Plans supporting the use of custom CSS and JS in knowledge base site
| Professional | Business | Enterprise |
|---|---|---|
Um Ihrem Textinhalt mehr Essenz zu verleihen, können Sie ein Hintergrundbild hinzufügen. Das Hintergrundbild, das Sie hinzufügen möchten, muss im Web verfügbar sein. Wenn sich das Hintergrundbild auf Ihrem lokalen Gerät befindet, können Sie es auf Drive hochladen und die Bild-URL verwenden.
Schritte zum Hinzufügen eines Hintergrundbildes
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
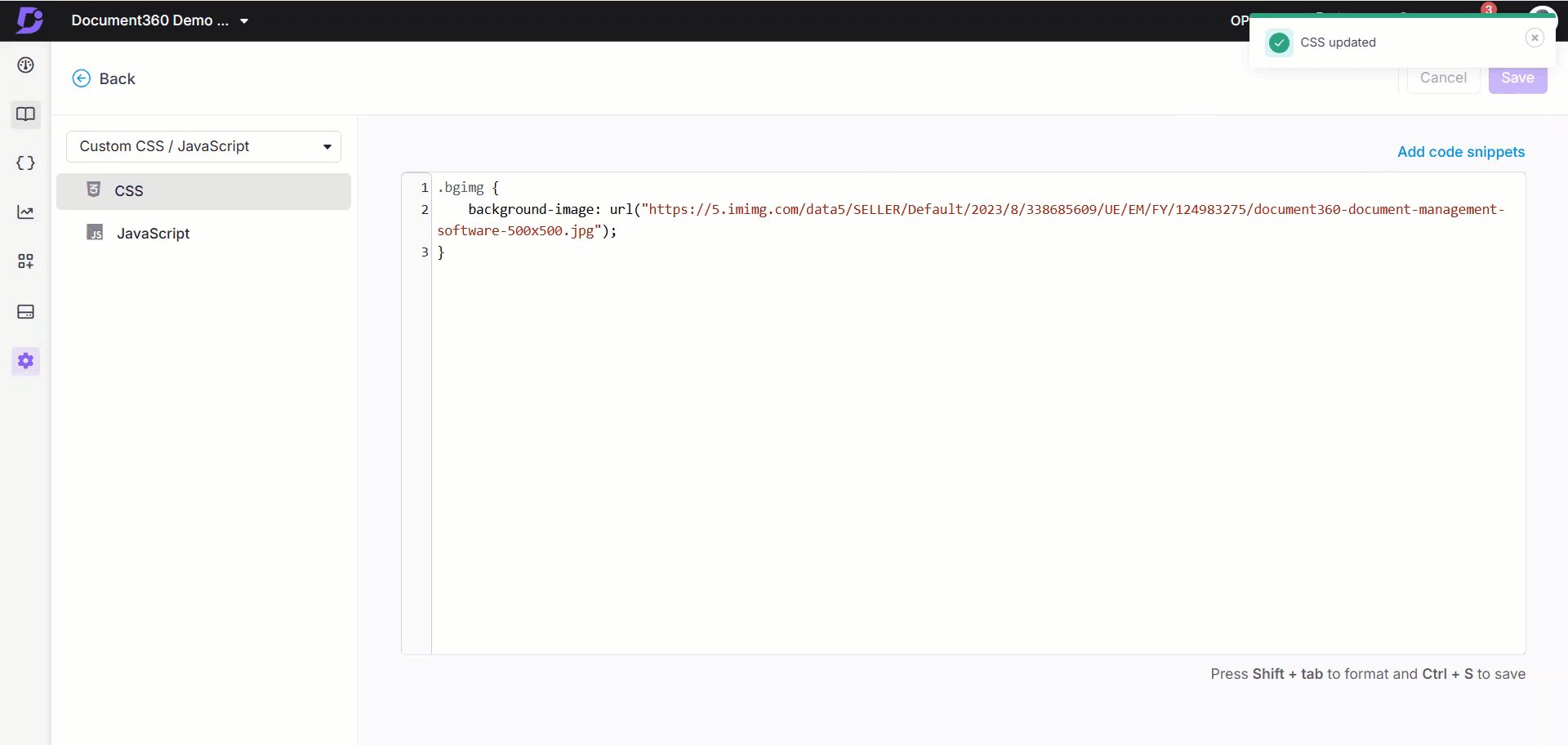
Fügen Sie auf der Registerkarte Benutzerdefiniertes CSS das folgende CSS-Snippet in das Fenster ein.
.bgimg
{
background-image: url("IMAGE_URL");
} Im obigen Ausschnitt:
Der Klassenname ist
.bgimg. Sie können es gemäß den Anforderungen ersetzen.IMAGE_URL - Fügen Sie die gewünschte Hintergrundbild-URL hinzu.
Klicken Sie auf Speichern.
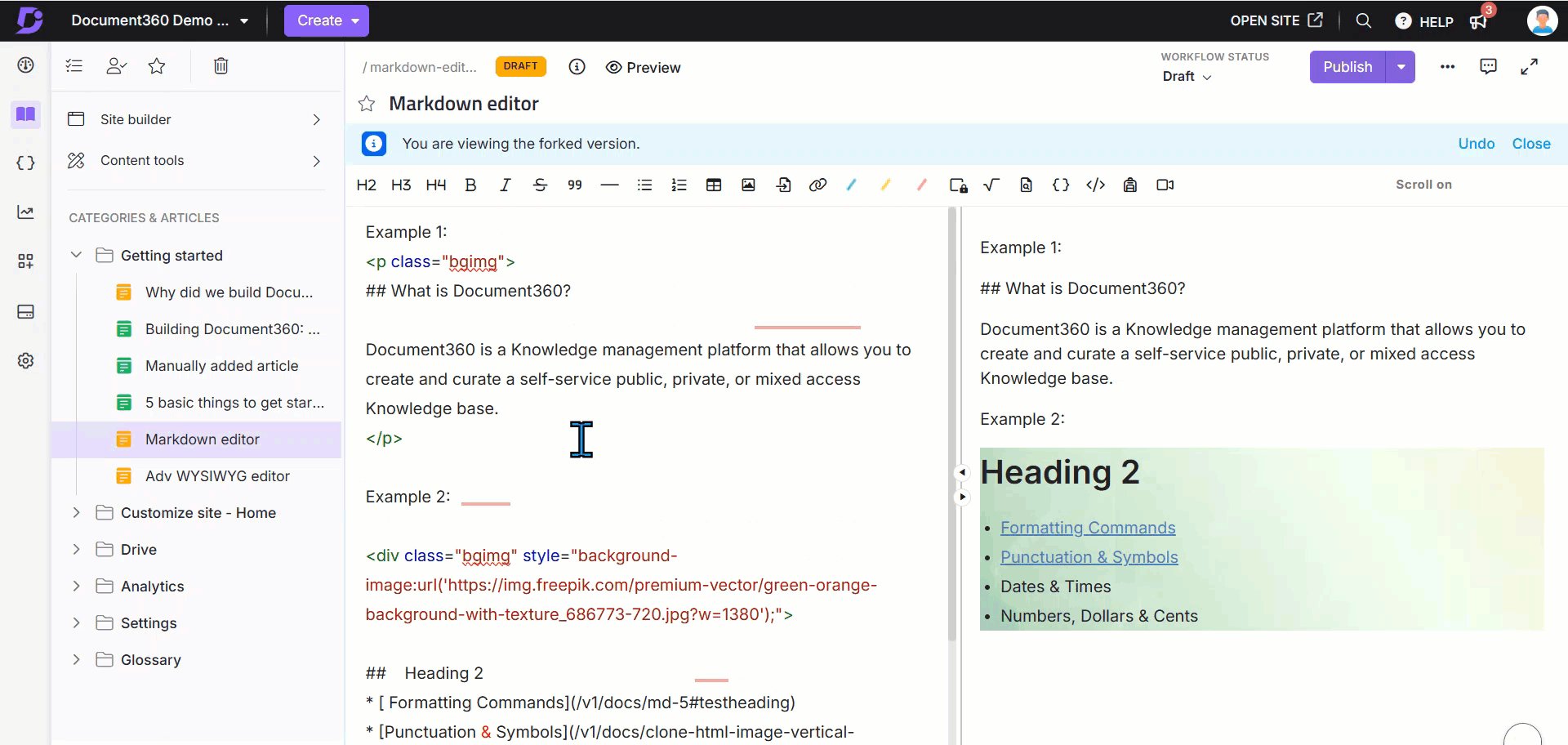
Navigieren Sie zum gewünschten Artikel und fügen Sie im Editor folgendes Snippet hinzu:
<p class="bgimg">Text_content</p> Text_content - Fügen Sie den gewünschten Textinhalt hinzu.
bgimg - Wenn Sie den Klassennamen ändern, replizieren Sie die gleichen Änderungen in diesem Feld.
<div class="bgimg" style="background-image:url('Image URL');">
## Heading 2
* [ Formatting Commands](/v1/docs/md-5#testheading)
* [Punctuation & Symbols](/v1/docs/clone-html-image-vertical-alignment)
* Dates & Times
* Numbers, Dollars & Cents
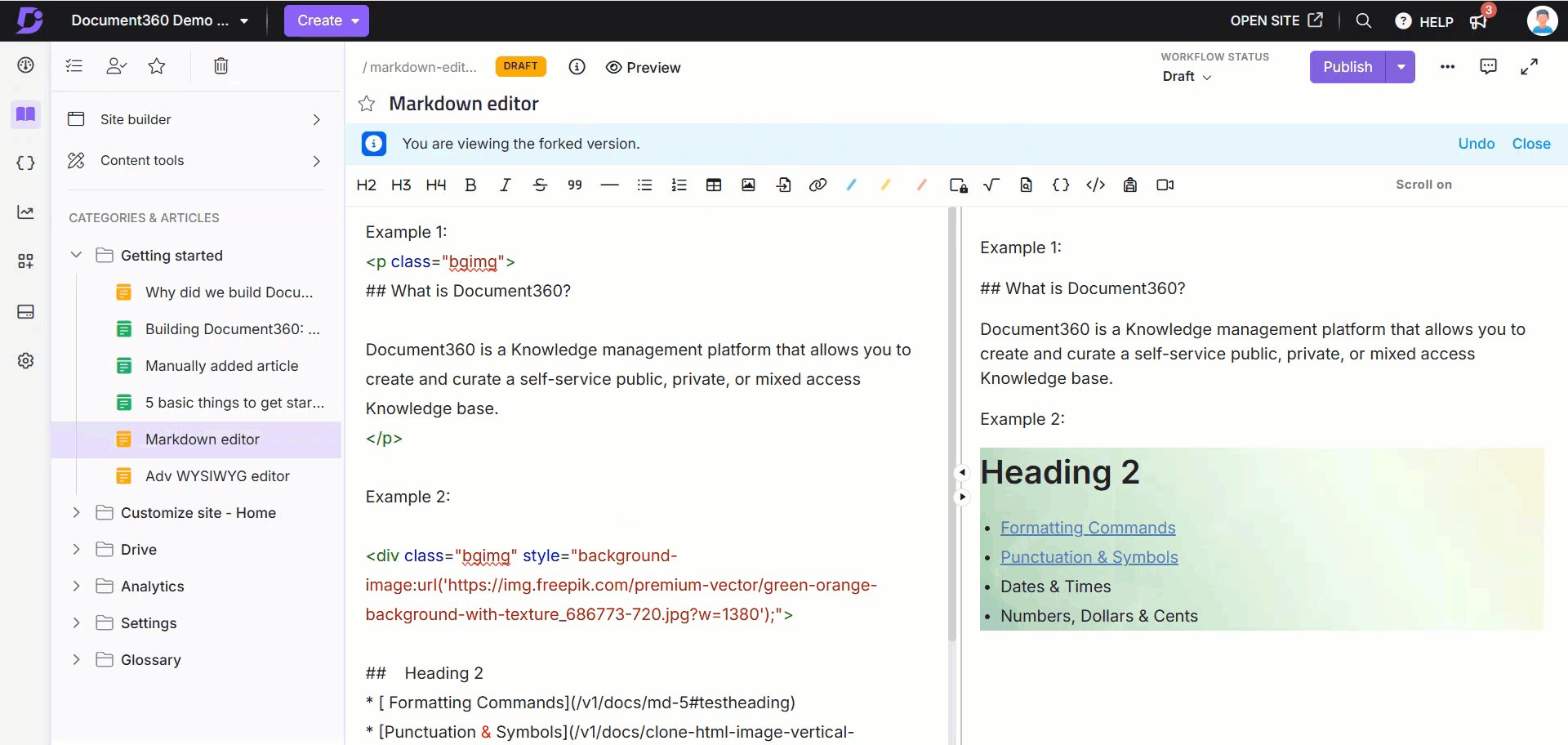
</div>Dieser Code erstellt einen formatierten Abschnitt mit einem Hintergrundbild und zeigt eine formatierte Liste von Links und Text darin an. Es verwendet ein <div> mit einem Hintergrundbild, einer Überschrift und einer Aufzählung von Links und Text als Navigation oder Referenz.
bgimg - Stellt den Klassennamen dar. Sie können es je nach Anforderung anpassen.
Bild-URL: Fügen Sie die gewünschte Bild-URL hinzu.
ANMERKUNG
Um ein Hintergrundbild für Text im WYSIWYG- oder erweiterten WYSIWYG-Editor hinzuzufügen, verwenden Sie einfach den obigen HTML-Code in der Codeansicht () des Editors. Ersetzen Sie Text_content durch den gewünschten Text und klicken Sie auf Vorschau , um die Ausgabe anzuzeigen.
Das gewünschte Hintergrundbild wird für den Textinhalt in Ihrer Wissensdatenbank angezeigt.