Plans de prise en charge de l’intégration d’un diagramme Draw.io
Plans supporting this feature: Professional Business Enterprise
Diagrams.net (communément appelé Draw.io) est un outil open source basé sur le Web pour la création de diagrammes qui permet aux utilisateurs de concevoir des organigrammes, des diagrammes UML, des relations d’entité, des diagrammes de réseau, des maquettes, etc.
NOTE
Toutes les mentions de Diagrams.net ou de Draw.io dans cet article de support font référence au même outil.
Diagrams.net utilise Google Drive pour stocker les diagrammes terminés. Vous pouvez intégrer Diagrams.net images dans Document360 à l’aide de HTML et d’un lien généré automatiquement, que vous pouvez trouver dans l’application Diagrams.net.
NOTE
Les diagrammes stockés sur Google Drive, Dropbox, etc., sont privés par défaut. Lorsque vous intégrez un diagramme dans un article, assurez-vous que les paramètres de confidentialité de ce diagramme sont définis sur public.
Intégration d’un diagramme de Draw.io
Il existe deux méthodes pour intégrer des diagrammes Draw.io (Diagrams.net) dans vos éditeurs Document360 :
Utilisation de l’option d’intégration
Exportation en tant qu’image
Méthode 1 : Utilisation de l’option d’intégration
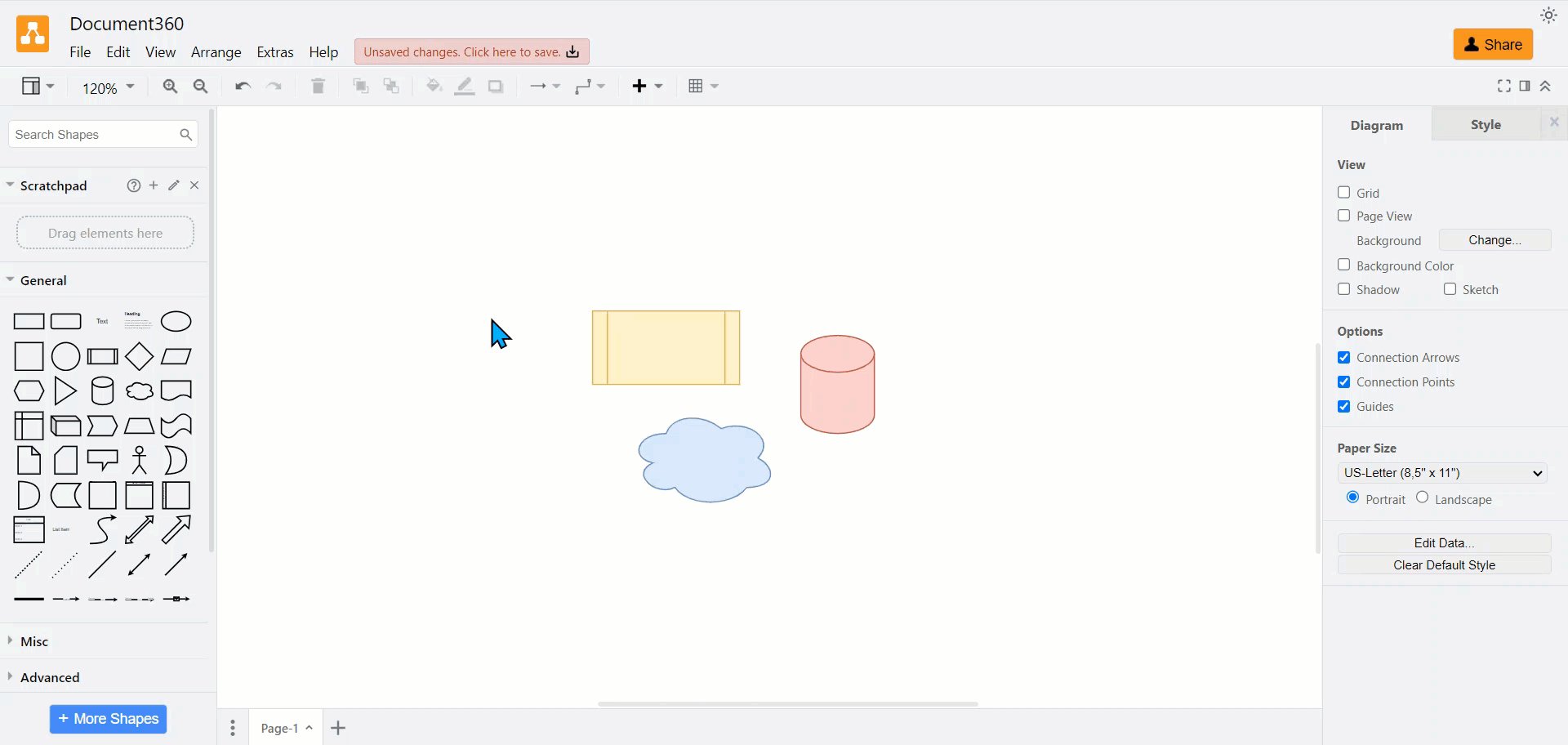
Accédez à Diagrams.net.
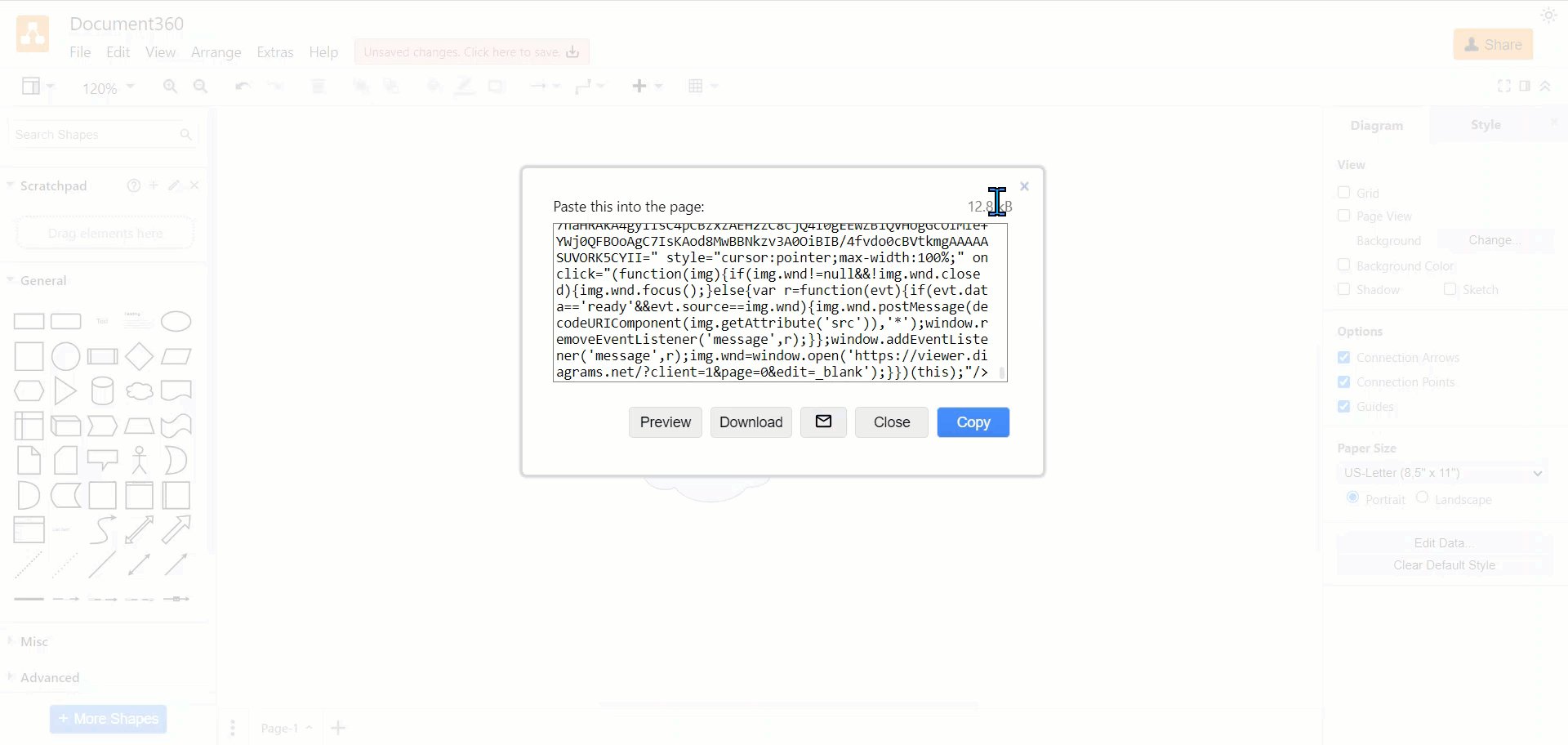
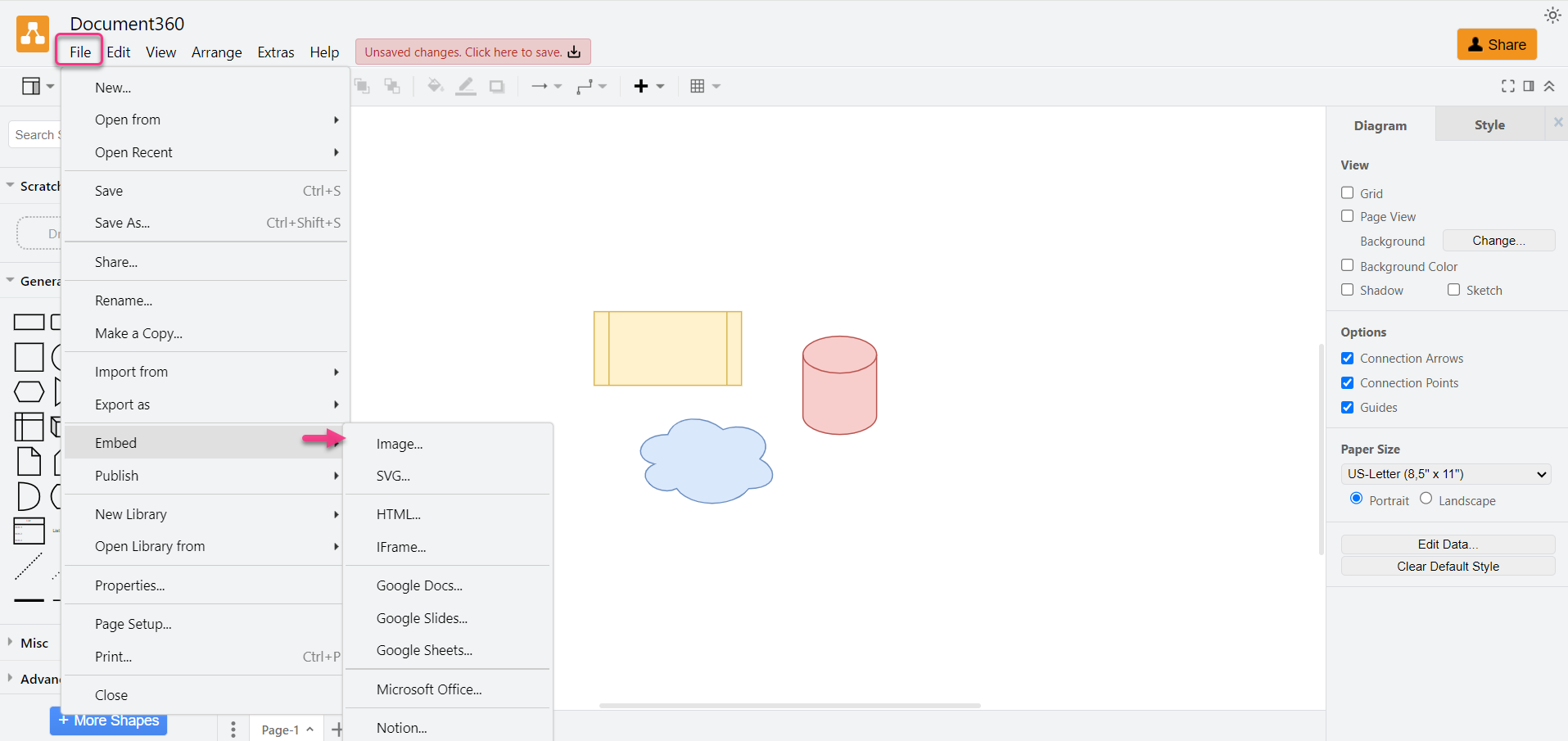
Cliquez sur Fichier > Intégrer et choisissez Image.
Cliquez sur Intégrer.
Cliquez sur Copier pour copier la balise d’image générée.
Retournez sur le portail de la base de connaissances.
Dans l’éditeur Markdown , collez directement le code copié.
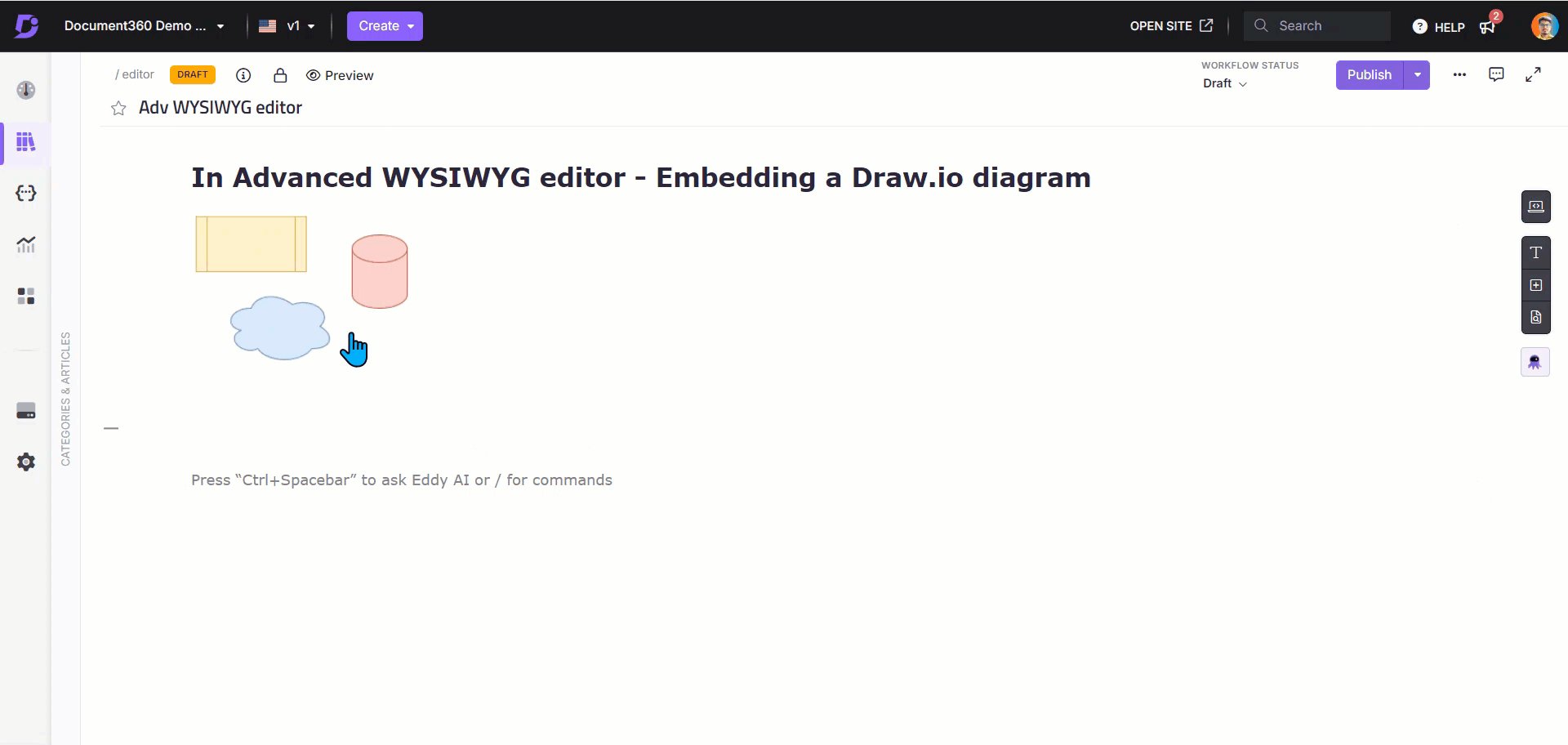
Dans l’éditeur WYSIWYG avancé, cliquez sur l’icône Mode Code () et collez le code à l’emplacement souhaité.
NOTE
Vous pouvez ajuster la hauteur et la largeur du diagramme selon vos besoins.

Méthode 2 : Exporter en tant qu’image
Accédez à Diagrams.net.
Cliquez sur Fichier > Exporter sous et choisissez le format d’image souhaité.
Cliquez sur Exporter.
Entrez le nom du fichier et enregistrez-le à l’emplacement de votre choix (Google Drive, OneDrive, Dropbox, GitHub, GitLab ou votre appareil).
Cliquez sur Télécharger.
Revenez à l’article dans l’éditeur Document360.
Cliquez sur Insérer une image () et sélectionnez À partir de l’importation/de l’URL.
Sélectionnez l’image souhaitée et cliquez sur Insérer.
NOTE
Pour plus d’informations, consultez l’article sur adding images to articles.

Foire aux questions
Puis-je intégrer un diagramme de Draw.io dans Document360 ?
Oui, vous pouvez intégrer Draw.io diagrammes dans des articles Document360 à l’aide de HTML et d’un lien généré automatiquement à partir de l’application Diagrams.net.