Planes que admiten esta función: Professional Business Enterprise
Utilizar el editor de texto en Document360 es esencial para crear y gestionar de forma eficiente los artículos de la base de conocimiento.
Document360 te permite redactar artículos en tres opciones versátiles de editor:
El editor Markdown permite a los escritores usar sintaxis y HTML para personalizar artículos.
El editor WYSIWYG (What You See Is What You Get) utiliza formato de texto enriquecido e incluye una extensa barra de herramientas de formato; Sin embargo, no puedes usar código personalizado en los artículos.
El editor avanzado WYSIWYG es la última incorporación a las opciones de editor en Document360 y actúa como un híbrido entre los editores Markdown y WYSIWYG.
Document360 garantiza una experiencia fácil de usar que mejora la claridad, coherencia y compromiso del contenido.
Editor Markdown
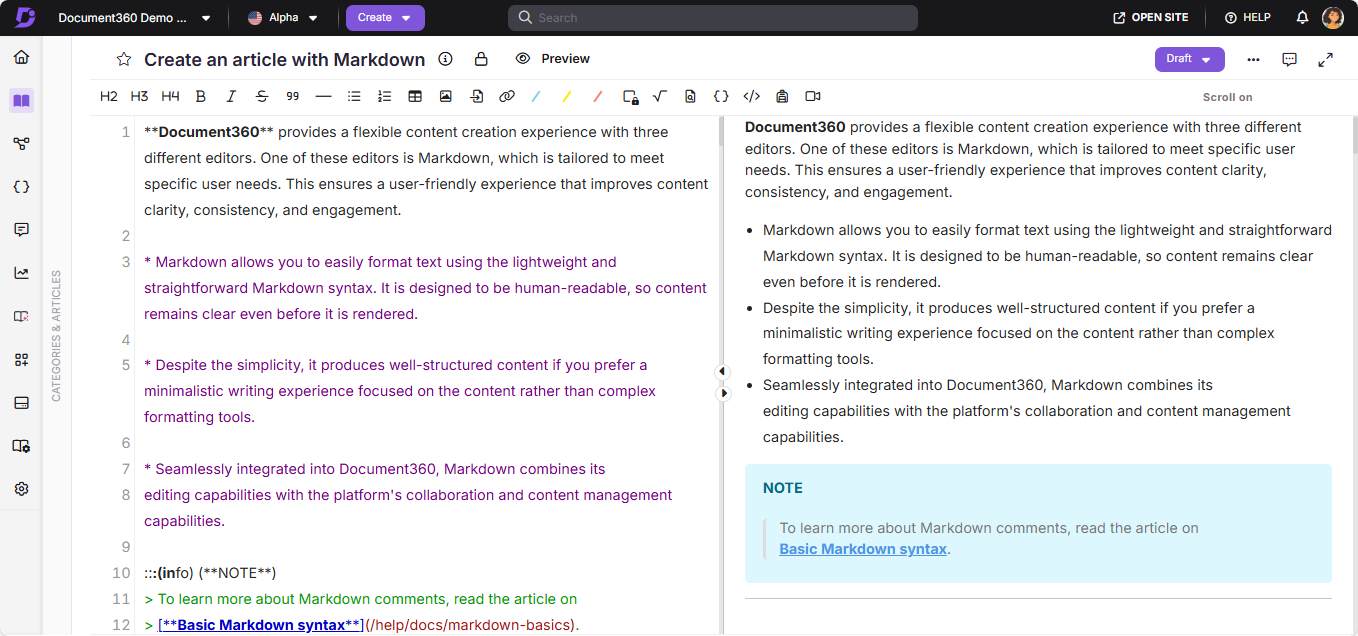
El editor Markdown tiene un espacio de trabajo en pantalla dividida y funciones para ayudarte a gestionar un artículo mientras lo escribes.
El lado izquierdo de la pantalla es donde escribes y aplicas la sintaxis Markdown.
La pantalla de vista previa a la derecha te permite ver cómo quedará tu artículo antes de publicarlo.
El Scroll on indica que ambas secciones se desplazan simultáneamente. Haz clic en Desplazar activado para desactivar el desplazamiento automático.
Haz clic en vista previa para ver cómo aparecerá tu artículo en la página de la base de conocimientos.
Después de publicar, puedes encontrar el icono de Copiar () cerca del icono Ver en la Base de Conocimientos ().
Usa las flechas del separador para colapsar cualquiera de los paneles del editor.

Escenarios en los que se recomienda el editor Markdown
El editor Markdown ofrece flexibilidad guiada para la creación y personalización de artículos y mantiene un estilo de escritura y formato consistentes en toda la documentación. Esta constancia es crucial para mantener una apariencia profesional en la documentación de productos.
Por ejemplo, puedes insertar imágenes usando la barra de herramientas, que inyecta el siguiente Markdown:
![Image Alt Text] (Image URL){height="" width=""}.Puedes ajustar el tamaño de la imagen añadiendo los valores deseados (por ejemplo, altura="600px" ancho="400px"). Se puede lograr un formato avanzado, como sombras y bordes, con fragmentos de personalización HTML.
NOTA
Para más información, consulta los artículos sobre el editor de Markdown y los conceptos básicos de Markdown.
Editor WYSIWYG
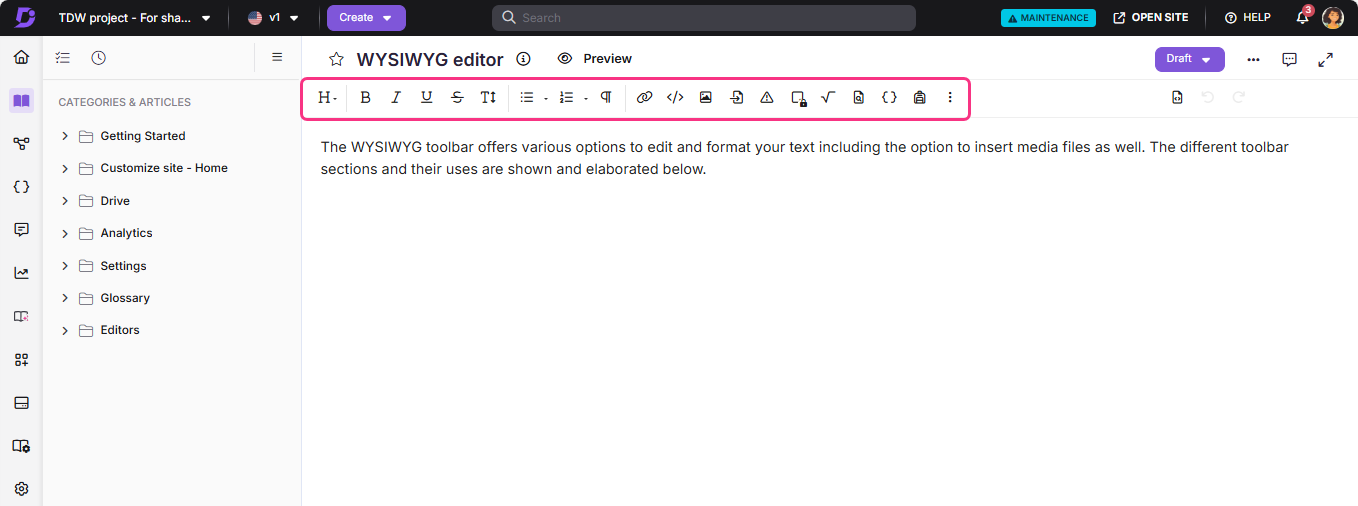
El WYSIWYG, que significa What You See Is What You Get, es un editor basado en HTML que difiere del editor Markdown. Te permite ver el formato real del artículo mientras escribes o insertas contenido.

Escenarios en los que se recomienda el editor WYSIWYG
Si los miembros del equipo que contribuyen a los artículos están familiarizados con editores basados en HTML como WordPress, este editor es relativamente fácil de usar. Además, si tus artículos de documentación contienen mucho código y medios, el editor WYSIWYG ofrece opciones de formato extensas para texto, imágenes, vídeos y más.
NOTA
Para más información, lee el artículo en WYSIWYG editor.
Editor avanzado WYSIWYG
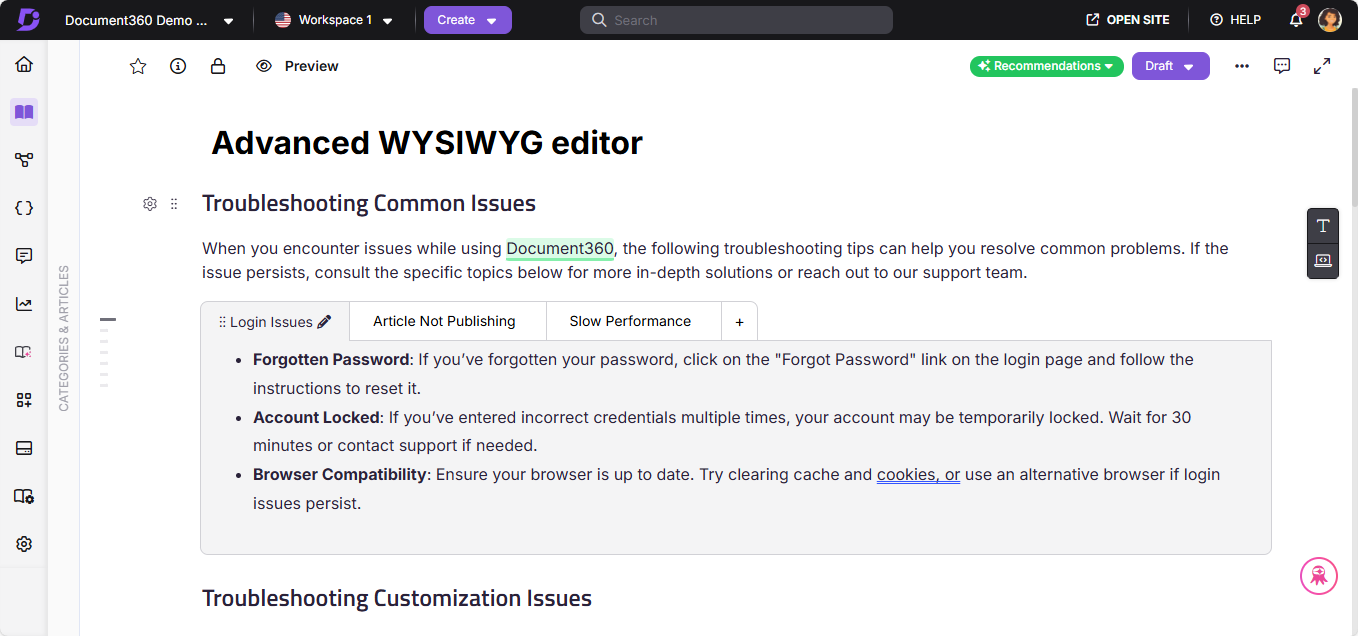
El ligero y potente 'editor avanzado WYSIWYG' ofrece capacidades enriquecidas de edición de texto y soporta la sintaxis Markdown, proporcionando una experiencia más visual e intuitiva en comparación con el editor Markdown, manteniendo una flexibilidad similar a la del editor WYSIWYG.
Escribe / en el editor y aparece una lista de opciones. Puedes buscar las opciones escribiendo nombres de comandos. Haz clic en el comando deseado o pulsa la tecla Enter para seleccionar el comando.

Escenarios en los que se recomienda el editor avanzado WYSIWYG
Supongamos que tienes artículos basados en conocimiento que son centrados en el texto, cargados de código y ricos en medios. En estos casos, el editor avanzado WYSIWYG es una alternativa flexible a Markdown y WYSIWYG. Esto proporciona una edición rápida basada en sintaxis similar a Markdown y opciones de formato amplio de texto e imagen como el editor WYSIWYG.
NOTA
Para más información, consulte el artículo de ayuda de Document360 sobre el editor avanzado de WYSIWYG.
Cambiar el editor por defecto a nivel de proyecto
Para que el editor WYSIWYG/Advanced WYSIWYG sea el editor por defecto:
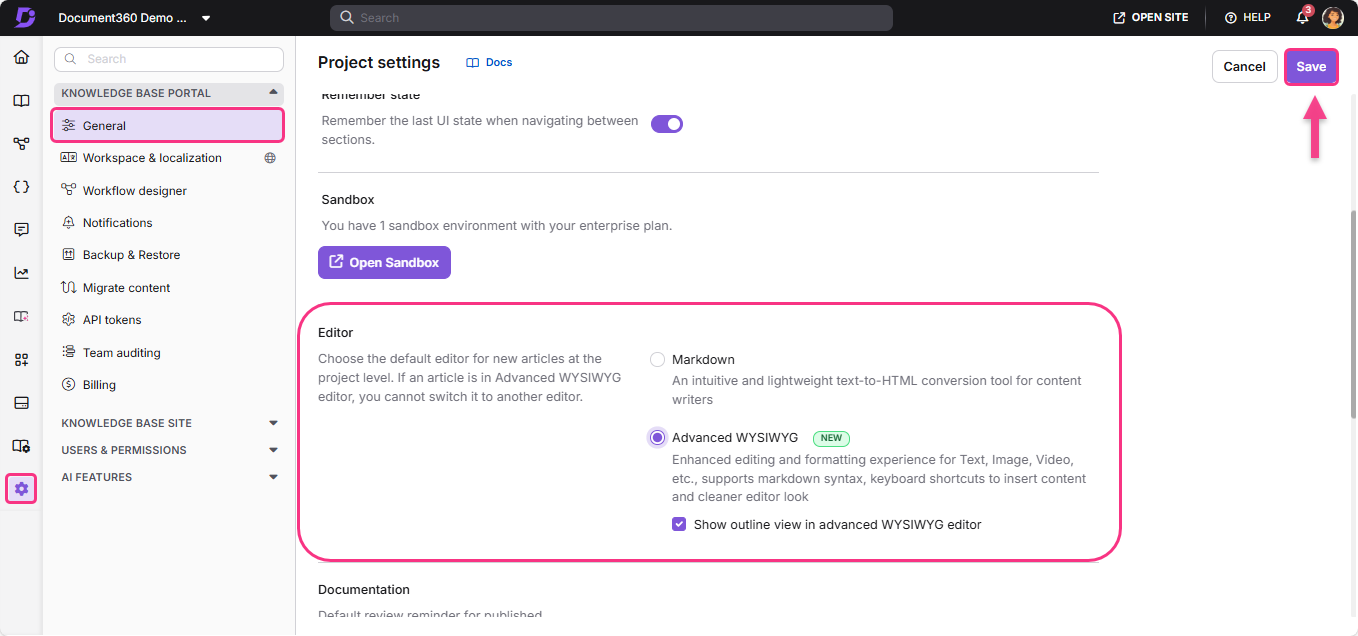
Navega a Configuración () en la barra de navegación izquierda del Portal de la base de conocimientos.
En el panel de navegación izquierdo, haz clic en General en la sección del portal de la base de conocimiento .
En la sección de Editor , elige el editor que quieras.
Haz clic en Guardar.

NOTA
Si cambias el editor por defecto de tu proyecto, todos los nuevos artículos que crees estarán a elección de tu editor respectivo.
Cambiar entre Markdown - WYSIWYG - Editor avanzado de WYSIWYG
El editor Markdown es el editor predeterminado para todos los nuevos proyectos y artículos en Document360. Si quieres usar el editor WYSIWYG o Advanced WYSIWYG, puedes cambiarlo a nivel de proyecto o artículo.
Cambio de editor a nivel de artículo
Posible |
|
No es posible |
|
Para cambiar de editor en una página individual /categoría, sigue los siguientes pasos
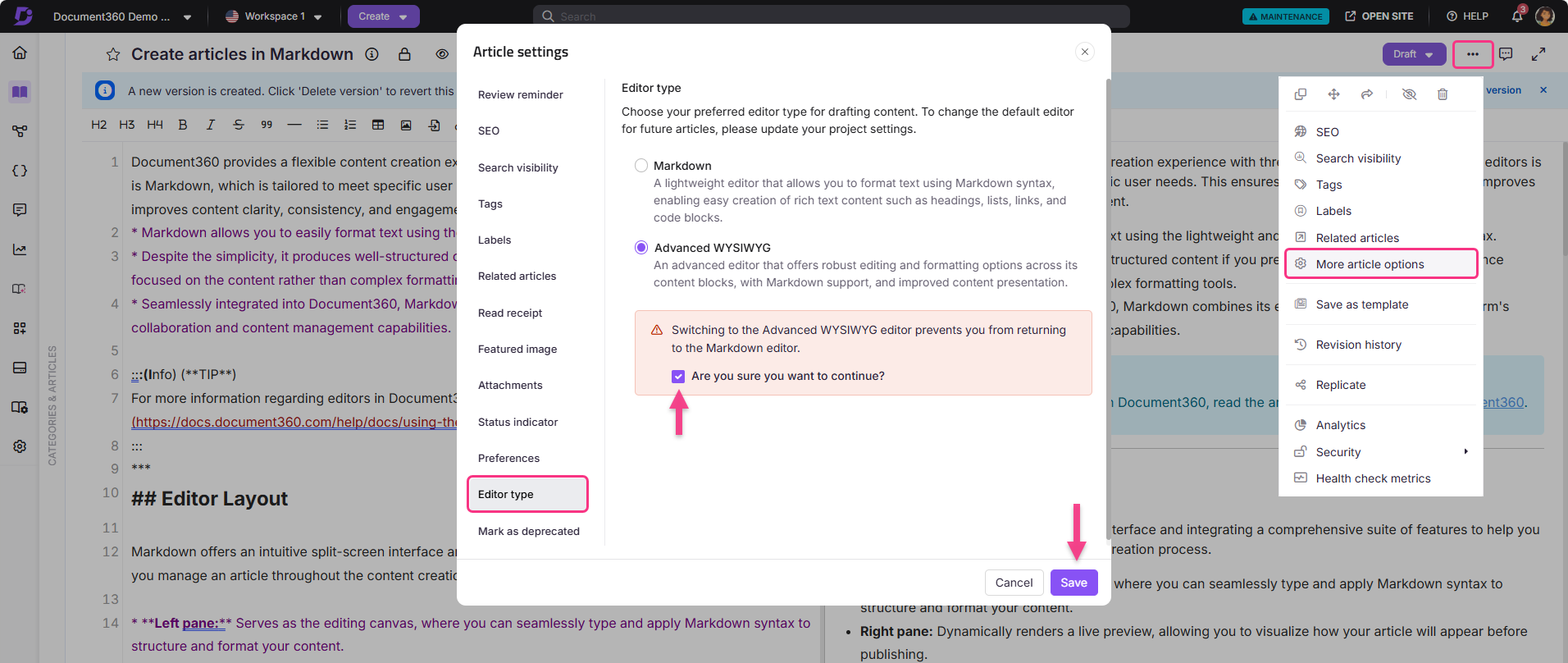
En la página del artículo/categoría, haz clic en el icono Más () y selecciona Más opciones de artículo.
Aparecerá el panel de configuración del artículo .
En la pestaña de Editor, selecciona el editor que quieras.
Selecciona la casilla ¿Estás seguro de que quieres continuar? .
Haz clic en Guardar.
Los mismos pasos se aplican a la documentación de la API.

NOTA
Una vez que has cambiado al editor avanzado WYSIWYG a nivel de artículo, no puedes revertir el tipo de editor de ese artículo en particular. Sin embargo, para futuros artículos, el usuario con el permiso Configuración del Proyecto - Actualizar puede configurar el editor predeterminado desde Configuración > portal de la base de conocimientos > Editor de > General.
Gestión de etiquetas y atributos HTML no compatibles en el editor avanzado WYSIWYG
El editor avanzado WYSIWYG en Document360 garantiza la seguridad del contenido gestionando etiquetas y atributos HTML no soportados. En lugar de eliminarlos, el editor marca y preserva estos elementos para que los usuarios los revisen y corrijan.
¿Cuándo ocurre esto?
Migración de WYSIWYG a editor avanzado de WYSIWYG
Al cambiar entre los editores, el contenido no soportado se identifica y señala automáticamente para que los usuarios puedan solucionar posibles problemas.
Edición de contenido en un editor avanzado WYSIWYG
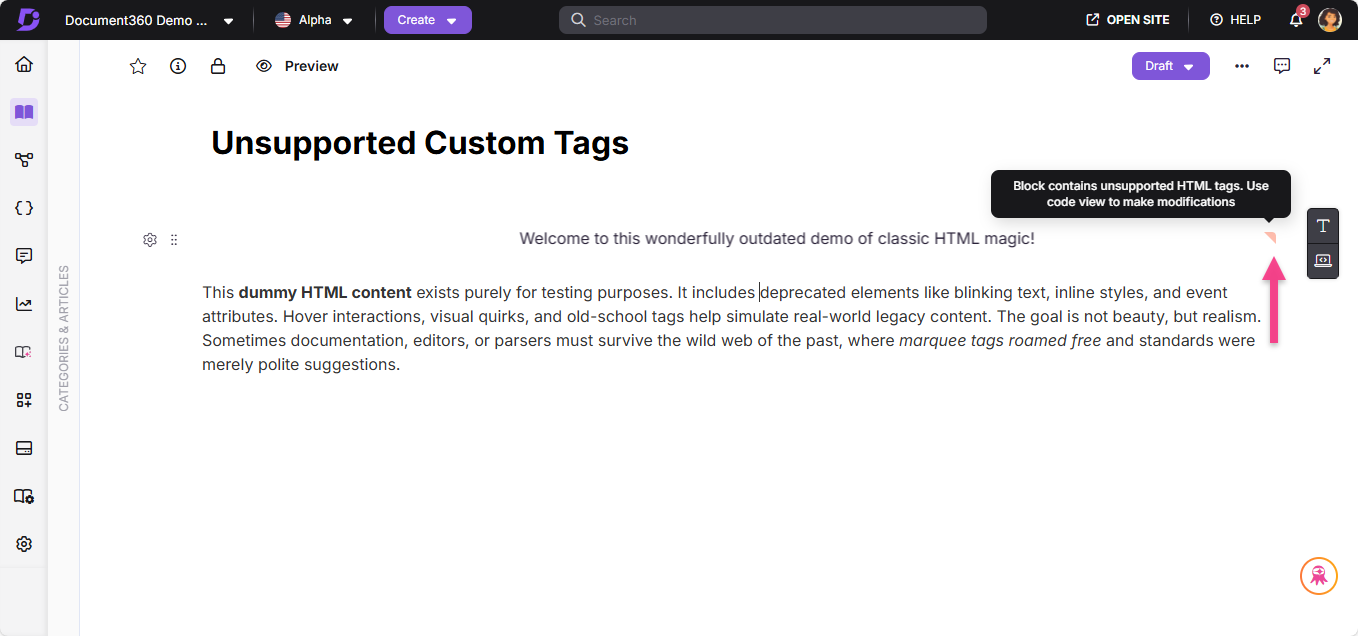
Cuando se añaden etiquetas o atributos no soportados en la vista de código, el editor los detecta, los marca y los marca visualmente para su corrección.
¿Qué ocurre cuando se detectan elementos no soportados?
El editor detecta etiquetas HTML no soportadas (por ejemplo,
<marquee>, )<blink>y atributos (por ejemplo,onmouseover,style="text-decoration:blink") durante el análisis sintáctico.Estos elementos se marcan visualmente dentro del contenido mediante indicadores personalizados, como descripciones emergentes y resaltados de bloques, sin alterar la estructura del contenido.
En el editor, no puedes editar el bloque del elemento no soportado deseado. Sin embargo, los usuarios pueden interactuar con elementos marcados, recibiendo opciones para modificarlos, eliminarlos o corregirlos en la vista de código.
Etiquetas soportadas en el editor avanzado WYSIWYG
A continuación se muestra la lista de etiquetas con soporte de atributos personalizados en el editor avanzado WYSIWYG:
Etiquetas de formato de texto
Etiquetas que definen o modifican cómo aparece el texto:
Abbr: Representa abreviaturas o siglas.
Cita bloqueada: Indica contenido citado.
Encabezado: Representa encabezados (por ejemplo,
<h1>,<h2>).Párrafo: Define un párrafo de texto.
Subscripts y Superscripts: Usados para subscript (
<sub>) y superscript (<sup>).Código en línea: Representa un breve fragmento de código dentro de una línea de texto.
Etiquetas de lista
Etiquetas que estructuran el contenido como listas:
Lista de viñetas: Representa listas no ordenadas (
<ul>).Lista ordenada: Representa listas ordenadas (
<ol>).Lista de tareas: Usada para listas de comprobación interactivas o visuales.
Elementos de lista: Representa elementos individuales de la lista (
<li>).
Etiquetas de forma e interactivas
Etiquetas usadas para crear formularios y elementos interactivos:
Entrada: Define los campos de entrada.
Etiqueta: Etiquetas asociadas a elementos de forma.
Área de texto: Permite la entrada de texto de varias líneas.
Enlaces y etiquetas de medios
Etiquetas para enlazar o incrustar medios:
Enlace: Define los hipervínculos (
<a>).Imagen: Incrusta imágenes (
<img>).Vídeo: Incrusta vídeos (
<video>).Objeto: Incrusta recursos externos (por ejemplo, Flash).
Iframe: Incrusta tramas en línea (
<iframe>).
Etiquetas adicionales
Etiquetas adicionales con propósitos únicos:
Div: Un contenedor genérico para agrupar contenido.
Kbd: Representa la entrada del teclado.
Detalles: Crea un widget de divulgación para mostrar u ocultar contenido.
Resumen: Proporciona un resumen de la
<details>etiqueta.

Preguntas frecuentes
¿Qué es un editor de texto en la base de conocimientos de Document360?
Una herramienta que permite a las cuentas de equipo crear, editar y formatear contenido para sus artículos y páginas de categoría. Cada opción de editor proporciona una interfaz fácil de usar para facilitar la creación de contenido dentro del portal de la Base de Conocimiento.
¿Cuáles son las características clave de cualquier editor de texto para la documentación?
Los editores de texto con contexto para bases de conocimiento suelen ofrecer funciones como formato básico de texto (negrita, cursiva, subrayado, tachado), formato de tipos de texto (encabezados, listas de llamadas, tablas), incrustación de medios (imágenes, vídeos), archivos adjuntos, formato de código y, lo más importante, una interfaz fácil de usar.
¿Puedo incrustar imágenes y vídeos directamente en el editor de texto?
Sí, todos los editores de texto disponibles en Document360 soportan incrustación de medios. Los usuarios pueden añadir fácilmente imágenes, vídeos y otros elementos multimedia directamente a sus artículos para mejorar el atractivo visual.
¿Puedo cambiar entre diferentes opciones de editor de texto?
Tienes la opción de elegir el editor que mejor se adapte a tus preferencias y necesidades a nivel de proyecto. También puedes cambiar de editor una vez a nivel de artículo, pero volver a cambiar tiene algunas limitaciones. Por favor, consulta la sección de editor de Switching en este artículo.
¿Funcionan los atajos de teclado en los diferentes editores de Document360?
Sí, cada uno de los tres editores (Markdown, WYSIWYG y editor avanzado WYSIWYG) tiene su colección de atajos de teclado. La mayoría de los atajos convencionales usados universalmente en herramientas como Microsoft Word y Google Docs están disponibles con los editores Document360.
NOTA
Hay muchos atajos disponibles en el editor avanzado WYSIWYG, haz clic aquí para saber más.
¿Cómo ayudan los atajos de teclado en el editor en la documentación?
El atajo de teclado, como su nombre indica, mejora la eficiencia en la escritura al minimizar la necesidad de usar el ratón para realizar acciones específicas y acceder a herramientas del artículo sin que los dedos se separen del teclado del dispositivo.
¿Cómo elijo la opción correcta de editor de texto para mi base de conocimientos?
Considera los siguientes factores antes de seleccionar al editor a nivel de proyecto o artículo
Facilidad de uso
Tipo de documentación que creas
Uso de archivos multimedia
Familiaridad del autor con el editor
¿Se verán afectados los artículos existentes por el cambio en el editor por defecto?
Los artículos existentes seguirán usando el mismo editor que antes, mientras que solo los artículos recién creados usarán el editor predeterminado seleccionado.
¿Por qué el gestor de categorías se mantiene colapsado cuando estoy editando un artículo?
Cuando la barra de Formato () está fijada, el Gestor de Categorías se colapsa automáticamente para ofrecer más espacio para editar si el ancho de pantalla es inferior a 1280 píxeles. Para verlo de nuevo, haz clic en el panel a la izquierda del editor.