Lorsque vous avez de longs codes à l’intérieur des blocs de code, le bloc de code consomme plus d’espace et augmente la longueur de l’article. Il est bon d’avoir une barre de défilement verticale vers les blocs de code lorsque sa taille augmente de plus d’un pixel spécifique. Consultez la solution ci-dessous pour l’implémenter sur votre site de base de connaissances.
Solution
A mettre en œuvre uniquement dans des articles spécifiques
Ajoutez la balise ci-dessous dans votre article pour lequel vous souhaitez une barre de défilement dans les blocs de code.
<div class="scroll">
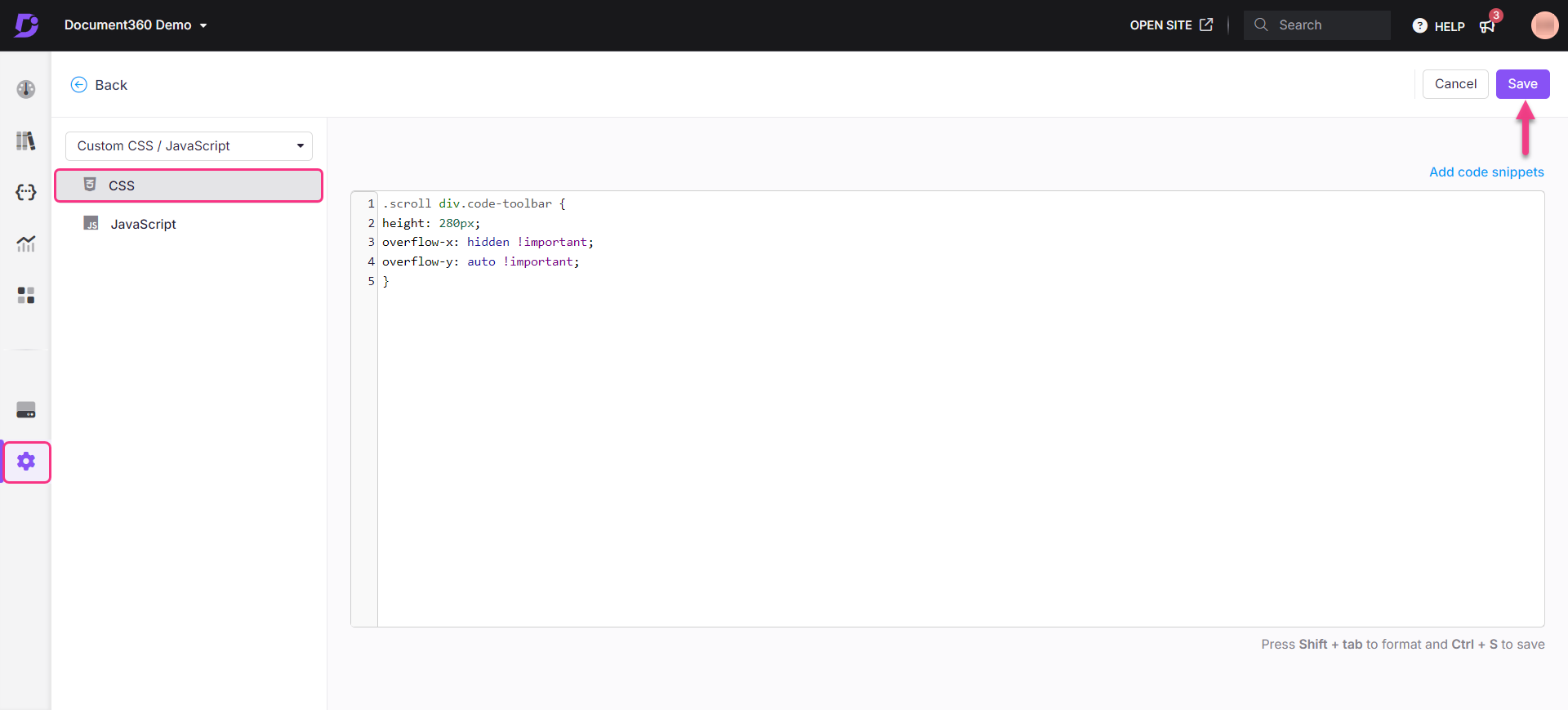
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS et collez l’extrait de code CSS suivant :
.scroll div.code-toolbar { height: 280px; overflow-x: hidden !important; overflow-y: auto !important; }Entrez la taille de pixel souhaitée.
Cliquez sur Enregistrer en haut à droite.

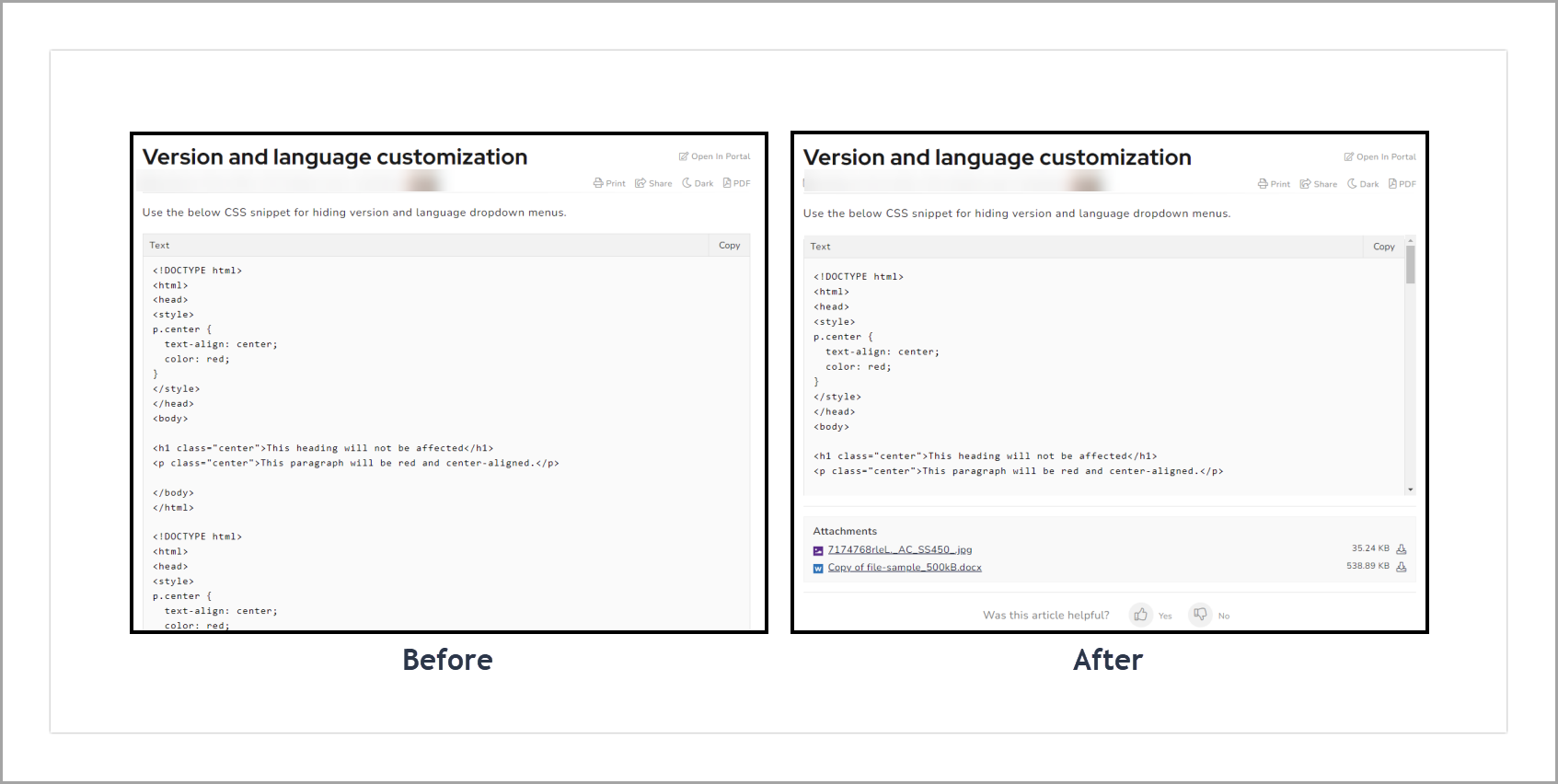
Résultat

À mettre en œuvre dans tous les articles
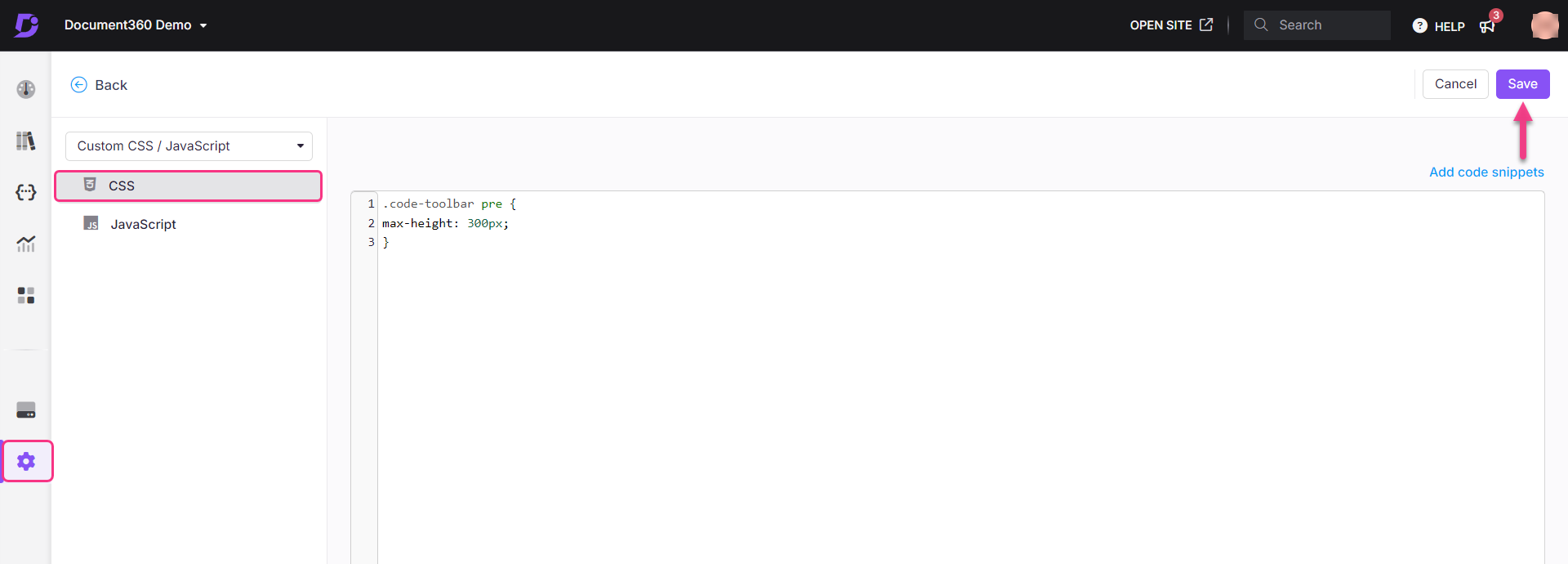
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS et collez l’extrait de code CSS suivant :
.code-toolbar pre { max-height: 300px; }Entrez la taille de pixel souhaitée.
Cliquez sur Enregistrer.

NOTE
Lorsque vous utilisez l’extrait ci-dessus, l’icône supérieure de la barre de défilement verticale dans le bloc de code est masquée.
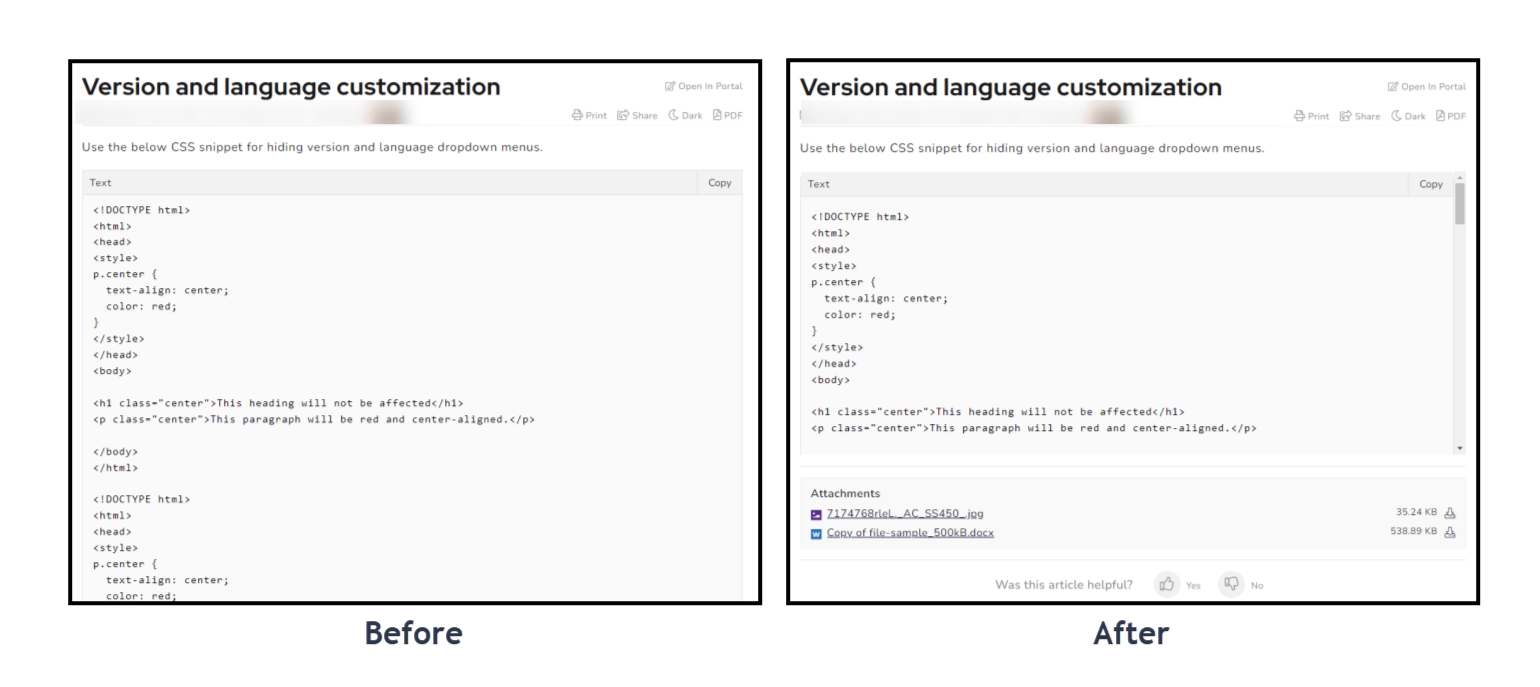
Résultat