Pour ajouter plus d’essence à votre contenu textuel, vous pouvez ajouter une image d’arrière-plan. L’image d’arrière-plan que vous souhaitez ajouter doit être disponible sur le Web. Si l’image d’arrière-plan se trouve sur votre appareil local, vous pouvez l’importer sur le Drive et utiliser l’URL de l’image.
Étapes pour ajouter une image d’arrière-plan
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
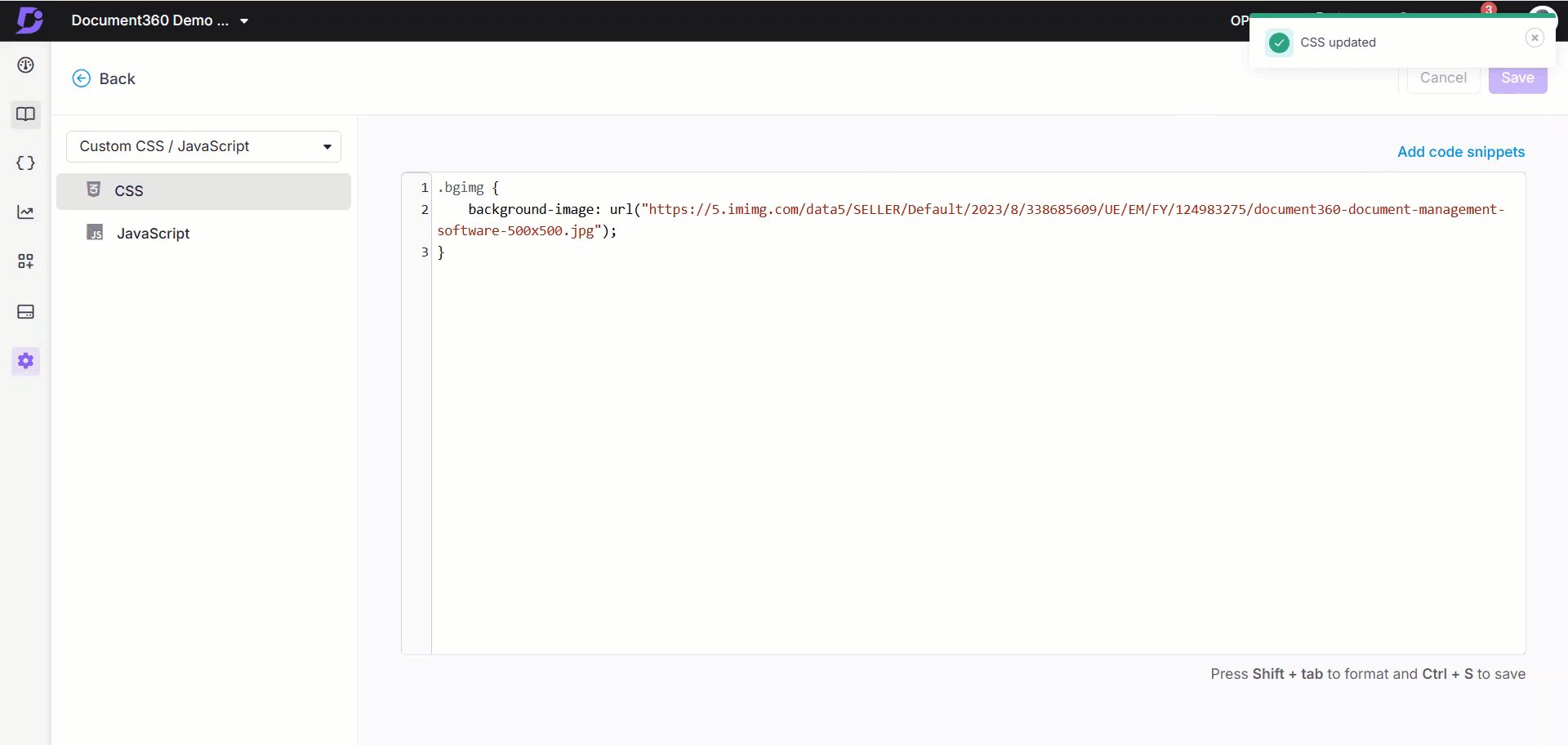
Dans l’onglet CSS personnalisé, collez l’extrait de code CSS ci-dessous dans la fenêtre.
.bgimg
{
background-image: url("IMAGE_URL");
} Dans l’extrait ci-dessus :
Le nom de la classe est
.bgimg. Vous pouvez le remplacer selon les besoins.IMAGE_URL - Ajoutez l’URL de l’image d’arrière-plan souhaitée.
Cliquez sur Enregistrer.
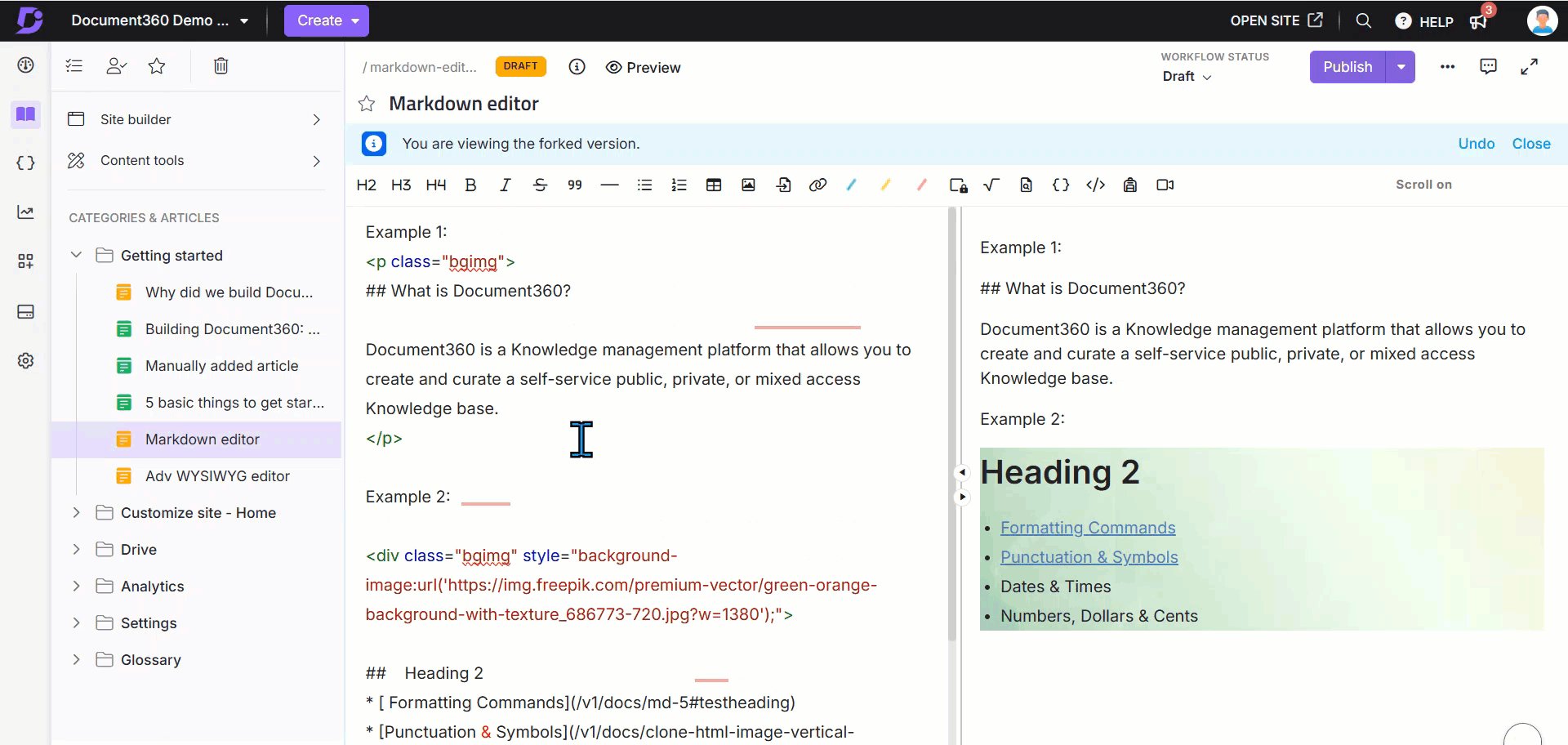
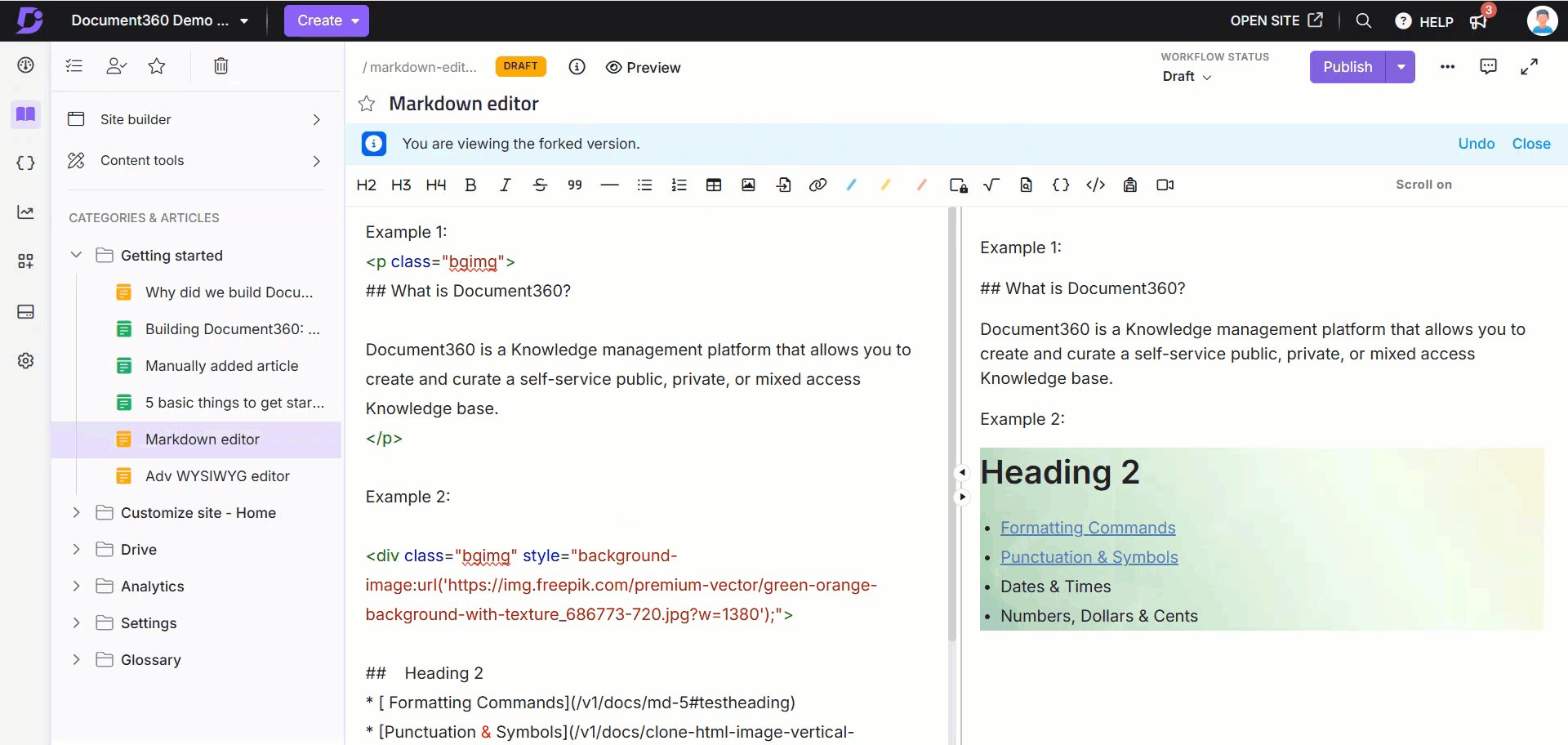
Naviguez jusqu’à l’article souhaité et ajoutez l’extrait suivant dans l’éditeur :
<p class="bgimg">Text_content</p> Text_content - Ajoutez le contenu textuel souhaité.
bgimg - Si vous changez le nom de la classe, répliquez les mêmes modifications dans ce champ.
<div class="bgimg" style="background-image:url('Image URL');">
## Heading 2
* [ Formatting Commands](/v1/docs/md-5#testheading)
* [Punctuation & Symbols](/v1/docs/clone-html-image-vertical-alignment)
* Dates & Times
* Numbers, Dollars & Cents
</div>Ce code crée une section stylisée avec une image d’arrière-plan et affiche une liste formatée de liens et de texte à l’intérieur. Il utilise un <div> avec une image d’arrière-plan, un en-tête et une liste à puces de liens et de texte pour la navigation ou la référence.
bgimg - Il représente le nom de la classe. Vous pouvez personnaliser en fonction de vos besoins.
URL de l’image : Ajoutez l’URL de l’image souhaitée.
NOTE
Pour ajouter une image d’arrière-plan pour du texte dans l’éditeur WYSIWYG ou WYSIWYG avancé, utilisez simplement le code HTML ci-dessus dans la vue Code () de l’éditeur. Remplacez Text_content par le texte de votre choix et cliquez sur Aperçu pour afficher la sortie.
L’image d’arrière-plan souhaitée apparaît pour le contenu textuel de votre base de connaissances.