Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
La section carte multicolonnes vous permet d’ajouter des listes de fonctionnalités, une section À propos ou une section Contact à votre page d’accueil. Chaque colonne comprend une icône, un titre et un champ de description. Utiliser des cartes multicolonnes sur votre page d’accueil crée une structure visuellement attrayante qui engage les utilisateurs, les aide à trouver rapidement les informations clés et met en avant vos offres principales.
Par exemple, une entreprise de logiciels pourrait utiliser la section carte Multicolonnes sur sa page d’accueil pour mettre en avant les fonctionnalités clés du produit, telles que la sécurité des données, la gestion des utilisateurs et le support 24h/24 et 7j/7. Chaque colonne pouvait afficher une icône représentant la fonctionnalité, un titre concis et une brève description. Cette configuration offre une vue interactive rapide des avantages du logiciel, aidant les clients potentiels à comprendre rapidement la valeur du produit.
Ajout de cartes multicolonnes
Pour ajouter une section carte multicolonnes sur le site de la base de connaissances, suivez les étapes ci-dessous :
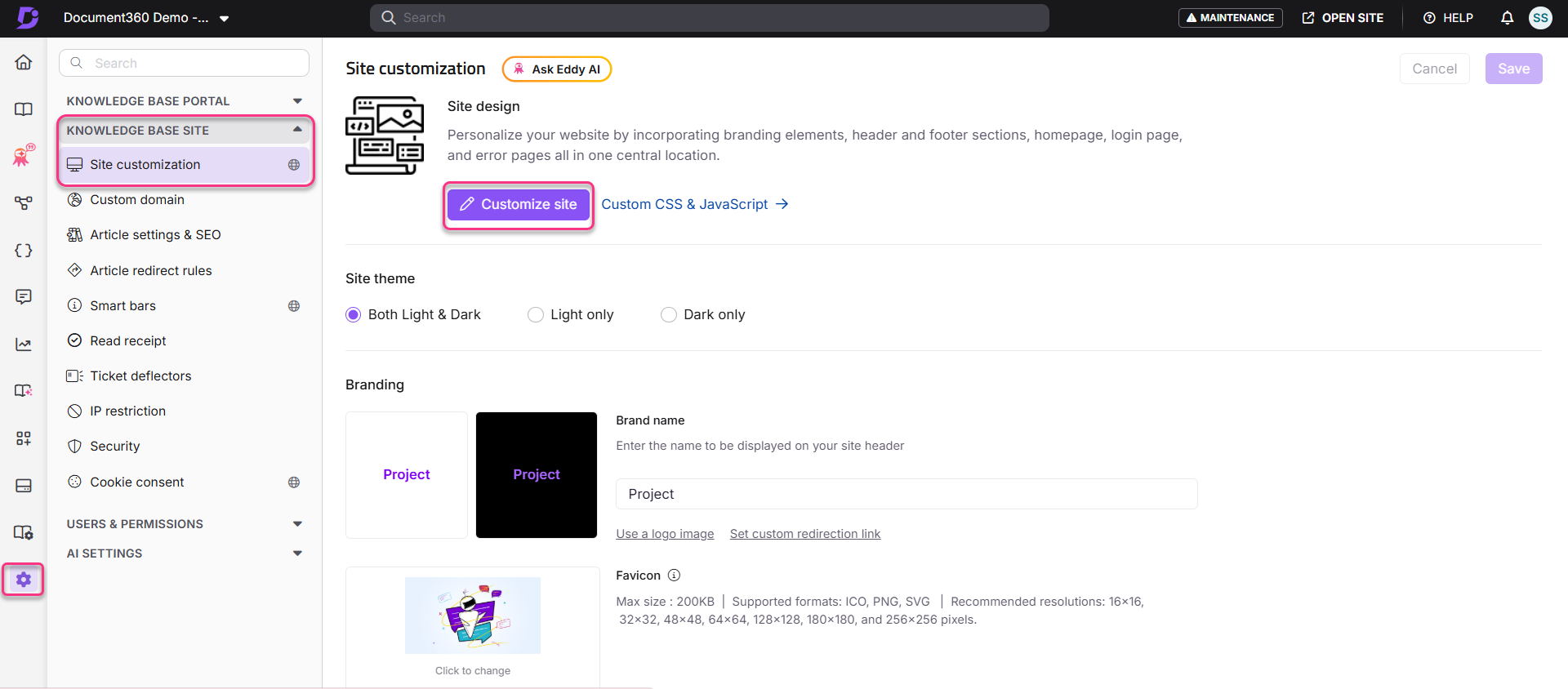
Naviguez dans () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, allez vers Knowledge base site > Personnalisation du site.
Cliquez Customize site pour accéder aux configurations de conception sur la page Customize site .

Dans le menu déroulant à gauche, sélectionnez la page d’accueil pour personnaliser.
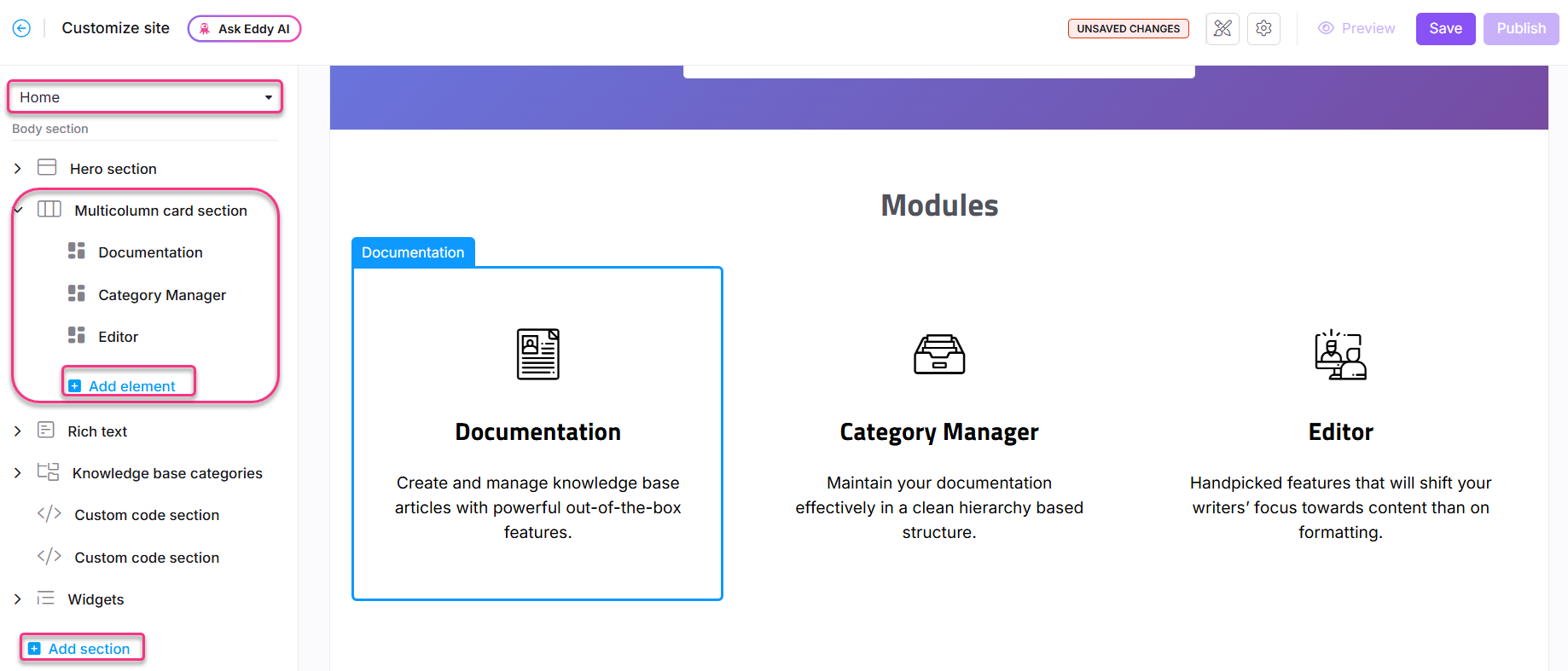
La section corps affichera une liste des blocs de corps.
Cliquez sur Ajouter section, puis sélectionnez section carte multicolonne.
Par défaut, la section carte multicolonne comprend trois éléments.
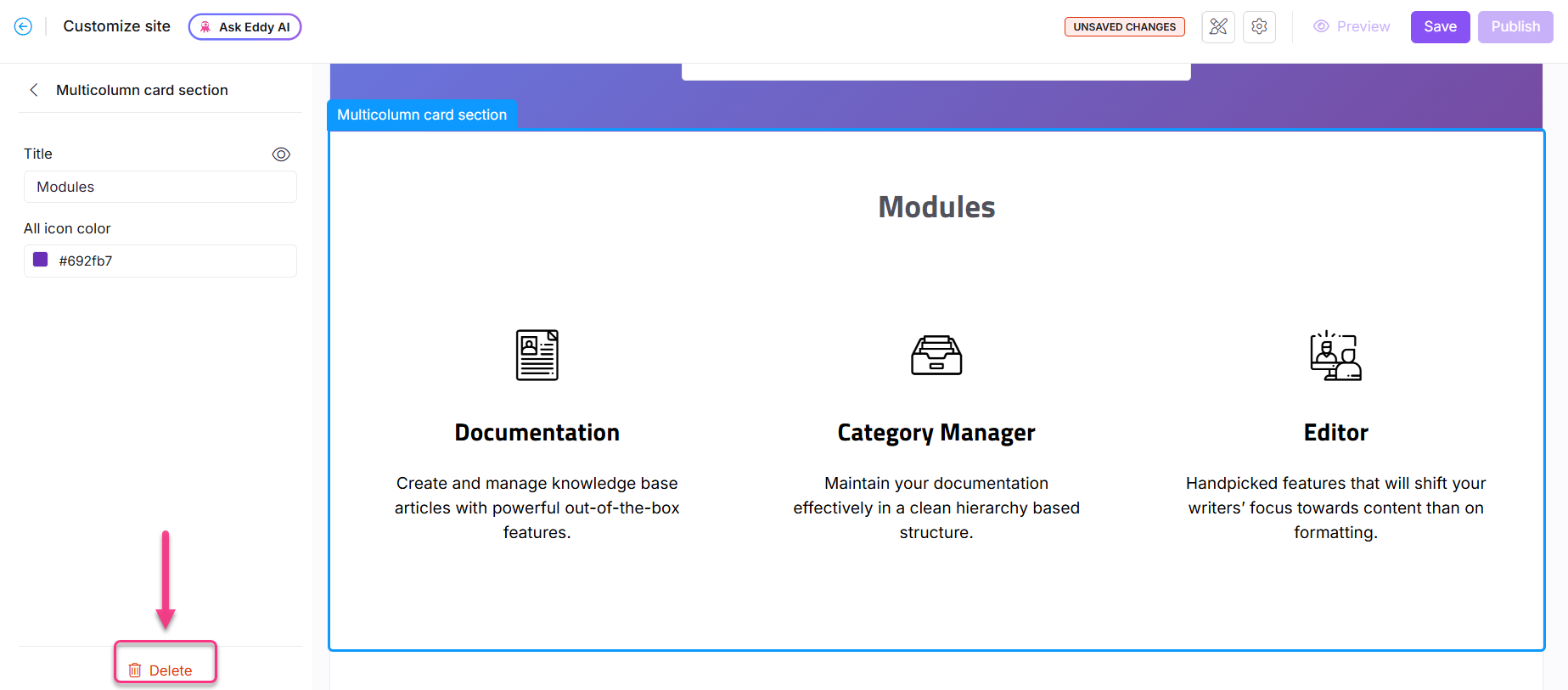
Cliquez sur la section carte Multicolumn pour modifier le titre et la couleur générale des icônes de la section.
Pour ajouter plus d’éléments de colonne, cliquez sur Ajouter un élément sous la section carte Multicolonnes.
L’icône de Réordre () facilite le réarrangement des éléments.
Cliquez sur l’icône Masquer () pour activer la visibilité des éléments.

Options disponibles pour les éléments
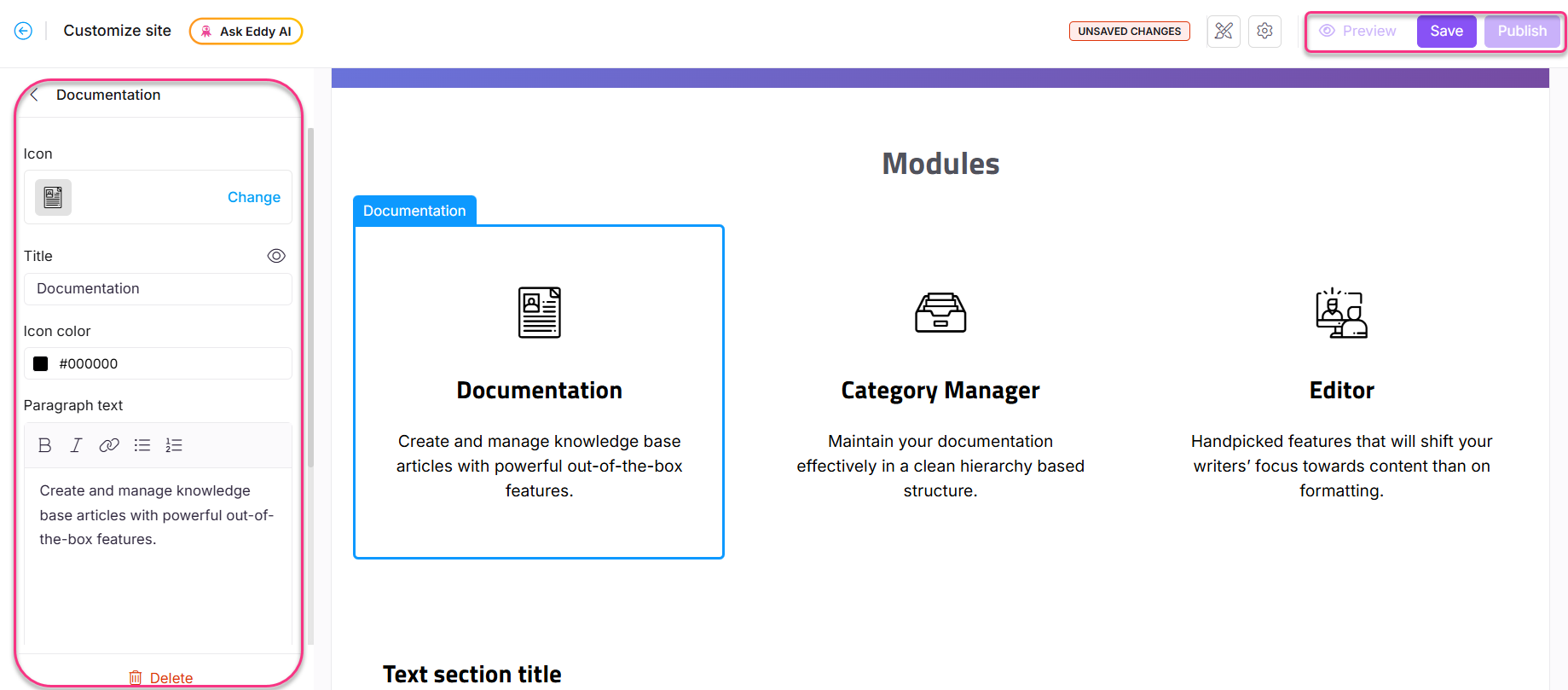
Cliquez sur un élément pour modifier les attributs suivants :
Icône :
Cliquez sur Modifier pour mettre à jour les icônes de chaque colonne.
Dans l’onglet Icônes , sélectionnez une icône Document360 ou Font Awesome .
Dans l’onglet Image , saisissez soit l’URL de l’image, soit téléchargez-en une depuis le lecteur.
Titre : Saisissez un titre pour l’élément. Cliquez sur l’icône Masquer () pour la masquer.
Couleur des icônes : Changez la couleur de l’icône.
Texte du paragraphe : Entrez la description de chaque colonne. Les options de mise en forme suivantes sont disponibles :
Gras () : Appliquez un formatage en gras au texte.
Italique () : Appliquez une mise en forme italique au texte.
URL/Lien () : Ajoutez des URL ou des hyperliens dans le texte.
Liste non ordonnée () : Ajouter une liste à puces.
Liste ordonnée () : Ajouter une liste numérotée.
Cliquez sur Save pour sauvegarder vos modifications sans les appliquer immédiatement.
Cliquez sur Preview pour voir comment vos modifications apparaîtront sur le site de la base de connaissances.
Cliquez sur Publish pour rendre vos changements récents visibles aux lecteurs.
Cliquez sur l’icône Plus () et sélectionnez Reset to published version pour supprimer toutes les personnalisations sauvegardées et non enregistrées et revenir à la dernière version publiée.More
NOTE
La fonctionnalité Réinitialiser à la version publiée n’est disponible que pour les nouveaux projets de site de base de connaissances 2.0 créés après le 29 mars 2025.

Suppression de la carte Multicolonnes
Pour supprimer une carte multicolonnes, suivez les étapes ci-dessous :
Cliquez sur la section des cartes multicolonnes.
La barre de navigation de la section carte multicolonne apparaîtra.
Cliquez sur Supprimer () dans la barre de navigation.
Cliquez sur Oui dans l’invite de confirmation Supprimer .

FAQ
Comment puis-je mettre à jour l’icône d’un élément de carte multicolonne en utilisant Font Awesome ?
Naviguez dans () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Personnalisation du site.
Dans le menu déroulant à gauche, sélectionnez la page d’accueil pour personnaliser.
Cliquez sur l’élément souhaité dans la section carte Multicolumn.
Cliquez sur Modifier dans les paramètres des icônes.
Déploiez l’accordéon Font Awesome , et entrez le nom de classe de l’icône Font Awesome souhaitée.
Par exemple, pour le code
<i class="fa-solid fa-files"></i>, le nom de la classe estfa-solid fa-files.