Planos compatíveis com este recurso: Business Enterprise
Você pode personalizar cada widget da base de conhecimento para melhorar a experiência do usuário.
Editando um widget
Faça login no e selecione o Knowledge base portal projeto desejado.
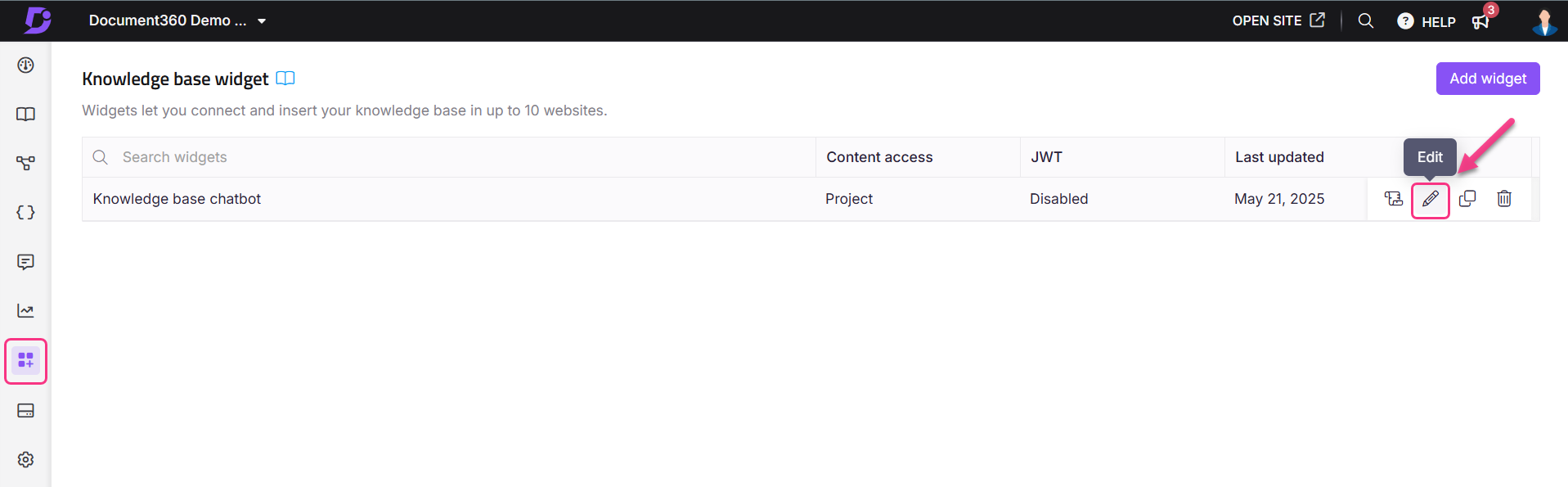
Navegue até o widget da base de conhecimento () na barra de navegação à esquerda. Você verá uma lista de widgets existentes.
Passe o mouse sobre o widget desejado e clique no Editar ícone ().

Estilizando o widget
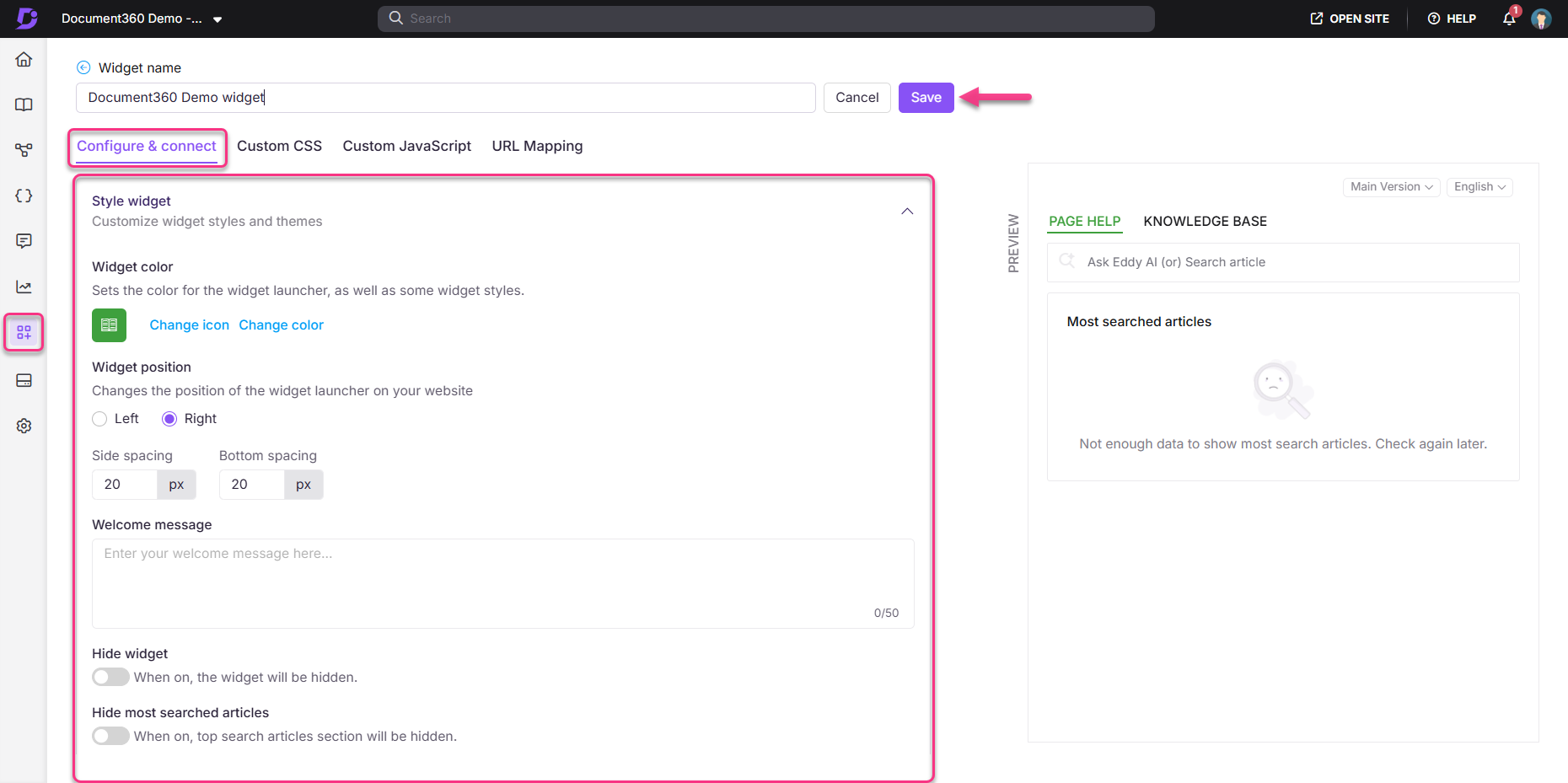
Na guia Configurar e conectar , expanda o acordeão do widget Estilo .
As seguintes opções de personalização de widget estão disponíveis:
Cor do widget
Você pode escolher uma cor de tema para o widget, que também define a cor do ícone.
Clique em Alterar cor para abrir a paleta de cores.
Selecione uma cor usando o seletor ou insira um código hexadecimal, RGB ou HSL.
Ícone do widget
Da mesma forma, na seção de cores do widget, você pode substituir o ícone por uma imagem ou um ícone disponível.
Clique no ícone Alterar.
Escolha na guia Conjunto de ícones ou insira uma imagem em Inserir imagem:
Do URL: cole o link da imagem e clique em Inserir.
Do dispositivo: clique em Carregar uma imagem e selecione um arquivo.
Clique em Padrão para reverter para o ícone original.
Posição do widget
Controle onde o widget aparece no seu site:
Escolha Esquerda ou Direita.
Defina os valores de Espaçamento lateral e Espaçamento inferior para posicionar o widget.
Mensagem de boas-vindas
Adicione uma mensagem curta para cumprimentar os leitores antes que eles interajam com o widget. A mensagem aparece como um balão de bate-papo acima do ícone do widget e os ajuda a perceber o widget e acessar o conteúdo de ajuda facilmente.
NOTA
A mensagem de boas-vindas tem um limite de 50 caracteres.
Ocultar widget
Por padrão, a alternância Ocultar widget está desativada, portanto, o widget da base de conhecimento permanece visível no site. Para ocultar o widget, basta ativar a opção Ocultar widget .
Ocultar artigos mais pesquisados
Ative a opção Ocultar artigos mais pesquisados para ocultar os principais artigos de pesquisa.
NOTA
Ativar a alternância Ocultar artigos mais pesquisados desativará o mapeamento de URL para o widget.
Depois que as alterações forem feitas, clique em Salvar ao lado do campo Nome do widget.
NOTA
A opção de salvamento automático está disponível para navegação entre as guias do widget da basede conhecimento.

Acesso ao conteúdo para o widget da base de conhecimento
Você pode configurar o acesso ao conteúdo em seu widget da base de conhecimento mesmo quando o JWT está ativado para o widget. Isso lhe dá mais flexibilidade no controle do que seus usuários finais podem ver.
Para configurar o acesso ao conteúdo com o JWT ativado:
Navegue até o widget da base de conhecimento na barra de navegação à esquerda.
Passe o mouse sobre o widget desejado e clique no ícone Editar ().
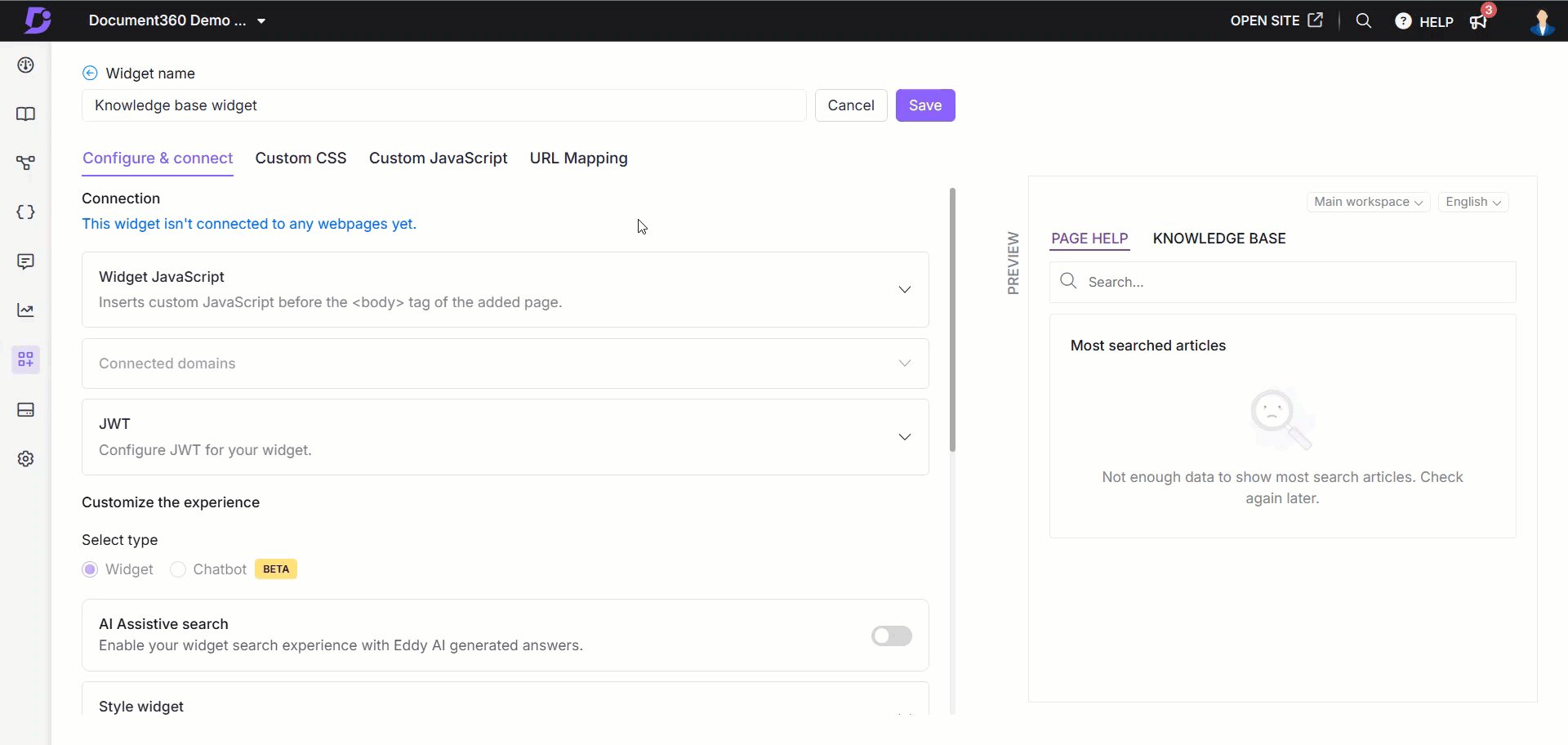
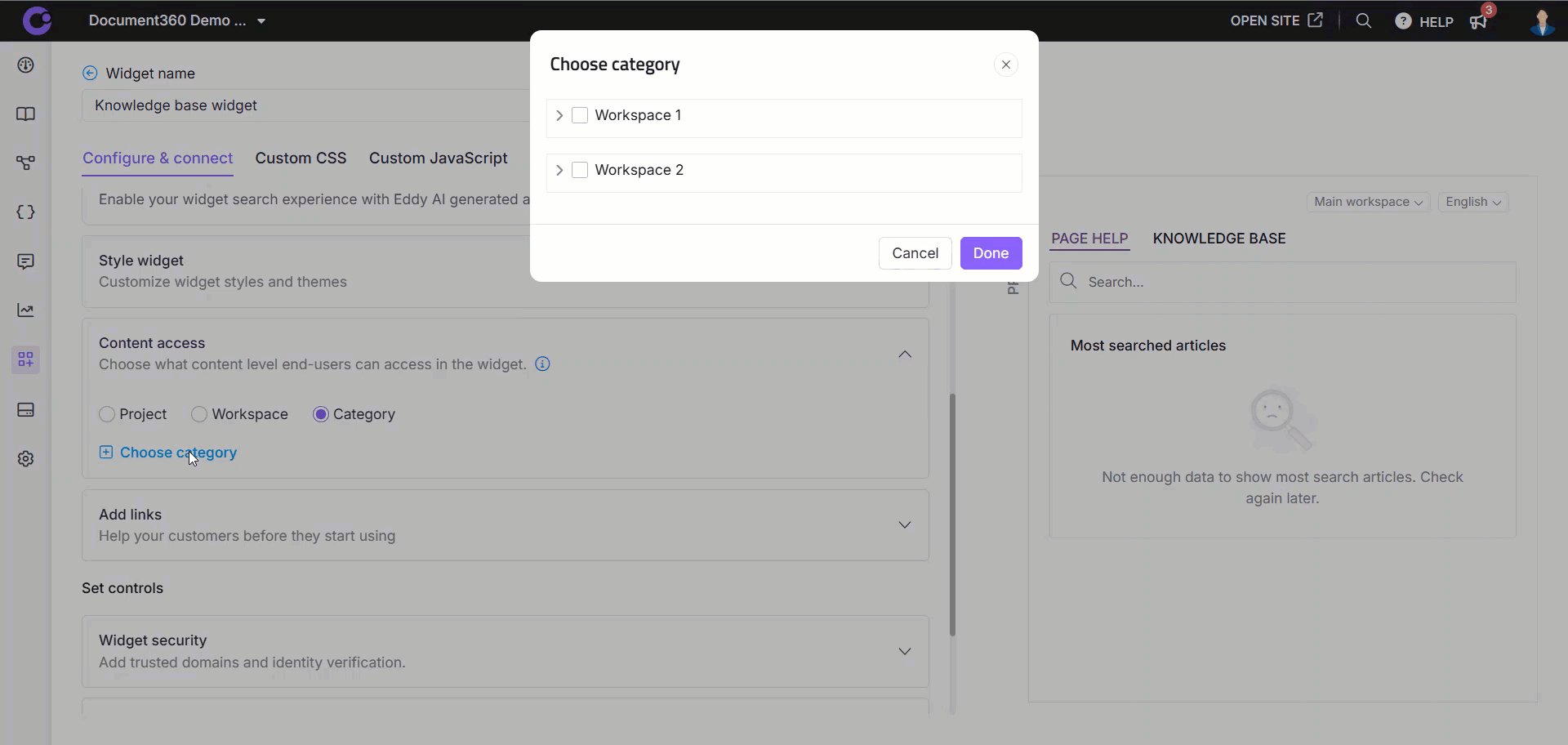
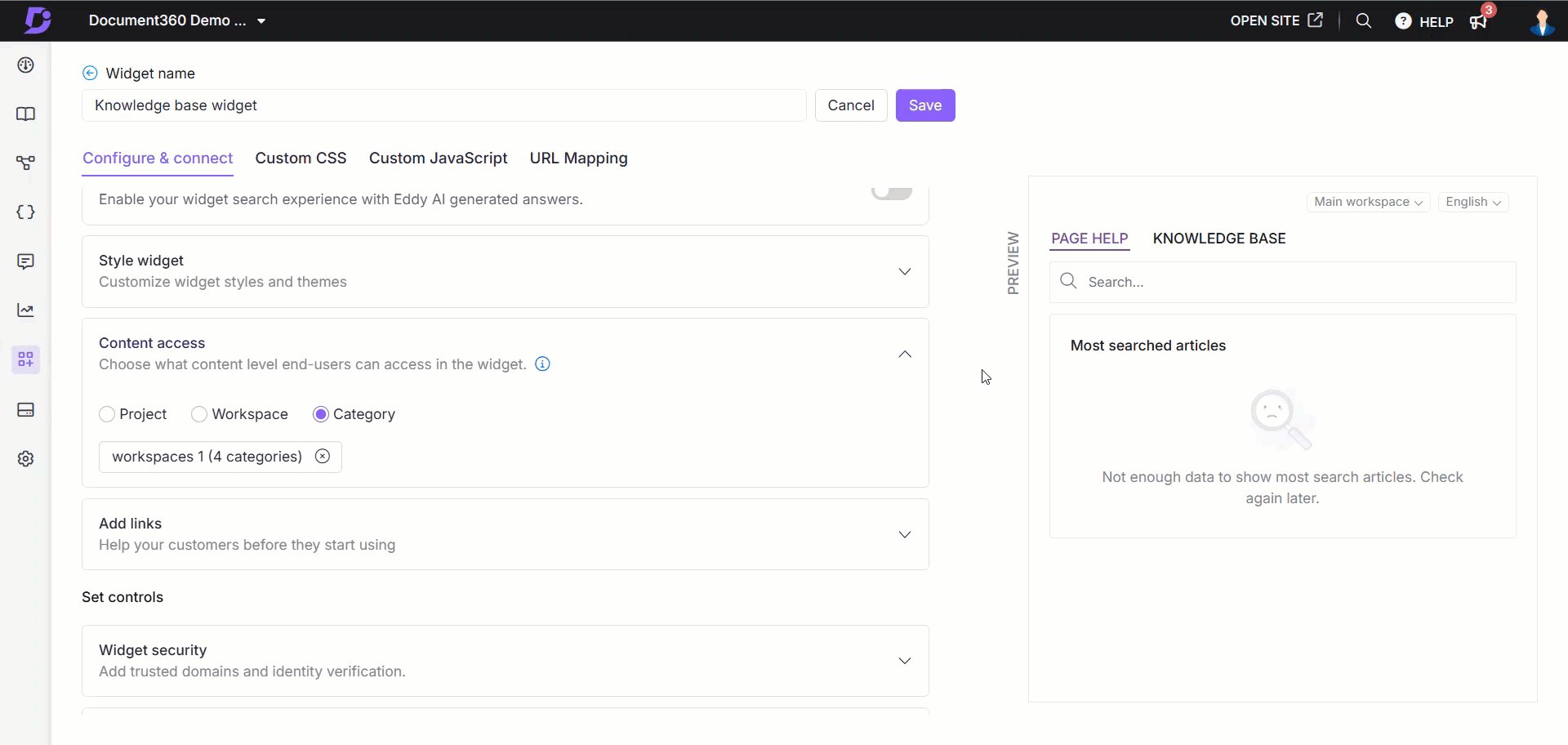
Na guia Configurar e conectar , expanda a seção Acesso ao conteúdo .
Os níveis de filtro disponíveis são:
Projeto
Área de trabalho
Categoria
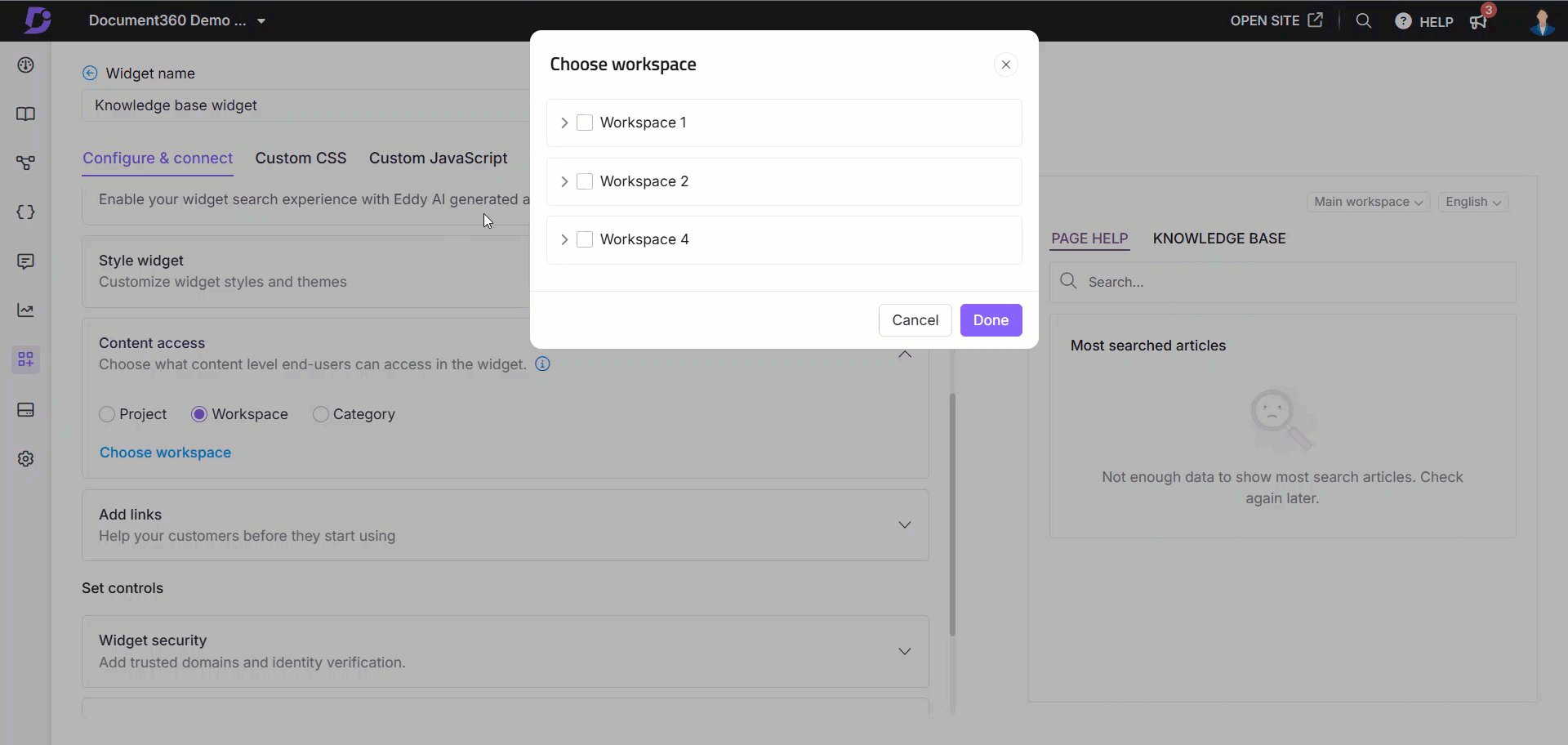
Escolha os espaços de trabalho, idiomas e categorias desejados para exibir no widget.
Clique em OK e, em seguida, clique em Salvar para aplicar as alterações.

Validando permissões de conteúdo do grupo de leitores
Quando um leitor faz login, o sistema valida se as permissões do grupo de leitores correspondem aos filtros de acesso ao conteúdo do widget. Somente as permissões de interseção entre as configurações no nível do widget e as configurações do grupo de leitores serão consideradas para validação.
Isso garante que os usuários vejam apenas os artigos para os quais estão autorizados, nas permissões de nível de widget e de grupo de leitores.
CUIDADO
As alterações feitas no acesso ao conteúdo afetarão diretamente o mapeamento de URL.
Se você modificar as configurações de filtro do widget, o mapeamento de URL existente poderá ser removido, levando a links quebrados.
Exemplo 1:
Você definiu o conteúdo do widget de filtro no nível do projeto e configurou um mapeamento de URL que inclui uma lista de artigos da Categoria A no Workspace V1. Se você atualizar as configurações de filtro para mostrar apenas as categorias B e C no mesmo espaço de trabalho, o mapeamento de URL anterior se tornará inválido, pois os artigos originalmente mapeados da categoria A não estão mais disponíveis no widget.Você só pode configurar mapeamentos de URL usando artigos incluídos no conteúdo atual do widget Filtro.
Exemplo 2:
Se o widget for filtrado para exibir conteúdo somente do Workspace V1, você não poderá criar um mapeamento de URL para um artigo localizado no Workspace V2.
Adicionando links personalizados
Você pode adicionar links personalizados ao widget da base de conhecimento. Os links aparecerão na ordem em que foram criados. Use essa opção para direcionar os usuários finais para páginas ou recursos específicos. Todos os links abertos a partir do widget sempre serão abertos em uma nova guia do navegador.
Para adicionar um link personalizado:
Navegue até o widget da base de conhecimento () na barra de navegação à esquerda.
Passe o mouse sobre o widget desejado e clique no ícone Editar ().
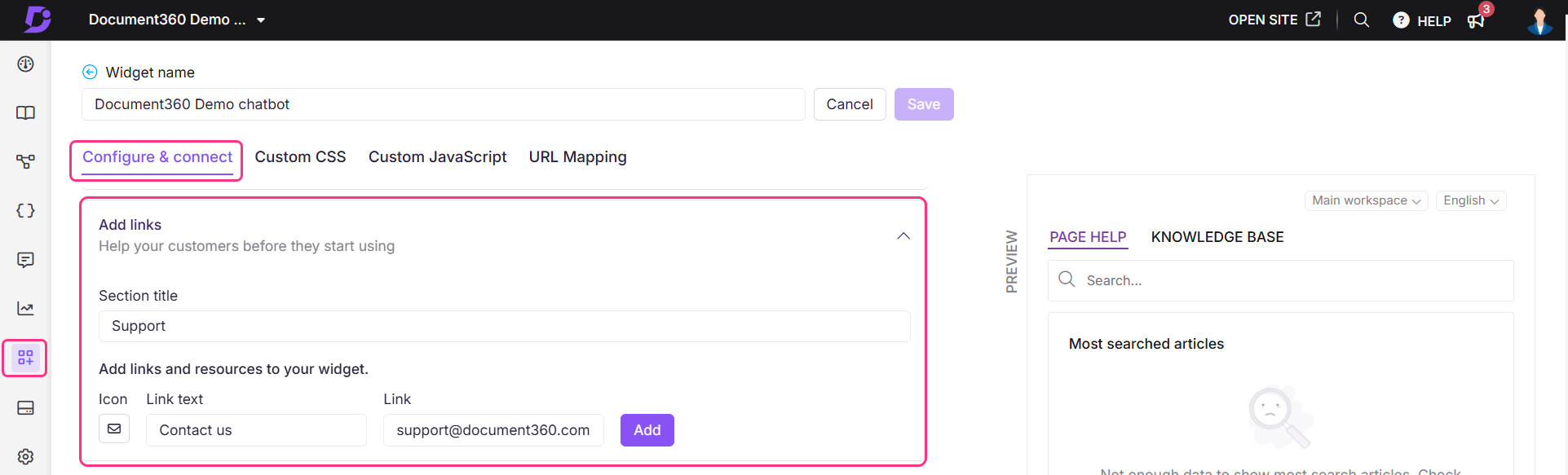
Na guia Configurar e conectar, expanda a opção Adicionar links
No campo Título da seção , insira o título desejado para essa seção. Isso aparecerá no widget.
No título da seção, para cada link, escolha o ícone desejado, o texto do link (que aparecerá no widget) e o link de destino.
Exemplo:
Ícone:
Texto do link: Contate-nos
Link:
support@document360.com
NOTA
Você pode usar um
mailto:no campo de link. Por exemplo: mailto:<youremail@somedomain.com>Clique em Adicionar e o link será adicionado. Repita as etapas para adicionar links adicionais.
Para editar, clique no ícone Editar (). Clique para salvar e descartar.
Clique no ícone Excluir () ao lado dos links para excluí-los.
Uma vez feito isso, clique em Salvar para salvar as alterações.

Restrição de domínio
O Document360 permite restringir o widget da base de dados de conhecimento a domínios específicos. Depois que um domínio é adicionado à lista de segurança do widget, qualquer membro do projeto que deseja instalar o widget da base de conhecimento em um domínio diferente deve adicionar esse domínio à seção Segurança do widget .
Se nenhum domínio for adicionado à lista, o widget da base de conhecimento poderá ser incorporado a qualquer aplicativo SaaS ou site público sem restrições.
Restringir o widget da base de conhecimento a um domínio específico
Para restringir o widget da base de conhecimento a um domínio específico,
Navegue até o widget da base de conhecimento () na barra de navegação à esquerda.
Passe o mouse sobre o widget desejado e clique no ícone Editar ().
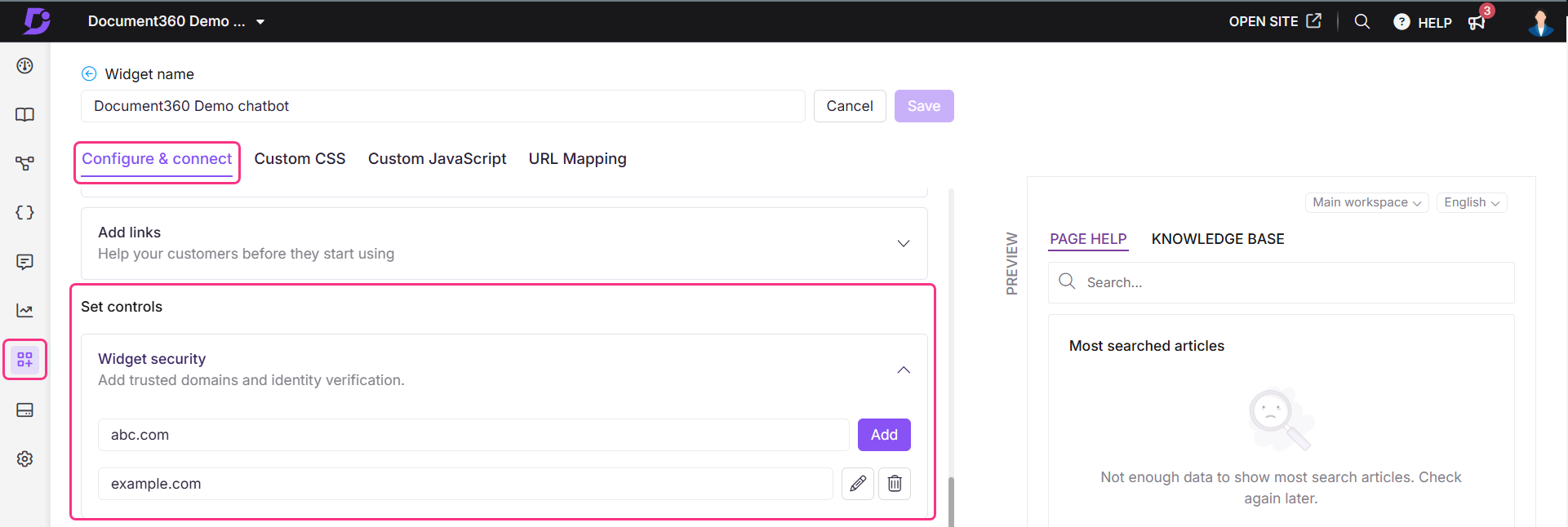
Na guia Configurar e conectar , expanda a opção Segurança do widget . Você pode encontrar a lista de domínios adicionados anteriormente (se adicionados).
Insira o domínio onde você deseja que o widget da base de conhecimento seja exibido.
Clique em Adicionar e clique em Salvar para aplicar as alterações.

NOTA
O "www" não é uma parte válida do seu domínio. Adicione apenas o que vem depois do www. em seu URL.
Exemplo:
document360.com
Adição de um defletor de ticket no widget da base de conhecimento
Você pode integrar um defletor de tickets para ajudar a desviar consultas de suporte. Para adicionar um defletor de tickets ao widget da base de conhecimento, siga as etapas abaixo:
Navegue até o widget da base de conhecimento () na barra de navegação à esquerda.
A lista de widgets aparecerá.
Passe o mouse sobre o widget desejado e clique no ícone Editar ().
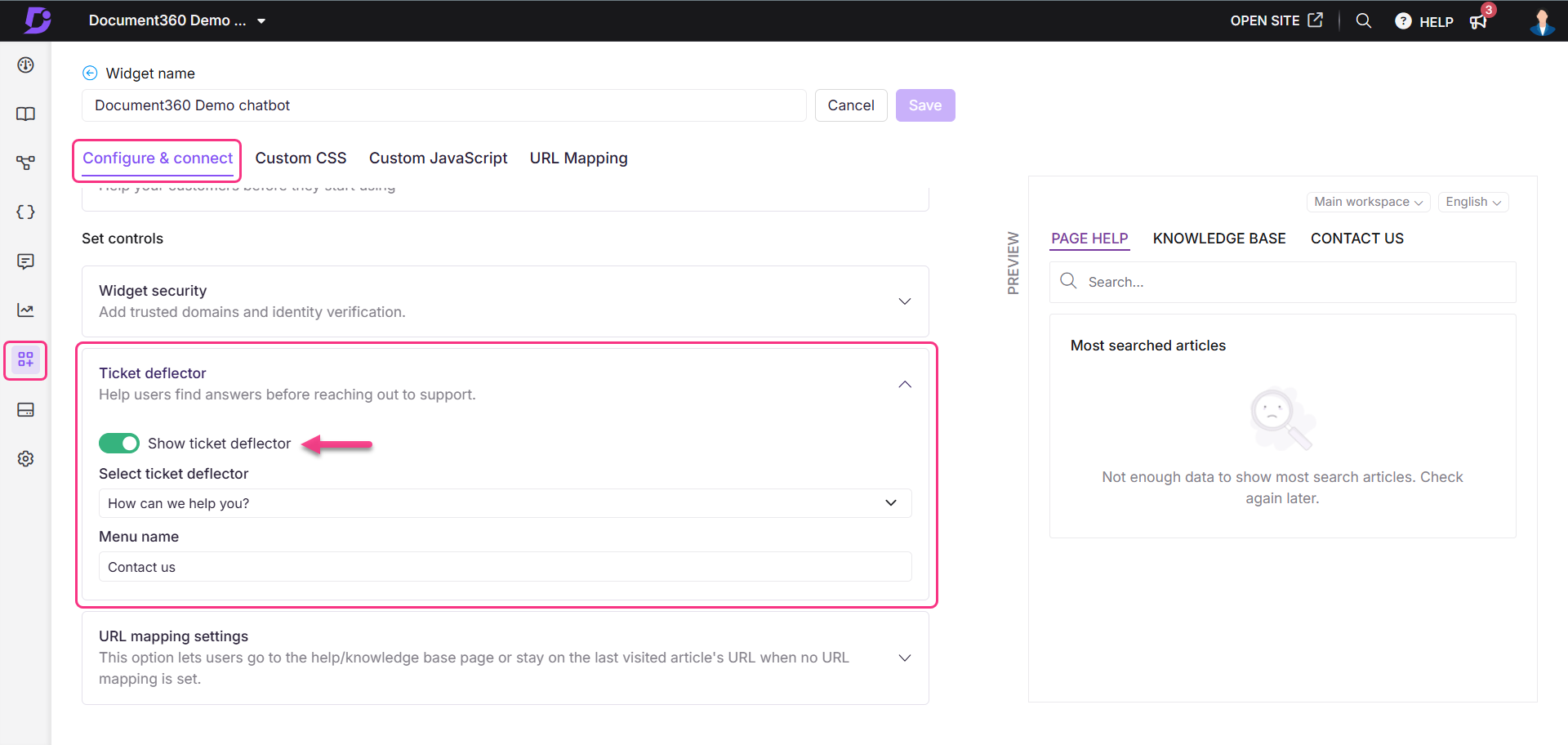
Na guia Configurar e conectar , expanda a opção Defletor de tíquetes .
Ative a opção Mostrar defletor de ingressos .
Selecione o defletor de ticket desejado no menu suspenso.
Se necessário, edite o campo Nome do menu .
Clique em Salvar para aplicar as alterações.
O widget agora inclui o Defletor de Tickets selecionado.

Solucionando problemas
Esta seção fornece orientação passo a passo para lidar com desafios comuns que você pode encontrar ao gerenciar ou acessar seu widget da base de conhecimento.
O ícone do widget fica visível mesmo após o mapeamento para um botão
Mesmo depois de mapear o widget da base de conhecimento para um botão personalizado, o ícone do widget padrão continua a aparecer no site da base de conhecimento. Isso acontece porque o script do widget inclui a exibição do ícone padrão e não fica oculto automaticamente ao usar um gatilho de botão.
Etapas para resolver:
Navegue até o widget da base de conhecimento () na barra de navegação à esquerda.
Passe o mouse sobre o widget desejado e clique no ícone Editar ().
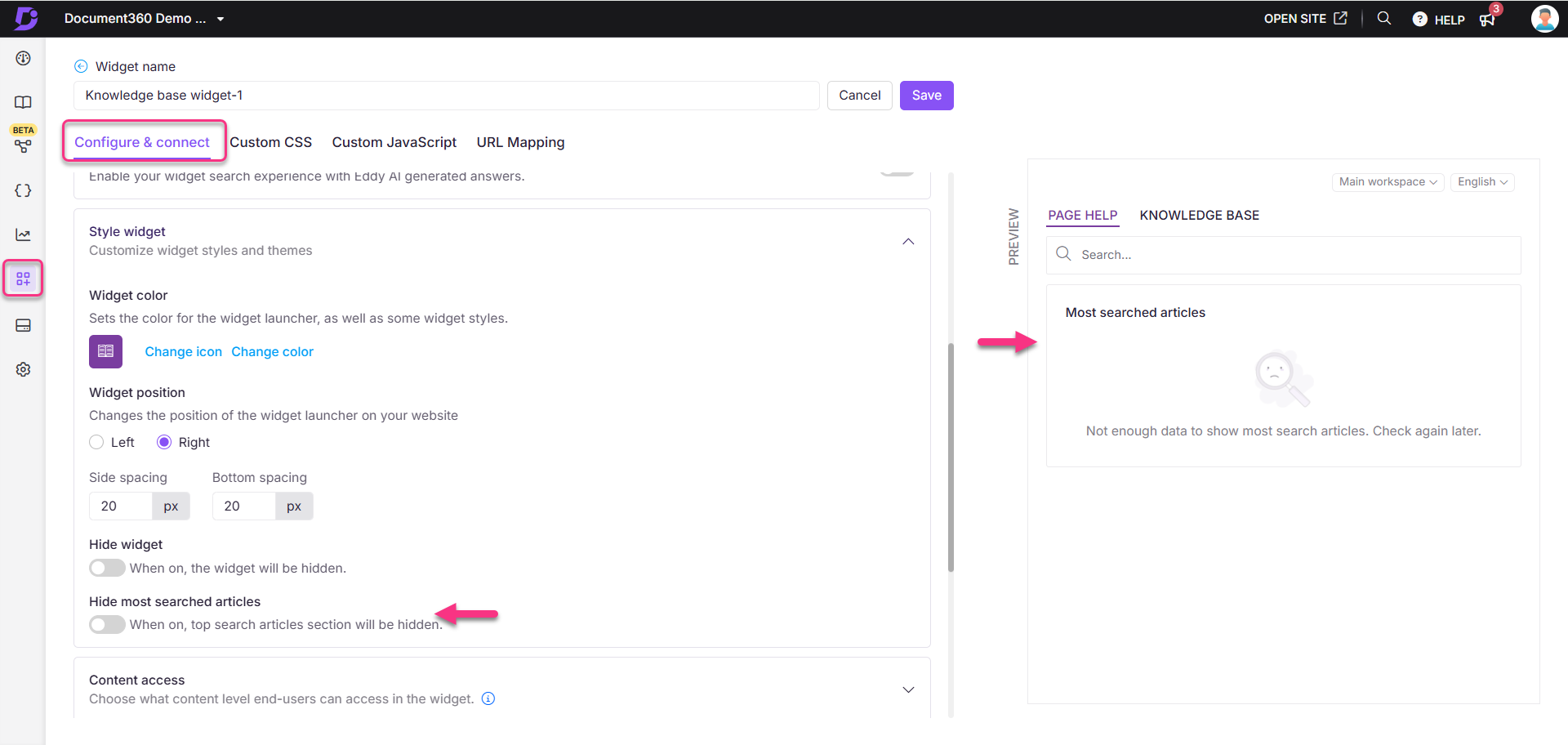
Na guia Configurar e conectar , expanda o acordeão do widget Estilo .
Localize o botão Ocultar widget e verifique se ele está ativado.
Clique em Salvar para aplicar as alterações.
Atualize seu site da base de dados de conhecimento para ver as alterações.
Uma vez feito isso, o ícone do widget não estará mais visível no site, mas ainda funcionará conforme o esperado quando acionado por meio do botão personalizado.
NOTA
Se você também estiver usando mapeamentos de URL para controlar a visibilidade do widget, consulte Personalização do widget da base de conhecimento usando CSS/JavaScript personalizado para obter opções avançadas de ocultação.
![]()
A seção "Artigos mais pesquisados" não está visível no site da base de conhecimento
A seção Artigos mais pesquisados e a lista mapeada de artigos para um URL específico não estão aparecendo no widget da base de conhecimento.
Esse problema geralmente ocorre quando a opção "Ocultar artigos mais pesquisados" está ativada nas configurações de estilo do widget. Ativar essa opção oculta a seção Artigos mais pesquisados e qualquer lista de artigos mapeados associada a um URL específico.
Etapas para resolver:
Navegue até o widget da base de conhecimento () na barra de navegação à esquerda.
Passe o mouse sobre o widget desejado e clique no ícone Editar ().
Na guia Configurar e conectar , expanda o acordeão do widget Estilo .
Localize a opção Ocultar artigos mais pesquisados e verifique se ela está desativada.
Clique em Salvar para aplicar as alterações.
Atualize o site da base de dados de conhecimento e verifique se os artigos mais pesquisados e a lista de artigos mapeados agora estão visíveis.
NOTA
Se o problema persistir mesmo depois de desativar a alternância, verifique novamente os mapeamentos de artigo para URL e revise outras configurações de exibição na configuração do widget.

Perguntas frequentes
Por que algumas categorias estão faltando no widget da base de conhecimento?
Esse problema pode ocorrer se o acesso no nível da categoria não tiver sido configurado corretamente para o widget. Para garantir que suas categorias estejam visíveis no widget:
Verifique se a conta da equipe ou o leitor tem permissão para visualizar as categorias/artigos específicos no widget da base de conhecimento.
Verifique se o acesso no nível da categoria está configurado para o widget. Se estiver, você precisará adicionar manualmente a categoria desejada na seção de acesso ao conteúdo durante a configuração do widget.
Para adicionar a categoria ao widget:
Navegue até o widget da base de conhecimento () no portal da base de conhecimento.
Passe o mouse sobre o widget desejado e clique no ícone Editar ().
Na guia Configuração e conexão , expanda a opção Acesso ao conteúdo .
Selecione Categoria e escolha a categoria desejada para aparecer no widget.
Clique em Salvar para aplicar as alterações.
O widget da base de conhecimento não está sendo carregado no site da base de conhecimento. Como posso corrigir esse problema?
O widget da base de conhecimento pode não ser carregado no site da base de conhecimento se a chave de API estiver desatualizada. A atualização da chave de API deve resolver o problema e restaurar a funcionalidade do widget.
Como aplico um estilo personalizado ao texto exibido no widget da base de conhecimento?
Para personalizar a aparência de um texto específico no widget da base de conhecimento, você pode usar o estilo HTML embutido. Aqui está um exemplo de trecho de código HTML:
<div style="font-family:Arial, sans-serif;font-size:14px;color:#333333;line-height:1.6;">
<p>
The <strong>test line</strong>
</p>
</div>
Como você altera a posição do ícone do widget da base de conhecimento em seu site?
Vá para a guia Instalação e configuração do widget da base de conhecimento desejado (widget da base de conhecimento > Editar).
Na seção Estilize seu widget , você pode encontrar a posição do widget.
Selecione o botão Esquerda ou Direita para alterar a posição do ícone para esquerda ou direita.
Insira os valores de espaçamento desejados nos campos Espaçamento lateral e Espaçamento inferior para posicionar o ícone.
Clique no botão Salvar na parte superior.
Como você desativa a pesquisa principal no widget da base de conhecimento?
Vá para a guia Instalação e configuração do widget da base de conhecimento desejado (widget da base de conhecimento > Editar).
Na seção Estilize seu widget , ative a opção Ocultar pesquisa superior .
Clique no botão Salvar na parte superior.
Como faço para definir meu logotipo desejado como um ícone de widget?
Vá para a guia Instalação e configuração do widget da base de conhecimento desejado (widget da base de conhecimento > Editar).
Na seção Estilize seu widget , você pode encontrar o ícone do widget.
Clique no botão Alterar ícone.
Escolha/carregue o ícone desejado.
Clique no botão Salvar na parte superior.
Como ocultar o widget da base de conhecimento?
Vá para a guia Instalação e configuração do widget da base de conhecimento desejado (widget da base de conhecimento > Editar).
Na seção Estilize seu widget , ative a opção Ocultar widget .
Clique no botão Salvar na parte superior.
Posso adicionar links personalizados no widget da base de conhecimento?
Sim, você pode adicionar links personalizados no widget da base de conhecimento.
Como você habilita o defletor de tickets no widget da base de conhecimento?
Vá para a guia Instalação e configuração do widget da base de conhecimento desejado (widget da base de conhecimento > Editar).
Ative a opção Mostrar defletor de tíquetes .
Clique no botão Salvar na parte superior.
Como faço para remover o ícone do widget da base de conhecimento de um artigo?
Vá para a guia Mapeamento de URL do widget da base de conhecimento desejado (widget da base de conhecimento > Editar).
Crie um novo mapeamento de URL com a ação Ocultar para o artigo desejado.
Qual é o comportamento de idioma padrão do widget da base de conhecimento?
O widget da base de conhecimento agora será aberto no idioma padrão do navegador por padrão. Se o idioma padrão do navegador não estiver disponível no widget da base de conhecimento, o idioma padrão da base de conhecimento será exibido.
Como faço para restringir o widget da base de conhecimento a um domínio específico?
Vá para a guia Instalação e configuração do widget da base de conhecimento desejado (widget da base de conhecimento > Editar).
Na seção Estilizar seu widget , você pode encontrar a opção Manter seu widget seguro.
Insira os domínios em que você deseja que o widget da base de conhecimento seja exibido.
Clique em Adicionar > Salvar.
Posso ocultar o menu suspenso Área de trabalho e idioma?
Os menus suspensos Área de trabalho e Idioma são visíveis por padrão e não podem ser ocultados ou removidos.
É possível localizar ou personalizar o texto no widget no site da base de conhecimento?
Sim. Você pode localizar ou personalizar o texto exibido no widget da base de conhecimento usando o Localization variables recurso. Isso permite que você traduza o texto padrão para outros idiomas. Para atualizar este texto,
Navegue até Configurações () na barra de navegação esquerda no portal da base de conhecimento.
No painel de navegação esquerdo, navegue até Portal da base de conhecimento > Espaço de trabalho e localização.
Na guia Variáveis de localização , expanda a opção Widget .
Você pode atualizar elementos como Ajuda da página, Artigo mais pesquisado e Não há artigo de pesquisa superior encontrado.NOTA
Por padrão, o sistema localiza variáveis para o respectivo idioma.
Clique em Salvar.