Planes que admiten esta función: Professional Business Enterprise
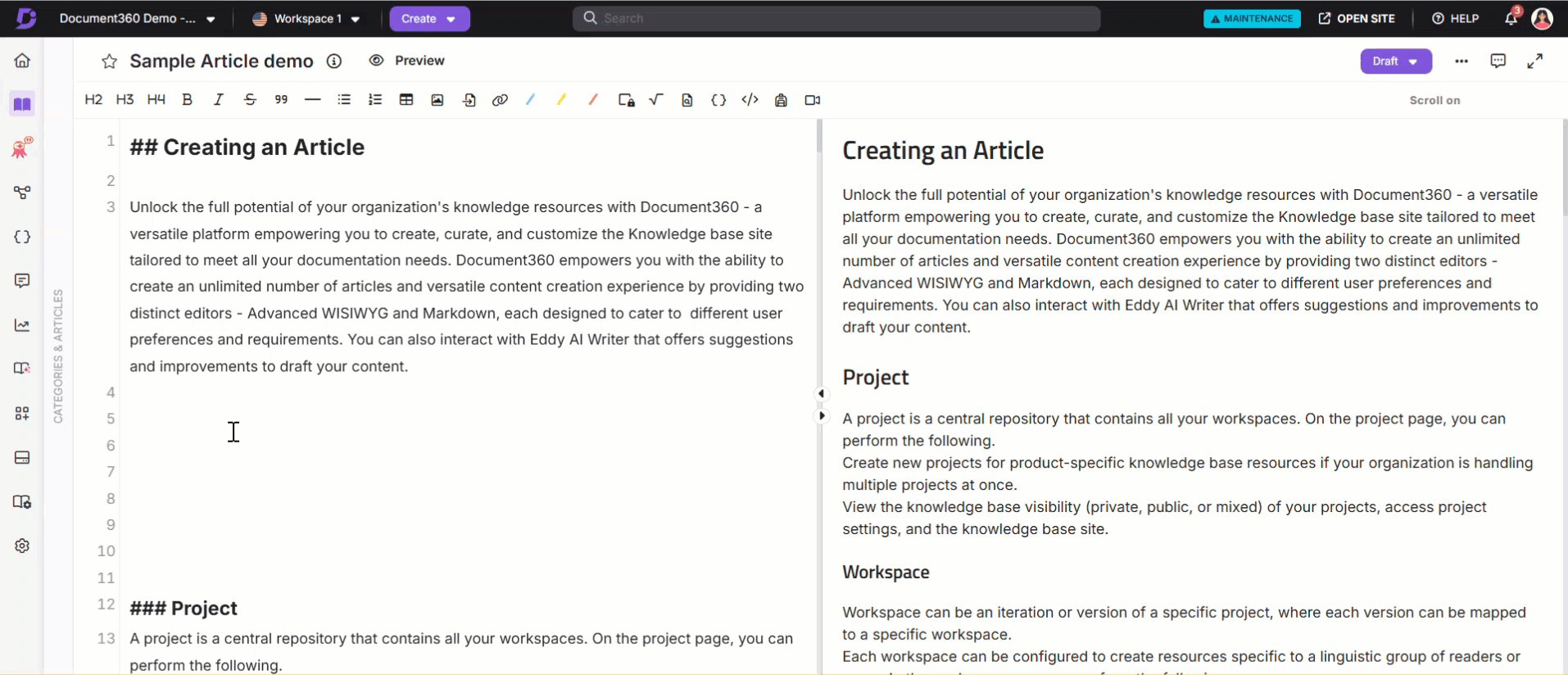
Añadir imágenes a tus artículos mejora la comprensión y el compromiso. Las ayudas visuales aclaran procedimientos complejos e ilustran los resultados deseados de forma más eficaz que el texto por sí solo. Las imágenes simplifican las instrucciones, haciéndolas más fáciles de seguir y entender. Mejoran la experiencia del usuario y contribuyen a la efectividad general de la documentación.
Existen varios métodos para insertar imágenes en tus artículos usando el editor Markdown o el editor avanzado WYSIWYG. Cada método ofrece su propio conjunto de ventajas y permite personalizarlo según tus preferencias.
Insertar una imagen en el editor Markdown
Puedes insertar imágenes en tu documentación con el Markdown de cuatro métodos:
Método 1: Insertar imagen desde Subir/URL
Método 2: Insertar imagen desde el selector de archivos
Método 3: Insertar imagen usando Insert file ()
Método 4: Insertar imagen arrastrando y soltando
Uso de la subida
Para insertar una imagen:
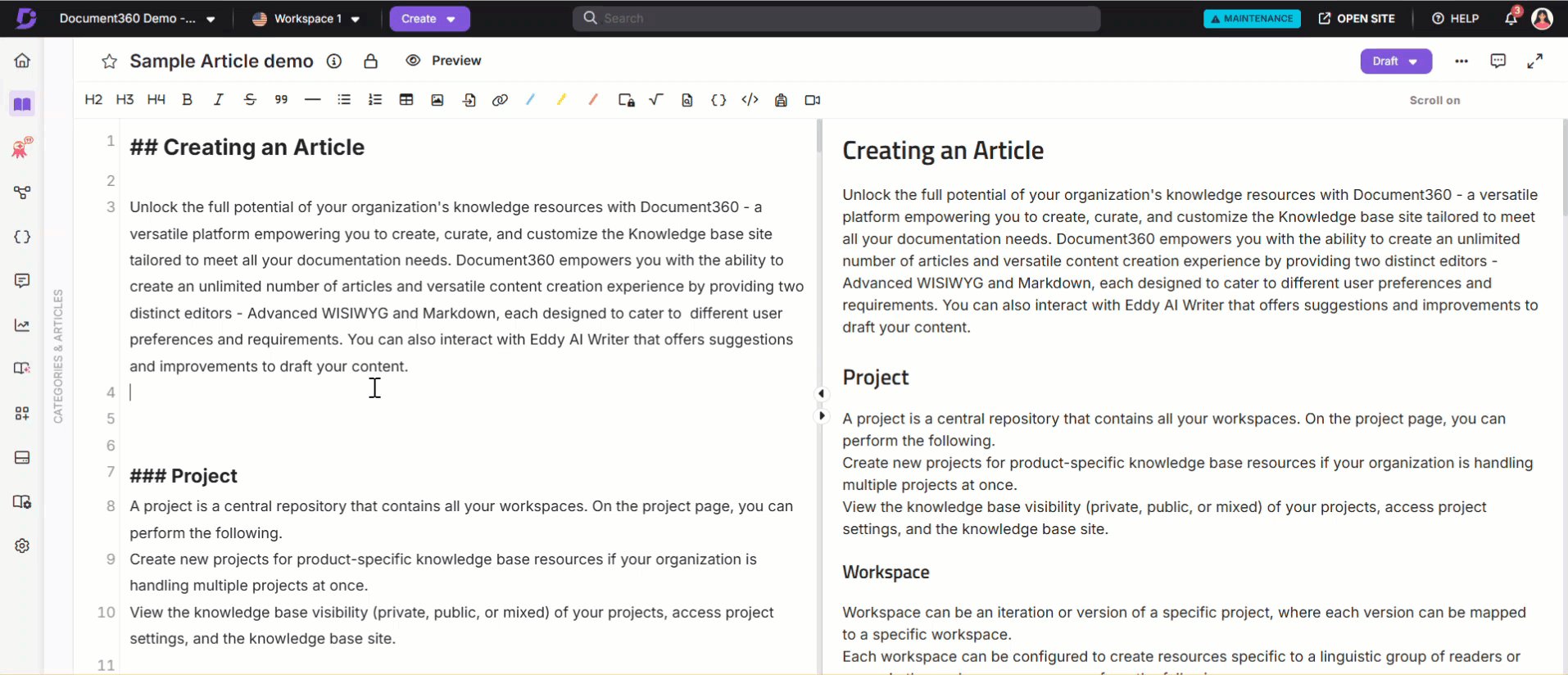
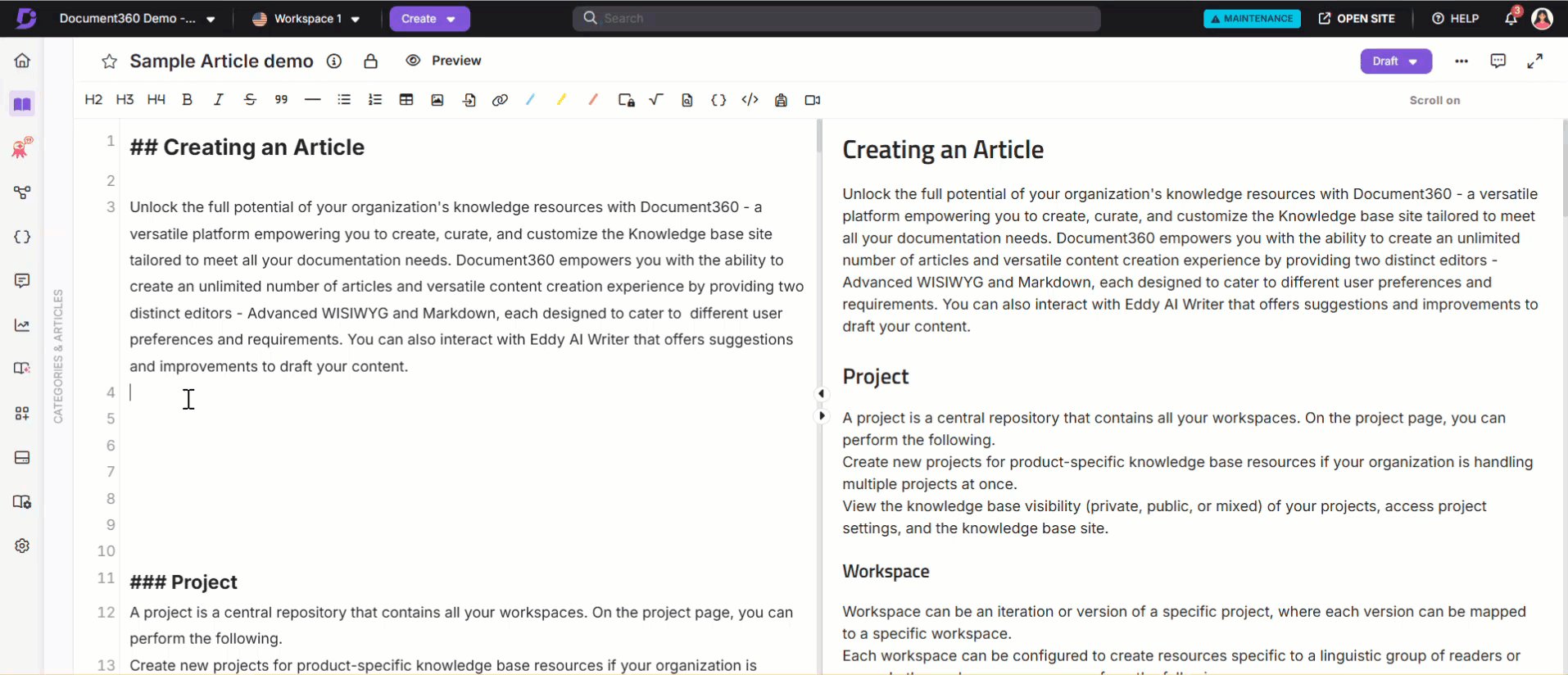
Navega hasta el artículo deseado en el editor de Markdown.
Haz clic en el icono de Insertar imagen () y selecciona Desde Subir/URL.
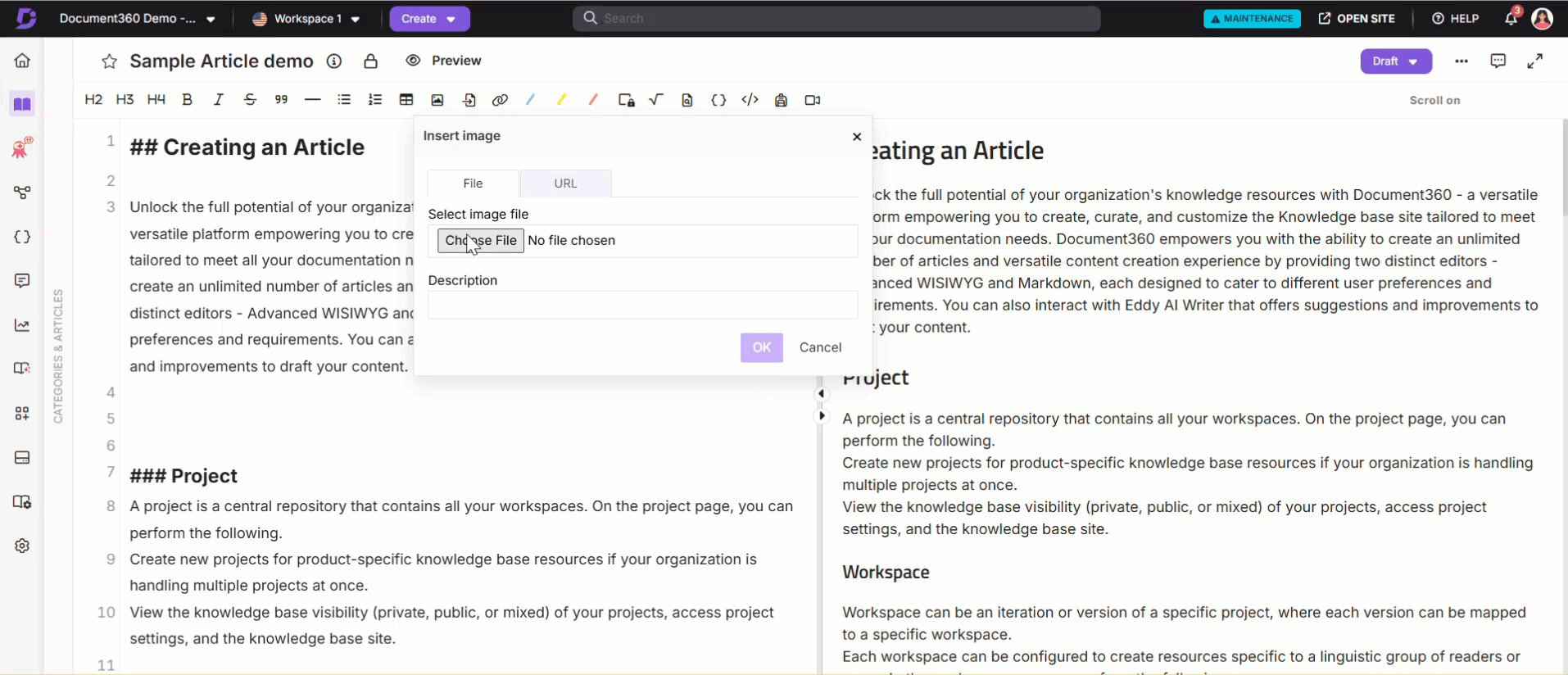
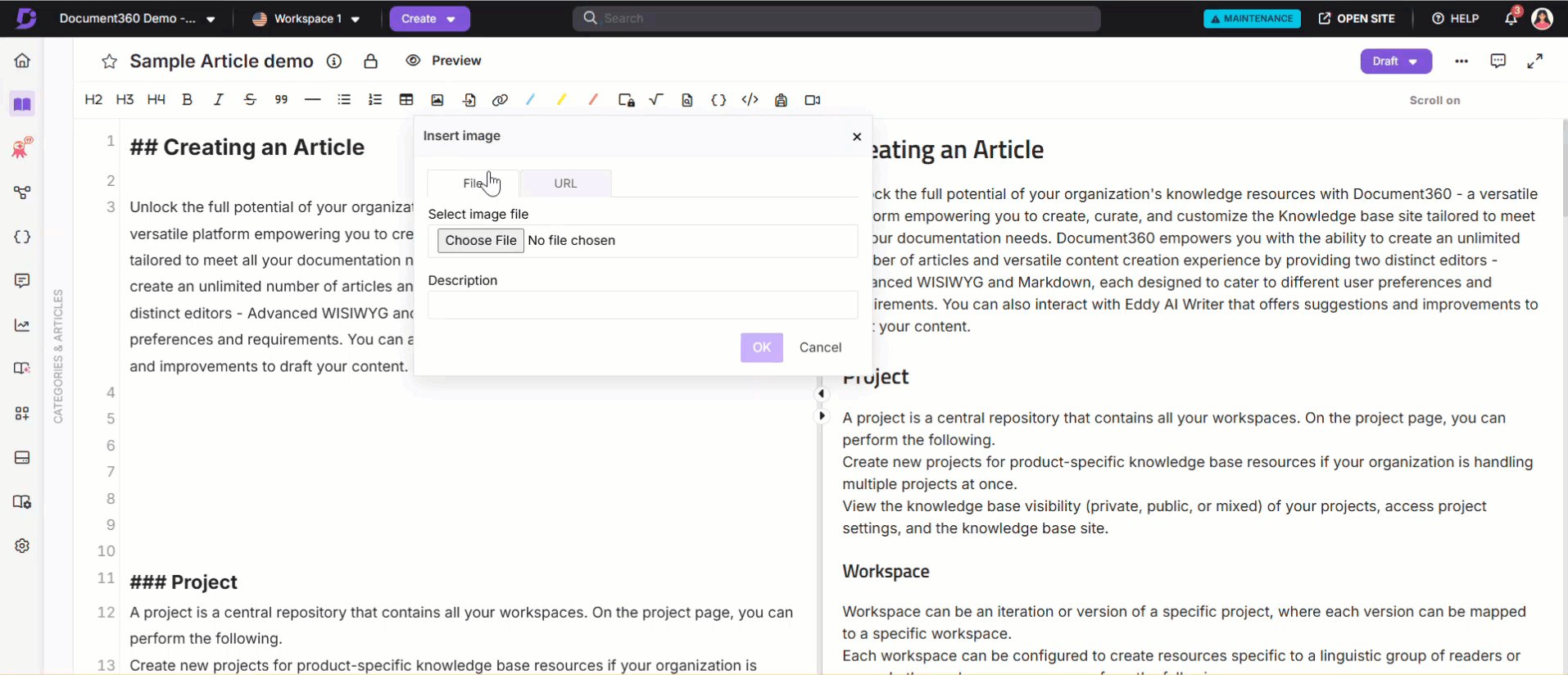
En la pestaña Archivo , haz clic en el botón Elegir Archivo .
Selecciona el archivo de imagen que quieres desde tu almacenamiento local y haz clic en Abrir.
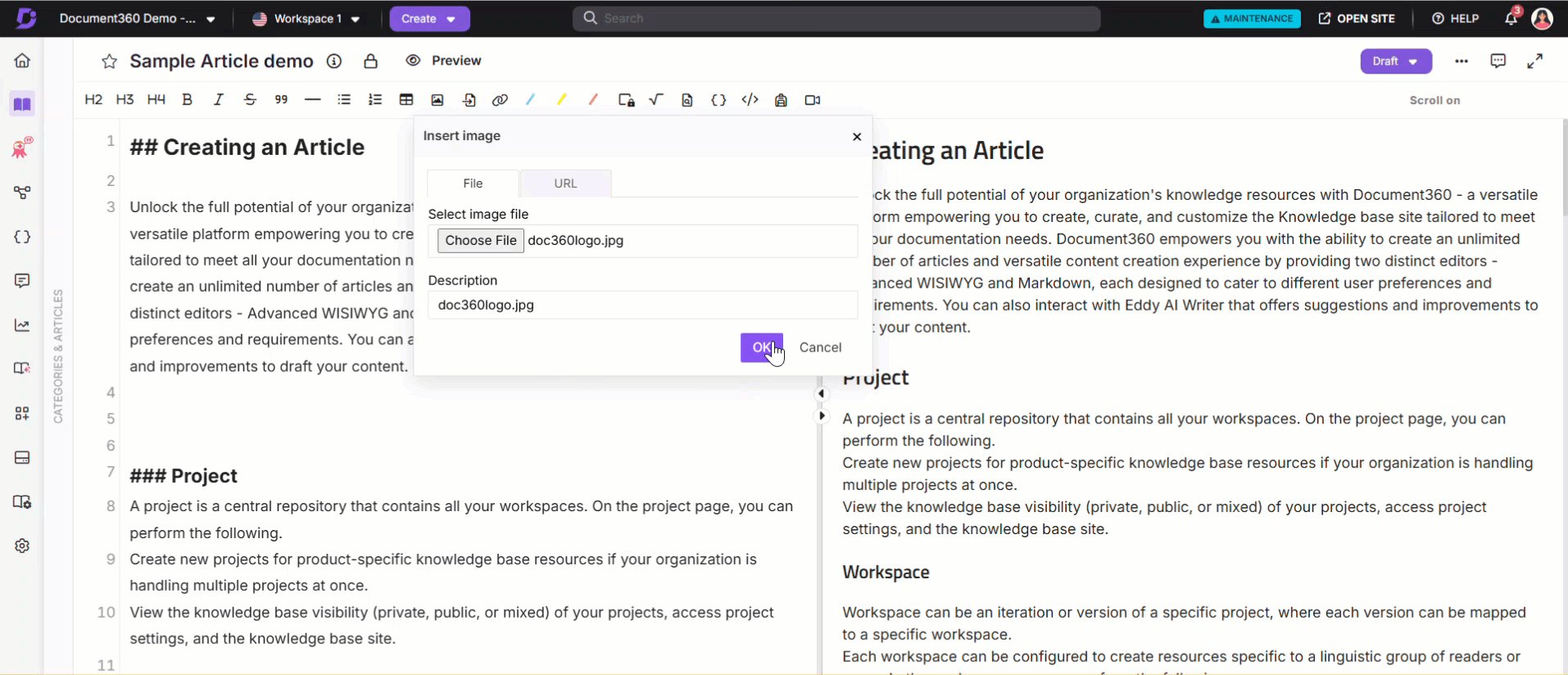
En el campo Descripción , escribe una descripción para la imagen.
Haz clic en OK.
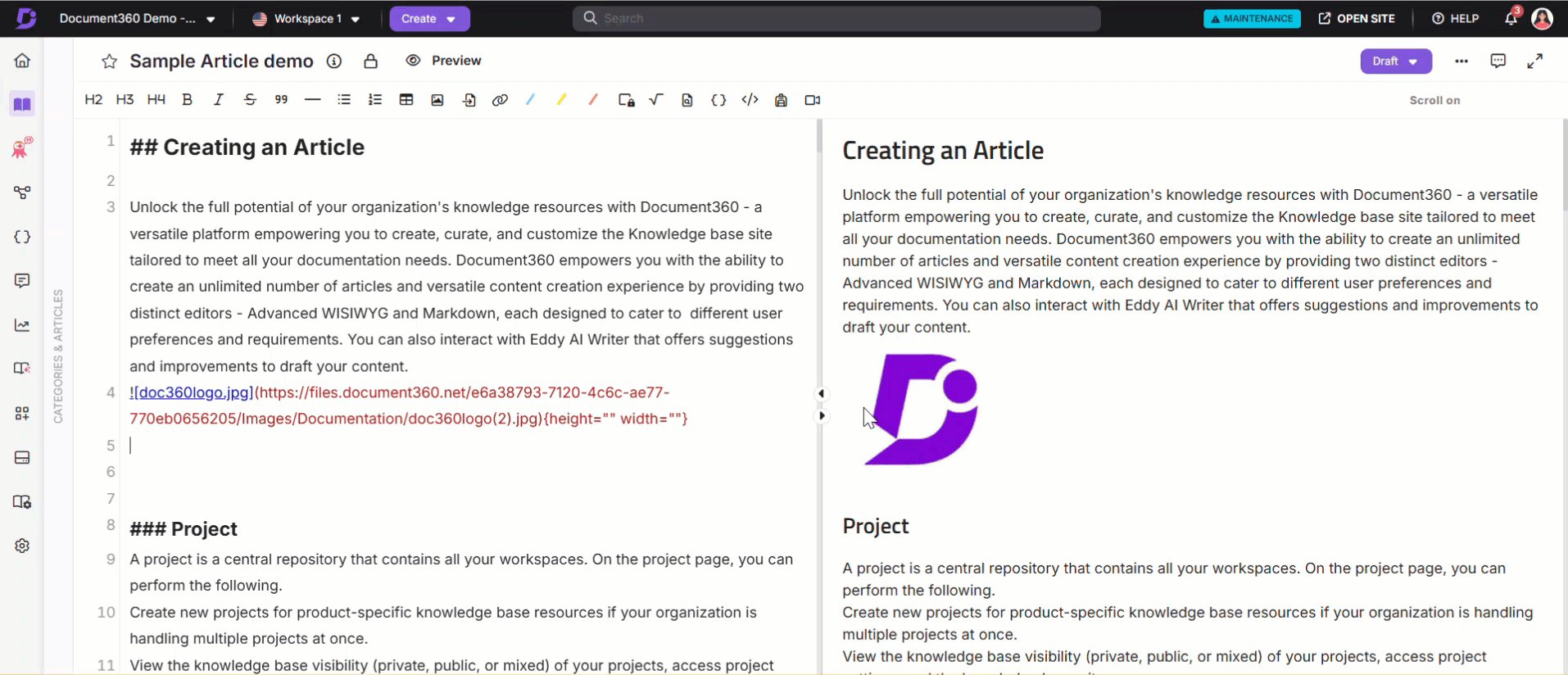
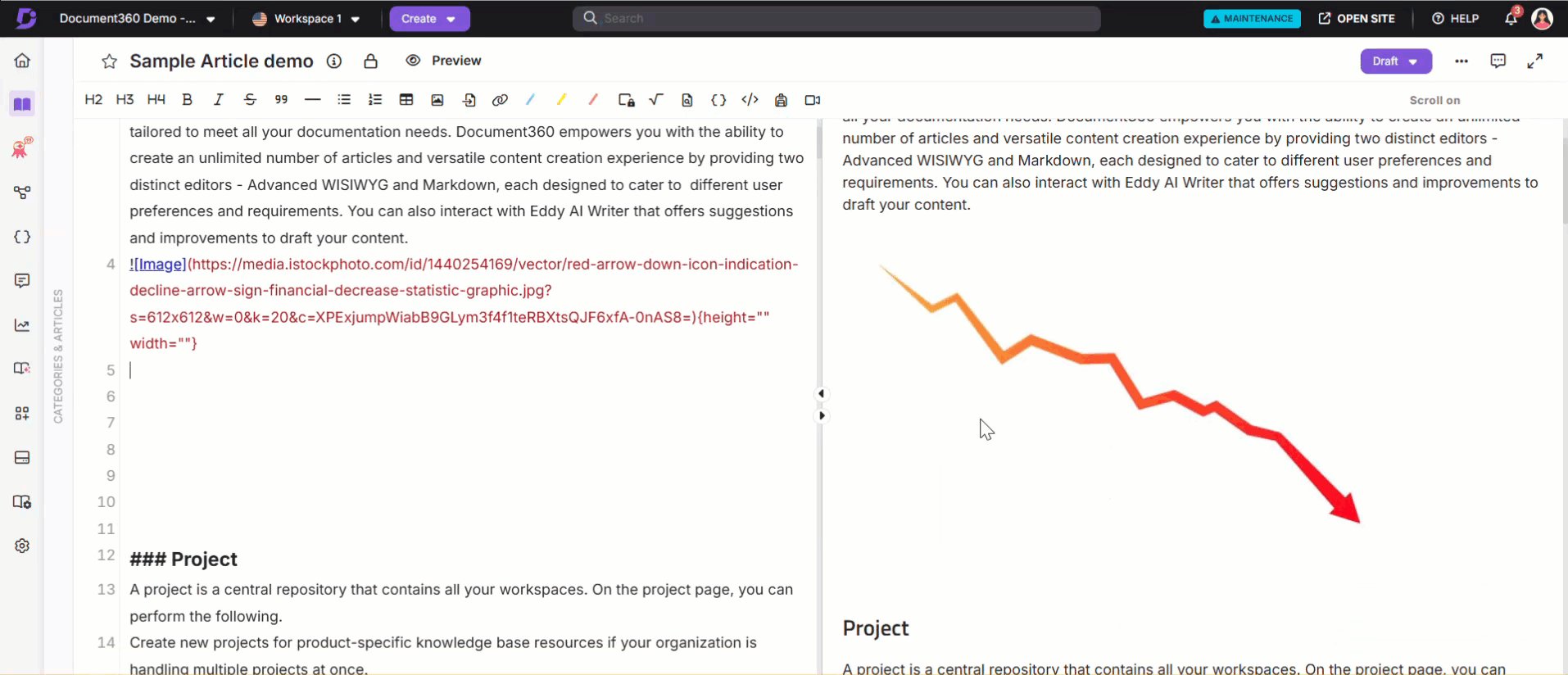
La imagen se insertará en el artículo donde se coloca el cursor.
NOTA
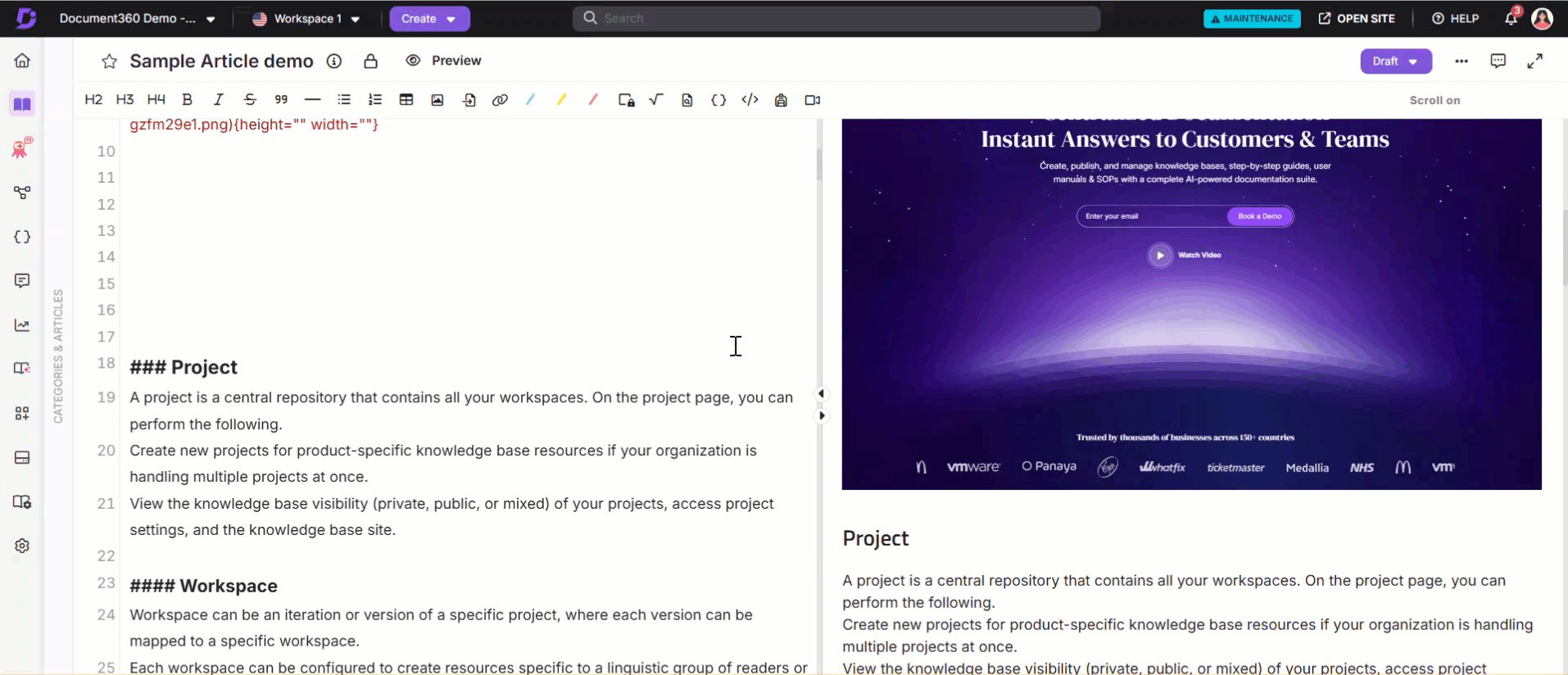
La altura y el ancho de la imagen no se establecen por defecto
{height="" width=""}.
Si es necesario, puedes especificar las dimensiones del píxel (px) para mostrar tu imagen en la documentación.
Por ejemplo, {height="720" width="1280"}.
Puedes ver el tamaño de la imagen en la documentación del panel de Vista previa.

URL de
Para insertar una imagen usando una URL:
Navega hasta el artículo deseado en el editor de Markdown.
Haz clic en el icono de Insertar imagen () y selecciona Desde Subir/URL.
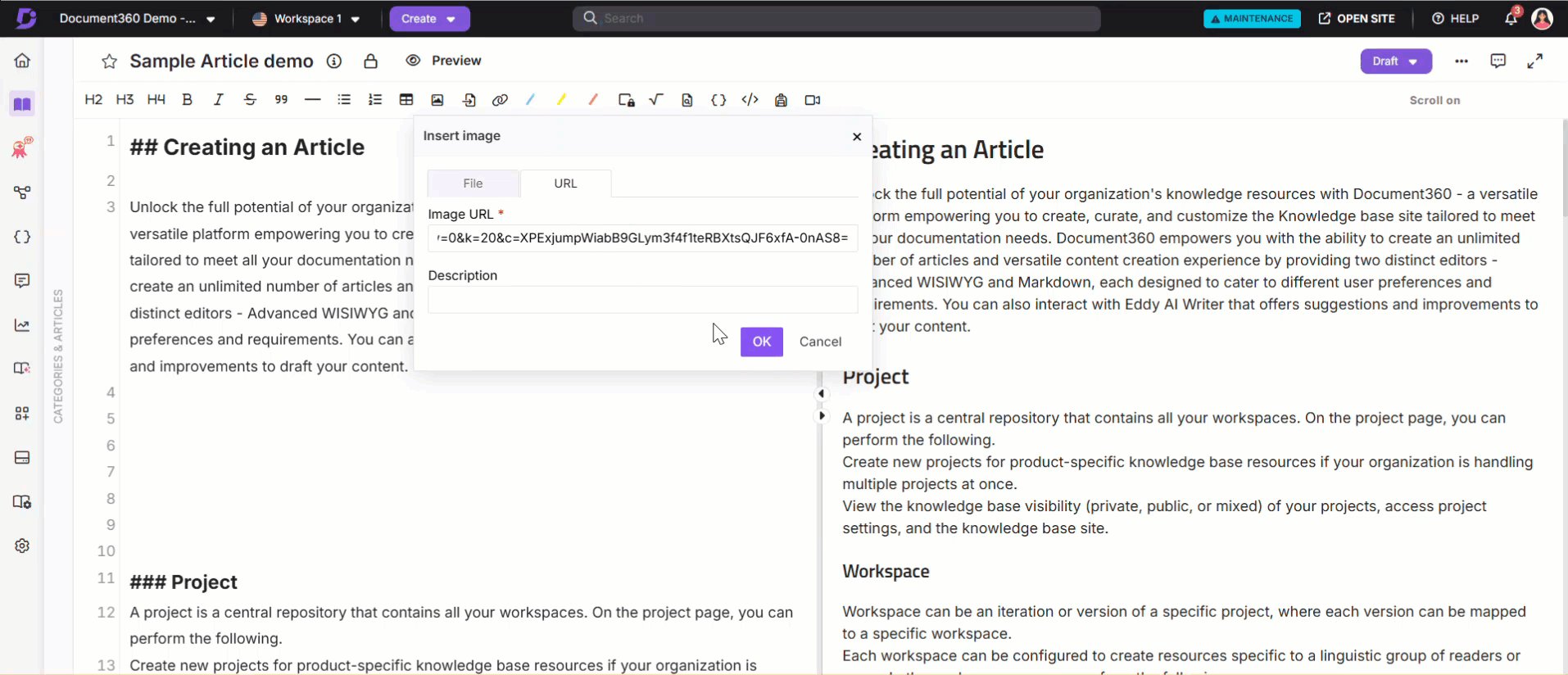
En la pestaña de URL , introduce la URL de la imagen deseada.
En el campo Descripción , escribe una descripción para la imagen.
Haz clic en OK.
La imagen se insertará en el artículo donde se coloca el cursor.
NOTA
La altura y el ancho de la imagen no se establecen por defecto
{height="" width=""}.
Si es necesario, puedes especificar las dimensiones del píxel (px) para mostrar tu imagen en la documentación.
Por ejemplo, {height="720" width="1280"}.
Puedes ver el tamaño de la imagen en la documentación del panel de Vista previa.

NOTA
Recomendamos añadir imágenes a la unidad Document360 y luego insertarlas en los artículos. Cuando subes usando la URL de la imagen, si la imagen se elimina o cambia de nombre en el futuro, aparecerá rota en los sitios de la Knowledge Base.
Para insertar una imagen desde el selector de archivos:
Navega hasta el artículo deseado en el editor de Markdown.
Haz clic en el icono Insertar imagen () y selecciona Desde el selector de archivos.
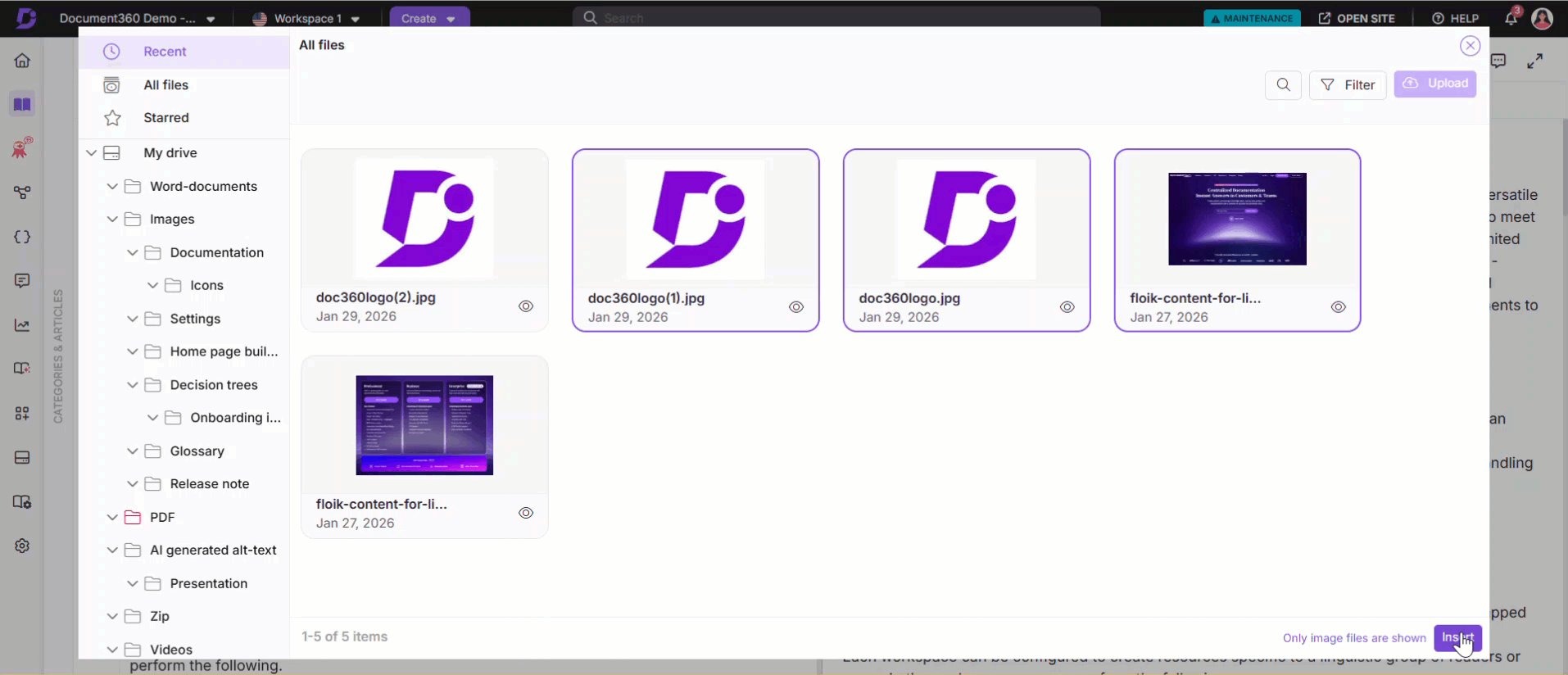
El panel de Drive aparecerá solo con archivos de formato de imagen.
NOTA
Puedes insertar cualquier número de imágenes de una vez. La selección de imágenes múltiples solo está disponible en editores Markdown y Advanced WYSIWYG.
Navega a la carpeta deseada donde esté disponible la imagen que quieres subir.
Selecciona la(s) imagen(es) deseada(s) y haz clic en Insertar.
La imagen se insertará en el artículo donde se coloca el cursor.Si es necesario, puedes especificar las dimensiones del píxel (px) para mostrar tu imagen en la documentación.
Por ejemplo, {height="720" width="1280"}.
Puedes ver el tamaño de la imagen en la documentación del panel de Vista previa.

Para insertar una imagen usando el archivo Insert ():
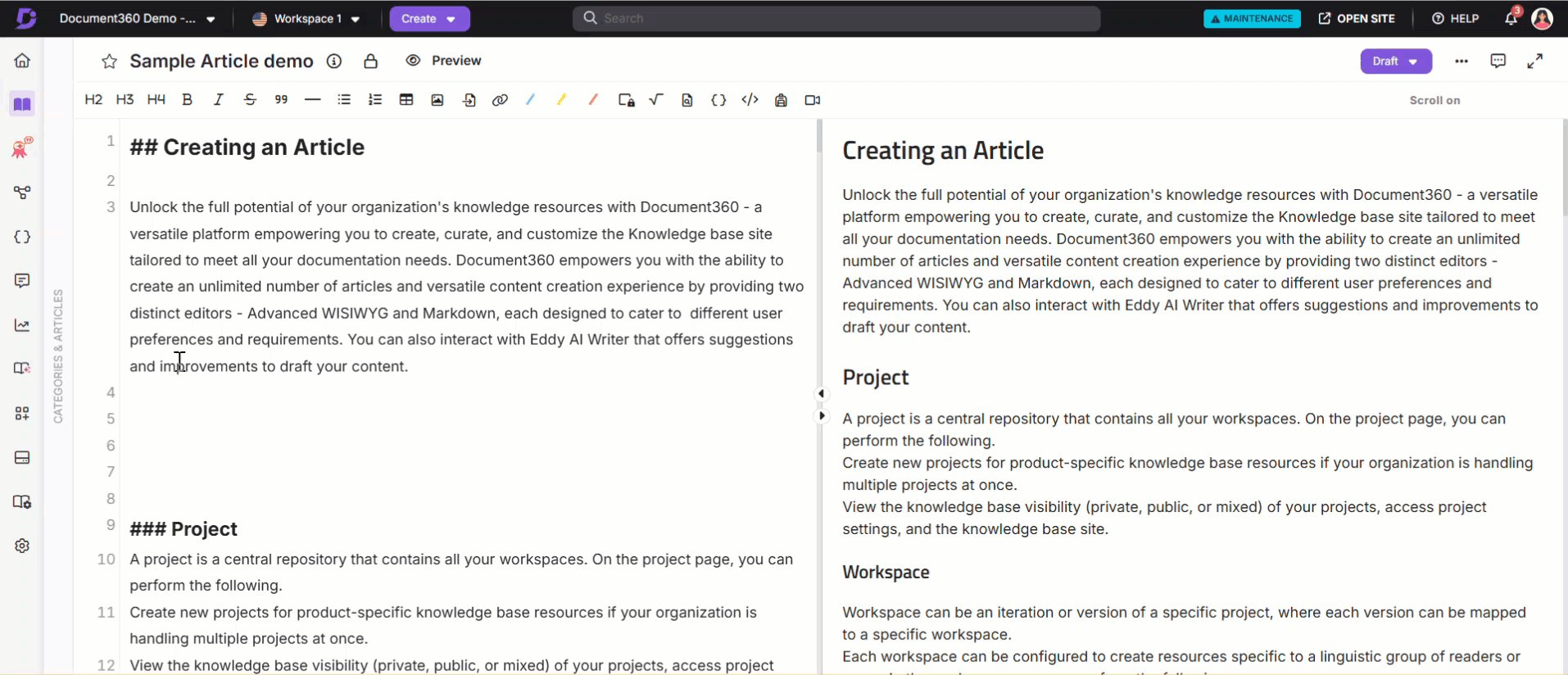
Navega hasta el artículo deseado en el editor de Markdown.
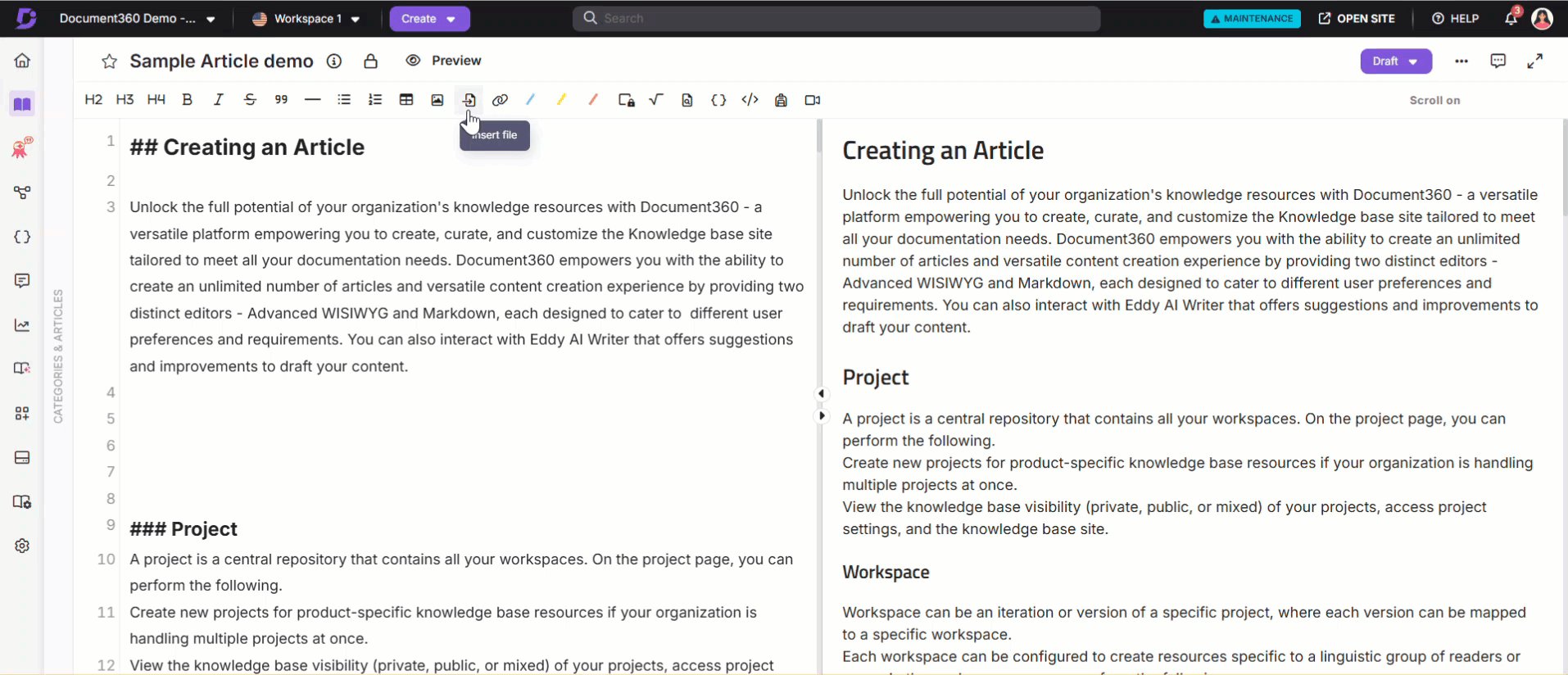
Haz clic en el icono Insertar archivo ().
Aparecerá el panel de la Unidad .
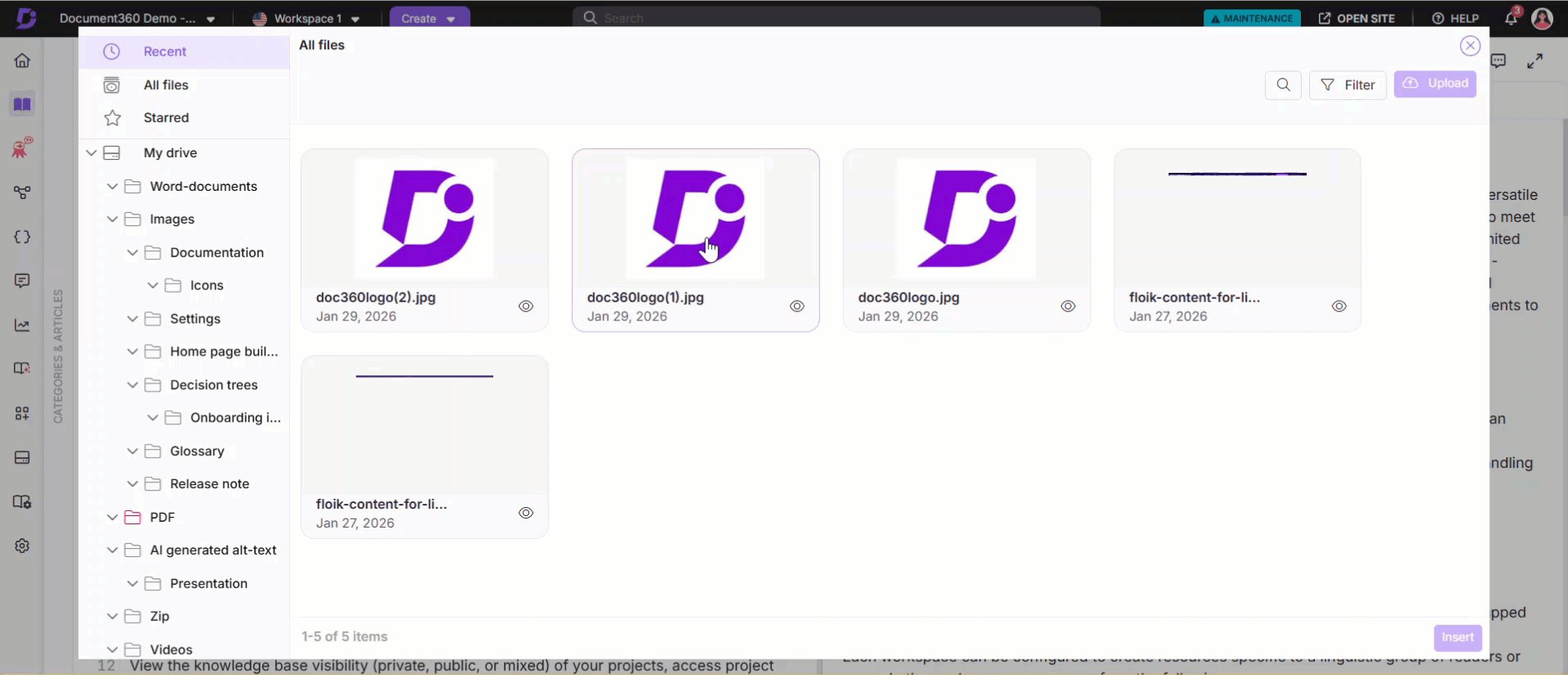
Navega a la carpeta deseada donde esté disponible la imagen que quieres subir.
Selecciona la imagen y haz clic en Insertar.
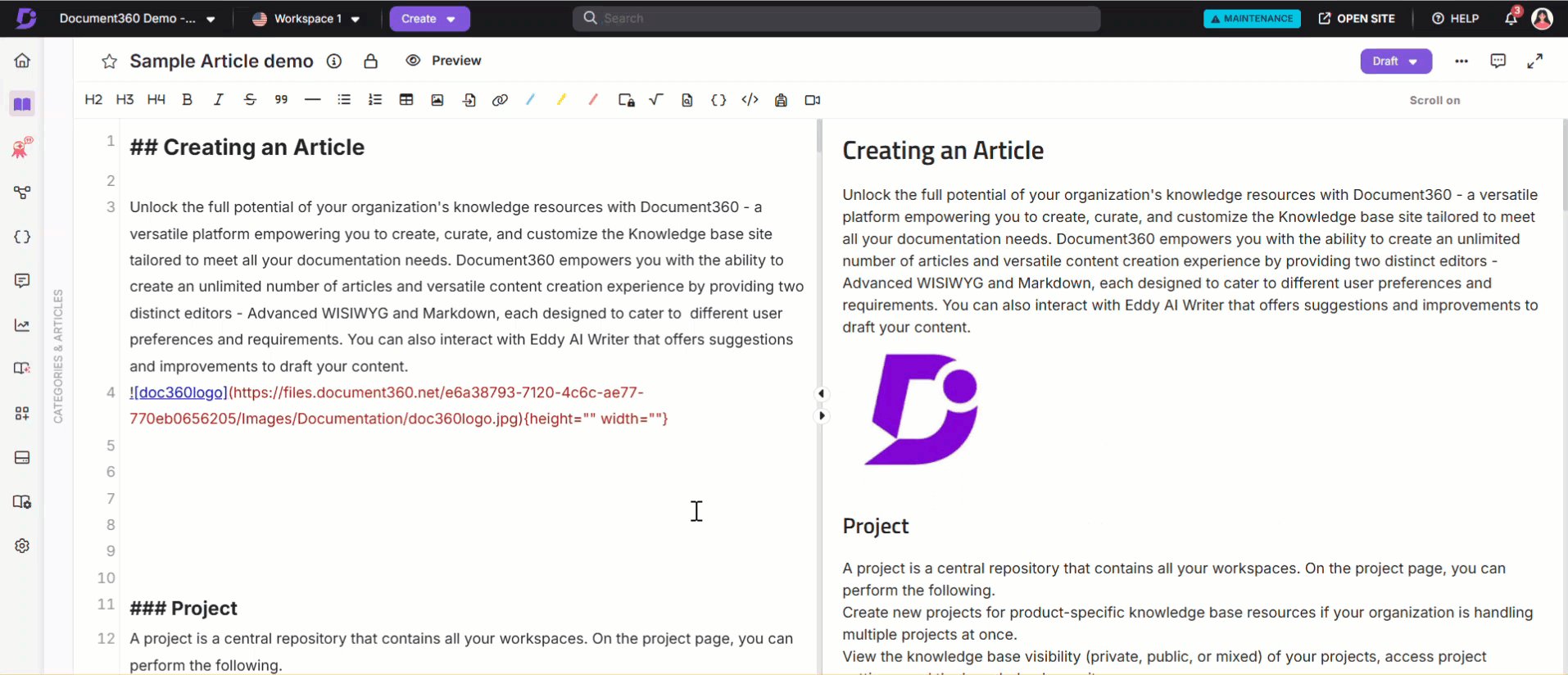
La imagen se insertará en el artículo donde se coloca el cursor.
NOTA
La altura y el ancho de la imagen no se establecen por defecto
{height="" width=""}.
Si es necesario, puedes especificar las dimensiones del píxel (px) para mostrar tu imagen en la documentación.
Por ejemplo, {height="720" width="1280"}.
Puedes ver el tamaño de la imagen en la documentación del panel de Vista previa.

Puedes añadir una imagen al editor arrastrándola de tu sistema local al editor.
Las imágenes que insertes en un artículo mediante arrastrar y soltar se guardarán automáticamente en la unidad Document360. Cualquier cambio realizado en tu archivo local no afectará a la imagen insertada.
Insertar una imagen en el editor avanzado WYSIWYG
Puedes insertar imágenes en tu documentación usando el editor avanzado WYSIWYG mediante los siguientes métodos:
Método 1: Uso del menú de inserción rápida
Método 2: Usar el comando Corte
Método 3: Usar copiar y pegar o arrastrar y soltar
Para añadir una imagen usando el menú de Inserción Rápida :
Navega al artículo deseado en el editor avanzado WYSIWYG.
El menú de inserción rápida aparecerá solo cuando el bloque esté vacío.
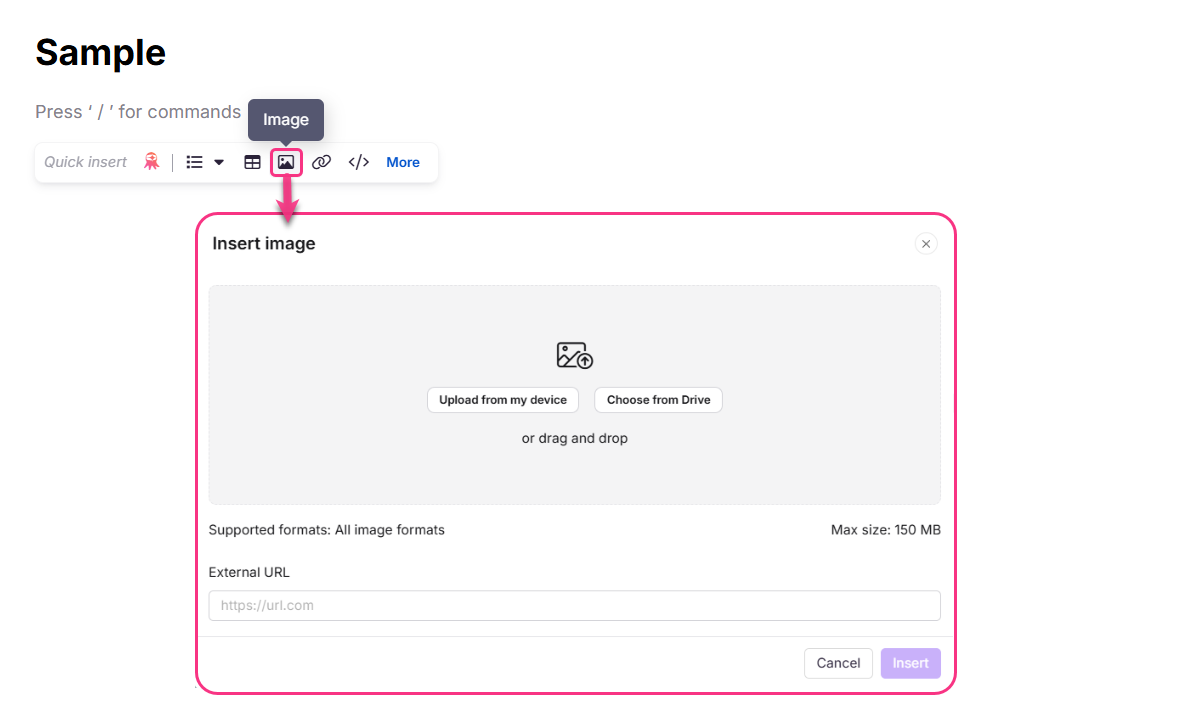
Haz clic en el icono Imagen () en el menú de inserción rápida .
Aparecerá un panel de Insertar imagen con las siguientes opciones:
Subir desde mi dispositivo: Sube o arrastra y suelta un archivo de imagen desde el almacenamiento local de tu dispositivo.
Elige entre la unidad: Selecciona una imagen de tu unidad Document360 usando el selector de archivos.
URL externa: Pega la URL de la imagen en el campo proporcionado.
Haz clic en Insertar para añadir la imagen al artículo.
NOTA
El menú de Inserción Rápida desaparecerá automáticamente en cuanto empieces a escribir en el bloque.
Si borras el contenido del bloque, el menú de Inserción Rápida volverá a aparecer para reutilizarlo.

Para añadir una imagen usando el comando Barra/:
Navega al artículo deseado en el editor avanzado WYSIWYG.
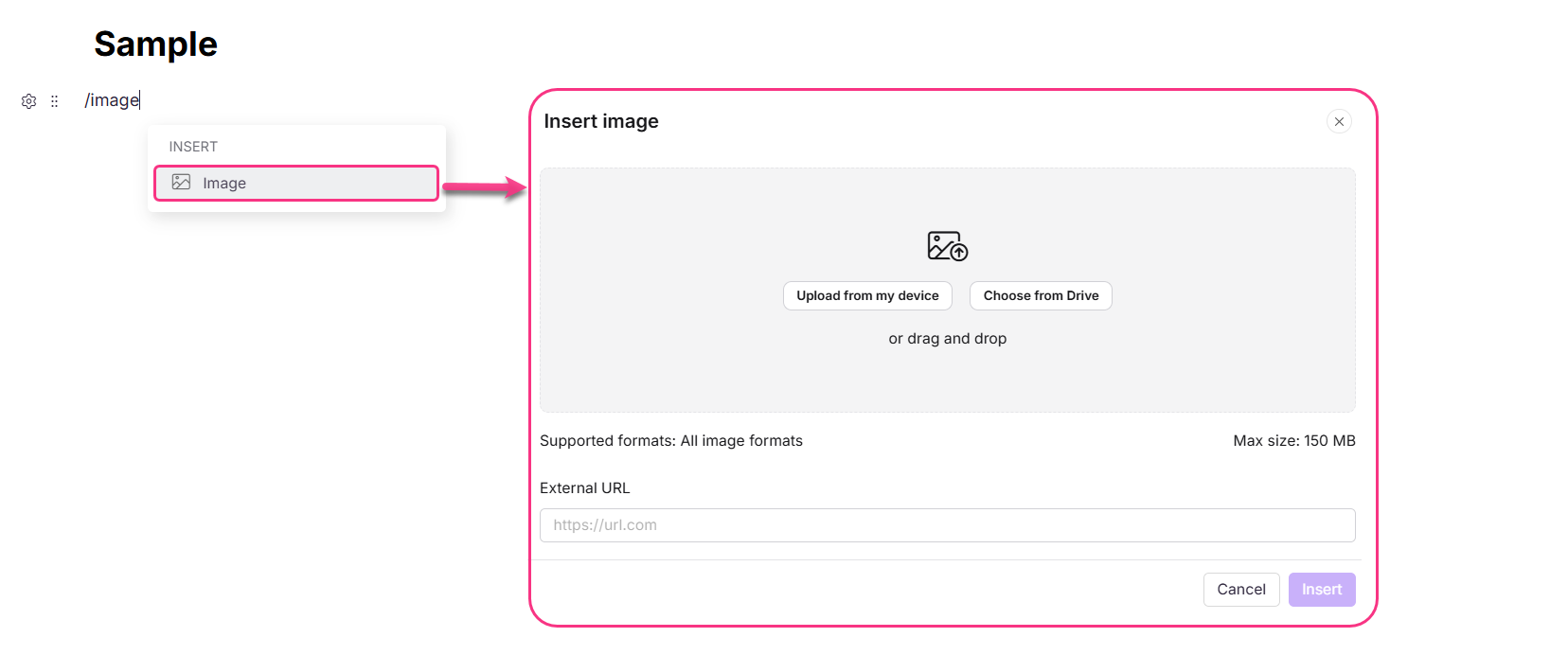
Escribe
/imagey pulsa Enter para abrir el panel de opciones de imagen.Elige una de las siguientes opciones:
Subir desde mi dispositivo: Sube o arrastra y suelta un archivo de imagen desde el almacenamiento local de tu dispositivo.
Elige entre la unidad: Selecciona una imagen de tu unidad Document360.
URL externa: Pega la URL de la imagen en el campo proporcionado.
Haz clic en Insertar para añadir la imagen al artículo.

Puedes añadir imágenes a tu artículo copiándolas y pegándolas o simplemente arrastrándolas y soltándolos en el editor:
Realizar una operación de copiar y pegar para colocar la imagen en el editor.
Arrastrar y soltar una imagen directamente en el editor desde el almacenamiento local de tu dispositivo.
NOTA
Las imágenes insertadas mediante arrastrar y soltar se guardan automáticamente en tu unidad Document360. Los cambios realizados en el archivo de imagen en tu dispositivo local no afectarán a la imagen en el editor.
NOTA
Puedes formatear imágenes en el editor avanzado WYSIWYG. Para más información, lee el artículo sobre el formato de imágenes en el editor avanzado WYSIWYG.
Solución de problemas
Imagen rota en la base de conocimientos
Una imagen rota es una imagen que no se carga en una página web, mostrando en su lugar un icono de imagen faltante y su texto alternativo. Esto suele ocurrir cuando el archivo de imagen se elimina, se mueve, se renombra o la URL que apunta a la imagen es incorrecta o inaccesible.
Pasos para resolver:
Recupera la URL de la imagen desde la vista de código del artículo en el portal de la Base de Conocimiento o inspeccionando el elemento en el sitio de la Base de Conocimientos.
Abre la URL de la imagen en un navegador.
Si da lugar a un error 404, la imagen puede haber sido eliminada, movida o renombrada.
Asegúrate de que el archivo de imagen siga existiendo en la misma ruta y con el mismo nombre.
Como mejor práctica:
Sube las imágenes directamente a la unidad Document360 en lugar de usar URLs externas.
Añadir imágenes desde Document360 Drive ayuda a organizar los recursos de forma eficiente y evita imágenes rotas en el futuro.

Preguntas frecuentes
¿Puedo cambiar la alineación de una imagen en Markdown?
Sí, puedes cambiar la alineación de la imagen en Markdown.
NOTA
Para más información, lee el artículo sobre Cómo alinear la imagen en Markdown.
¿Cuál es el método recomendado para insertar imágenes en artículos?
El método recomendado es subir imágenes a la unidad Document360 e insertarlas directamente en los artículos. Esto garantiza la estabilidad de la imagen y evita enlaces de imagen rotos si la imagen se elimina o cambia de nombre en el futuro.
¿Puedo personalizar la apariencia de las imágenes insertadas?
Sí, puedes personalizar la alineación, tamaño y estilo de las imágenes insertadas para adaptarlas a tus preferencias y optimizar la presentación visual dentro de tus artículos.
¿Cómo puedo garantizar la accesibilidad para usuarios con discapacidad visual al añadir imágenes?
Puedes proporcionar texto alternativo (texto alternativo) para cada imagen, lo que ayuda a las herramientas de lectura de pantalla a describir imágenes a usuarios con discapacidad visual y mejora la optimización para motores de búsqueda (SEO) de tu base de conocimiento.
¿Cómo puedo añadir iconos en línea con el texto?
Para añadir iconos en el editor de markdown, simplemente pega el fragmento de código HTML del icono donde quieras que aparezca en tu texto. Por ejemplo, úsala <nor class="fa-light fa-comment"></nor> como icono de comentario.
Si usas el editor avanzado WYSIWYG, coloca el cursor donde quieres el icono, cambia a la vista de código y pega el mismo fragmento de código HTML. Después de pegar, guarda el archivo y vuelve a la vista normal. Ahora deberías ver el icono alineado con tu texto. Puedes encontrar estos fragmentos de iconos en sitios web como FontAwesome.
¿Se almacenarán permanentemente las imágenes copiadas de una fuente externa y pegadas en Document360? ¿Qué ocurre si se elimina la fuente externa?
Si copias y pegas imágenes de una fuente externa en Document360, se almacenarán en la unidad de Document360. Sin embargo, recomendamos subir imágenes directamente desde la unidad en lugar de pegarlas.
Si se añaden imágenes usando un enlace externo y se elimina la fuente original, las imágenes se romperán en Document360.