Planes que admiten esta función: Professional Business Enterprise
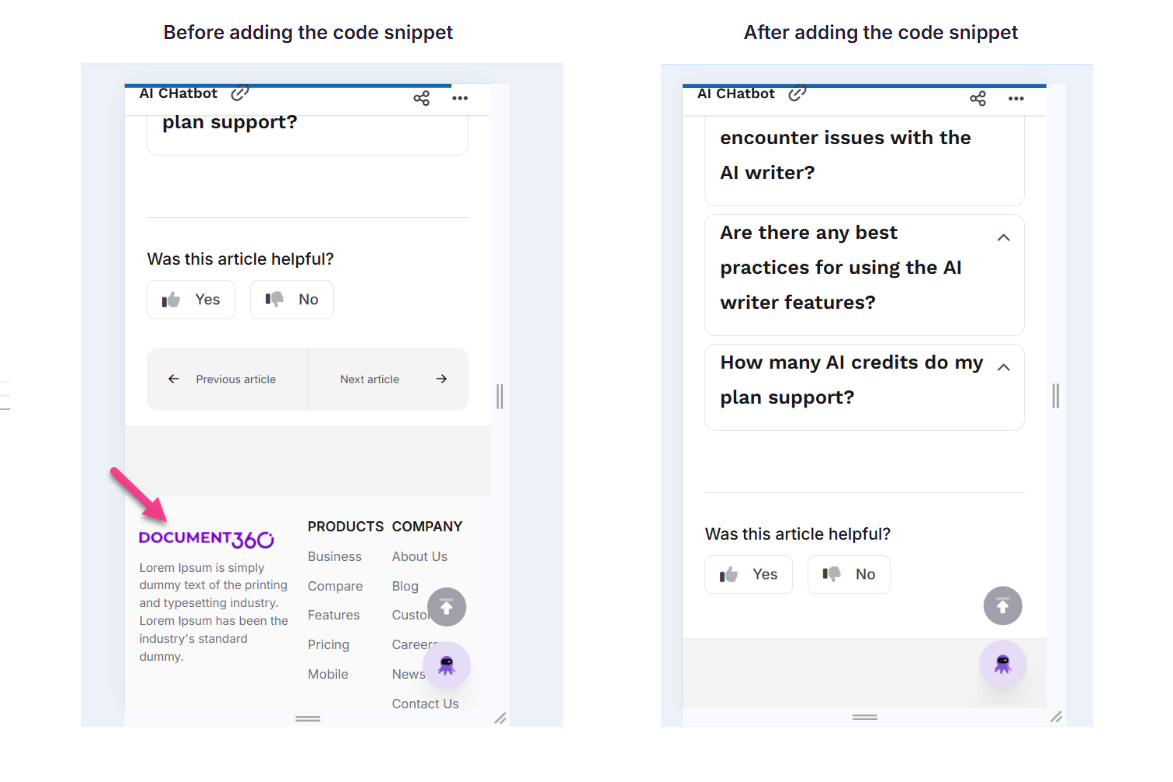
Cuando tienes un pie de página detallado, solo se ve mejor en pantallas grandes. En este caso, el pie de página no resultaría atractivo en pantallas más pequeñas. Por eso, querrás eliminar el pie de página de la base de conocimientos en la vista móvil para mejorar la experiencia de lectura.
NOTA
Esto solo es aplicable para zapatas personalizadas. Para más información, lee el artículo sobre Custom footer.
Solución
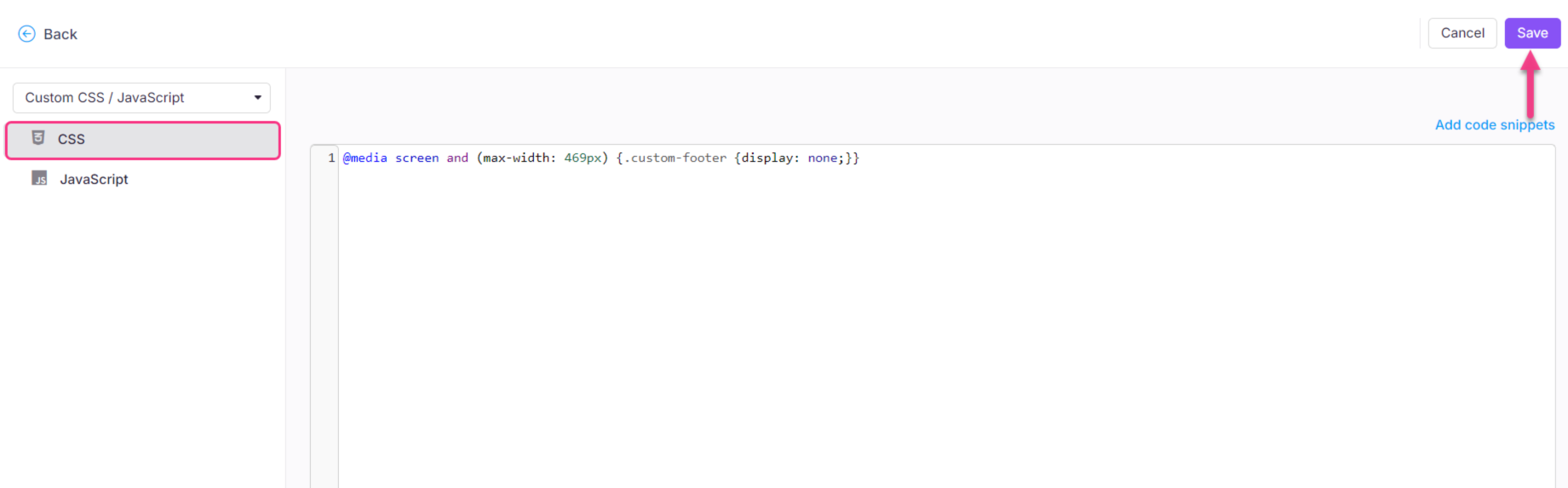
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.

Desde el panel de navegación izquierdo, haz clic en la pestaña CSS y pega el siguiente fragmento CSS:
@media screen and (max-width: 469px) {.custom-footer {display: none;}}@media only screen and (max-width: 767px) {
site-footer-section {
display: none;
}
}Haz clic en Guardar en la esquina superior derecha.

Resultado