Plans de soutien à la personnalisation des Knowledge base site
Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
Le Custom code section de Document360 permet aux utilisateurs d’ajouter du code HTML et CSS personnalisé à la page d’accueil de leur site de base de connaissances. Cette fonctionnalité est idéale pour les utilisateurs qui cherchent à améliorer leur site avec des visuels personnalisés et des widgets interactifs.
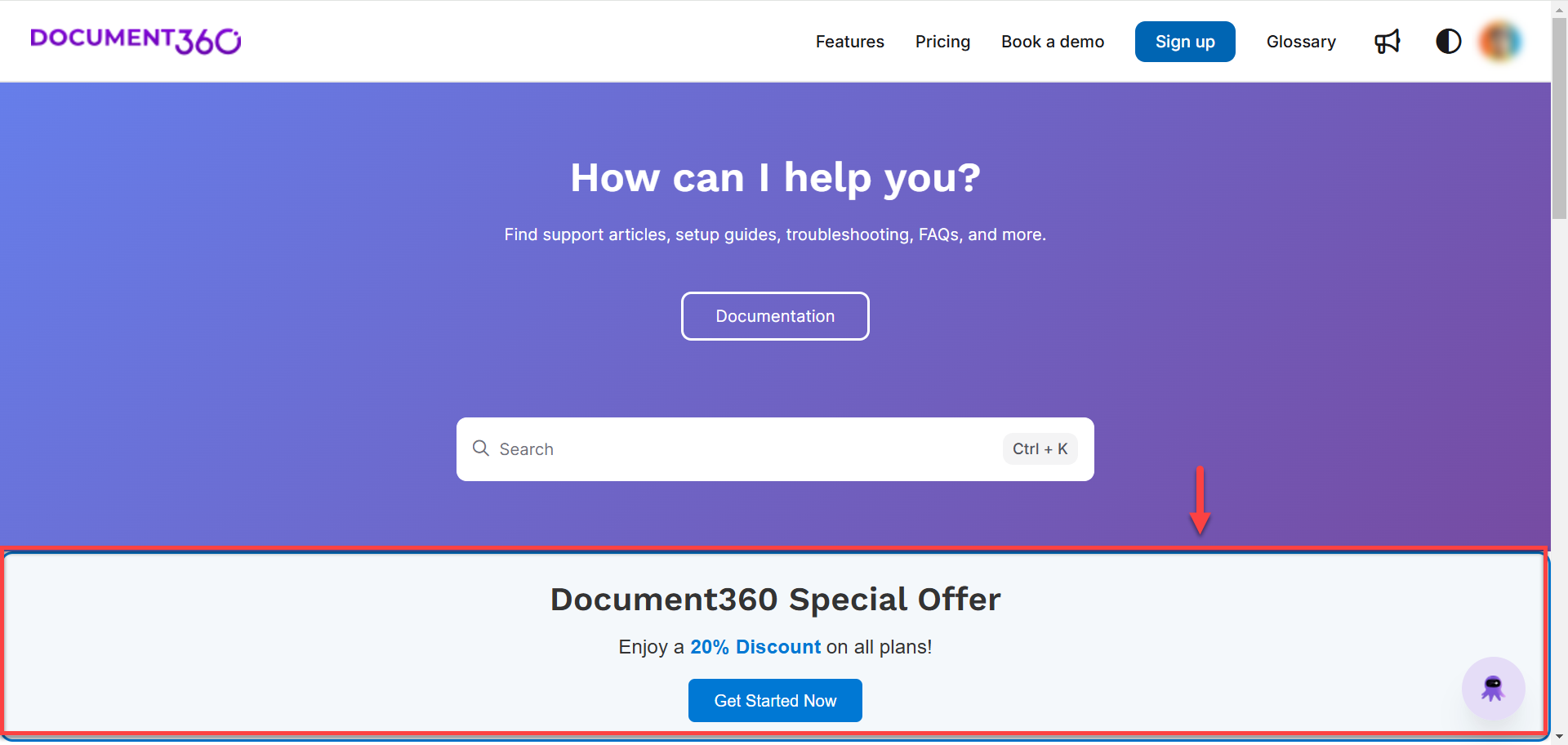
Supposons que votre organisation organise des promotions saisonnières. Vous pouvez utiliser le Custom code section pour intégrer une bannière dynamique ou un compte à rebours directement sur la page d’accueil de votre site de base de connaissances, afin que vos visiteurs soient au courant des offres ou des événements en cours.

Ajout d’un Custom code section
Pour ajouter un bloc Custom HTML à la page d’accueil de votre site de la base de connaissances, procédez comme suit :
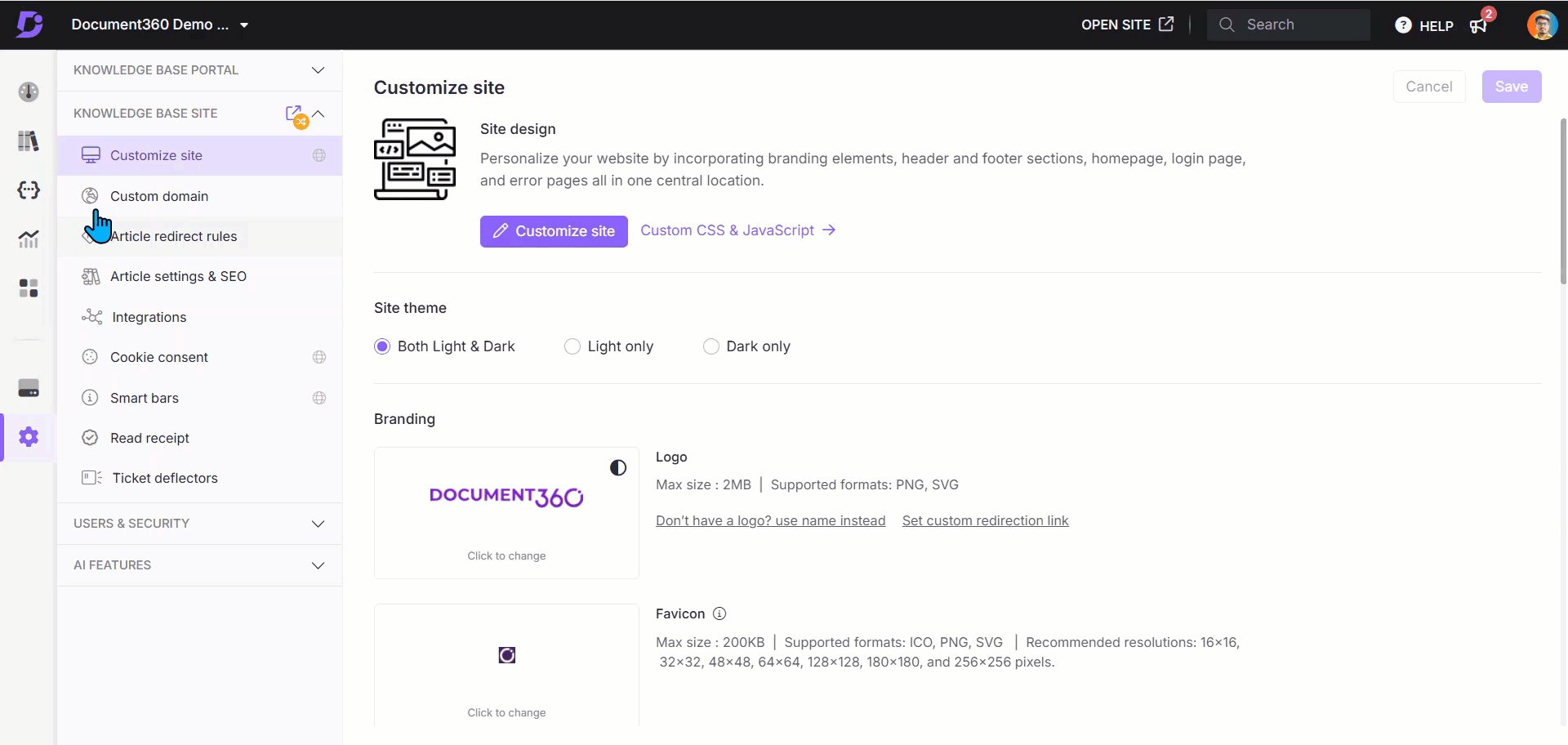
Accédez à () > Knowledge base site > Customize site dans le Knowledge base portal.
Cliquez Customize site pour accéder aux configurations de conception.
Dans la liste déroulante de gauche, sélectionnez Home page.
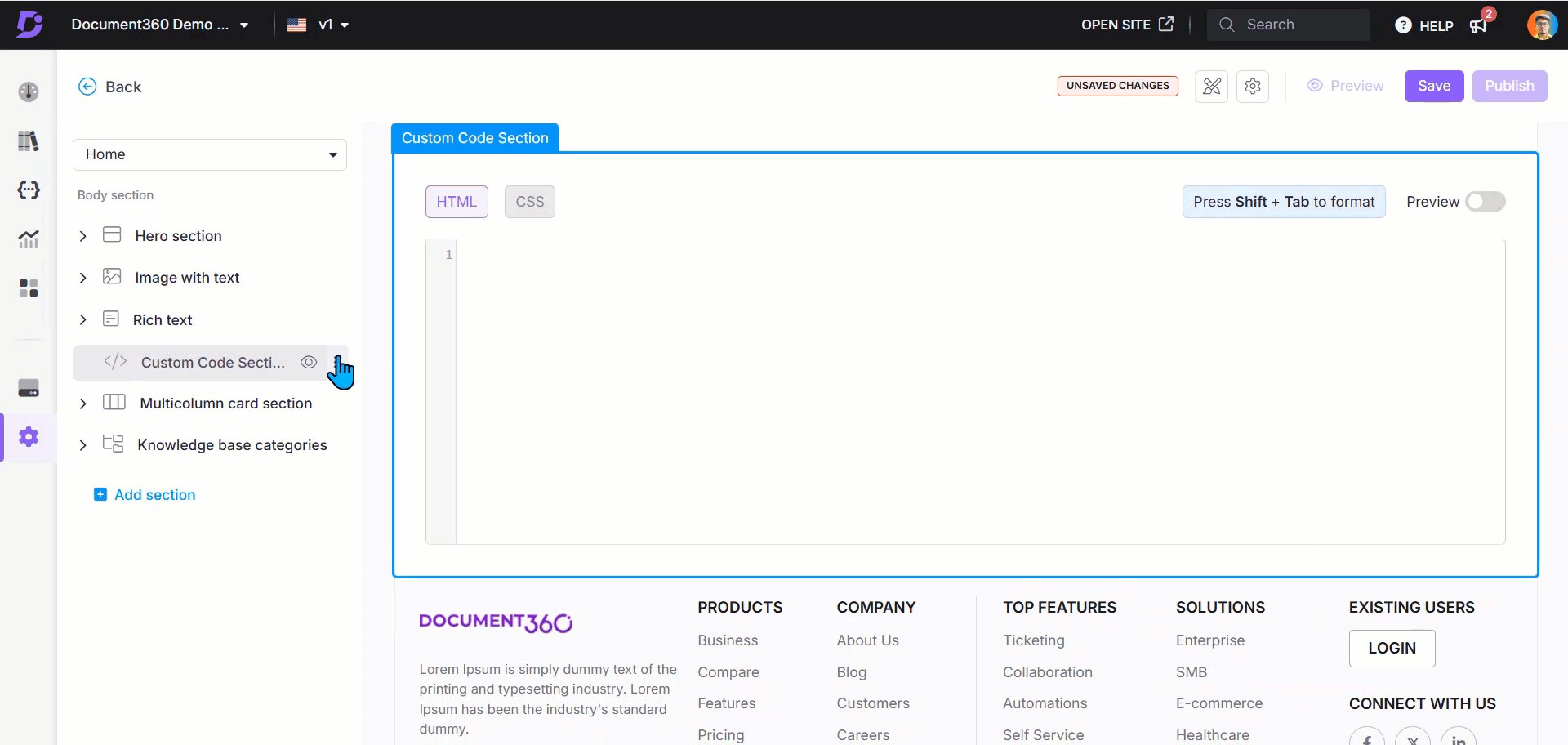
Dans la section Body , une liste de blocs de corps apparaîtra.Cliquez sur Add section et sélectionnez Custom code section.
Le bloc Custom code section est ajouté à la liste.Utilisez l’icône Reorder () pour réorganiser les éléments.
Cliquez sur l’icône Hide () pour activer ou désactiver la visibilité des éléments.
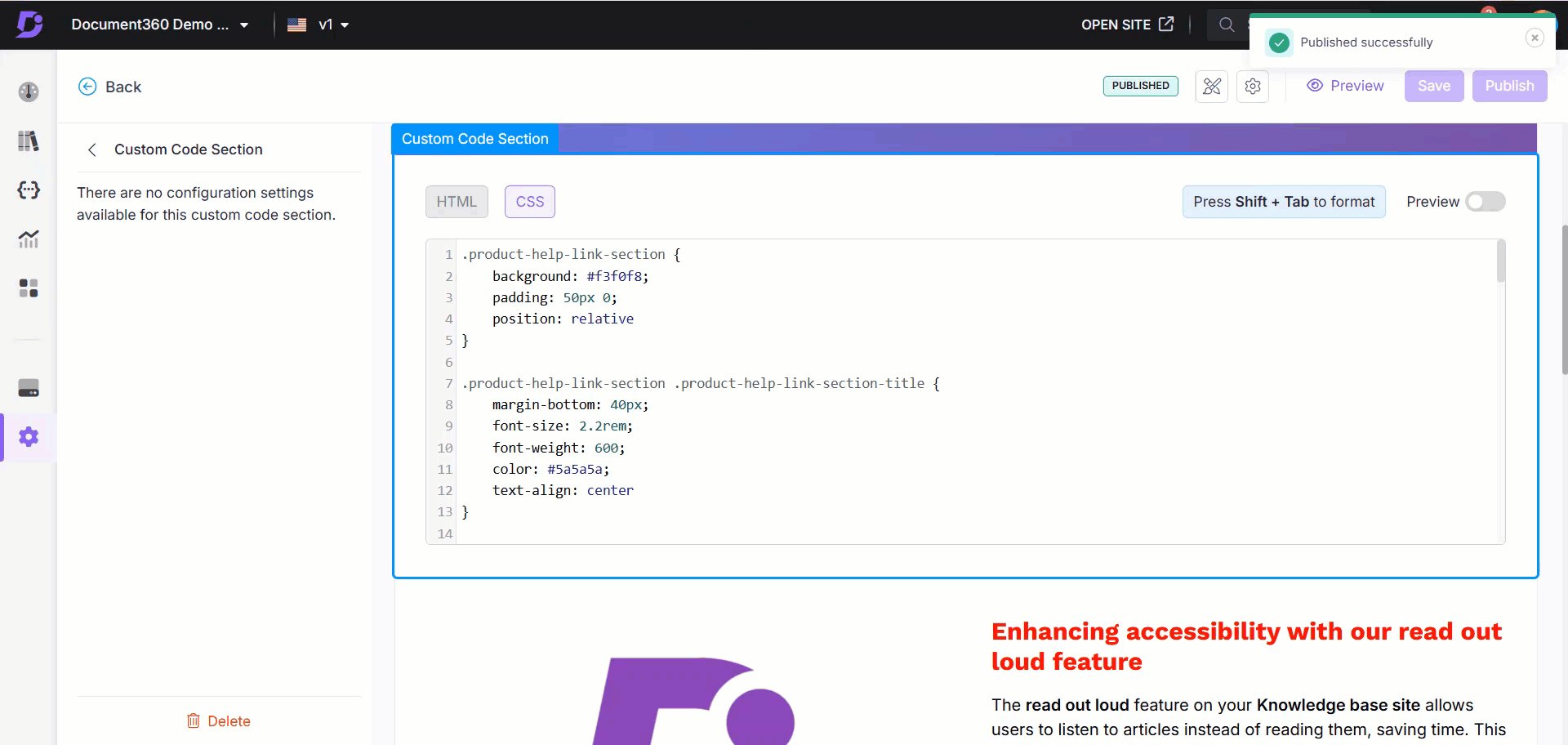
Cliquez sur le Custom code section:
Dans l’onglet HTML , ajoutez ou modifiez le code HTML.
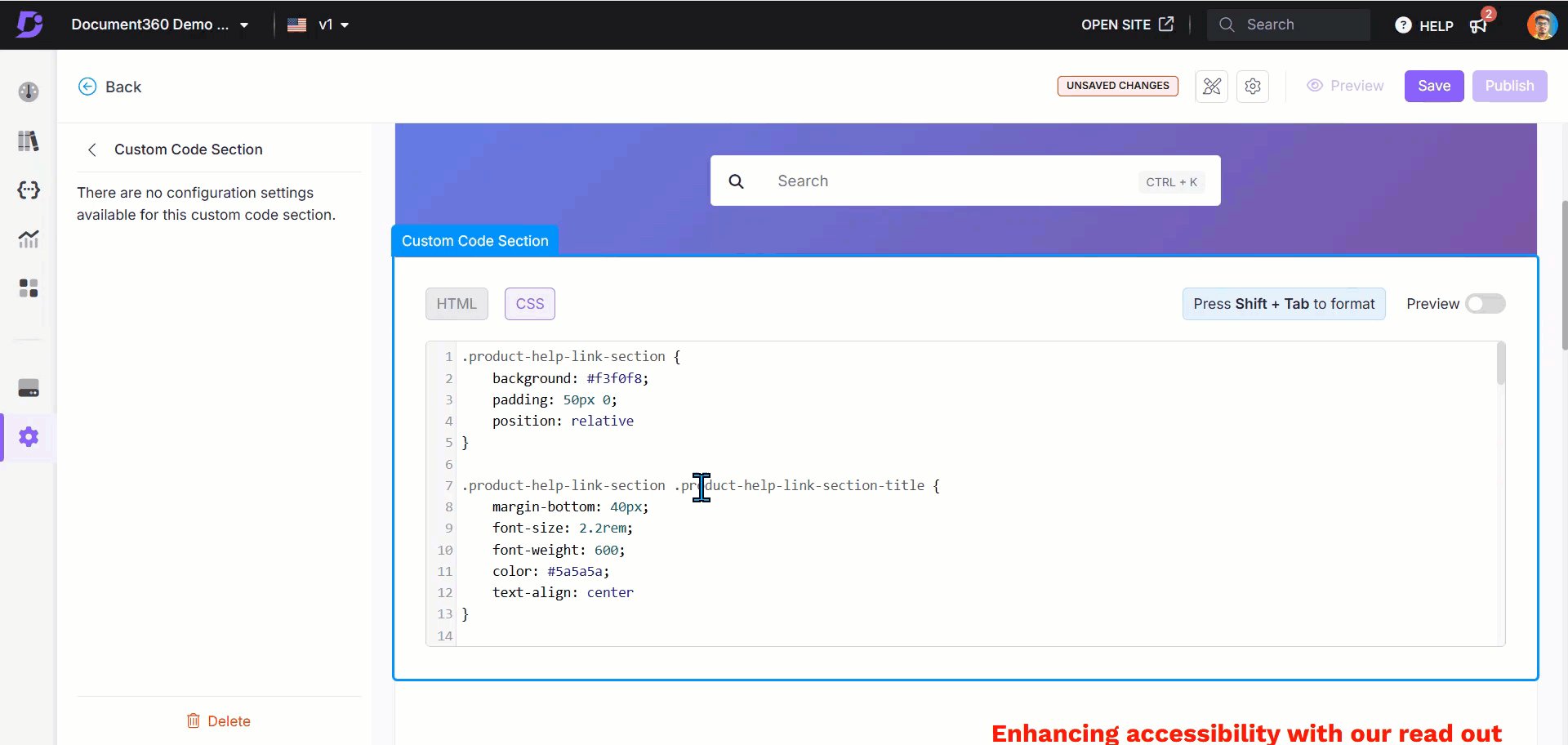
Dans l’onglet CSS , ajoutez ou modifiez le code CSS.
Cliquez sur Save pour enregistrer vos modifications sans les appliquer immédiatement.
CliquezPreview pour voir comment vos modifications apparaîtront sur le site de la base de connaissances.
CliquezPublish pour rendre vos modifications récentes visibles aux lecteurs.
Cliquez sur l’icôneMore () et sélectionnez Reset to published version pour supprimer toutes les personnalisations enregistrées et non enregistrées et revenir à la dernière version publiée.
NOTE
La fonctionnalité Réinitialiser à la version publiée n’est disponible que pour les nouveaux projets de site de base de connaissances 2.0 créés après le 29 mars 2025.

FAQ
Comment supprimer le bloc Custom HTML de la page d’accueil de mon site de la base de connaissances ?
Pour supprimer un bloc Custom HTML , procédez comme suit :
Accédez à () > Knowledge base site > Customize site dans le Knowledge base portal.
Cliquez sur Customize site pour accéder aux configurations de conception.
Dans la liste déroulante de gauche, sélectionnez Home page.
Dans la section Body , sélectionnez le Custom code sectionsouhaité .
Le panneau de navigation Custom code section apparaîtra.
Cliquez sur le Delete () sous la barre de navigation.
Cliquez sur Yes dans le panneau Delete confirmation .