Haftungsausschluss: Dieser Artikel wurde durch maschinelle Übersetzung erstellt.
Plans supporting the use of custom CSS and JS in knowledge base site
| Professional | Business | Enterprise |
|---|---|---|
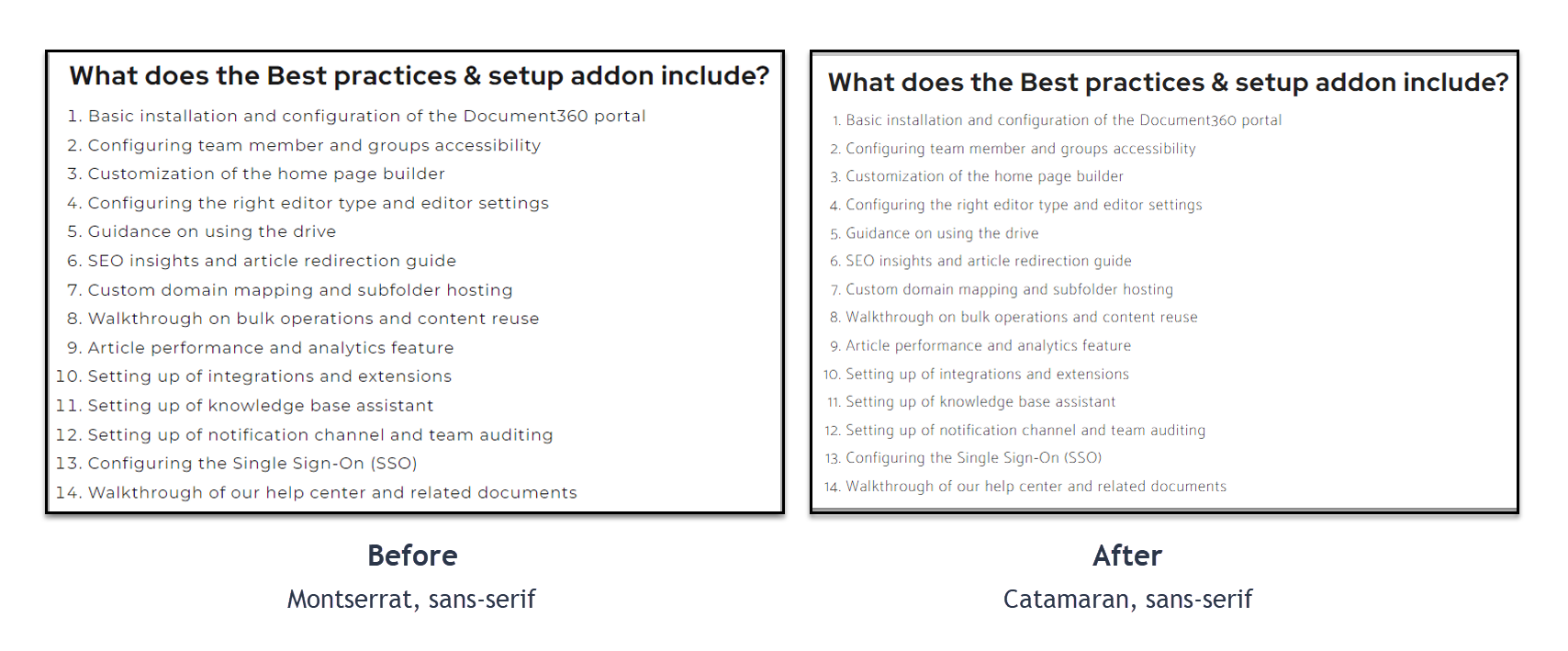
Document360 bietet eine Liste der in der Dokumentation verwendeten Standardschriftarten. Sie können die gewünschte Schriftart jedoch in der Wissensdatenbank konfigurieren. Rufen Sie die Schriftartdetails ab, und fügen Sie den Schriftartenlink zum Kopfbereich in Custom HTML hinzu. Fügen Sie dann die Details zur Schriftfamilie im benutzerdefinierten CSS hinzu.
Schauen Sie sich als Anwendungsfall die folgende Lösung an, um eine Google-Schriftart in Document360 zu konfigurieren.
Lösung
Die folgenden drei Schritte sind an der Konfiguration der gewünschten Google-Schriftart in Document360 beteiligt:
Schritt 1: Details zum Google-Schriftartencode abrufen
Schritt 2: Anhängen des Codes in benutzerdefiniertem HTML
Schritt 3: Hängen Sie den Code in benutzerdefiniertem CSS an
ANMERKUNG
Sie können auch andere benutzerdefinierte Schriftarten als Google Fonts konfigurieren, indem Sie den entsprechenden HTML- und CSS-Code verwenden.
Details zum Code der Google-Schriftart abrufen
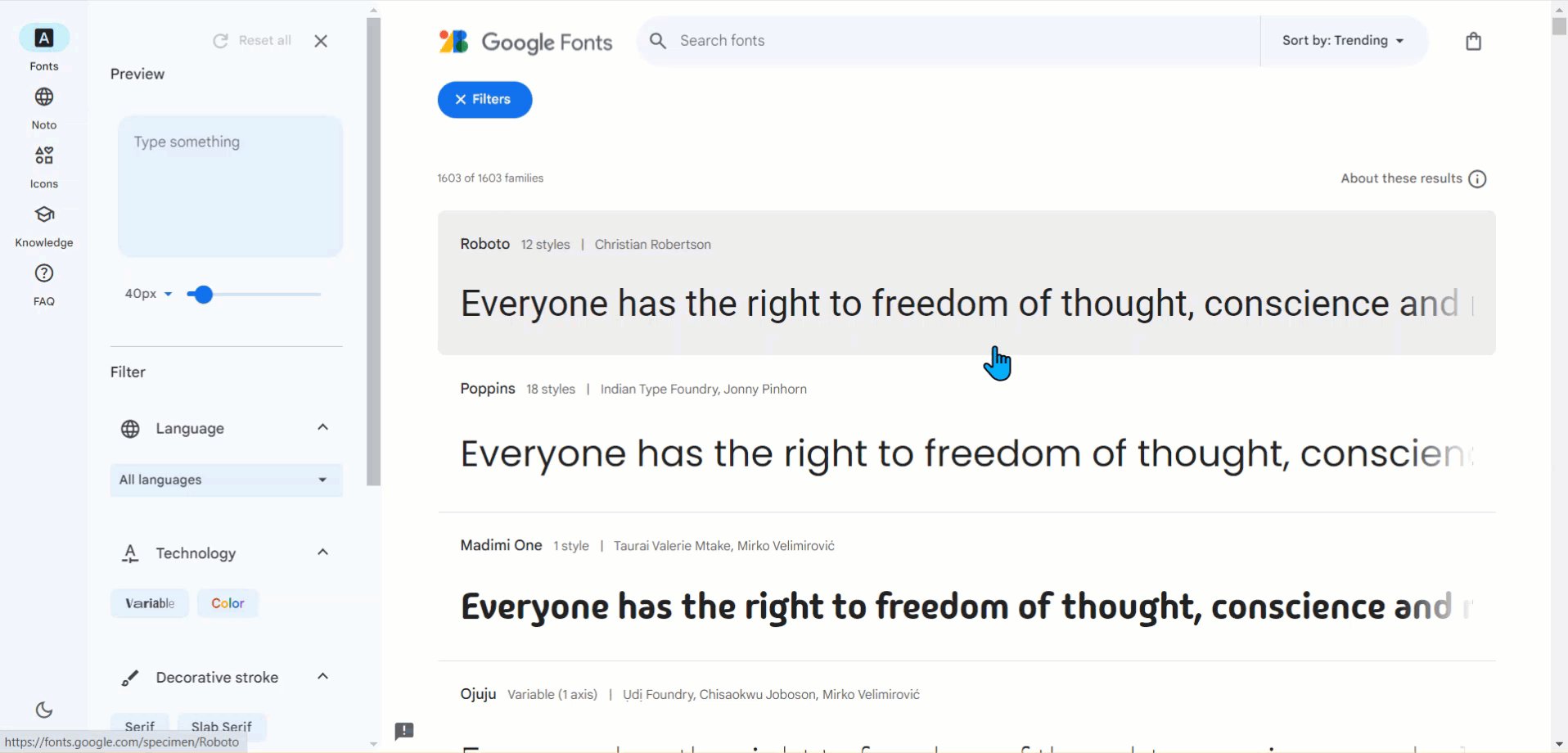
Rufen Sie die Google Fonts-Webseite auf.

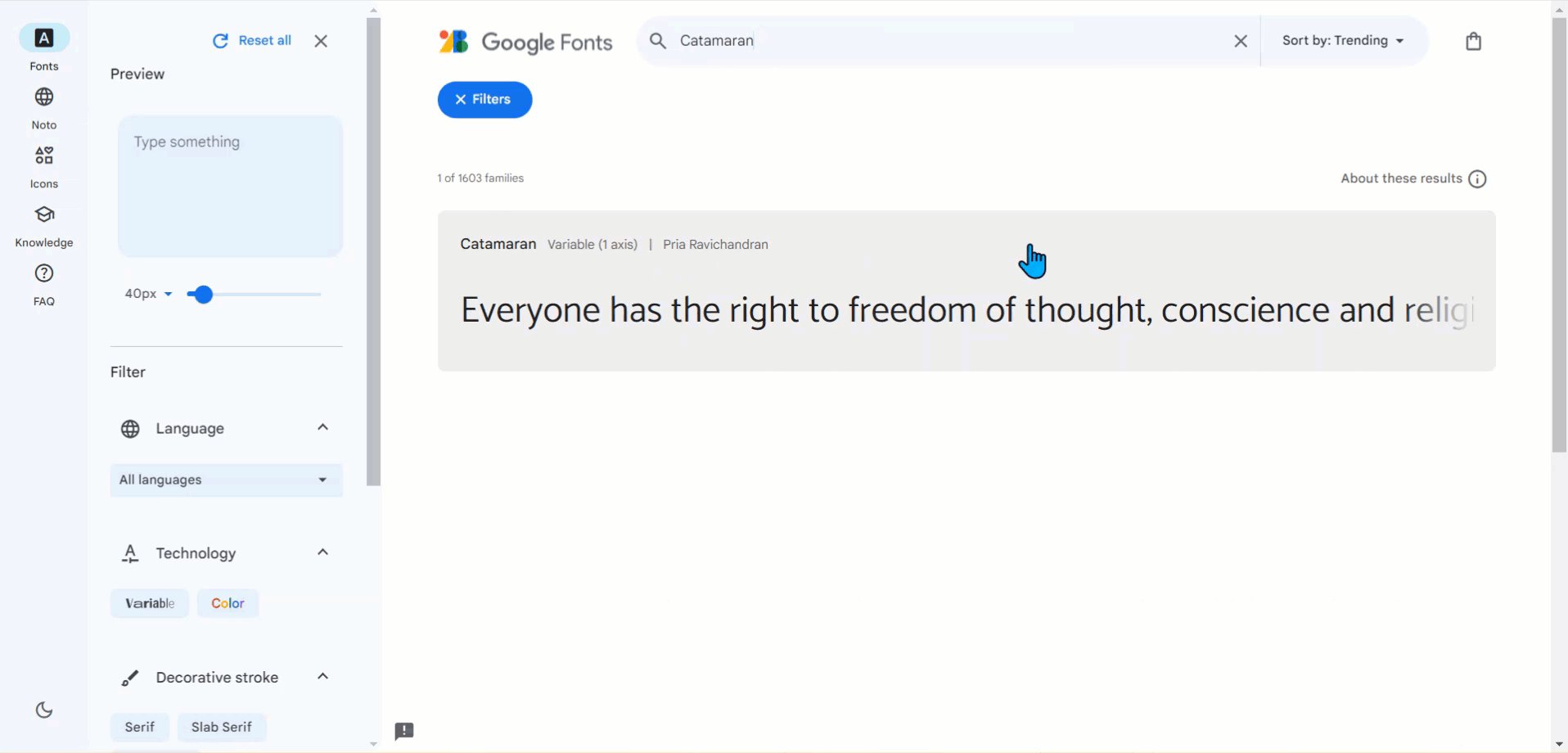
Wählen Sie die gewünschte Schriftart aus, und die Schriftartenseite wird mit den verfügbaren Formatvorlagen angezeigt.
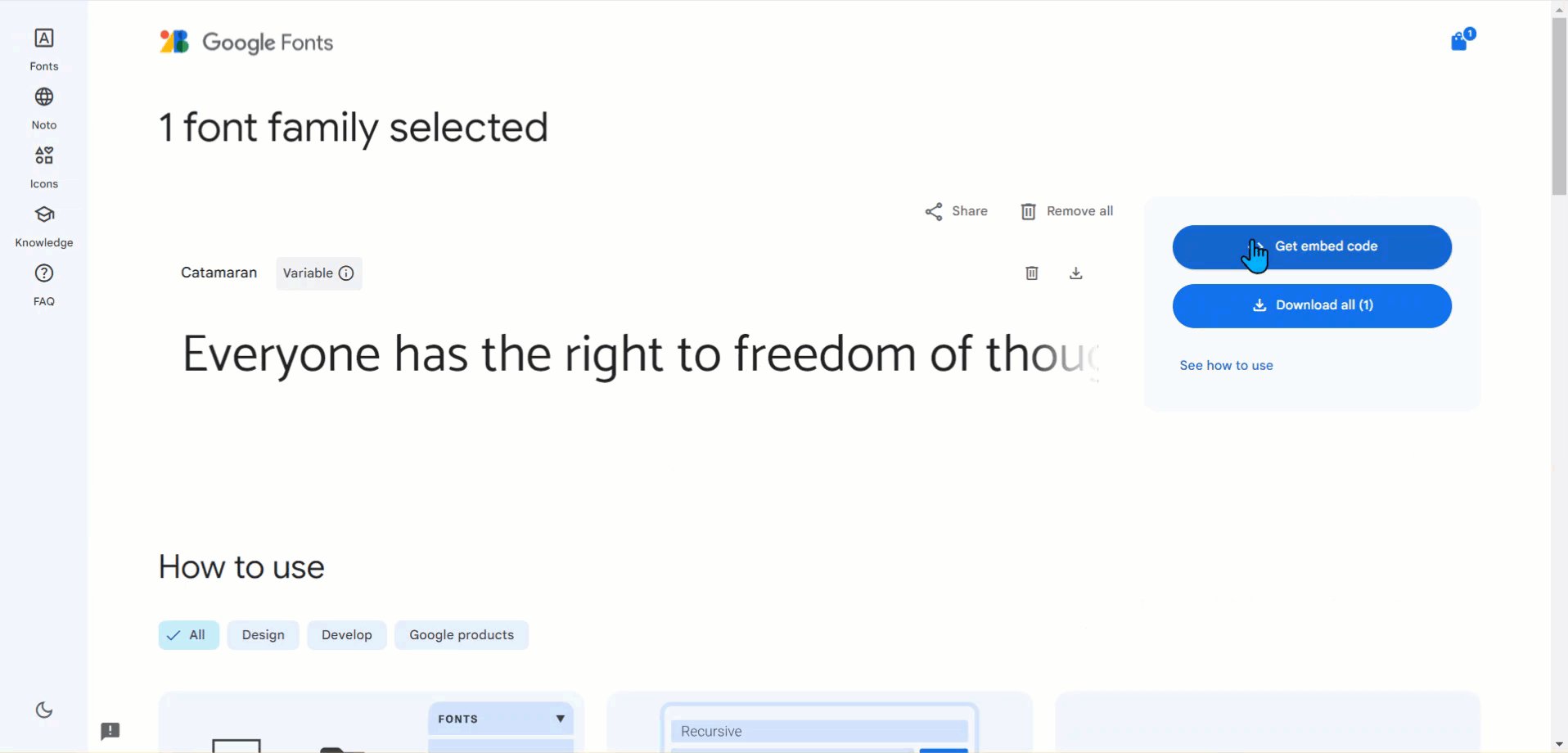
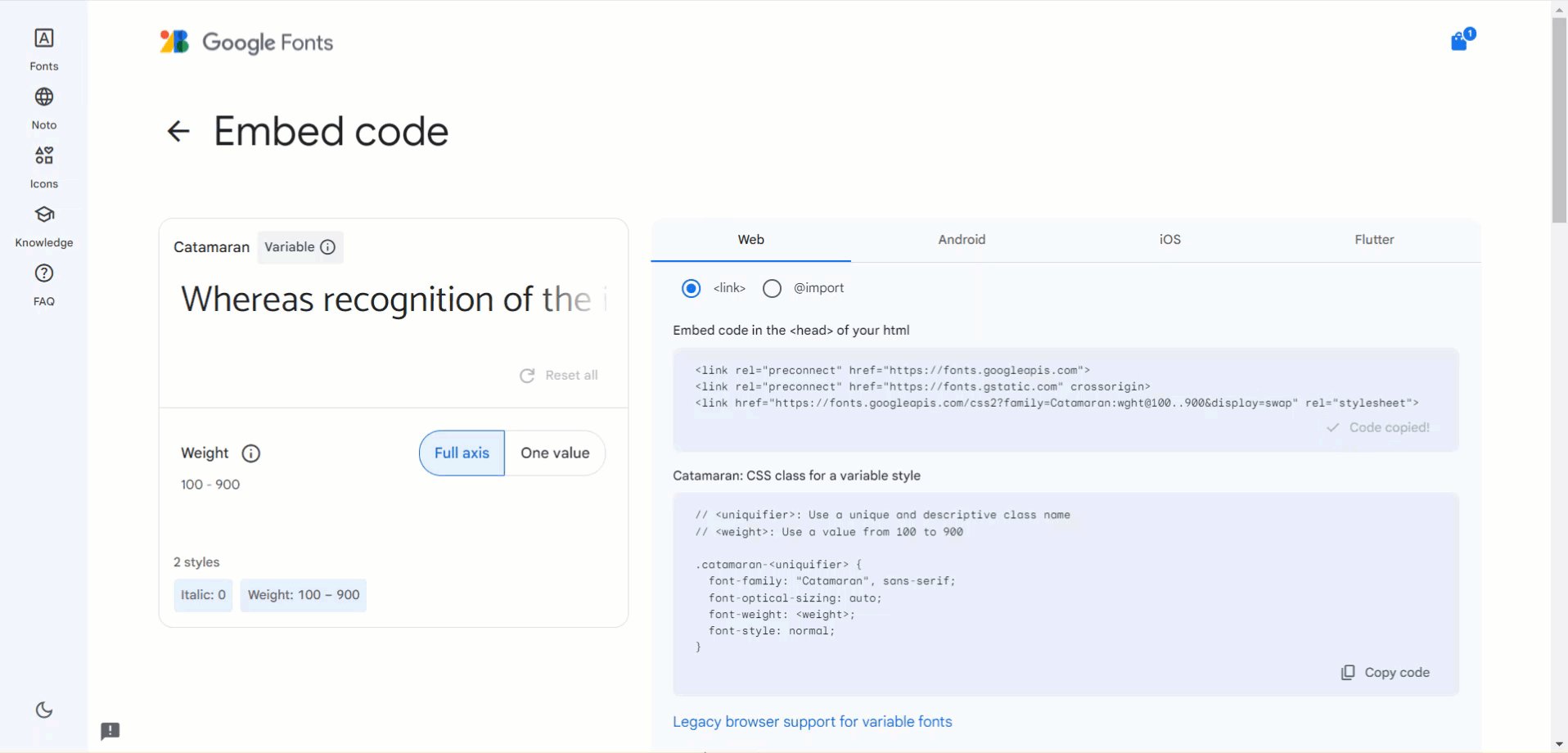
Klicken Sie in der oberen rechten Ecke auf Schriftart abrufen und wählen Sie Einbettungscode abrufen aus.
Im Abschnitt Web finden Sie den Einbettungscode, der für die von Ihnen gewählte Schriftart spezifisch ist.
Kopieren Sie den Code und kehren Sie zu Document360 zurück.
Anfügen des Codes in benutzerdefiniertem HTML

Wechseln Sie im Document360-Portal zu Einstellungen > Knowledge Base-Website > Integrationen.
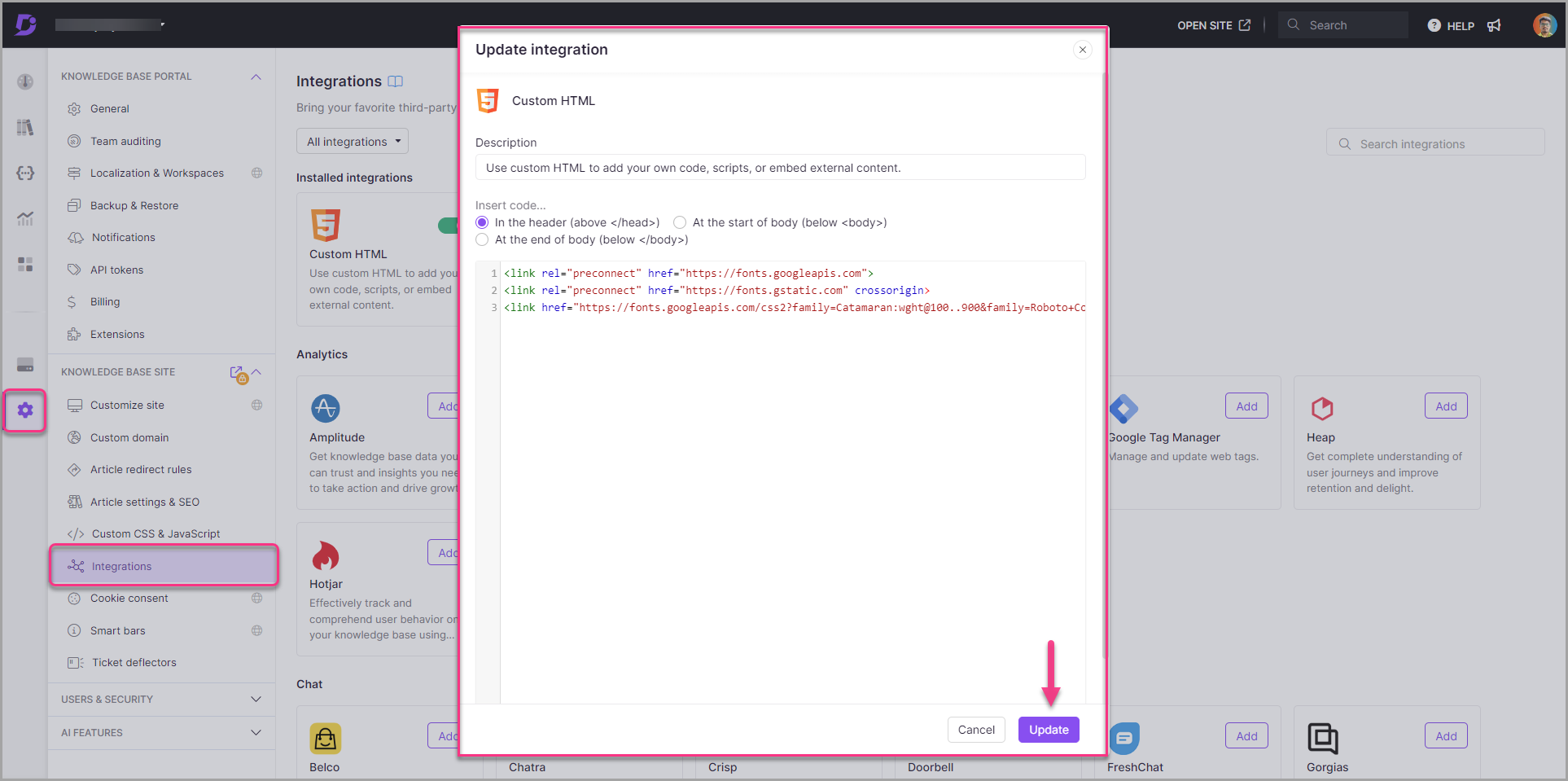
Navigieren Sie zu Benutzerdefiniertes HTML und klicken Sie auf Hinzufügen.
Wählen Sie die
Header (above </head>)Option aus, die die Standardauswahl sein soll.Fügen Sie den Link in den Abschnitt Kopfzeile ein, den Sie in Schritt 5 kopiert haben.
Wenn Sie fertig sind, klicken Sie auf Hinzufügen.
Hängen Sie den Code in benutzerdefiniertem CSS an

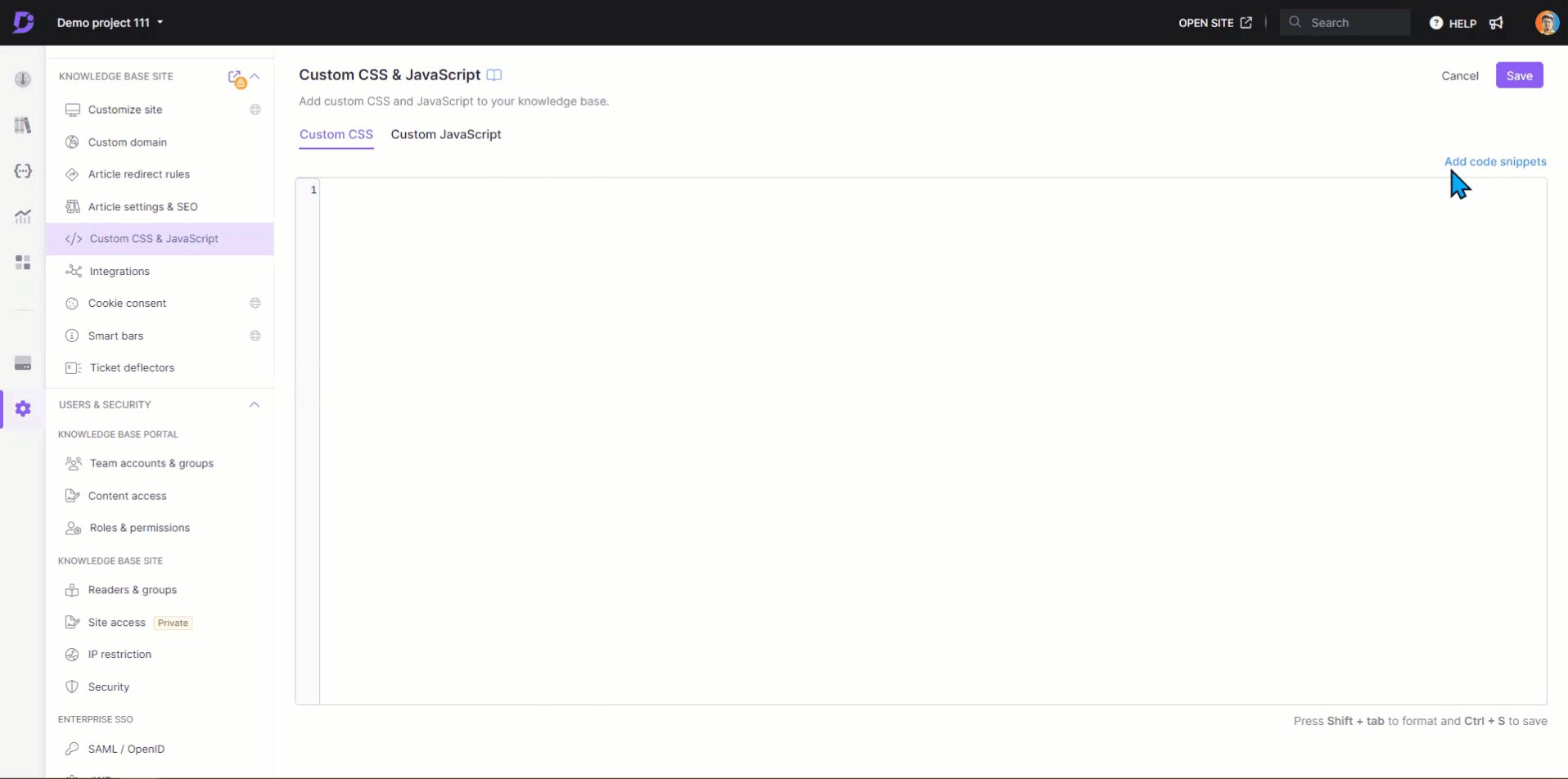
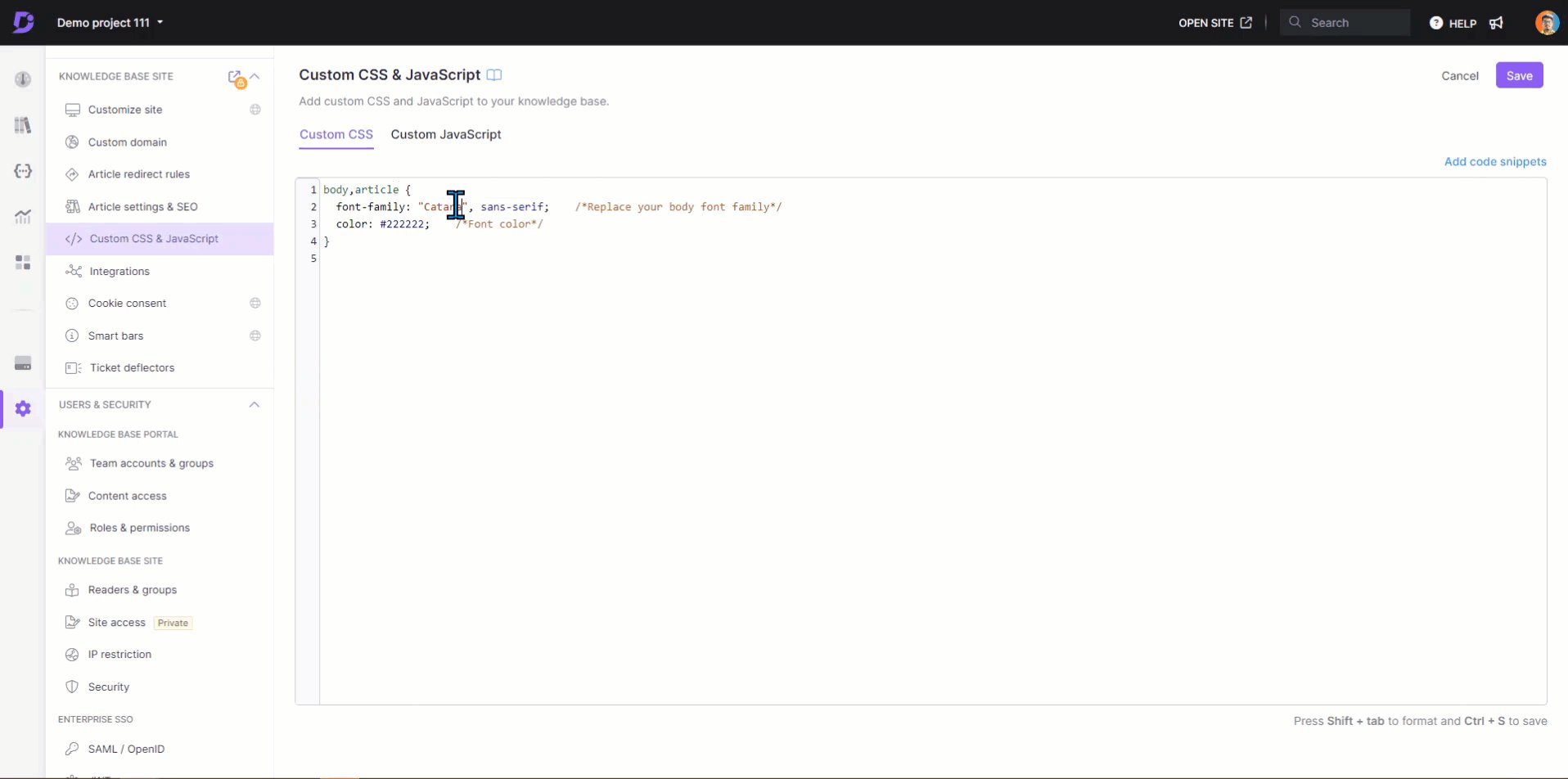
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
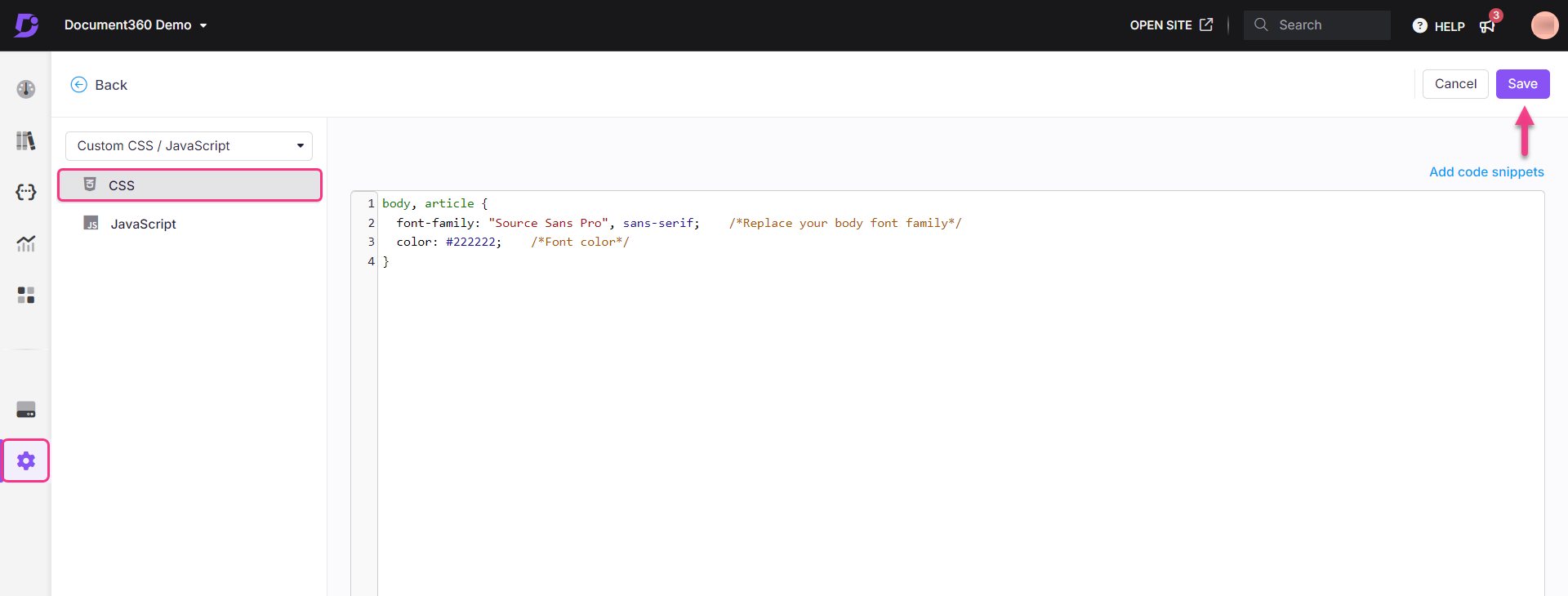
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS.
Klicken Sie oben rechts im Codebereich auf Codeausschnitte hinzufügen.
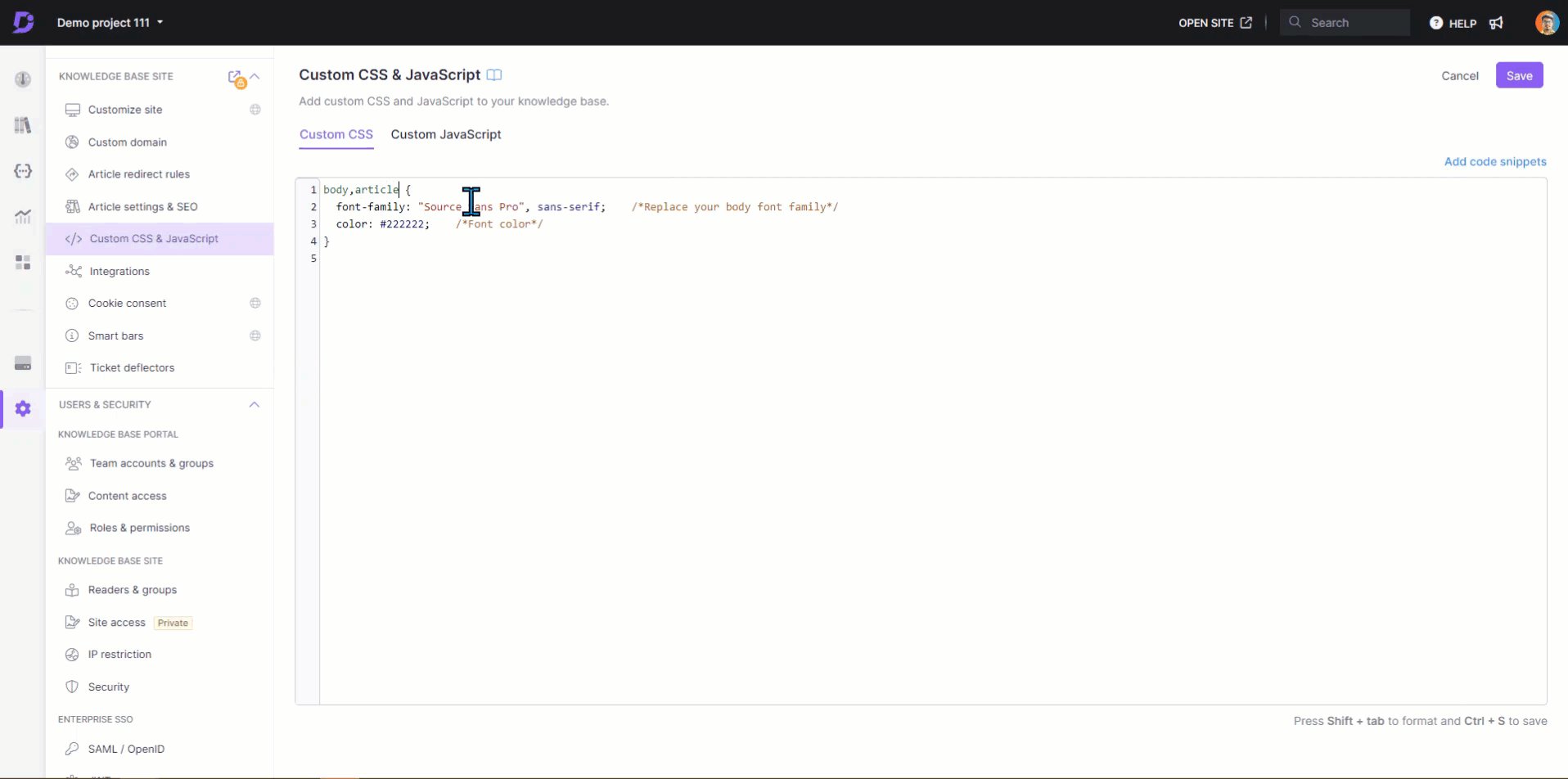
Wählen Sie die Option Textkörperschriftart ändern aus, und der folgende Code wird angezeigt.
body, article {
font-family: "Source Sans Pro", sans-serif; /*Replace your body font family*/
color: #222222; /*Font color*/
}Fügen Sie zusätzlich zum Textselektor den Artikelselektor in den bereitgestellten Codeausschnitt ein.
Ersetzen Sie das durch
font-family: "Source Sans Pro", sans-serif;die in Schritt 5 kopierten Schriftdetails. (CSS-Regeln zum Angeben von Familien).Fügen Sie die gewünschte Schriftfarbe hinzu.
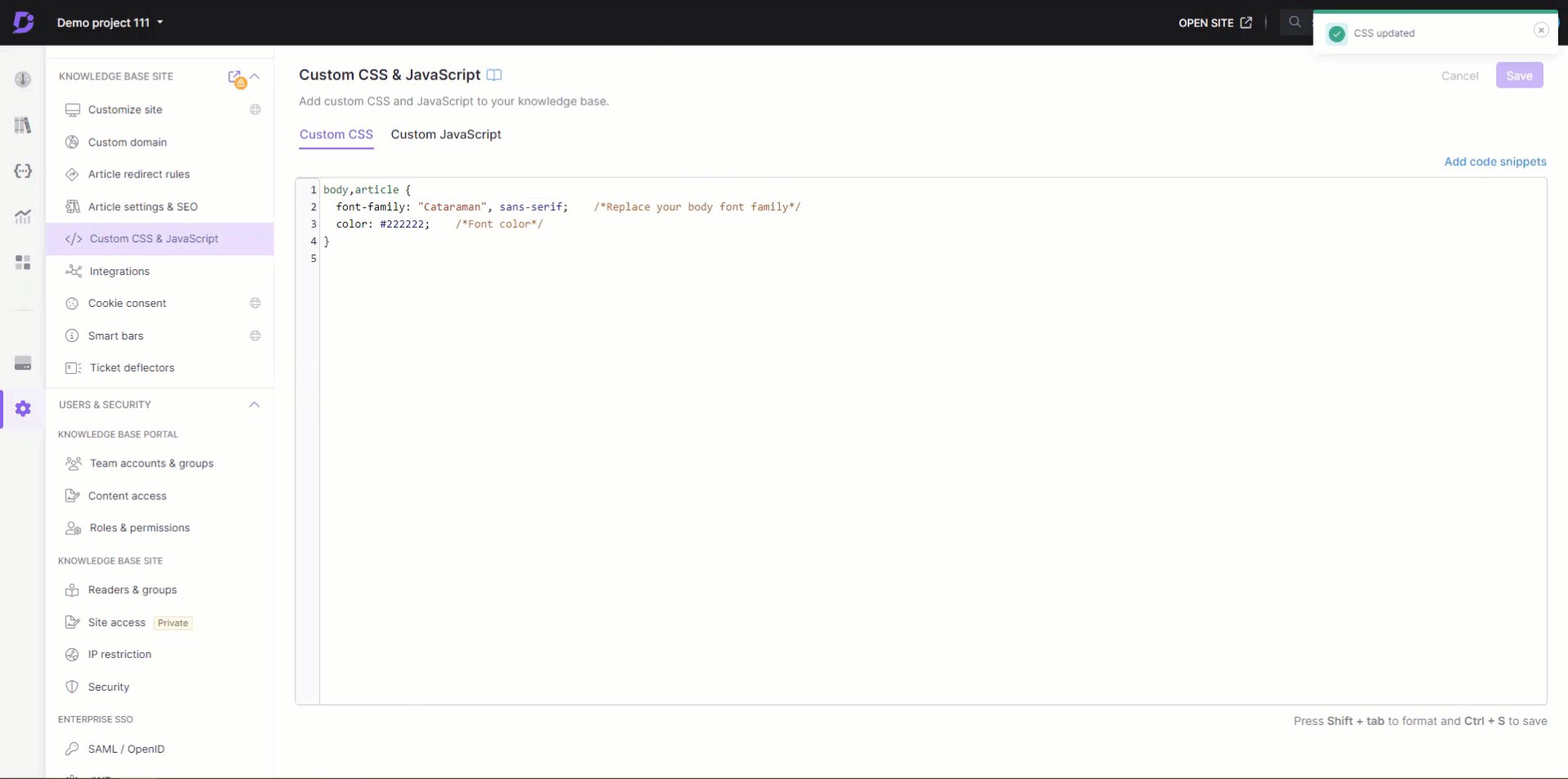
Klicken Sie oben rechts auf Speichern .

Ergebnis