La alineación de imágenes le ayuda a mantener la imagen en el área deseada, ya sea a la izquierda, a la derecha o al centro, y a modificarla para optimizar la experiencia del sitio para el usuario. También le ayuda a mantener las proporciones de imagen y contenido al cambiar el tamaño del contenido en el sitio de la base de conocimientos.
Alinear la imagen en el sitio de la base de conocimientos de Document360
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.
En el panel de navegación izquierdo, haga clic en la pestaña CSS.
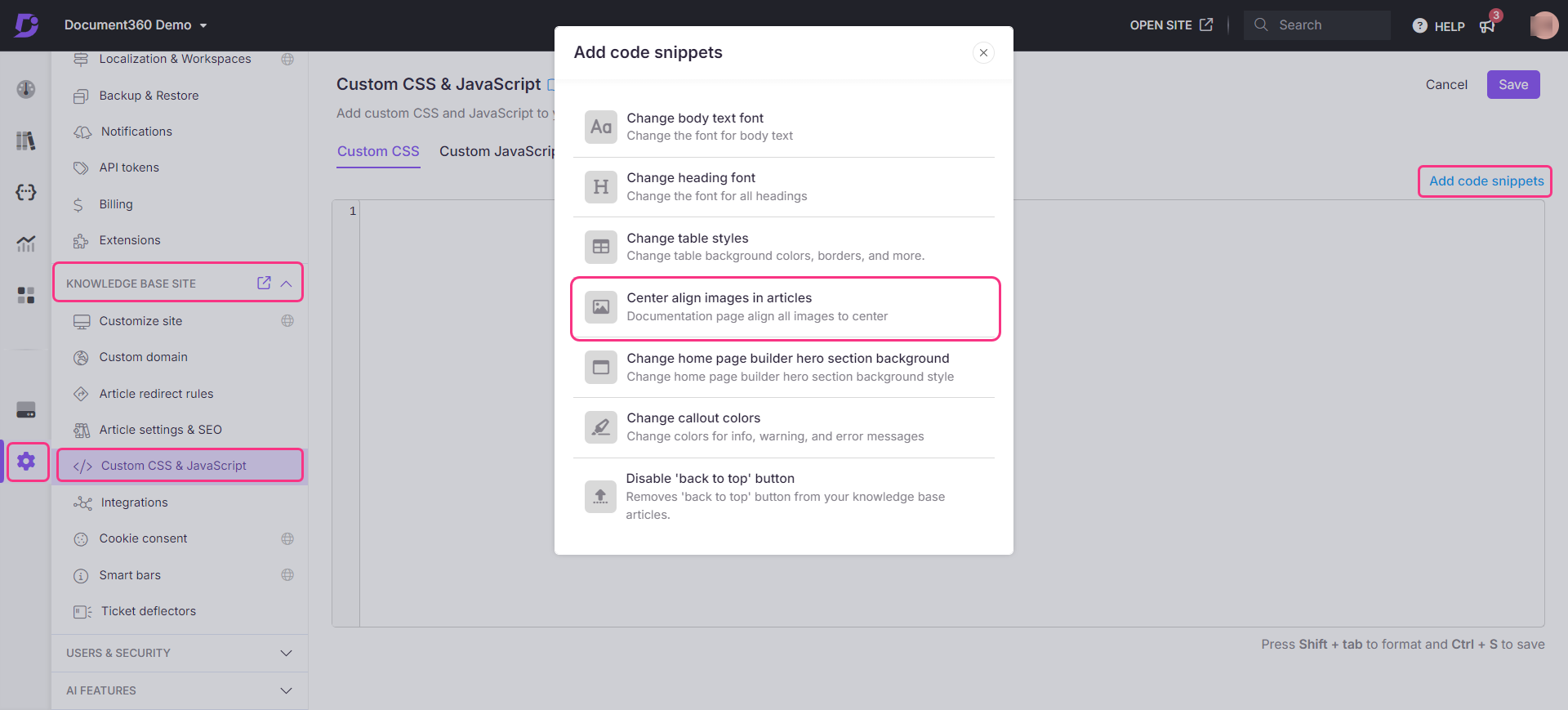
Haga clic en Agregar fragmentos de código en la parte superior derecha del espacio de código y aparecerá una ventana, precargada con siete fragmentos que puede usar para personalizar el sitio de la base de conocimientos.
Haz clic en Centrar la alineación de imágenes en los artículos, y el fragmento se añadirá a tu bloque de código CSS personalizado.
Haga clic en Guardar.
Por ejemplo
.content_block .content_container .content_block_text img{ margin: 0 auto; display: block; }
La imagen ahora estará centrada dentro del contenedor en el sitio de la base de conocimientos.

Alineación de imágenes
1. Para alinear la imagen a la izquierda
.content_block .content_container .content_block_text img {
margin: 0px 0 0;
display: block;
}2. Para alinear la imagen a la derecha
.content_block .content_container .content_block_text img {
display: block;
margin: 0 0 0 auto;
}Eliminar/borrar un fragmento añadido anteriormente
Para eliminar el fragmento agregado anteriormente, seleccione el fragmento deseado y presione eliminar en el teclado.
NOTA
Antes de introducir un nuevo fragmento de alineación, no olvide borrar el añadido anteriormente.
La alineación de imágenes que se establezca se aplicará a toda la base de conocimientos.
Cambiar el tamaño de las imágenes en el sitio de la base de conocimientos
Para mantener las proporciones de texto e imagen al acercar (ampliar) o alejar (minimizar) en el sitio de la base de conocimientos,
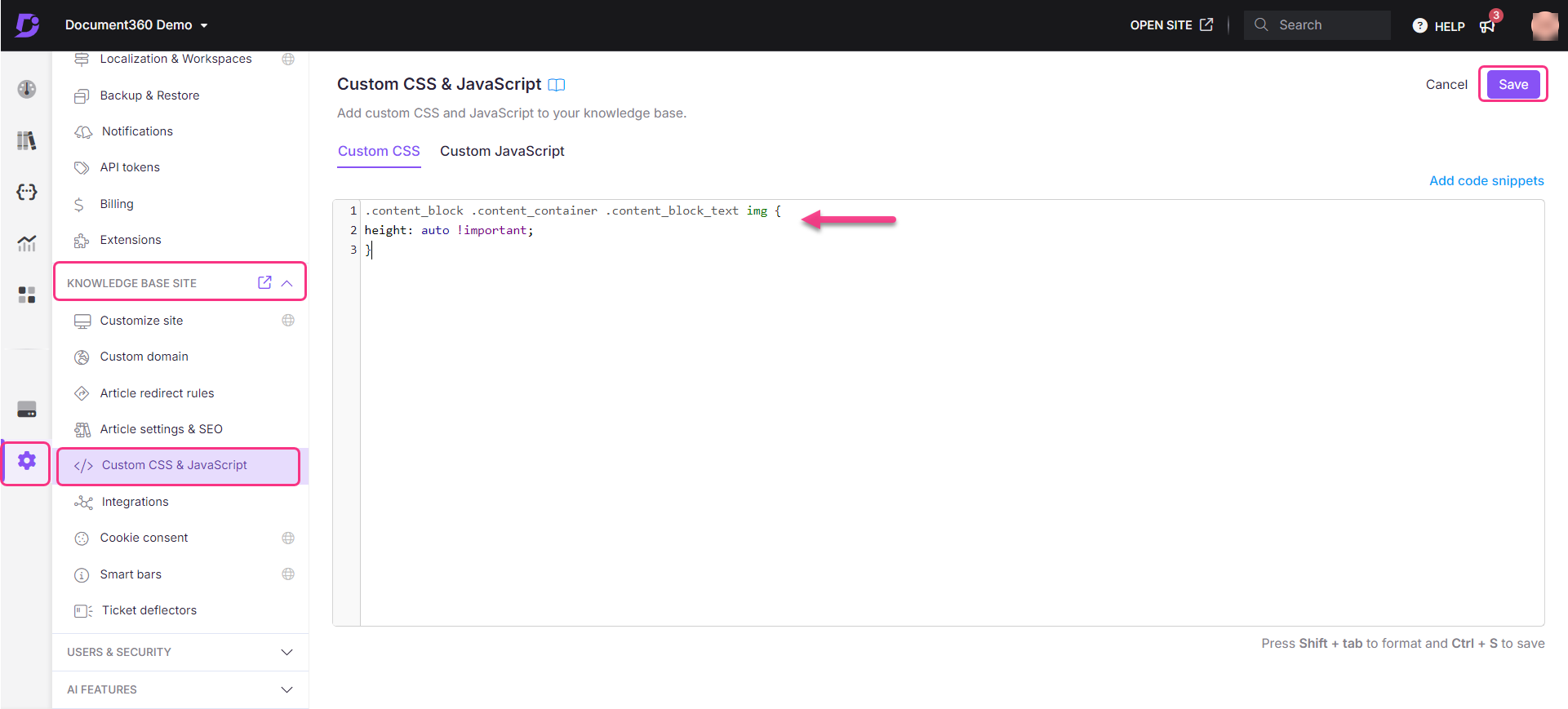
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.
En el panel de navegación izquierdo, haga clic en la pestaña CSS y pegue el siguiente fragmento de CSS:
.content_block .content_container .content_block_text img { height: auto !important; }Haga clic en Guardar en la parte superior derecha.