Pläne, die diese Funktion unterstützen: Business Enterprise
Sie können jedes Wissensdatenbank-Widget anpassen, um die Benutzererfahrung zu verbessern.
Bearbeiten eines Widgets
Melden Sie sich an Knowledge base portal und wählen Sie Ihr gewünschtes Projekt aus.
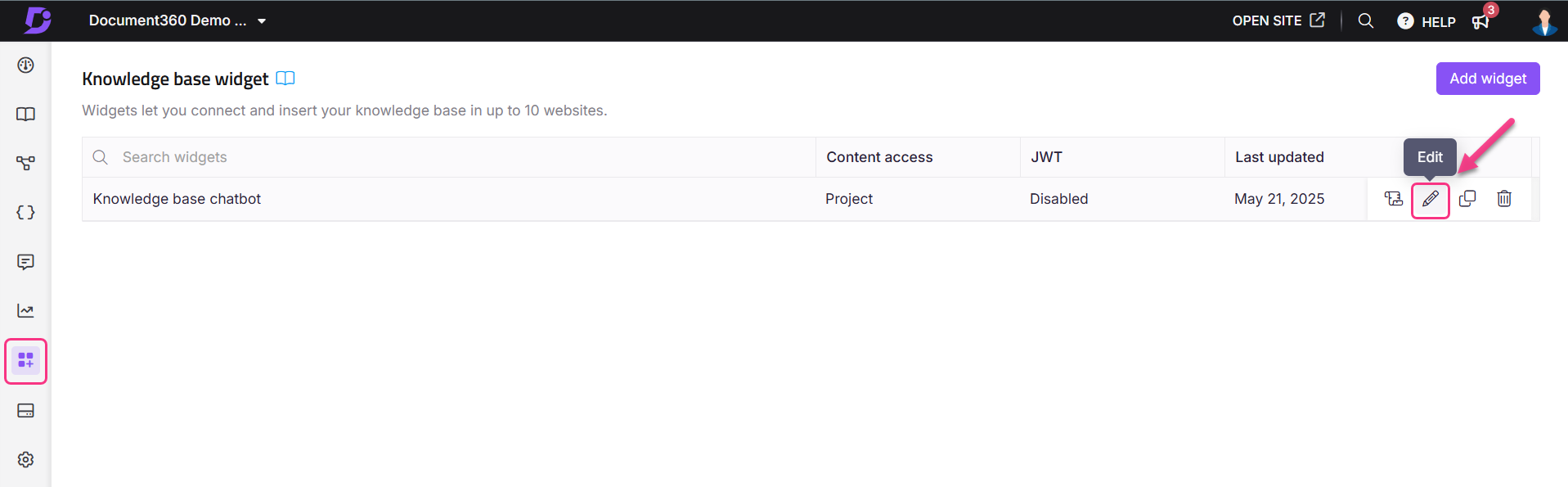
Navigieren Sie in der linken Navigationsleiste zum Wissensdatenbank-Widget (). Sie sehen eine Liste der vorhandenen Widgets.
Bewegen Sie den Mauszeiger über das gewünschte Widget und klicken Sie auf das Edit Symbol ().

Styling des Widgets
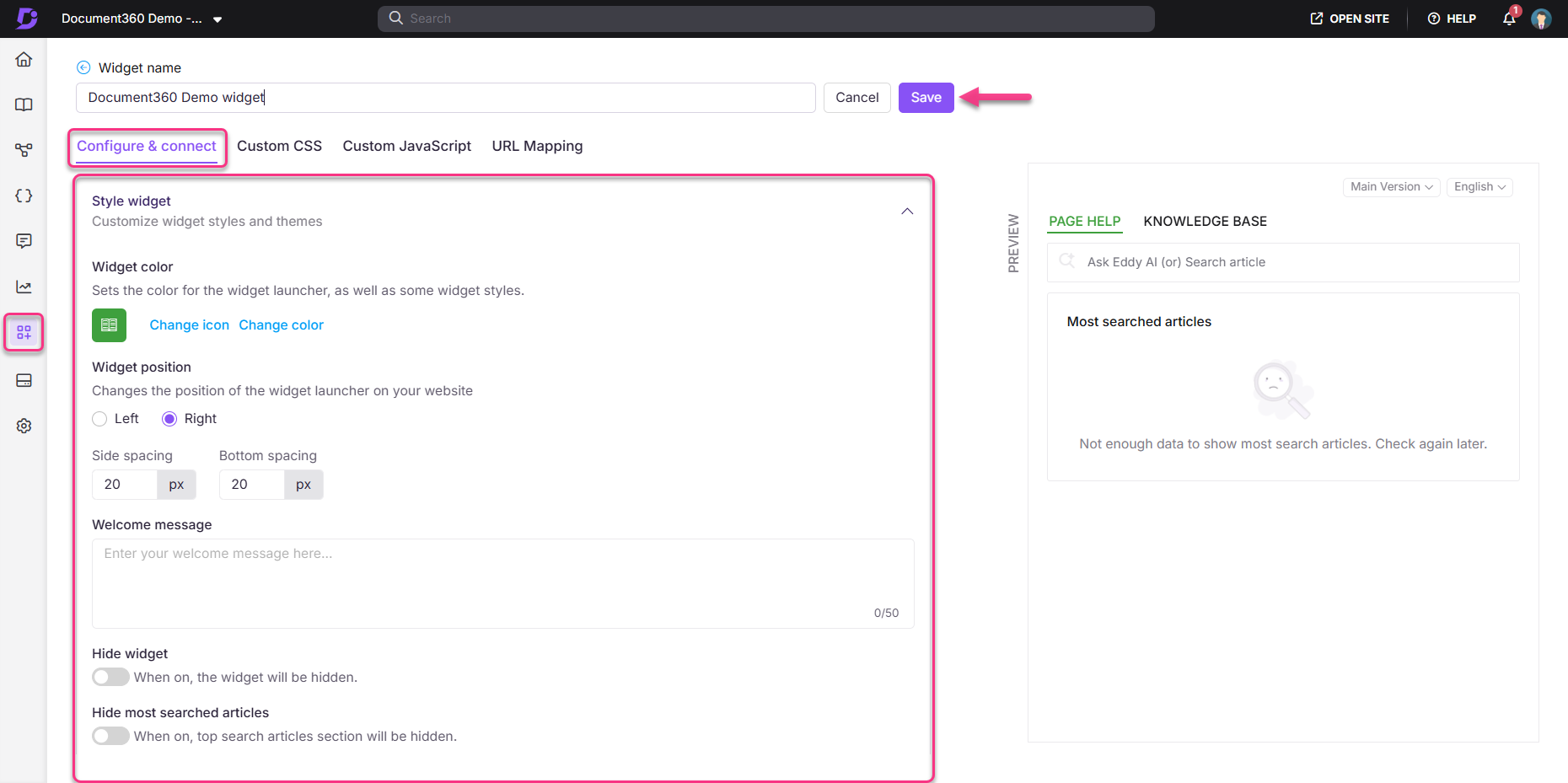
Erweitern Sie auf der Registerkarte Konfigurieren und Verbinden das Akkordeon Stil-Widget .
Die folgenden Optionen zur Anpassung des Widgets sind verfügbar:
Farbe des Widgets
Sie können eine Designfarbe für das Widget auswählen, die auch die Symbolfarbe festlegt.
Klicken Sie auf Farbe ändern , um die Farbpalette zu öffnen.
Wählen Sie mit der Auswahl eine Farbe aus oder geben Sie einen Hexadezimal-, RGB- oder HSL-Code ein.
Widget-Symbol
Auf ähnliche Weise können Sie im Abschnitt "Widget-Farbe" das Symbol durch ein Bild oder ein verfügbares Symbol ersetzen.
Klicken Sie auf das Symbol Ändern.
Wählen Sie auf der Registerkarte Symbolsatz oder fügen Sie ein Bild unter Bild einfügen ein:
Von URL: Fügen Sie den Bildlink ein und klicken Sie auf Einfügen.
Vom Gerät: Klicken Sie auf Bild hochladen und wählen Sie eine Datei aus.
Klicken Sie auf Standard , um das ursprüngliche Symbol wiederherzustellen.
Position des Widgets
Legen Sie fest, wo das Widget auf Ihrer Website angezeigt wird:
Wählen Sie "Links " oder "Rechts" aus.
Legen Sie die Werte für Seitenabstand und Unterer Abstand fest, um das Widget zu positionieren.
Willkommensnachricht
Fügen Sie eine kurze Nachricht hinzu, um die Leser zu begrüßen, bevor sie mit dem Widget interagieren. Die Nachricht wird als Chat-Blase über dem Widget-Symbol angezeigt und hilft ihnen, das Widget zu bemerken und einfach auf Hilfeinhalte zuzugreifen.
ANMERKUNG
Die Begrüßungsnachricht ist auf 50 Zeichen begrenzt.
Widget ausblenden
Standardmäßig ist der Schalter Widget ausblenden deaktiviert, sodass das Widget "Wissensdatenbank" auf der Website sichtbar bleibt. Um das Widget auszublenden, aktivieren Sie einfach den Schalter Widget ausblenden .
Meistgesuchte Artikel ausblenden
Aktivieren Sie den Schalter "Am häufigsten gesuchte Artikel ausblenden ", um die am häufigsten gesuchten Artikel auszublenden.
ANMERKUNG
Wenn Sie den Schalter "Meistgesuchte Artikel ausblenden" aktivieren, wird die URL-Zuordnung für das Widget deaktiviert.
Sobald Sie Ihre Änderungen vorgenommen haben, klicken Sie neben dem Feld Widget-Name auf Speichern .
ANMERKUNG
Die Option zum automatischen Speichern istfür die Navigation zwischen den Registerkarten des Wissensdatenbank-Widgets verfügbar.

Zugriff auf Inhalte für das Wissensdatenbank-Widget
Sie können den Zugriff auf Inhalte in Ihrem Wissensdatenbank-Widget auch dann konfigurieren, wenn JWT für das Widget aktiviert ist. Dies gibt Ihnen mehr Flexibilität bei der Kontrolle, was Ihre Endbenutzer sehen können.
So konfigurieren Sie den Inhaltszugriff mit aktiviertem JWT:
Navigieren Sie zum Widget Wissensdatenbank in der linken Navigationsleiste.
Bewegen Sie den Mauszeiger über das gewünschte Widget und klicken Sie auf das Symbol Bearbeiten ().
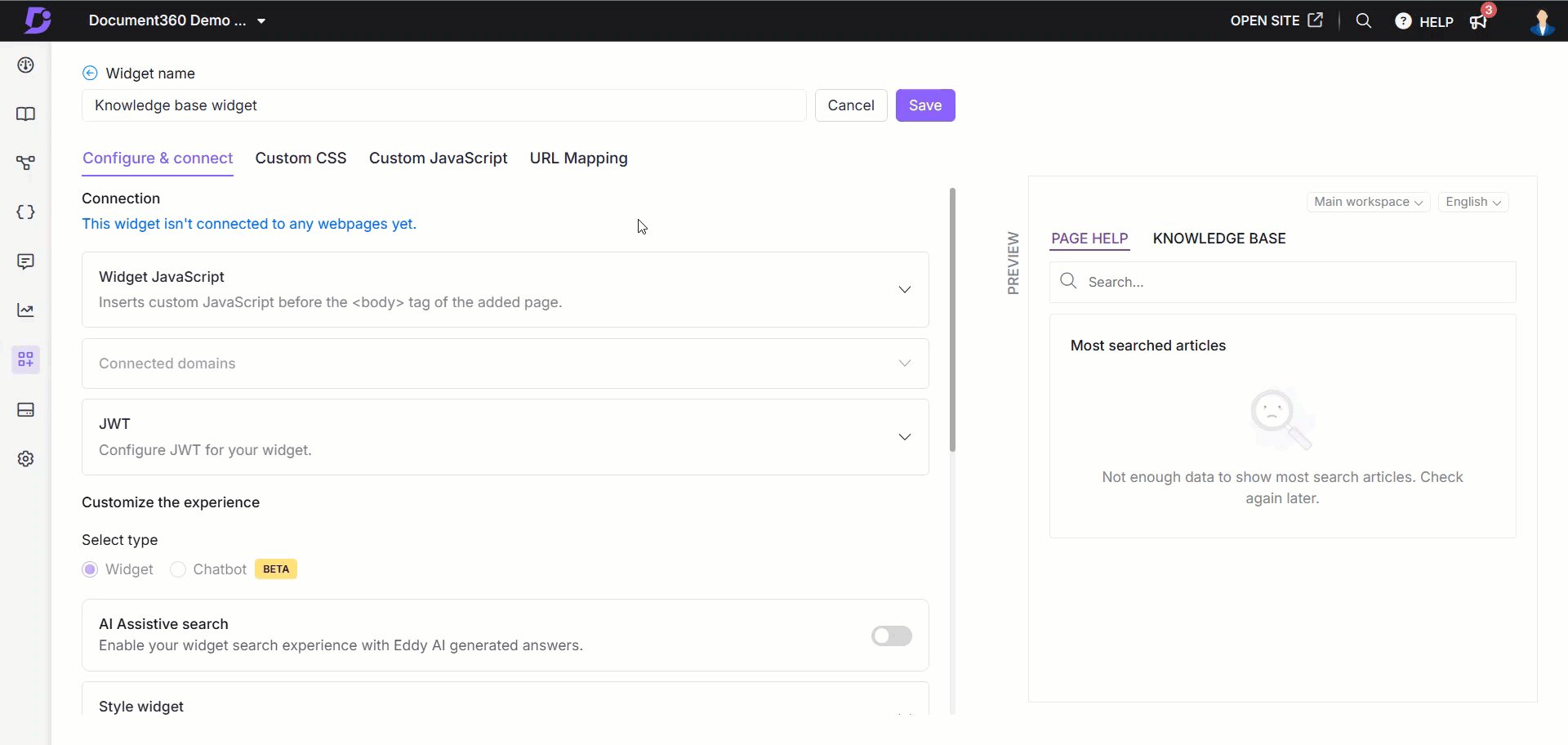
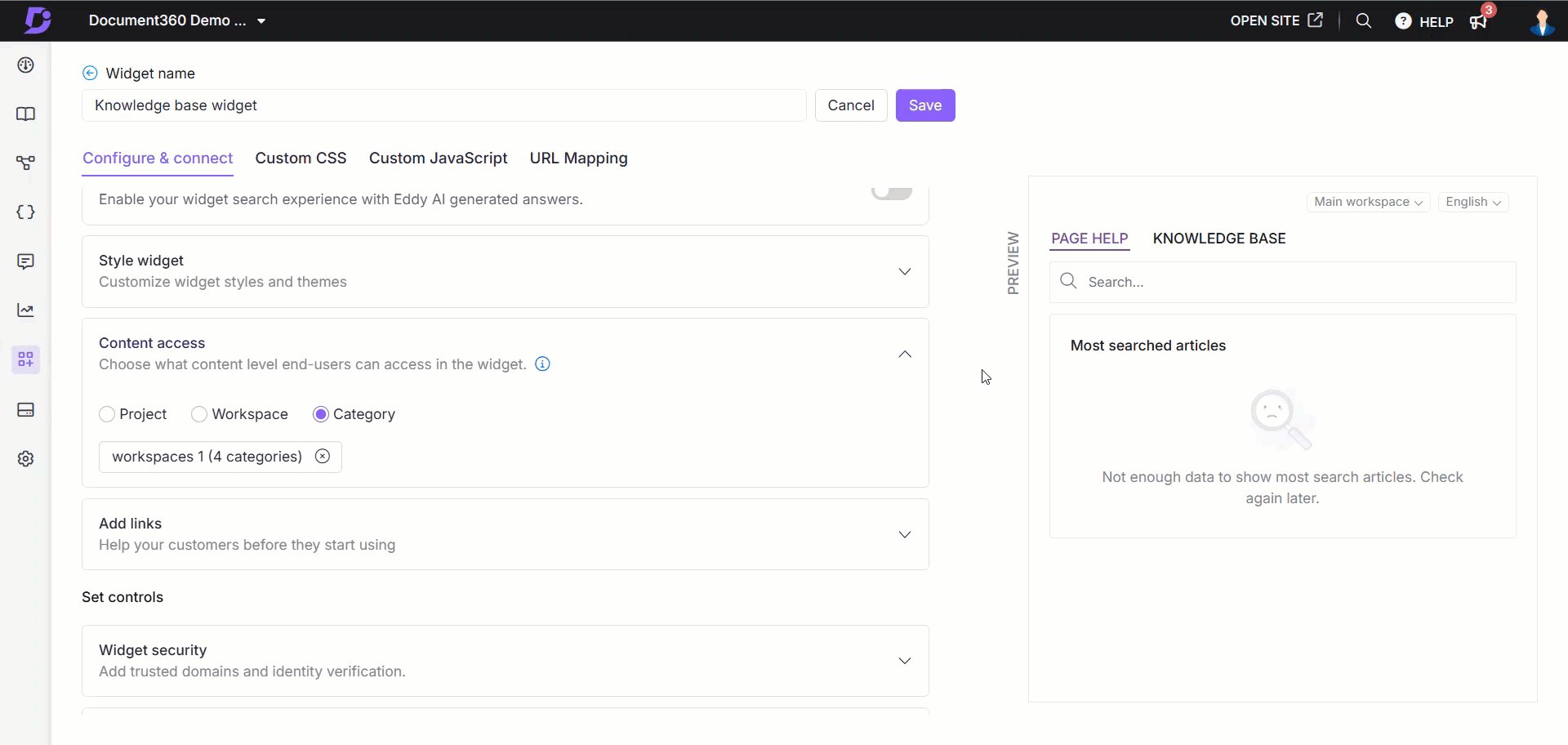
Erweitern Sie auf der Registerkarte Konfigurieren und Verbinden den Abschnitt Inhaltszugriff .
Die verfügbaren Filterebenen sind:
Projekt
Arbeitsbereich
Kategorie
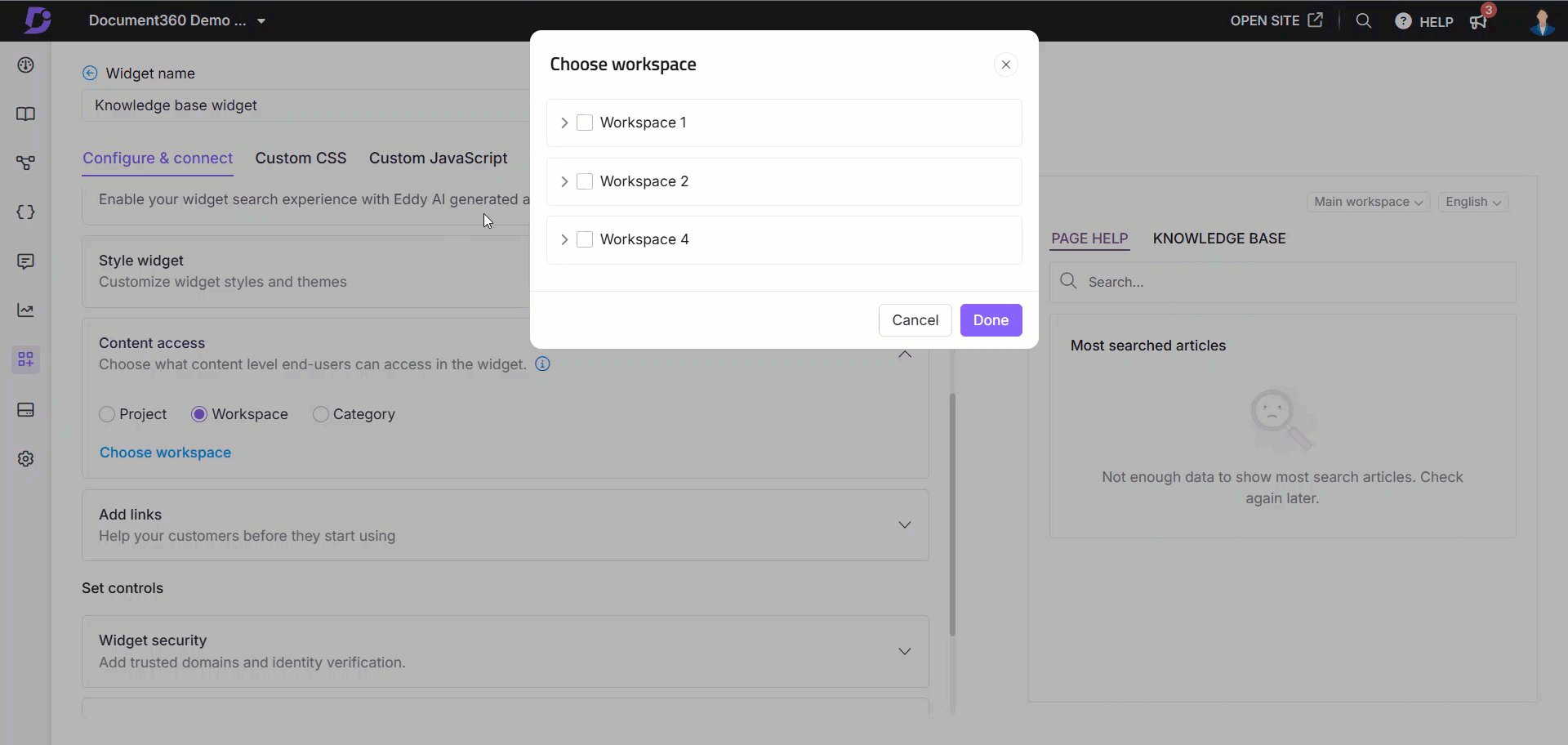
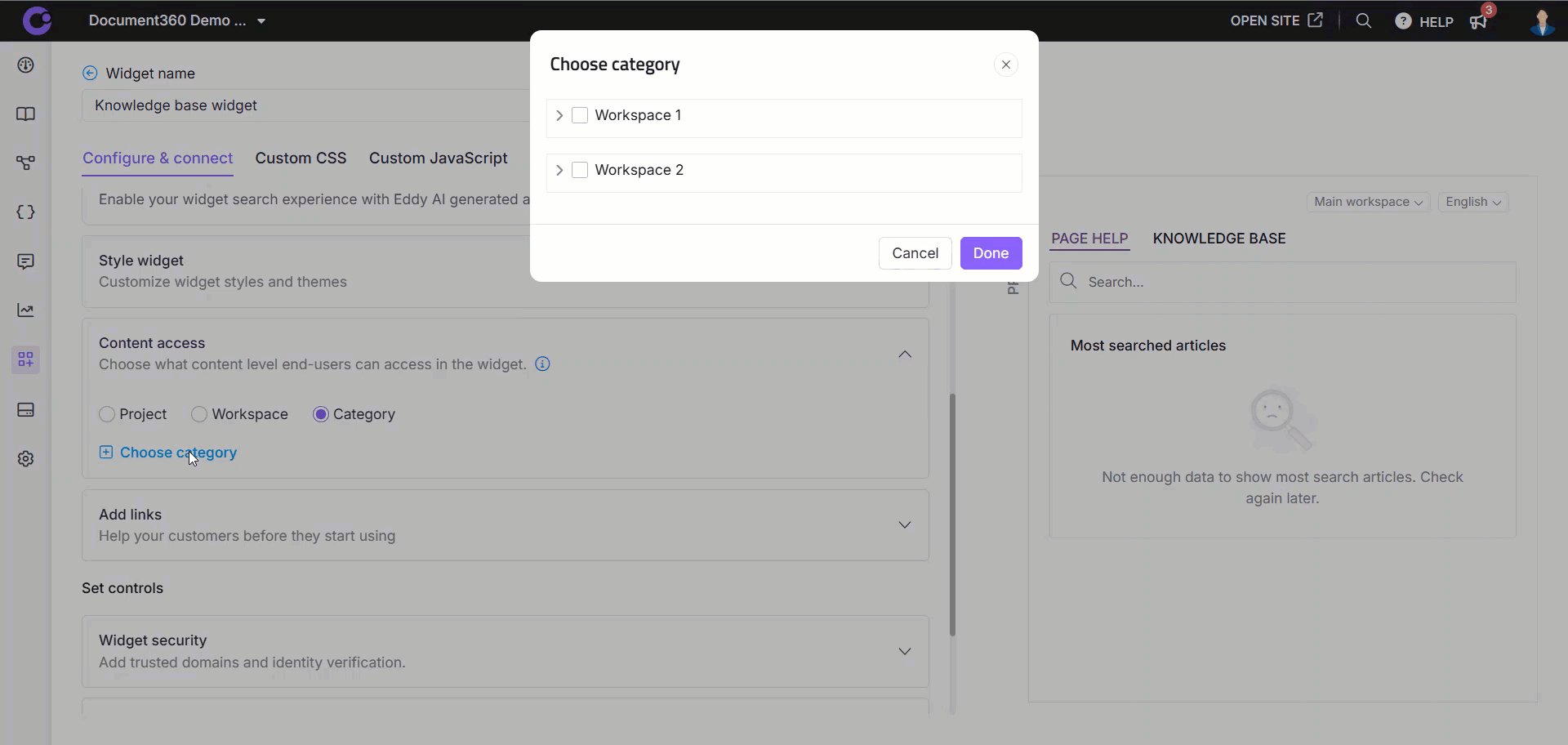
Wählen Sie die gewünschten Arbeitsbereiche, Sprachen und Kategorien aus, die im Widget angezeigt werden sollen.
Klicken Sie auf "Fertig" und dann auf "Speichern ", um die Änderungen zu übernehmen.

Überprüfen von Inhaltsberechtigungen für Lesergruppen
Wenn sich ein Leser anmeldet, überprüft das System, ob seine Lesergruppenberechtigungen mit den Inhaltszugriffsfiltern des Widgets übereinstimmen. Nur die sich überschneidenden Berechtigungen zwischen den Einstellungen auf Widget-Ebene und den Einstellungen der Lesergruppe werden für die Validierung berücksichtigt.
Dadurch wird sichergestellt, dass Benutzer nur die Beiträge sehen, für die sie autorisiert sind, und zwar sowohl in Widget-Level- als auch in Lesergruppenberechtigungen.
VORSICHT
Änderungen, die am Inhaltszugriff vorgenommen werden, wirken sich direkt auf Ihre URL-Zuordnung aus.
Wenn Sie die Filtereinstellungen des Widgets ändern, kann die vorhandene URL-Zuordnung entfernt werden, was zu fehlerhaften Links führt.
Beispiel 1:
Sie haben den Inhalt des Filter-Widgets auf Projektebene festgelegt und eine URL-Zuordnung konfiguriert, die eine Liste von Artikeln aus Kategorie A in Workspace V1 enthält. Wenn Sie die Filtereinstellungen so aktualisieren, dass nur die Kategorien B und C im selben Arbeitsbereich angezeigt werden, wird die vorherige URL-Zuordnung ungültig, da die ursprünglich zugeordneten Artikel aus Kategorie A nicht mehr im Widget verfügbar sind.Sie können URL-Zuordnungen nur mithilfe von Artikeln konfigurieren, die im aktuellen Inhalt des Filter-Widgets enthalten sind.
Beispiel 2:
Wenn das Widget so gefiltert ist, dass nur Inhalte aus Workspace V1 angezeigt werden, können Sie keine URL-Zuordnung für einen Artikel erstellen, der sich in Workspace V2 befindet.
Hinzufügen von benutzerdefinierten Links
Sie können benutzerdefinierte Links zum Wissensdatenbank-Widget hinzufügen. Die Links werden in der Reihenfolge angezeigt, in der sie erstellt wurden. Verwenden Sie diese Option, um Endbenutzer zu bestimmten Seiten oder Ressourcen zu leiten. Alle Links, die über das Widget geöffnet werden, werden immer in einem neuen Browser-Tab geöffnet.
So fügen Sie einen benutzerdefinierten Link hinzu:
Navigieren Sie in der linken Navigationsleiste zum Wissensdatenbank-Widget ().
Bewegen Sie den Mauszeiger über das gewünschte Widget und klicken Sie auf das Symbol Bearbeiten ().
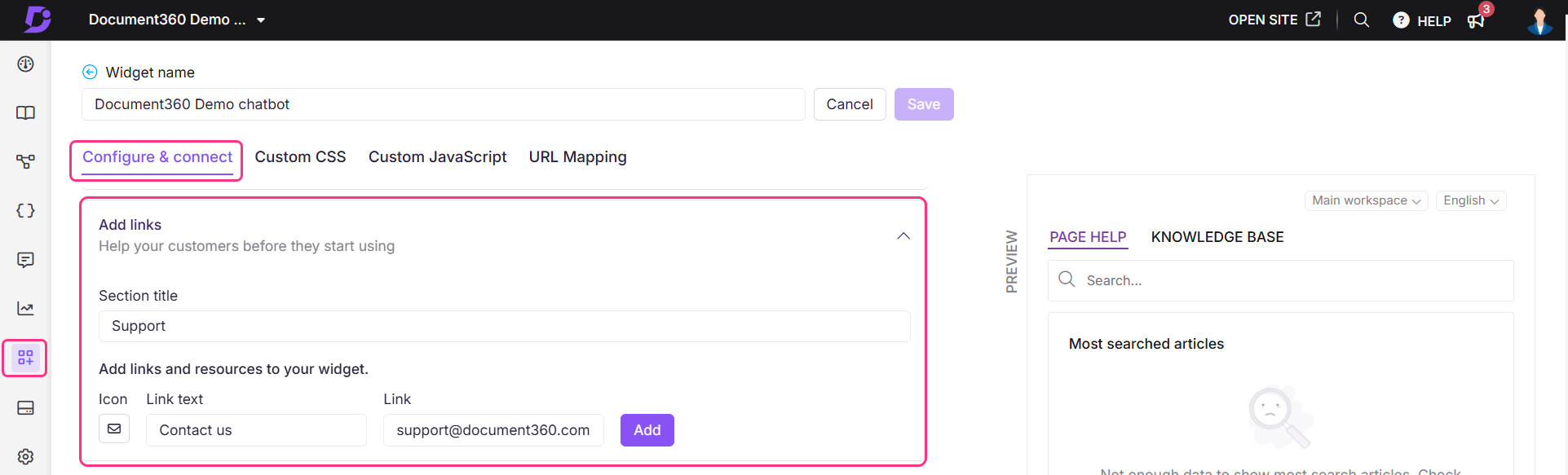
Erweitern Sie auf der Registerkarte Konfigurieren und Verbinden das Akkordeon Links hinzufügen
Geben Sie im Feld Abschnittstitel den gewünschten Titel für diesen Abschnitt ein. Dies wird im Widget angezeigt.
Wählen Sie unter dem Abschnittstitel für jeden Link das gewünschte Symbol, den Linktext (der im Widget angezeigt wird) und den Ziellink aus.
Beispiel:
Symbol:
Text des Links: Kontaktieren Sie uns
Verbinden:
support@document360.com
ANMERKUNG
Sie können ein im
mailto:Verknüpfungsfeld verwenden. Beispiel: mailto:<youremail@somedomain.com>Klicken Sie auf Hinzufügen, und der Link wird hinzugefügt. Wiederholen Sie die Schritte, um weitere Links hinzuzufügen.
Um zu bearbeiten, klicken Sie auf das Symbol Bearbeiten (). Klicken Sie zum Speichern und Verwerfen.
Klicken Sie auf das Symbol Löschen () neben den Links, um sie zu löschen.
Wenn Sie fertig sind, klicken Sie auf Speichern , um die Änderungen zu speichern.

Domain-Beschränkung
Mit Document360 können Sie das Widget "Wissensdatenbank" auf bestimmte Domänen beschränken. Sobald eine Domäne zur Widget-Sicherheitsliste hinzugefügt wurde, muss jedes Projektmitglied, das das Wissensdatenbank-Widget in einer anderen Domäne installieren möchte, diese Domäne zum Abschnitt "Widget-Sicherheit " hinzufügen.
Wenn der Liste keine Domänen hinzugefügt werden, kann das Wissensdatenbank-Widget ohne Einschränkungen in jede SaaS-Anwendung oder öffentliche Website eingebettet werden.
Beschränken des Wissensdatenbank-Widgets auf eine bestimmte Domäne
Um Ihr Wissensdatenbank-Widget auf eine bestimmte Domäne zu beschränken,
Navigieren Sie zum Widget Wissensdatenbank () in der linken Navigationsleiste.
Bewegen Sie den Mauszeiger über das gewünschte Widget und klicken Sie auf das Symbol Bearbeiten ().
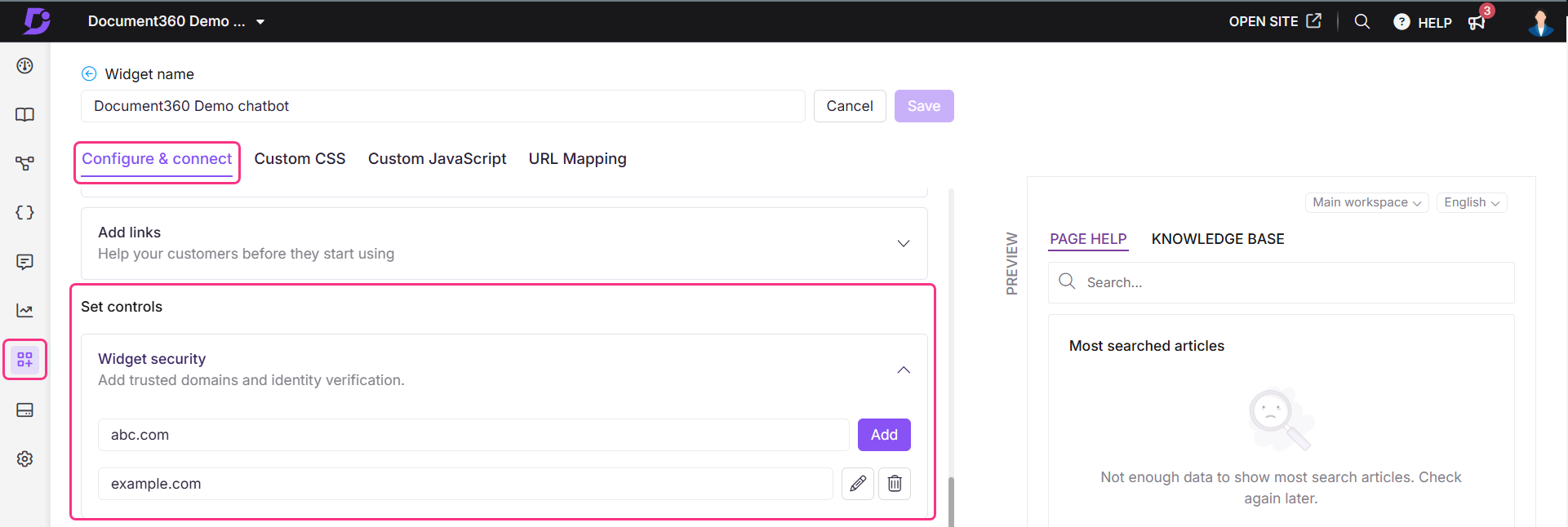
Erweitern Sie auf der Registerkarte Konfigurieren und Verbinden das Widget-Sicherheitsakkordeon . Hier finden Sie die Liste der zuvor hinzugefügten Domains (falls hinzugefügt).
Geben Sie die Domäne ein, in der das Wissensdatenbank-Widget angezeigt werden soll.
Klicken Sie auf Hinzufügen und dann auf Speichern , um die Änderungen zu übernehmen.

ANMERKUNG
Das "www" ist kein gültiger Teil Ihrer Domain. Fügen Sie nur hinzu, was nach dem www. in Ihrer URL.
Beispiel:
document360.com
Hinzufügen eines Ticketabweisers im Wissensdatenbank-Widget
Sie können einen Ticket-Deflektor integrieren, um Support-Anfragen abzuwehren. Um Ihrer Wissensdatenbank-Widget einen Ticketabweiser hinzuzufügen, führen Sie die folgenden Schritte aus:
Navigieren Sie zum Widget Wissensdatenbank () in der linken Navigationsleiste.
Die Liste der Widgets wird angezeigt.
Bewegen Sie den Mauszeiger über das gewünschte Widget und klicken Sie auf das Symbol Bearbeiten ().
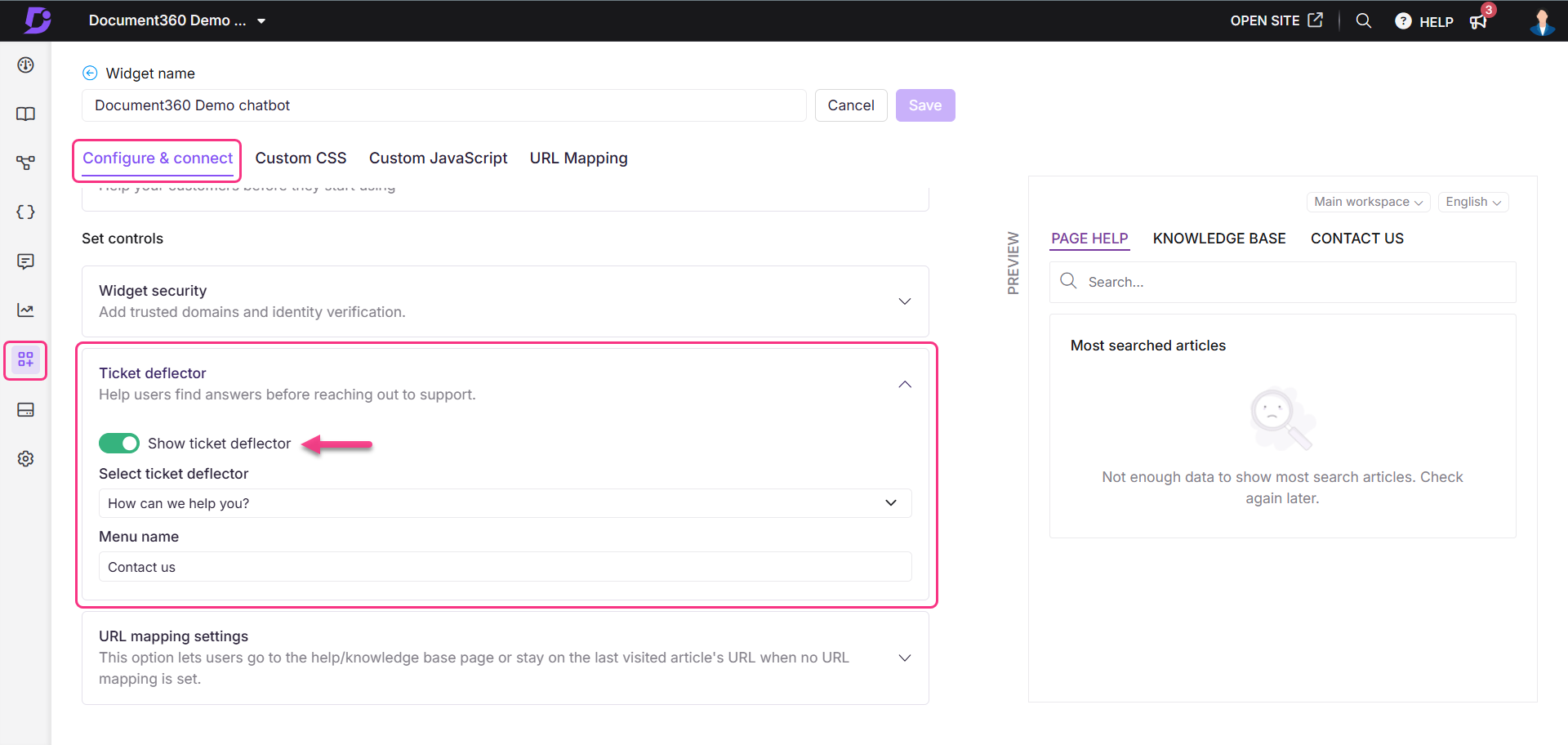
Erweitern Sie auf der Registerkarte Konfigurieren und Verbinden das Akkordeon Ticket-Deflektor .
Aktivieren Sie den Schalter Ticketabweiser anzeigen .
Wählen Sie den gewünschten Ticketabweiser aus der Dropdown-Liste aus.
Bearbeiten Sie bei Bedarf das Feld Menüname .
Klicken Sie auf Speichern , um die Änderungen zu übernehmen.
Das Widget enthält jetzt den ausgewählten Ticketabweiser.

Fehlerbehebung
Dieser Abschnitt enthält eine Schritt-für-Schritt-Anleitung zur Bewältigung häufiger Herausforderungen, die bei der Verwaltung oder beim Zugriff auf Ihr Wissensdatenbank-Widget auftreten können.
Das Widget-Symbol ist auch nach der Zuordnung zu einer Schaltfläche sichtbar
Auch nach dem Zuordnen des Wissensdatenbank-Widgets zu einer benutzerdefinierten Schaltfläche wird das Standard-Widget-Symbol weiterhin auf der Wissensdatenbank-Website angezeigt. Dies liegt daran, dass das Widget-Skript die standardmäßige Symbolanzeige enthält und nicht automatisch ausgeblendet wird, wenn ein Schaltflächenauslöser verwendet wird.
Schritte zur Behebung:
Navigieren Sie zum Widget Wissensdatenbank () in der linken Navigationsleiste.
Bewegen Sie den Mauszeiger über das gewünschte Widget und klicken Sie auf das Symbol Bearbeiten ().
Erweitern Sie auf der Registerkarte Konfigurieren und Verbinden das Akkordeon Stil-Widget .
Suchen Sie den Schalter Widget ausblenden und vergewissern Sie sich, dass er aktiviert ist.
Klicken Sie auf Speichern , um die Änderungen zu übernehmen.
Aktualisieren Sie Ihre Wissensdatenbank-Website, um die Änderungen zu sehen.
Sobald dies erledigt ist, ist das Widget-Symbol auf der Website nicht mehr sichtbar, funktioniert aber immer noch wie erwartet, wenn es über Ihre benutzerdefinierte Schaltfläche ausgelöst wird.
ANMERKUNG
Wenn Sie auch URL-Zuordnungen verwenden, um die Sichtbarkeit von Widgets zu steuern, finden Sie unter Anpassen des Wissensdatenbank-Widgets mit benutzerdefiniertem CSS/JavaScript für erweiterte Ausblendoptionen.
![]()
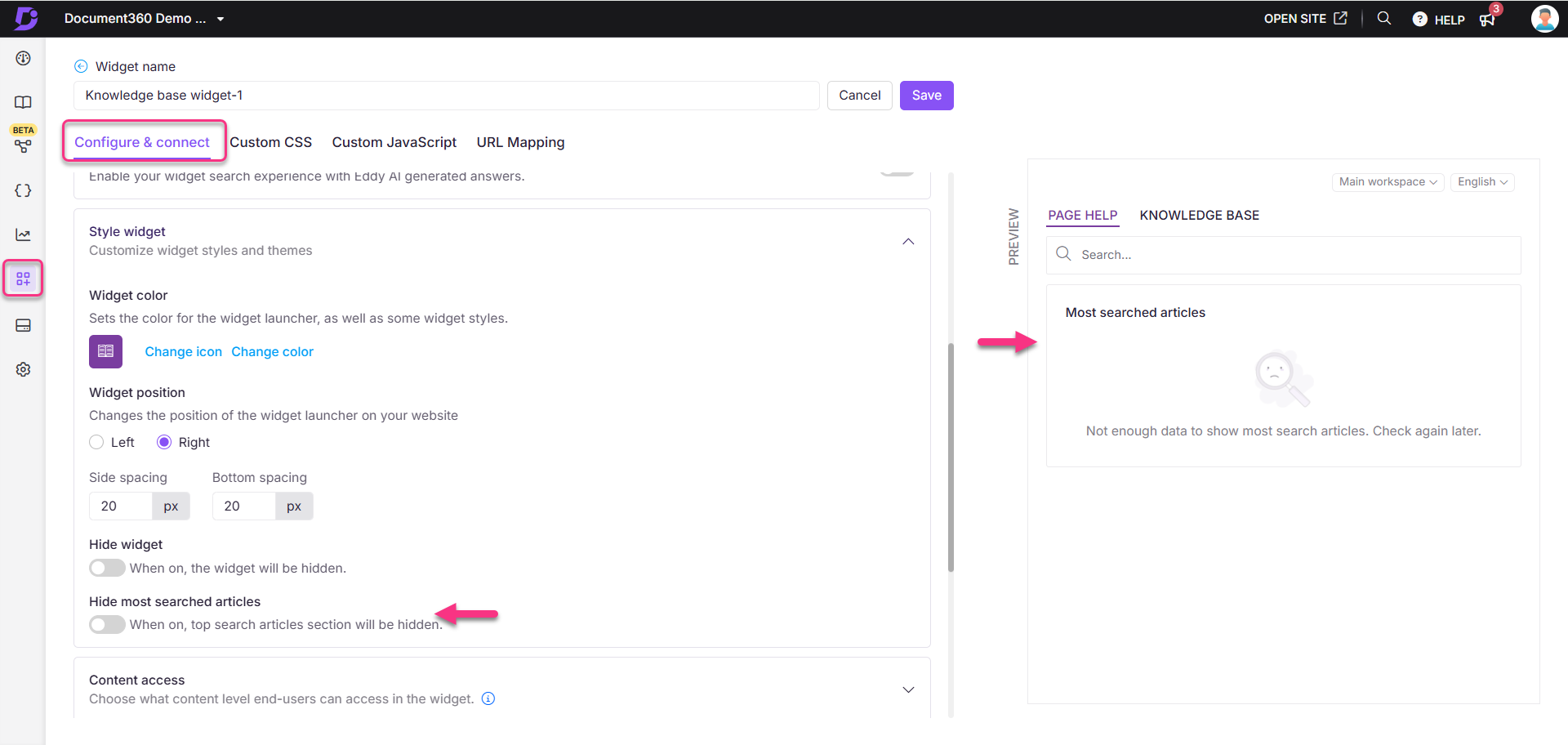
Der Abschnitt "Meistgesuchte Artikel" ist auf der Wissensdatenbank-Website nicht sichtbar
Der Abschnitt "Meistgesuchte Beiträge " und die zugeordnete Liste der Beiträge für eine bestimmte URL werden nicht im Widget "Wissensdatenbank" angezeigt.
Dieses Problem tritt in der Regel auf, wenn der Schalter "Am häufigsten gesuchte Artikel ausblenden" in den Stileinstellungen des Widgets aktiviert ist. Wenn Sie diese Option aktivieren, werden sowohl der Abschnitt "Meistgesuchte Artikel" als auch alle zugeordneten Artikellisten ausgeblendet, die mit einer bestimmten URL verknüpft sind.
Schritte zur Behebung:
Navigieren Sie in der linken Navigationsleiste zum Wissensdatenbank-Widget ().
Bewegen Sie den Mauszeiger über das gewünschte Widget und klicken Sie auf das Symbol Bearbeiten ().
Erweitern Sie auf der Registerkarte Konfigurieren und Verbinden das Akkordeon Stil-Widget .
Suchen Sie den Schalter "Meistgesuchte Artikel ausblenden" und stellen Sie sicher, dass er deaktiviert ist.
Klicken Sie auf Speichern , um die Änderungen zu übernehmen.
Aktualisieren Sie die Wissensdatenbank-Website, und stellen Sie sicher, dass die am häufigsten gesuchten Artikel und die Liste der zugeordneten Artikel jetzt sichtbar sind.
ANMERKUNG
Wenn das Problem auch nach dem Deaktivieren des Umschalters weiterhin besteht, überprüfen Sie die Zuordnungen von Artikel zu URL und überprüfen Sie andere Anzeigeeinstellungen in der Widget-Konfiguration.

Häufig gestellte Fragen
Warum fehlen einige Kategorien im Wissensdatenbank-Widget?
Dieses Problem kann auftreten, wenn der Zugriff auf Kategorieebene für das Widget nicht ordnungsgemäß konfiguriert wurde. So stellen Sie sicher, dass Ihre Kategorien im Widget sichtbar sind:
Stellen Sie sicher, dass das Teamkonto oder der Leser über die Berechtigung zum Anzeigen der spezifischen Kategorien/Beiträge im Wissensdatenbank-Widget verfügt.
Überprüfen Sie, ob für das Widget der Zugriff auf Kategorieebene konfiguriert ist. Wenn dies der Fall ist, müssen Sie die gewünschte Kategorie während der Widget-Konfiguration im Abschnitt "Inhaltszugriff" manuell hinzufügen.
So fügen Sie die Kategorie zum Widget hinzu:
Navigieren Sie im Wissensdatenbank-Portal zum Wissensdatenbank-Widget ().
Bewegen Sie den Mauszeiger über das gewünschte Widget und klicken Sie auf das Symbol Bearbeiten ().
Erweitern Sie auf der Registerkarte Konfiguration & Verbindung das Akkordeon Inhaltszugriff .
Wählen Sie Kategorie und wählen Sie die gewünschte Kategorie aus, die im Widget angezeigt werden soll.
Klicken Sie auf Speichern , um die Änderungen zu übernehmen.
Das Wissensdatenbank-Widget wird auf der Wissensdatenbank-Website nicht geladen. Wie kann ich dieses Problem beheben?
Das Wissensdatenbank-Widget wird möglicherweise nicht auf Ihrer Wissensdatenbank-Website geladen, wenn der API-Schlüssel veraltet ist. Durch das Aktualisieren des API-Schlüssels sollte das Problem behoben und die Widget-Funktionalität wiederhergestellt werden.
Wie wende ich benutzerdefinierte Formatierungen auf Text an, der im Wissensdatenbank-Widget angezeigt wird?
Um das Erscheinungsbild eines bestimmten Textes in Ihrem Wissensdatenbank-Widget anzupassen, können Sie den Inline-HTML-Stil verwenden. Hier sehen Sie ein Beispiel für einen HTML-Codeausschnitt:
<div style="font-family:Arial, sans-serif;font-size:14px;color:#333333;line-height:1.6;">
<p>
The <strong>test line</strong>
</p>
</div>
Wie ändern Sie die Position des Widget-Symbols der Wissensdatenbank auf Ihrer Website?
Gehen Sie zur Registerkarte Installation & Setup des gewünschten Wissensdatenbank-Widgets (Wissensdatenbank-Widget > Bearbeiten).
Im Abschnitt "Formatieren Sie Ihr Widget " finden Sie die Position des Widgets.
Wählen Sie die Schaltfläche Links oder Rechts aus, um die Position des Symbols nach links oder rechts zu ändern.
Geben Sie die gewünschten Abstandswerte in die Felder Seitenabstand und Unterer Abstand ein, um das Symbol zu positionieren.
Klicken Sie oben auf die Schaltfläche Speichern .
Wie deaktivieren Sie die Top-Suche im Wissensdatenbank-Widget?
Gehen Sie auf die Registerkarte Installation & Setup des gewünschten Wissensdatenbank-Widgets (Wissensdatenbank-Widget > Bearbeiten).
Aktivieren Sie im Abschnitt Widget formatieren den Schalter Top-Suche ausblenden .
Klicken Sie oben auf die Schaltfläche Speichern .
Wie lege ich mein gewünschtes Logo als Widget-Symbol fest?
Gehen Sie zur Registerkarte Installation & Setup des gewünschten Wissensdatenbank-Widgets (Wissensdatenbank-Widget > Bearbeiten).
Im Abschnitt Gestalten Sie Ihr Widget finden Sie das Widget-Symbol.
Klicken Sie auf die Schaltfläche Symbol Ändern .
Wählen Sie das gewünschte Symbol aus/laden Sie es hoch.
Klicken Sie oben auf die Schaltfläche Speichern .
Wie verstecke ich das Wissensdatenbank-Widget?
Gehen Sie auf die Registerkarte Installation & Setup des gewünschten Wissensdatenbank-Widgets (Wissensdatenbank-Widget > Bearbeiten).
Aktivieren Sie im Abschnitt Formatieren Ihres Widgets den Schalter Widget ausblenden .
Klicken Sie oben auf die Schaltfläche Speichern .
Kann ich benutzerdefinierte Links im Wissensdatenbank-Widget hinzufügen?
Ja, Sie können benutzerdefinierte Links im Wissensdatenbank-Widget hinzufügen.
Wie aktivieren Sie den Ticket-Deflektor im Wissensdatenbank-Widget?
Gehen Sie auf die Registerkarte Installation & Setup des gewünschten Wissensdatenbank-Widgets (Wissensdatenbank-Widget > Bearbeiten).
Aktivieren Sie den Schalter Ticket-Deflektor anzeigen .
Klicken Sie oben auf die Schaltfläche Speichern .
Wie entferne ich das Symbol für das Wissensdatenbank-Widget aus einem Artikel?
Wechseln Sie zur Registerkarte URL-Mapping des gewünschten Wissensdatenbank-Widgets (Wissensdatenbank-Widget > Bearbeiten).
Erstellen Sie eine neue URL-Zuordnung mit der Aktion Ausblenden für den gewünschten Artikel.
Was ist das standardmäßige Sprachverhalten des Wissensdatenbank-Widgets?
Das Widget "Wissensdatenbank" wird nun standardmäßig in der Standardsprache des Browsers geöffnet. Wenn die Standardbrowsersprache im Wissensdatenbank-Widget nicht verfügbar ist, wird die Standardsprache der Wissensdatenbank angezeigt.
Wie kann ich das Wissensdatenbank-Widget auf eine bestimmte Domäne beschränken?
Gehen Sie auf die Registerkarte Installation & Setup des gewünschten Wissensdatenbank-Widgets (Wissensdatenbank-Widget > Bearbeiten).
Im Abschnitt "Gestalten Sie Ihr Widget " finden Sie die Option "Halten Sie Ihr Widget sicher".
Geben Sie die Domänen ein, in denen das Wissensdatenbank-Widget angezeigt werden soll.
Klicken Sie auf Hinzufügen > Speichern.
Kann ich das Dropdown-Menü Arbeitsbereich und Sprache ausblenden?
Die Dropdown-Menüs "Arbeitsbereich" und "Sprache" sind standardmäßig sichtbar und können nicht ausgeblendet oder entfernt werden.
Ist es möglich, den Text im Widget auf der Wissensdatenbank-Website zu lokalisieren oder anzupassen?
Ja. Mit dieser Localization variables Funktion können Sie den im Wissensdatenbank-Widget angezeigten Text lokalisieren oder anpassen. Auf diese Weise können Sie den Standardtext in andere Sprachen übersetzen. Um diesen Text zu aktualisieren,
Navigieren Sie zu () in der linken Navigationsleiste des Wissensdatenbank-Portals.
Navigieren Sie im linken Navigationsbereich zu Knowledge base portal > Localization & Workspaces.
Erweitern Sie auf der Registerkarte Lokalisierungsvariablen das Widget-Akkordeon.
Du kannst Elemente wie " Seitenhilfe", "Meistgesuchter Artikel" und "Es wurde kein Top-Suchartikel gefunden" aktualisieren.ANMERKUNG
Standardmäßig lokalisiert das System Variablen in die jeweilige Sprache.
Klicken Sie auf Speichern.