Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
Extraits CSS
Un snippet est un morceau de code réutilisable, et un CSS Snippet « CSS (Cascading Style Sheets) + Snippet » est un ensemble d’utilitaires et d’exemples interactifs pour CSS3. Il permet de créer les modèles de mise en page fréquemment utilisés. Il s’agit de blocs de code pré-écrits que les développeurs peuvent rapidement insérer dans leurs projets pour obtenir des fonctionnalités spécifiques sans écrire le code à partir de zéro.
Ces extraits permettent de rationaliser le processus de développement en économisant du temps, en réduisant les erreurs et en assurant la cohérence de la base de code.
Un exemple d’extrait CSS :
.shadow {
box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
}L’extrait CSS ci-dessus peut faire ressortir les bordures et les images sur votre page.
Personnalisation du CSS à l’aide d’extraits de code CSS
Pour personnaliser CSS à l’aide d’extraits CSS, procédez comme suit :
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site > Custom CSS & JavaScript .
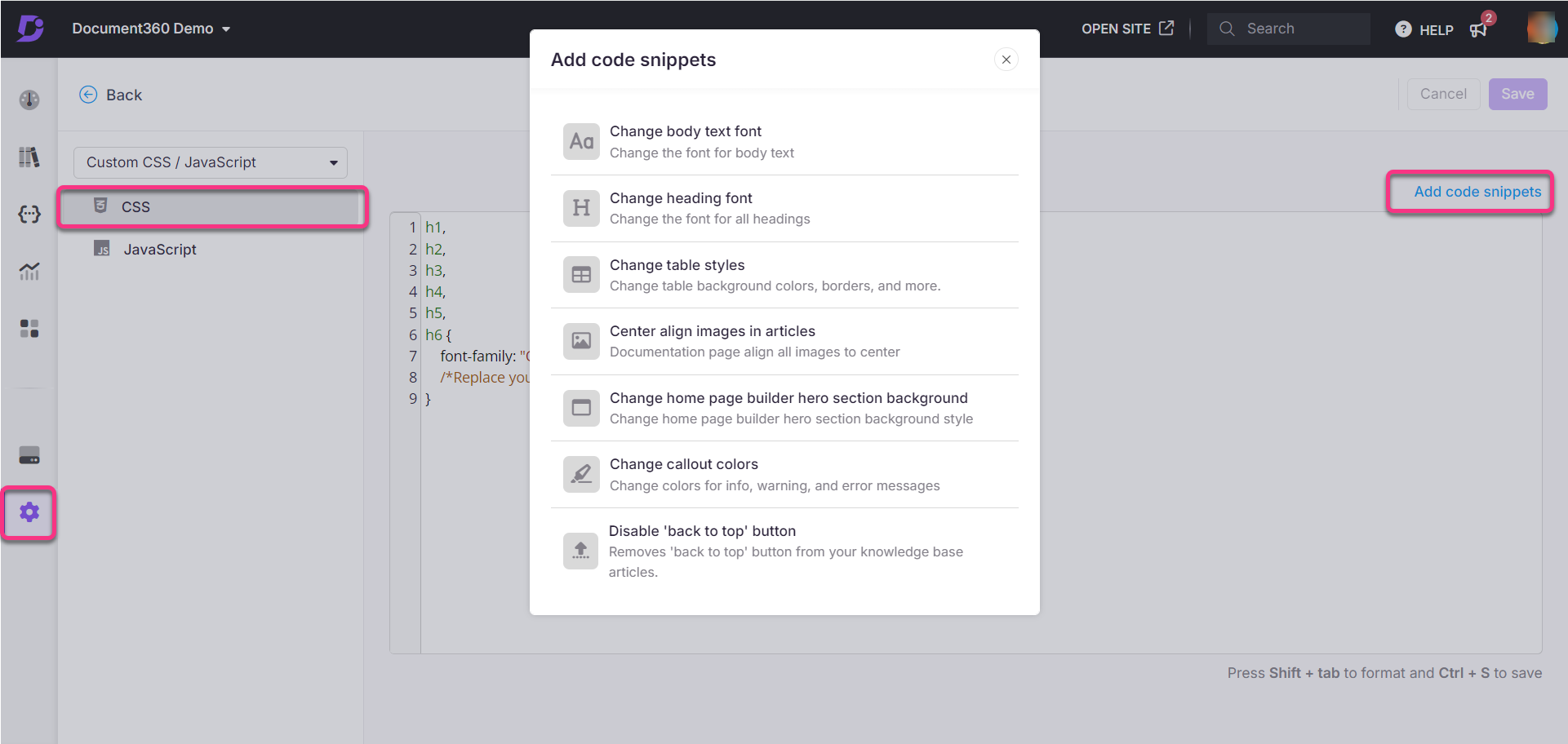
Dans l’onglet CSS , vous pouvez ajouter des extraits de code de deux manières :
un. Entrez l’extrait de code dans la zone de texte.
b. Cliquez sur Ajouter des extraits de code pour ajouter les extraits préchargés (7 extraits préchargés).

Une fois cela fait, cliquez sur Enregistrer ou Ctrl + S pour enregistrer les modifications que vous avez apportées.
Pour plus d’informations, consultez l’article sur CSS Snippets.
Extraits de code JavaScript
Un extrait JavaScript est un morceau de code réutilisable écrit en JavaScript, généralement utilisé pour effectuer des tâches spécifiques ou ajouter des fonctionnalités à une page Web. Ces extraits sont souvent petits, ciblés et conçus pour être facilement insérés dans des bases de code existantes.
Personnalisation de JavaScript à l’aide d’extraits de code JavaScript personnalisés
Pour personnaliser JavaScript à l’aide d’extraits de code JavaScript personnalisés, procédez comme suit :
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site > Custom CSS & JavaScript .
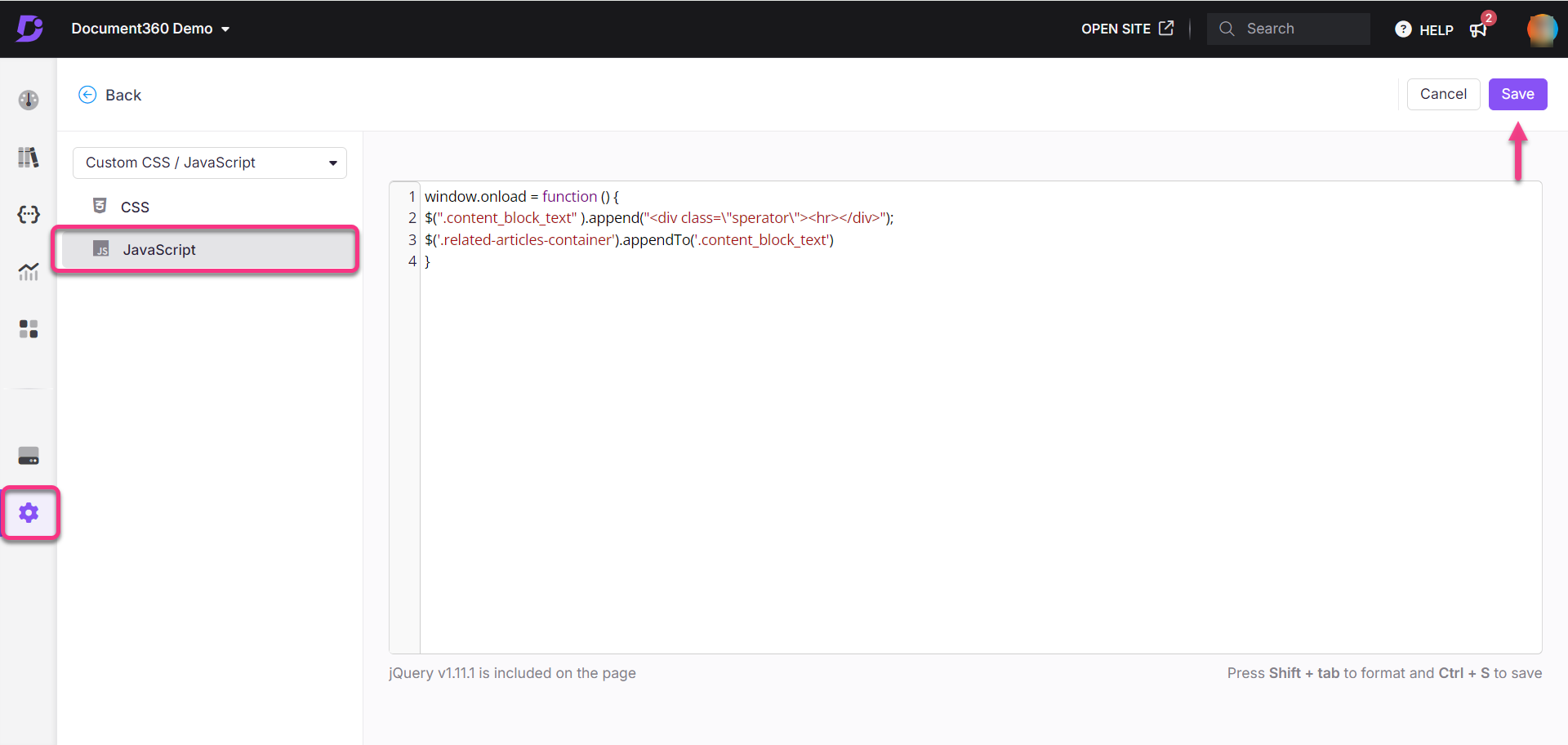
Dans le volet de navigation de gauche, cliquez sur l’onglet JavaScript et collez le code souhaité dans l’extrait de code JavaScript.
Par exemple, pour déplacer les articles associés au-dessus de la section des commentaires dans le site de la base de connaissances, collez le code suivant dans l’extrait de code JavaScript.
panel.onload = function () {
$(".content_block_text" ).append("<div class=\"sperator\"><hr></div>");
$('.related-articles-container').appendTo('.content_block_text')
}Une fois cela fait, cliquez sur Enregistrer.

Dépannage
Adaptation du code personnalisé pour le modèle d’application monopage (SPA) dans Document360
Avec la transition du site Web Document360 vers un modèle d’application monopage (SPA), tout code JavaScript personnalisé dépendant d’événements d’actualisation de page peut ne plus fonctionner comme prévu. En effet, les SPA actualisent uniquement le contenu de l’article, et non la page entière.
Vous trouverez ci-dessous les zones où les utilisateurs peuvent injecter du JavaScript personnalisé dans le portail Document360 :
JavaScript personnalisé
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Customize site > Custom CSS & JavaScript .
Intégrations HTML personnalisées
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base site > Intégrations > HTML personnalisé.
Solution recommandée
Pour garantir la compatibilité avec le modèle SPA, mettez à jour votre code JavaScript personnalisé pour utiliser l’événement articleload . Cet événement se déclenche lorsque le contenu de l’article est actualisé, ce qui garantit que vos scripts fonctionnent de manière transparente dans la nouvelle architecture.
Remplacez tout code qui s’appuie sur des événements d’actualisation de page par un abonnement à l’événement
articleload.Utilisez l’extrait de code suivant pour adapter vos scripts personnalisés :
panel.addEventListener('articleload', function() { // Your custom JavaScript code here });Testez vos scripts mis à jour pour vérifier qu’ils fonctionnent correctement dans l’environnement SPA.
Si le problème persiste après avoir suivi ces étapes, veuillez contacter l’équipe d’assistance Document360 pour obtenir de l’aide supplémentaire : Contacter l’assistance Document360
Foire aux questions
Les fichiers .css personnalisés peuvent-ils être appliqués dans Document360 ?
Oui, Document360 vous offre la possibilité d’appliquer des fichiers .css personnalisés pour personnaliser l’apparence et le style de votre documentation.
Si nous devions répondre aux besoins de plusieurs marques, aurions-nous besoin d’un espace de travail distinct pour chaque marque, ou peut-on appliquer différents styles/feuilles de style à différents projets au sein d’un espace de travail ?
Si vous gérez plusieurs marques, vous pouvez soit créer des espaces de travail distincts au sein d’un seul projet, soit acheter des projets supplémentaires pour chaque marque. Il est important de noter que tout CSS ajouté au projet sera appliqué universellement dans tous les espaces de travail. Toutefois, vous avez toujours la possibilité de personnaliser le style des pages de destination et d’autres éléments pour chaque espace de travail individuellement.
Pourquoi le CSS ou le JavaScript personnalisé n’apparaissent-ils pas dans le lien d’aperçu partageable ?
Les intégrations CSS, JavaScript et HTML personnalisées ne sont pas appliquées dans le lien d’aperçu partageable. Il s’agit d’un comportement attendu basé sur l’implémentation actuelle.
Bien que ces personnalisations, telles que les modifications de couleur de police ou les améliorations basées sur des scripts, soient visibles dans l’aperçu standard du portail de la base de connaissances, elles sont intentionnellement désactivées dans le lien d’aperçu partageable. Cette restriction garantit un comportement, des performances et une sécurité cohérents lorsque le contenu est partagé en externe.
Pour afficher l’apparence finale des personnalisations, publiez l’article et accédez-y directement à partir du site de la base de connaissances ou utilisez l’environnement sandbox .