Plans d’appui aux Tabs dans le Advanced WYSIWYG editor
Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
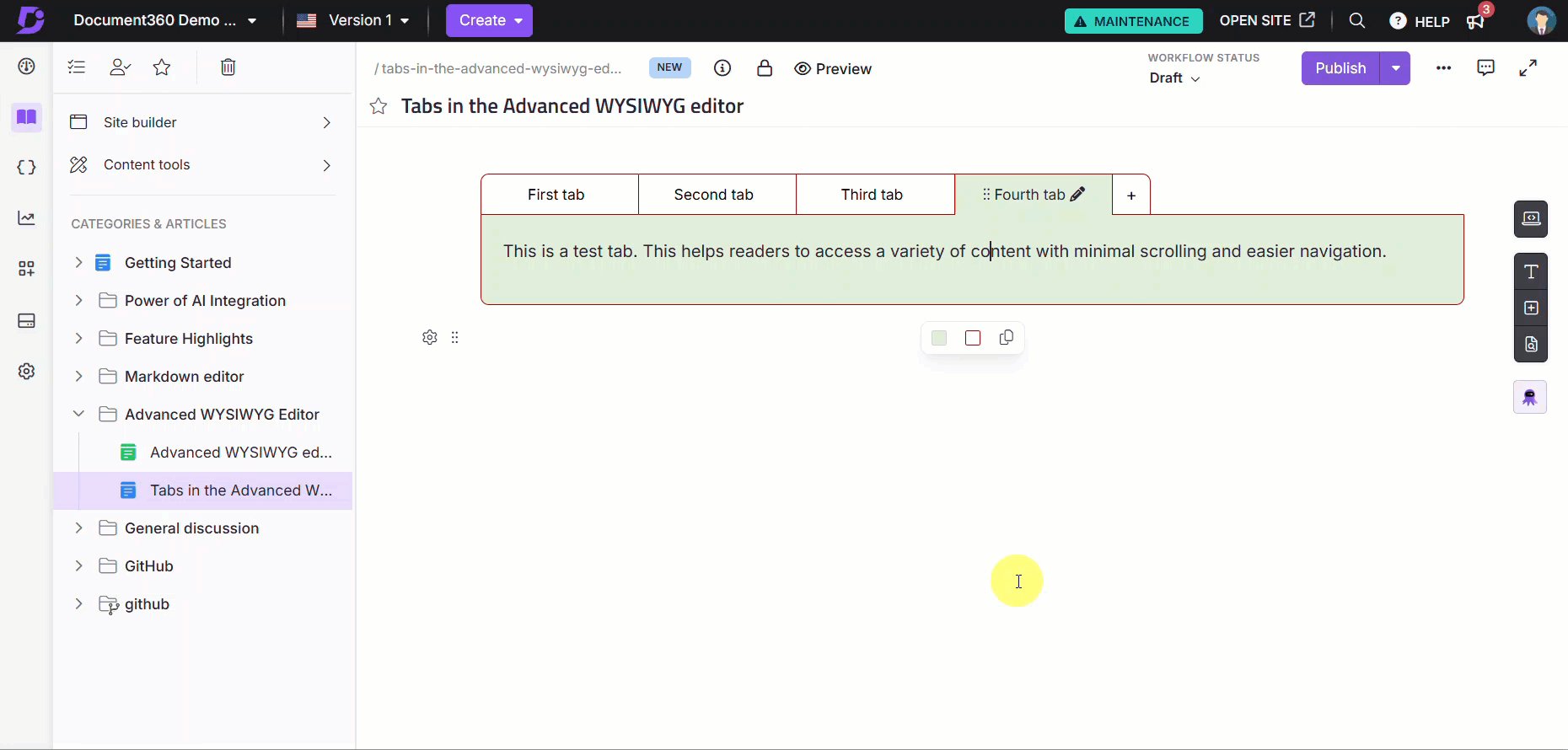
La fonctionnalitéTabs de l’éditeur WYSIWYG avancé aide les rédacteurs à organiser le contenu connexe dans des onglets distincts au sein d’un seul article. Cela permet de présenter des informations longues ou complexes de manière claire et structurée. Les lecteurs peuvent trouver rapidement le contenu dont ils ont besoin sans avoir à faire défiler de longues pages, ce qui améliore leur expérience.
Création d’onglets
Pour créer des onglets dans votre article :
Accédez à l’article de votre choix dans l’éditeur WYSIWYG avancé.
Tapez la commande
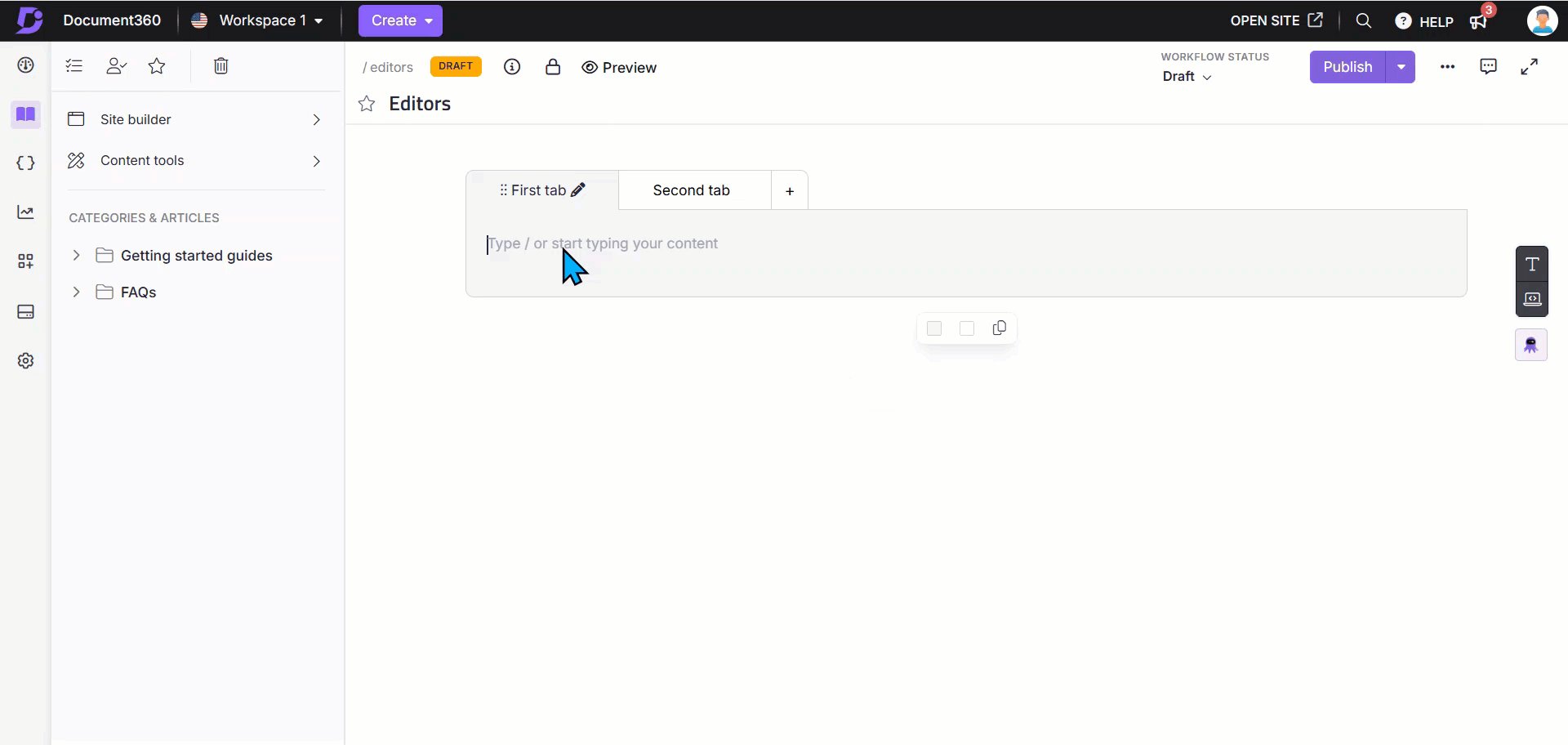
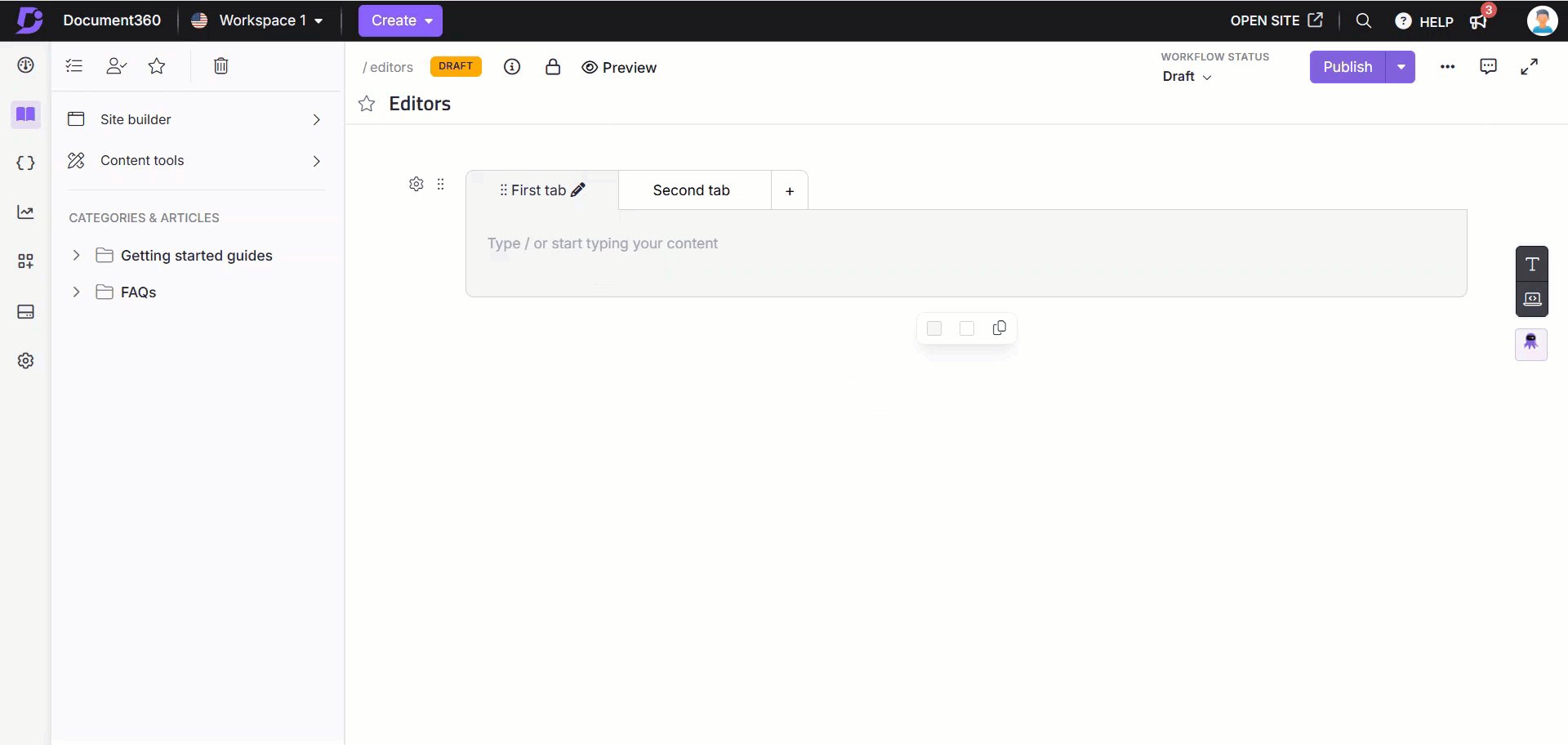
/tabsbarre oblique et appuyez sur Entrée.Une structure d’onglets par défaut avec deux onglets apparaîtra dans votre article.

Ajouter des onglets supplémentaires
Pour ajouter des onglets supplémentaires dans une structure d’onglets existante, procédez comme suit :
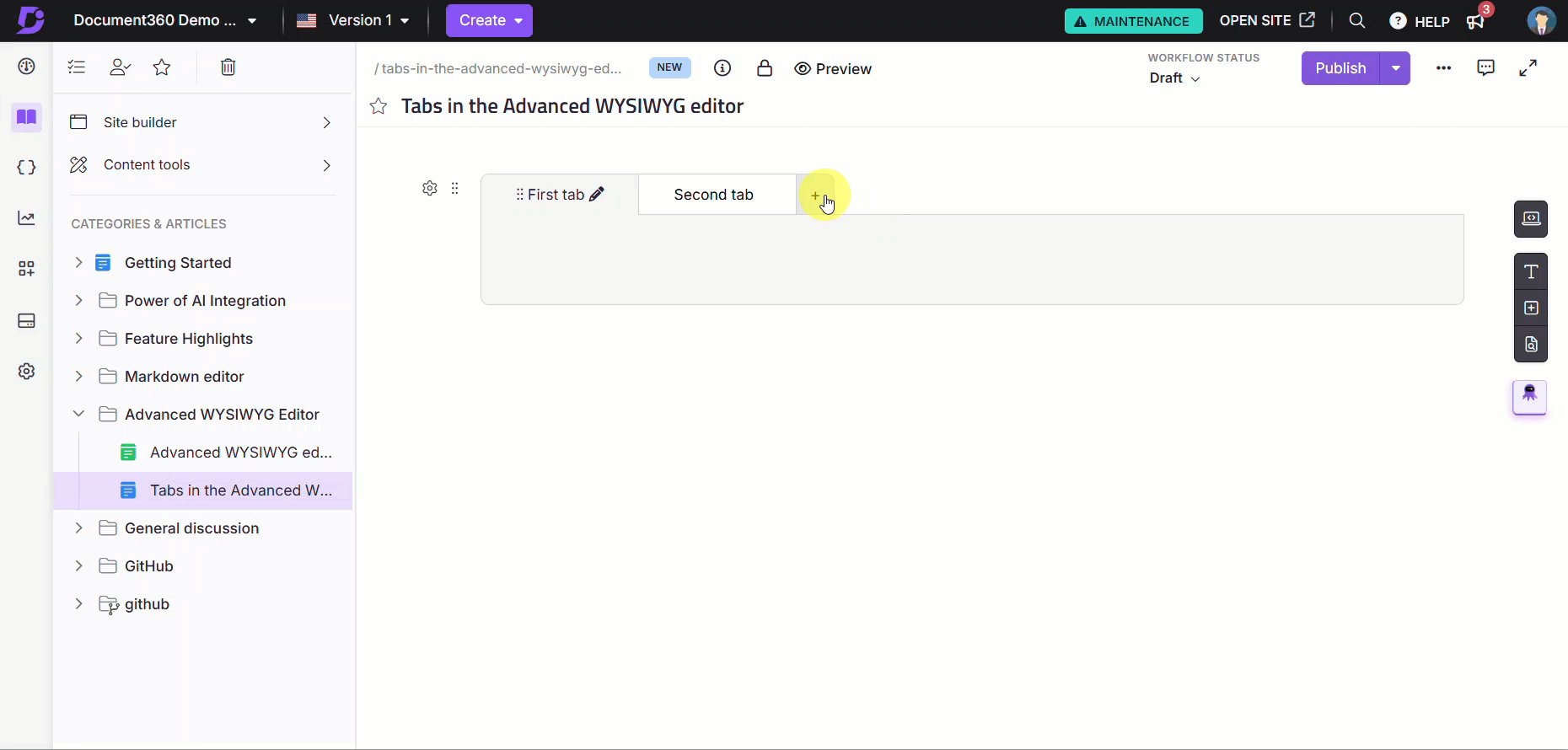
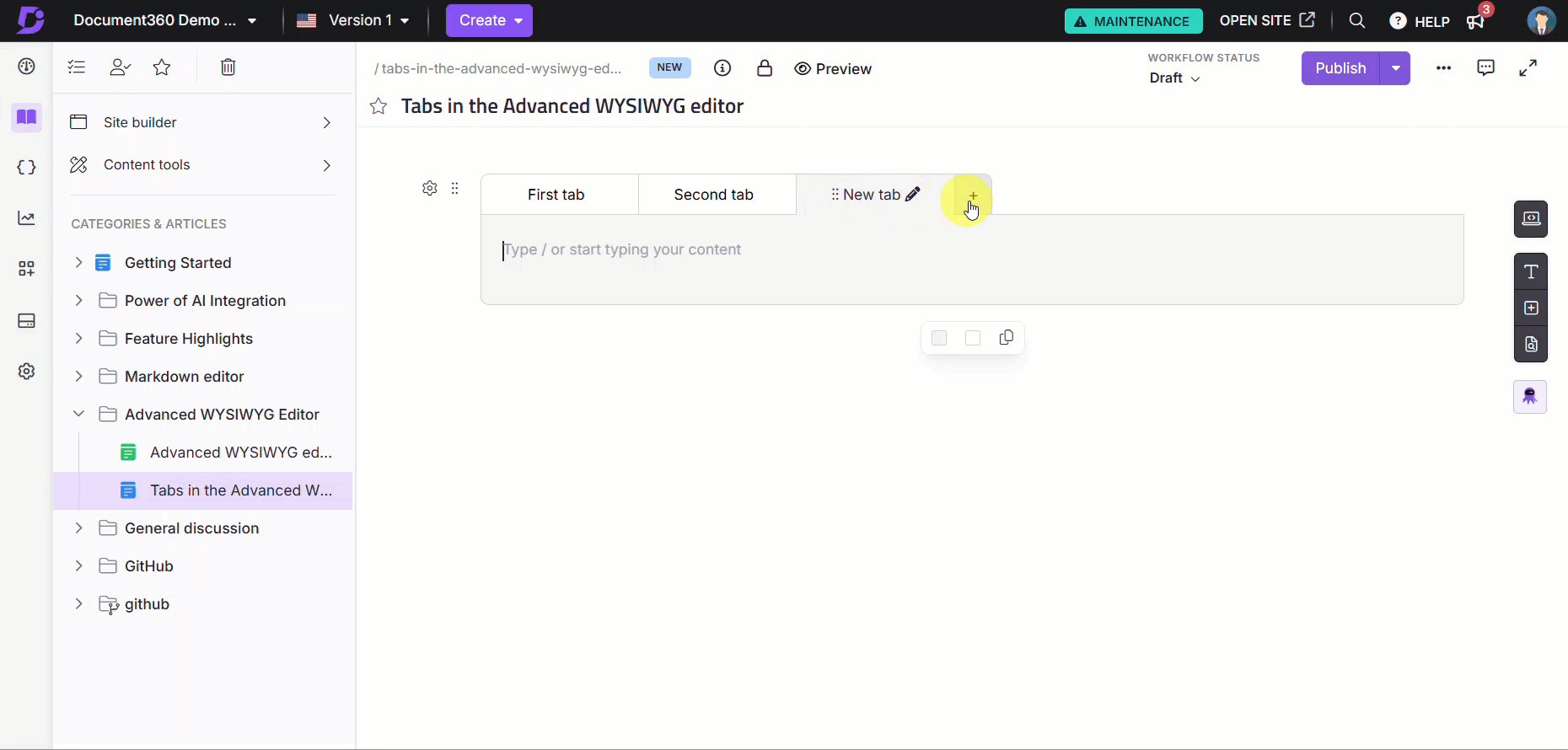
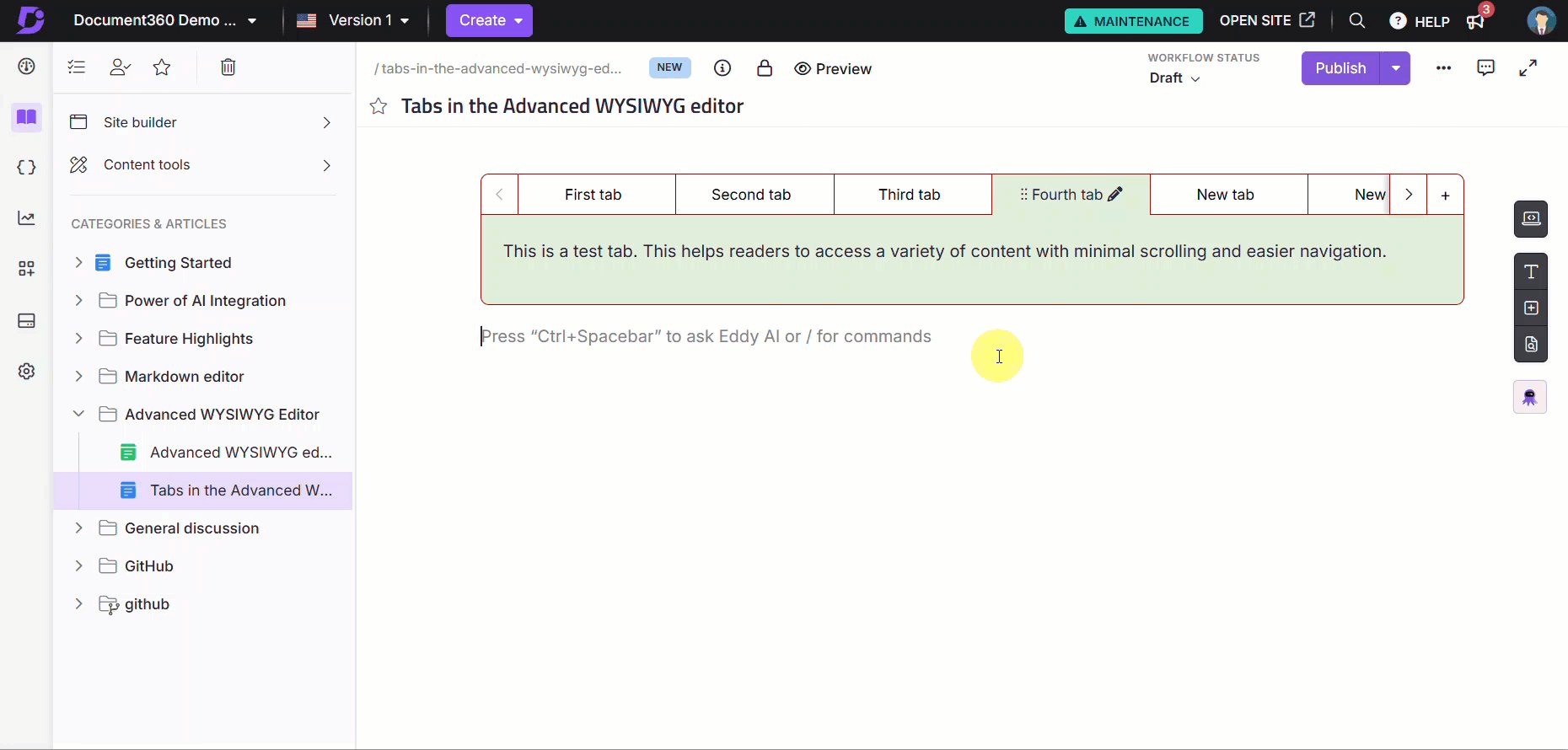
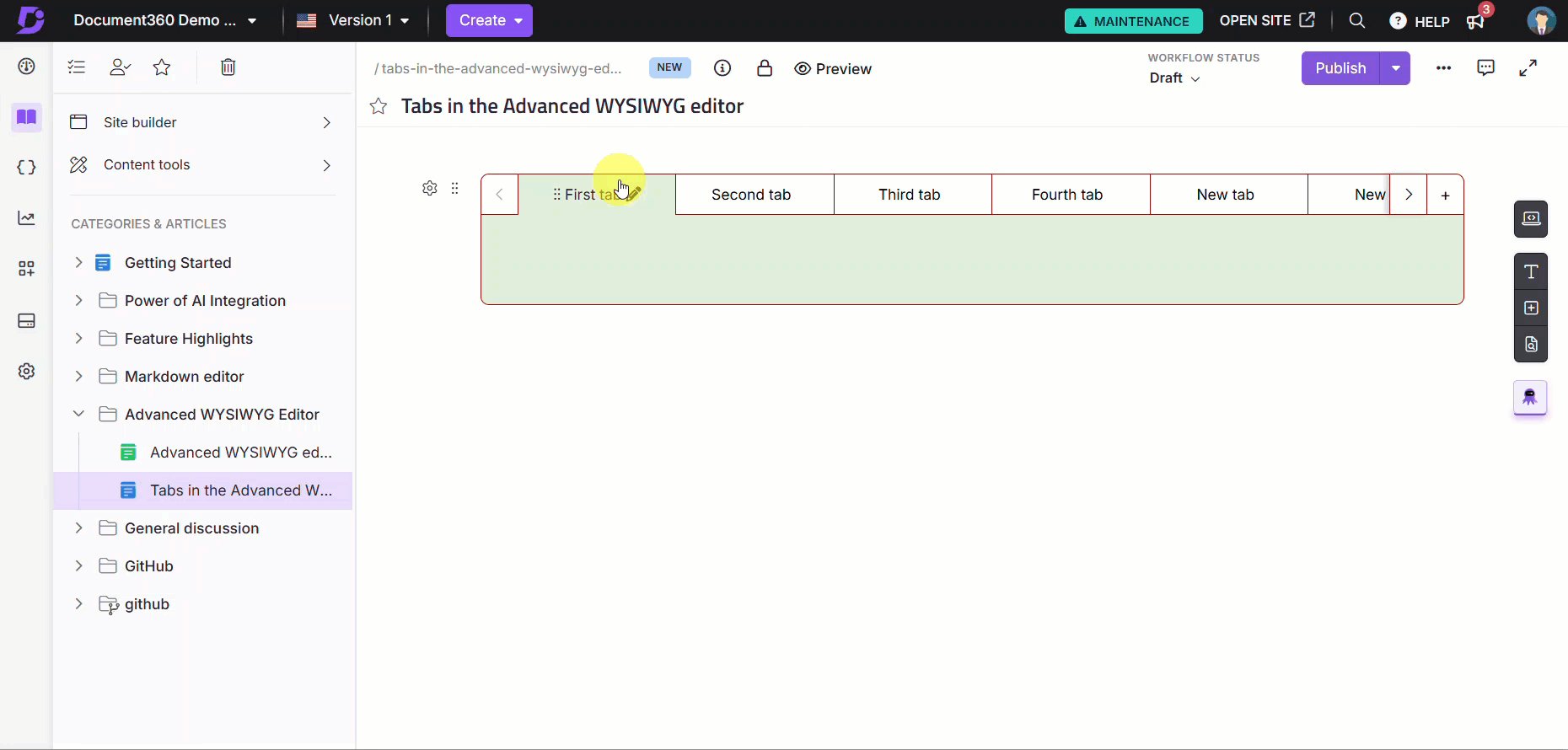
Passez la souris sur la barre d’onglets et cliquez sur le bouton + pour ajouter un nouvel onglet.
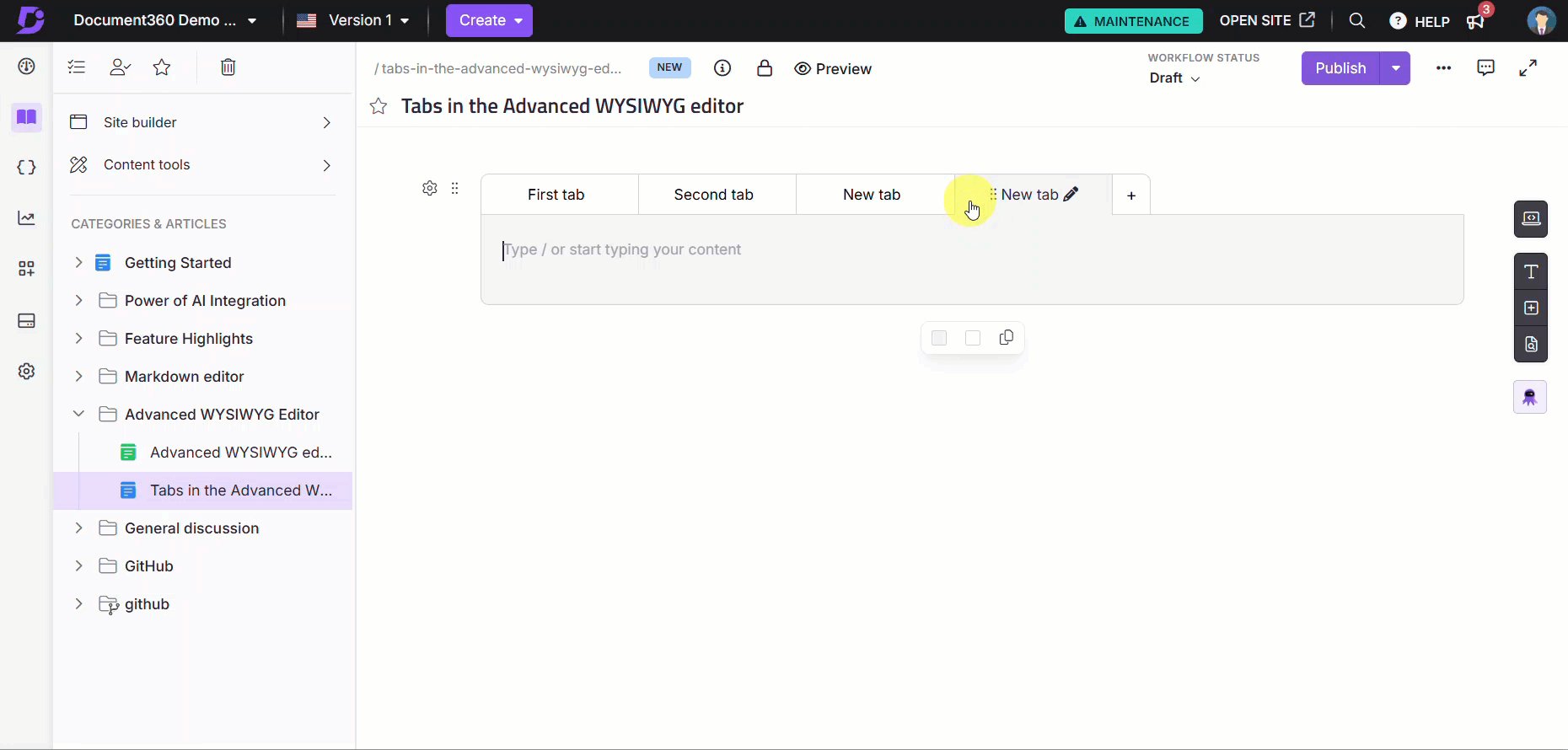
Entrez un titre pour le nouvel onglet (jusqu’à 50 caractères).
Répétez l’opération si nécessaire pour créer plusieurs onglets.

NOTE
La fonctionnalité d’onglets nécessite un minimum de deux onglets pour fonctionner.
Un maximum de 10 onglets peut être créé dans une seule structure d’onglets.
Éléments pris en charge à l’intérieur des onglets
Vous pouvez ajouter les éléments suivants au contenu de votre onglet :
Écrivain Eddy AI : Générez du contenu alimenté par l’IA directement dans vos onglets.
Mise en forme du texte : utilisez des titres (H2, H3, H4), des listes à puces, des listes numérotées et des listes de contrôle.
Images et vidéos : insérez, redimensionnez et gérez des images ou des vidéos.
Tableaux : ajoutez et personnalisez des lignes et des colonnes.
Hyperliens : insérez et formatez des liens pour faciliter la navigation.
Légendes et notes privées : ajoutez des légendes ou des notes privées qui ne sont visibles que par des utilisateurs spécifiques.
Blocs de code et code en ligne : affichez des extraits de code ou du code en ligne pour des références techniques.
Variables et extraits : réutilisez le contenu dans plusieurs onglets à l’aide d’extraits et de variables.
Termes du glossaire : ajoutez des termes avec des définitions visibles au survol ou au clic.
Autres améliorations : Utilisez des emojis, des séparateurs, des accordéons et des équations LaTeX.
Modification des onglets
Dupliquer les onglets
Pour dupliquer un onglet, procédez comme suit :
Cliquez sur l’icône Modifier () à côté du nom de l’onglet.
Cliquez sur l’option Dupliquer l’onglet dans le menu qui s’affiche.
Un nouvel onglet apparaîtra à côté de l’onglet d’origine, avec le même titre, le même contenu et la même couleur. Vous pouvez modifier l’onglet dupliqué si nécessaire.
Changer les noms des onglets
Pour changer le nom d’un onglet,
Cliquez sur l’icône Modifier () à côté du nom de l’onglet.
Passez la souris sur l’option Modifier le nom de l’onglet dans le menu qui s’affiche.
Entrez le nouveau nom (jusqu’à 50 caractères) dans le champ Modifier le nom de l’onglet . Le nom de l’onglet mis à jour sera automatiquement reflété dans l’onglet.
Suppression d’onglets
Pour supprimer un onglet, procédez comme suit :
Cliquez sur l’icône Modifier () à côté du nom de l’onglet.
Cliquez sur l’option Supprimer dans le menu qui s’affiche.
En cliquant sur cette option, l’onglet sera immédiatement supprimé. Les onglets supprimés peuvent être restaurés à l’aide de l’option Annuler (Ctrl + Z) dans l’éditeur.
NOTE
Si votre bloc de contenu ne contient que deux onglets, vous ne pouvez pas supprimer l’un ou l’autre onglet.

Personnalisation des onglets
Changer l’arrière-plan de l’onglet et la couleur de la bordure
Pour modifier la couleur d’arrière-plan/bordure d’un onglet,
Sélectionnez le bloc de contenu de l’onglet pour accéder aux options de personnalisation de l’onglet.
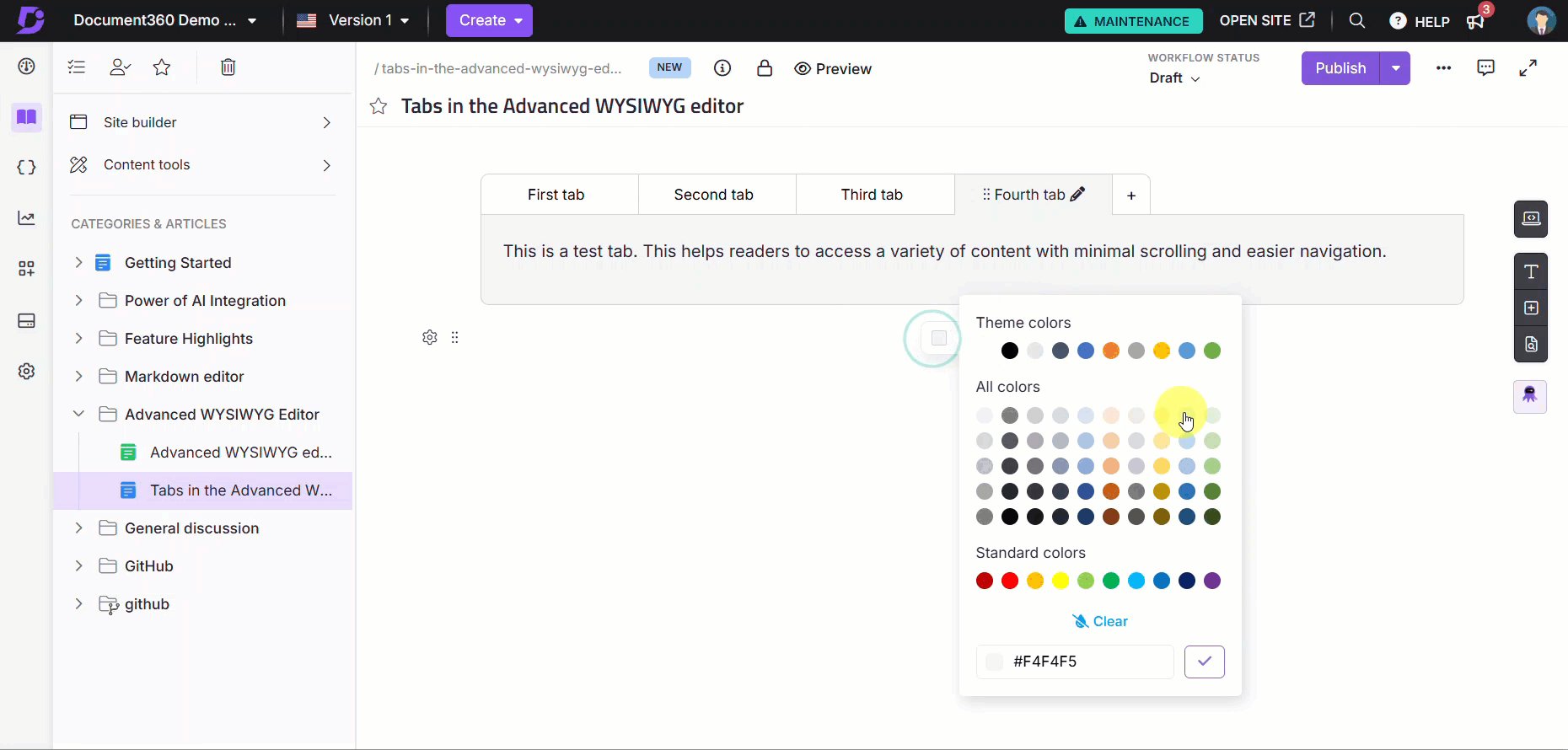
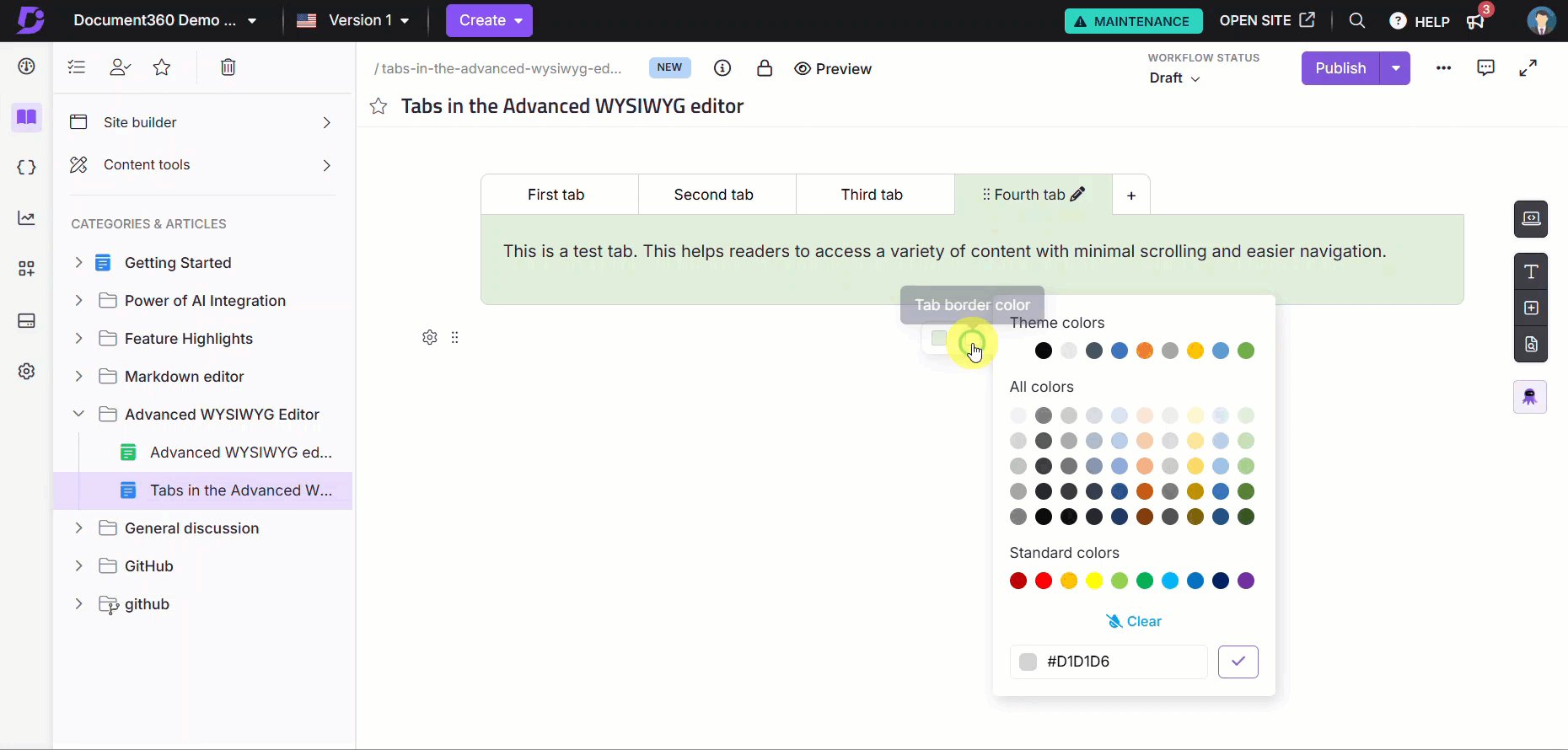
Cliquez sur Couleur d’arrière-plan de l’onglet ou Couleur de la bordure de l’onglet dans les options de personnalisation.
Utilisez le sélecteur de couleurs pour sélectionner une couleur d’arrière-plan ou de bordure. Vous pouvez choisir parmi :
Couleurs prédéfinies
Valeurs hexadécimales
Valeurs RVB
Cliquez sur Effacer dans la couleur choisie pour supprimer toute couleur d’arrière-plan ou de bordure appliquée à l’onglet.
NOTE
La couleur d’arrière-plan ou de bordure sélectionnée sera appliquée à l’ensemble du bloc de contenu de l’onglet. Il n’est pas possible d’appliquer des couleurs d’arrière-plan ou de bordure différentes à des onglets individuels.

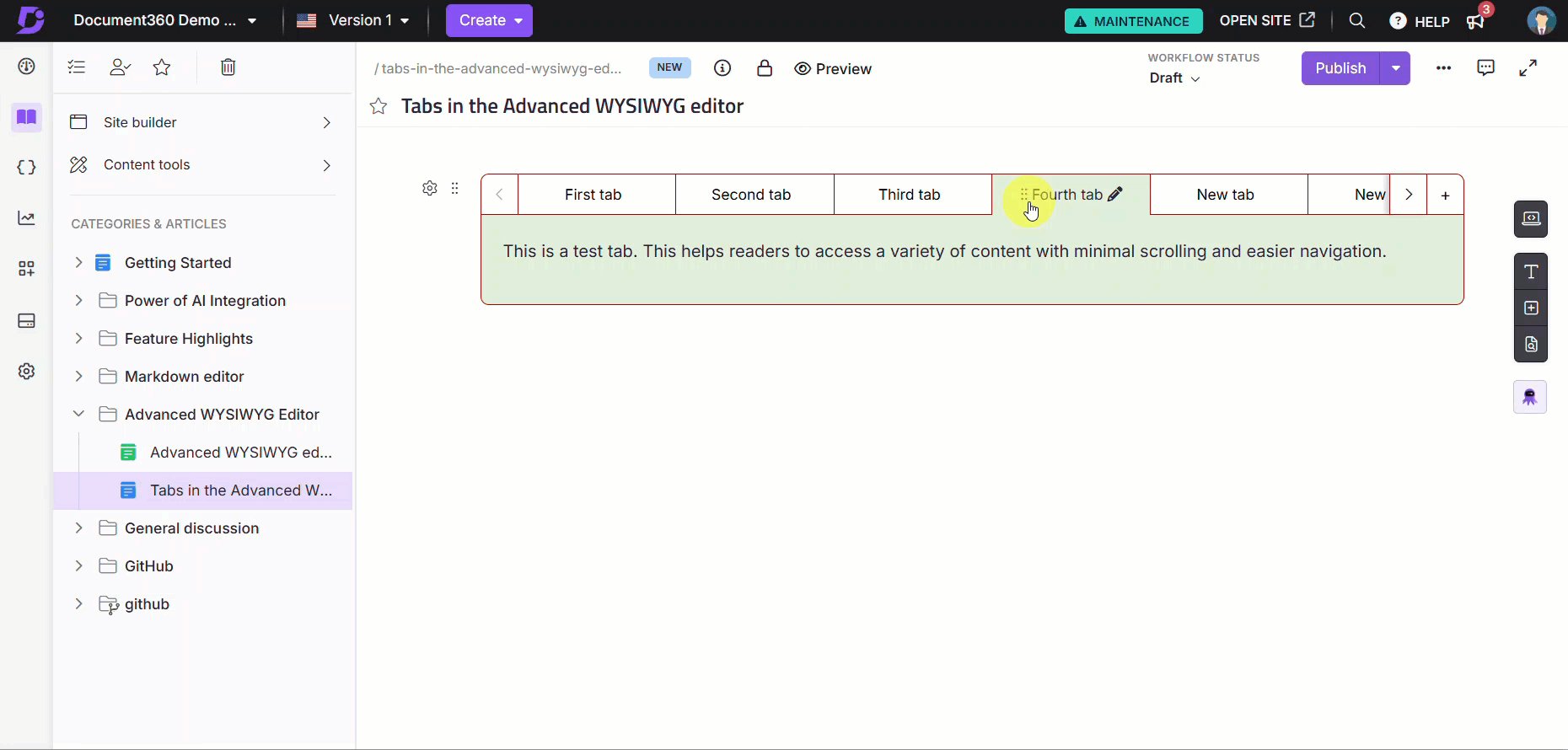
Déplacement des onglets
Pour réorganiser l’ordre des onglets dans votre article,
Recherchez l’onglet dans la liste des onglets sous la section Onglets de l’éditeur.
Passez la souris sur l’icône de glissement à six points à gauche du nom de l’onglet.
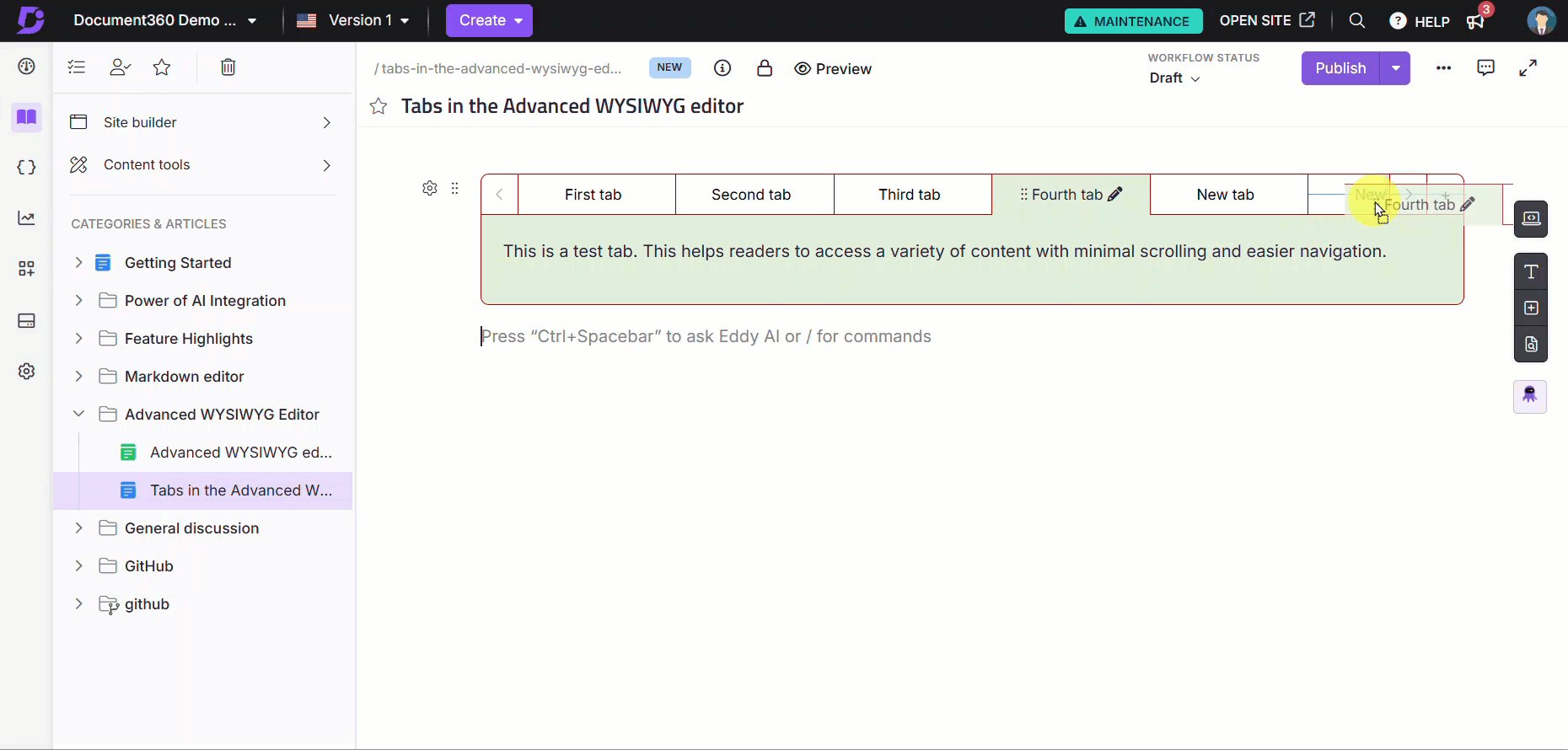
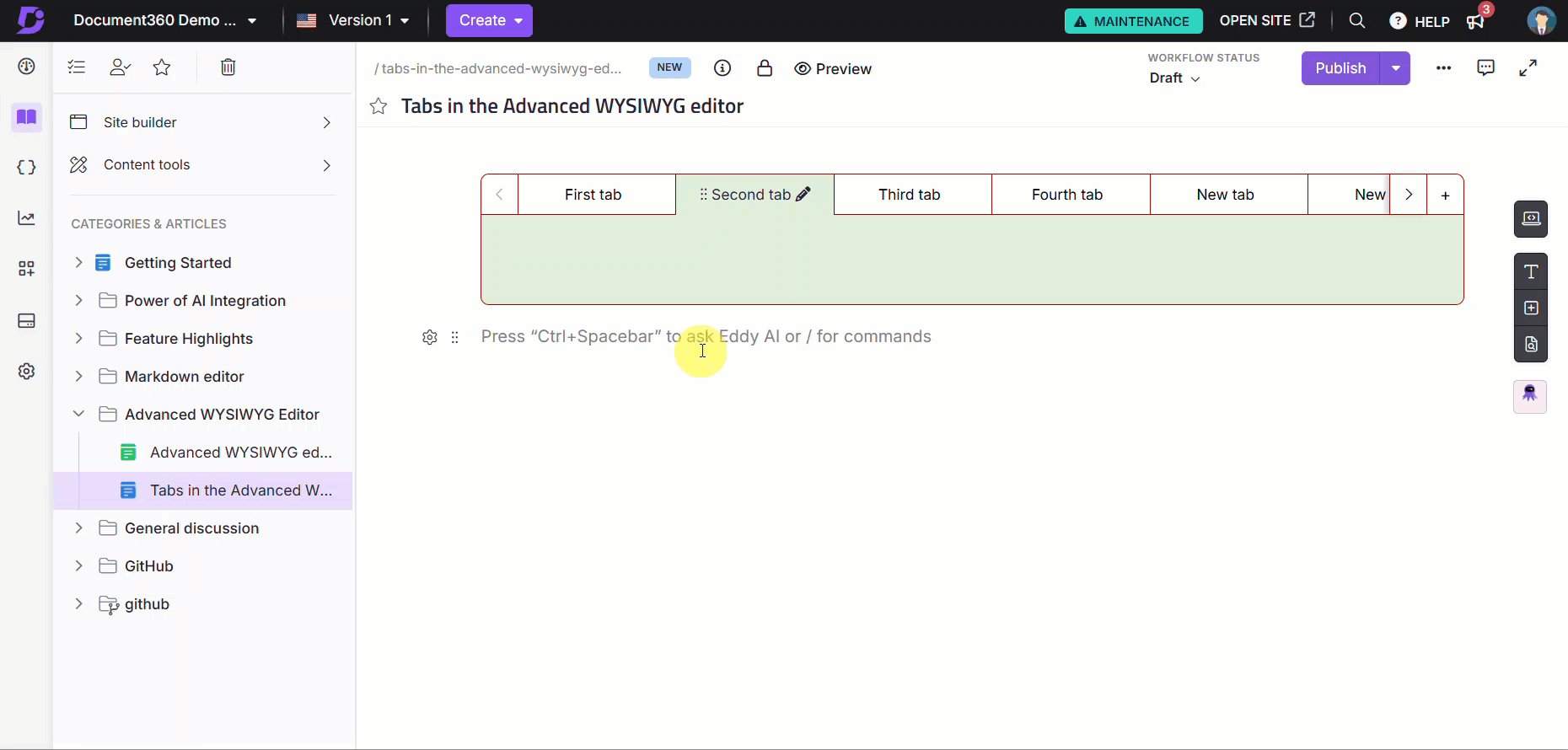
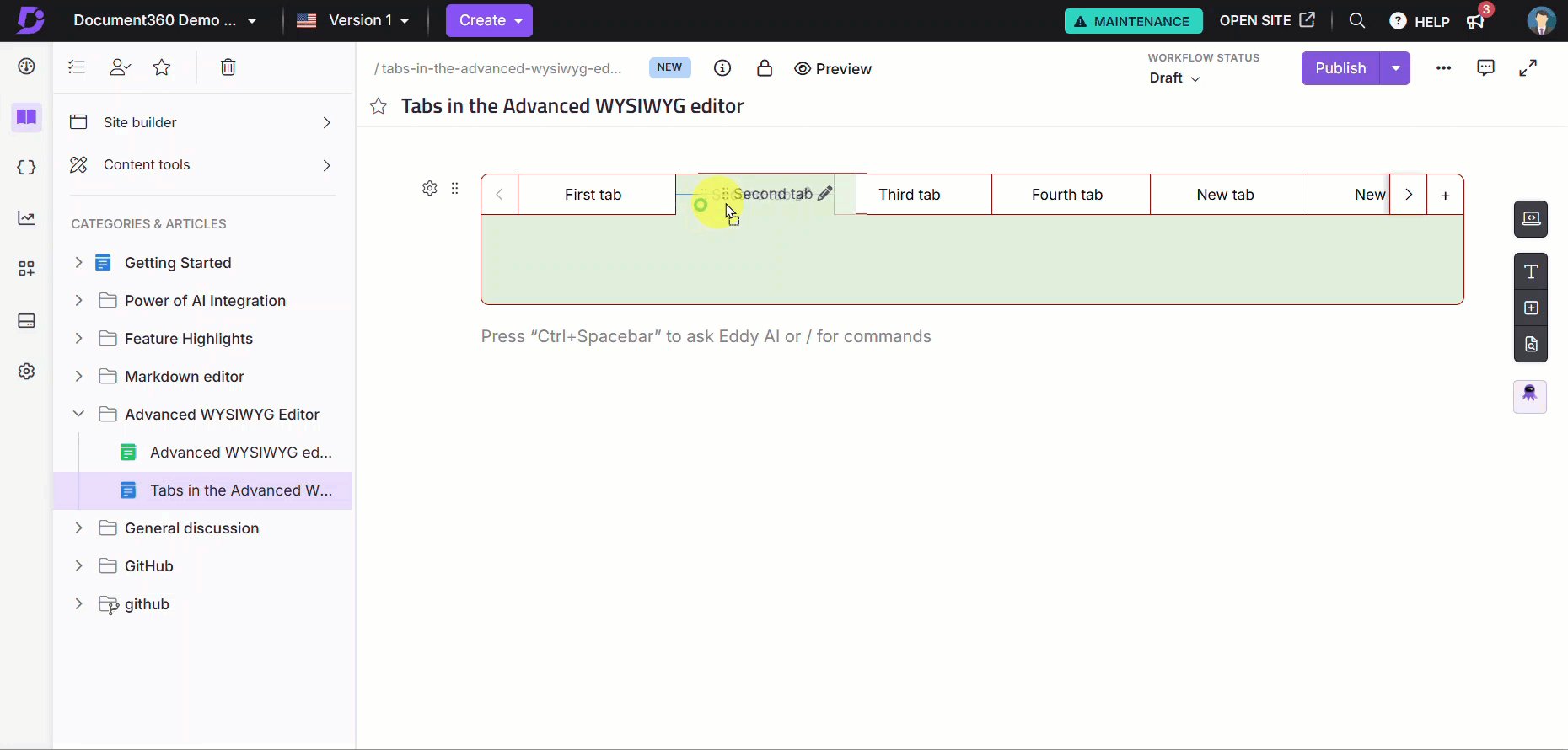
Cliquez sur l’icône de glissement, maintenez-la enfoncée et déplacez l’onglet à la position souhaitée.
Relâchez le curseur pour déposer l’onglet dans le nouvel emplacement.
Considérations lors du déplacement d’onglets
Gardez à l’esprit les conseils suivants lorsque vous utilisez plusieurs onglets pour garantir une navigation et un placement fluides :
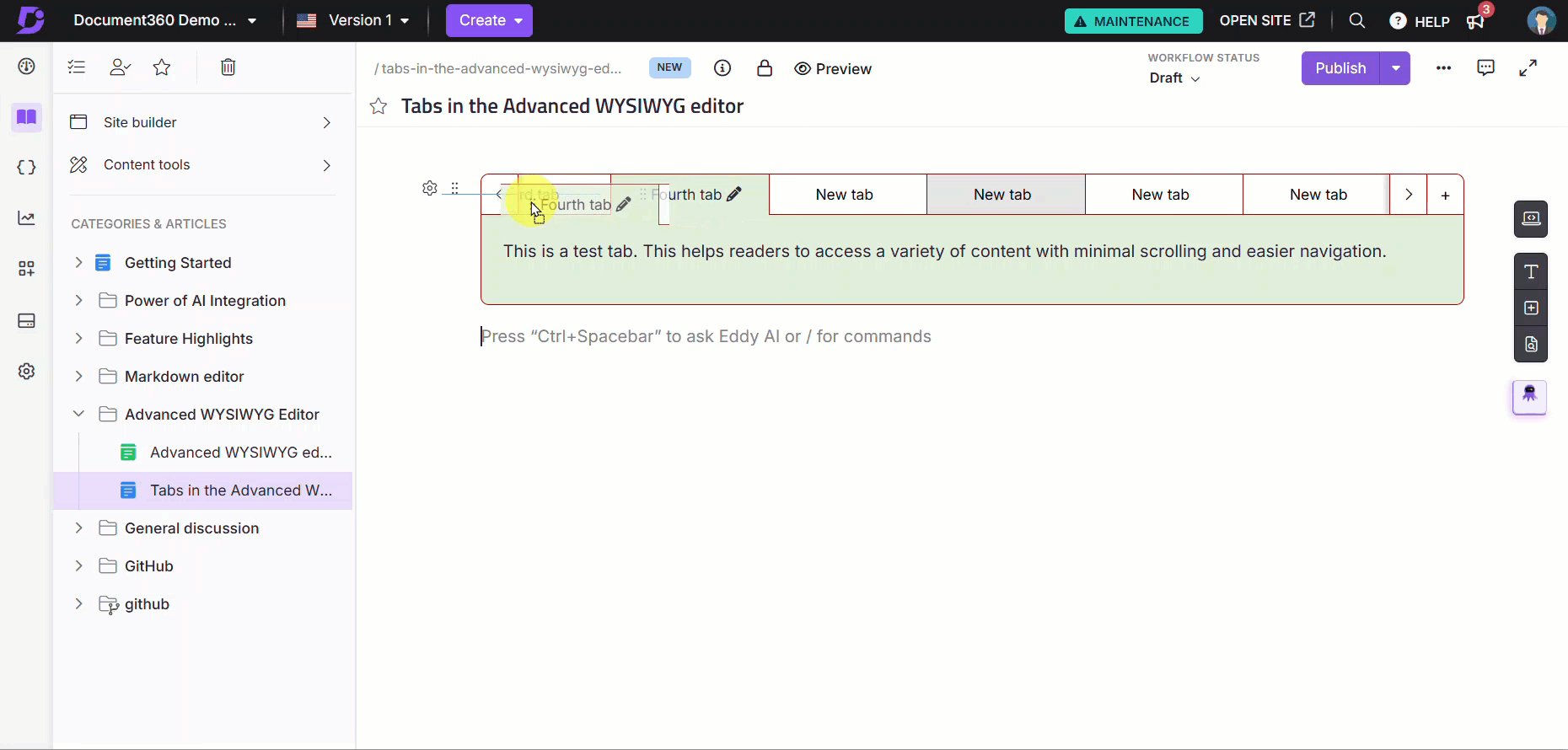
Défilement lors du déplacement des onglets : Si votre liste d’onglets s’étend au-delà de la zone visible, faites-la glisser vers la zone gris foncé près de la flèche droite ou gauche pour faire défiler et accéder aux sections cachées.

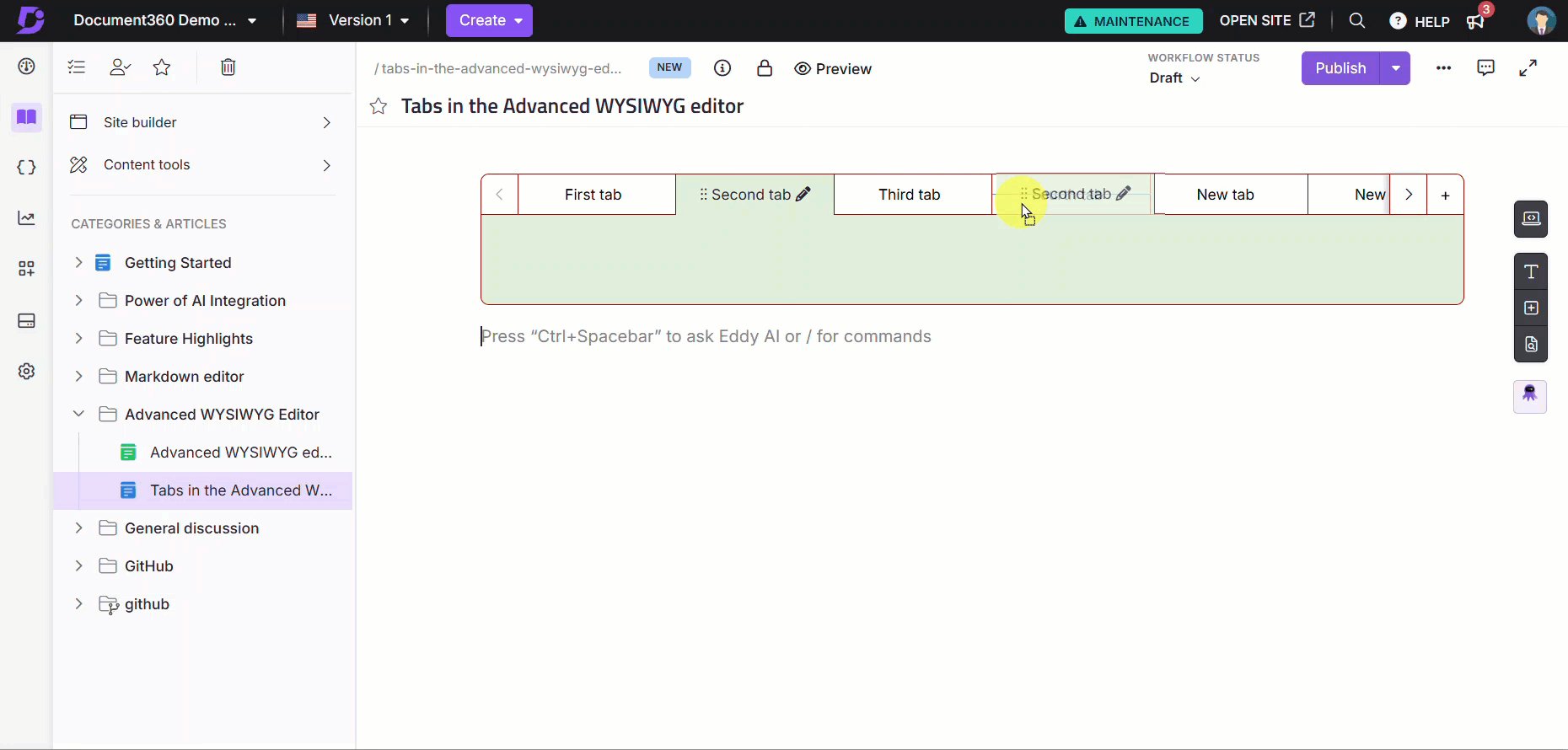
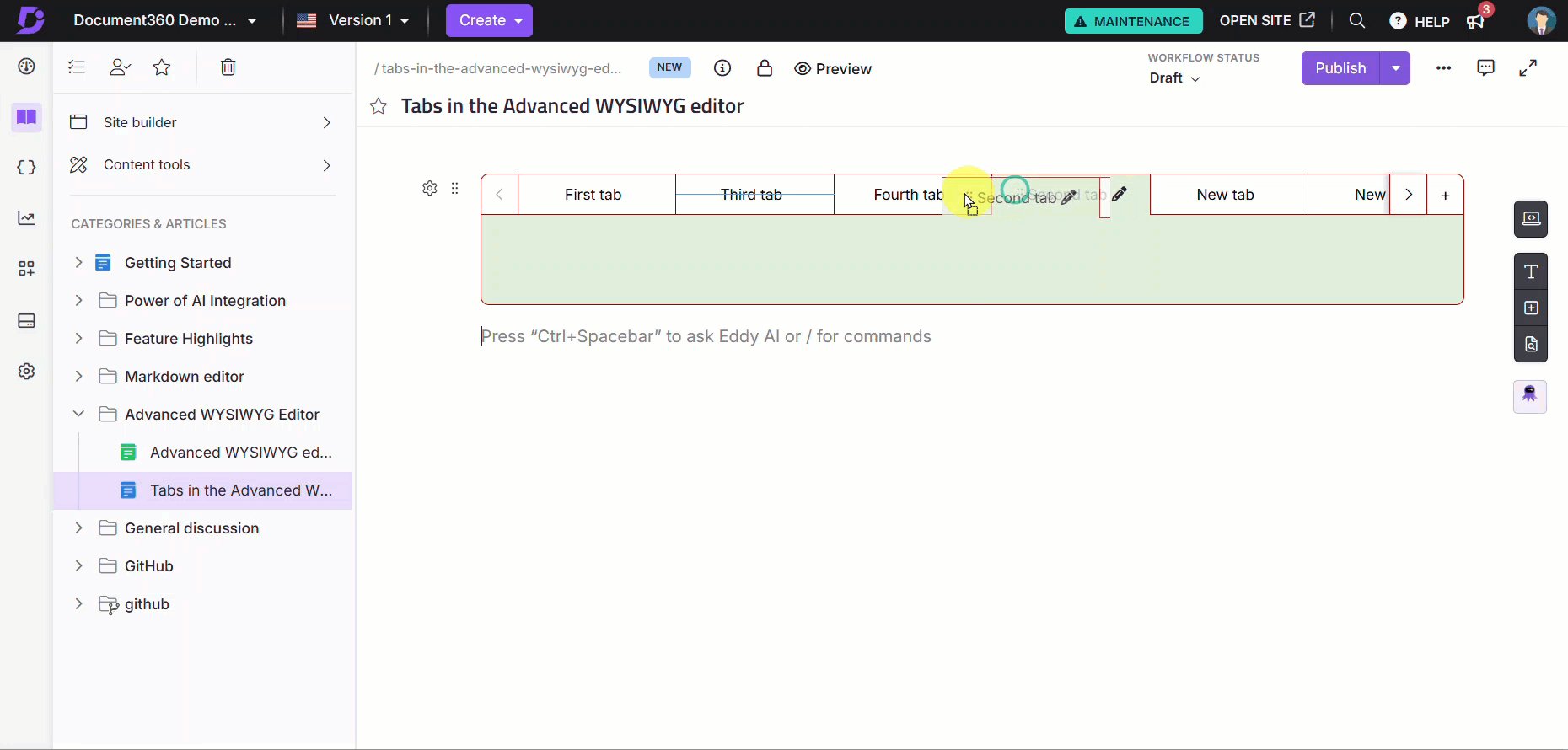
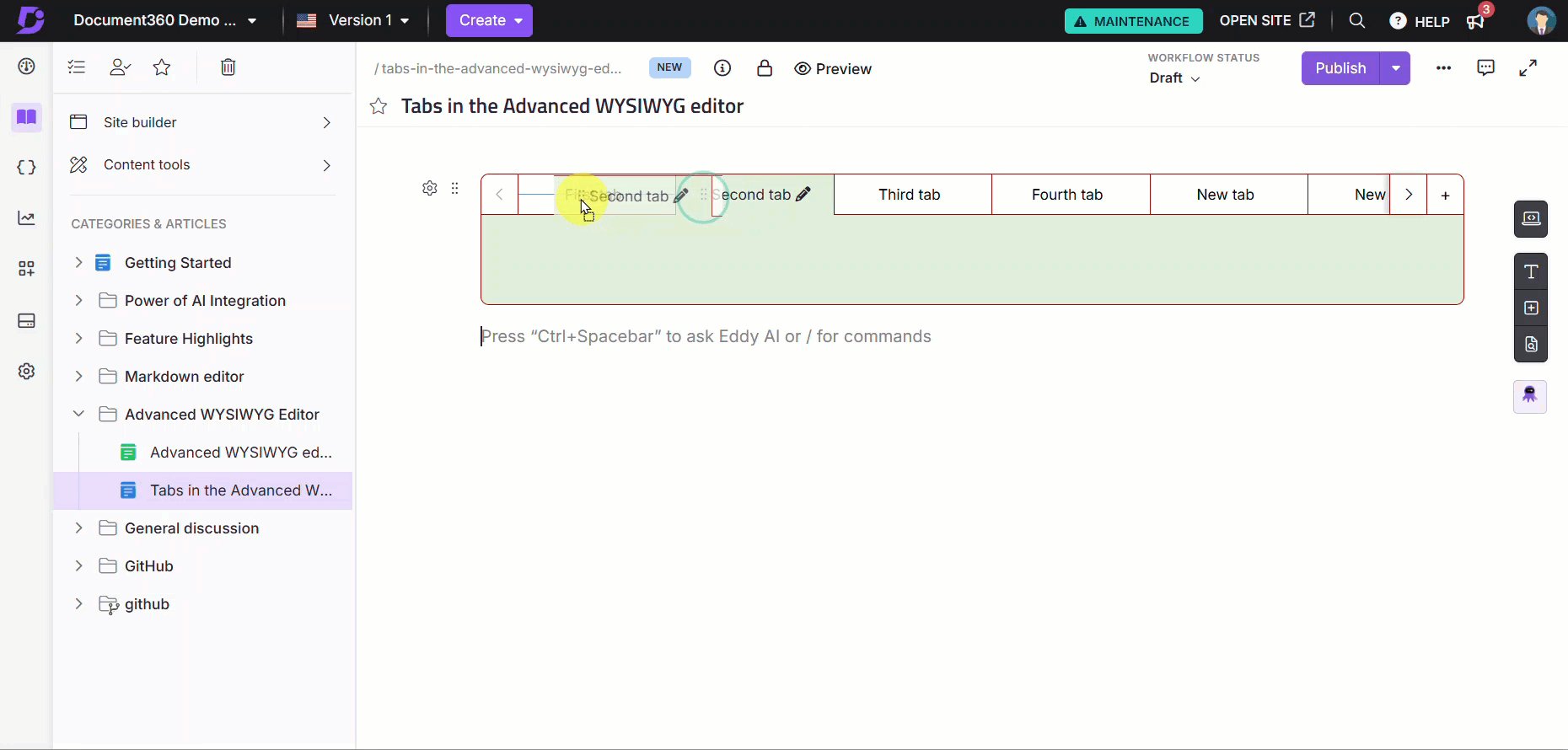
Déplacement d’un onglet vers la droite : Faites glisser l’onglet jusqu’à ce qu’une ligne bleue apparaisse au centre de la position de l’onglet cible. Si vous déposez l’onglet ici, l’onglet cible sera remplacé et la liste sera automatiquement réalignée.

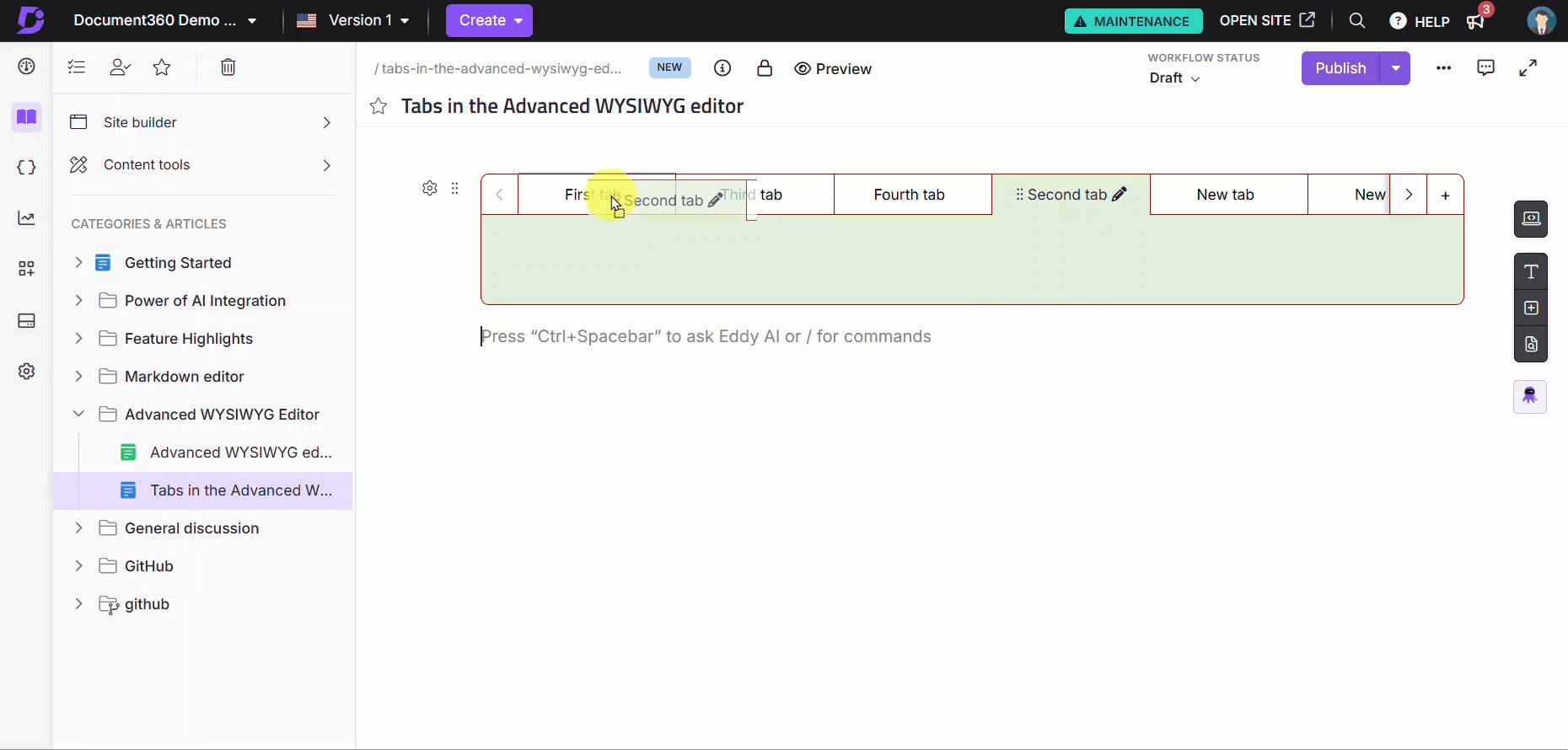
Déplacement d’un onglet vers la gauche : Faites glisser l’onglet jusqu’à ce que la ligne bleue apparaisse au centre de l’onglet, immédiatement à gauche de la position souhaitée. Cela permet de s’assurer que la languette est correctement placée.

Déplacement d’un onglet vers la première position : Pour placer un onglet au tout début de la liste, faites-le glisser près du premier onglet. Maintenez la position jusqu’à ce qu’une ligne bleue apparaisse au-dessus du premier onglet, puis déposez-la.

NOTE
Pour un meilleur contrôle, faites glisser les languettes lentement et effectuez de petits ajustements pour éviter les remplacements accidentels.
Affichage des onglets dans le site de la base de connaissances
Vous pouvez afficher les onglets du site de la base de connaissances exactement comme ils sont configurés dans l’éditeur :
Vous pouvez passer d’un onglet à l’autre sans avoir à actualiser la page.
Les couleurs, les titres et les mises en page des onglets s’affichent de la même manière sur le site de la base de connaissances, les widgets et les extensions.
Les onglets fonctionnent de manière transparente sur les appareils mobiles, ce qui vous permet de passer de l’un à l’autre comme vous le feriez sur un ordinateur.
Si vous exportez un article avec des onglets au format PDF, le contenu des onglets s’affiche de manière séquentielle et le titre de chaque onglet s’affiche sous forme d’en-tête.
Essayez cette fonctionnalité
Explorez cette fonctionnalité avec une démo interactive ci-dessous et voyez comment elle fonctionne en temps réel.
Foire aux questions
Puis-je créer des onglets dans un autre onglet ?
Non, les onglets imbriqués ne sont pas pris en charge. Vous ne pouvez pas créer d’onglets à l’intérieur d’autres onglets. Cela garantit que la mise en page et les fonctionnalités de l’éditeur restent cohérentes.
Puis-je inclure des en-têtes d’onglet dans la table des matières ?
Non, les en-têtes des onglets ne seront pas inclus dans la table des matières du site de la base de connaissances.
Puis-je ajouter des sauts de page à l’intérieur d’un onglet ?
Non, l’option de saut de page est désactivée dans les onglets pour préserver la mise en page et la structure du contenu.
Puis-je utiliser des onglets dans d’autres composants de l’éditeur ?
Non, il n’est pas possible de créer des onglets à l’intérieur de certains contrôles de l’éditeur tels que les tableaux, les accordéons ou les légendes. Cette restriction garantit une fonctionnalité correcte et une cohérence de mise en page.