Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
La page d'accueil (anciennement « Constructeur de page d'accueil ») est la première page qu'un utilisateur final verra lorsqu'il visitera votre base de connaissances. Vous pouvez personnaliser votre page d'accueil en ajoutant des liens, en modifiant les couleurs, en incluant des catégories de votre base de connaissances, etc.
Page d’accueil

NOTE
L'en-tête, la navigation principale, la navigation secondaire et le pied de page s'affichent sur la page d'accueil du site de la base de connaissances. Ceux-ci peuvent être configurés dans () > Customize site > Site header & footer.
Regarder : Comment personnaliser la page d'accueil
Accès aux paramètres de conception de la page d'accueil
Pour accéder aux paramètres de conception de la page d'accueil,
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site.
La page Personnaliser le site s'affiche, avec toutes les configurations de conception de base du site.
Cliquez sur le bouton Personnaliser le site .
Sélectionnez Accueil sous Pages principales dans la liste déroulante de gauche.
Vous pouvez personnaliser la conception de la page d'accueil par défaut. Les différentes sections de la page d'accueil sont listées à gauche, et un aperçu en direct est disponible à droite.
Vous pouvez personnaliser les Hero section éléments.
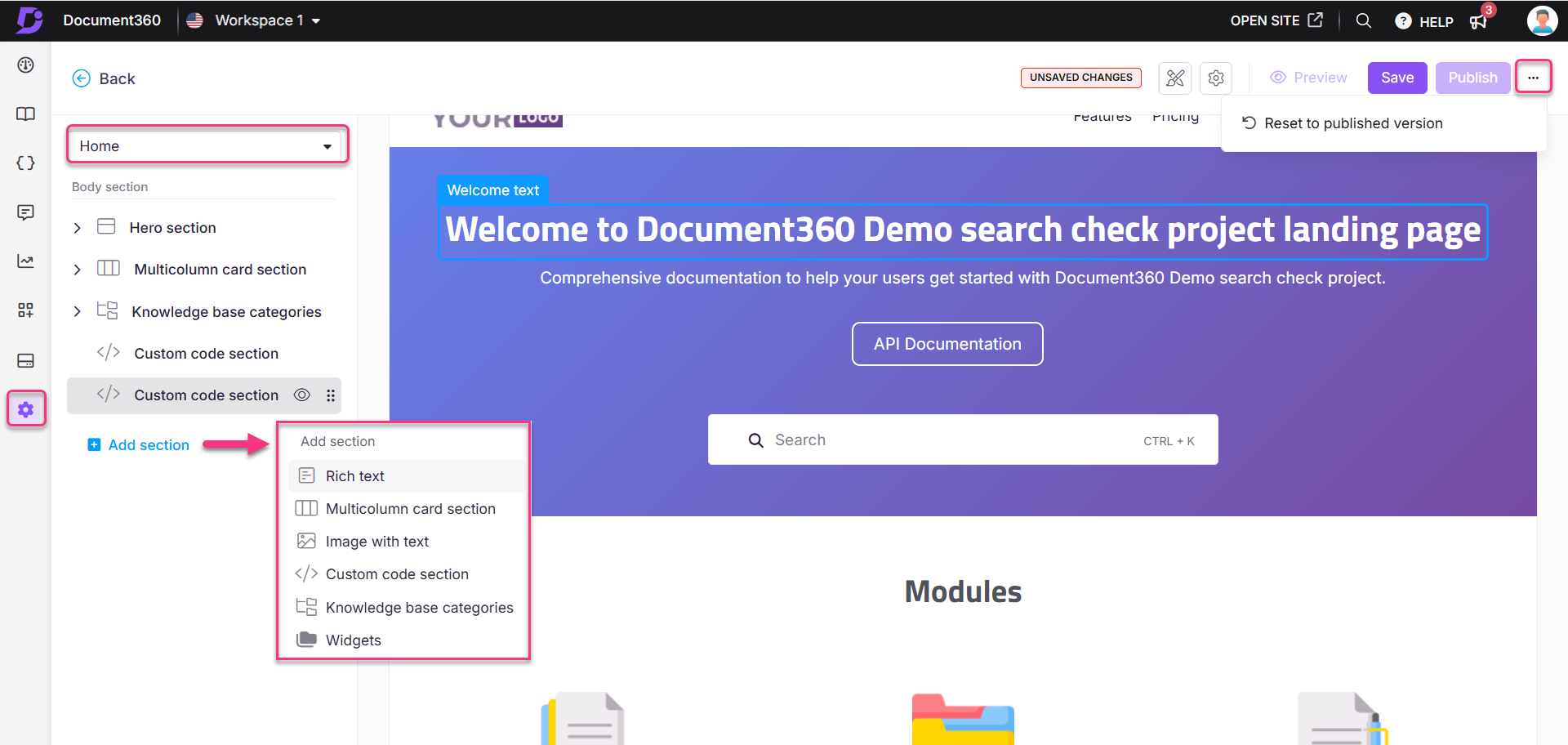
Si nécessaire, cliquez sur Ajouter une section et choisissez l'une des options de bloc Corps disponibles, chacune présentée pour des besoins de contenu spécifiques :
Rich text: Ajoutez et formatez du contenu textuel à l'aide de Markdown pour une lisibilité et une structure améliorées.
Multicolumn card section: Affichez le contenu dans des colonnes organisées, parfaites pour présenter plusieurs sujets ou fonctionnalités côte à côte.
Image with text: Combinez des visuels avec des descriptions textuelles pour créer une mise en page plus dynamique et visuellement attrayante.
Custom code section: Intégrez du code HTML et CSS personnalisé pour une personnalisation avancée du contenu.
Knowledge base categories: Mettez en surbrillance les catégories clés de votre base de connaissances pour améliorer la navigation.
Widgets: Ajoutez des éléments interactifs, tels que des sondages ou des formulaires de contact, pour améliorer l'engagement des utilisateurs.
Body blocks permettent aux administrateurs de la base de connaissances de créer des pages d'accueil visuellement attrayantes et intuitives qui guident efficacement les utilisateurs. Chaque bloc offre une façon unique d'afficher le contenu, offrant une flexibilité dans la conception d'un Home page.
Par exemple, une société de logiciels peut utiliser le bloc pour afficher des Knowledge base categories guides de produits. En revanche, le Image with text bloc peut mettre en évidence des fonctionnalités clés ou des annonces, améliorant ainsi l'expérience et l'engagement de l'utilisateur.
Vous pouvez réorganiser la section dans le volet gauche à l'aide d'un glisser-déposer () et cliquer sur l'icône en forme d'œil () pour masquer l'élément souhaité.
NOTE
La section principale des héros en haut ne peut pas être glissée et déplacée.
Cliquez Preview pour voir comment vos modifications apparaîtront sur le site de la base de connaissances.
Cliquez pour Save enregistrer vos modifications sans les appliquer immédiatement.
Cliquez pour Publish rendre vos modifications récentes visibles aux lecteurs.
Cliquez sur l' More icône () et choisissez Reset to published version d'annuler toutes les personnalisations enregistrées et non enregistrées et de revenir à la dernière version publiée.
NOTE
Le bouton Publier n'est actif qu'une fois que vous avez enregistré vos modifications.
La fonctionnalité Réinitialiser à la version publiée n’est disponible que pour les nouveaux projets de site de base de connaissances 2.0 créés après le 29 mars 2025.

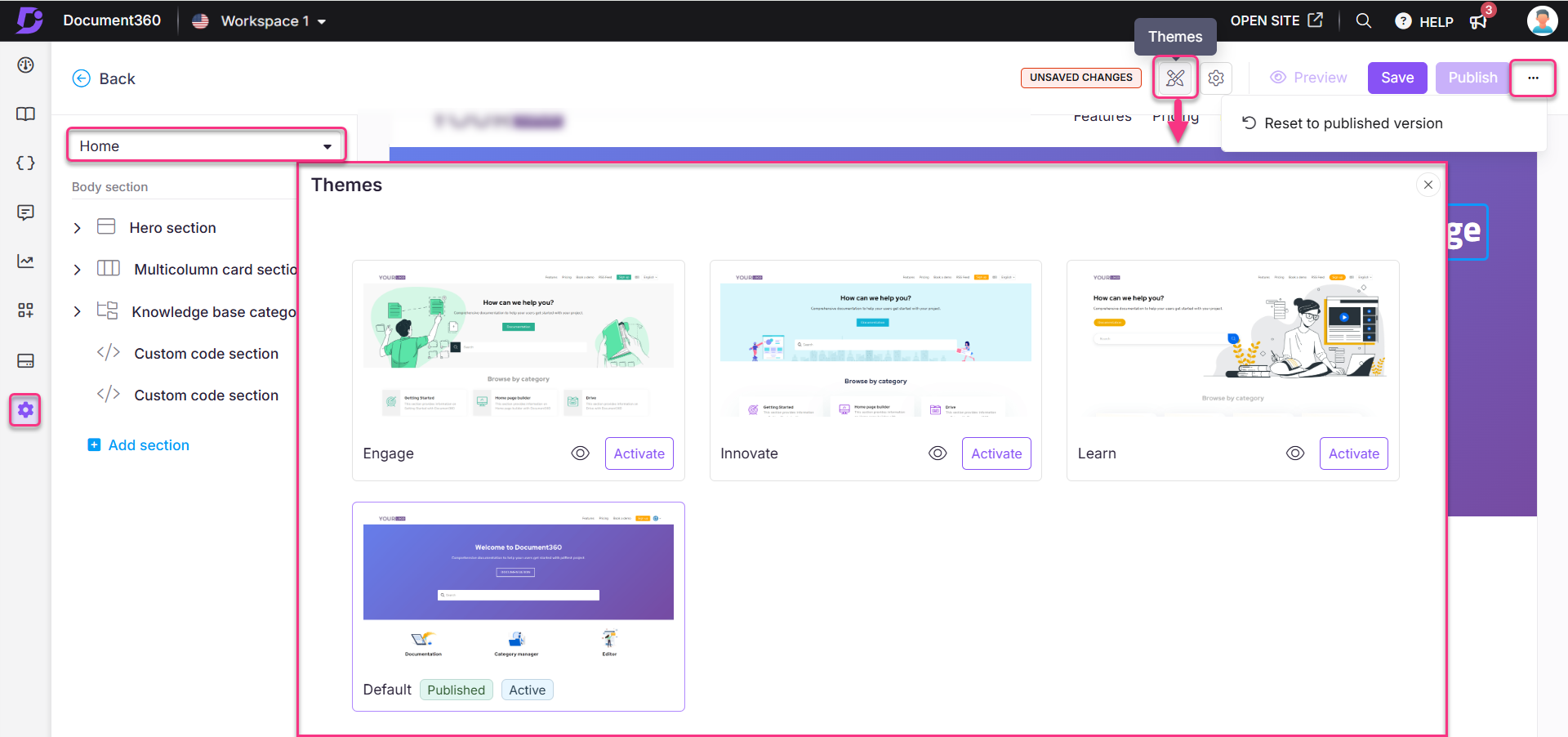
Thèmes de la page d'accueil
Personnalisez votre page d'accueil avec les thèmes Document360. Vous pouvez configurer un thème unique pour chaque espace de travail ou langue.
Cliquez sur l'icône Thèmes () sur la page de conception de la page d'accueil
Sélectionnez l'un des thèmes : Engager, Innover, Apprendre ou Par défaut.
Cliquez sur l'icône Œil () pour afficher un aperçu statique.
Cliquez sur Activer pour implémenter le thème sélectionné.

NOTE
La résolution recommandée pour l'image de la page d'accueil est de 1920x415 pixels (largeur x hauteur). Vous pouvez personnaliser la résolution selon vos besoins.
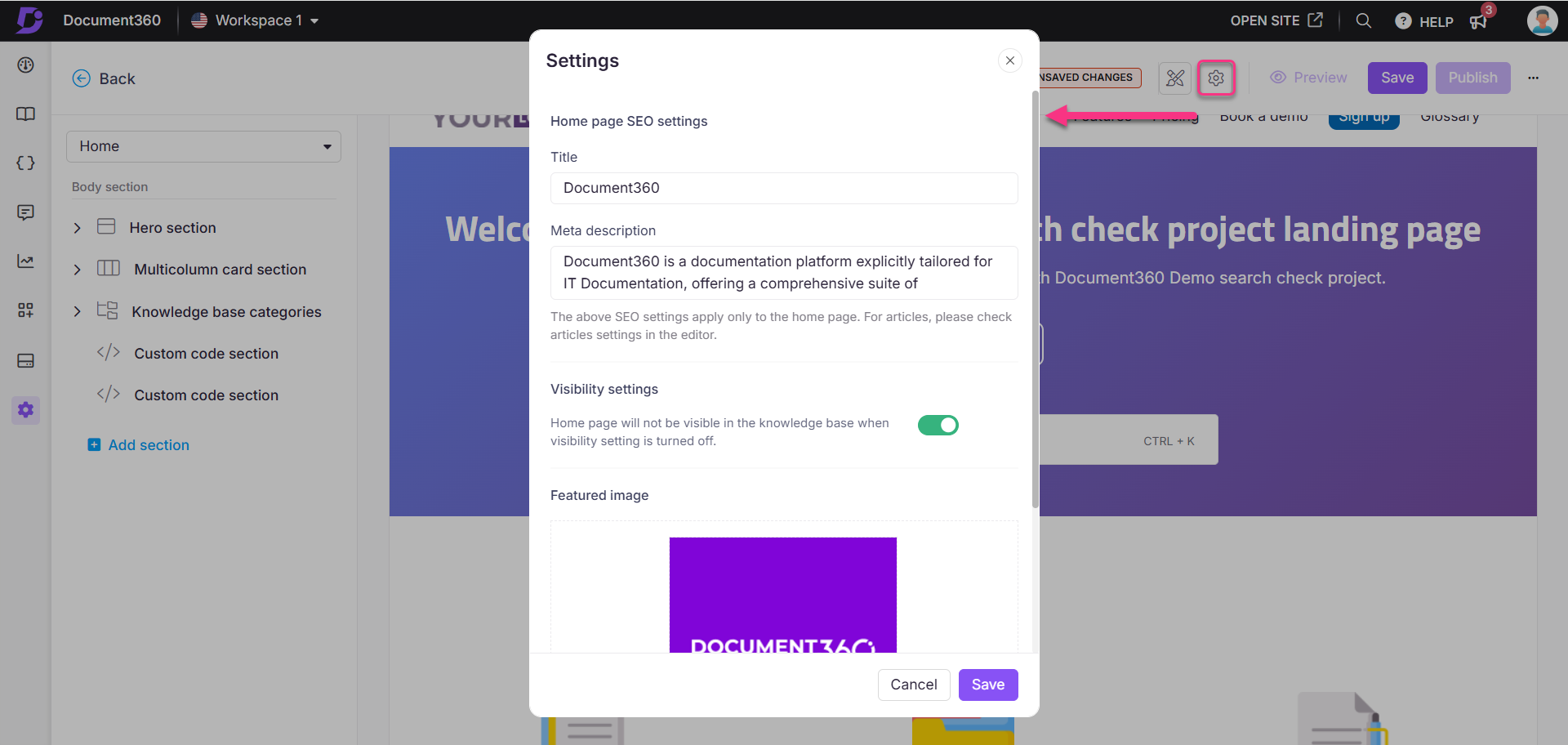
Page d'accueil SEO
Vous pouvez utiliser un méta-titre, une méta-description et une image mise en avant pour votre page d'accueil.
Pour personnaliser les paramètres SEO de la page d'accueil :
Cliquez sur l' icône () dans la page de conception de la page d'accueil.
Le panneau apparaîtra.
Configurez les paramètres suivants :
Titre : saisissez le titre qui s'affichera dans l'onglet du navigateur de la page d'accueil de votre base de connaissances.
Méta-description : fournissez une brève méta-description pour votre page d'accueil. Ces paramètres SEO ne s'appliqueront qu'à la page d'accueil.
Paramètres de visibilité : activez cette option pour que la page d'accueil reste visible dans le site de la base de connaissances. Si cette option est désactivée, la page d'accueil sera masquée et les utilisateurs seront redirigés vers la page de documentation.
Image à la une : cliquez sur Choisir une image pour télécharger une image à partir du Drive.
Cliquez pour Save appliquer vos modifications.

Documentation
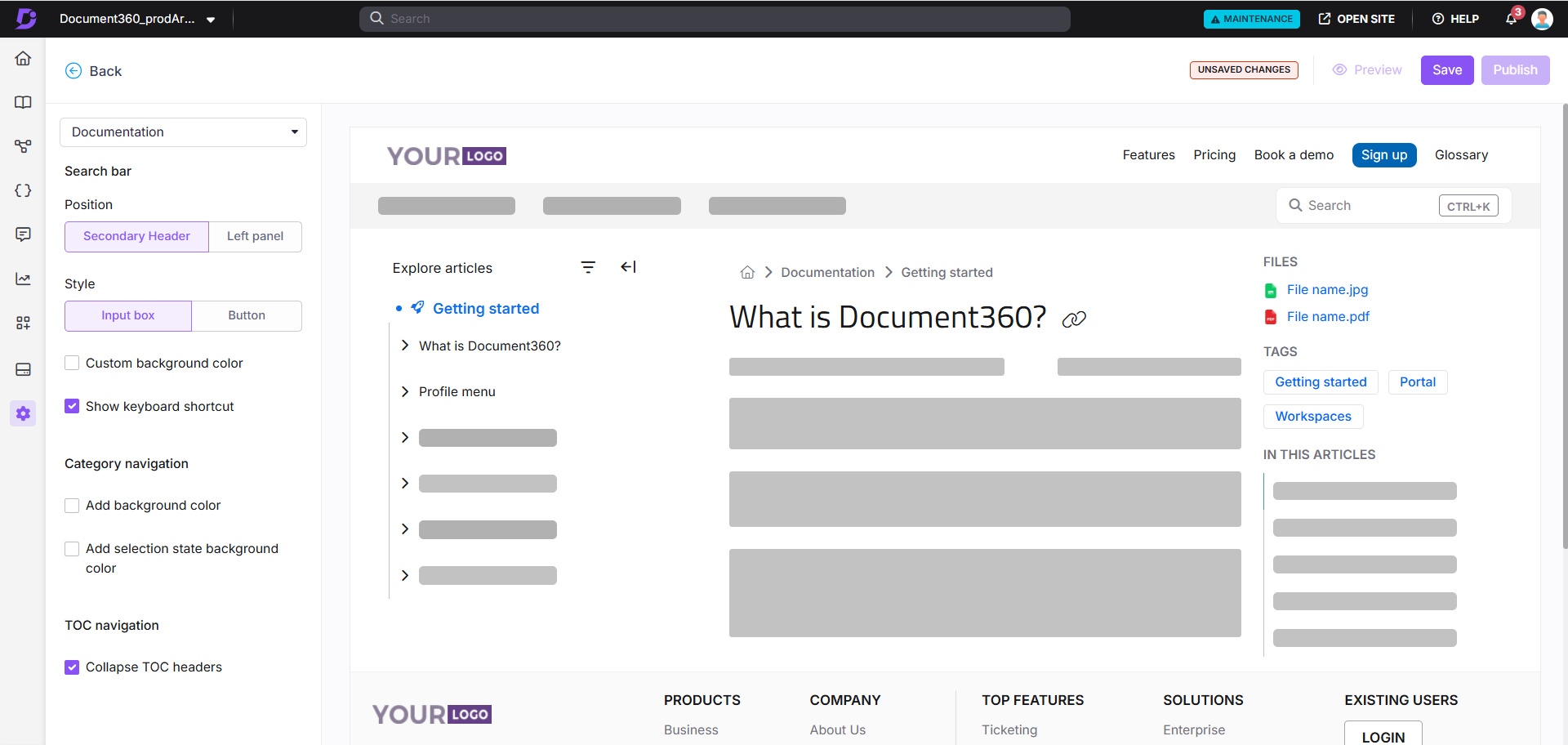
La page Documentation vous permet de personnaliser la navigation dans les catégories en ajustant la position de la barre de recherche et en appliquant des couleurs d'arrière-plan.
Regardez : Comment personnaliser la page Documentation
Accès aux paramètres de conception de la page Documentation
Pour accéder aux paramètres de conception de la page Documentation :
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site.
La Customize site page s'affiche et affiche toutes les configurations de base de la conception du site.
Cliquez sur Customize site.
Dans la liste déroulante de gauche, sélectionnez Documentation sous Pages principales.
Vous pourrez personnaliser la conception de la page Documentation par défaut. Les options de personnalisation sont répertoriées sur la gauche et un aperçu en direct est disponible sur la droite.
Choisissez la position de la barre de recherche :
En-tête secondaire : Positionnez la barre de recherche dans l'en-tête secondaire en haut à droite. Par défaut, cette option sera sélectionnée.
Panneau gauche : Placez la barre de recherche en haut du panneau de navigation de gauche.
Choisissez le style de barre de recherche souhaité : Zone de saisie ou bouton.
Cochez la case Couleur d'arrière-plan personnalisée pour appliquer une couleur personnalisée à la barre de recherche.
NOTE
Lorsque vous sélectionnez une couleur d'arrière-plan personnalisée, la couleur principale des thèmes Sombre et Clair est automatiquement préremplie. Vous pouvez personnaliser ces couleurs selon vos besoins.
La case Afficher le raccourci clavier est cochée par défaut.
Si cette option est activée, Ctrl + K apparaît dans la barre de recherche.
Cela s'applique à la fois à la barre de navigation de gauche (à l'intérieur des articles) et à la barre de recherche de la page d'accueil principale.
Dans la section Navigation par catégorie , sélectionnez Ajouter une couleur d' arrière-plan pour appliquer une couleur d'arrière-plan à la section Catégorie sur le site de la Base de connaissances. Par défaut, une couleur gris clair (#F4F4F5) est utilisée, qui ne peut pas être personnalisée.
Sélectionnez Ajouter une couleur d'arrière-plan d'état de sélection pour appliquer une couleur d'arrière-plan à l'élément sélectionné dans le volet Articles et catégories . Par défaut, une couleur bleu clair (#E6F0F7) est utilisée.
Dans la section de navigation de la table des matières , cochez la case Réduire les en-têtes de la table des matières pour réduire tous les en-têtes de la table des matières par défaut sur le site de la base de connaissances.
Par exemple, si vous avez choisi d'afficher H2, H3 et H4, le contenu H4 sera imbriqué sous H3 et H3 sous H2, les deux étant réduits jusqu'à ce qu'ils soient développés par le lecteur.
NOTE
Vous pouvez également activer ce paramètre à partir de () > > . Article settings & SEOKnowledge base site Développez l'accordéon droit de l'article et activez l'option Réduire les en-têtes de la table des matières.

Cliquez Preview pour voir comment vos modifications apparaîtront sur le site de la base de connaissances.
Cliquez pour Save enregistrer vos modifications sans les appliquer immédiatement.
Cliquez pour Publish rendre vos modifications récentes visibles aux lecteurs.
Cliquez sur l' More icône () et choisissez Reset to published version d'annuler toutes les personnalisations enregistrées et non enregistrées et de revenir à la dernière version publiée.
NOTE
La fonctionnalité Réinitialiser à la version publiée n’est disponible que pour les nouveaux projets de site de base de connaissances 2.0 créés après le 29 mars 2025.
Page de connexion
Si votre base de connaissances est privée ou dispose d'un accès mixte, les lecteurs doivent se connecter avec leurs identifiants pour afficher le contenu. Vous pouvez personnaliser cette page de connexion à l'aide de l'option Personnaliser le site disponible dans Document360.
Regarder : Comment personnaliser la page de connexion
Accès aux paramètres de conception de la page de connexion
Pour accéder aux paramètres de conception de la page de connexion :
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site.
La page contient toutes les configurations de base de la conception du site.
Cliquez sur le bouton Personnaliser le site .
Dans le menu déroulant de gauche, sélectionnez Connexion sous Pages principales.
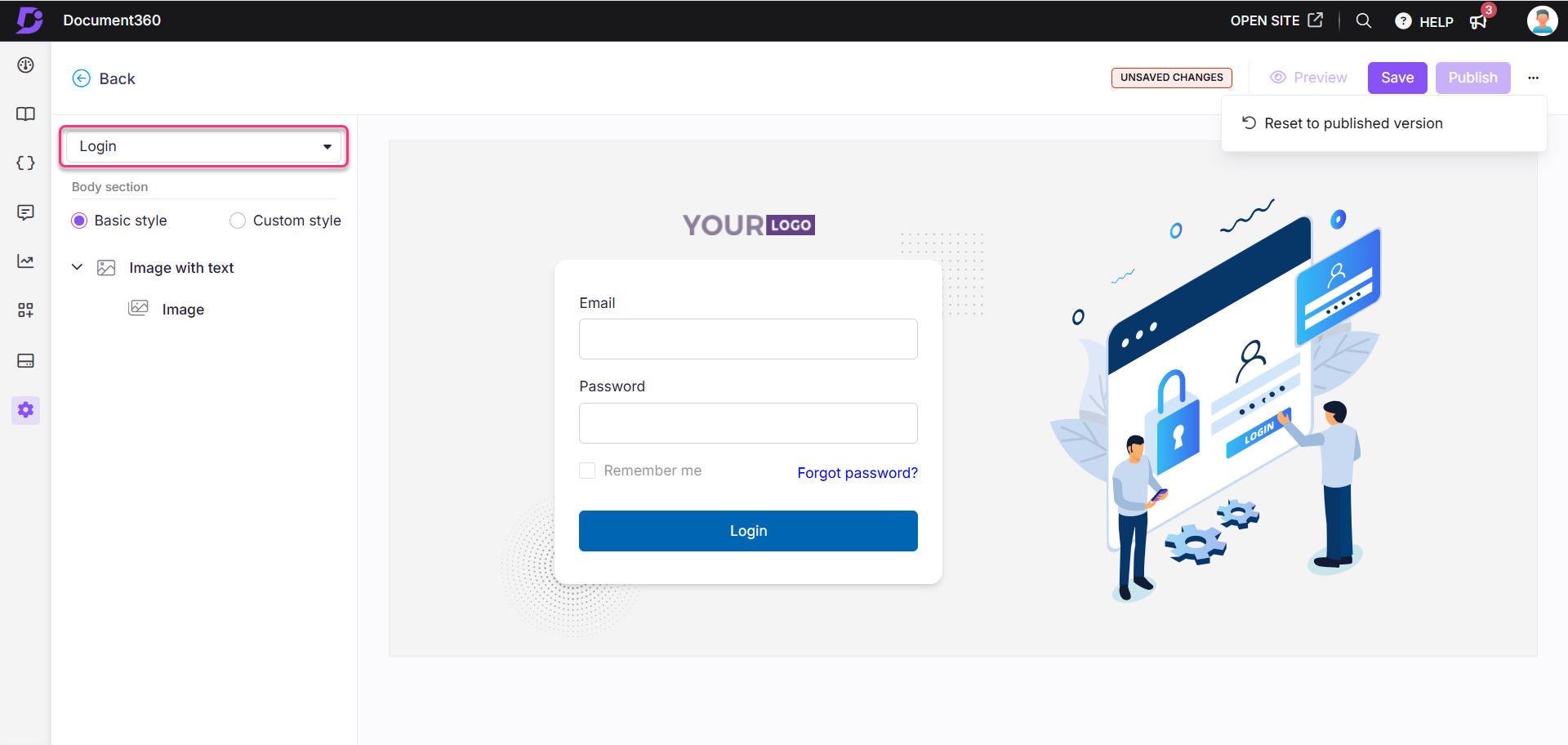
Vous verrez une conception de page de connexion par défaut prête à être personnalisée.
Choisissez l'une des options suivantes :
Style de base : personnalisez uniquement l'image par défaut. Développez la liste déroulante Image avec texte et sélectionnez Image. Le volet Image s'ouvre. Cliquez sur Modifier et choisissez l'image souhaitée dans les images système. Dans la section Alignement, sélectionnez Gauche, Centre ou Droite pour ajuster l'alignement de l'image.
Style personnalisé : ajoutez du HTML et du CSS personnalisés. Vous pouvez activer/désactiver le bouton bascule Aperçu sur la droite pour basculer entre la vue rendue et la vue Code.
Cliquez Preview pour voir comment vos modifications apparaîtront sur le site de la base de connaissances.
Cliquez pour Save enregistrer vos modifications sans les appliquer immédiatement.
Cliquez pour Publish rendre vos modifications récentes visibles aux lecteurs.
Cliquez sur l' More icône () et choisissez Reset to published version d'annuler toutes les personnalisations enregistrées et non enregistrées et de revenir à la dernière version publiée.
NOTE
La fonctionnalité Réinitialiser à la version publiée n’est disponible que pour les nouveaux projets de site de base de connaissances 2.0 créés après le 29 mars 2025.

FAQ
Comment ajouter des images à la page d'accueil ?
Pour ajouter des images à la page d'accueil, collez le code suivant dans le Custom HTMLfichier :
<img src="paris.jpg" alt="Paris" class="center">Pour personnaliser l'alignement, ajoutez le code CSS suivant dans la Custom CSS & JavaScript section :
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}Si j'apporte des modifications à ma page d'accueil, celles-ci seront-elles automatiquement mises à jour dans toutes les langues ?
Non. Les modifications apportées dans votre langue par défaut ne seront pas automatiquement répercutées dans les autres langues. Dans Document360, vous devez mettre à jour manuellement le contenu de chaque langue, y compris la page d'accueil et les autres pages principales.
Comment puis-je modifier la position de la barre de recherche pour qu'elle corresponde au site de la base de connaissances ?
Pour ajuster la position de la barre de recherche sur votre site de base de connaissances, procédez comme suit :
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site.
Cliquez sur Personnaliser le site. Sélectionnez la liste déroulante, puis cliquez sur Documentation.
Dans le panneau de gauche, vous avez deux options pour changer la position de la barre de recherche.
Panneau de gauche : Placez la barre de recherche dans l'arborescence des catégories sur le côté gauche.
En-tête secondaire : placez la barre de recherche sur le côté droit de l'en-tête secondaire.
Si nécessaire, cochez la case Ajouter une couleur d' arrière-plan pour appliquer la couleur d'arrière-plan à la barre de recherche.
Une fois cela fait, cliquez sur Enregistrer et publier.
Comment puis-je modifier le titre de l'onglet du navigateur pour la page d'accueil de ma base de connaissances ?
Le titre SEO de la page d'accueil apparaît comme le nom de l'onglet du navigateur. Pour modifier le titre SEO de la page d'accueil :
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site.
La page Personnaliser le site s'affiche, contenant toutes les configurations de conception de base du site.
Cliquez sur le bouton Personnaliser le site .
Dans la liste déroulante de gauche, sélectionnez Accueil.
Cliquez sur l'icône Paramètres () sur la page d'accueil.
Le panneau Paramètres apparaîtra.
Entrez le titre souhaité pour votre page d 'accueil.
Une fois cela fait, cliquez sur Enregistrer et publier.
Comment intégrer un chargeur de vidéos dans votre page d'accueil ?
L'ajout d'un chargeur de vidéos visuellement attrayant à votre page d'accueil peut créer un sentiment de curiosité et d'interactivité pour vos visiteurs. Suivez ces étapes simples pour intégrer un chargeur vidéo de manière transparente :
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site.
La page Personnaliser le site s'affiche, contenant toutes les configurations de conception de base du site.
Cliquez sur le bouton Personnaliser le site .
Dans la liste déroulante de gauche, sélectionnez Accueil.
Créez une nouvelle section de code personnalisé et insérez le code HTML suivant, en remplaçant le
srclien par le lien de la vidéo de votre disque dur :htmlCopy code<div class="video__loader"> <video muted autoplay loop> <source src="https://cdn.document360.io/560b3c6e-18a1-4ad6-babc-d0257662eab2/Images/Documentation/Revolving_Video.mp4" /> </video> </div>Ce code intégrera de manière transparente le chargeur de vidéos à votre page d'accueil, améliorant ainsi son attrait visuel et captivant votre public dès son arrivée.
Dans la liste déroulante de gauche, sélectionnez CSS/JavaScript personnalisé et accédez à l'onglet CSS .
Remplacez
"Innovate"dans l'extrait de code suivant par le nom de votre thème configuré (par exemple, Engage, Learn, Innovate ou Default) :cssCopy codebody.innovate { position: relative; overflow: hidden !important; } body.innovate.custom--loaded { overflow: auto !important; } /* Loader */ .video__loader { width: 100%; min-height: 100vh; display: flex; align-items: center; justify-content: center; position: fixed; top: 0; left: 0; background: var(--color-dark); opacity: 1; visibility: visible; z-index: 9999999999; transition: all 1s ease; } .video__loader.remove--loader { opacity: 0; visibility: hidden; } .video__loader video { width: 100%; }Cela garantit que le style CSS s'aligne sur le thème que vous avez choisi, optimisant ainsi la présentation visuelle pour une expérience utilisateur améliorée.
Accédez à l'onglet JavaScript .
Remplacez
"innovate"dans l'extrait de code suivant, par le nom de votre thème :javascriptCopy code/* Loader */ var elBody = document.querySelector("body.innovate"); var customLoaderVideo = document.querySelector(".video__loader"); document.addEventListener("DOMContentLoaded", function() { setTimeout(function() { elBody?.classList.add("custom--loaded"); customLoaderVideo?.classList.add("remove--loader"); }, 5000); });Cette personnalisation garantit que la fonctionnalité JavaScript s'intègre parfaitement à votre thème, améliorant ainsi les performances globales de votre site.
NOTE
La fonction de chargement vidéo fonctionnera exclusivement sur la page d'accueil et ne s'appliquera pas aux pages de documentation.
Comment désactiver la page d'accueil sur le site de la base de connaissances ?
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site.
Cliquez sur l'icône Paramètres () sur la page de conception de la page d'accueil.
Désactivez l'option Paramètres de visibilité et cliquez sur Enregistrer.
Comment puis-je ajouter un bouton de contact/inscription à ma page de connexion ?
L'ajout d'un bouton d'assistance à votre page de connexion peut simplifier le processus de demande d'aide. Suivez ces étapes simples pour intégrer un bouton d'assistance à votre page de connexion de manière transparente :
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site.
Sélectionnez le bouton Personnaliser le site .
Sélectionnez Connexion dans le menu déroulant de gauche sous le groupe Pages principales.
Choisissez ensuite la case d'option Style personnalisé pour activer les modifications spécifiques à votre page de connexion.
Dans l'onglet Personnalisation HTML, ajoutez le code suivant pour créer votre bouton d'assistance :
htmlCopy code<div class="login-form--support"> <button class="support-button"> <a href="Support portal button or registration button link">Contact Support</a> </button> <p>Click here to Contact Support</p> </div>À côté de l'onglet HTML, recherchez l'onglet Personnalisation CSS. Collez le code suivant pour vous assurer que le bouton d'assistance est centré sur la page :
cssCopy code.login-form--support { text-align: center; /* Centers the content inside the element */ }
En suivant ces étapes, vous réussirez à ajouter un bouton d'assistance à votre page de connexion. Cette amélioration permet aux utilisateurs confrontés à des défis d'accéder facilement aux ressources d'assistance sans quitter l'interface de connexion, ce qui améliore considérablement leur expérience. Fournir une assistance rapide là où elle est nécessaire peut entraîner une plus grande satisfaction des utilisateurs.