Puede cambiar el color de la llamada en el modo oscuro. Siga la siguiente solución alternativa para cambiar el color de la llamada en el modo oscuro.
Solución
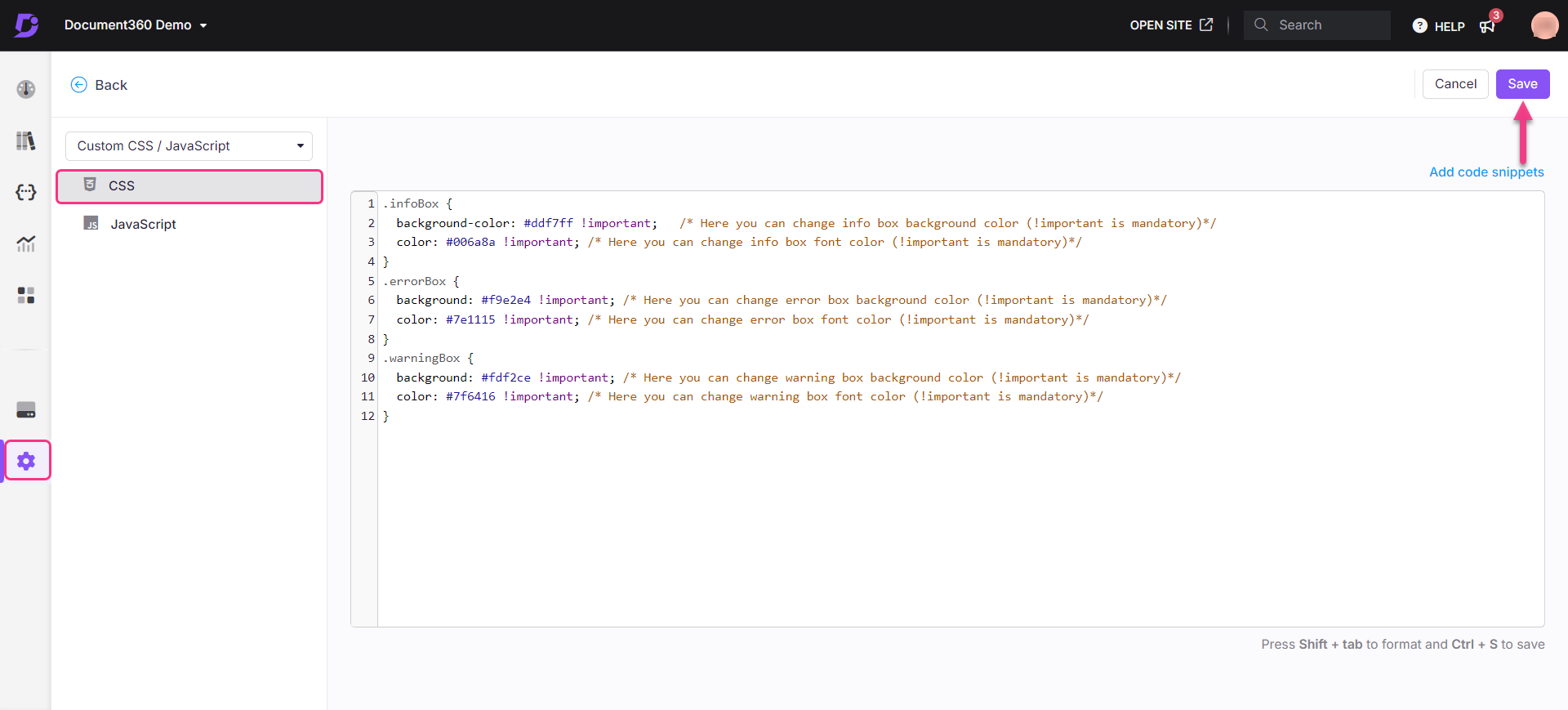
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.
En el panel de navegación izquierdo, haga clic en la pestaña CSS y pegue el siguiente fragmento de CSS:
.infoBox { background-color: #ddf7ff !important; /* Here you can change info box background color (!important is mandatory)*/ color: #006a8a !important; /* Here you can change info box font color (!important is mandatory)*/ } .errorBox { background: #f9e2e4 !important; /* Here you can change error box background color (!important is mandatory)*/ color: #7e1115 !important; /* Here you can change error box font color (!important is mandatory)*/ } .warningBox { background: #fdf2ce !important; /* Here you can change warning box background color (!important is mandatory)*/ color: #7f6416 !important; /* Here you can change warning box font color (!important is mandatory)*/ }Actualice el color deseado para las llamadas.
NOTA
color > color del texto
background-color > color del cuadro de llamada
Haga clic en Guardar.