Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
Dans Document360, vous pouvez ajouter des hyperliens vers du texte, des images ou des fichiers dans vos articles ou vos pages de catégorie. Les hyperliens aident les utilisateurs à naviguer de manière transparente entre le contenu associé, les ressources externes ou les sections spécifiques du même article, améliorant ainsi l’expérience de lecture globale.
Imaginez que vous rédigez un guide d’installation pour l’installation d’un logiciel. Vous pouvez ajouter un lien hypertexte à la page de téléchargement, afin que les utilisateurs puissent accéder rapidement au logiciel requis sans le rechercher.
NOTE
Si vous créez plusieurs copies d’un article à l’aide de la fonctionnalité Répliquer , ces derniers ne peuvent pas être ajoutés en tant que liens internes dans d’autres articles. Cependant, vous pouvez toujours créer un lien vers l’article original.
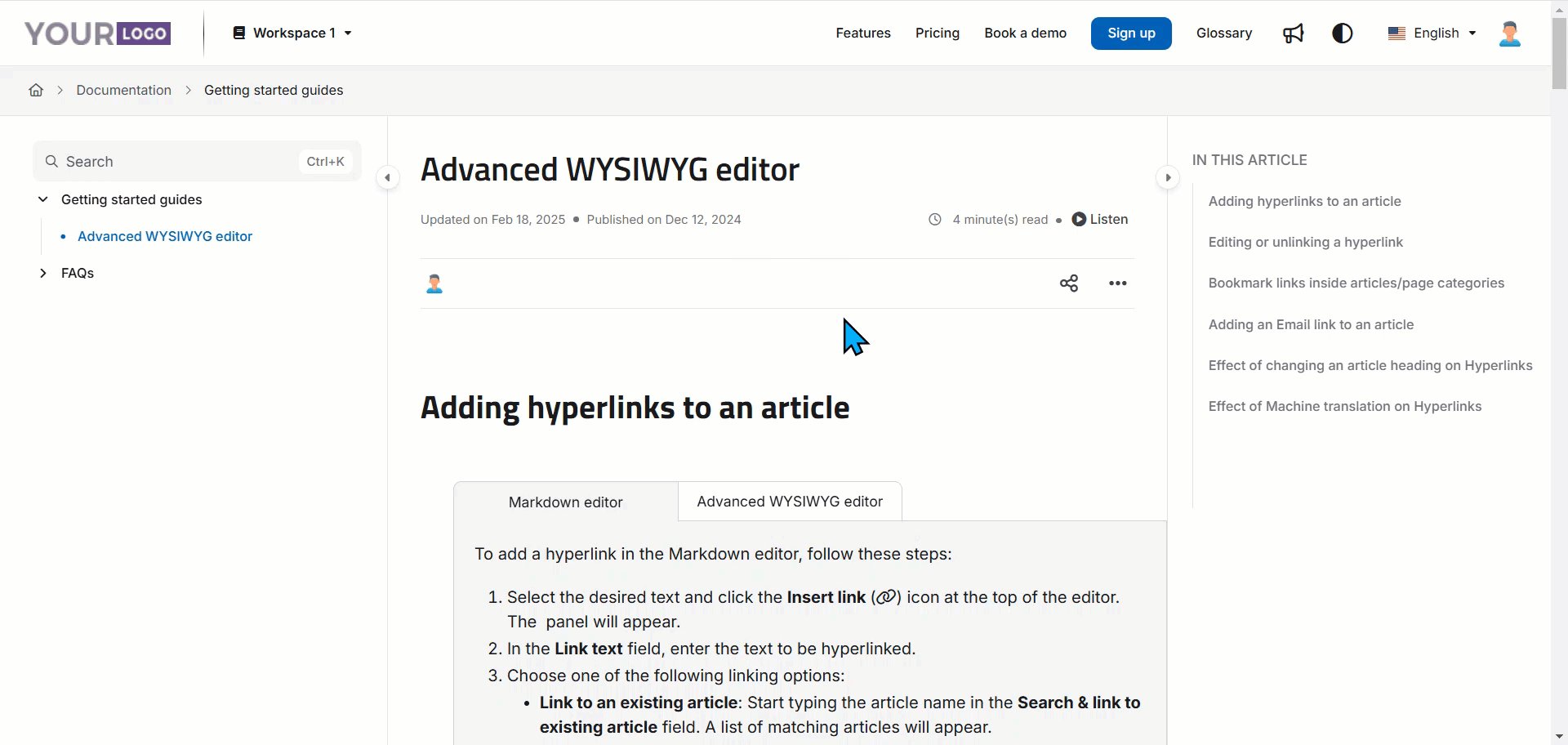
Ajouter des hyperliens à un article
Pour ajouter un lien hypertexte dans l’éditeur Markdown, procédez comme suit :
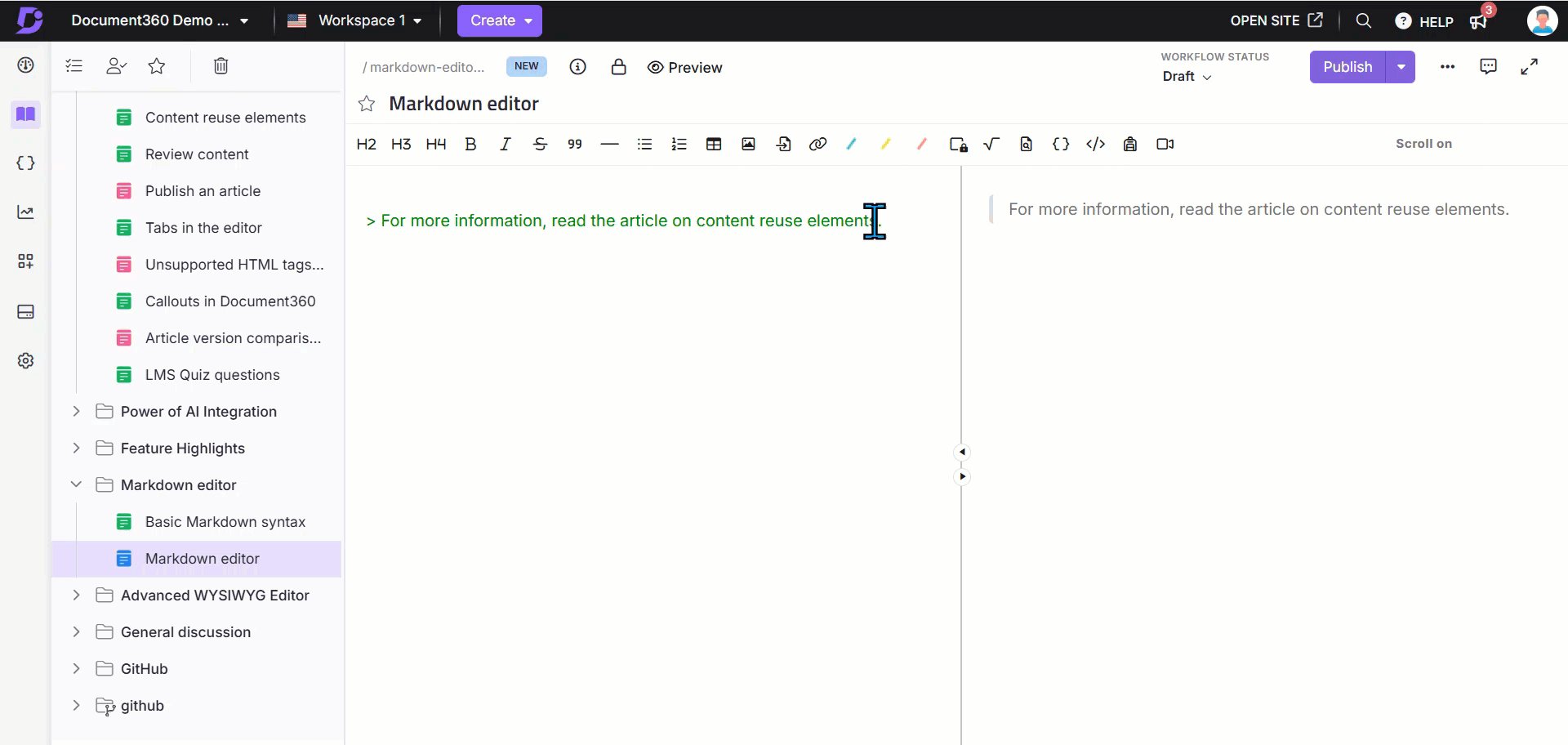
Sélectionnez le texte souhaité et cliquez sur l’icône Insérer un lien () en haut de l’éditeur.
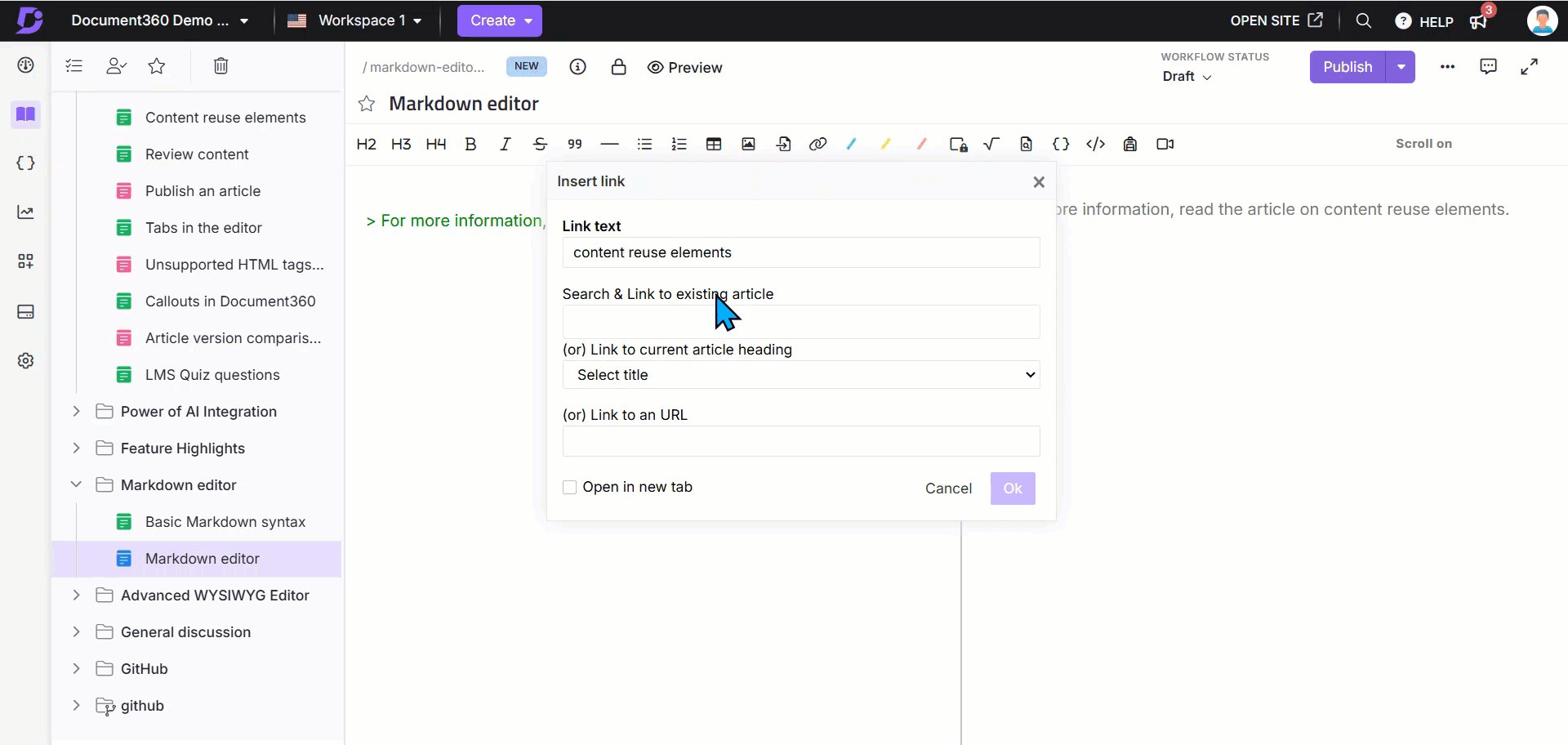
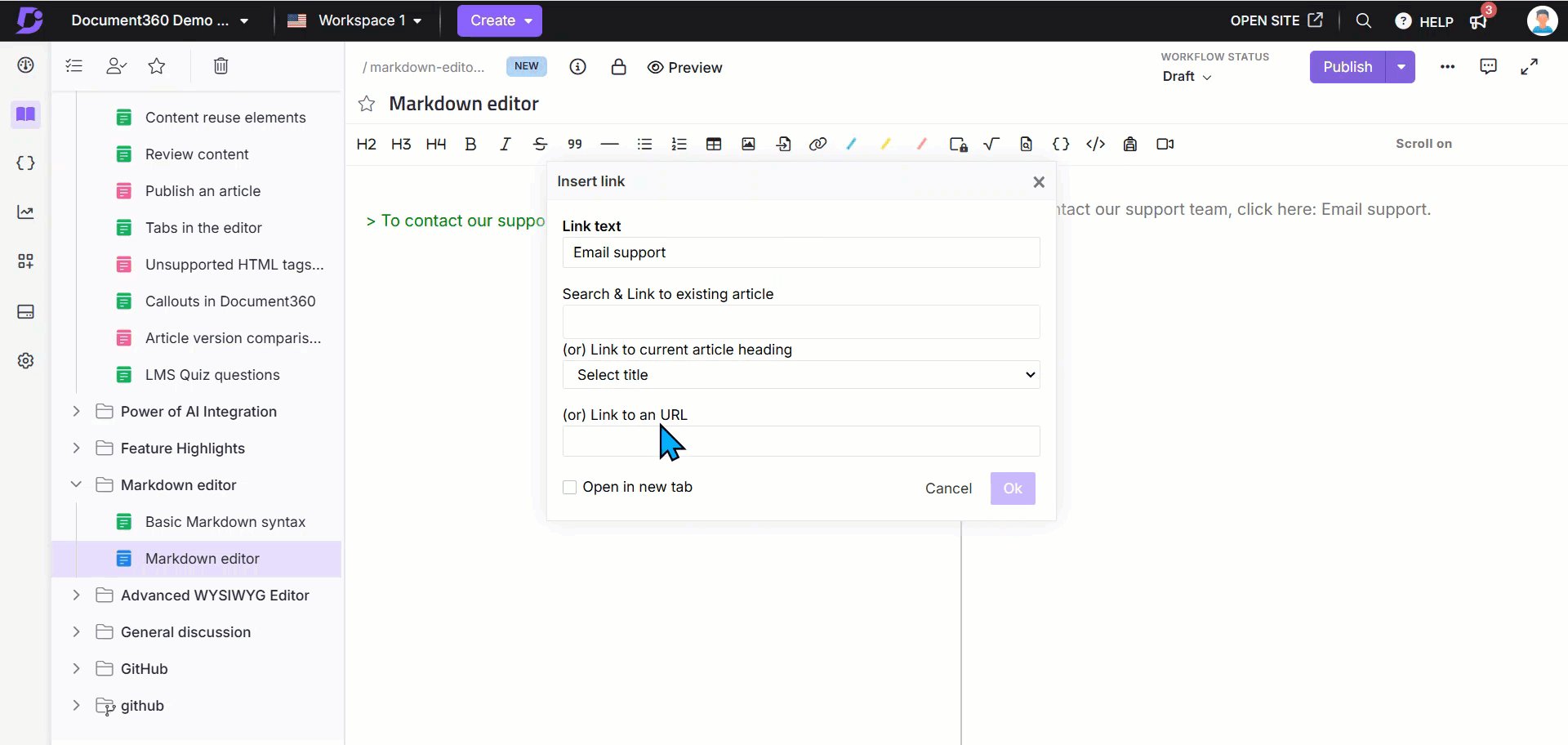
La boîte de dialogue Link apparaîtra.
Dans le champ Texte du lien , entrez le texte à créer un lien hypertexte.
Choisissez l’une des options d’association suivantes :
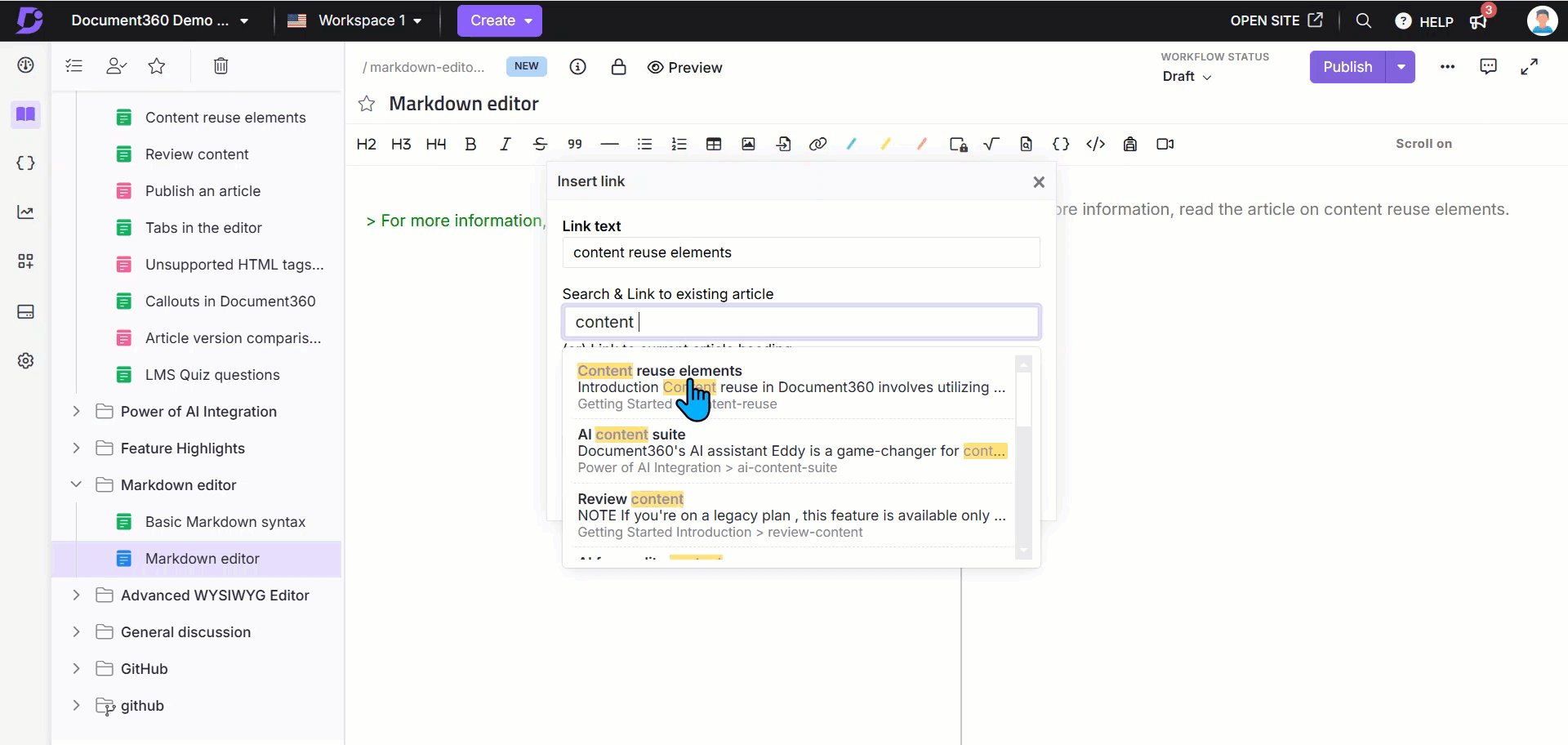
Lien vers un article existant : commencez à saisir le nom de l’article dans le champ Rechercher et lien vers un article existant . Une liste d’articles correspondants apparaîtra.
Lien vers un titre spécifique dans l’article actuel : utilisez la liste déroulante Lien vers le titre de l’article actuel pour sélectionner un titre H2, H3 ou H4. Le slug d’URL approprié sera généré automatiquement.
Lien vers une URL externe : saisissez l’URL souhaitée dans le champ Link .
(Facultatif) Pour ouvrir le lien hypertexte dans un nouvel onglet, cochez la case Open in a new tab .
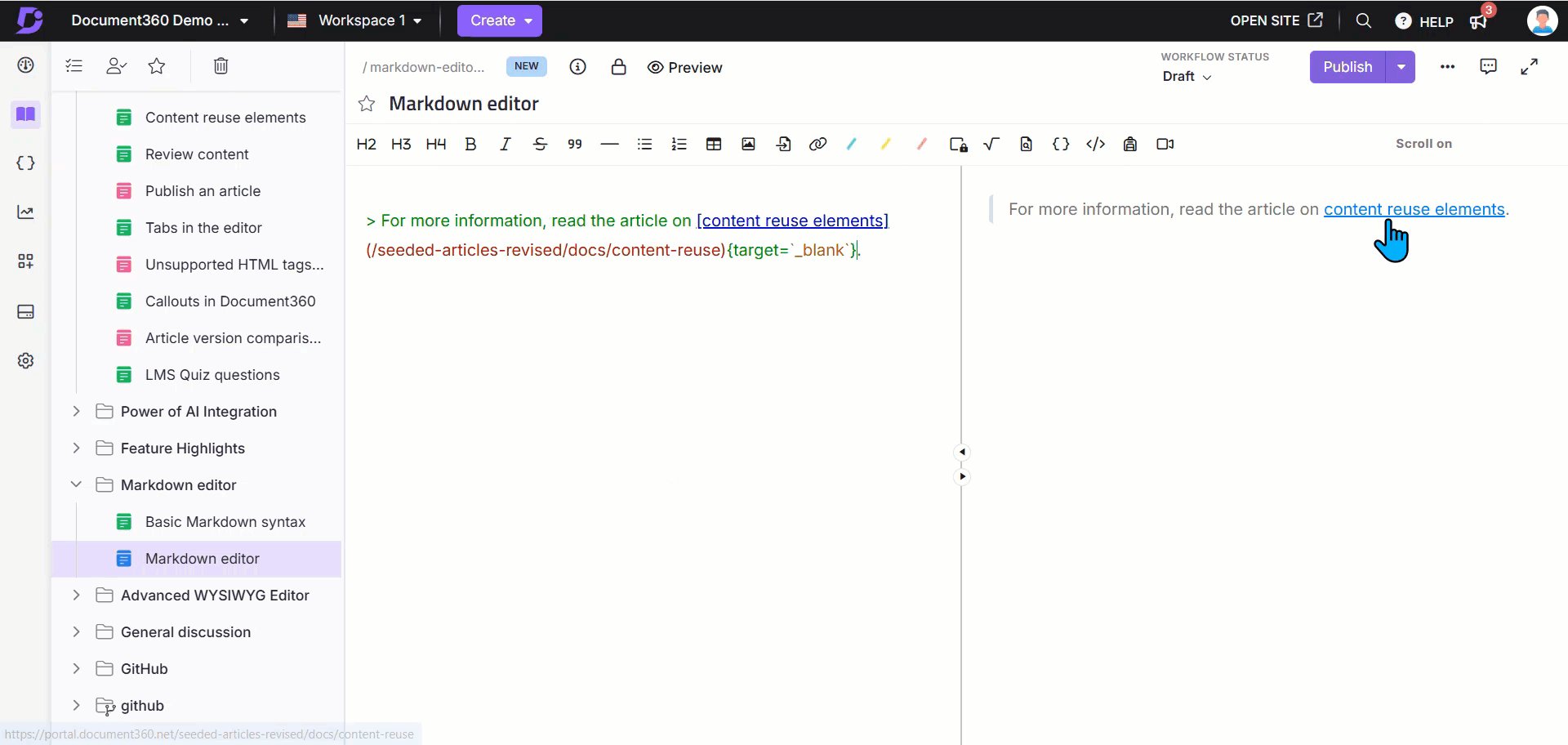
Cliquez sur OK pour ajouter le lien hypertexte à votre contenu.

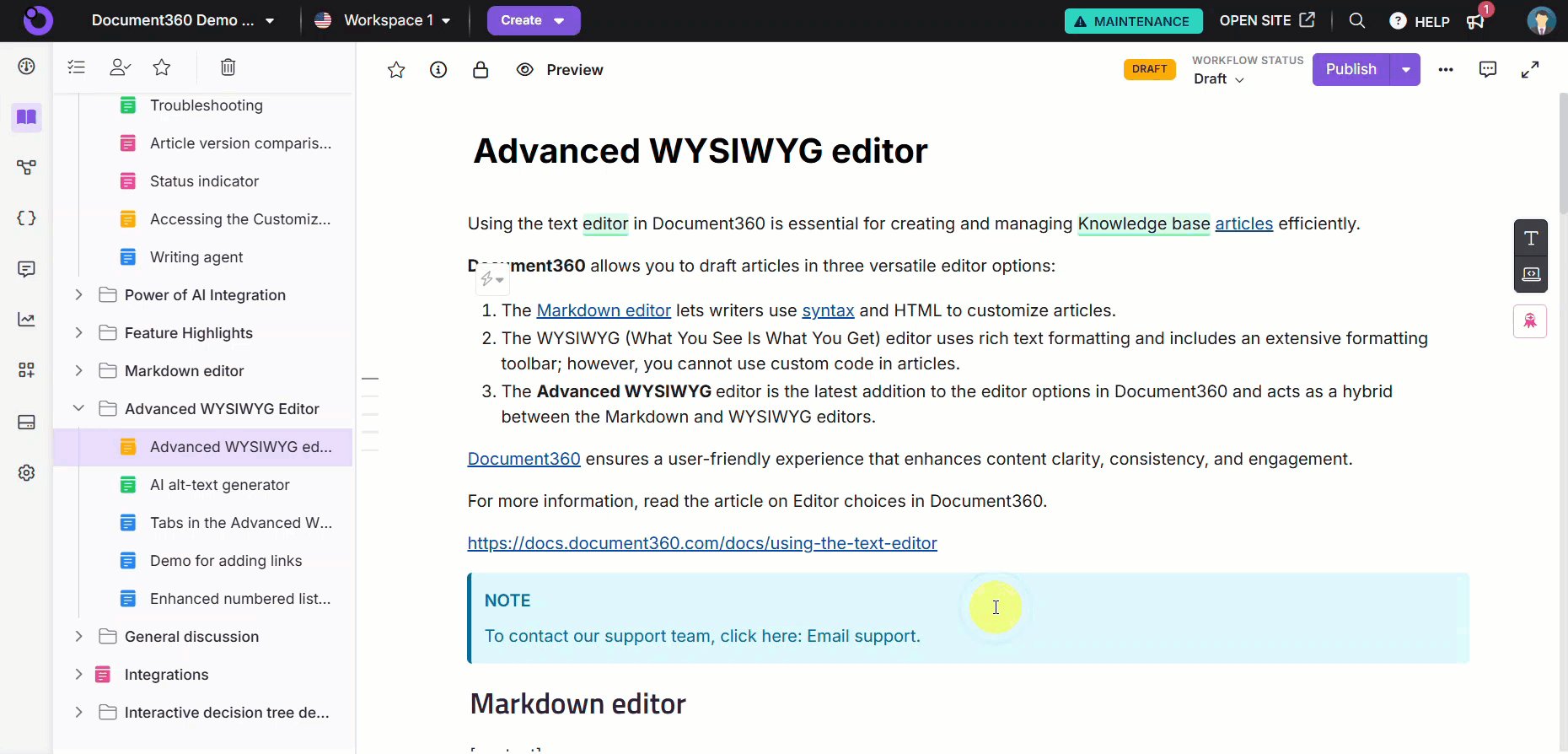
Dans l’éditeur WYSIWYG avancé , vous pouvez insérer un lien de trois manières :
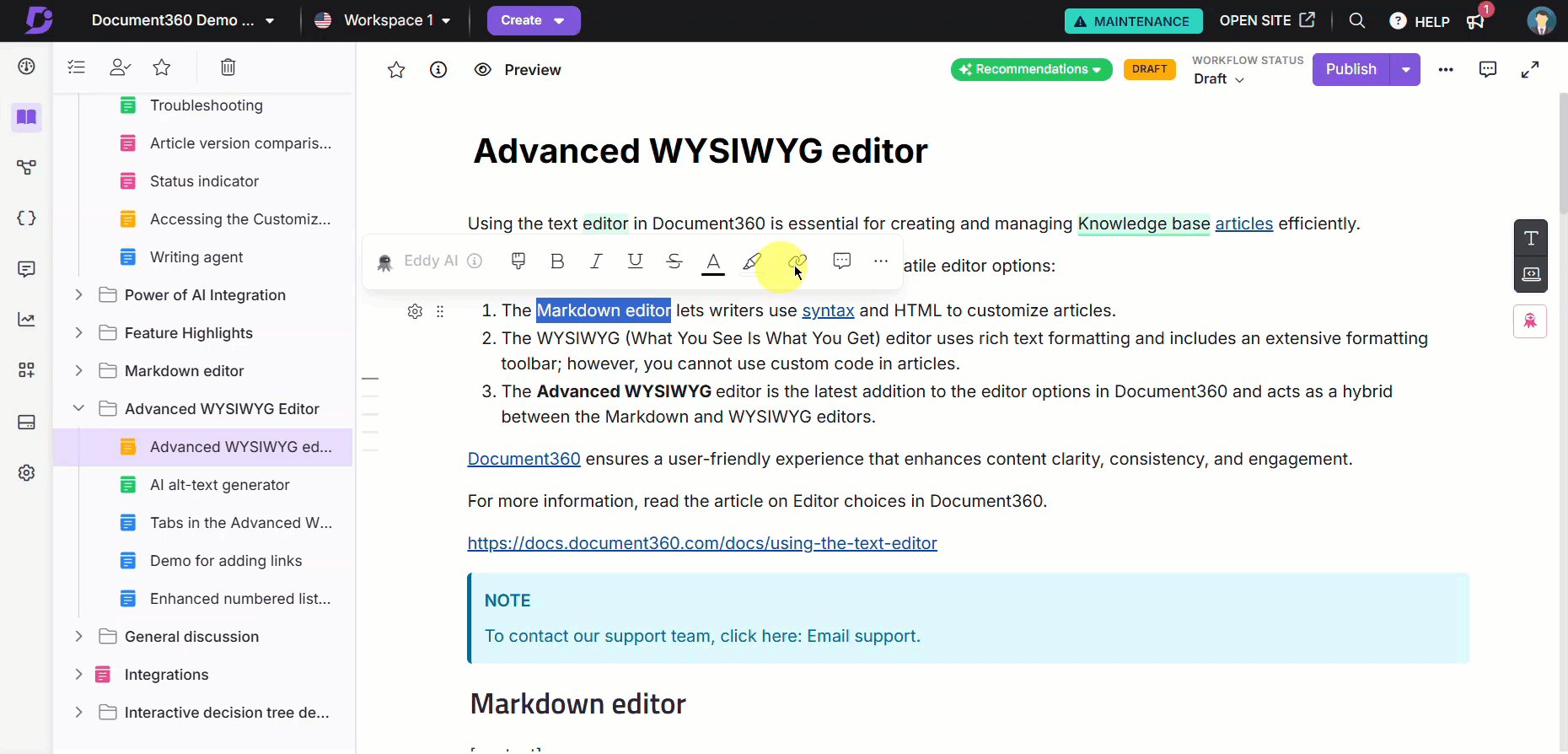
Menu d’insertion rapide : cliquez sur l’icône Lien () dans le menu d’insertion rapide. Le menu d’insertion rapide s’affiche lors de la sélection de texte dans l’éditeur ou lorsqu’un bloc de contenu est vide.
Commande barre oblique : utilisez la commande
/Linkbarre oblique .Ctrl + K : Sélectionnez le texte souhaité et appuyez sur
Ctrl+K.

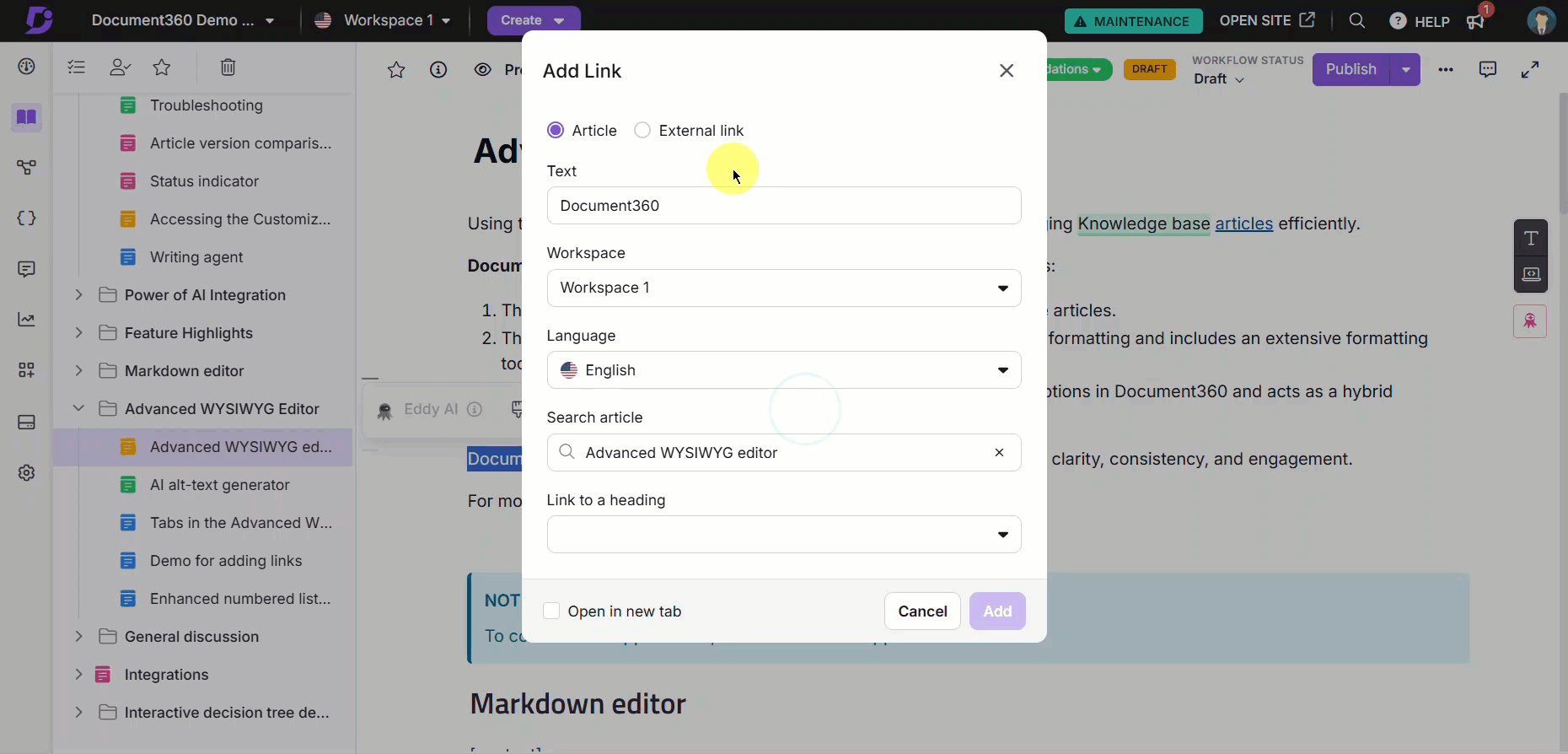
La boîte de dialogue Add link apparaîtra.
Il existe deux options dans la boîte de dialogue Add link :
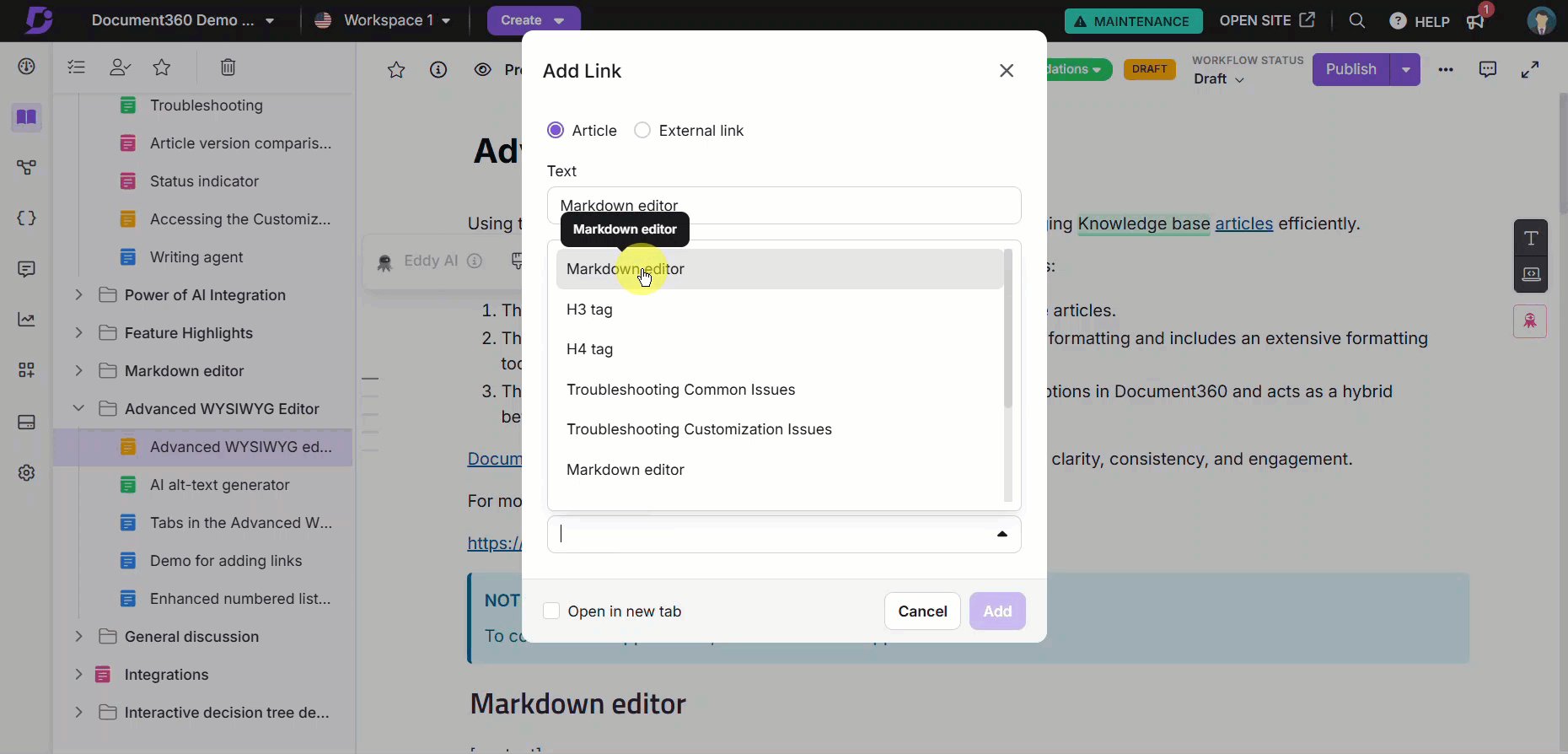
Sélectionnez la case d’option Article pour ajouter un lien vers un article existant ou vers un titre de n’importe quel article de votre base de connaissances.
Sélectionnez la case d’option Lien externe pour ajouter un lien hypertexte à une URL spécifique.
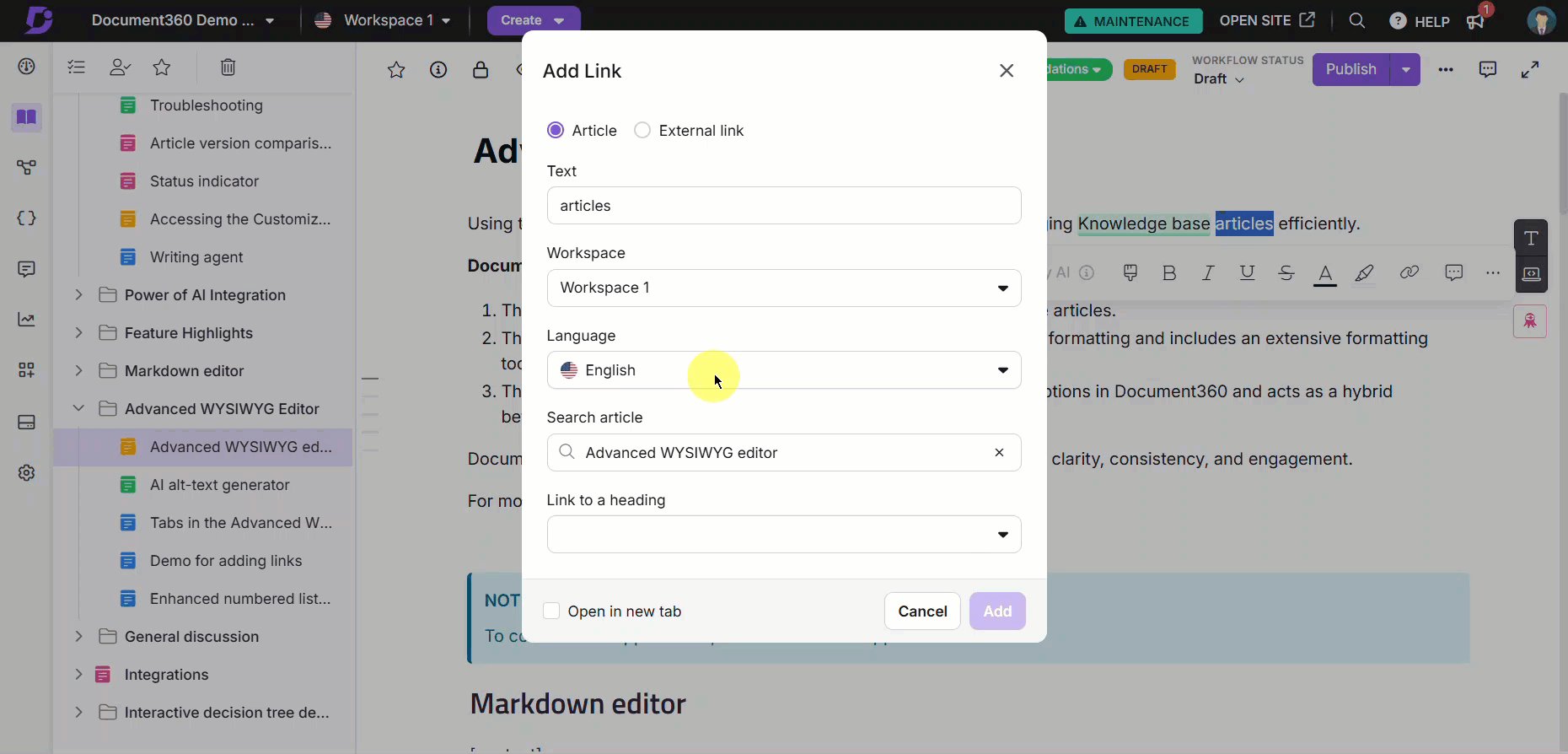
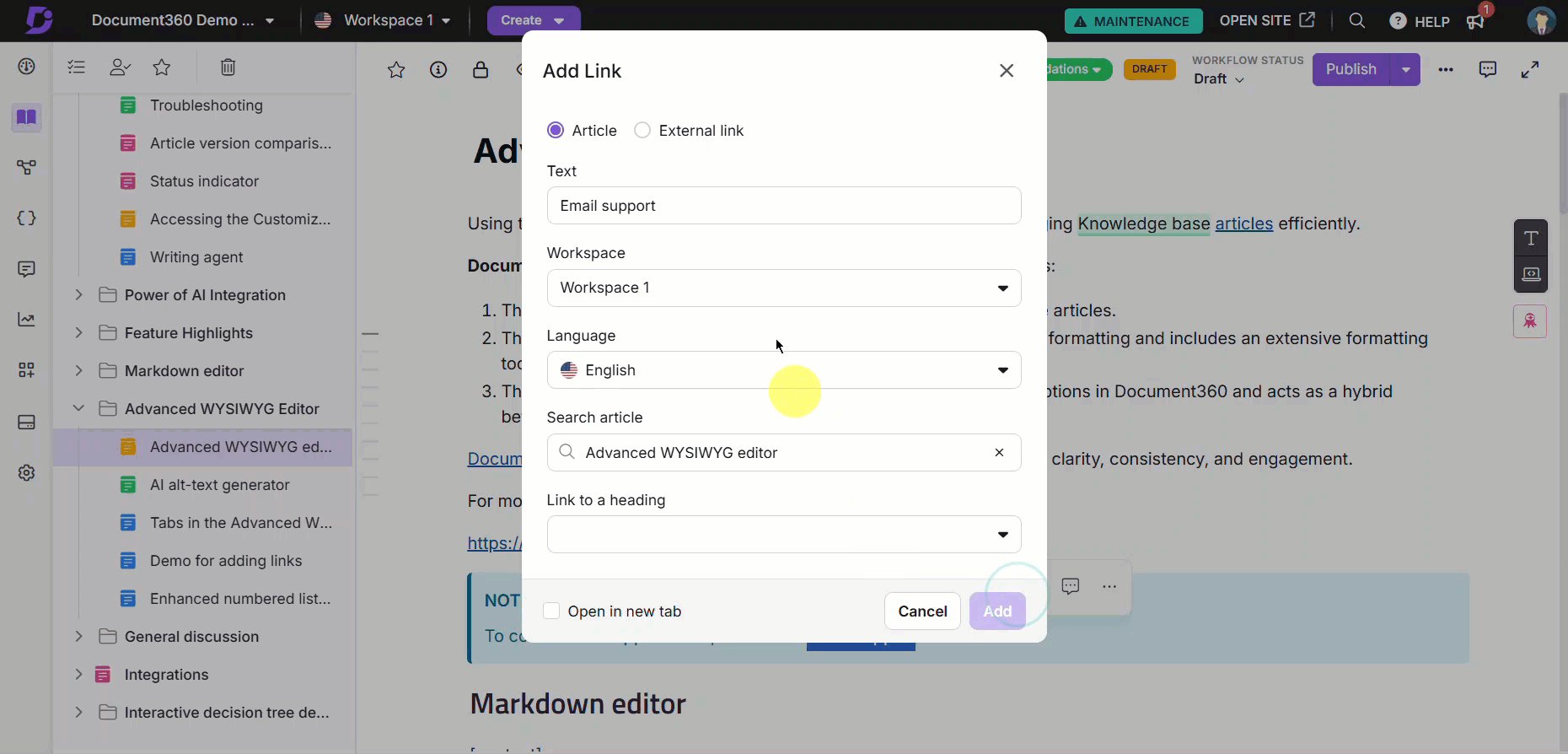
Ajouter un lien à un article
Pour ajouter un lien vers un article de votre base de connaissances,
Sélectionnez la case d’option Article .
Dans le champ Texte , entrez le texte à associer par hyperlien.
Sélectionnez l’espace de travail et la langue de votre article cible dans la liste déroulante Espace de travail et langue .
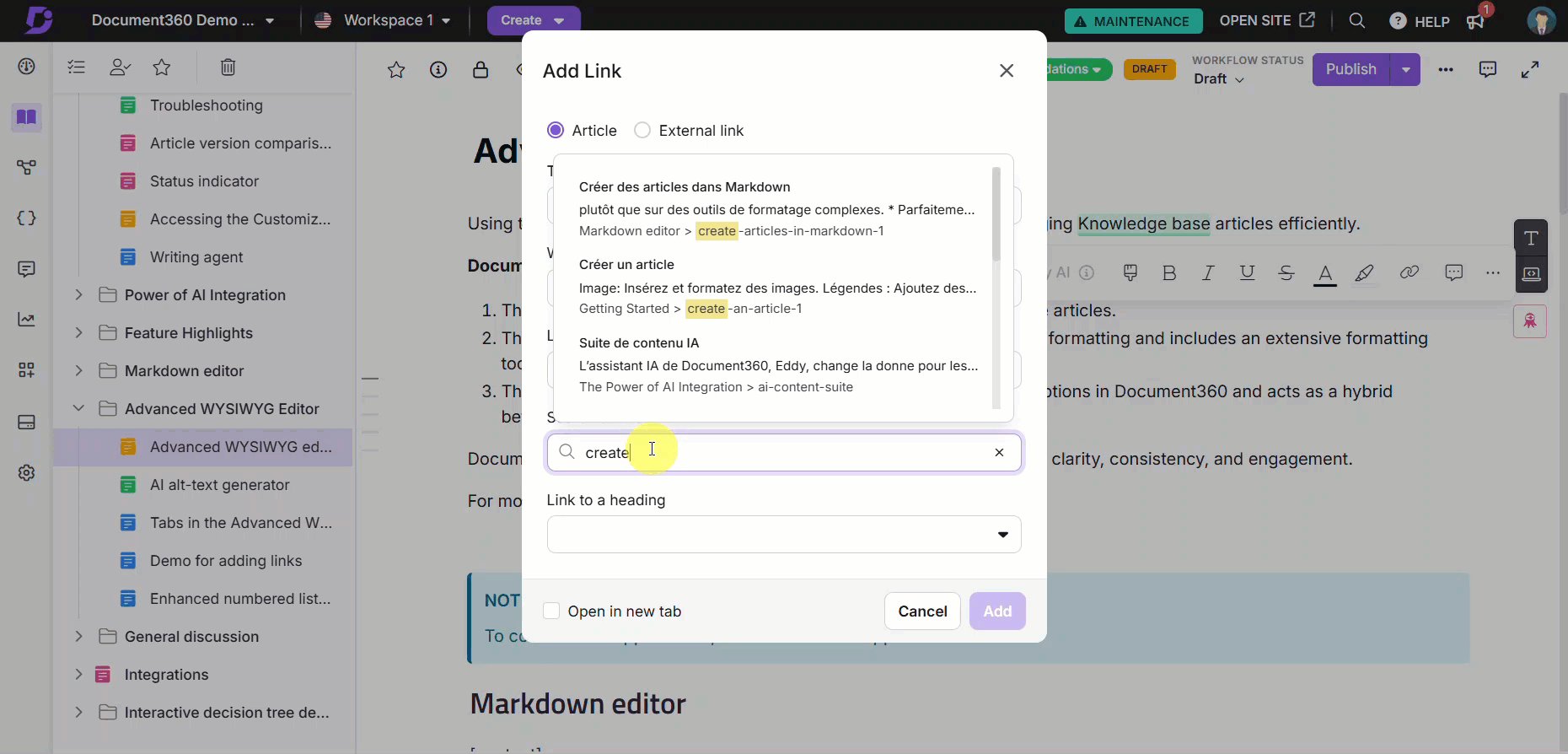
Pour ajouter un lien vers un article spécifique, commencez à saisir le nom de l’article dans le champ Article .
Sélectionnez l’article souhaité dans la liste des articles correspondants.
Cochez la case Open in a new tab si vous souhaitez ouvrir l’hyperlien dans un nouvel onglet.
Cliquez sur Ajouter.

Ajouter un lien à un titre dans un article
Pour ajouter un lien vers un titre spécifique dans un article, suivez les étapes 1 à 5 de Ajouter un lien à un article.
Une fois que vous avez sélectionné l’article souhaité, sélectionnez un titre dans l’article dans la liste déroulante Lien vers un titre .
Cochez la case Open in a new tab si vous souhaitez ouvrir l’hyperlien dans un nouvel onglet.
Cliquez sur Ajouter.

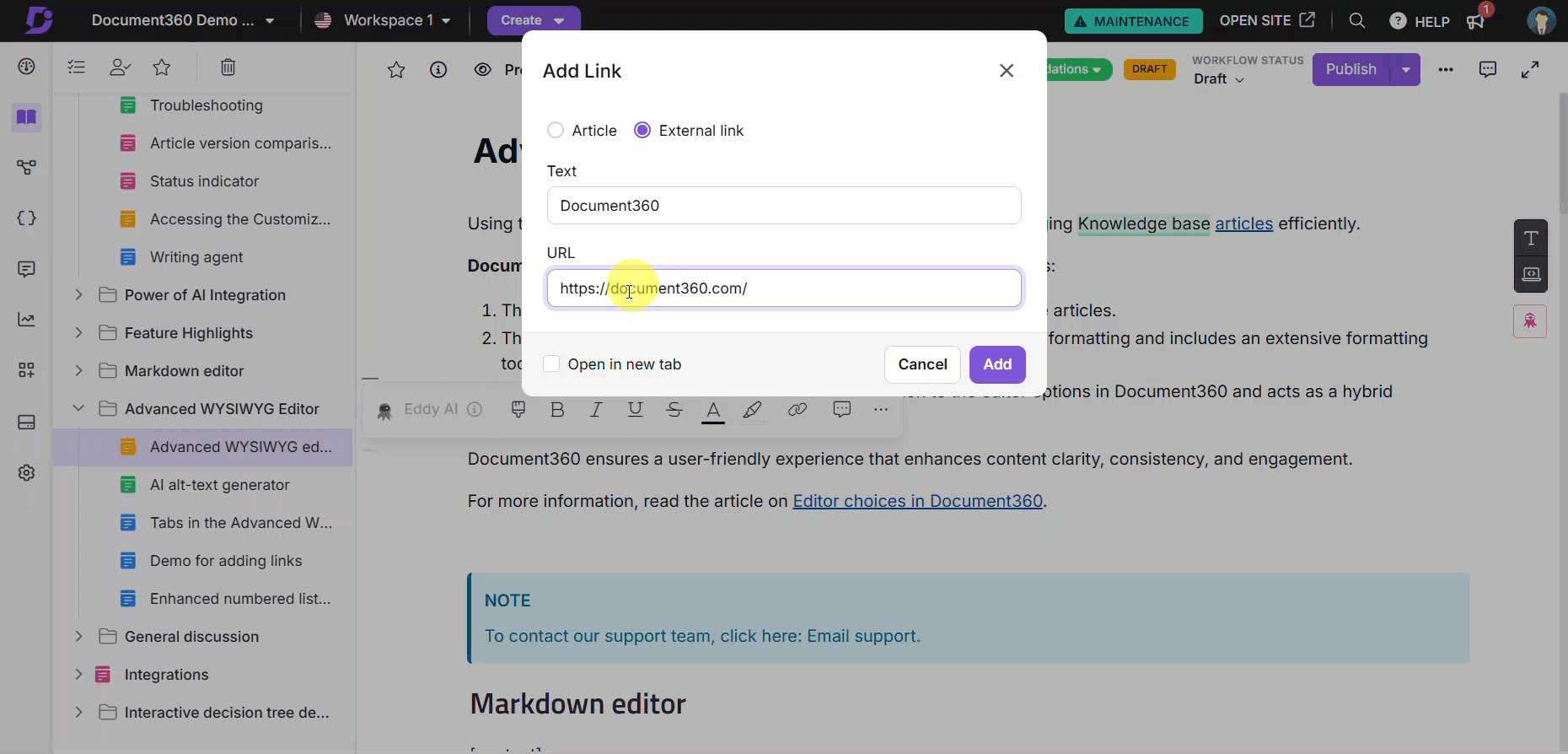
Ajouter un lien à une URL
Pour ajouter un lien vers une URL, procédez comme suit :
Sélectionnez la case d’option Lien externe .
Dans le champ Texte , entrez le texte à associer par hyperlien.
Entrez l’URL cible dans le champ URL .
Cochez la case Open in a new tab si vous souhaitez ouvrir l’hyperlien dans un nouvel onglet.
Cliquez sur Ajouter.

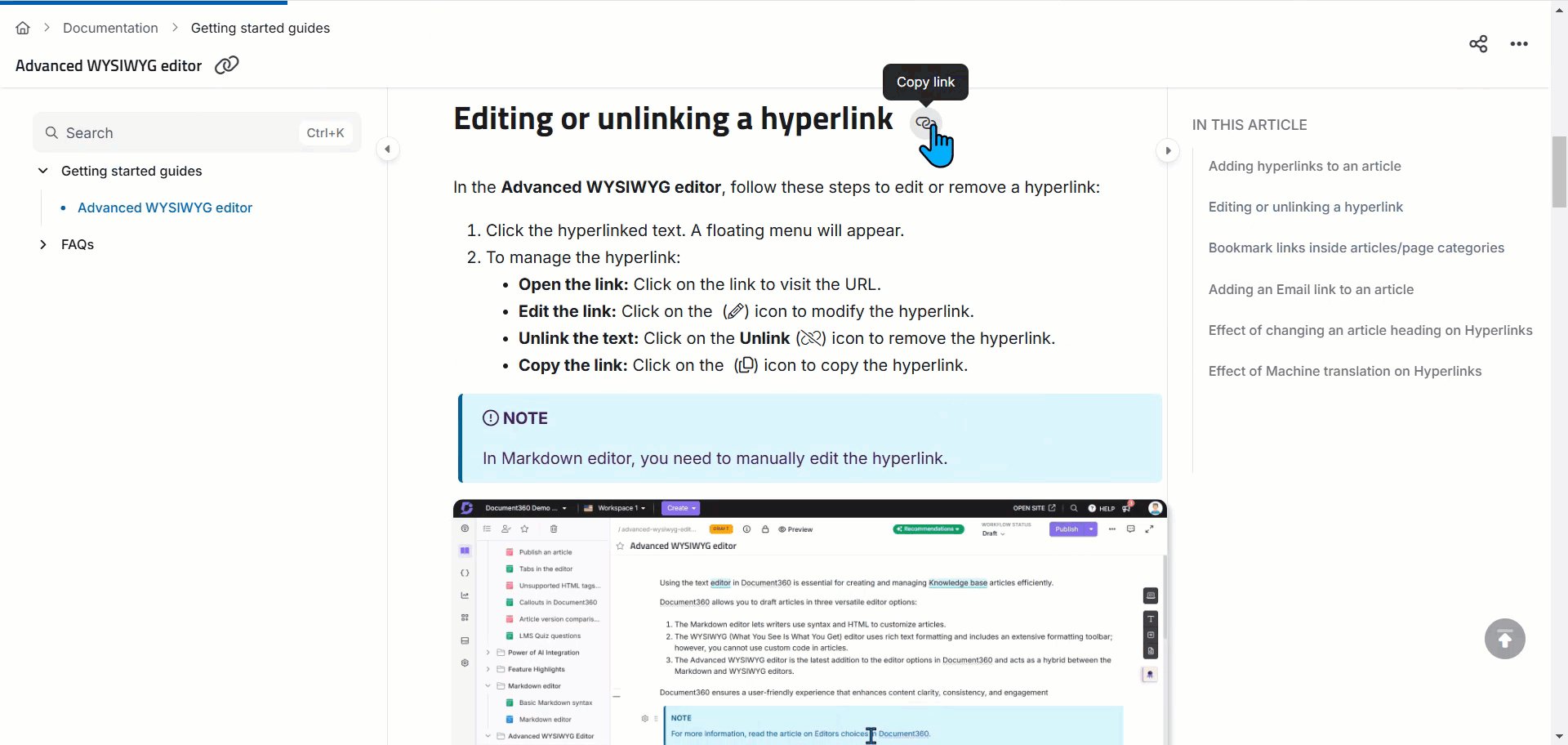
Modifier ou dissocier un lien hypertexte
Dans l’éditeur WYSIWYG avancé, procédez comme suit pour modifier ou supprimer un lien hypertexte :
Cliquez sur le texte du lien hypertexte. La boîte de dialogue Link apparaîtra.
Pour gérer le lien hypertexte :
Ouvrez le lien : Cliquez sur le lien pour accéder à l’URL.
Modifiez le lien : Cliquez sur l’icône Edit () pour modifier le lien hypertexte.
Dissociez le texte : Cliquez sur l’icône Dissocier () pour supprimer le lien hypertexte.
Copiez le lien : Cliquez sur l’icône Copy () pour copier le lien hypertexte.
NOTE
Dans l’éditeur Markdown, vous devez modifier manuellement le lien hypertexte.

Copier les liens de titre dans les articles
Pour améliorer la navigation et le partage de contenu, une icône Copier le lien () s’affiche en regard des en-têtes H2, H3 et H4 dans les articles du site de la base de connaissances. Lorsque vous survolez un en-tête, l’icône Copier le lien () devient visible, ce qui vous permet de copier et de partager rapidement un lien hypertexte direct vers cette section spécifique.
Les lecteurs peuvent accéder rapidement à des sections spécifiques, ce qui améliore la convivialité de votre documentation

Liens de signets à l’intérieur des articles/catégories de pages
Lorsqu’il s’agit d’articles longs ou de pages de catégories, bookmark links vous permettent de créer des liens directs vers des titres spécifiques (H2, H3, H4) au sein d’un même article.
Par exemple: Si un article contient plusieurs sections, telles que « Installation », « Configuration » et « Dépannage », vous pouvez créer des liens de signet pour chaque titre. Cela permet aux lecteurs d’accéder directement à la section concernée sans défilement.
Dans l’éditeur WYSIWYG avancé, procédez comme suit pour marquer des liens à l’intérieur d’articles ou de catégories de pages :
Sélectionnez le texte souhaité et appuyez sur
Ctrl+K.La boîte de dialogue Ajouter un lien s’affiche.
Sélectionnez la case d’option Article .
Le texte sélectionné apparaîtra dans le champ Texte . La liste déroulante Espace de travail et langue affichera votre espace de travail et votre langue actuels. Le champ Article affichera l’article actuel.
Sélectionnez un titre dans l’article dans la liste déroulante Lien vers un titre . Cela créera un lien directement vers cette rubrique.
Cochez la case Open in a new tab si vous souhaitez ouvrir l’hyperlien dans un nouvel onglet.
Cliquez sur Ajouter.
NOTE
Les en-têtes H3 et H4 ne seront disponibles dans la liste déroulante que s’ils sont activés dans les paramètres. Pour les activer, accédez à () > Knowledge base site > Article settings & SEO > Article settings > à droite Article et assurez-vous que H3 et H4 sont sélectionnés.
Si vous utilisez l’éditeur WYSIWYG avancé, vous pouvez également appuyer sur
Ctrl+Kpour ajouter rapidement un lien hypertexte au texte.

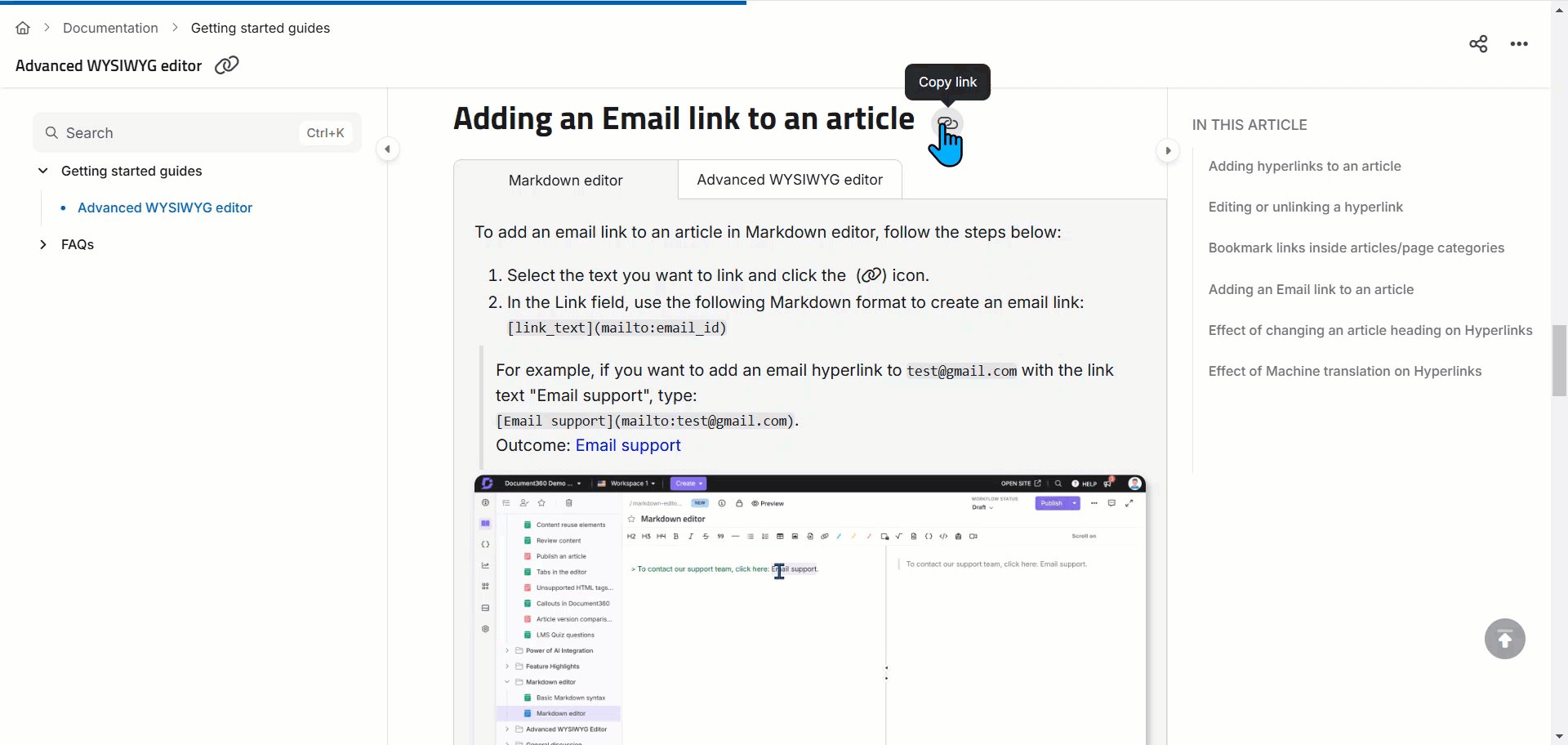
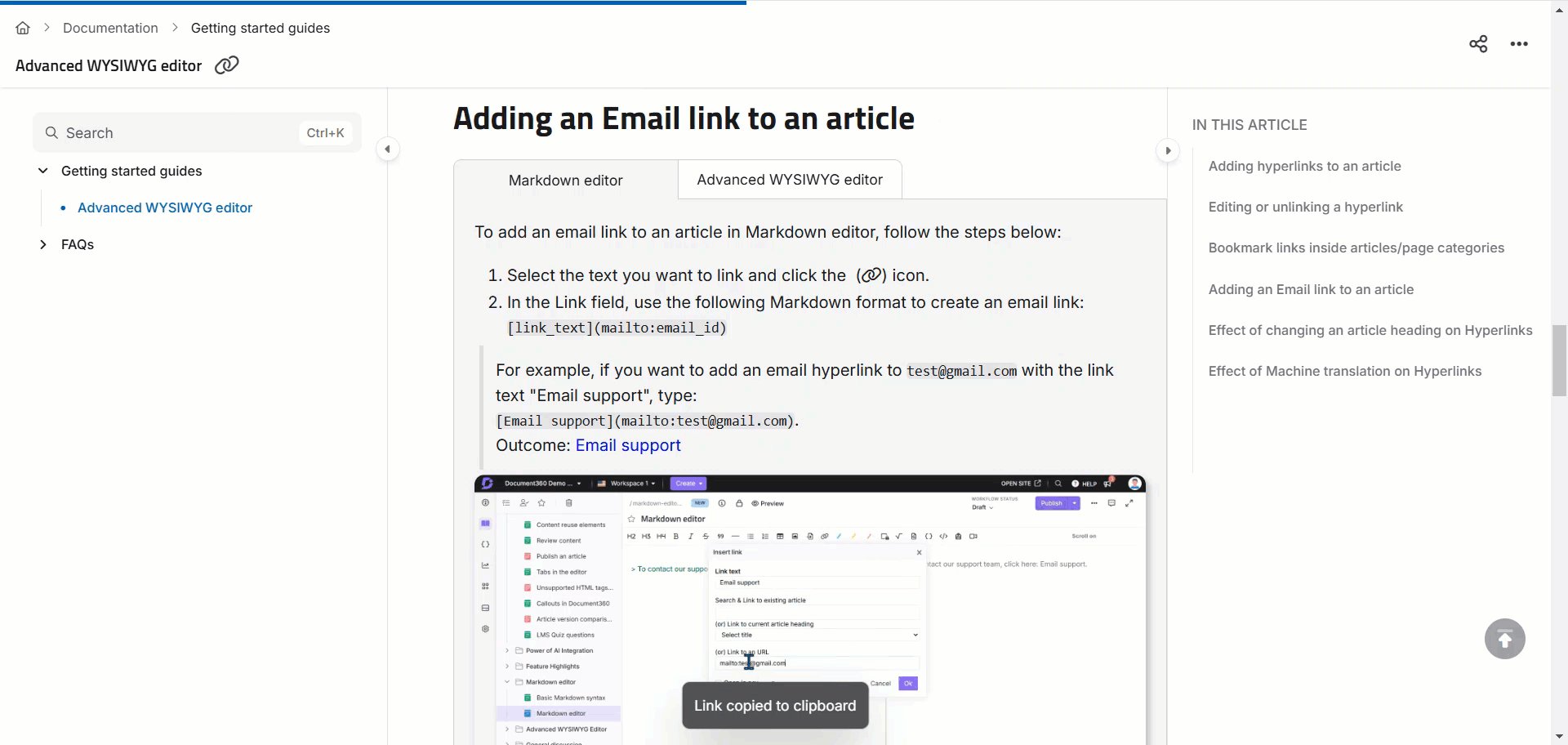
Ajouter un lien d’e-mail à un article
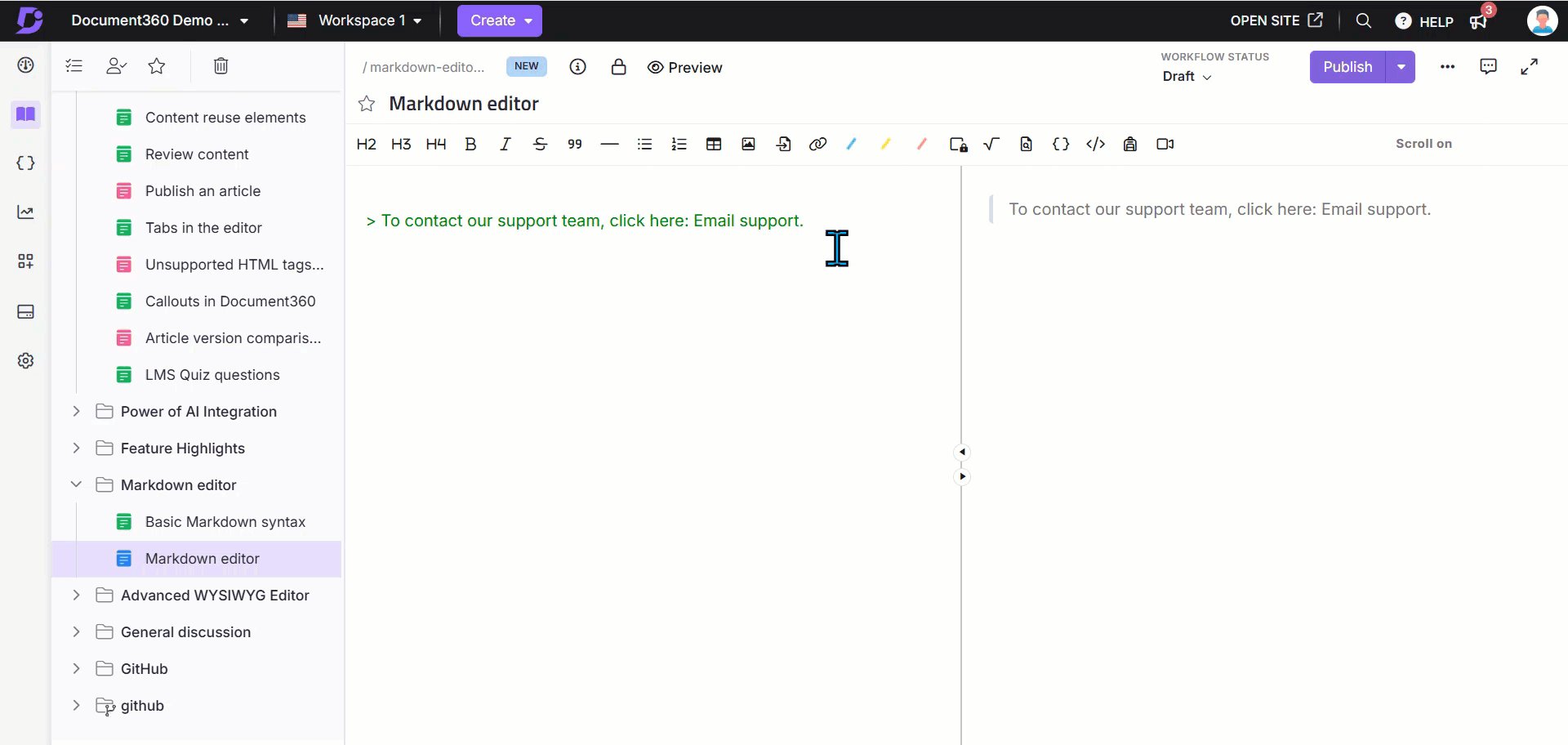
Pour ajouter un lien d’e-mail à un article dans l’éditeur Markdown, suivez les étapes ci-dessous :
Sélectionnez le texte que vous souhaitez lier et cliquez sur l’icône Link ().
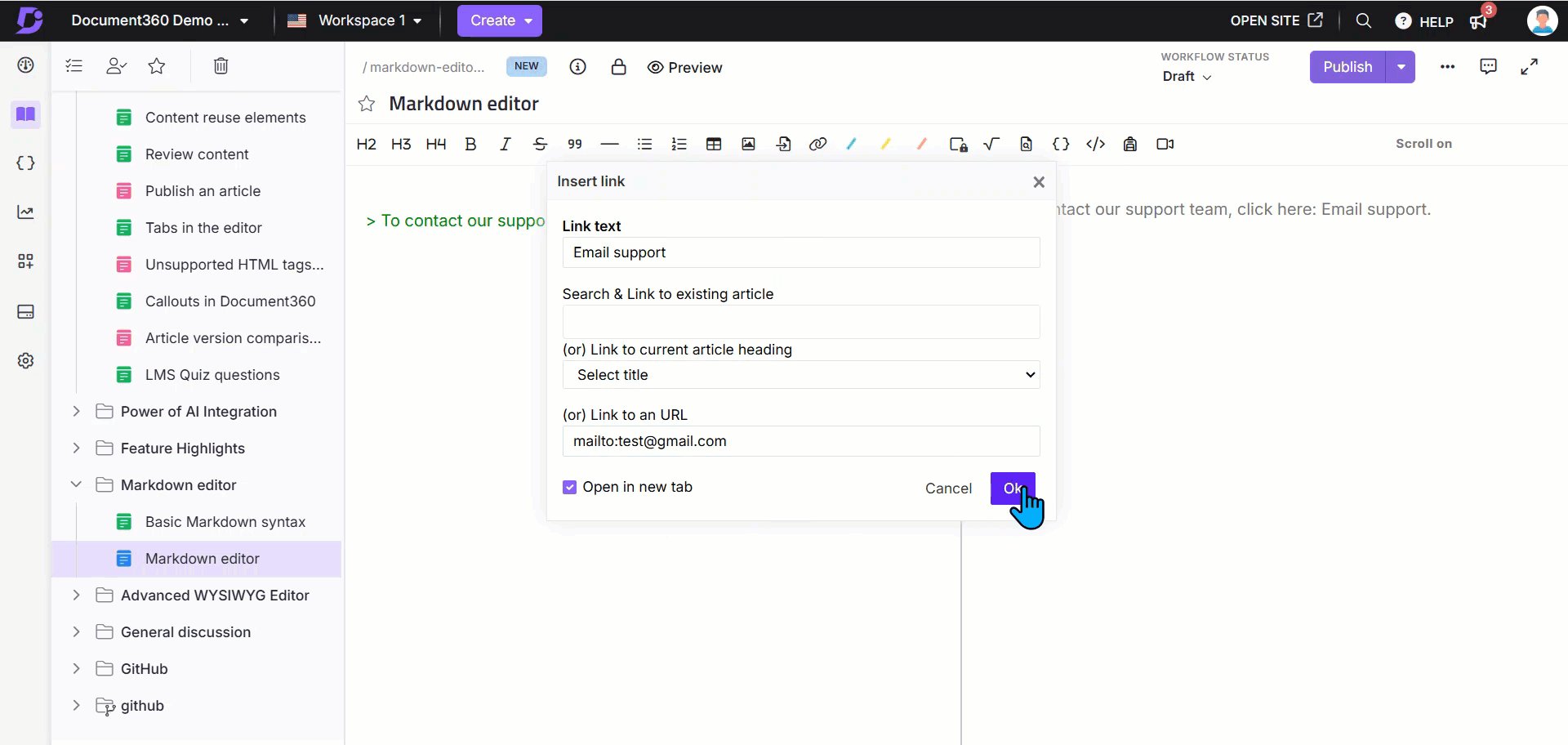
Dans le champ Lien, utilisez le format Markdown suivant pour créer un lien d’e-mail :
[link_text](mailto:email_id)
Par exemple, si vous souhaitez ajouter un lien hypertexte vers un e-mail avec
test@gmail.comle texte de lien « Assistance par e-mail », tapez :
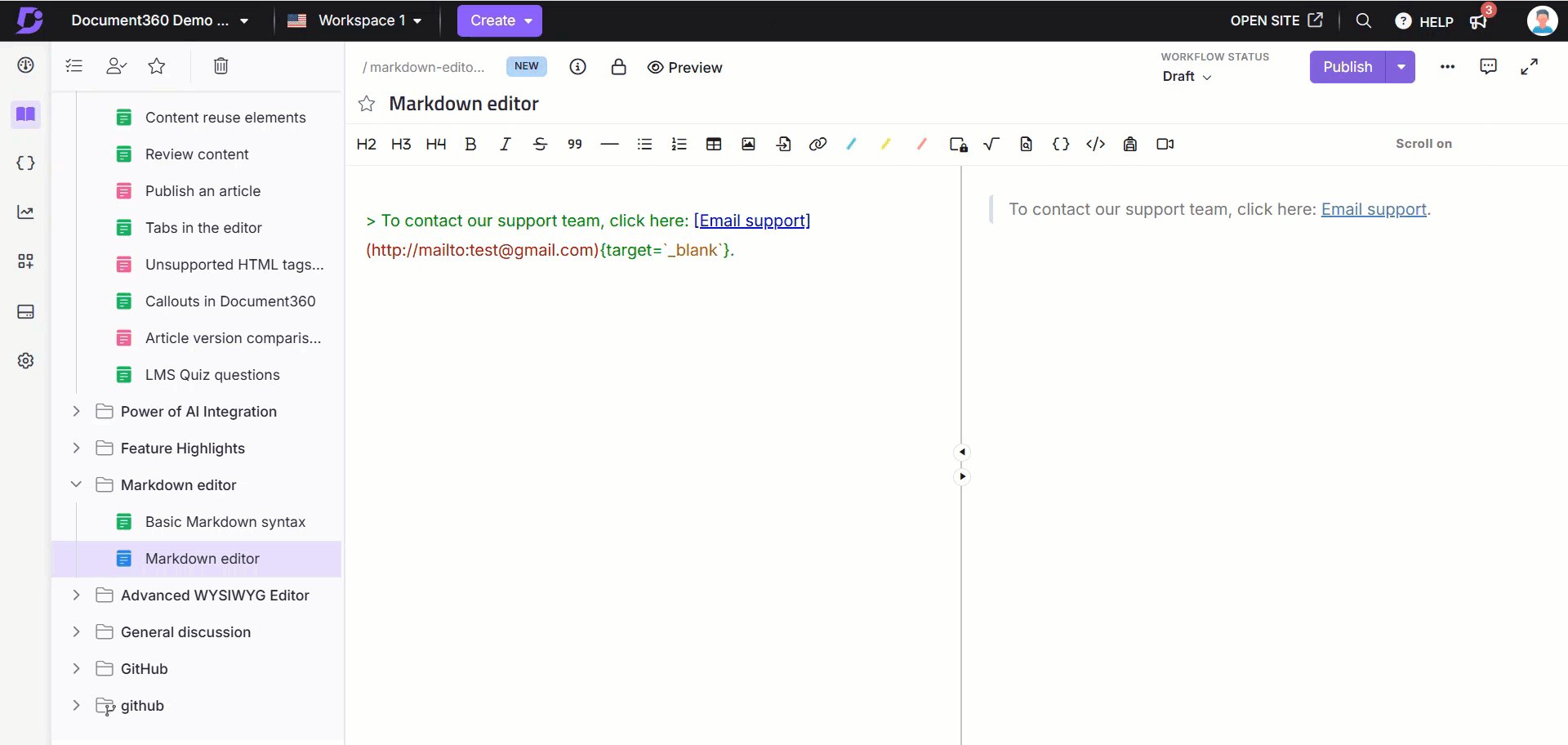
[Email support](mailto:test@gmail.com).Résultat : Assistance par e-mail

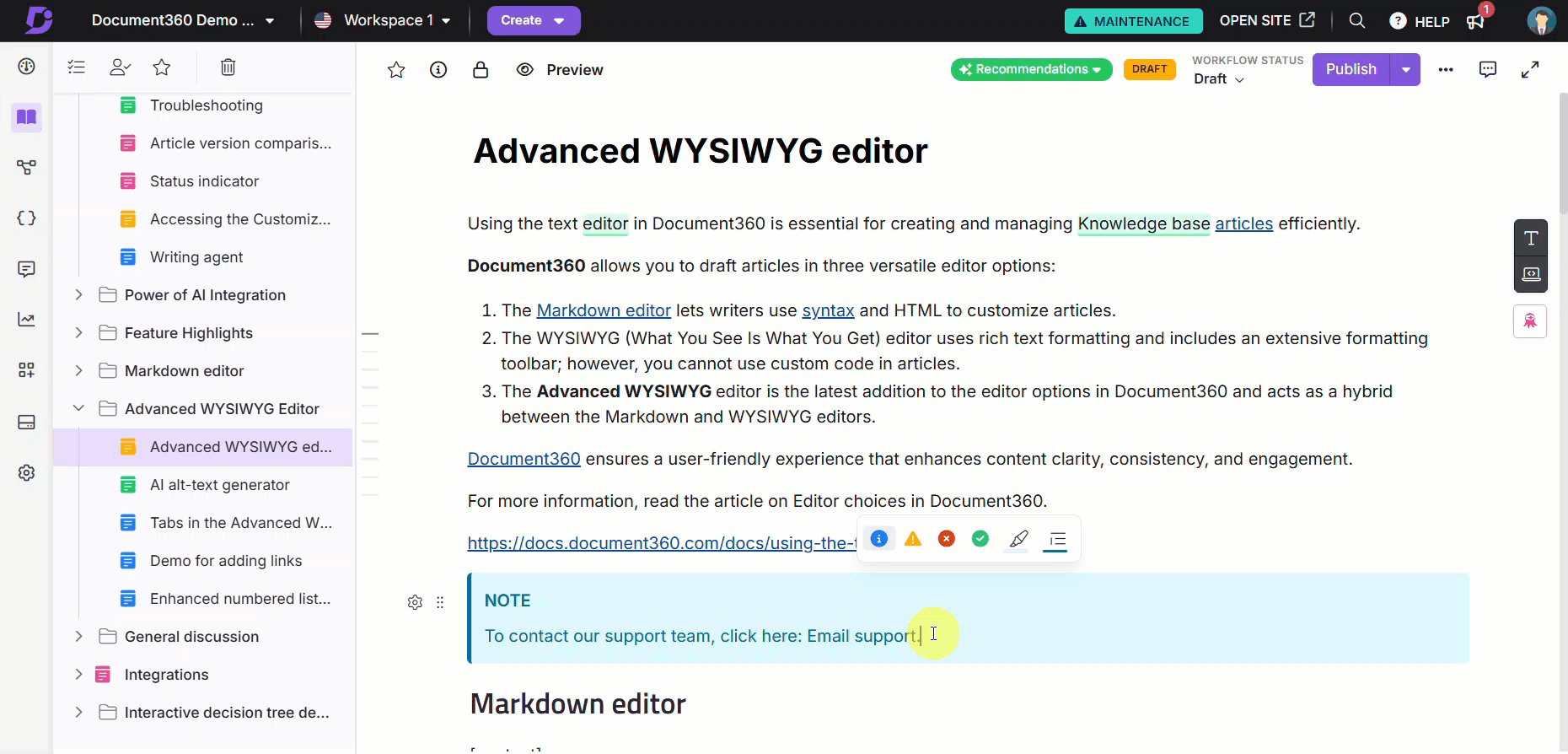
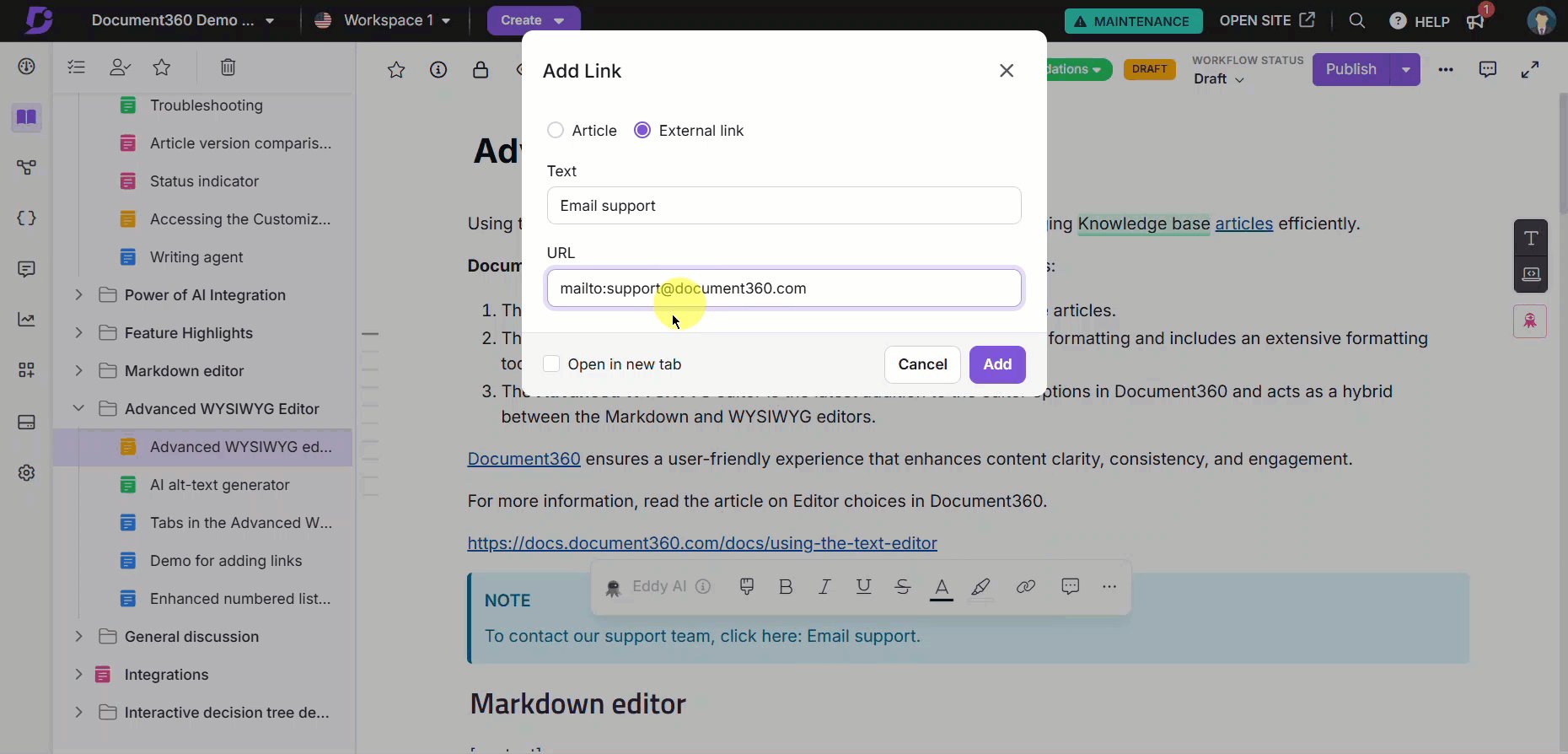
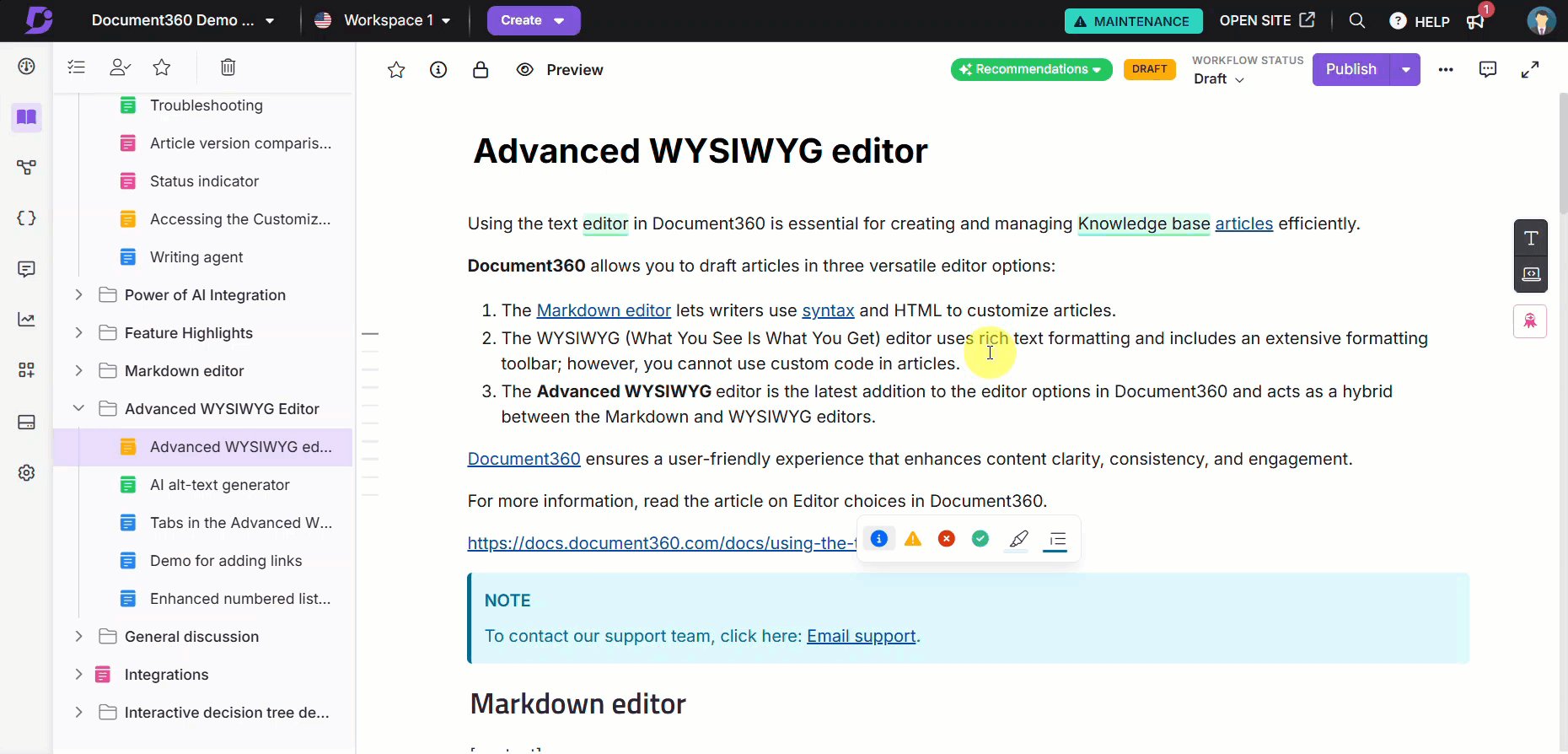
Pour ajouter un lien d’e-mail à un article dans l’éditeur WYSIWYG avancé, procédez comme suit :
Sélectionnez le texte souhaité et appuyez ou
Ctrl+Kutilisez la commande/linkbarre oblique .La boîte de dialogue Ajouter un lien s’affiche.
Sélectionnez la case d’option Lien externe .
Dans le champ Texte , entrez le texte à associer par hyperlien.
Entrez l’adresse e-mail au format suivant dans le champ URL :
mailto:email_id.Cliquez sur Ajouter.

Foire aux questions
Puis-je créer des liens hypertexte vers des articles cachés ou des articles sous des catégories cachées ?
Non, les articles cachés ou les articles créés sous des catégories cachées ne peuvent pas être liés par un lien hypertexte, car ils entraîneront une erreur 404 lorsqu’ils seront consultés sur le site de la base de connaissances. Ces articles masqués n’apparaîtront pas non plus dans les résultats de recherche lors de l’ajout d’hyperliens.
Puis-je ajouter des hyperliens vers des images ou des fichiers dans mes articles ?
Oui, vous pouvez ajouter des liens hypertexte à du texte, des images ou des fichiers dans vos articles ou vos pages de catégorie.