Création d’un pied de page personnalisé
La création d’un pied de page personnalisé nécessite des connaissances en HTML et CSS. Suivez ces étapes pour personnaliser le pied de page de votre site de base de connaissances.
Accédez à l'> Knowledge base site > Customize site () dans le portail de la base de connaissances.
Cette page affiche toutes les configurations de base de la conception du site.
Sur la page Customize site, cliquez sur le bouton Customize site.
Sélectionnez l’en-tête et le pied de page du site dans le menu déroulant.
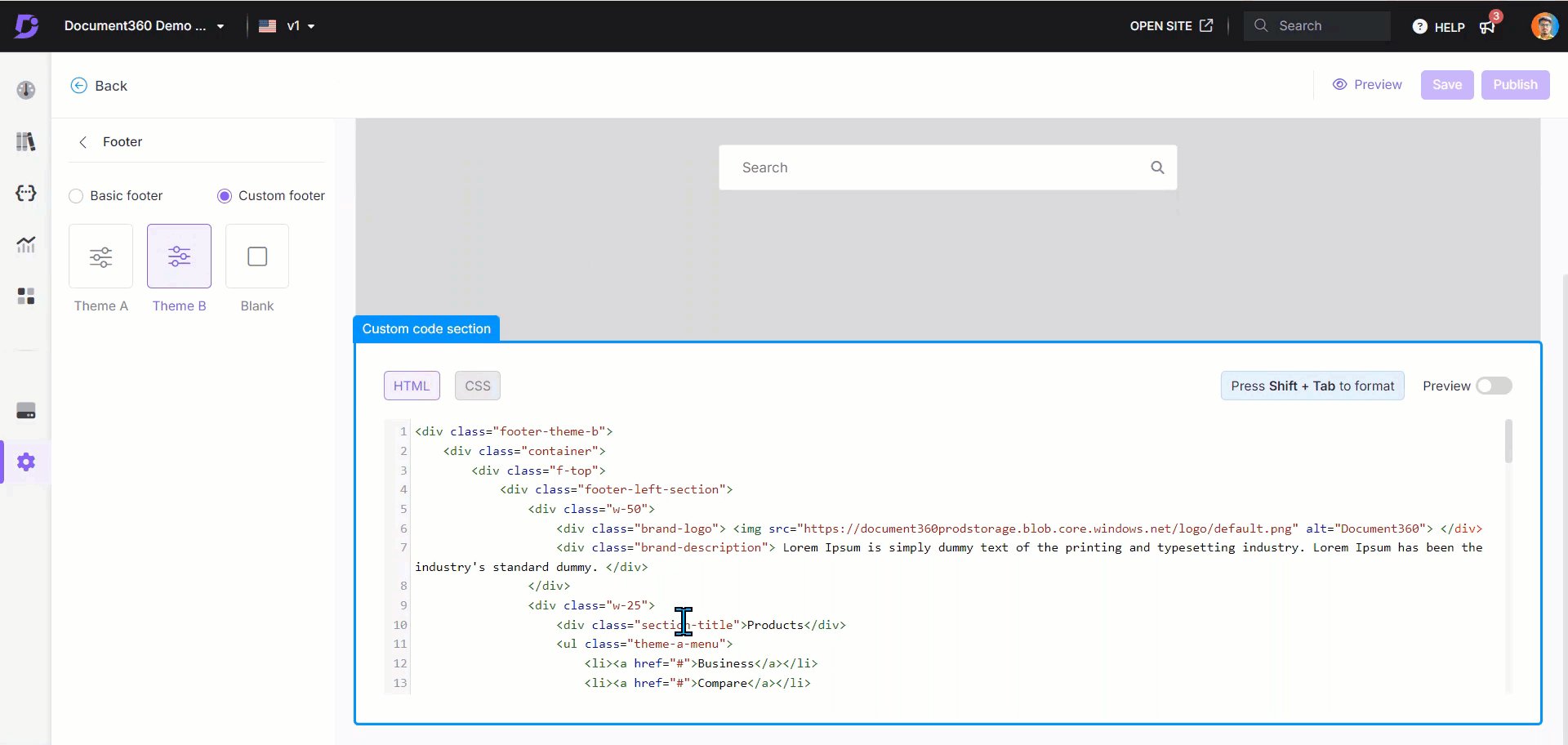
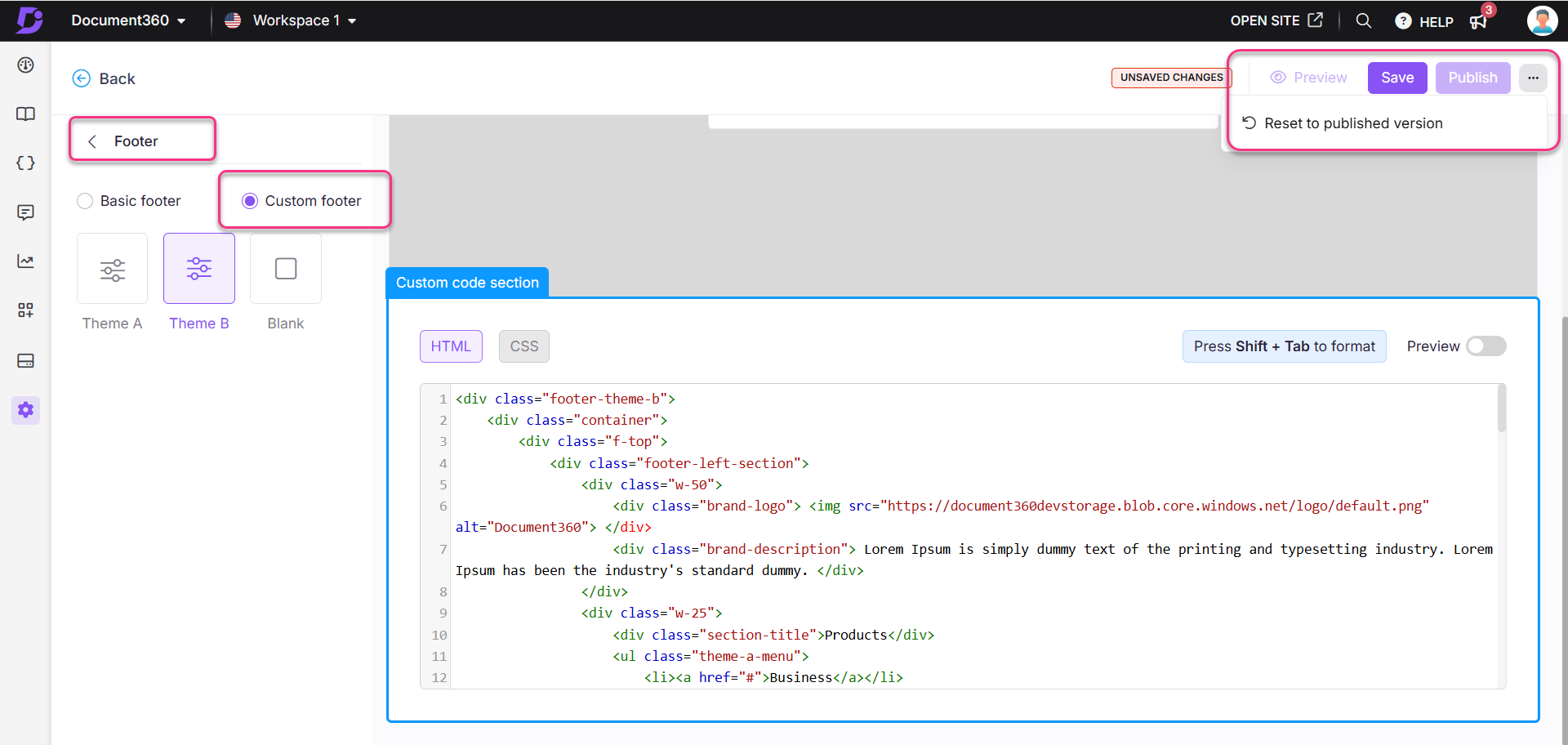
Cliquez sur l’onglet Pied de page et choisissez l’option Pied de page personnalisé .
Il y a trois options :
Thème A : Un thème sombre prédéfini pour le pied de page. Vous pouvez modifier le code fourni si nécessaire.
Thème B : Un thème clair prédéfini pour le pied de page. Vous pouvez modifier le code fourni si nécessaire.
Vide : ajoutez votre pied de page HTML personnalisé.
CliquezPreview pour voir comment vos modifications apparaîtront sur le site de la base de connaissances.
Cliquez sur Save pour enregistrer vos modifications sans les appliquer immédiatement.
CliquezPublish pour que vos modifications récentes soient visibles pour les lecteurs.
Cliquez sur l’icône More () et sélectionnez Reset to published version pour annuler toutes les personnalisations enregistrées et non enregistrées et revenir à la dernière version publiée.
NOTE
La fonctionnalité Réinitialiser à la version publiée n’est disponible que pour les nouveaux projets de site de base de connaissances 2.0 créés après le 29 mars 2025.

Lier un fichier PDF ou d’autres fichiers dans le pied de page personnalisé
Pour joindre un fichier PDF ou d’autres fichiers au pied de page personnalisé, procédez comme suit :
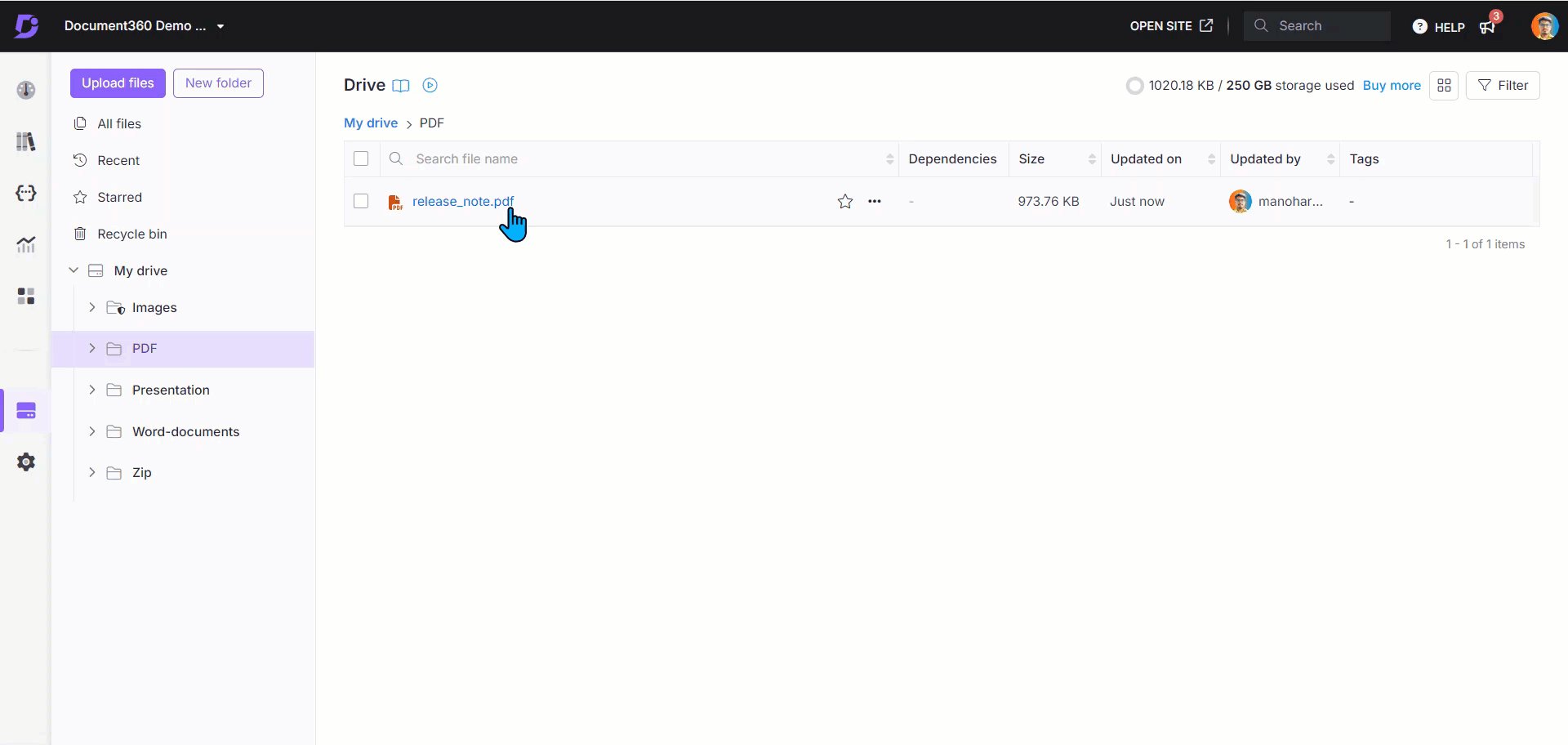
Accédez à Drive () et sélectionnez le fichier souhaité dans le portail de la base de connaissances.
Le panneau Détails du fichier s’affiche.
Dans la section Emplacement , cliquez sur l’icône Copier pour copier le lien du fichier.
Exemple de lien :
https://cdn.document360.io/860f9f88-412e-4570-8222-d5bf2f4b7dd1/Images/Documentation/Importing_multiple_article.gif
Accédez à l'> Knowledge base site > Customize site > Customize site () dans le portail de la base de connaissances.
Sélectionnez l’en-tête et le pied de page du site dans la liste déroulante.
Cliquez sur l’onglet Pied de page et choisissez l’option Pied de page personnalisé .
Sélectionnez le thème de votre choix.
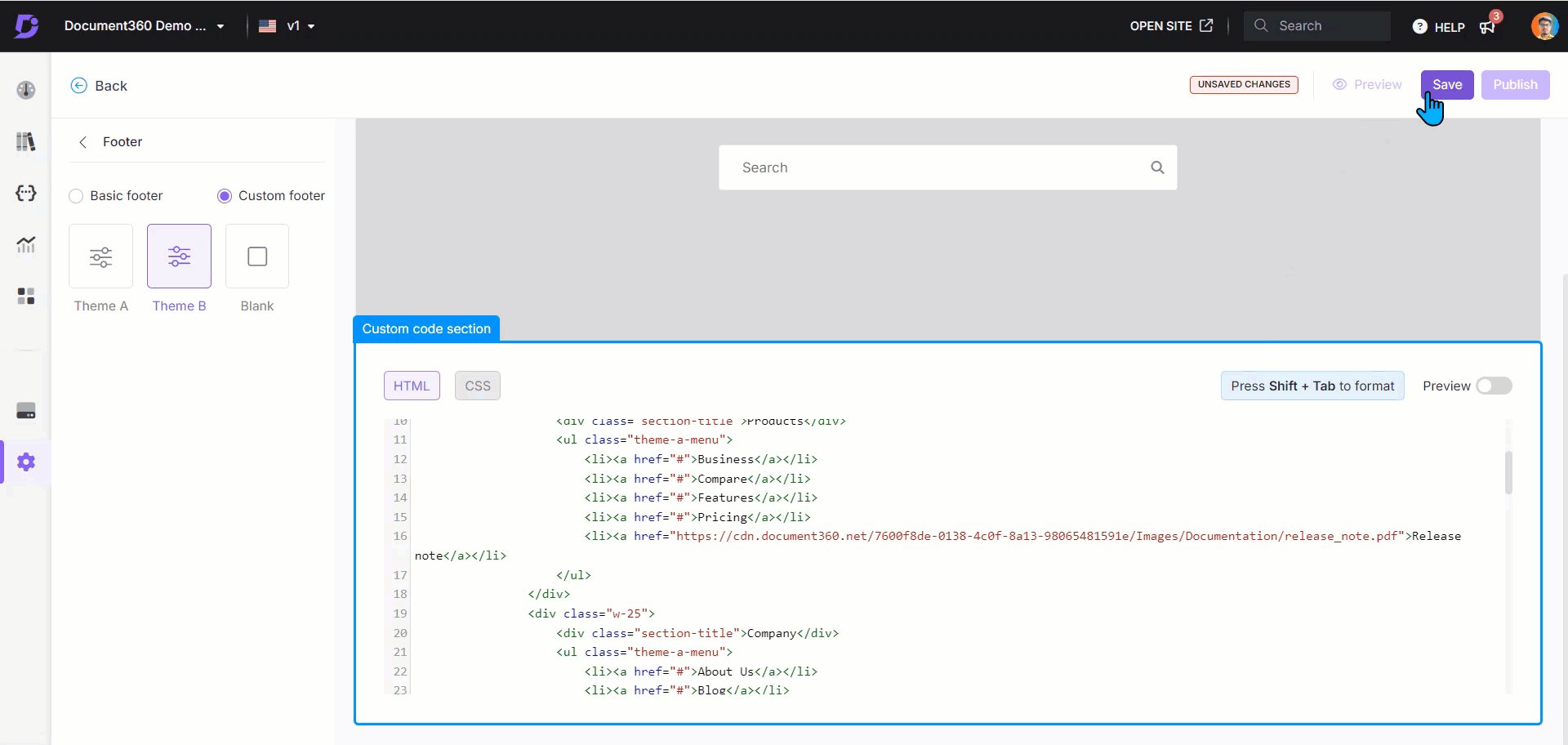
Dans la section Code personnalisé, collez le lien copié à l’emplacement souhaité.
CliquezPreview pour voir comment vos modifications apparaîtront sur le site de la base de connaissances.
Cliquez sur Save pour enregistrer vos modifications sans les appliquer immédiatement.
CliquezPublish pour rendre vos modifications récentes visibles aux lecteurs.
Cliquez sur l’icôneMore () et sélectionnez Reset to published version pour supprimer toutes les personnalisations enregistrées et non enregistrées et revenir à la dernière version publiée.