Plans prenant en charge les blocs Code
Plans supporting this feature: Professional Business Enterprise
Document360 utilise Prism.js pour la coloration syntaxique et prend en charge divers langages de programmation dans les blocs de code, notamment :
HTML
C#
Java
Javascript
Fichier XML
JSON
CSS
SQL
Python
Markdown
Le PHP
PowerShell
SMS
Pour obtenir une liste exhaustive des langues prises en charge, reportez-vous à la documentation de Prism's Supported languages.
Création de blocs de code dans l’éditeur Markdown
Dans l’éditeur de Markdown , il existe deux méthodes pour créer des blocs de code clôturés :
Utilisez des
```apostrophes inversées triples avant et après l’extrait de code.
Par exemple:
'''csharp
[votre extrait de code]
```
Utilisez le raccourci
Ctrl+Shift+Pou cliquez sur l’icône Insérer un bloc de code () dans la barre d’outils de formatage.

Création de blocs de code dans l’éditeur WYSIWYG (HTML)
Pour créer des blocs de code dans l’éditeur WYSIWYG (HTML), procédez comme suit :
Accédez à l’article souhaité dans l’éditeur WYSIWYG.
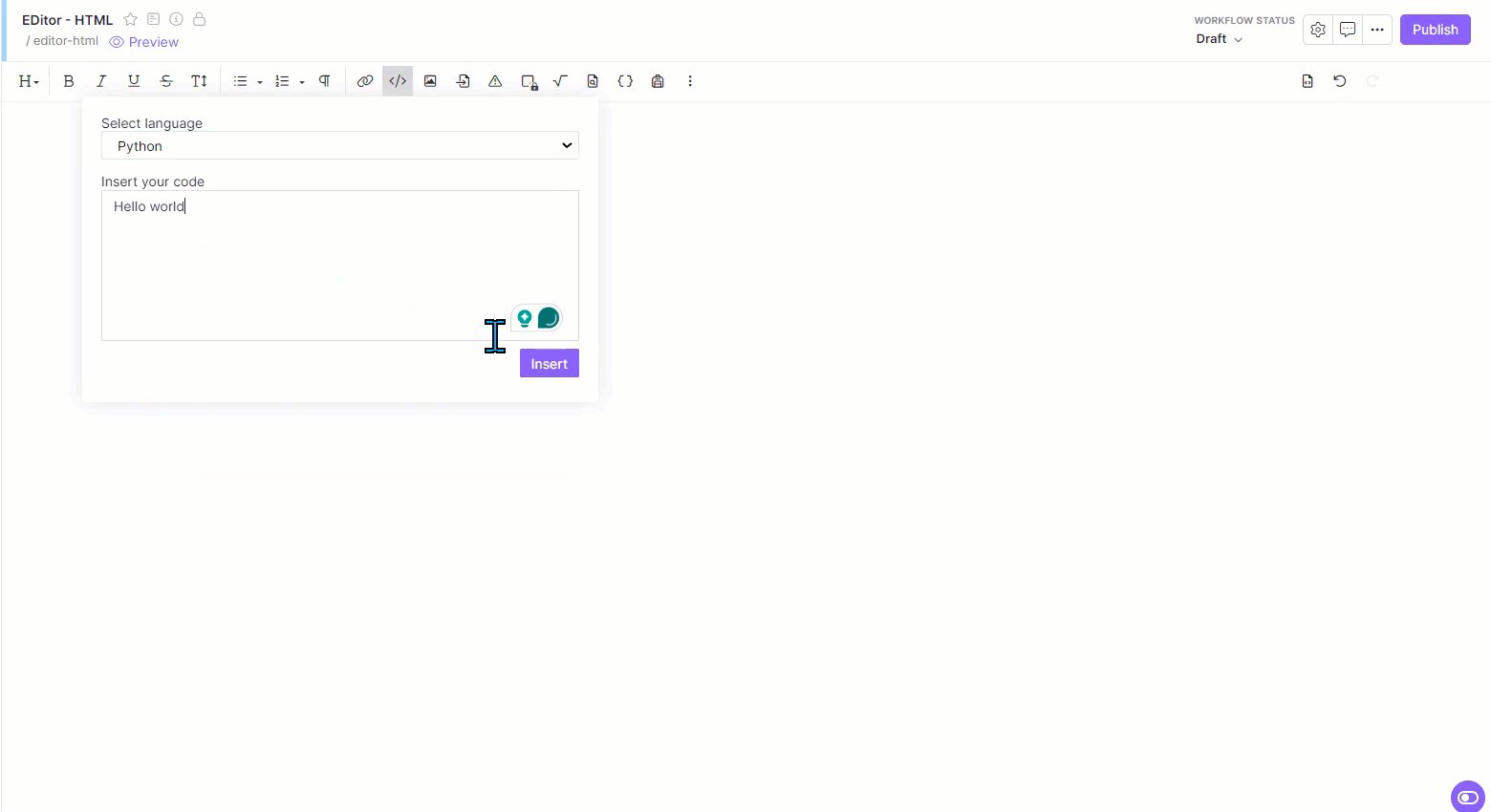
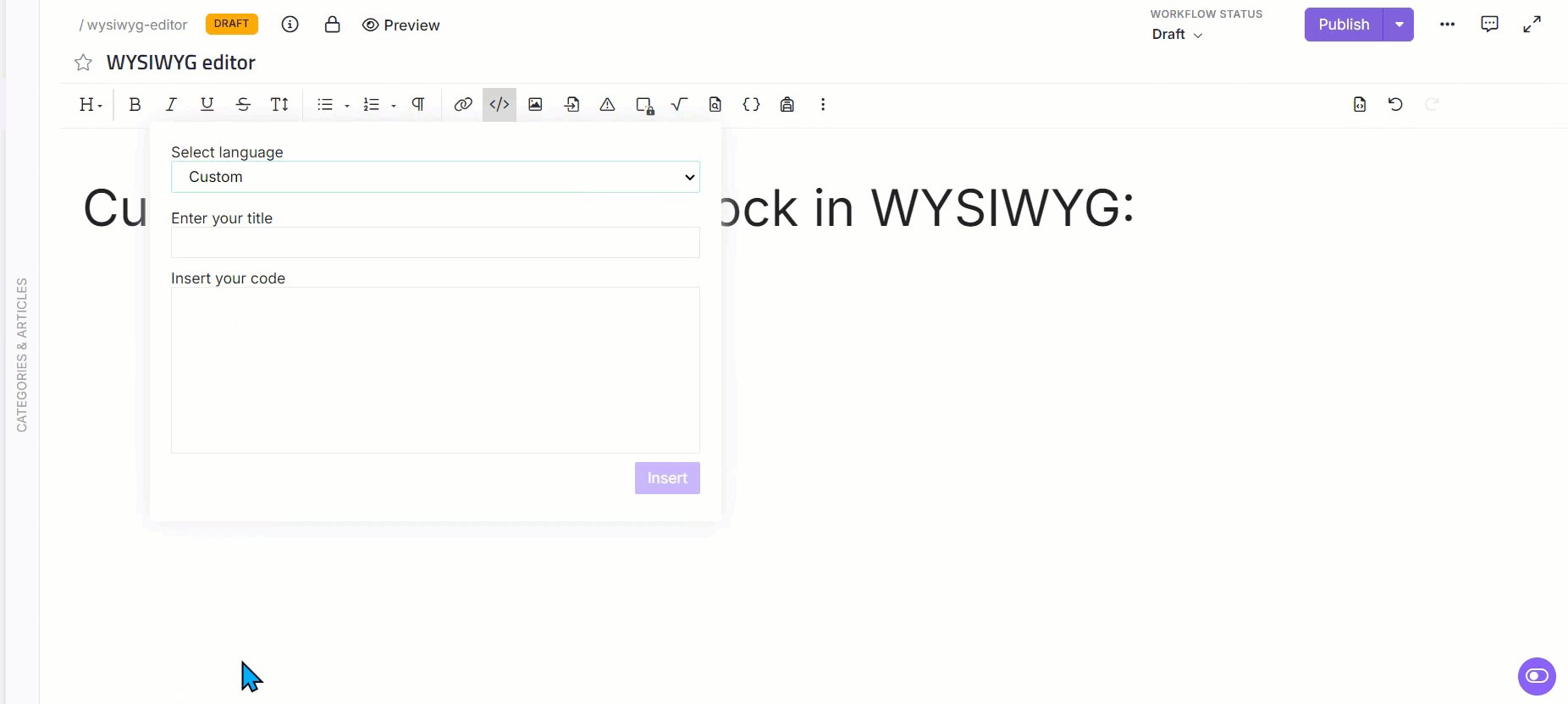
Cliquez sur l’icône du bloc de code () et un panneau apparaîtra.
Sélectionnez la langue souhaitée dans le menu déroulant.
Entrez votre code dans le champ Insérez votre code .
Cliquez sur Insérer pour ajouter le bloc de code à votre article.
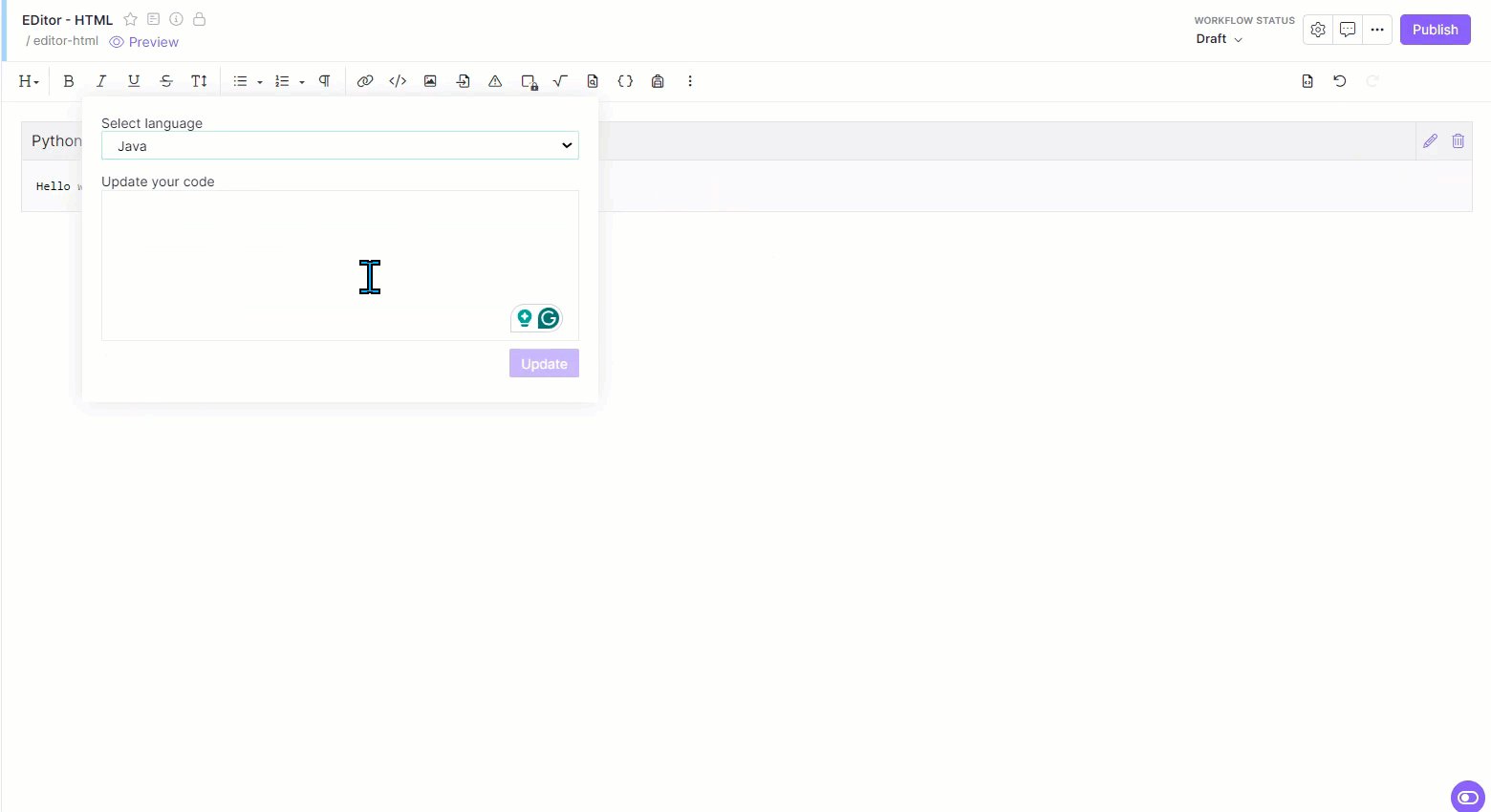
Pour modifier un bloc de code, cliquez sur l’icône Modifier () sur le côté droit du bloc de code.
Pour supprimer un bloc de code, cliquez sur l’icône Supprimer () sur le côté droit du bloc de code.

Création de blocs de code dans l’éditeur WYSIWYG avancé
Pour créer des blocs de code dans l’éditeur WYSIWYG avancé, procédez comme suit :
Accédez à l’article souhaité dans l’éditeur WYSIWYG avancé.
Vous pouvez créer des blocs de code de trois manières :
Cliquez sur l’icône du bloc de code () dans le menu d’insertion rapide . Le menu d’insertion rapide n’apparaîtra que lorsque le bloc est vide.
Entrez trois apostrophes
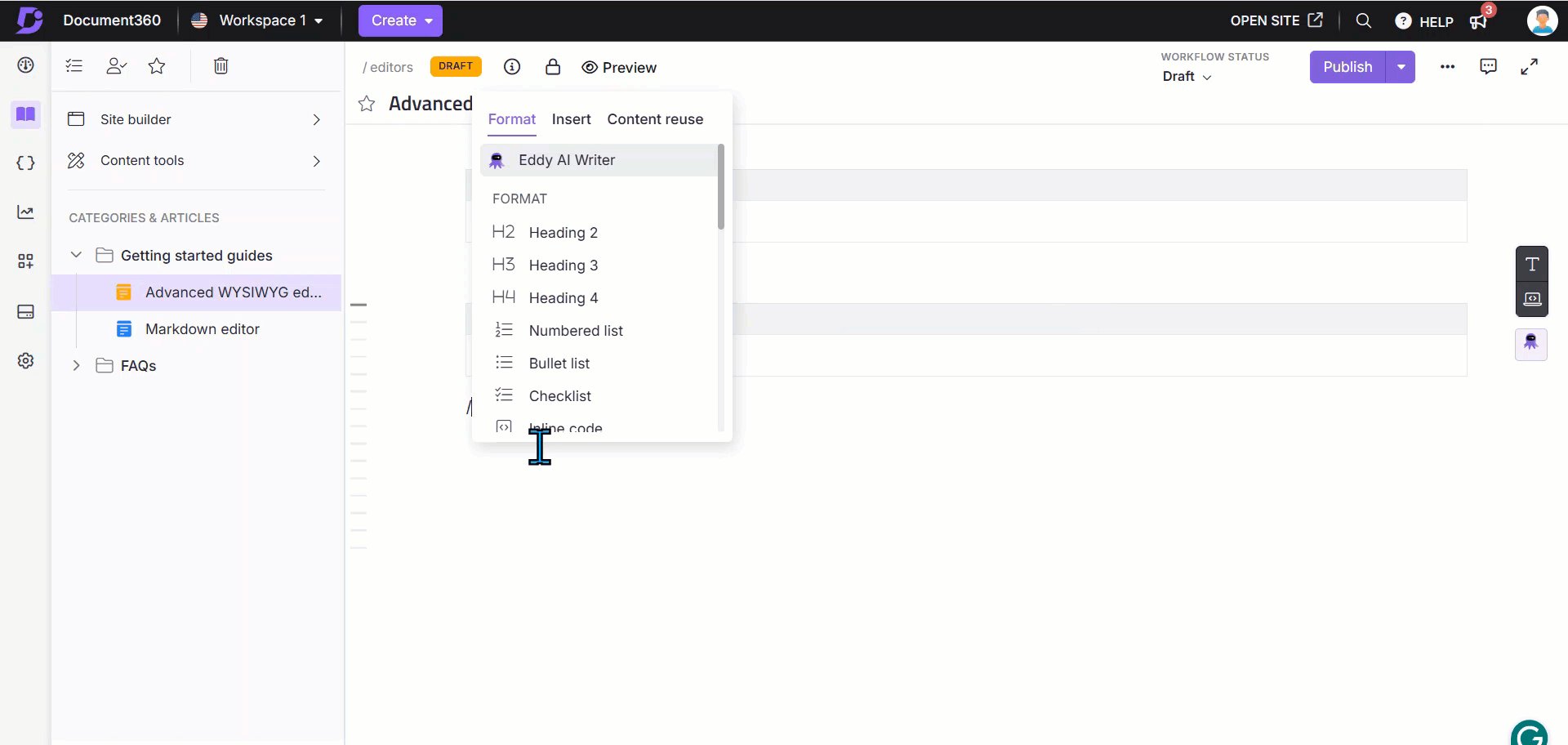
```inversées et appuyez sur Entrée.Utilisez la commande
/code blockbarre oblique et appuyez sur Entrée.
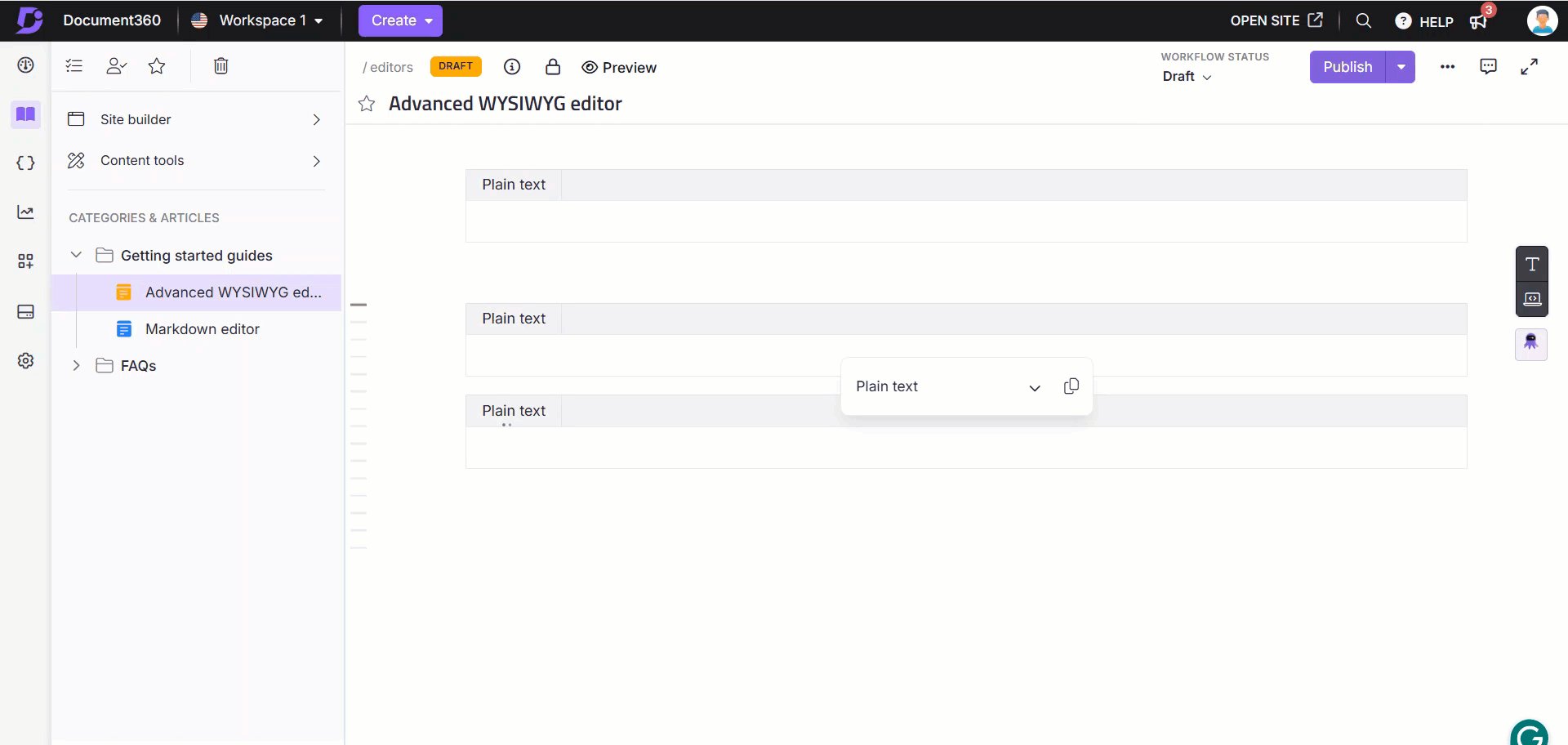
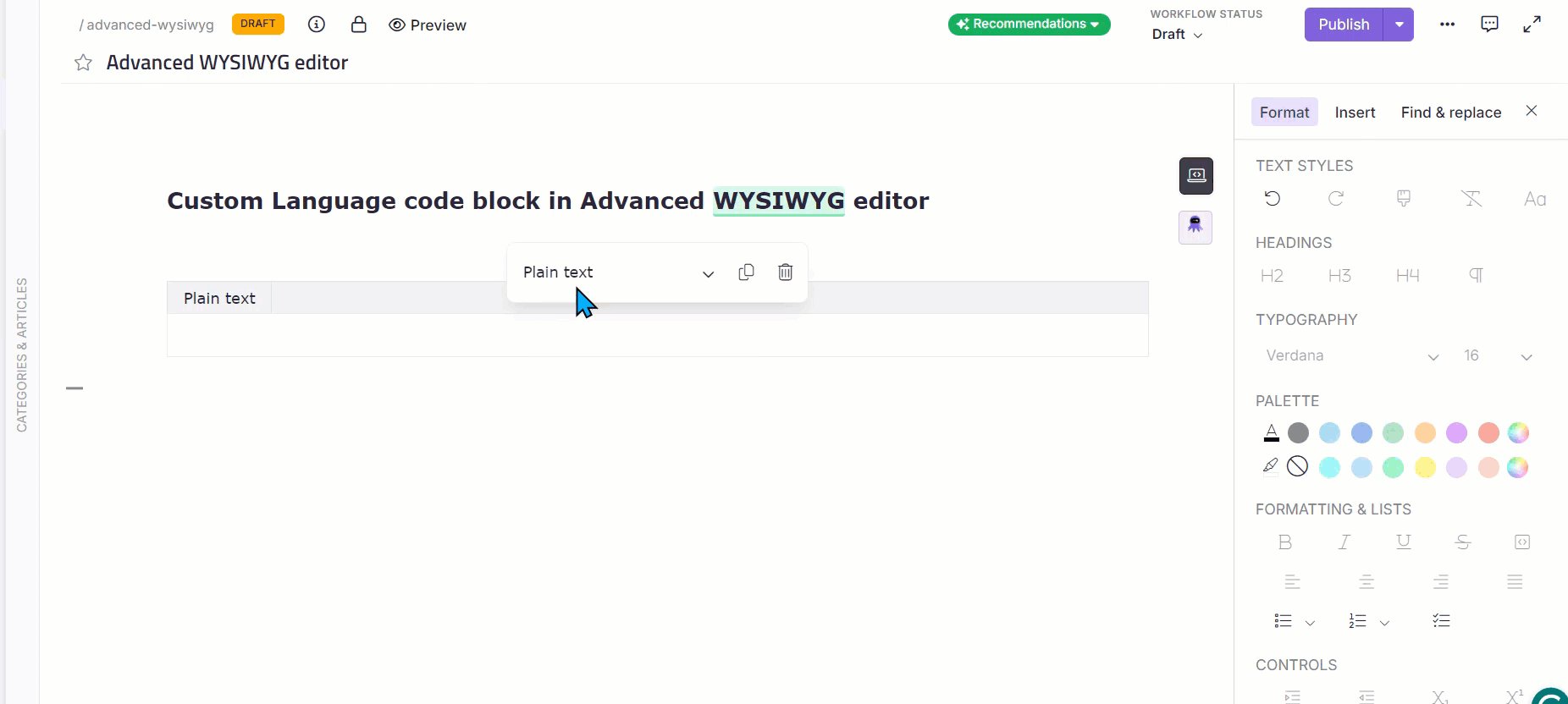
Cliquez sur le bloc de code créé, un menu flottant apparaîtra.
Sélectionnez l’en-tête souhaité.
Cliquez sur l’icône Copier () pour copier le code.
Cliquez sur l’icône Supprimer () pour supprimer le bloc de code.
Entrez le code en retrait à l’intérieur du bloc de code.

Codes courts de langue
C : c
C++ : CPP, c++
C# : csharp
CSS : css
CoffeeScript : coffeescript
HTML : html
JSON : json
Java : java
JavaScript : javascript, js
Objectif-C : objectif-c, obj-c, objc
Objective-C++ : objc++
PHP : php
Perl : perl, pl
Python 3 : python3, py3
Python : python, py
Rubis : rubis, rb
Snobol : snobol
XML : xml
Langue personnalisée
Si la langue souhaitée n’est pas disponible, vous pouvez créer un bloc de code Langue personnalisée .
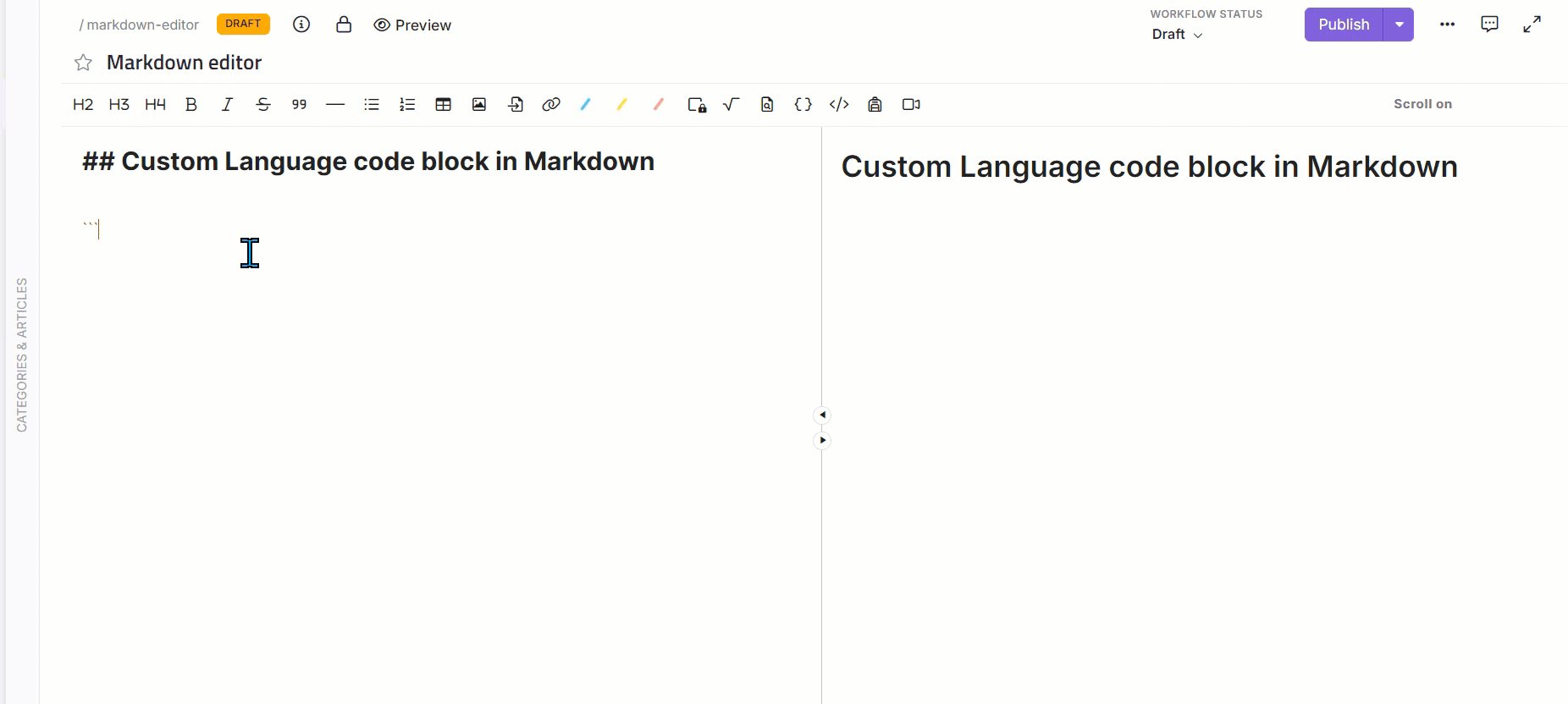
Dans l’éditeur Markdown : Après avoir inséré le bloc de code, ajoutez un titre en saisissant le texte souhaité après les premières contre-attaques :
```HTML
Hello world
```Dans l’éditeur WYSIWYG : sélectionnez Personnalisé dans la liste déroulante Sélectionner la langue et entrez le titre de votre choix dans le champ Entrez votre titre .
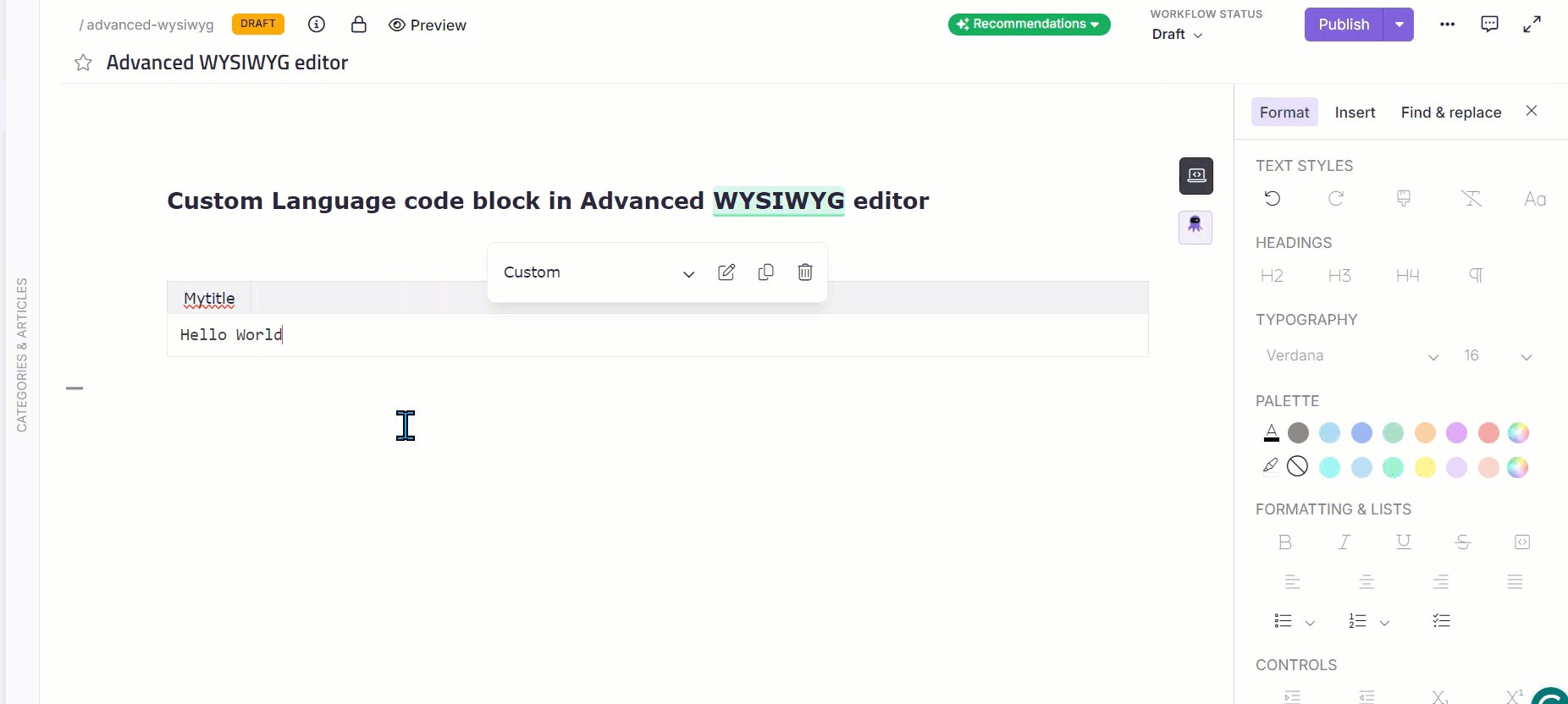
Dans l’éditeur WYSIWYG avancé : utilisez la barre de recherche dans la liste déroulante pour sélectionner Personnalisé, puis cliquez sur l’icône Modifier () pour saisir votre titre et cliquez sur Mettre à jour.

Blocs d’indentation et de code
Tout texte indenté d’au moins quatre espaces sera traité comme un bloc de code. Cette méthode est utile pour les extraits de code plus longs, mais elle n’inclut pas la coloration syntaxique.
Le bloc de code suivant est créé à l’aide d’indentations au lieu d’anomalies inversées.
def test():
logging.error('Test failed')Exemples de blocs de code
Les blocs de code suivants sont créés dans différents langages de programmation, notamment C#, JavaScript, XML, JSON, PowerShell et Ruby, afin de présenter dynamiquement la syntaxe et les fonctionnalités.
Bloc C#
using System;
namespace HelloWorld
{
class Hello
{
static void Main()
{
Console.WriteLine("Hello World!");
// Keep the console window open in debug mode.
Console.WriteLine("Press any key to exit.");
Console.ReadKey();
}
}
}Bloc Javascript
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
export $initHighlight;Bloc XML
<book id="bk101">
<author>Gambardella, Matthew</author>
<title>XML Developer's Guide</title>
<genre>Computer</genre>
<price>44.95</price>
<publish_date>2000-10-01</publish_date>
<description>An in-depth look at creating applications
with XML.</description>
</book>Bloc JSON
{
"one": 2,
"three": {
"point_1": "point_2",
"point_3": 3.4
},
"list": [
"one",
"two",
"three"
]
}
Bloc PowerShell
$user = Read-Host "Enter Username"
$pass = Read-Host "Enter Password" -AsSecureStringBloc rubis
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_htmlFoire aux questions
Quels sont les langages de programmation pris en charge pour la coloration syntaxique dans les blocs de code ?
Document360 prend en charge la coloration syntaxique pour des langages tels que HTML, C#, Java, JavaScript, XML, JSON, CSS, SQL, Python, Markdown, PHP, PowerShell et Text.
Comment puis-je mettre en retrait le contenu d’un bloc de code comportant plusieurs lignes ?
Pour mettre en retrait, ajoutez manuellement des espaces au début de chaque ligne où vous souhaitez mettre en retrait. Si vous collez du code, utilisez le raccourci Ctrl + Shift + V pour conserver la mise en forme.
Comment puis-je créer un bloc de code dans l’éditeur Markdown ?
Vous pouvez créer un bloc de code dans l’éditeur Markdown en utilisant des apostrophes inversées triples avant et après votre extrait de ``` code ou en utilisant le raccourci Ctrl+Shift+P.
Est-il possible de créer un bloc de code de langue personnalisé ?
Oui, sélectionnez Personnalisé dans la liste déroulante des langues, puis entrez le titre de votre choix.