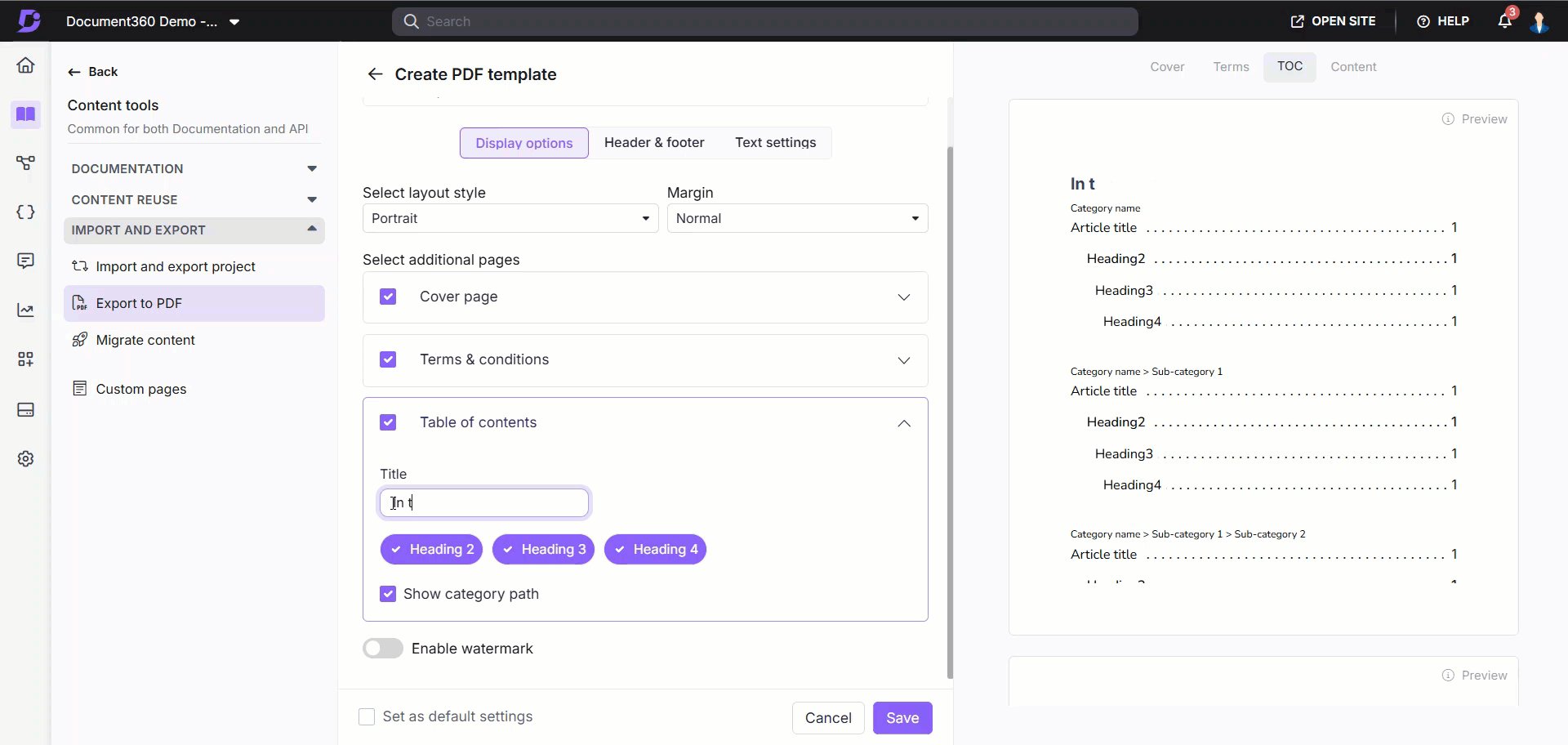
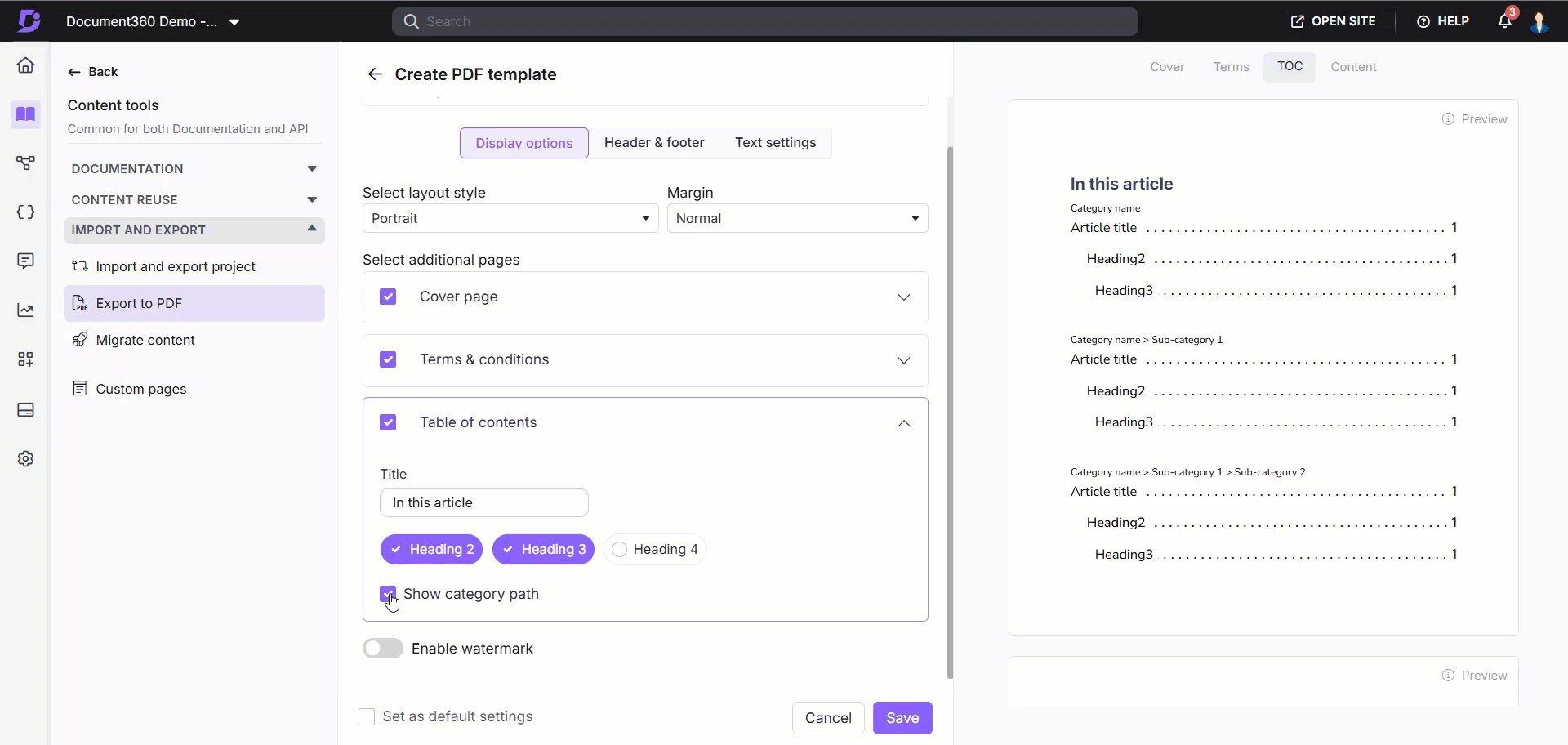
Tabla de contenidos
Seleccione la opción Tabla de contenido para mejorar la navegación dentro del PDF.
Título: Ingrese el encabezado de la tabla de contenido, que se puede localizar o personalizar.
Seleccionar encabezados: elija los encabezados que desea incluir en la tabla de contenido. La selección de un subtítulo (por ejemplo, H4) incluye automáticamente sus encabezados de nivel superior (por ejemplo, H2, H3).
Números de página: Cada encabezado muestra el número de página correspondiente para una referencia rápida.
Beneficios:
Proporciona una visión general clara de la estructura del documento.
Simplifica la navegación indicando dónde comienza cada sección.

Filigrana
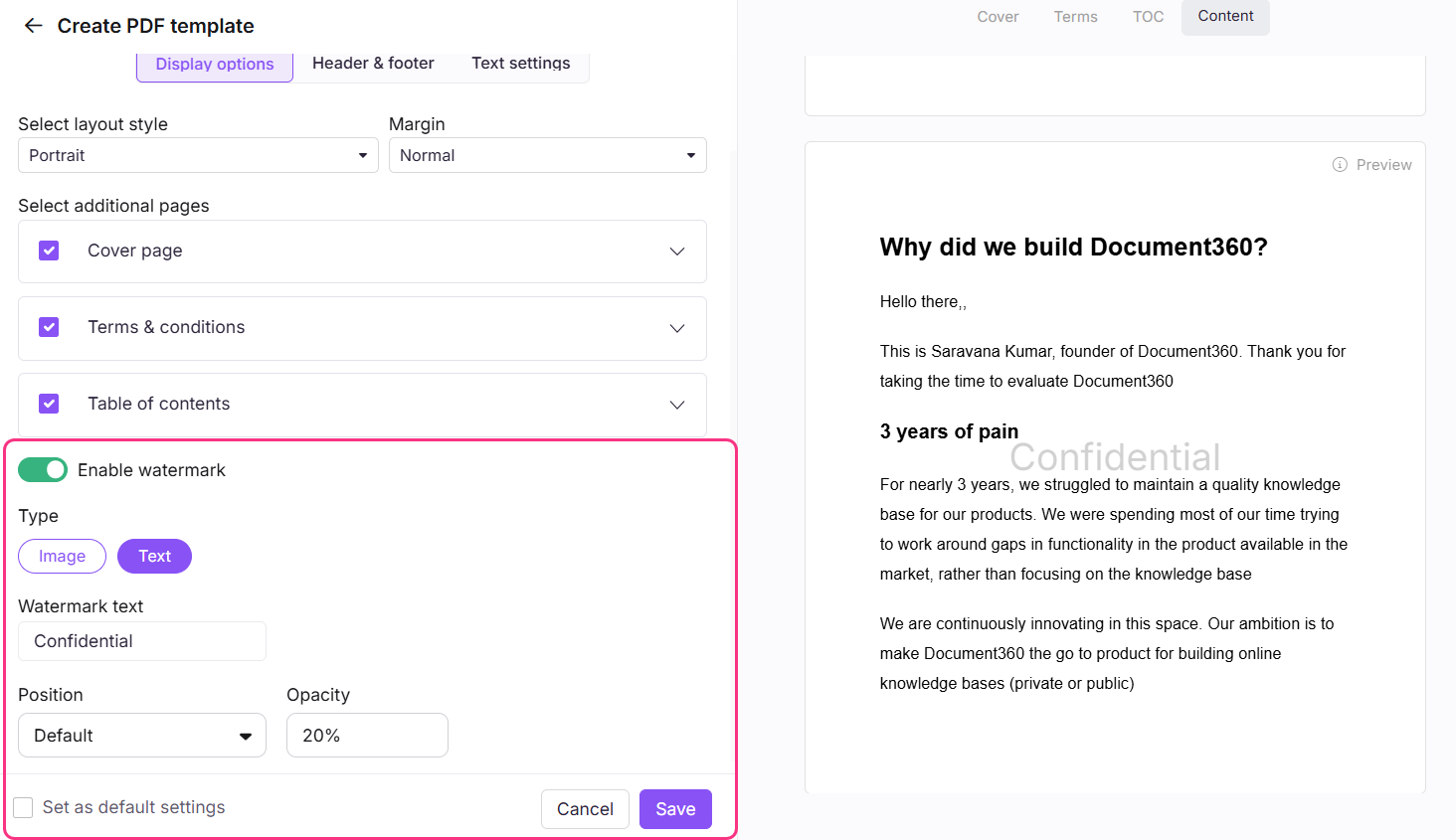
Habilite la opción de marca de agua en la parte inferior de la página de configuración para incluir una marca de agua en su PDF.
Tipos de marcas de agua
Marca de agua de imagen:
Sube una imagen para usarla como marca de agua haciendo clic en la opción Cargar logotipo o imagen .
Elige entre tamaños estándar (Pequeño: 150 px, Mediano: 200 px, Grande: 250 px) o establece un tamaño personalizado (20-350 px).
Establezca Opacidad para especificar el nivel de transparencia de la imagen de marca de agua. Introduzca un valor en términos de porcentaje (ejemplo: 50%).
Marca de agua de texto:
Agregue texto de marca de agua (hasta 65 caracteres) para que se muestre como marca de agua, como "BORRADOR" o "CONFIDENCIAL".
Establezca Posición para especificar la ubicación de la imagen de marca de agua. Haga clic en el menú desplegable para establecer la posición como Predeterminada, Diagonal o Inversa.
Establezca Opacidad para especificar el nivel de transparencia de la imagen de marca de agua. Introduzca un valor en términos de porcentaje (ejemplo: 50%).

Encabezado y pie de página
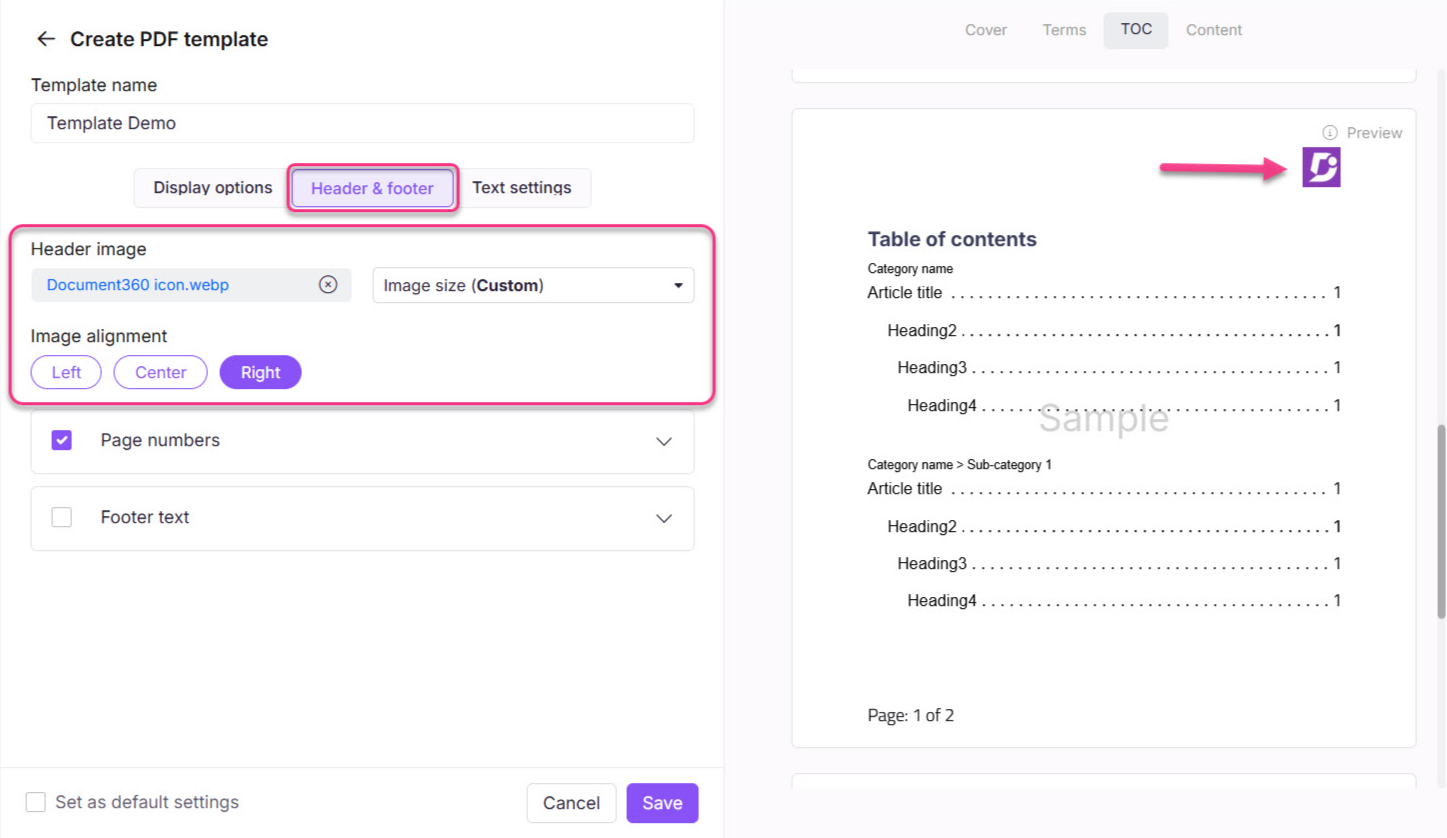
Imagen de cabecera
Agregue una imagen de encabezado para que aparezca en todas las páginas, excepto en la portada. Puede ser un logotipo o cualquier otra imagen.
Cargar imagen: seleccione Haga clic para cargar el logotipo o la imagen y elija la imagen deseada de su almacenamiento local.
Alineación: elija la posición de la imagen de encabezado: izquierda, centro o derecha.
Tamaño de imagen: selecciona entre tamaños estándar (pequeño: 50x60 px, mediano: 70x80 px, grande: 80x95 px) o establece un tamaño personalizado (20-150 px tanto para alto como para ancho).

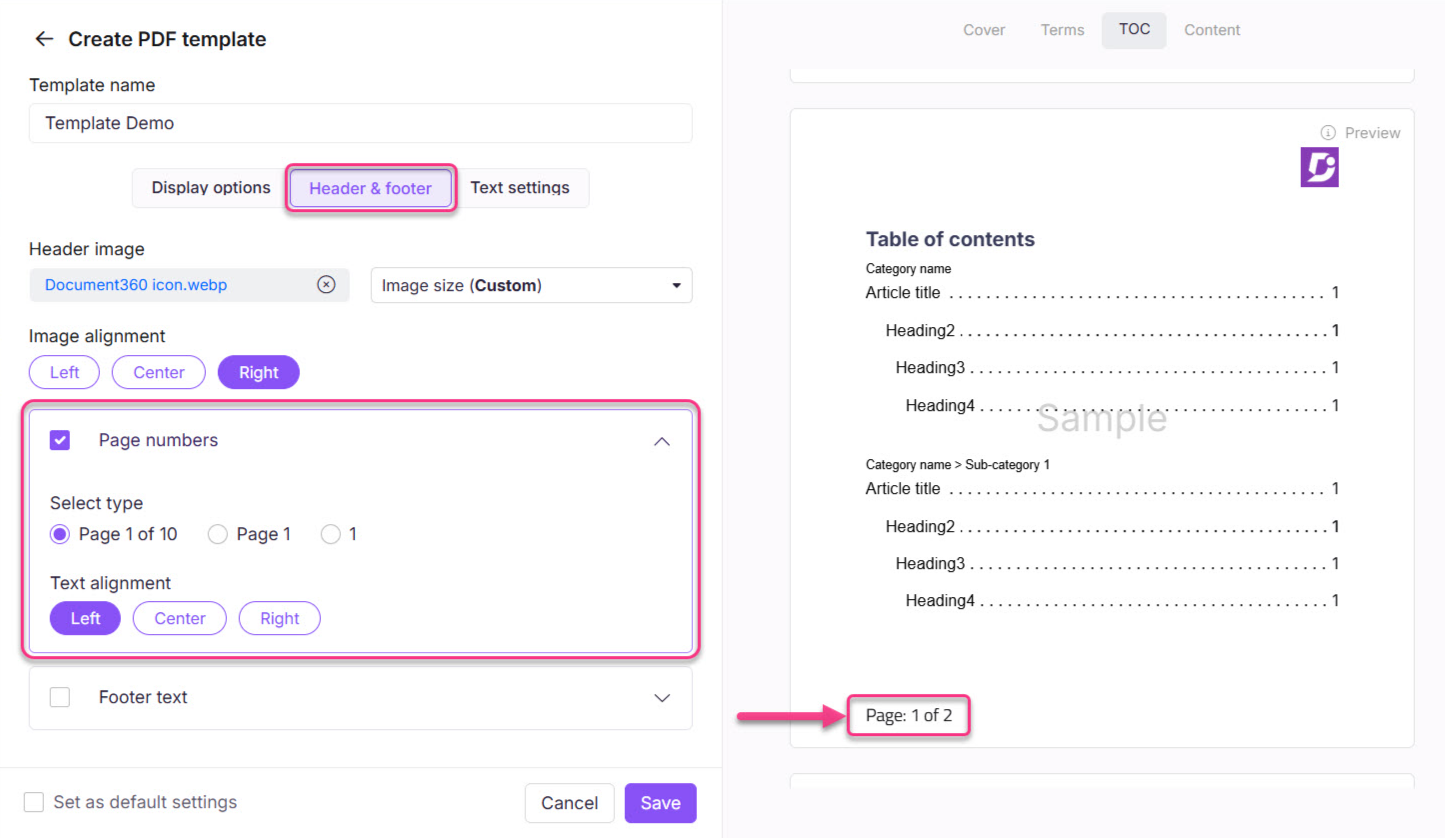
Números de página
Habilite los números de página para que aparezcan en todas las páginas del PDF.
Tipo de número de página: Elija entre los siguientes formatos:
Página 1 de 10, Página 2 de 10...
Página 1, Página 2, Página 3...
1, 2, 3...
Alineación: Establezca la posición de los números de página: Izquierda, Centro o Derecha.

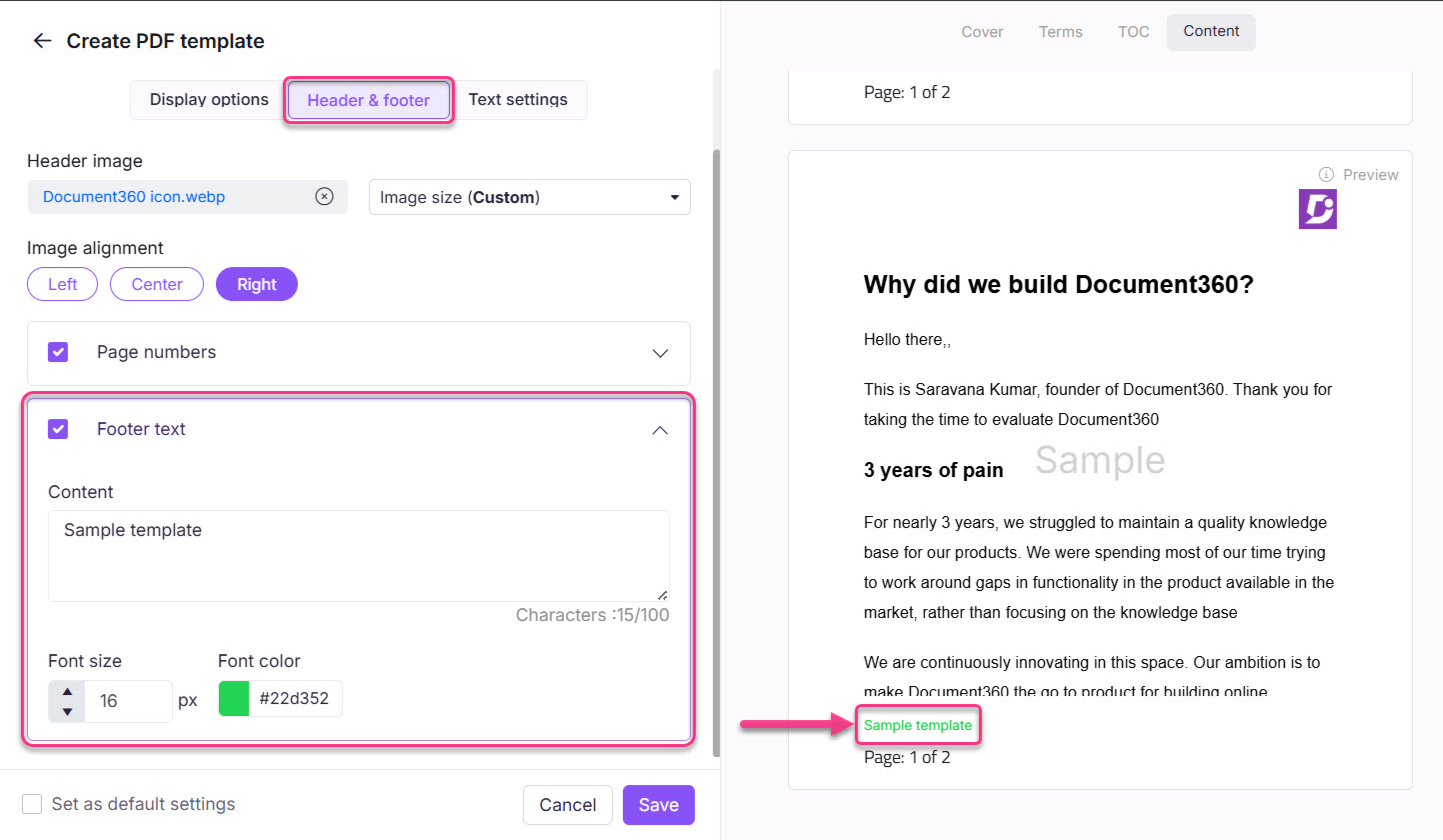
Texto del pie de página
Habilite el texto del pie de página para mostrar contenido personalizado en la parte inferior de cada página.
Contenido: Introduce texto, números, espacios o caracteres especiales. El límite de caracteres es de 100.
Tamaño de fuente: Personaliza el tamaño de fuente (10-16).
Color de fuente: use el selector de color o el código hexadecimal para establecer el color del texto.
NOTA
El espacio del pie de página se ajusta dinámicamente en función de la longitud del texto y el tamaño de fuente, lo que garantiza que el contenido no se trunque en el PDF final.

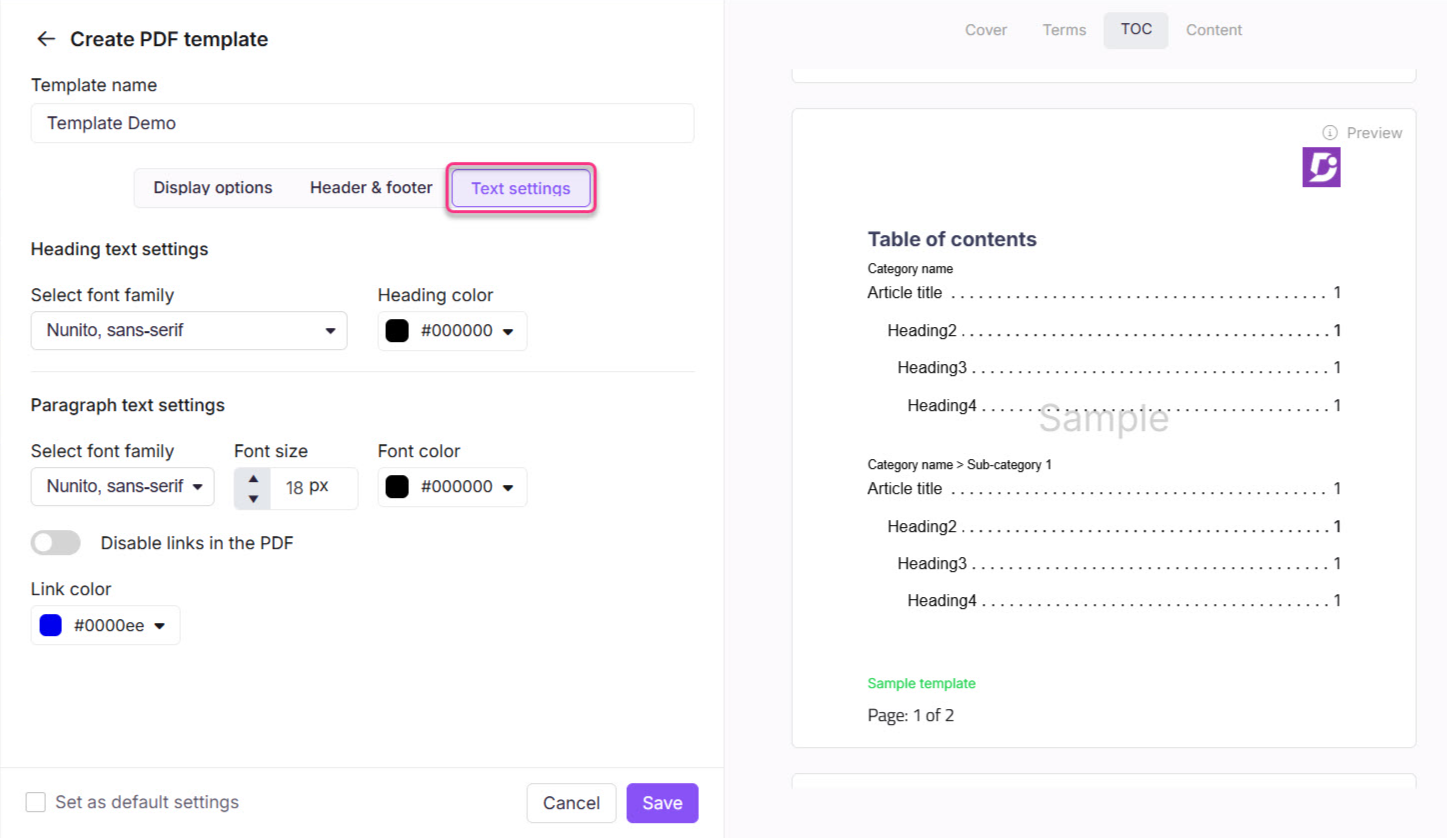
Configuración de texto
Configure los ajustes de fuente y color para los encabezados y párrafos del PDF.
Configuración del texto del encabezado
Familia de fuentes: Elija una familia de fuentes para los encabezados (por ejemplo, Arial, Calibri, Verdana).
Color del encabezado: use el selector de color o ingrese un código hexadecimal para especificar el color de las etiquetas de encabezado (H2, H3, H4).
Configuración del texto de párrafo
Familia de fuentes: seleccione la familia de fuentes para los párrafos (por ejemplo, Arial, Calibri, Verdana).
Tamaño de fuente: elija un tamaño de fuente entre 10 y 24.
Color de fuente: use el selector de color o el código hexadecimal para establecer el color del texto de los párrafos.
Configuración de hipervínculos
Desactivar enlaces: Activa esta opción para desactivar los hipervínculos en el PDF exportado, excepto la Tabla de contenido y las URL directas.
Por ejemplo, cuando esta opción está habilitada, se eliminan los hipervínculos del contenido, pero los de la tabla de contenido y las direcciones URL directas siguen funcionando.
Color del enlace: Establezca el color de los hipervínculos mediante el selector de color o el código hexadecimal.
CONSEJO PROFESIONAL
Alinee los colores de los enlaces con su marca o combínelos con los colores de los encabezados para obtener un diseño visualmente cohesivo.

Plantilla predeterminada
Cualquier plantilla PDF se puede establecer como plantilla predeterminada. La plantilla predeterminada se preselecciona automáticamente en el campo Seleccionar plantilla PDF al iniciar una exportación a PDF.

Seleccione la casilla de verificación Establecer como configuración predeterminada en la página de la plantilla de diseño antes de guardar cualquier plantilla. Aparece una etiqueta predeterminada junto al nombre de la plantilla en la página de descripción general de la plantilla de diseño.

NOTA
La plantilla de diseño predeterminada no se puede eliminar.
Preguntas más frecuentes
¿Qué son las plantillas PDF?
Las plantillas de diseño PDF son diseños o formatos prediseñados que se pueden utilizar como punto de partida para crear documentos PDF de aspecto profesional. Proporcionan elementos estructurados de diseño y diseño, como fuentes, colores y gráficos, que se pueden personalizar con contenido específico.
¿Cómo pueden beneficiarme las plantillas PDF?
Las plantillas PDF ahorran tiempo y esfuerzo al proporcionar un marco listo para usar para sus documentos. Garantizan la coherencia en la marca y el atractivo visual, haciendo que sus archivos PDF se vean pulidos. Las plantillas también agilizan el proceso de diseño, lo que le permite concentrarse en la compilación de contenido en lugar de comenzar desde cero.
¿Puedo personalizar las plantillas PDF para que se ajusten a mis necesidades?
Sí, las plantillas PDF están pensadas para ser personalizables. Puede modificar el texto, las imágenes, los colores y el diseño de la plantilla para alinearlos con sus requisitos específicos. Esto le permite mantener la identidad de su marca mientras adapta el diseño para que se adapte a su contenido y propósito.
¿Qué es una marca de agua?
Una marca de agua es un texto o imagen tenue que se coloca detrás del contenido principal del documento. Sirve para:
Clasifique el documento (por ejemplo, "BORRADOR" o "CONFIDENCIAL").
Agregue la marca (por ejemplo, logotipos de la empresa).