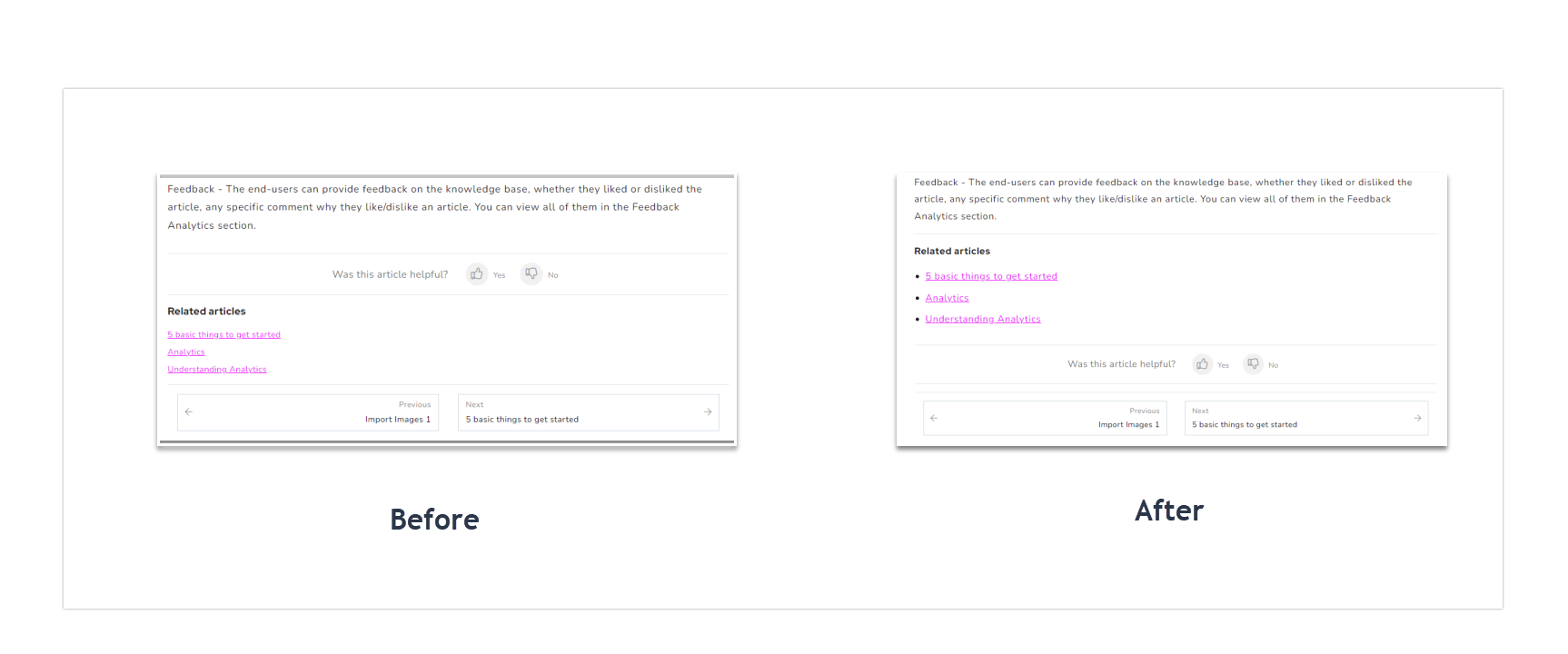
Lorsque vous avez configuré la section des articles associés pour qu’elle s’affiche en bas de l’article, elle apparaît par défaut sous la section des commentaires. Vous souhaiteriez déplacer les articles connexes au-dessus de la section des commentaires pour améliorer l’expérience utilisateur. Suivez les étapes ci-dessous pour déplacer les articles connexes au-dessus de la section des commentaires.
Solution
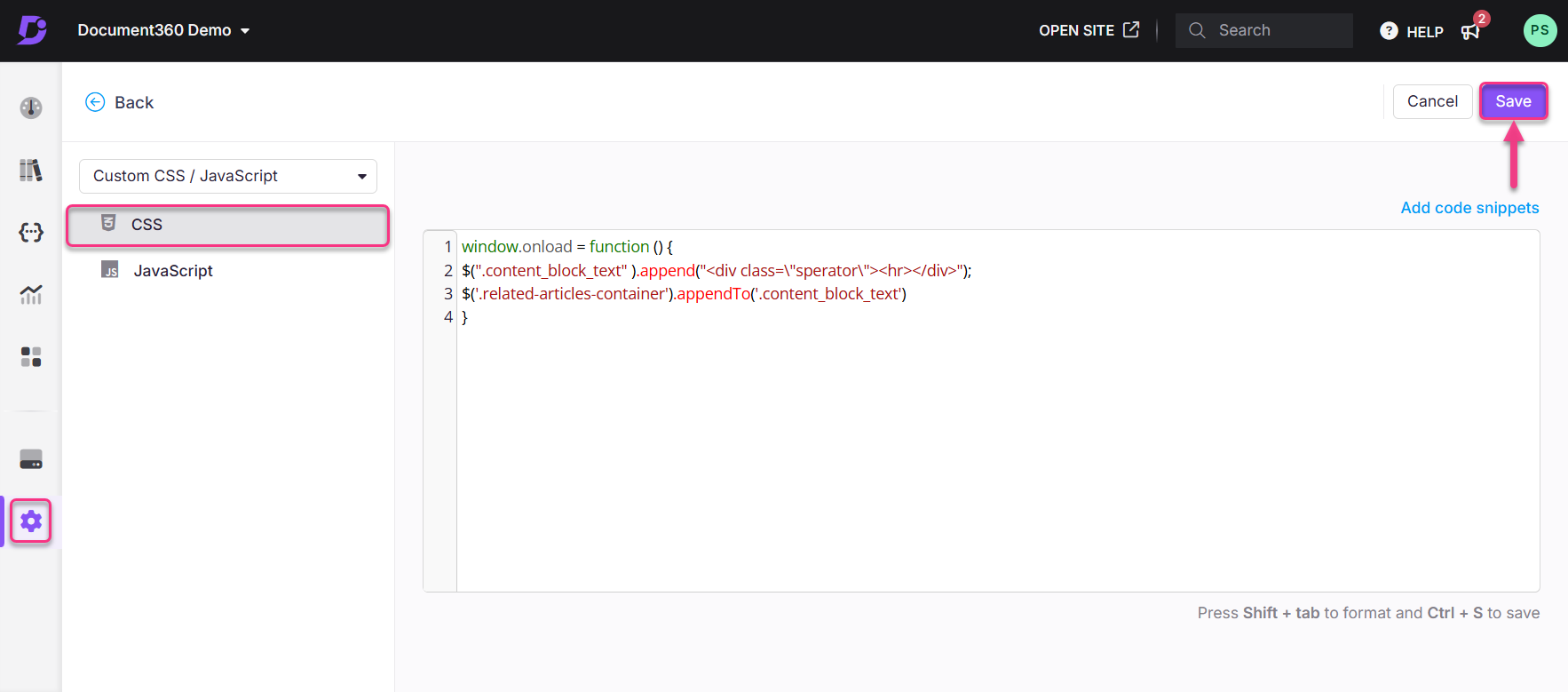
Accédez à Paramètres () > site de la base de connaissances > Personnaliser le site > CSS et JavaScript personnalisés dans le portail de la base de connaissances.
Dans le volet de navigation de gauche, cliquez sur l’onglet CSS et collez l’extrait de code CSS suivant :
window.onload = function () {
$(".content_block_text" ).append("<div class=\"sperator\"><hr></div>");
$('.related-articles-container').appendTo('.content_block_text')
}Cliquez sur Enregistrer.

Résultat