Document360 proporciona una lista de fuentes de encabezado comunes que se utilizan en la documentación. Sin embargo, puede configurar la fuente de encabezado que desee en la base de conocimientos. Obtenga los detalles de la fuente y agregue el enlace de la fuente a la sección de encabezado en HTML personalizado. A continuación, añade los detalles de la familia de fuentes en el CSS personalizado.
Como caso de uso, consulte la siguiente solución para configurar una fuente de Google en Document360.
Solución
Los tres pasos siguientes están involucrados en la configuración de la fuente de Google deseada en Document360:
Paso 1: Obtener los detalles del código de fuente de Google
Paso 2: Anexar el código en HTML personalizado
Paso 3: Añadir el código en CSS personalizado
Obtener los detalles del código de fuente de Google
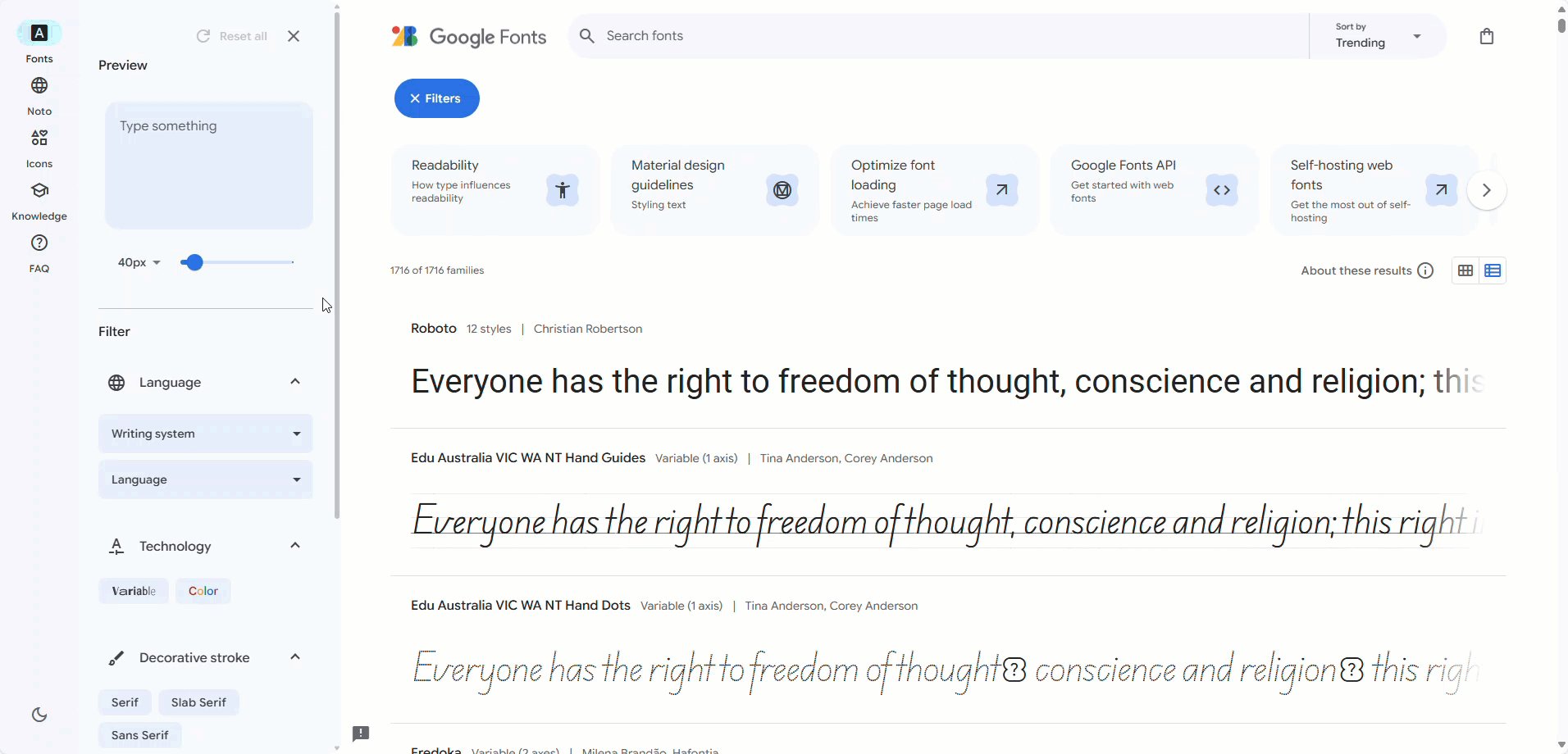
Ve a la página web de fuentes de Google .
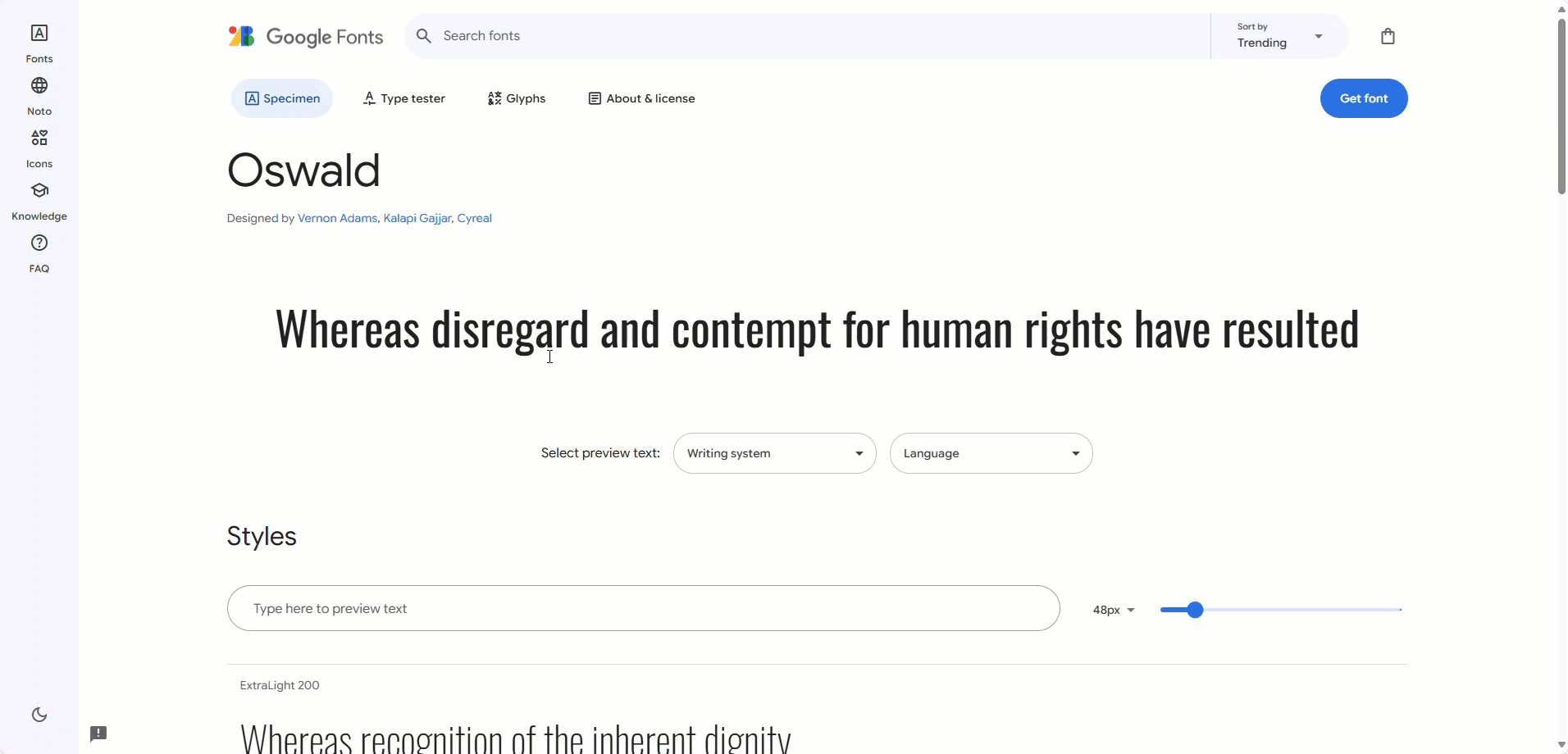
Seleccione la fuente deseada y aparecerá la página de la fuente con los estilos disponibles.
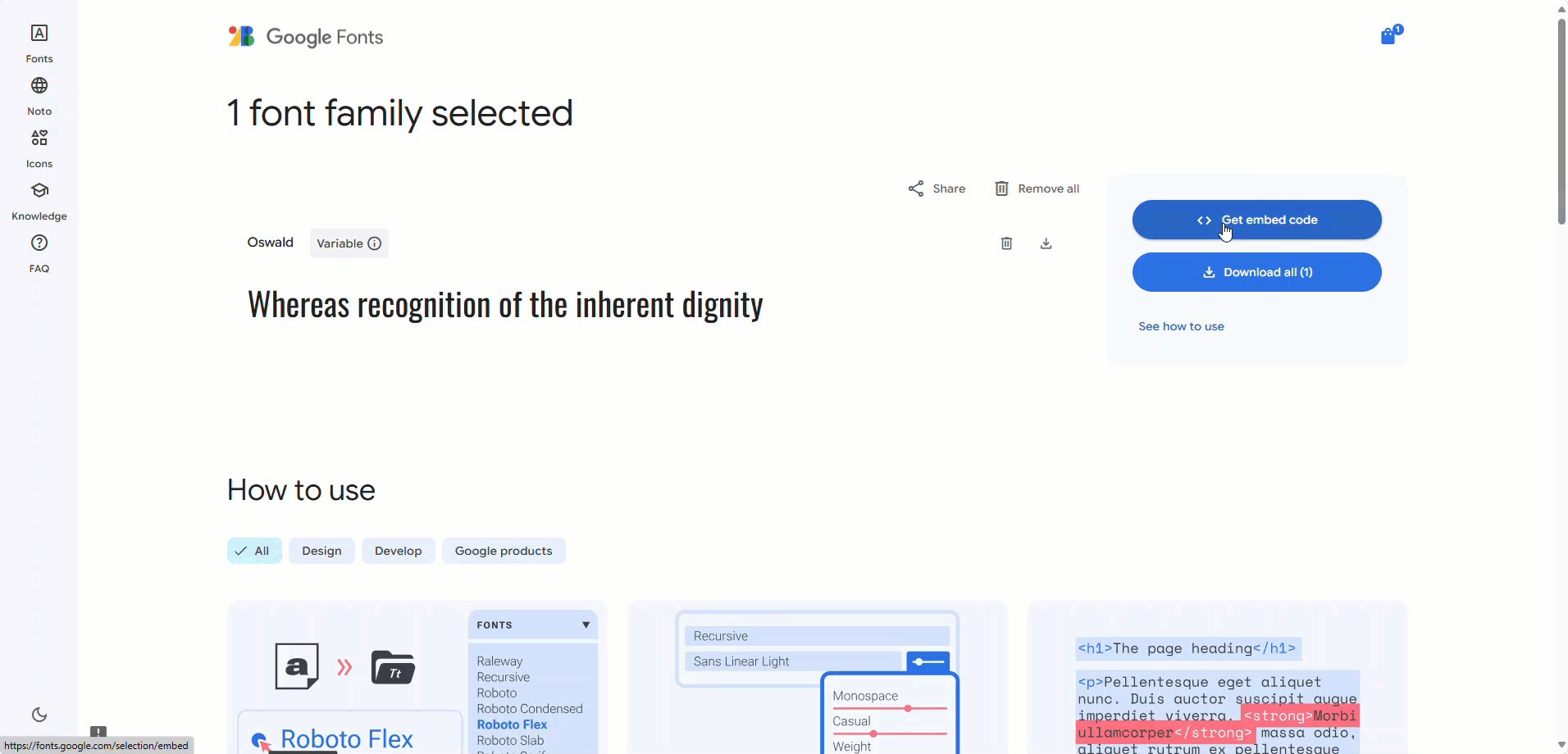
En la esquina superior derecha, haz clic en Obtener fuente y selecciona Obtener código de inserción.
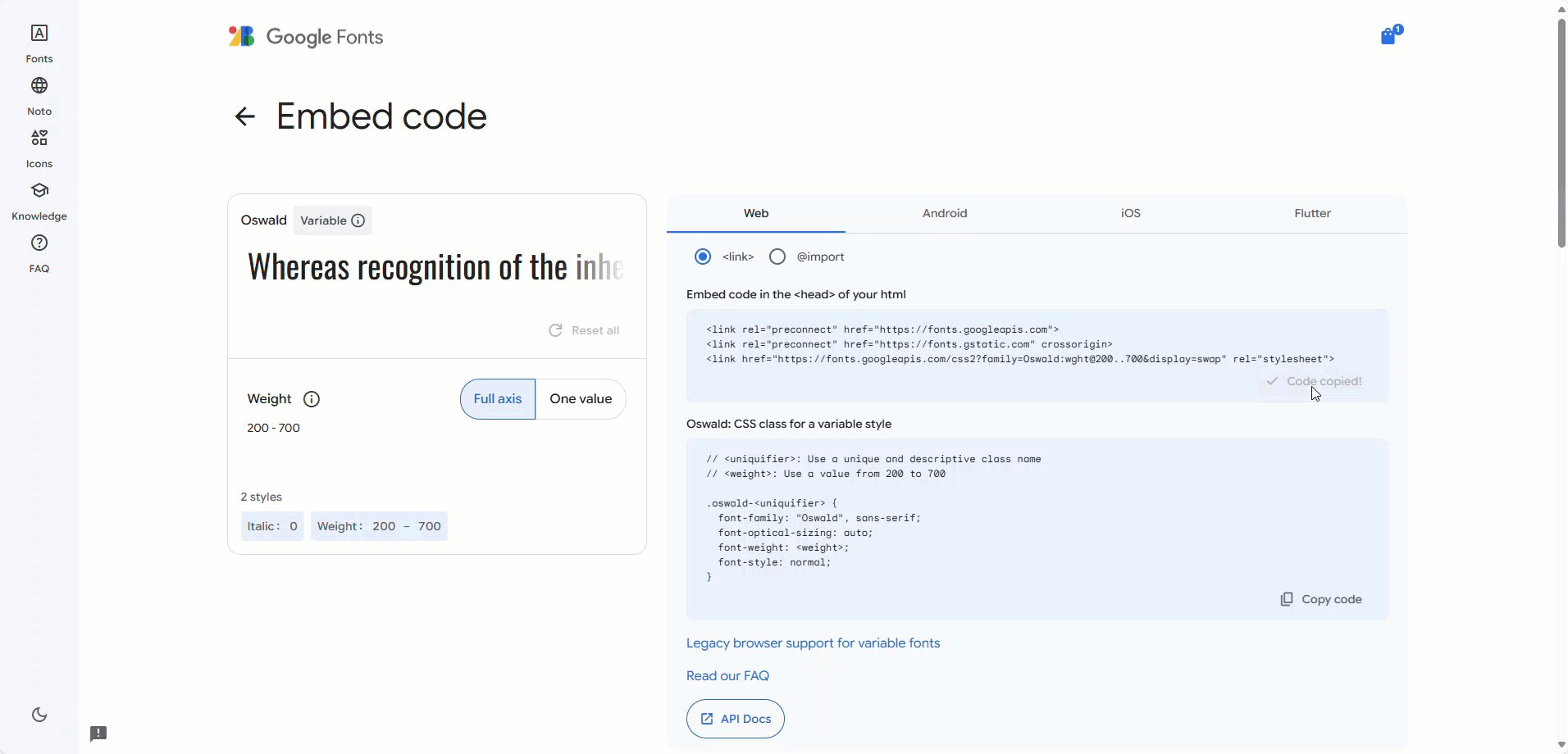
En la sección Web , encontrarás el código de inserción específico de la fuente elegida.
Haga clic en Copiar código para copiar el código y volver a Document360.

Anexar el código en HTML personalizado
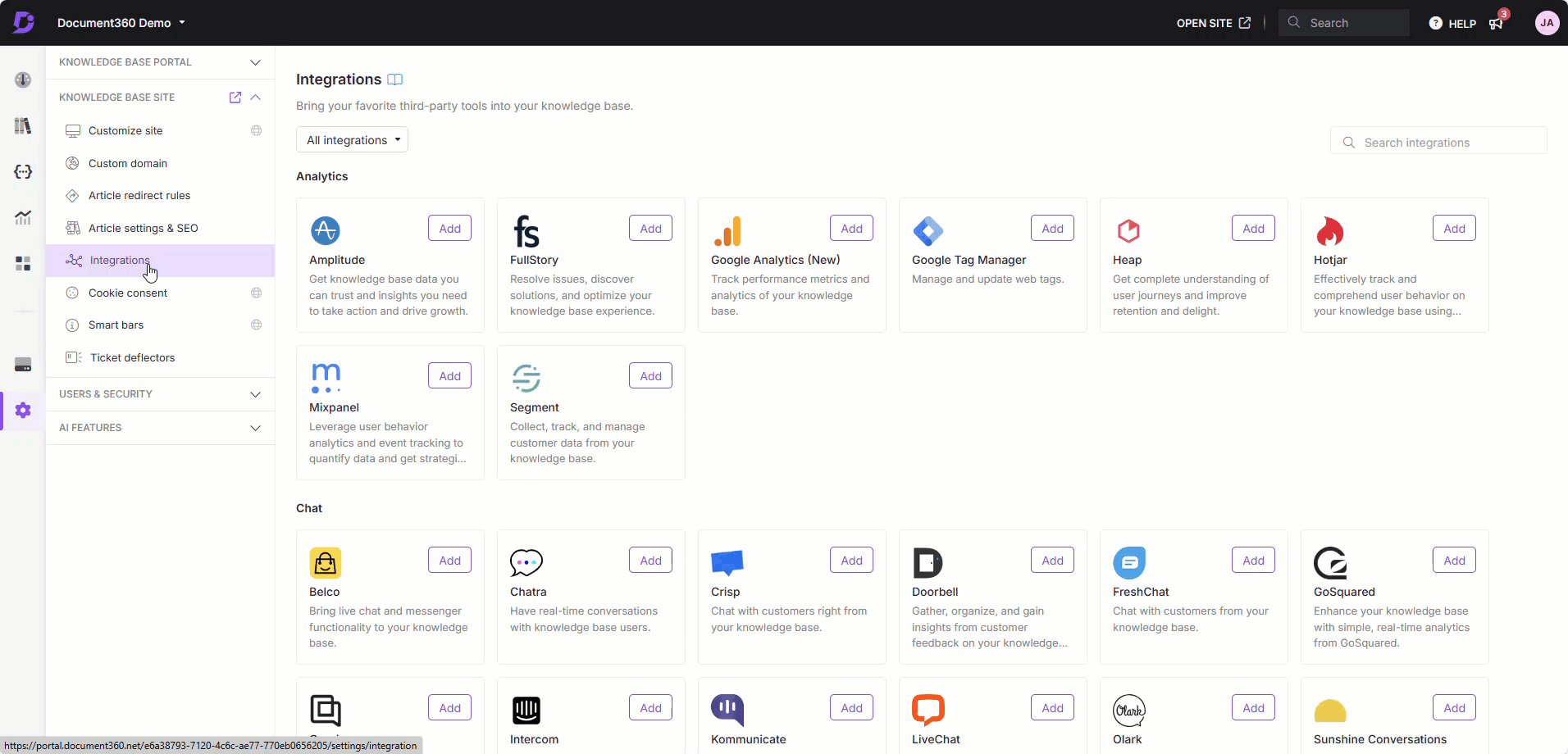
En el portal de Document360, vaya a Configuración > sitio de la base de conocimientos > Integraciones.
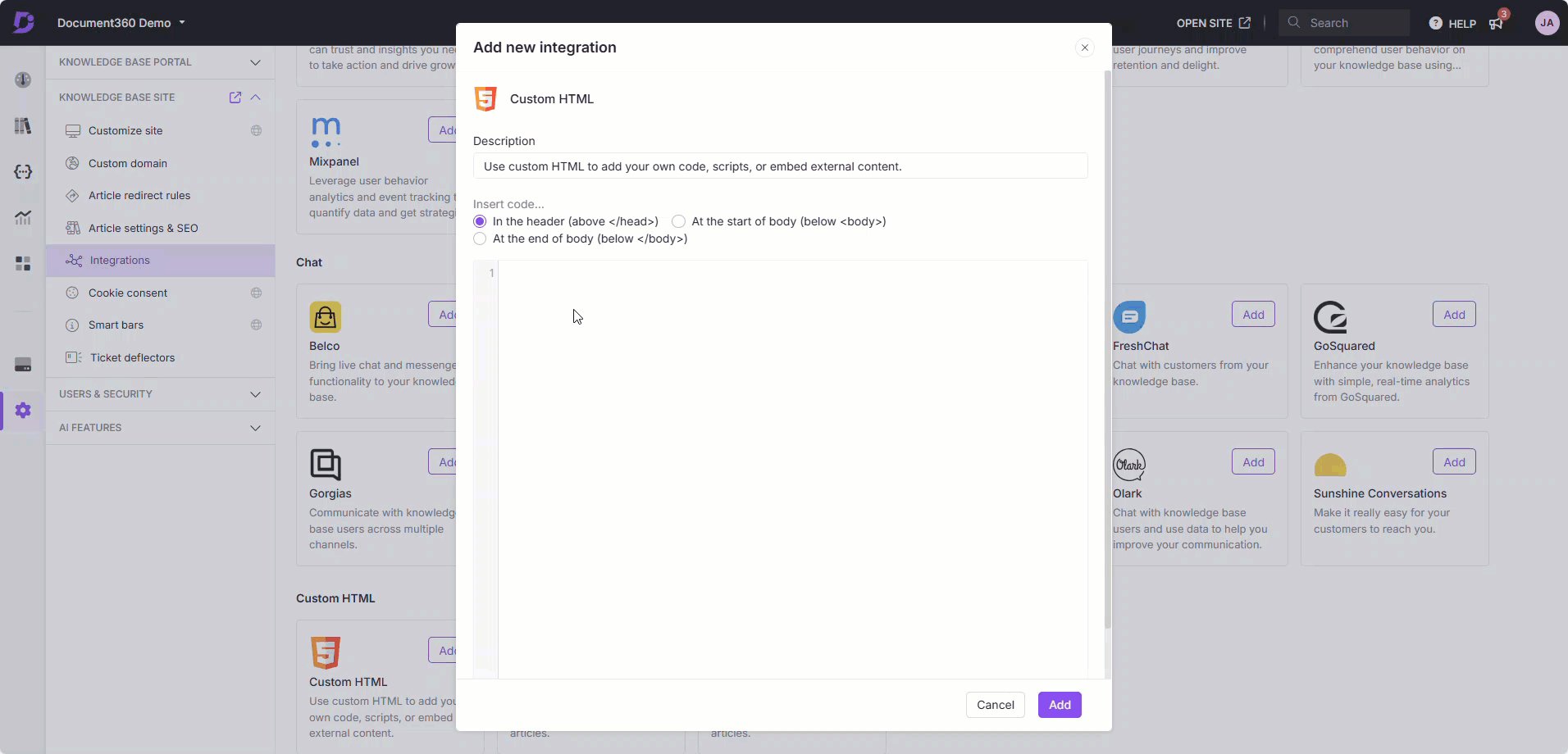
Vaya a HTML personalizado y haga clic en Agregar. Seleccione la
Header (above </head>)opción que es la selección predeterminada.Pegue el enlace en la sección Encabezado copiado en el paso 5.
Una vez hecho esto, haga clic en Agregar.

Anexar el código en CSS personalizado
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.
La pestaña CSS personalizado es la selección predeterminada. Haga clic en el botón Agregar fragmentos de código .
Seleccione la opción Cambiar fuente de encabezado y aparecerá el código a continuación.
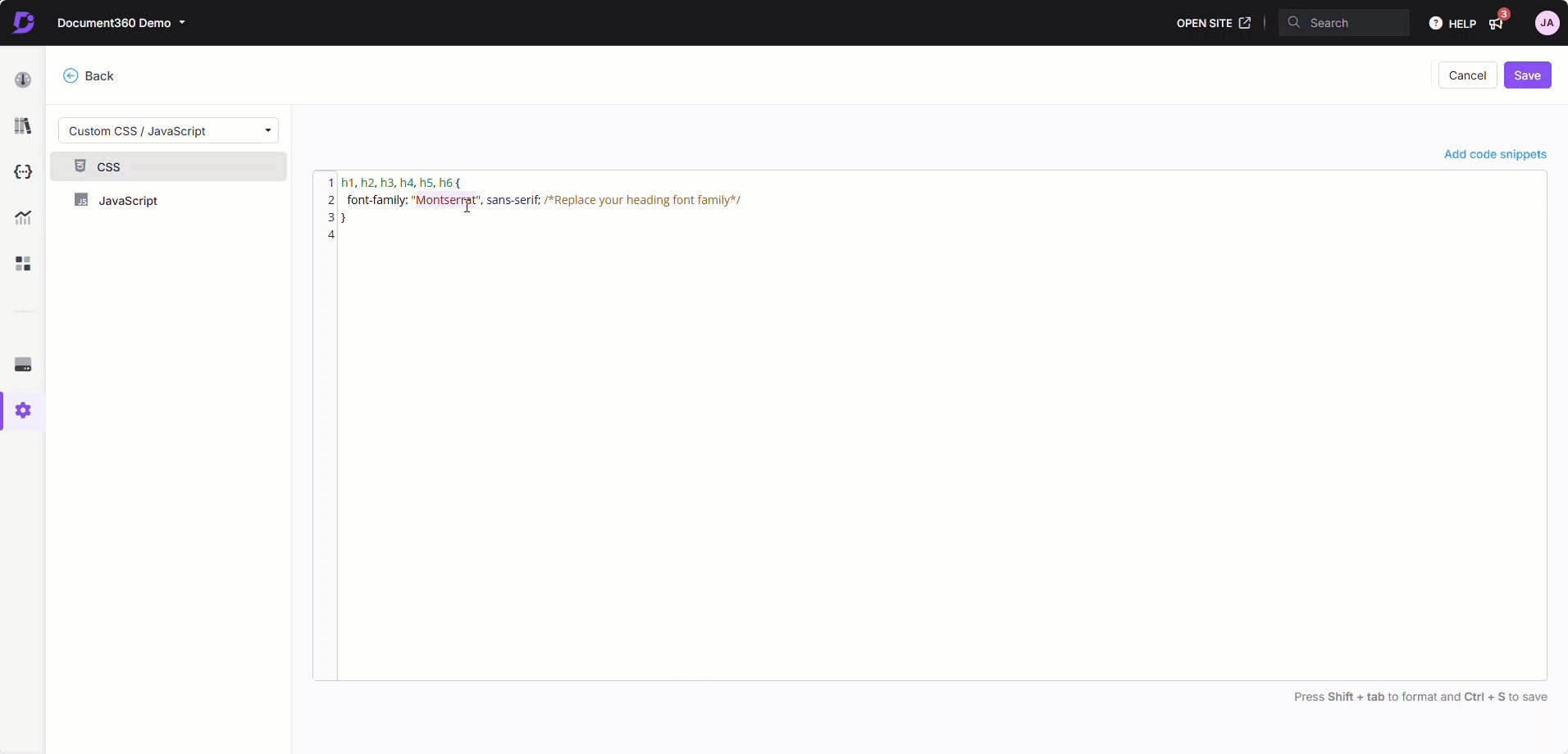
body {
font-family: "Source Sans Pro", sans-serif; /*Replace your body font family*/
color: #222222; /*Font color*/
}Reemplace el
font-family: "Source Sans Pro", sans-serif;con los detalles de la fuente copiados en el paso 5. (Reglas CSS para especificar familias)Agregue el color de fuente deseado.
Haga clic en Guardar.

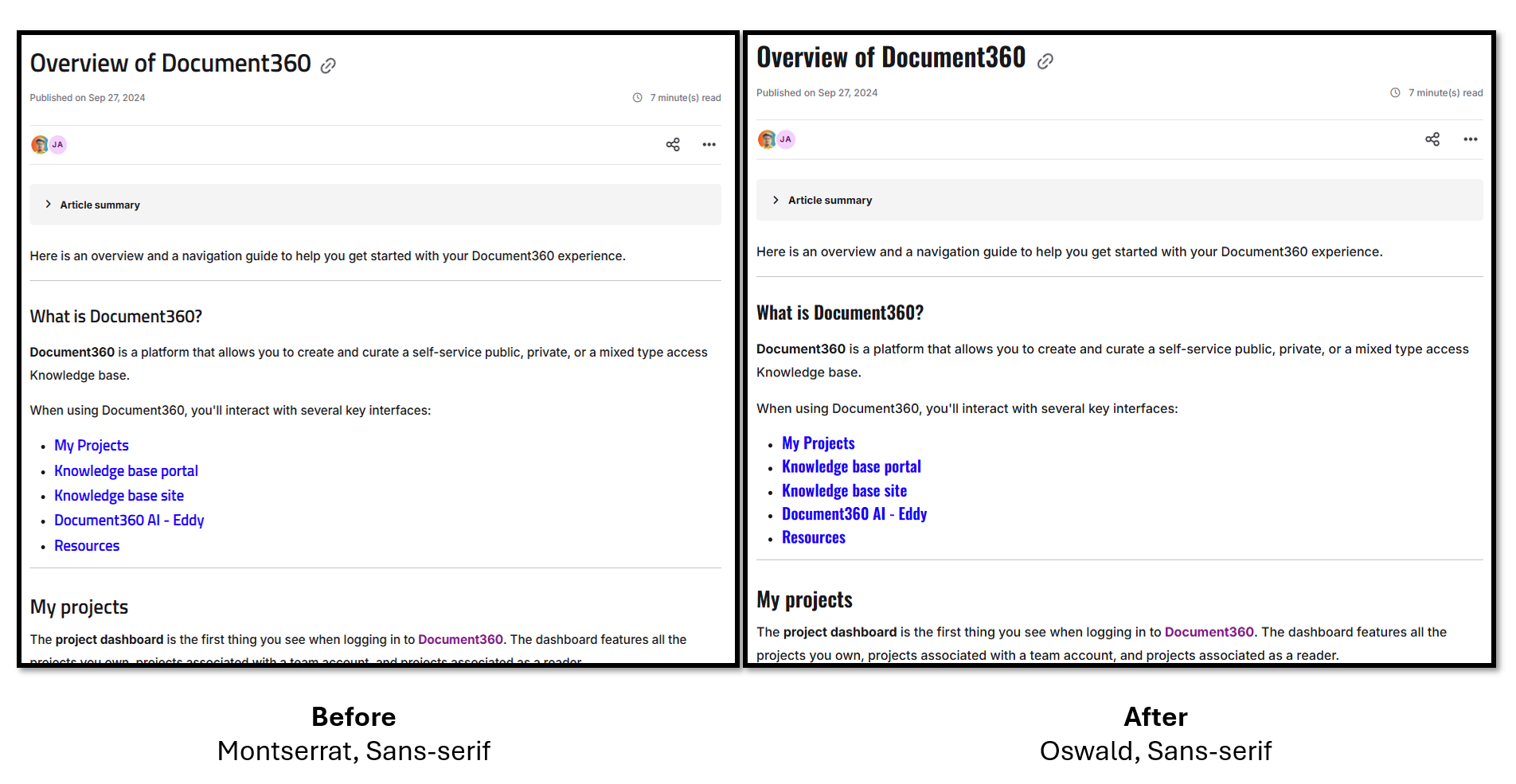
Resultado