Você pode alterar a cor do texto explicativo no modo escuro. Siga a solução alternativa abaixo para alterar a cor do texto explicativo no modo escuro.
Solução
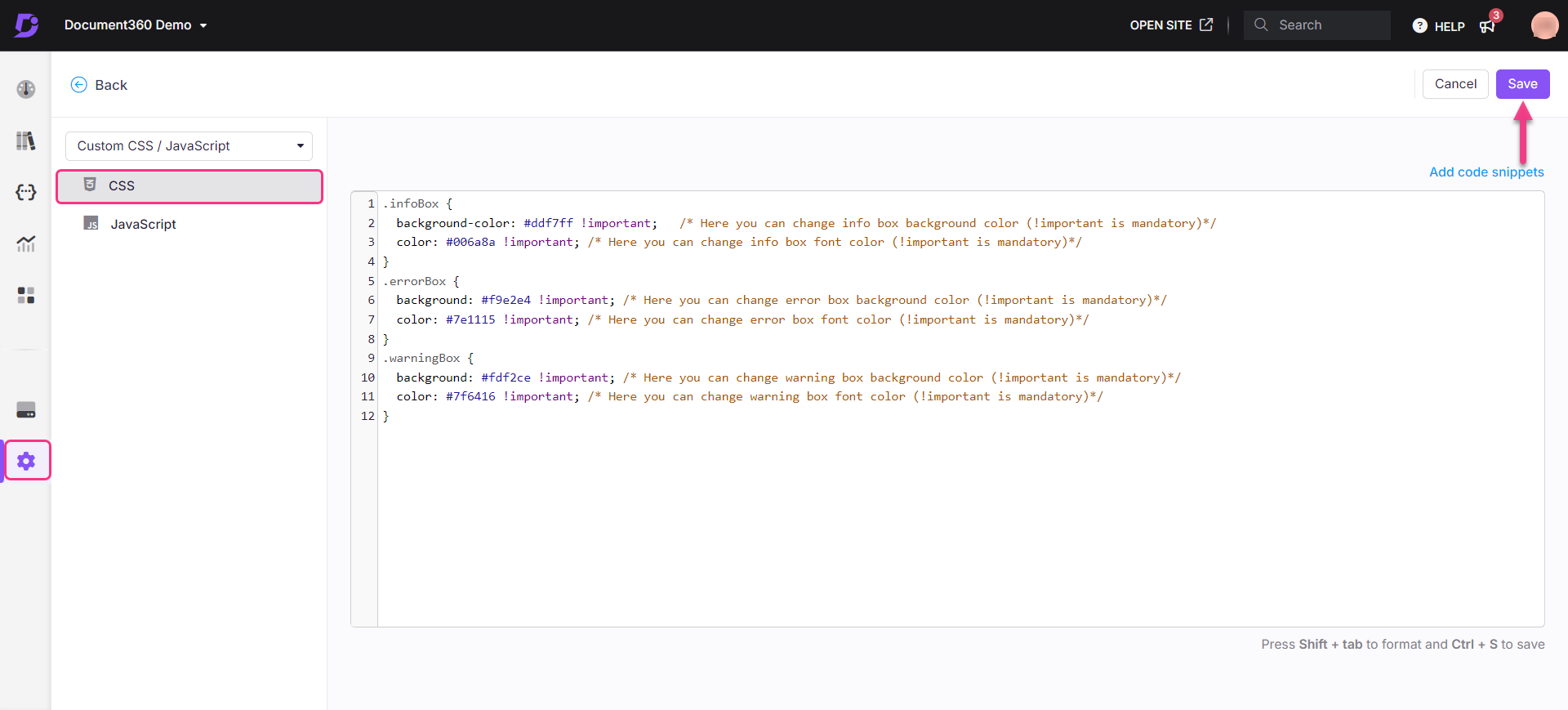
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.
No painel de navegação esquerdo, clique na guia CSS e cole o seguinte snippet de CSS:
.infoBox { background-color: #ddf7ff !important; /* Here you can change info box background color (!important is mandatory)*/ color: #006a8a !important; /* Here you can change info box font color (!important is mandatory)*/ } .errorBox { background: #f9e2e4 !important; /* Here you can change error box background color (!important is mandatory)*/ color: #7e1115 !important; /* Here you can change error box font color (!important is mandatory)*/ } .warningBox { background: #fdf2ce !important; /* Here you can change warning box background color (!important is mandatory)*/ color: #7f6416 !important; /* Here you can change warning box font color (!important is mandatory)*/ }Atualize a cor desejada para os textos explicativos.
NOTA
cor > Cor do texto
background-color > cor da caixa de texto explicativo
Clique em Salvar.