Planes que admiten esta función: Professional Business Enterprise
La página principal (anteriormente "creador de páginas de inicio") es la primera página que un usuario final verá cuando visite tu base de conocimientos. Puedes personalizar tu página principal añadiendo enlaces, cambiando colores, incluyendo categorías de tu base de conocimientos y más.
Página principal

NOTA
El encabezado, la navegación primaria, la navegación secundaria y el pie de página se muestran en la página principal del sitio de la base de conocimiento. Estos pueden configurarse en Configuración () > Personalizar el sitio > Encabezado y pie de página del sitio}.
Ver: Cómo personalizar la página principal
Acceder a la configuración de diseño de la página principal
Para acceder a la configuración de diseño de la página principal,
Pasa el cursor en Configuración () en la barra de navegación izquierda y selecciona Sitio de la base de conocimientos.
En el panel de navegación izquierdo, navega hasta Personalización del sitio.
La Personalización del sitio}, con todas las configuraciones básicas de diseño del sitio.
Haz clic en Personalizar el sitio .
Selecciona Inicio en las páginas principales en el desplegable de la izquierda.
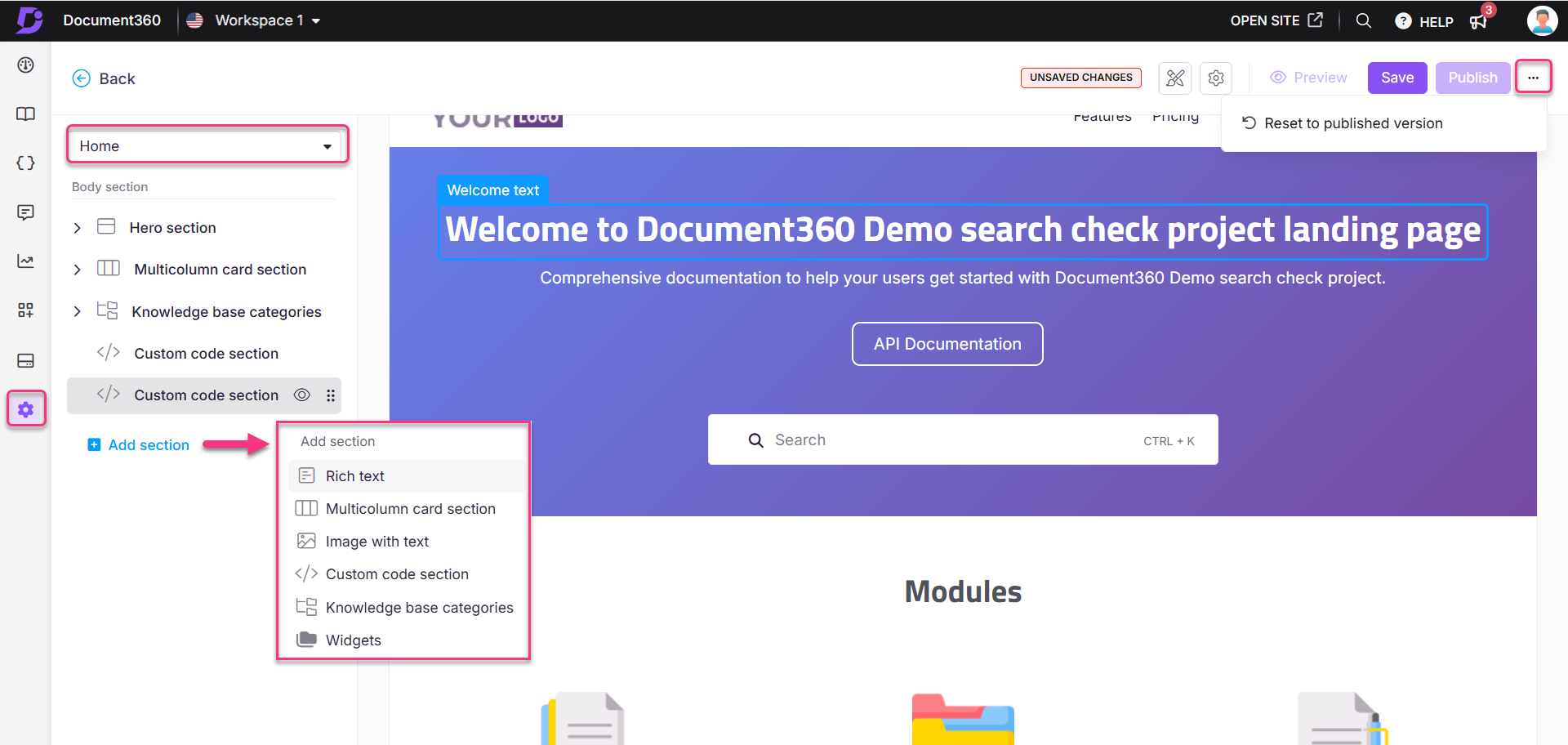
Un diseño de página principal por defecto está disponible para que lo personalizes. Las diferentes secciones de la página principal están listadas a la izquierda, y una vista previa en directo está disponible a la derecha.
Puedes personalizar los elementos de la sección de Héroes .
Si es necesario, haz clic en Añadir sección y elige entre las opciones disponibles de bloques de cuerpo, cada una destacada para necesidades específicas de contenido:
Texto enriquecido: Añade y formatea contenido textual usando Markdown para mejorar la legibilidad y la estructura.
Sección de tarjetas multicolumna: Mostrar el contenido en columnas organizadas, perfecto para mostrar varios temas o reportajes lado a lado.
Imagen con texto: Combina lo visual con descripciones textuales para crear un diseño más dinámico y visualmente atractivo.
Sección de código personalizado: Incrustar código HTML y CSS personalizados para personalización avanzada de contenido.
Categorías de la base de conocimiento: Resalta las categorías clave de tu base de conocimientos para mejorar la navegación.
Widgets: Añade elementos interactivos, como encuestas o formularios de contacto, para aumentar la participación del usuario.
Bloques de cuerpo permiten a los administradores de la Knowledge Database crear páginas de inicio visualmente atractivas e intuitivas que guían eficazmente a los usuarios. Cada bloque ofrece una forma única de mostrar contenido, ofreciendo flexibilidad para diseñar una {{variable, atractiva y fácil de usar Página principal.
Por ejemplo, una empresa de software puede usar la Categorías de la base de conocimientos bloquear para mostrar guías de productos. En cambio, la Imagen con texto } puede resaltar características clave o anuncios, mejorando la experiencia del usuario y la interacción.
Puedes reordenar la sección en el panel izquierdo usando arrastrar y soltar () y hacer clic en el icono del ojo () para ocultar el elemento deseado.
NOTA
La sección principal de héroes en la parte superior no puede arrastrarse ni moverse.
Haz clic Vista previa para ver cómo aparecerán tus cambios en la base de conocimientos.
Haz clic Salvar para guardar tus cambios sin aplicarlos inmediatamente.
Haz clic Publicar para que tus cambios recientes sean visibles para los lectores.
Haz clic en la Más () y selecciona Restablecer a la versión publicada para descartar todas las personalizaciones guardadas y no guardadas y volver a la última versión publicada.
NOTA
El botón Publicar se activa solo después de guardar tus cambios.
La característica Restablecer a la versión publicada solo está disponible para los nuevos proyectos del sitio de Knowledge Base 2.0 creados después del 29 de marzo de 2025.

Temas de la página principal
Personaliza tu página principal con los temas de Document360. Puedes configurar un tema único para cada espacio de trabajo o lenguaje.
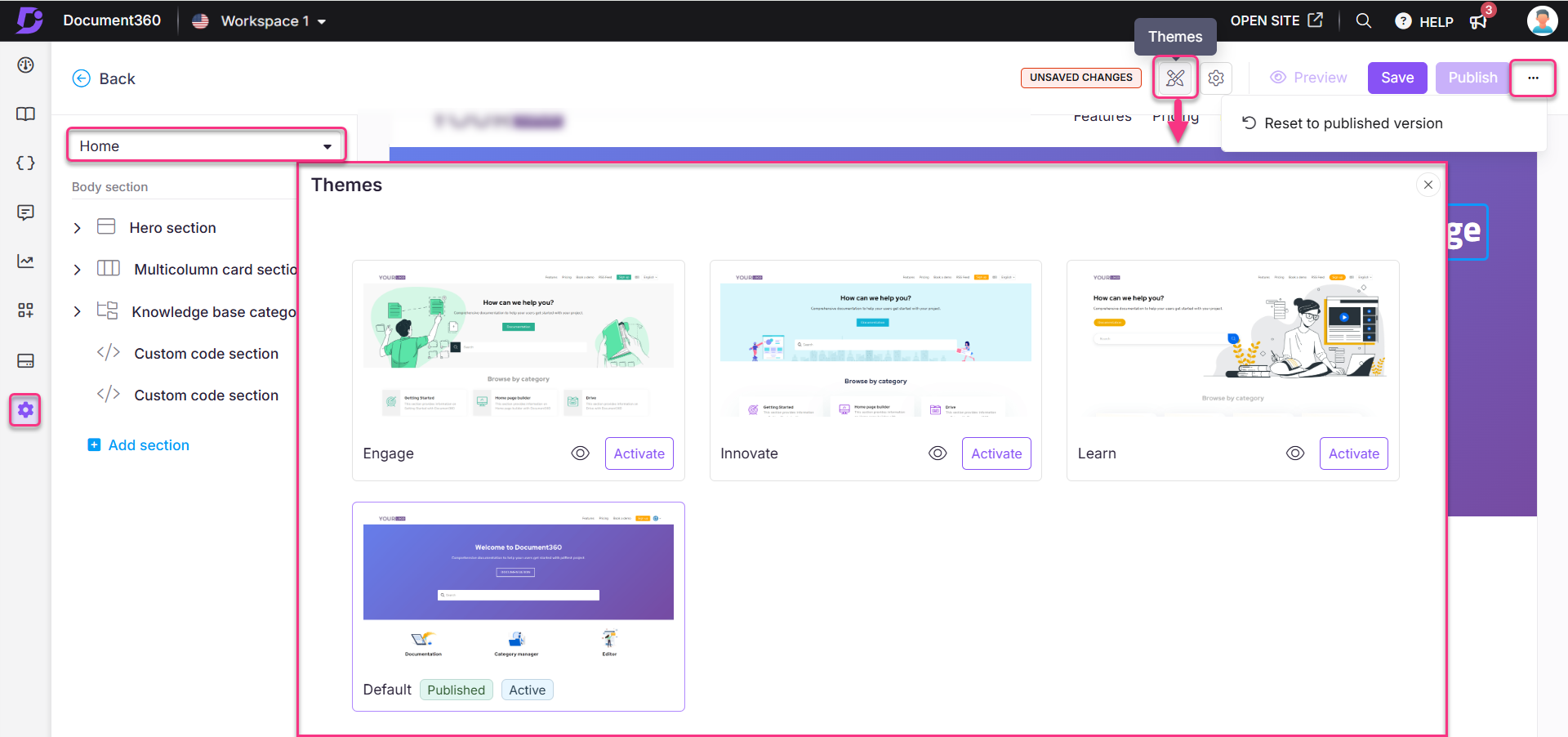
Haz clic en el icono de Temas () en la página de diseño de la página principal
Selecciona uno de los temas: Participar, Innovar, Aprender o Default.
Haz clic en el icono Ojo () para ver una vista previa estática.
Haz clic en Activar para implementar el tema seleccionado.

NOTA
La resolución recomendada para la imagen de la página principal es de 1920x415 píxeles (ancho x alto). Puedes personalizar la resolución según lo necesites.
SEO en la página principal
Puedes usar un título meta, una descripción meta y una imagen destacada para tu página principal.
Para personalizar la configuración de SEO de la página principal:
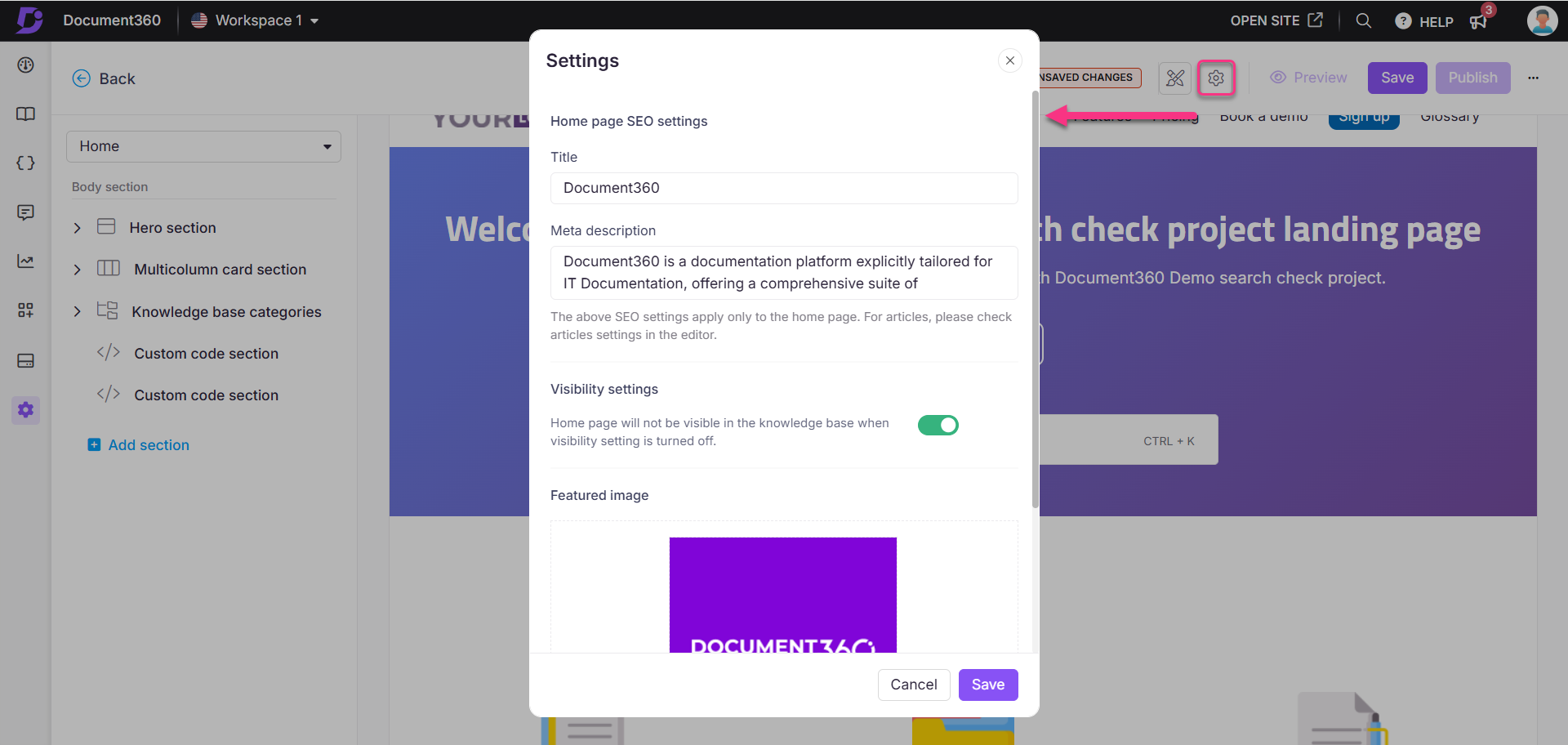
Haz clic en Configuración () en la página de diseño de la página principal.
La Configuración aparecerá el panel.
Configura los siguientes ajustes:
Título: Introduce el título que aparecerá en la pestaña del navegador de la página principal de tu base de conocimientos.
Meta descripción: Proporciona una breve meta descripción para tu página principal. Estas configuraciones de SEO solo se aplicarán a la página principal.
Configuración de visibilidad: Activa este interruptor para mantener visible la página principal en la base de conocimientos. Si se desactiva, la página principal quedará oculta y los usuarios serán dirigidos a la página de documentación en su lugar.
Imagen destacada: Haz clic en Seleccionar imagen para subir una imagen destacada desde la Unidad.
Haz Salvar para aplicar tus cambios.

Documentación
La página de Documentación te permite personalizar la navegación por categorías ajustando la posición de la barra de búsqueda y aplicando colores de fondo.
Mira: Cómo personalizar la página de Documentación
Acceder a la configuración de diseño de la página de Documentación
Para acceder a la configuración de diseño de la página de Documentación:
Pasa el cursor en Configuración () en la barra de navegación izquierda y selecciona Sitio de la base de conocimientos.
En el panel de navegación izquierdo, navega hasta personalización del sitio.
Aparecerá la página de personalización del sitio , con todas las configuraciones básicas de diseño del sitio.
Haz Personalizar el sitio.
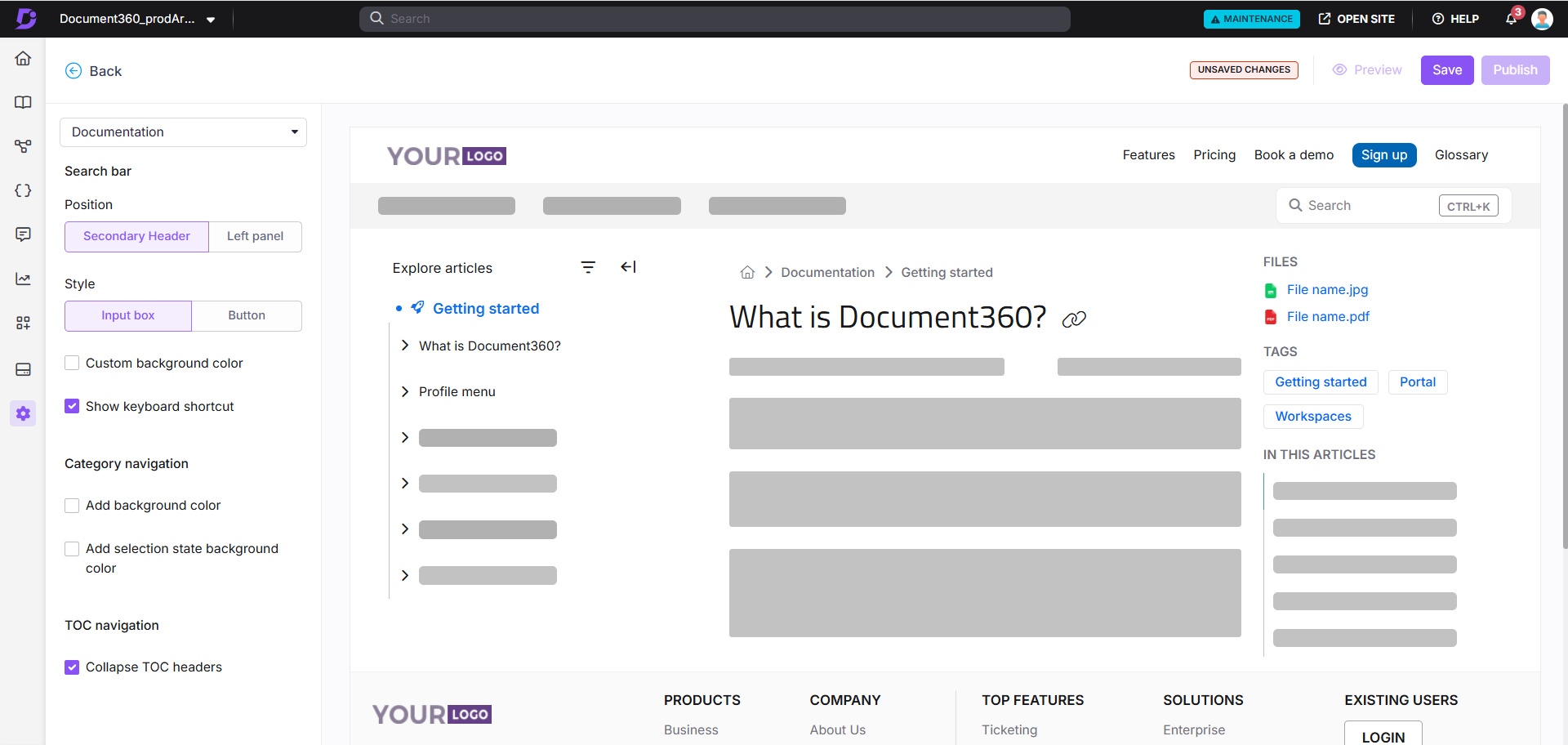
En el desplegable de la izquierda, selecciona Documentación en Páginas principales.
Habrá disponible un diseño predeterminado de la página de Documentación para que lo personalizes. Las opciones de personalización están listadas a la izquierda, y una vista previa en directo está disponible a la derecha.
Elige la posición de la barra de búsqueda:
Cabeza secundaria: Coloca la barra de búsqueda en la cabecera secundaria en la esquina superior derecha. Por defecto, esta opción estará seleccionada.
Panel izquierdo: Coloca la barra de búsqueda en la parte superior del panel de navegación izquierdo.
Elige el estilo de barra de búsqueda deseado: cuadro de entrada o botón.
Selecciona la casilla de Color de fondo personalizado para aplicar un color personalizado en la barra de búsqueda.
NOTA
Cuando seleccionas un color de fondo personalizado, el color primario tanto de los temas Oscuro como del Claro se prellena automáticamente. Puedes personalizar estos colores según lo necesites.
La casilla de verificación Mostrar atajo de teclado está seleccionada por defecto.
Si está activado, Ctrl + K aparece en la barra de búsqueda.
Esto se aplica tanto a la barra de búsqueda de navegación izquierda (dentro de los artículos) como a la barra principal de búsqueda de la página principal.
En la sección de Navegación por categorías , selecciona Añadir color de fondo para aplicar un color de fondo a la sección de categorías en el sitio de la Base de Conocimientos. Por defecto, se utiliza un color gris claro (#F4F4F5), que no puede personalizarse.
Selecciona Añadir estado de selección color de fondo para aplicar un color de fondo al elemento seleccionado en el panel de Artículos y Categorías . Por defecto, se utiliza un color azul claro (#E6F0F7).
Selecciona la casilla Mostrar títulos en 2 líneas para envolver los títulos largos del árbol de categorías en dos líneas. Si un título excede dos líneas, aparece una elipsis (...) al final de la segunda línea. Cuando están deshabilitados, los títulos largos se limitan a una sola línea con una puntería suspensiva en tu base de conocimientos.
En la sección de navegación de TOC , activa la casilla de verificación Colapsar cabeceras TOC para que por defecto se colapsen todos los encabezados de Índice en el sitio de la Base de Conocimiento.
Por ejemplo, si has elegido mostrar H2, H3 y H4, el contenido de H4 se anidará bajo H3 y H3 bajo H2, con ambos colapsados hasta que el lector los amplíe.
NOTA
También puedes activar esta opción desde Configuración () > Sitio de la base de conocimientos } > Configuración de artículos y SEO. Expande el acordeón derecho del artículo y activa el interruptor de cabeceras Collapse TOC .

Haz clic Vista previa para ver cómo aparecerán tus cambios en la base de conocimientos.
Haz clic Salvar para guardar tus cambios sin aplicarlos inmediatamente.
Haz clic Publicar para que tus cambios recientes sean visibles para los lectores.
Haz clic en la Más () y selecciona Restablecer a la versión publicada para descartar todas las personalizaciones guardadas y no guardadas y volver a la última versión publicada.
NOTA
La característica Restablecer a la versión publicada solo está disponible para los nuevos proyectos del sitio de Knowledge Base 2.0 creados después del 29 de marzo de 2025.
Página de inicio de sesión
Si tu base de conocimientos es privada o tiene acceso mixto, los lectores deben iniciar sesión con sus credenciales para ver el contenido. Puedes personalizar esta página de inicio de sesión usando la opción Personalizar sitio disponible en Document360.
Ver: Cómo personalizar la página de inicio de sesión
Acceder a la configuración de diseño de la página de inicio de sesión
Para acceder a la configuración de diseño de la página de inicio de sesión:
Pasa el cursor en Configuración () en la barra de navegación izquierda y selecciona Sitio de la base de conocimientos.
En el panel de navegación izquierdo, navega hasta personalización del sitio.
Aparecerá la página de personalización del sitio , con todas las configuraciones básicas de diseño del sitio.
Haz clic en el botón Personalizar sitio .
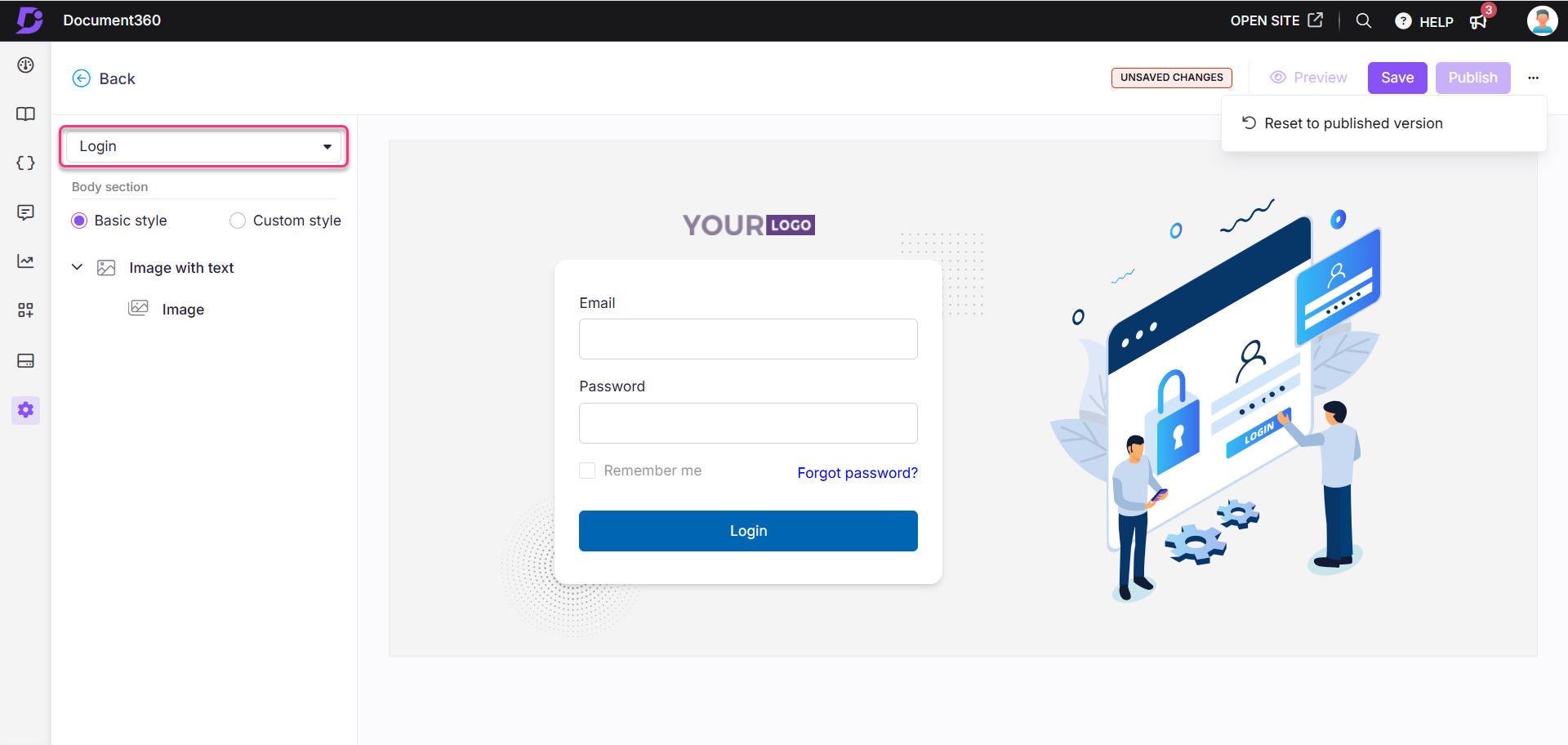
En el menú desplegable de la izquierda, selecciona Iniciar sesión en Páginas principales.
Verás un diseño de página de inicio de sesión por defecto listo para personalización.
Elige una de las siguientes opciones:
Estilo básico: Personalizar solo la imagen predeterminada. Expande la imagen con el menú desplegable de texto y selecciona Imagen. Se abrirá el panel de Imagen. Haz clic en Cambiar y elige la imagen deseada entre las imágenes del sistema. En la sección de Alineación, selecciona Izquierda, Centro o Derecha para ajustar la alineación de la imagen.
Estilo personalizado: Añadir HTML y CSS personalizados. Puedes activar/desactivar el interruptor de Vista previa a la derecha para cambiar entre la vista renderizada y la vista de código.
Haz clic Vista previa para ver cómo aparecerán tus cambios en la base de conocimientos.
Haz clic Salvar para guardar tus cambios sin aplicarlos inmediatamente.
Haz clic Publicar para que tus cambios recientes sean visibles para los lectores.
Haz clic en la Más () y selecciona Restablecer a la versión publicada para descartar todas las personalizaciones guardadas y no guardadas y volver a la última versión publicada.
NOTA
La característica Restablecer a la versión publicada solo está disponible para los nuevos proyectos del sitio de Knowledge Base 2.0 creados después del 29 de marzo de 2025.

Preguntas más frecuentes
¿Cómo añado imágenes a la página principal?
Para añadir imágenes a la página de inicio, pega el siguiente código en el HTML personalizado:
<img src="paris.jpg" alt="Paris" class="center">Para personalizar la alineación, añade el siguiente código CSS en la sección CSS Personalizado & JavaScript :
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}Si hago cambios en mi página principal, ¿se actualizarán automáticamente en todos los idiomas?
No. Los cambios realizados en tu idioma predeterminado no se reflejarán automáticamente en otros idiomas. En Document360, necesitas actualizar manualmente el contenido para cada idioma, incluyendo la página principal y otras páginas principales.
¿Cómo cambio la posición de la barra de búsqueda para reflejar el sitio de la base de conocimientos?
Para ajustar la posición de la barra de búsqueda en tu sitio de la base de conocimientos, sigue estos pasos:
Pasa el cursor en Configuración () en la barra de navegación izquierda y selecciona Sitio de la base de conocimientos.
En el panel de navegación izquierdo, navega hasta personalización del sitio.
Haz clic en Personalizar sitio. Selecciona el desplegable y haz clic en Documentación.
En el panel izquierdo, tienes dos opciones para cambiar la posición de la barra de búsqueda.
Panel izquierdo: Coloca la barra de búsqueda en el árbol de categorías a la izquierda.
Cabecera secundaria: Coloca la barra de búsqueda en el lado derecho en la cabecera secundaria.
Si es necesario, marca la casilla Añadir color de fondo para aplicar el color de fondo a la barra de búsqueda.
Cuando termines, haz clic en Guardar y publicar.
¿Cómo cambio el título de la pestaña del navegador en la página principal de mi Knowledge Base?
El título SEO de la página principal aparece como el nombre de la pestaña del navegador. Para cambiar el título SEO de la página principal:
Pasa el cursor en Configuración () en la barra de navegación izquierda y selecciona Sitio de la base de conocimientos.
En el panel de navegación izquierdo, navega hasta personalización del sitio.
Aparecerá la página de personalización del sitio , con todas las configuraciones básicas de diseño del sitio.
Haz clic en el botón Personalizar sitio .
En el desplegable de la izquierda, selecciona Inicio.
Haz clic en el icono de Configuración () en la página principal.
Aparecerá el panel de Ajustes .
Introduce el título deseado en tu página de inicio.
Cuando termines, haz clic en Guardar y publicar.
¿Cómo integrar un cargador de vídeo en tu página principal?
Añadir un cargador de vídeo visualmente atractivo a tu página principal puede crear una sensación de curiosidad e interactividad en tus visitantes. Sigue estos sencillos pasos para integrar un cargador de vídeo sin problemas:
Pasa el cursor en Configuración () en la barra de navegación izquierda y selecciona Sitio de la base de conocimientos.
En el panel de navegación izquierdo, navega hasta personalización del sitio.
Aparecerá la página de personalización del sitio , con todas las configuraciones básicas de diseño del sitio.
Haz clic en el botón Personalizar sitio .
En el desplegable de la izquierda, selecciona Inicio.
Crea una nueva sección de código personalizada e inserta el siguiente código HTML, reemplazando el
srcenlace por el enlace de vídeo de tu disco:htmlCopy code<div class="video__loader"> <video muted autoplay loop> <source src="https://cdn.document360.io/560b3c6e-18a1-4ad6-babc-d0257662eab2/Images/Documentation/Revolving_Video.mp4" /> </video> </div>Este código integrará el cargador de vídeo en tu página principal, mejorando su atractivo visual y cautivando a tu audiencia desde el momento en que llega.
En el desplegable de la izquierda, selecciona CSS/JavaScript personalizado y navega a la pestaña CSS .
Sustituye
"Innovate"en el siguiente fragmento de código por el nombre de tu tema configurado (por ejemplo, Engage, Learn, Innovate o Default):cssCopy codebody.innovate { position: relative; overflow: hidden !important; } body.innovate.custom--loaded { overflow: auto !important; } /* Loader */ .video__loader { width: 100%; min-height: 100vh; display: flex; align-items: center; justify-content: center; position: fixed; top: 0; left: 0; background: var(--color-dark); opacity: 1; visibility: visible; z-index: 9999999999; transition: all 1s ease; } .video__loader.remove--loader { opacity: 0; visibility: hidden; } .video__loader video { width: 100%; }Esto asegura que el estilo CSS se alinee con el tema elegido, optimizando la presentación visual para una mejor experiencia de usuario.
Navega a la pestaña JavaScript .
Sustituye
"innovate"en el siguiente fragmento de código, por el nombre de tu tema:javascriptCopy code/* Loader */ var elBody = document.querySelector("body.innovate"); var customLoaderVideo = document.querySelector(".video__loader"); document.addEventListener("DOMContentLoaded", function() { setTimeout(function() { elBody?.classList.add("custom--loaded"); customLoaderVideo?.classList.add("remove--loader"); }, 5000); });Esta personalización garantiza que la funcionalidad de JavaScript se integre perfectamente con tu tema, mejorando el rendimiento general de tu sitio.
NOTA
La función de cargador de vídeo funcionará exclusivamente en la página principal y no se aplicará a las páginas de documentación.
¿Cómo desactivar la página principal en la página de la base de conocimiento?
Pasa el cursor en Configuración () en la barra de navegación izquierda y selecciona Sitio de la base de conocimientos.
En el panel de navegación izquierdo, navega hasta personalización del sitio.
Haz clic en el icono de Configuración () en la página de diseño de la página principal.
Desactiva el interruptor de configuración de visibilidad y haz clic en Guardar.
¿Cómo puedo añadir un botón de contacto/registro a mi página de inicio de sesión?
Añadir un botón de soporte a tu página de Inicio de sesión puede simplificar el proceso de pedir ayuda. Sigue estos sencillos pasos para integrar un botón de soporte en tu página de inicio de sesión sin problemas:
Pasa el cursor en Configuración () en la barra de navegación izquierda y selecciona Sitio de la base de conocimientos.
En el panel de navegación izquierdo, navega hasta personalización del sitio.
Selecciona el botón Personalizar sitio .
Selecciona Iniciar sesión en el desplegable izquierdo bajo el grupo de Páginas principales.
Luego elige el botón de opción Estilo personalizado para activar modificaciones específicas para tu página de inicio de sesión.
En la pestaña de personalización de HTML, añade el siguiente código para crear tu botón de soporte:
htmlCopy code<div class="login-form--support"> <button class="support-button"> <a href="Support portal button or registration button link">Contact Support</a> </button> <p>Click here to Contact Support</p> </div>Junto a la pestaña HTML, busca la pestaña de personalización de CSS. Pega el siguiente código para asegurarte de que el botón de soporte esté centrado en la página:
cssCopy code.login-form--support { text-align: center; /* Centers the content inside the element */ }
Siguiendo estos pasos, añadirás con éxito un botón de soporte a tu página de inicio de sesión. Esta mejora permite a los usuarios con dificultades acceder fácilmente a los recursos de soporte sin salir de la interfaz de inicio de sesión, mejorando significativamente su experiencia. Proporcionar asistencia rápida justo donde se necesita puede llevar a una mayor satisfacción del usuario.