Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
Le Hero section dans Document360 est une fonctionnalité importante affichée en haut de la page d’accueil du site de la base de connaissances. Il offre la possibilité de créer une introduction visuellement attrayante à votre base de connaissances en personnalisant le texte, les boutons et la barre de recherche. En adaptant le Hero section, vous pouvez vous assurer qu’il reflète votre marque et engage efficacement votre public.
Par exemple, une organisation peut utiliser la section Héros pour afficher un message de bienvenue, mettre en évidence les mises à jour du produit et fournir des boutons de navigation rapide vers les ressources clés. Cela permet aux utilisateurs de trouver plus facilement des informations pertinentes et de créer une première impression professionnelle.
Regarder : Comment personnaliser la section héros de la page d’accueil
Accès à Hero section
Pour accéder à la Hero section:
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site.
Dans la section Conception du site , cliquez sur le bouton Customize site pour accéder aux configurations de conception.
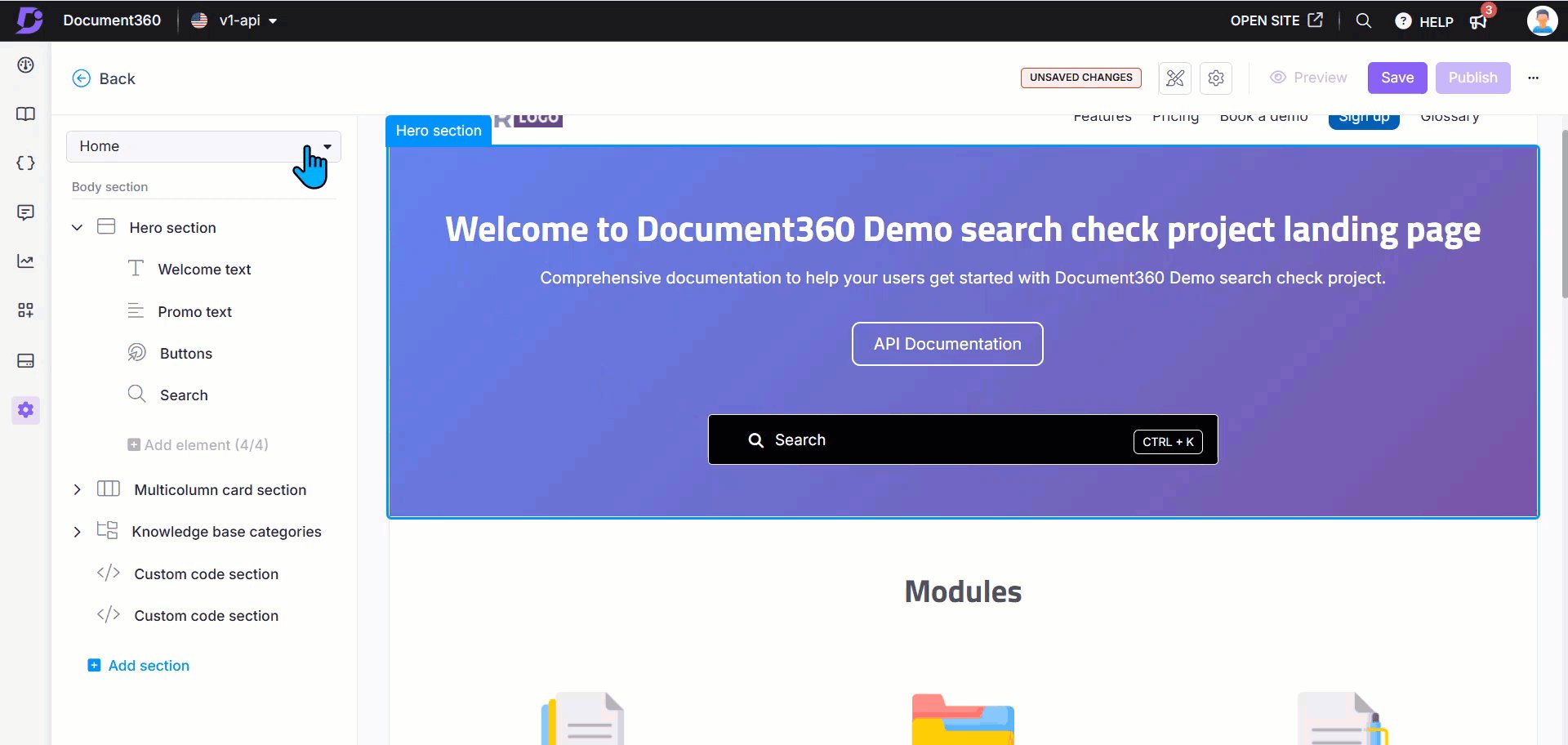
Dans la liste déroulante de gauche, sélectionnez Home.
La section Body répertorie tous les Body blocks, avec le Hero section en haut.
NOTE
Le Hero section en haut ne peut pas être supprimé ou réorganisé.
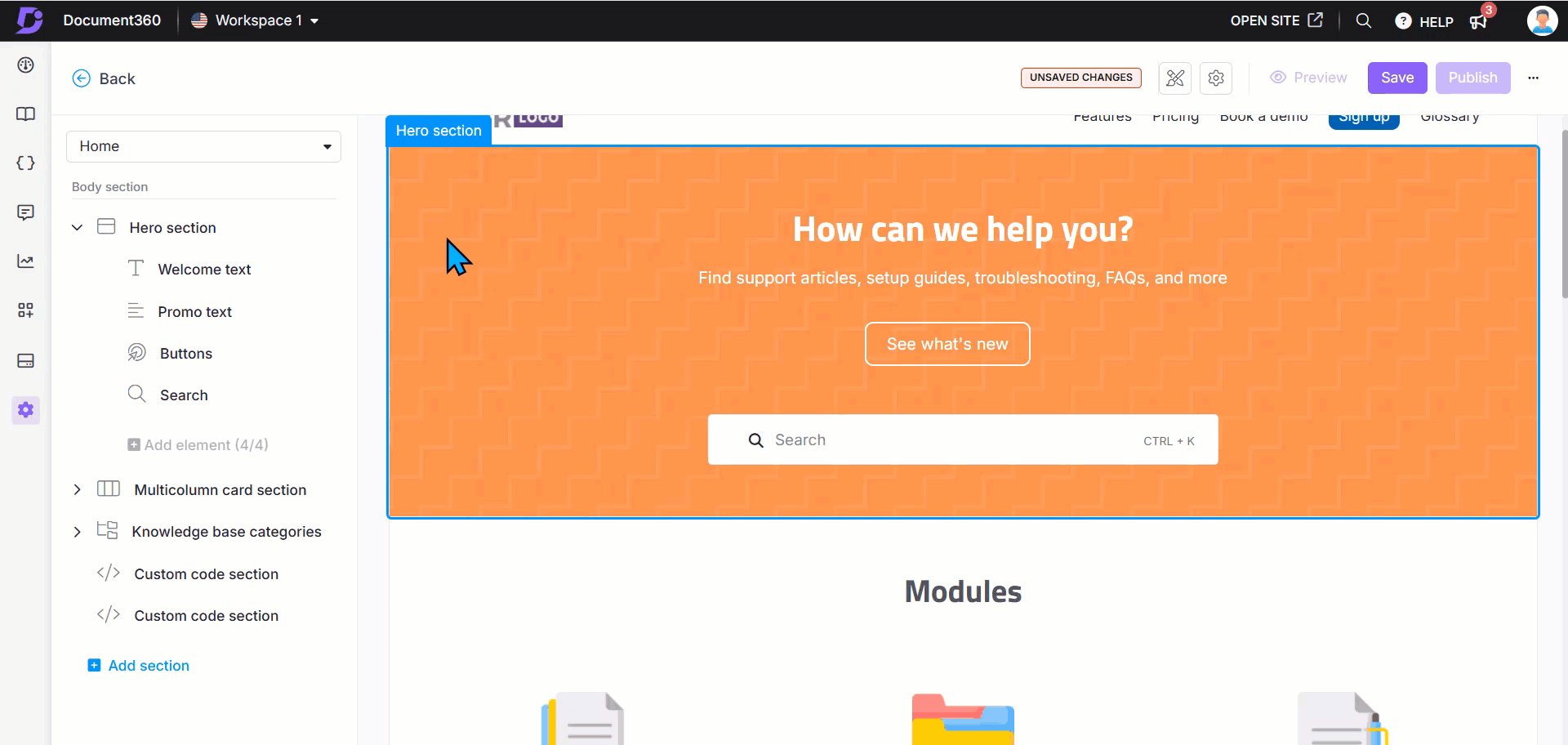
Cliquez sur le Hero section pour effectuer la personnalisation.
Ajouter un arrière-plan à la Hero section
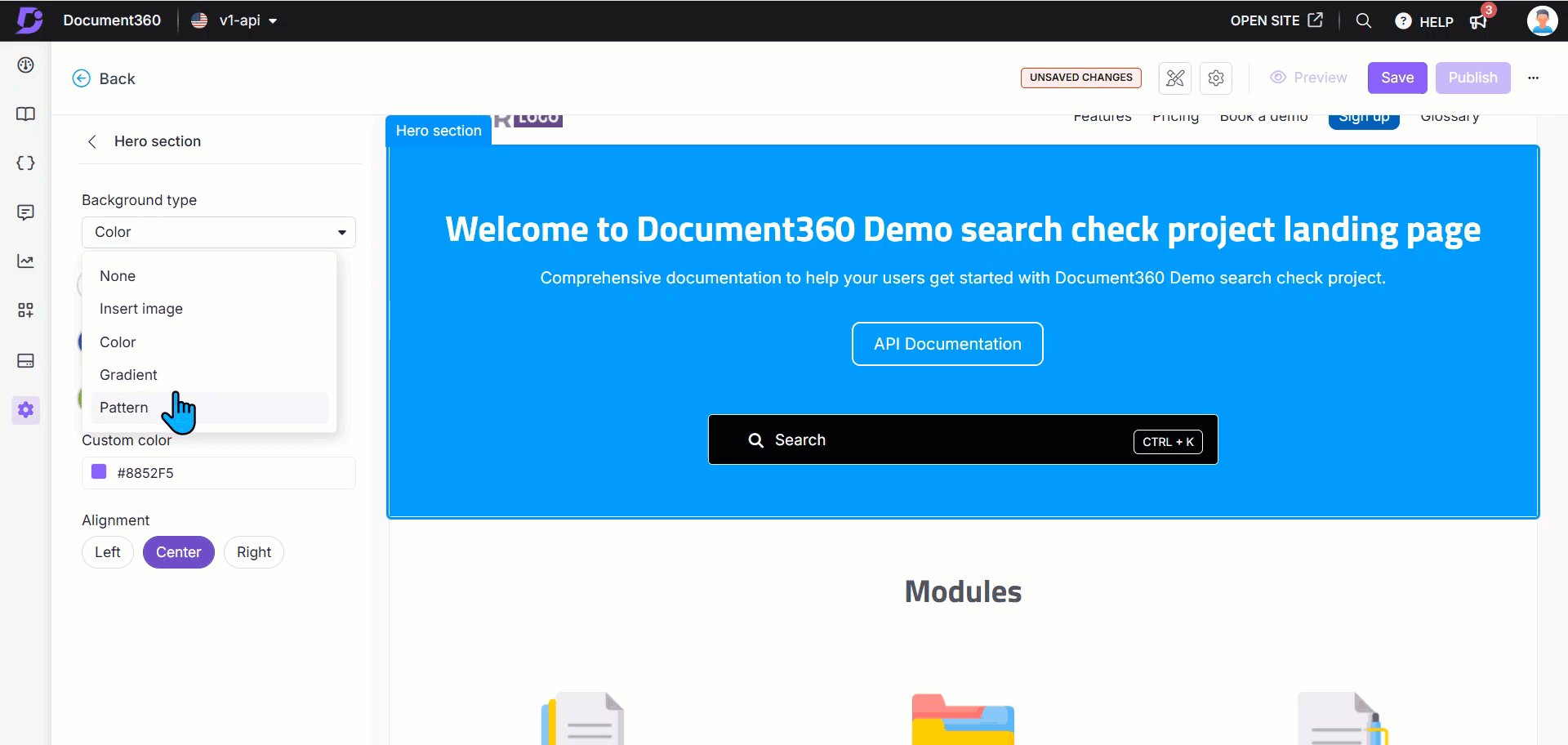
Dans la liste déroulante Background type, choisissez l’une des options suivantes :
Background type
Description
Aucun
Aucun arrière-plan n’apparaîtra. Par défaut, la couleur d’arrière-plan est blanche.
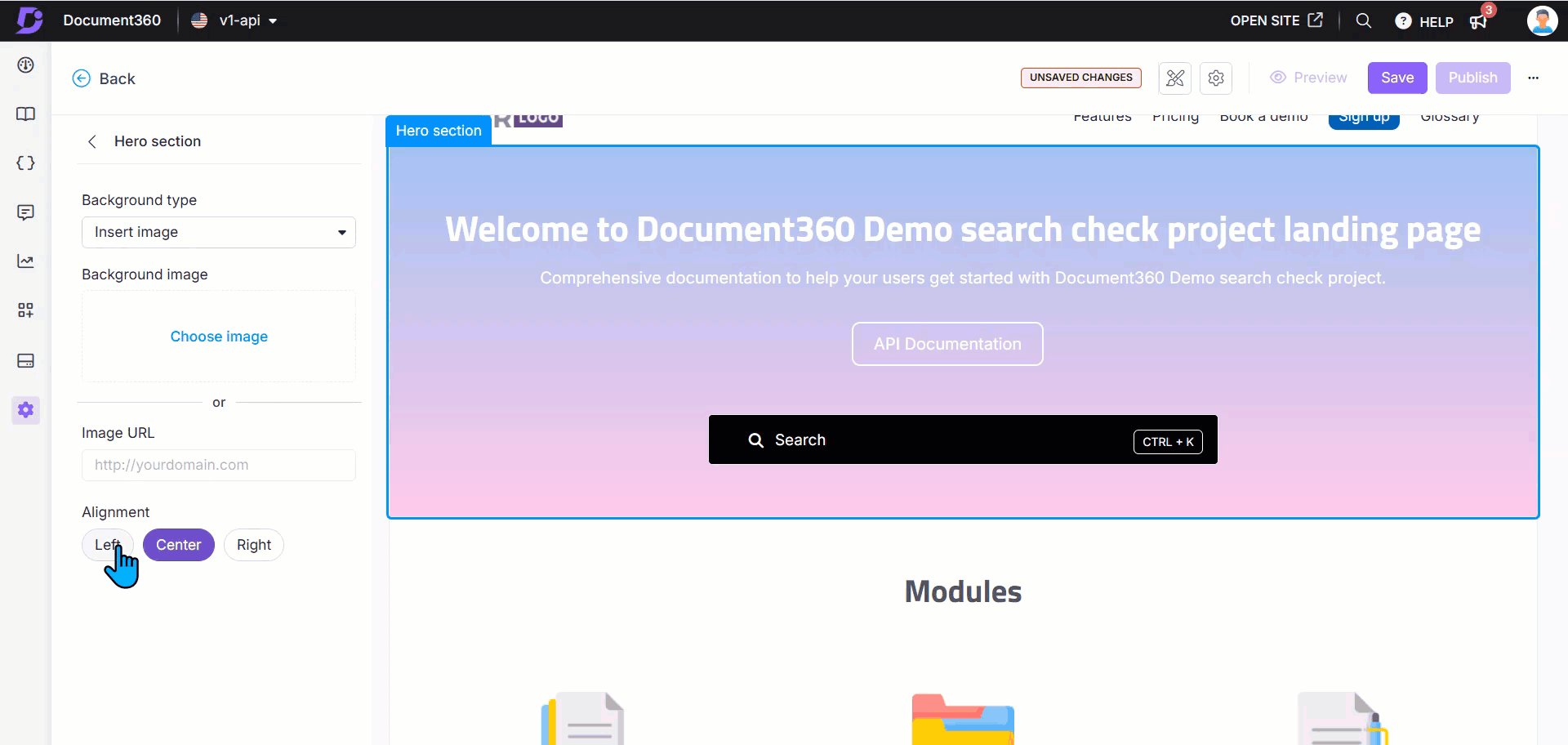
Insérer une image
Dans la section Background image , cliquez sur Choose image pour télécharger une image depuis votre lecteur.
Vous pouvez également saisir l’URL de l’image dans le champ Image URL .
Couleur
Choisissez une couleur parmi les options disponibles ou utilisez le Custom color palette pour une couleur personnalisée.
Pente
Sélectionnez un dégradé parmi les options disponibles.
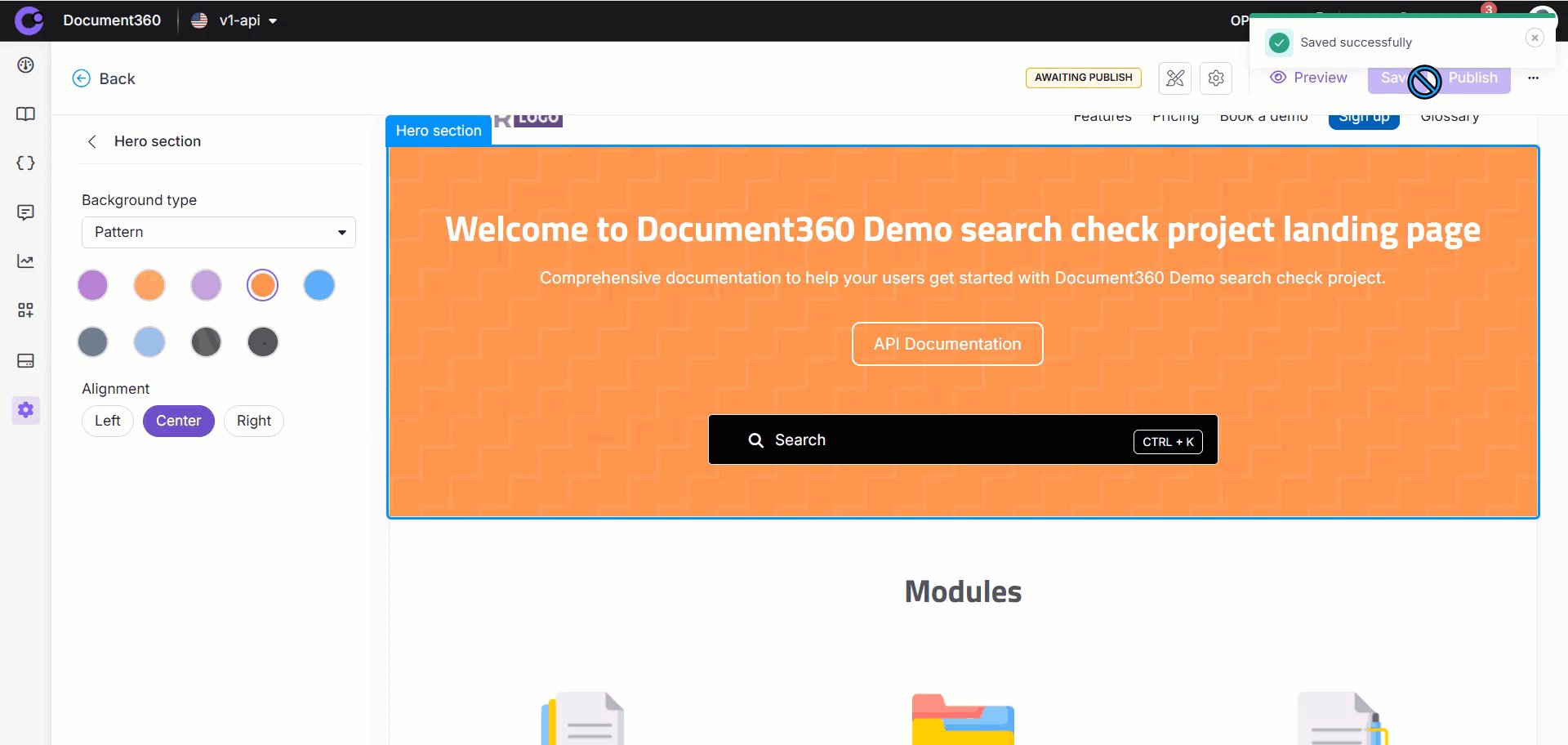
Modèle
Choisissez un motif parmi les options proposées.
Dans le champ Alignement, choisissez Gauche, Centre ou Droite pour aligner le texte dans votre section Héros.

Configuration des élémentsHero section
Développez le Hero section dans la barre de navigation de gauche et configurez les éléments suivants :
Élément
Actions
Welcome text
Entrez le titre souhaité dans le champ Heading text .
Choisissez une couleur de texte à l’aide de la palette Text color.
Cliquez sur Delete () pour supprimer cet élément.
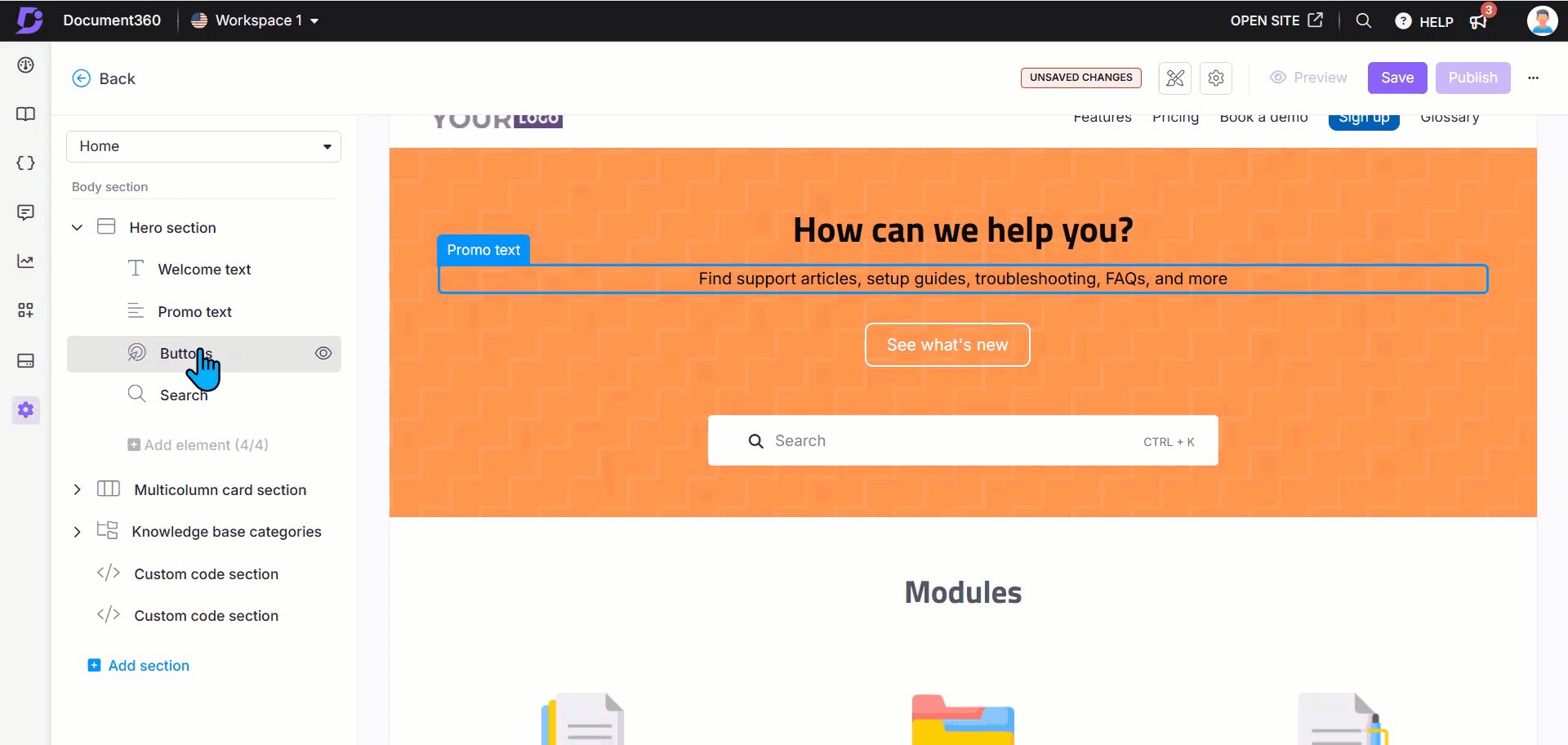
Promo text
Entrez le contenu dans le champ Paragraph text .
Choisissez une couleur de texte à l’aide de la palette Text color .
Cliquez sur Delete () pour supprimer cet élément.
Buttons
Choisissez la couleur du texte à l’aide de la palette Text color.
Choisissez la couleur du bouton à l’aide de la palette de couleurs du bouton .
Entrez du texte dans le champ First button text .
Indiquez l’URL dans le champ First button url .
Cliquez Add button pour ajouter jusqu’à trois boutons.
Utilisez les icônes Delete () ou Hide () pour supprimer ou masquer des boutons.
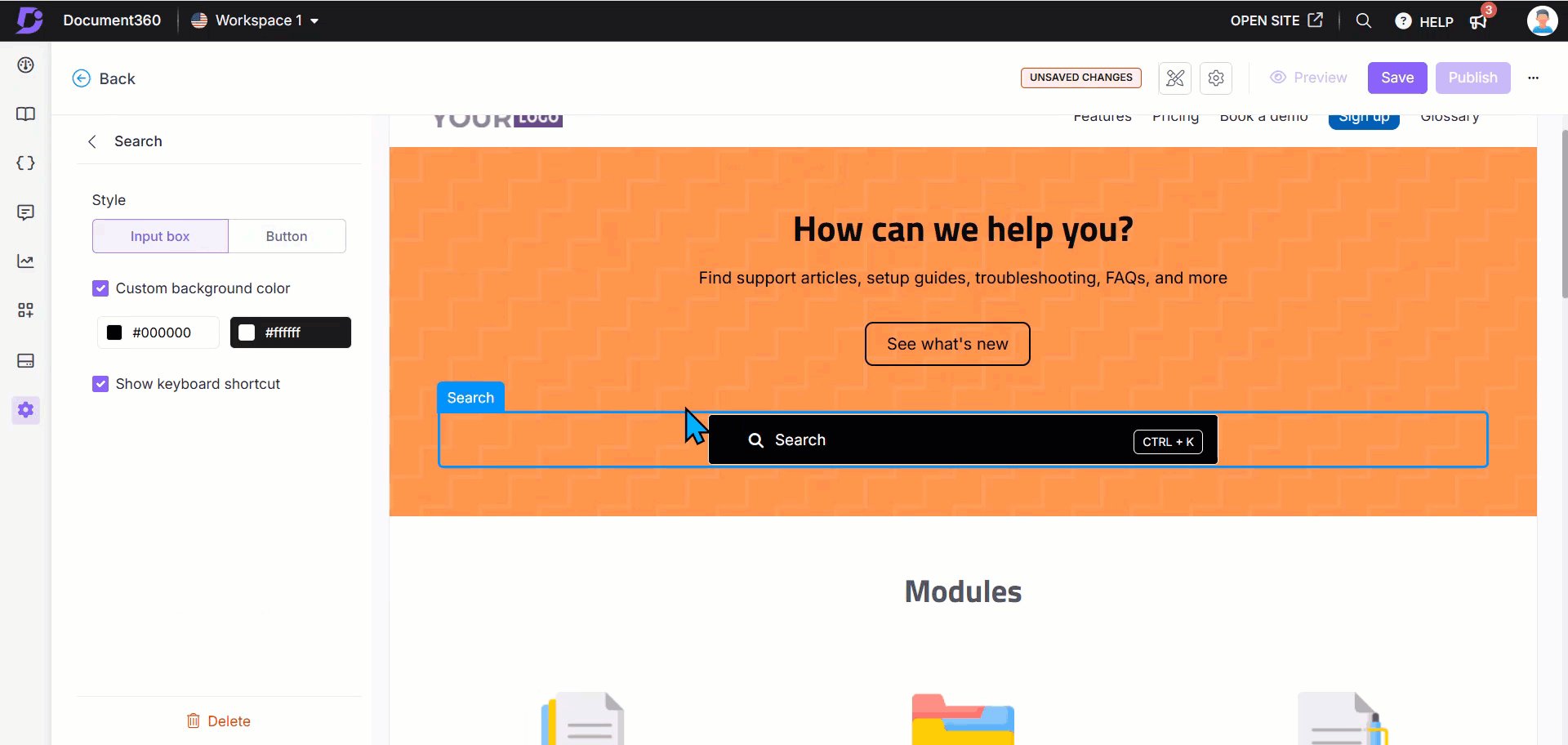
Search
Choisissez le style de barre de recherche souhaité : Zone de saisie ou bouton.
Cochez la case Couleur d’arrière-plan personnalisée pour appliquer une couleur personnalisée à la barre de recherche.
NOTE
La sélection d’une couleur d’arrière-plan personnalisée préremplit automatiquement la couleur principale pour les thèmes Sombre et Clair .
La case Afficher le raccourci clavier est cochée par défaut.
Si cette option est activée, Ctrl + K apparaîtra dans la barre de recherche. Les lecteurs peuvent appuyer sur Ctrl + K pour accéder rapidement à la barre de recherche.
Cela s’applique à la fois à la barre de recherche située au-dessus du panneau de gauche (au-dessus de l’arborescence des catégories) et à la barre de recherche de la page d’accueil principale du site de la base de connaissances.
Cliquez sur Delete () pour supprimer l’élément Search si nécessaire.
Passez la souris sur l’un des quatre éléments (Welcome text, Promo text, Buttonsou Search) dans le panneau de navigation de gauche et cliquez sur l’icône Hide () pour les masquer de la page d’accueil.
CliquezPreview pour voir comment vos modifications apparaîtront sur le site de la base de connaissances.
Cliquez sur Save pour enregistrer vos modifications sans les appliquer immédiatement.
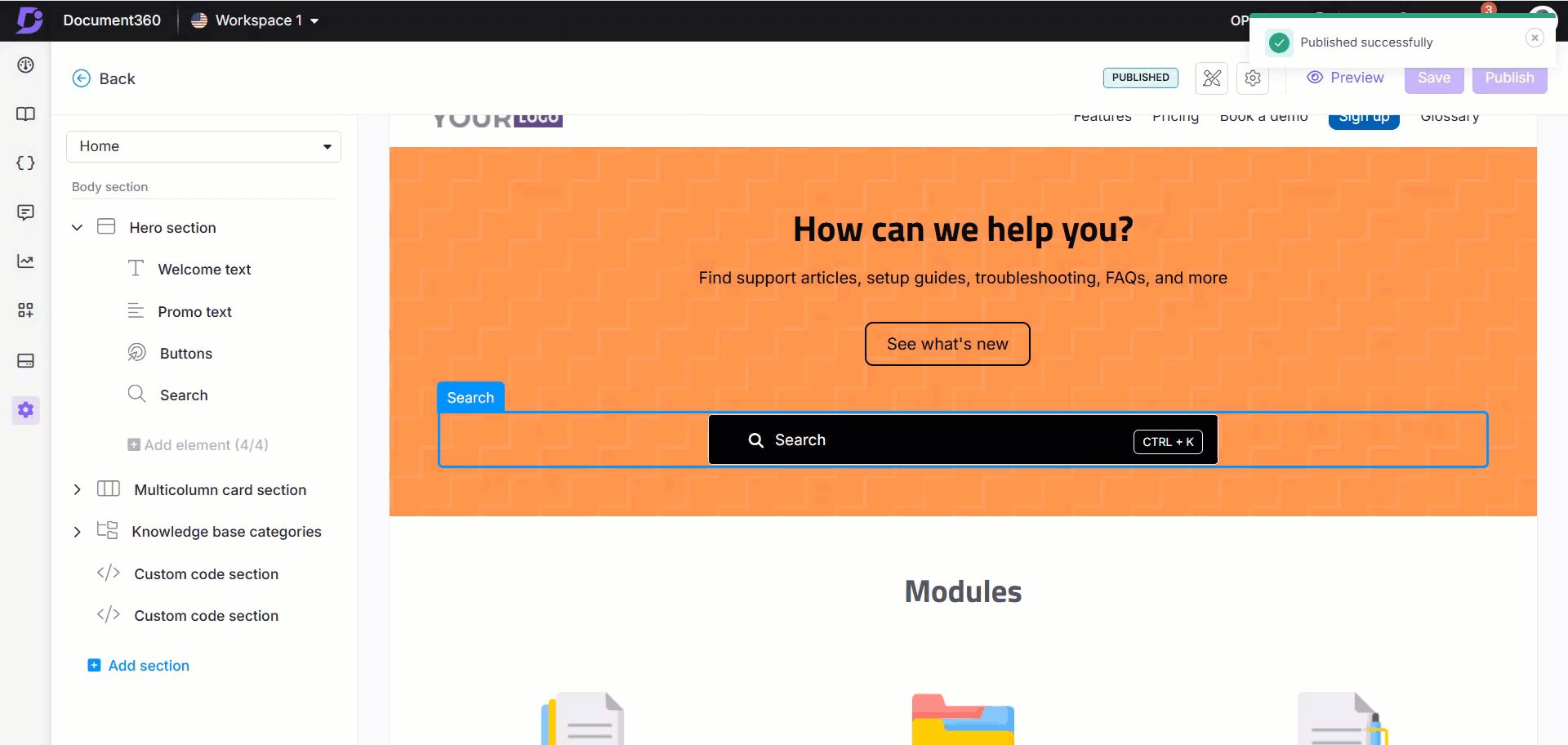
CliquezPublish pour que vos modifications récentes soient visibles pour les lecteurs.
Cliquez sur l’icôneMore () et sélectionnez Reset to published version pour annuler toutes les personnalisations enregistrées et non enregistrées et revenir à la dernière version publiée.
NOTE
La fonctionnalité Réinitialiser à la version publiée n’est disponible que pour les nouveaux projets de site de base de connaissances 2.0 créés après le 29 mars 2025.

Vue du site de la base de connaissances
Voici comment la section Héros apparaît sur le site de la base de connaissances. Il présente du texte personnalisé, des boutons et des fonctionnalités de recherche conçus pour fournir une interface accueillante et navigable aux utilisateurs.

FAQ
Comment puis-je modifier le texte du bouton Documentation sur la page d’accueil ?
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site.
Cliquez Customize site pour accéder aux configurations de conception.
Dans la liste déroulante de gauche, sélectionnez Home page.
La section Body répertorie tous les Body blocks, avec le Hero section en haut.
Développez le Hero section et sélectionnez Buttons.
Mettez à jour le texte du bouton Documentation .
Cliquez sur Save Preview pour afficher les modifications sur le site de la base de connaissances.
Une fois cela fait, cliquez sur Publish pour appliquer les modifications.