Pour maintenir la cohérence et faciliter l’utilisation, désignez un nom standard tel que « Exemple » ou « Exemple de code » pour les blocs de code. Par défaut, le nom de la langue est affiché dans ces blocs. Pour modifier le nom de la langue dans les blocs de code, utilisez la solution de contournement suivante :
NOTE
Cette action modifie le nom de la langue dans tous les blocs de code de votre base de connaissances.
Solution
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
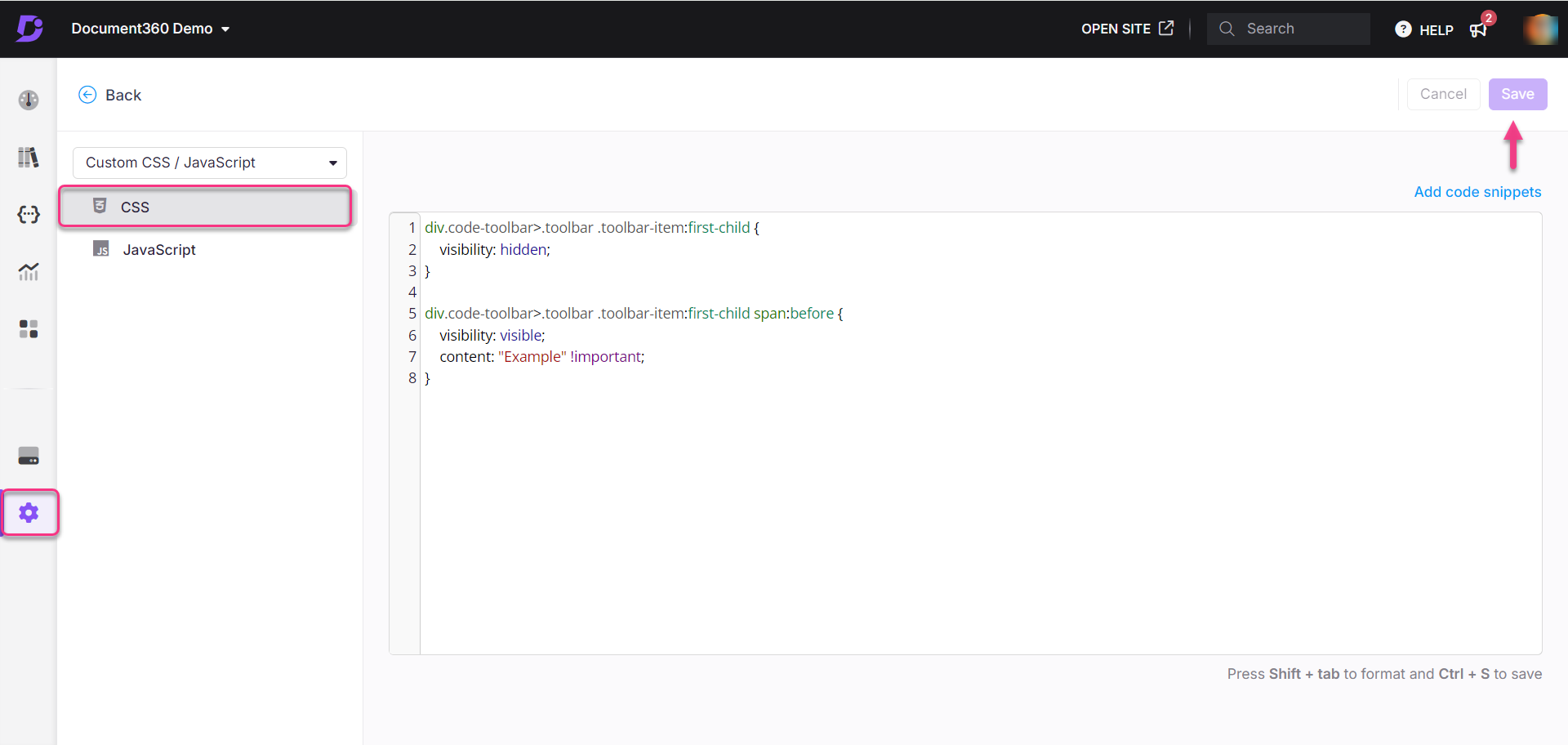
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS et collez l’extrait de code CSS suivant :
div.code-toolbar>.toolbar .toolbar-item:first-child {
visibility: hidden;
}
div.code-toolbar>.toolbar .toolbar-item:first-child span:before {
visibility: visible;
content: "Example" !important;
}Remplacez le texte « Exemple » par le texte de votre choix.
Cliquez sur Enregistrer.