Plans soutenant l’ajout d’images aux articles
Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
L’ajout d’images à vos articles améliore la compréhension et l’engagement. Des aides visuelles clarifient les procédures complexes et illustrent les résultats souhaités plus efficacement que le texte seul. Les images simplifient les instructions, les rendant plus faciles à suivre et à comprendre. Ils améliorent l’expérience utilisateur et contribuent à l’efficacité globale de la documentation.
Il existe plusieurs méthodes pour insérer des images dans vos articles à l’aide de l’éditeur Markdown ou de l’éditeur WYSIWYG avancé. Chaque méthode offre son propre ensemble d’avantages et permet une personnalisation en fonction de vos préférences.
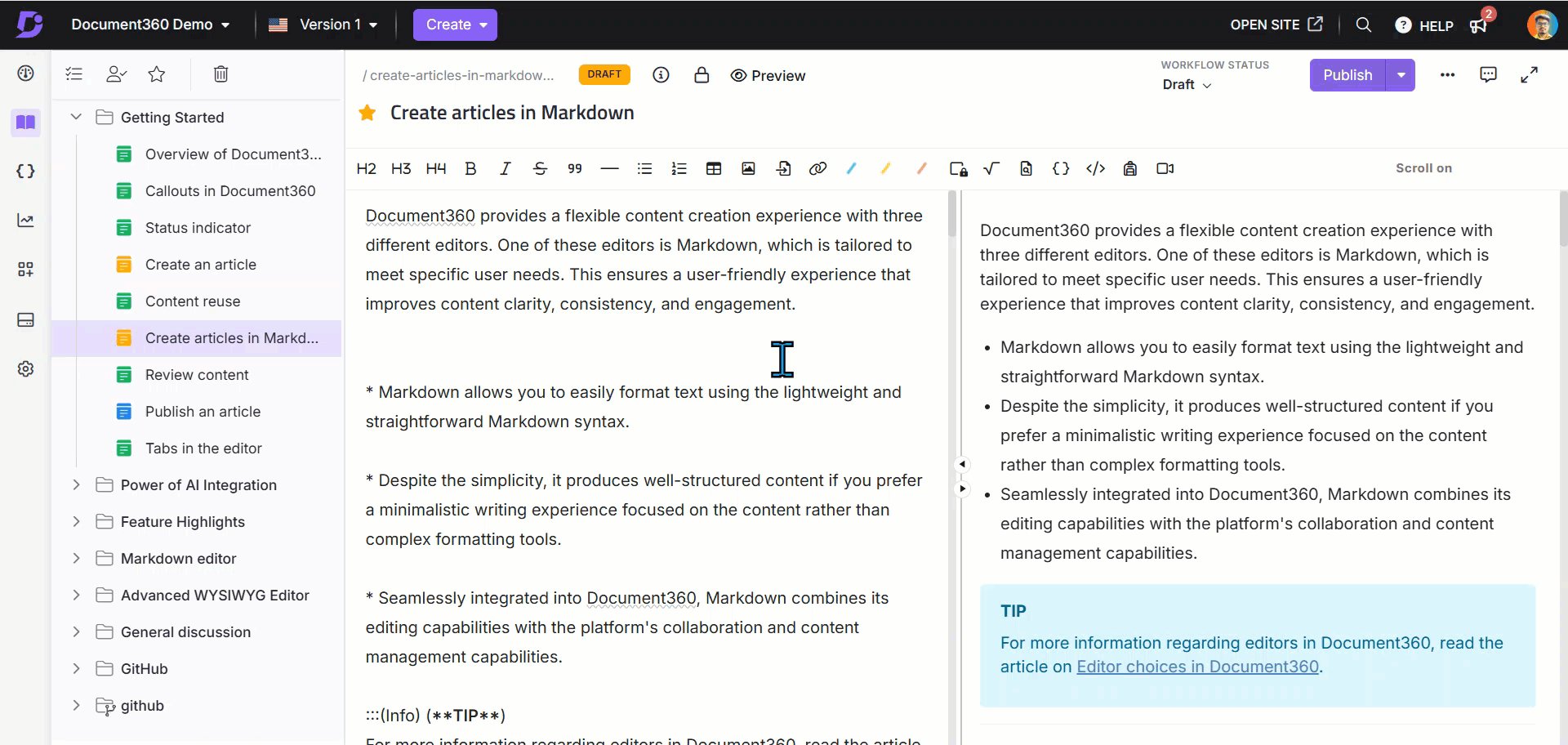
Insertion d’une image dans l’éditeur Markdown
Vous pouvez insérer des images dans votre documentation avec l’éditeur de Markdown de quatre manières :
Méthode 1 : Insérer l’image à partir de l’upload/URL
Méthode 2 : Insérer une image à partir du sélecteur de fichiers
Méthode 3 : Insérer une image à l’aide de l’option Insérer un fichier ()
Méthode 4 : Insérer l’image par glisser-déposer
Utilisation du téléchargement
Pour insérer une image :
Accédez à l’article souhaité dans l’éditeur Markdown.
Cliquez sur l’icône Insérer une image () et sélectionnez À partir du téléchargement/URL.
Dans l’onglet Fichier , cliquez sur le bouton Choisir un fichier .
Sélectionnez le fichier image que vous souhaitez dans votre stockage local et cliquez sur Ouvrir.
Dans le champ Description , saisissez une description pour l’image.
Cliquez sur OK.
L’image sera insérée dans l’article où le curseur est placé.
NOTE
La hauteur et la largeur de l’image ne seront pas définies par défaut
{height="" width=""}.
Si nécessaire, vous pouvez spécifier les dimensions en pixels (px) pour l’affichage de votre image dans la documentation.
Par exemple, {height="720 » width="1280"}.
Vous pouvez voir la taille de l’image dans la documentation de la fenêtre d’aperçu.

À partir de l’URL
Pour insérer une image à l’aide d’une URL :
Accédez à l’article souhaité dans l’éditeur Markdown.
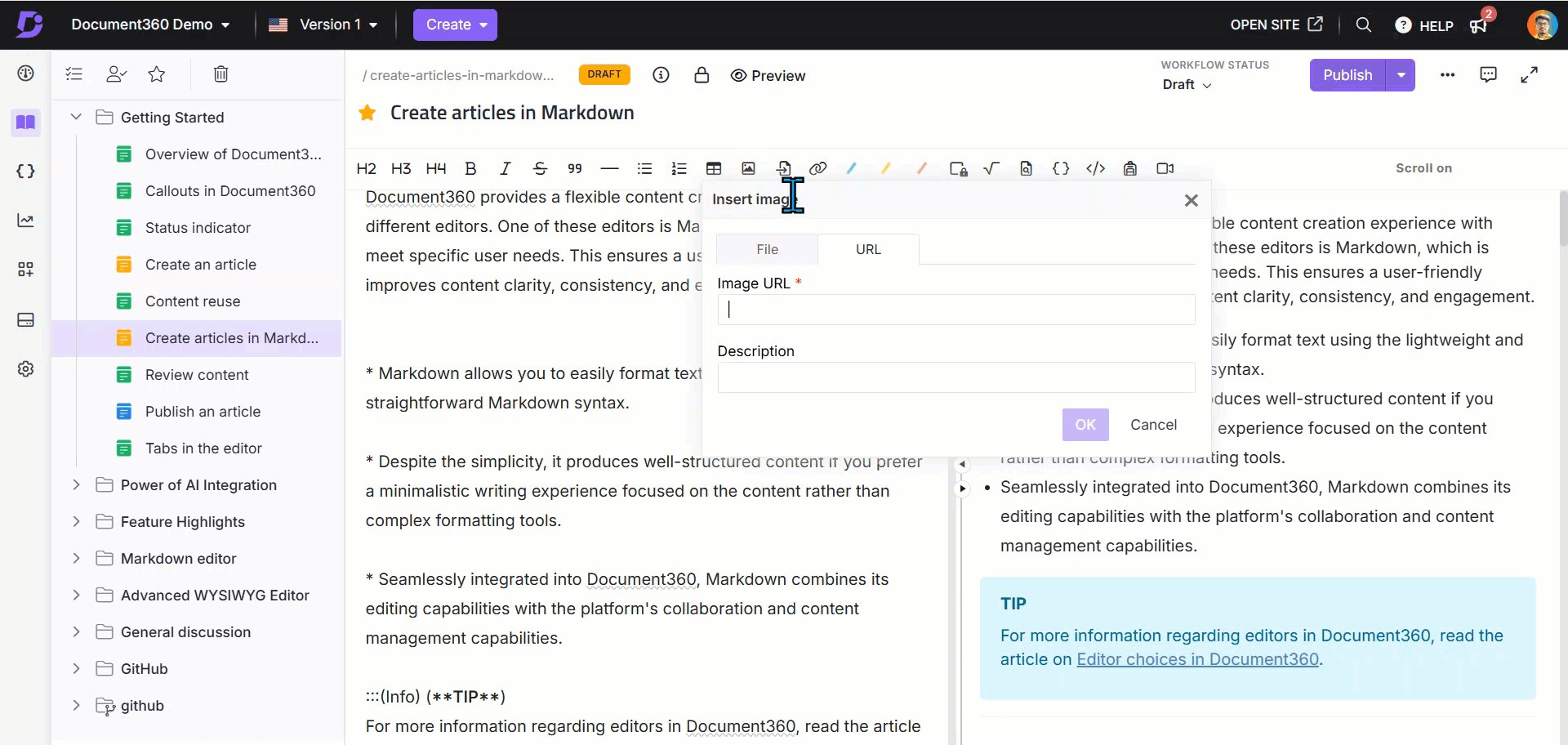
Cliquez sur l’icône Insérer une image () et sélectionnez À partir du téléchargement/URL.
Dans l’onglet URL , entrez l’URL de l’image souhaitée.
Dans le champ Description , saisissez une description pour l’image.
Cliquez sur OK.
L’image sera insérée dans l’article où le curseur est placé.
NOTE
La hauteur et la largeur de l’image ne seront pas définies par défaut
{height="" width=""}.
Si nécessaire, vous pouvez spécifier les dimensions en pixels (px) pour l’affichage de votre image dans la documentation.
Par exemple, {height="720 » width="1280"}.
Vous pouvez voir la taille de l’image dans la documentation de la fenêtre d’aperçu.

NOTE
Nous vous recommandons d’ajouter des images au lecteur Document360, puis de les insérer dans des articles. Lorsque vous téléchargez à l’aide de l’URL de l’image, si l’image est supprimée ou renommée à l’avenir, elle apparaîtra cassée dans les sites de la base de connaissances.
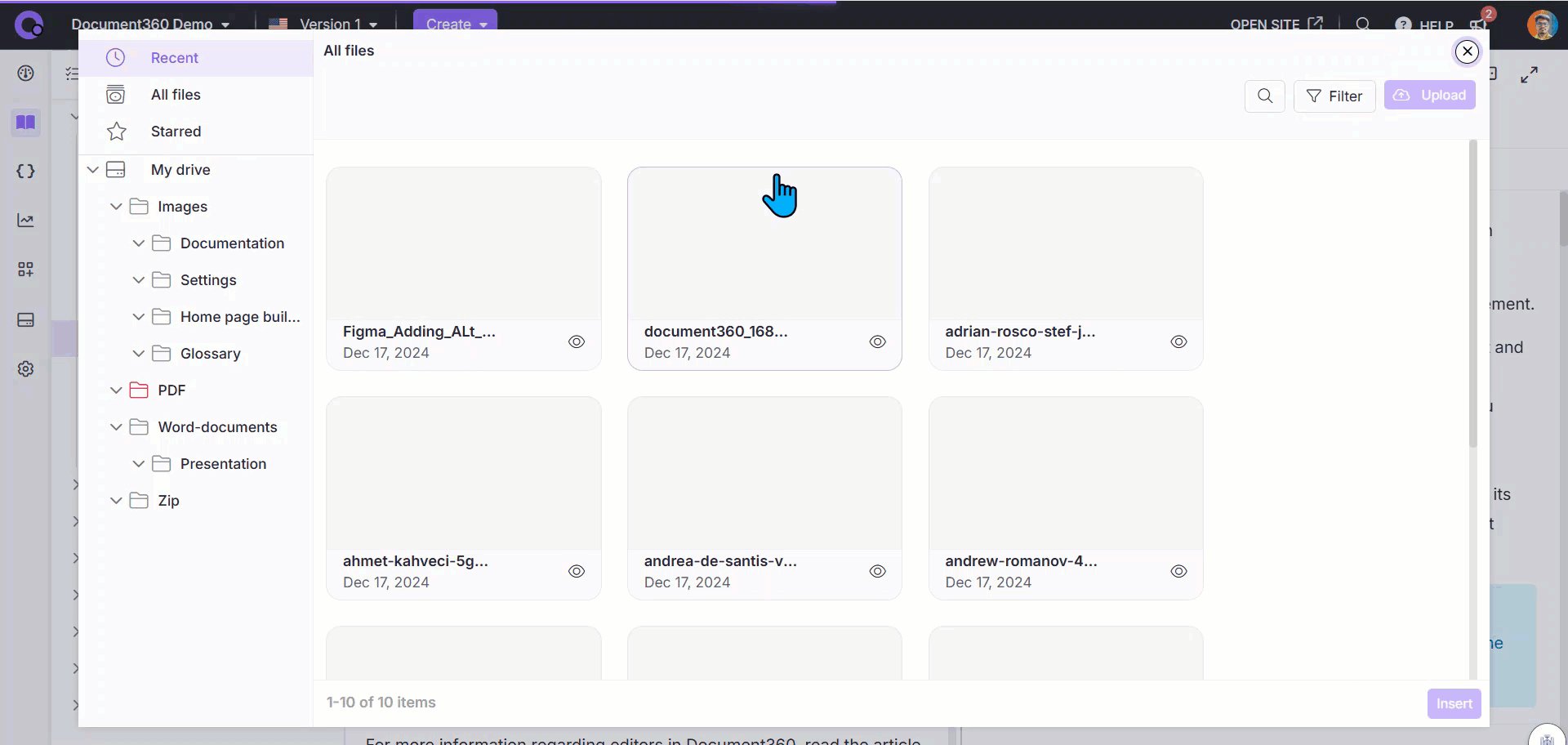
Pour insérer une image à partir du sélecteur de fichiers :
Accédez à l’article souhaité dans l’éditeur Markdown.
Cliquez sur l’icône Insérer une image () et sélectionnez À partir du sélecteur de fichiers.
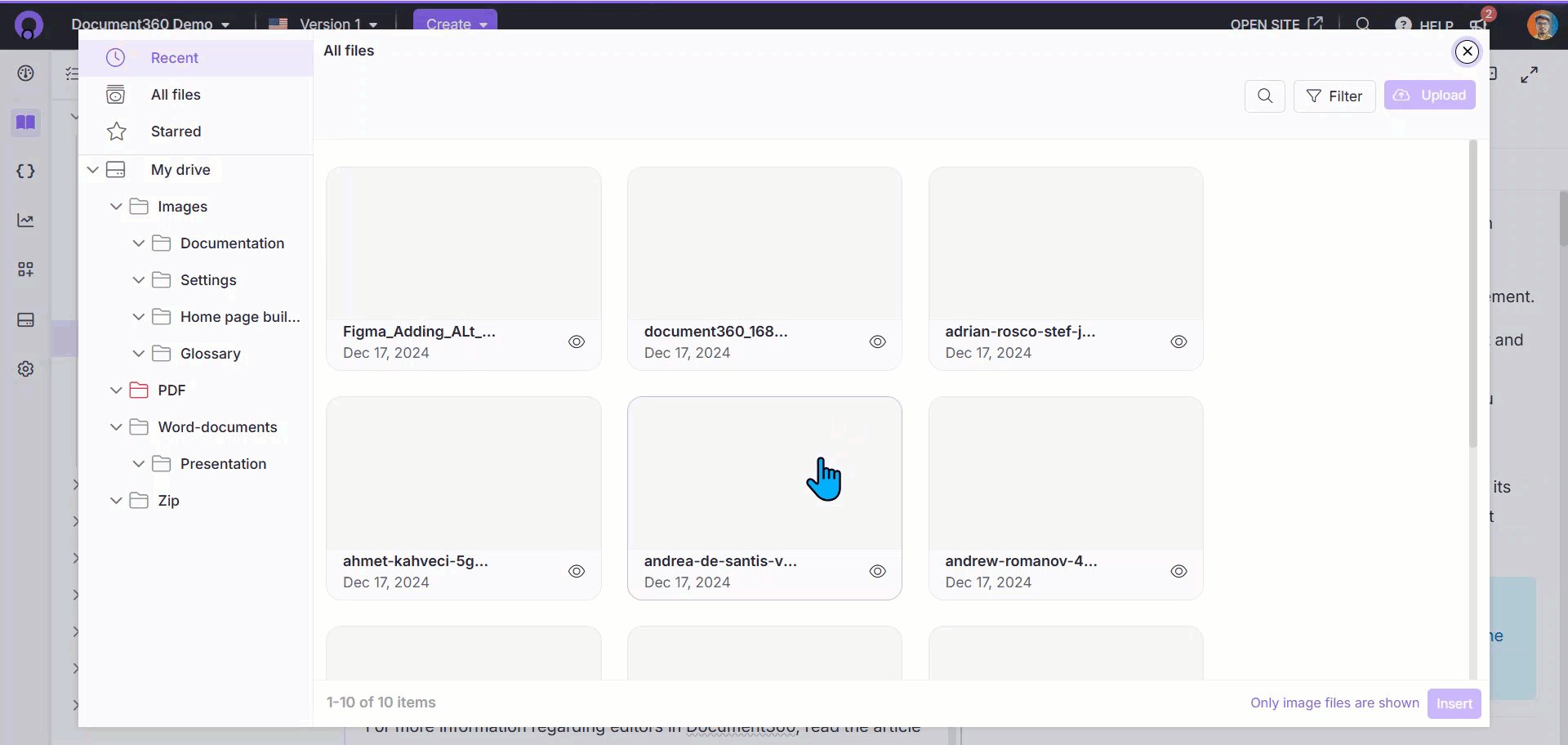
La fenêtre Drive s’affiche uniquement avec les fichiers au format image.
NOTE
Vous pouvez insérer n’importe quel nombre d’images en une seule fois. La sélection d’images multiples n’est disponible que sur les éditeurs Markdown et Advanced WYSIWYG.
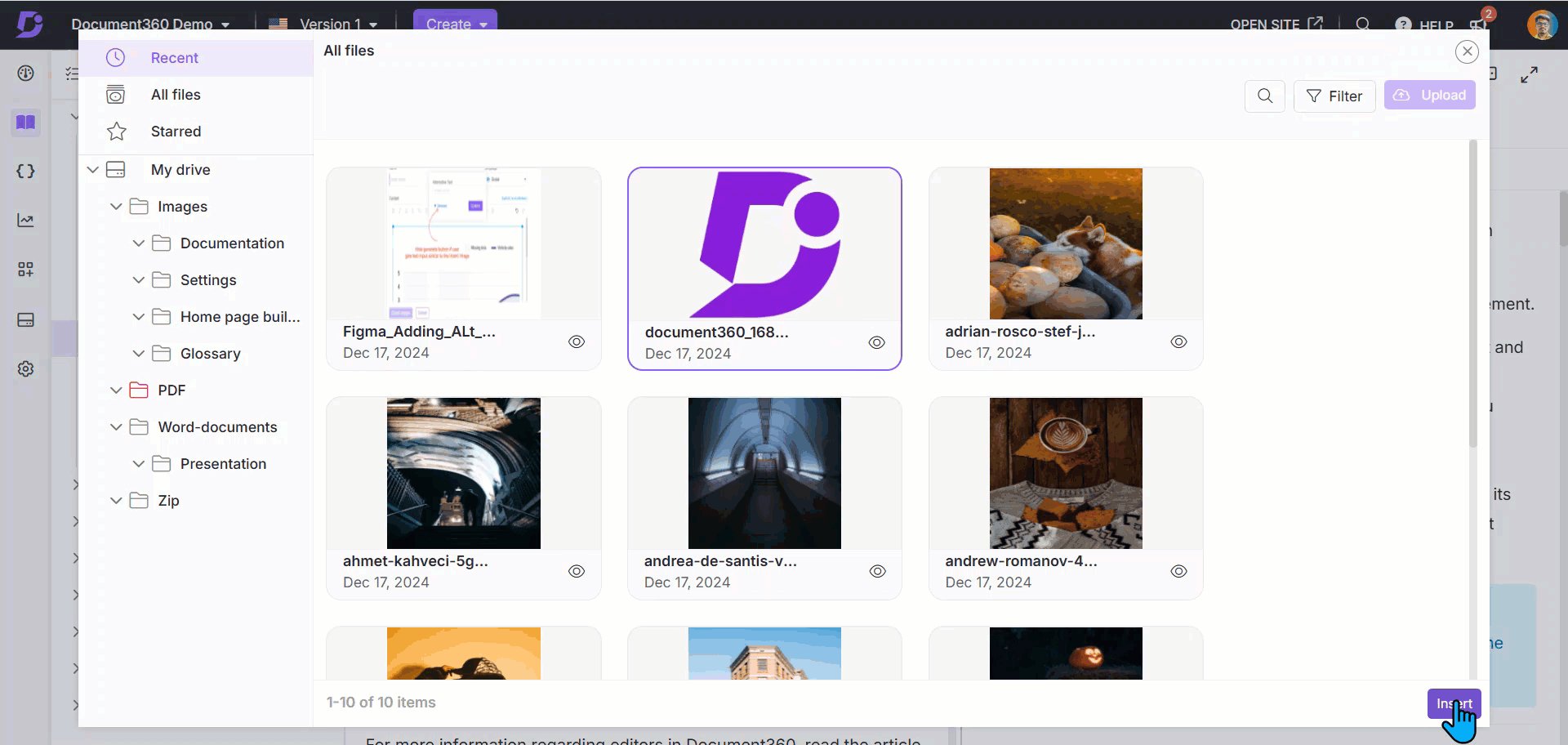
Naviguez jusqu’au dossier souhaité où l’image que vous souhaitez télécharger est disponible.
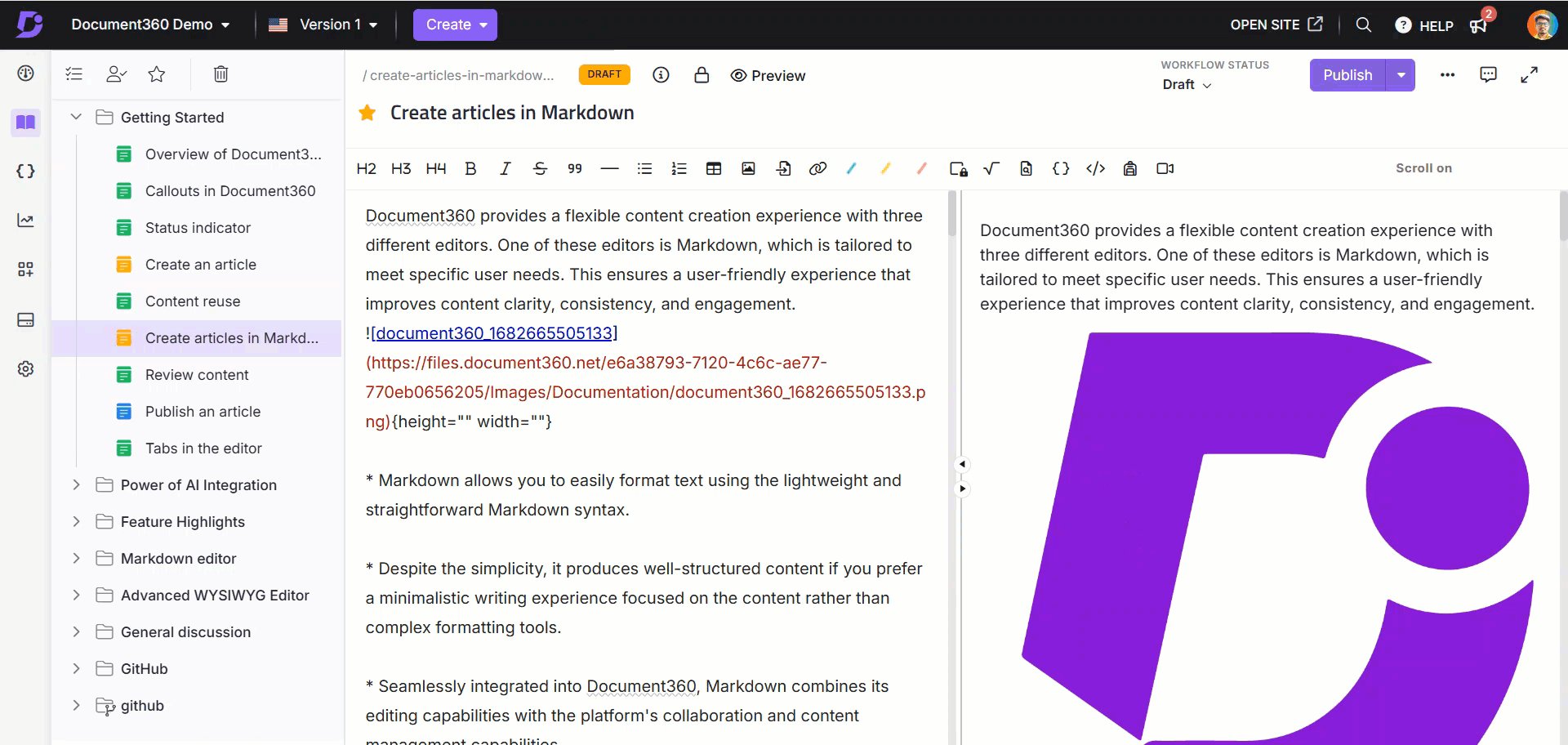
Sélectionnez la ou les images souhaitées et cliquez sur Insérer.
L’image sera insérée dans l’article où le curseur est placé.Si nécessaire, vous pouvez spécifier les dimensions en pixels (px) pour l’affichage de votre image dans la documentation.
Par exemple, {height="720 » width="1280"}.
Vous pouvez voir la taille de l’image dans la documentation de la fenêtre d’aperçu.

Pour insérer une image à l’aide de l’option Insérer un fichier () :
Accédez à l’article souhaité dans l’éditeur Markdown.
Cliquez sur l’icône Insérer un fichier ().
Le panneau Drive s’affiche.
Naviguez jusqu’au dossier souhaité où l’image que vous souhaitez télécharger est disponible.
Sélectionnez l’image et cliquez sur Insérer.
L’image sera insérée dans l’article où le curseur est placé.
NOTE
La hauteur et la largeur de l’image ne seront pas définies par défaut
{height="" width=""}.
Si nécessaire, vous pouvez spécifier les dimensions en pixels (px) pour l’affichage de votre image dans la documentation.
Par exemple, {height="720 » width="1280"}.
Vous pouvez voir la taille de l’image dans la documentation de la fenêtre d’aperçu.

Vous pouvez ajouter une image à l’éditeur en la faisant glisser de votre système local vers votre éditeur.
Les images que vous insérez dans un article par glisser-déposer seront automatiquement enregistrées dans le lecteur Document360. Les modifications apportées à votre fichier local n’affecteront pas l’image insérée.
Insertion d’une image dans l’éditeur WYSIWYG avancé
Vous pouvez insérer des images dans votre documentation à l’aide de l’éditeur WYSIWYG avancé de la manière suivante :
Méthode 1 : Utilisation du menu d’insertion rapide
Méthode 2 : Utilisation de la commande Barre oblique
Méthode 3 : Utiliser Copier et coller ou Glisser-déposer
Pour ajouter une image à l’aide du menu Insertion rapide :
Accédez à l’article souhaité dans l’éditeur WYSIWYG avancé.
Le menu d’insertion rapide n’apparaîtra que lorsque le bloc est vide.
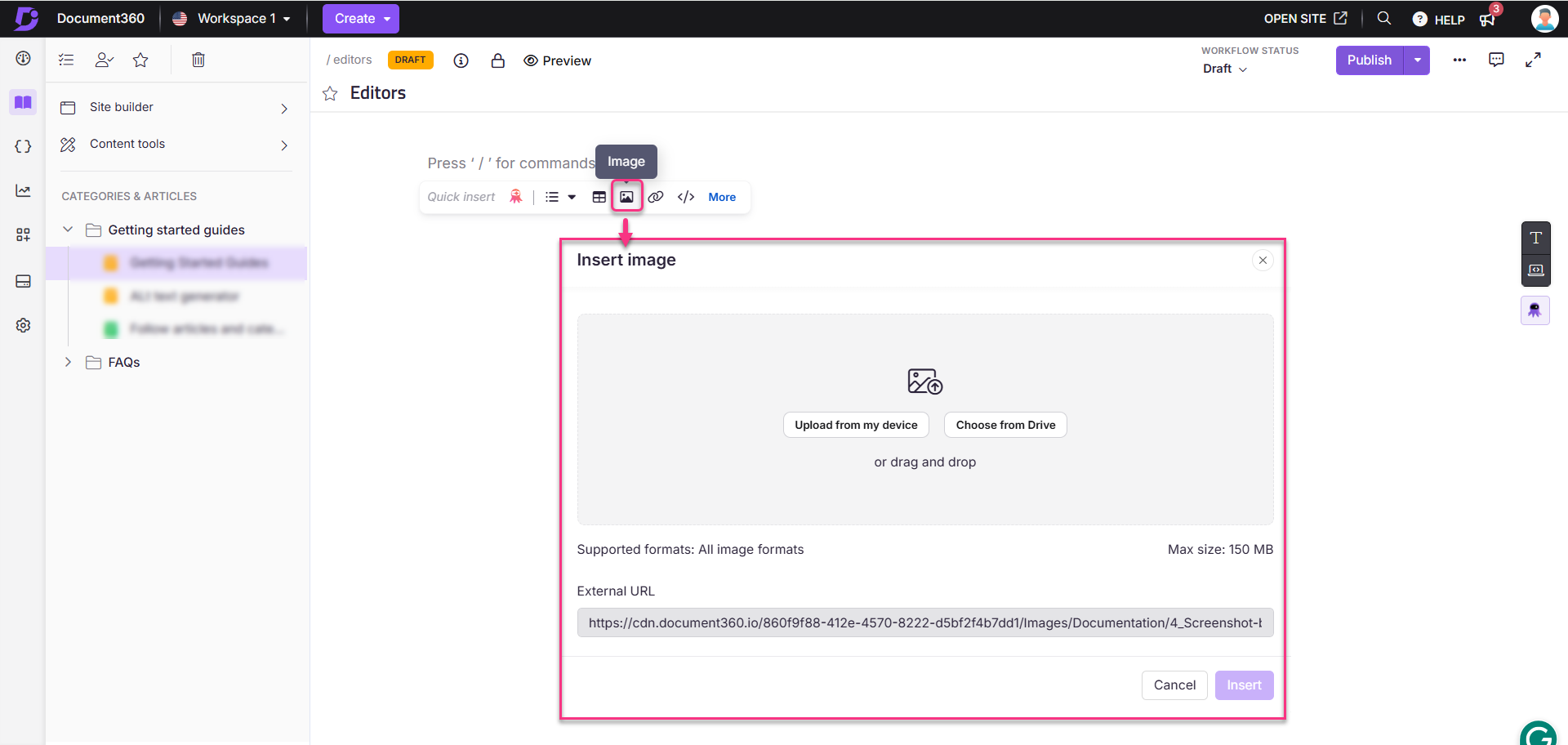
Cliquez sur l’icône Image () dans le menu d’insertion rapide .
Un panneau Insérer une image s’affiche avec les options suivantes :
Charger à partir de mon appareil : Chargez ou glissez-déposez un fichier image à partir du stockage local de votre appareil.
Choisir à partir du lecteur : sélectionnez une image dans votre lecteur Document360 à l’aide du sélecteur de fichiers.
URL externe : collez l’URL de l’image dans le champ prévu à cet effet.
Cliquez sur Insérer pour ajouter l’image à l’article.
NOTE
Le menu d’insertion rapide disparaîtra automatiquement une fois que vous commencerez à taper dans le bloc.
Si vous effacez le contenu du bloc, le menu Insertion rapide réapparaîtra pour être réutilisé.

Pour ajouter une image à l’aide de la commande barre oblique / :
Accédez à l’article souhaité dans l’éditeur WYSIWYG avancé.
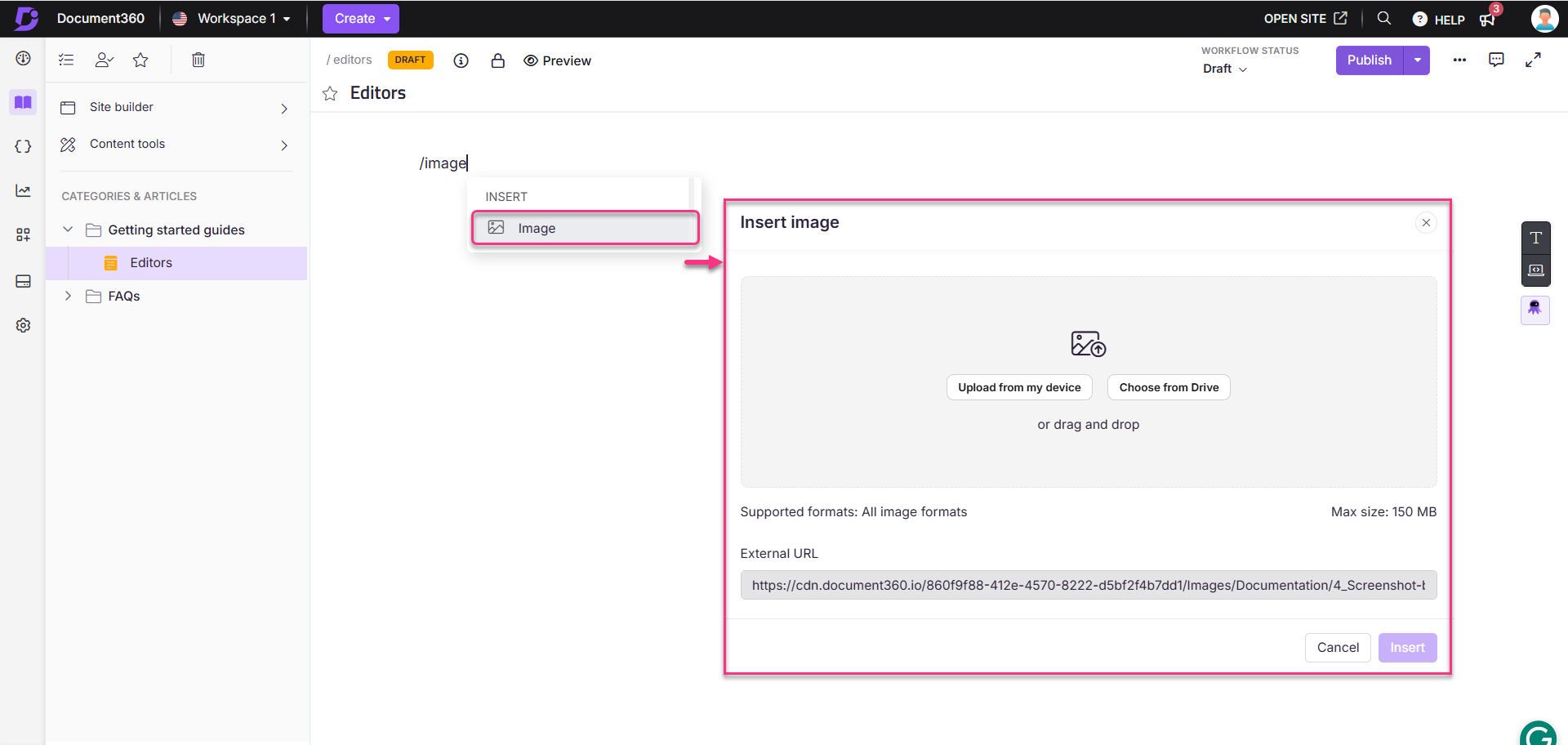
Tapez
/imageet appuyez sur Entrée pour ouvrir le panneau des options d’image.Choisissez l’une des options suivantes :
Charger à partir de mon appareil : Chargez ou glissez-déposez un fichier image à partir du stockage local de votre appareil.
Choisir dans le lecteur : sélectionnez une image dans votre lecteur Document360.
URL externe : collez l’URL de l’image dans le champ prévu à cet effet.
Cliquez sur Insérer pour ajouter l’image à l’article.

Vous pouvez ajouter des images à votre article en les copiant et collant ou en les glissant-déposant simplement dans l’éditeur :
Exécution d’une opération de copier-coller pour placer l’image dans l’éditeur.
Glisser-déposer une image directement dans l’éditeur à partir du stockage local de votre appareil.
NOTE
Les images insérées par glisser-déposer sont automatiquement enregistrées sur votre lecteur Document360. Les modifications apportées au fichier image sur votre appareil local n’affecteront pas l’image dans l’éditeur.
NOTE
Vous pouvez formater les images dans l’éditeur WYSIWYG avancé. Pour plus d’informations, consultez l’article sur Image formatting in the advanced WYSIWYG editor.
Dépannage
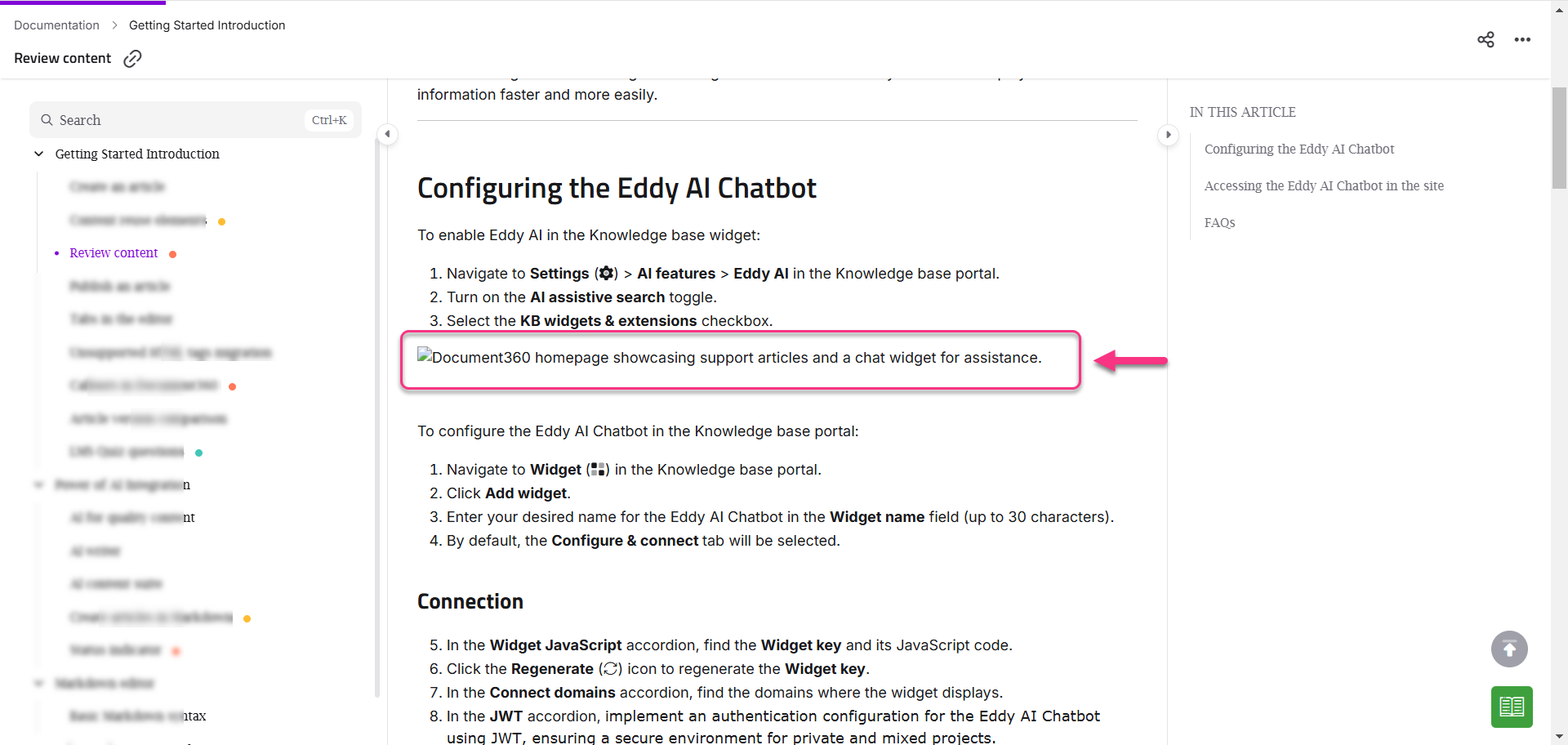
Image cassée dans le site de la base de connaissances
Une image cassée est une image qui ne se charge pas sur une page Web, affichant une icône d’image manquante et son texte alternatif à la place. Cela se produit généralement lorsque le fichier image est supprimé, déplacé, renommé ou que l’URL pointant vers l’image est incorrecte ou inaccessible.
Étapes à résoudre :
Récupérez l’URL de l’image à partir de la vue Code de l’article dans le portail de la base de connaissances ou en inspectant l’élément dans le site de la base de connaissances.
Ouvrez l’URL de l’image dans un navigateur.
Si cela entraîne une erreur 404, l’image a peut-être été supprimée, déplacée ou renommée.
Assurez-vous que le fichier image existe toujours au même chemin d’accès et avec le même nom.
À titre de bonne pratique :
Téléchargez des images directement sur le lecteur Document360 au lieu d’utiliser des URL externes.
L’ajout d’images à partir de Document360 Drive permet d’organiser efficacement les ressources et d’éviter les images cassées à l’avenir.

Foire aux questions
Puis-je modifier l’alignement d’une image dans Markdown ?
Oui, vous pouvez modifier l’alignement de l’image dans Markdown.
NOTE
Pour plus d’informations, lisez l’article sur Comment aligner l’image dans Markdown ?
Quelle est la méthode recommandée pour insérer des images dans les articles ?
La méthode recommandée consiste à télécharger des images sur le lecteur Document360 et à les insérer directement dans les articles. Cela garantit la stabilité de l’image et empêche les liens d’image rompus si l’image est supprimée ou renommée à l’avenir.
Puis-je personnaliser l’apparence des images insérées ?
Oui, vous pouvez personnaliser l’alignement, la taille et le style des images insérées en fonction de vos préférences et optimiser la présentation visuelle de vos articles.
Comment puis-je garantir l’accessibilité pour les utilisateurs malvoyants lors de l’ajout d’images ?
Vous pouvez fournir un texte alternatif (texte alternatif) pour chaque image, ce qui permet aux outils de lecture d’écran de décrire les images aux utilisateurs malvoyants et d’améliorer l’optimisation des moteurs de recherche (SEO) pour votre base de connaissances.
Comment puis-je ajouter des icônes en ligne avec le texte ?
Pour ajouter des icônes dans l’éditeur Markdown, collez simplement l’extrait de code HTML de l’icône à l’endroit où vous souhaitez qu’il apparaisse dans votre texte. Par exemple, utilisez <nor class="fa-light fa-comment"></nor> l’icône de commentaire.
Si vous utilisez l’éditeur WYSIWYG avancé, placez le curseur à l’endroit où vous souhaitez placer l’icône, passez en mode Code et collez le même extrait de code HTML. Après avoir collé, enregistrez le fichier et revenez à la vue normale. Vous devriez maintenant voir l’icône en ligne avec votre texte. Vous pouvez trouver ces extraits d’icônes sur des sites Web comme FontAwesome.
Les images copiées à partir d’une source externe et collées dans Document360 seront-elles stockées de manière permanente ? Que se passe-t-il si la source externe est supprimée ?
Si vous copiez et collez des images d’une source externe dans Document360, elles seront stockées dans Document360 Drive. Cependant, nous vous recommandons de télécharger les images directement depuis le Drive plutôt que de les coller.
Si les images sont ajoutées à l’aide d’un lien externe et que la source d’origine est supprimée, les images seront rompues dans Document360.